Zmiana motywu WordPress może nadać twojej witrynie internetowej świeży wygląd i poprawić jej funkcjonalność, ale nie jest to coś, co należy lekceważyć. Bez odpowiednich przygotowań może to prowadzić do zepsutych układów, utraty treści lub problemów z SEO, które mogą zaszkodzić wydajności twojej witryny.
Przez lata pracowaliśmy nad niezliczonymi witrynami internetowymi WordPress i z powodzeniem zmienialiśmy motywy bez żadnych problemów. Dzięki tym wszystkim doświadczeniom nauczyliśmy się najlepszych praktyk w zakresie bezproblemowej zmiany motywów i dokładnie wiemy, jakie kroki należy podjąć, aby uniknąć typowych błędów.
W tej liście kontrolnej WordPress podzielimy się najważniejszymi rzeczami, które musisz zrobić przed zmianą motywów WordPress.

Uwaga redaktora: Jeśli szukasz instrukcji krok po kroku, jak zmienić motyw, zapoznaj się z naszym przewodnikiem dla początkujących, jak prawidłowo zmienić twój motyw WordPress.
Dlaczego warto korzystać z listy kontrolnej przy zmianie motywu WordPress?
Zmiana motywu to ważna decyzja, którą każdy właściciel witryny internetowej podejmuje przynajmniej raz na kilka lat. Oczywiście musisz zdecydować, dlaczego zmieniasz motyw i wybrać taki, który odpowiada wszystkim twoim potrzebom.
Mamy listę najlepszych wielofunkcyjnych motywów WordPress i najlepszych motywów dla blogów WordPress, które możesz sprawdzić, jeśli szukasz rekomendacji.
Jednak bez odpowiedniego przygotowania zmiana motywu może prowadzić do nieoczekiwanych problemów, takich jak niedziałające odnośniki, brakujące treści, a nawet spadek w rankingach wyszukiwarek.
Lista kontrolna pomaga zachować porządek i zapewnia, że każdy krok został uwzględniony, minimalizując ryzyko problemów podczas transformacji.
Pomaga również uniknąć pominięcia ważnych zadań, takich jak tworzenie kopii zapasowych twojej witryny lub testowanie nowego motywu na witrynie przejściowej. Postępując zgodnie z jasnym przewodnikiem krok po kroku, możesz upewnić się, że wszystkie twoje treści, ustawienia i wysiłki SEO zostaną zachowane.
Mimo to, zapoznajmy się z poniższą listą kontrolną, aby upewnić się, że nie utracisz żadnych treści ani danych podczas tego procesu.
1. Zanotuj wszelkie konfiguratory własnego motywu WordPress.
Niektórzy właściciele witryn internetowych WordPress dostosowują własne motywy WordPress, dodając fragmenty kodu bezpośrednio do plików motywu. Fragmenty kodu mogą być świetnym sposobem na utworzenie nowych funkcji na twojej witrynie internetowej, które nie są częścią standardowego motywu.
Jeśli jednak dodasz te fragmenty kodu bezpośrednio do plików twojego motywu, możesz łatwo stracić do nich dostęp.
Jeśli te zmiany zostały wprowadzone przez ciebie lub programistę, upewnij się, że przejrzałeś obecne, aktualne pliki motywu i zanotowałeś cały dodatkowy kod, który został dodany.
Aby dodać fragmenty kodu w przyszłości, zawsze zalecamy użycie wtyczki do fragmentów kodu, takiej jak WPCode. W ten sposób można zachować te fragmenty kodu nawet w przypadku późniejszej zmiany motywu.
Więcej szczegółów można znaleźć w naszym przewodniku dla początkujących na temat wklejania fragmentów kodu z sieci do WordPressa.
2. Uzyskaj obecne, aktualne dane dotyczące wydajności motywu WordPress
Przed zmianą motywu powinieneś sprawdzić szybkość i wydajność wczytywania twojej obecnej witryny internetowej. Pozwoli to porównać ewentualne różnice w czasie wczytywania strony po zmianie motywu.
Ponieważ szybkość i wydajność WordPress a odgrywają ważną rolę w doświadczeniu użytkownika i SEO WordPressa, musisz upewnić się, że nowy motyw jest szybszy niż ten, którego używasz teraz.
Możesz łatwo sprawdzić obecne, aktualne wskaźniki szybkości witryny za pomocą narzędzia do testowania szybkości WordPress, takiego jak bezpłatne narzędzie do testowania szybkości witryny IsItWP.

Więcej szczegółów można znaleźć w naszym przewodniku na temat przeprowadzania testu szybkości witryny internetowej.
3. Zanotuj obecne, aktualne panele boczne motywu i obszary widżetów.
Panele boczne służą do dodawania różnych widżetów do twojej witryny internetowej, takich jak formularze subskrypcji biuletynu e-mail, przyciski mediów społecznościowych, popularne wpisy i inne.
Ponieważ każdy motyw ma inne obszary widżetów, twoje widżety mogą nieoczekiwanie przenieść się lub zniknąć z witryny po zmianie motywu.
Dlatego ważne jest, aby przed zmianą motywu zanotować, jakich widżetów używasz w panelach bocznych WordPress i innych obszarach widżetów w witrynie internetowej. Następnie można je łatwo odtworzyć po zmianie.
Jeśli utworzyłeś własny kod lub krótki kod, skopiuj ten kod i zapisz go w bezpiecznym miejscu, aby móc go używać z twoim nowym motywem.
4. Kopiowanie istniejących kodów śledzenia WordPress
Wielu użytkowników dodaje kod śledzenia analitycznego bezpośrednio do plików motywu. Niektóre motywy WordPress umożliwiają również dodawanie kodów śledzenia bezpośrednio w panelu opcji twojego motywu.
Częstym błędem jest pomijanie tych ważnych kodów śledzenia.
Musisz upewnić się, że skopiowałeś wszystkie kody śledzenia twojej witryny internetowej, których używasz do analizy, reklamy i innych celów, abyś mógł je utworzyć na swojej nowej witrynie.
Jeśli chcesz sobie to ułatwić, zalecamy użycie wtyczki takiej jak MonsterInsights do zainstalowania Google Analytics w WordPress.
Korzystając z MonsterInsights, możesz mieć pewność, że nie będzie żadnych przerw w Twojej analityce ani utraconych danych. Odblokujesz również dodatkowe funkcje śledzenia, takie jak śledzenie kliknięć odnośników i przycisków, analiza kategorii i tagów WordPress, śledzenie autorów i wiele innych.

Możesz użyć darmowej wtyczki WPCode dla wszystkich innych kodów śledzenia. Więcej szczegółów można znaleźć w naszym przewodniku na temat dodawania kodu nagłówka i stopki w WordPress.
5. Utwórz kopię zapasową twojej obecnej, aktualnej witryny internetowej WordPress
Zawsze dobrym pomysłem jest regularne tworzenie kopii zapasowych twojej witryny internetowej. Przed zmianą twojego motywu powinieneś wykonać pełną kopię zapasową wpisów, stron, wtyczek, mediów i baz danych.
Najprostszym sposobem na to jest użycie wtyczki do tworzenia kopii zapasowych WordPress, aby utworzyć kopię zapasową całej twojej witryny.
Zalecamy korzystanie z wtyczki Duplicator. Umożliwia ona łatwe tworzenie automatycznych, zaplanowanych kopii zapasowych i zapisywanie ich w usługach przechowywania w chmurze, takich jak Dropbox, Google Drive i innych.

Przetestowaliśmy to narzędzie w czasie rzeczywistym i możemy śmiało powiedzieć, że jest niezawodne. Aby dowiedzieć się więcej, zobacz naszą recenzję Duplicator.
Dostępna jest również bezpłatna wersja programu Duplicator. Aby uzyskać więcej informacji, zobacz ten przewodnik na temat tworzenia kopii zapasowych witryny WordPress.
Pomoże to w łatwym odzyskaniu twojej witryny internetowej, jeśli coś pójdzie nie tak podczas przełączania motywów.
6. Przełącz twoją witrynę WordPress w tryb konserwacji
Podczas wprowadzania zmian w twojej witrynie, zawsze dobrą praktyką jest przełączenie jej w tryb konserwacji. Tryb konserwacji pozwala wyświetlić przyjazne dla użytkownika powiadomienie dla twoich odwiedzających.

Dzięki temu odwiedzający nie zobaczą Twojej witryny internetowej, gdy jest ona w połowie ukończona lub w budowie.
Aby to zrobić, zalecamy użycie wtyczki SeedProd. Jest to najlepszy kreator stron WordPress typu “przeciągnij i upuść “, z którego korzysta ponad milion witryn internetowych.
Umożliwia łatwe tworzenie własnych stron w trybie konserwacji, stron docelowych, stron, które pojawią się wkrótce, stron 404 i innych. Kilka naszych marek partnerskich użyło go do stworzenia stron w trybie konserwacji, a wyniki były świetne. Aby dowiedzieć się więcej, zobacz naszą recenzję SeedProd.

Więcej szczegółów można znaleźć w naszym przewodniku na temat tego, jak przełączyć twoją witrynę WordPress w tryb konserwacji.
7. Przetestuj wszystkie funkcje i zainstalowane wtyczki WordPress.
Po włączaniu nowego motywu WordPress musisz upewnić się, że masz taką samą funkcjonalność jak wcześniej i że wszystkie twoje stare wtyczki działają z nowym motywem.
Możesz zacząć od dodania z powrotem fragmentów kodu, które skopiowałeś ze starych plików twojego motywu WordPress. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem dla początkujących na temat wklejania fragmentów kodu do WordPressa.
Następnie poświęć trochę czasu na korzystanie z funkcji twojej witryny, które są obsługiwane przez wtyczki WordPress. Jeśli w tym czasie wystąpią jakiekolwiek błędy, zapoznaj się z naszym przewodnikiem dla początkujących na temat rozwiązywania problemów z błędami WordPress.
8. Przetestuj nowy motyw WordPress na różnych przeglądarkach i urządzeniach
Testy cross-browser pomogą ci upewnić się, że twoja nowa witryna internetowa wygląda dobrze na różnych przeglądarkach, ekranach, systemach operacyjnych i urządzeniach mobilnych.
Większość twoich gości prawdopodobnie korzysta z Google Chrome, aby przejść na twojego bloga WordPress. Jednak inne przeglądarki internetowe, takie jak Firefox, Microsoft Edge, Safari i inne, są nadal używane przez setki milionów użytkowników na całym świecie.
Jeśli twoja nowa witryna internetowa nie działa poprawnie na jednej z tych przeglądarek, tracisz odwiedzających i ruch.
Na szczęście możesz korzystać z wszelkiego rodzaju narzędzi do testowania w różnych przeglądarkach, aby zobaczyć, jak twoja witryna internetowa wygląda w różnych przeglądarkach i na różnych urządzeniach.
Więcej szczegółów można znaleźć w naszym przewodniku na temat testowania witryny WordPress w różnych przeglądarkach.
9. Usuń wtyczki WordPress, których już nie potrzebujesz
Niektóre motywy WordPress wstępnie instalują wtyczki podczas instalacji motywu. Niektóre z nich mogą być przydatne, ale czasami nie będą potrzebne.
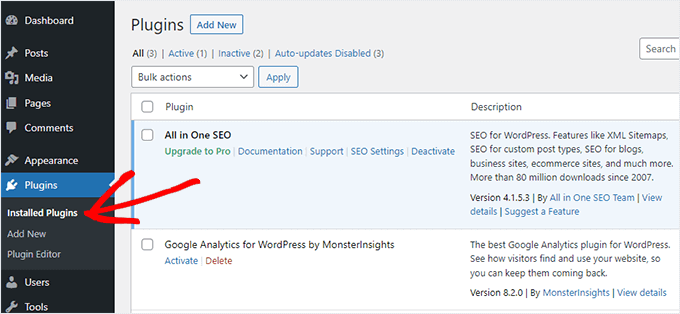
Po prostu przejdź do Wtyczki ” Zainstalowane wtyczki, aby sprawdzić, czy twój motyw utworzył nowe wtyczki.

Teraz jest również dobry moment, aby przejrzeć całą twoją listę wtyczek, aby sprawdzić, czy jakieś wtyczki nie są warte usunięcia.
Jeśli szukasz wysokiej jakości wtyczek do wykorzystania z twoim nowym motywem, zapoznaj się z naszą listą wtyczek WordPress, które musisz mieć.
10. Poinformuj użytkowników, że twoja nowa witryna internetowa jest już dostępna
Gdy twój nowy motyw WordPress będzie gotowy do uruchomienia, możesz wyłączyć tryb konserwacji.
Powinieneś także skontaktować się ze swoimi czytelnikami, aby poinformować ich o nowej witrynie internetowej. Pozwoli to przygotować odbiorców, aby nie byli zdezorientowani dużymi zmianami w projekcie, a także pomoże utrzymać zaangażowanie subskrybentów i powrócić na twoją witrynę, aby zobaczyć nowy projekt.
Oto przykładowy wpis, który udostępniliśmy na Facebooku na temat naszego nowego redesignu witryny internetowej.

Zalecamy powiadamianie odbiorców za pośrednictwem Twojego newslettera e-mail, mediów społecznościowych i powiadomień push.
Jeśli szukasz więcej sposobów na promowanie twojej witryny, zapoznaj się z naszym przewodnikiem na temat udostępniania wpisów na blogu czytelnikom.
11. Przetestuj szybkość wczytywania twojego nowego motywu WordPress
Po uruchomieniu twojego nowego motywu i wykonaniu powyższych kroków, nadszedł czas, aby wykonać kolejny test szybkości. Idealnie byłoby, gdyby twoja nowa witryna internetowa była szybsza i uzyskała lepsze wyniki w teście szybkości.
Aby to zrobić, po prostu użyj tego samego narzędzia do pomiaru szybkości witryny internetowej, z którego korzystałeś wcześniej i porównaj wyniki.
Jeśli nowy motyw działa wolniej niż twój stary motyw, upewnij się, że przeprowadziłeś wiele testów, przetestowałeś z różnych obszarów i sprawdziłeś, czy masz jakieś ustawienia pamięci podręcznej lub zapory, które mogą powodować spadek.
12. Monitorowanie współczynnika odrzuceń Twojej witryny internetowej WordPress
Współczynnik odrzuceń to procent odwiedzających, którzy trafiają na twoją witrynę internetową i opuszczają ją bez przechodzenia do drugiej strony. Wysoki współczynnik odrzuceń oznacza, że nie przekonałeś odwiedzającego do pozostania na witrynie wystarczająco długo, aby podjąć działania.
Po zmianie motywu ważne jest, aby importować Twój współczynnik odrzuceń. Niektóre motywy są po prostu bardziej przyjazne w pomaganiu odwiedzającym w poruszaniu się po twojej witrynie.
Jeśli Twój współczynnik odrzuceń wzrósł od czasu zmiany motywu, to warto popracować nad jego obniżeniem. Możesz to zrobić, ulepszając menu nawigacyjne, dodając widżet popularnych wpisów, dodając więcej odnośników wewnętrznych i nie tylko.
Więcej szczegółów można znaleźć w naszym przewodniku na temat tego, jak zwiększyć liczbę odsłon i zmniejszyć współczynnik odrzuceń w WordPress.
13. Słuchaj uwag czytelników, aby ulepszyć twoją witrynę internetową WordPress
Wreszcie, ważne jest, aby słuchać uwag czytelników po przejściu na nowy motyw. Niektórzy czytelnicy mogą pokochać lub znienawidzić niektóre elementy twojego projektu.
Nie musisz słuchać każdego czytelnika i wprowadzać sugerowanych przez niego zmian. Ale jeśli jest grupa czytelników, którzy doświadczają tego samego problemu, to prawdopodobnie warto się temu przyjrzeć.
Możesz zbierać uwagi odwiedzających, dodając formularz kontaktowy do twojej witryny internetowej lub przeprowadzając ankietę z prośbą o uwagi na temat nowego projektu.
Najprostszym sposobem na to jest użycie WPForms. Jest to najlepsza wtyczka do ankiet WordPress na rynku, z której korzysta ponad 6 milionów witryn internetowych.

Pozwala łatwo tworzyć angażujące formularze ankiet za pomocą kreatora przeciągnij i upuść.
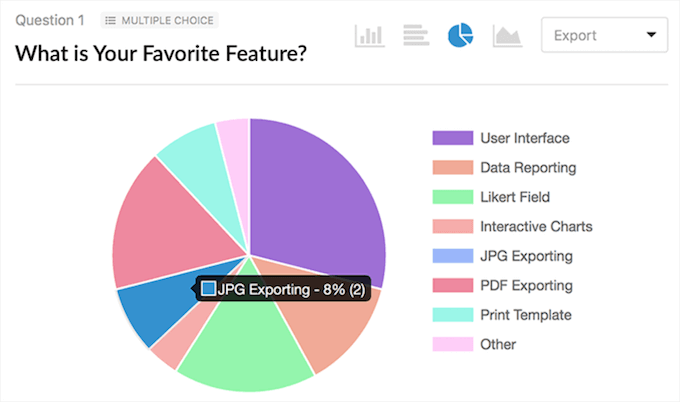
Ponadto sekcja raportowania automatycznie tworzy 111111 pięknych raportów, które pomagają analizować twoje wyniki.

Więcej szczegółów można znaleźć w naszym przewodniku na temat tworzenia ankiet w WordPress.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, co dokładnie powinieneś zrobić przed zmianą motywu WordPress. Warto również zapoznać się z naszą listą najlepszych motywów WordPress dla blogów modowych i dowiedzieć się, jak dostosować swój motyw WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
What about setting up a staging environment to test the new theme and ensure everything is working properly before pushing the changes to live website?
WPBeginner Support
It is not a requirement but it is something you can do for live sites that you want to be extra certain about the changes before committing them
Admin
Dayo Olobayo
Great point about noting customizations from the current theme. I hadn’t thought about that. Is it easy to carry those customizations over to a new theme?
WPBeginner Support
It would heavily depend on the specific customization you are looking to move.
Admin
Mrteesurez
Yes, it’s depends but it’s possible to some extent. Firstly note that you new theme comes with its own style, look and layout. If you have added some custom CSS, Ensure all the CSS code you added to the customizer are copy to the new theme and use the same colour combination of your former theme.
Ayanda Temitayo
Does changing WordPress theme affects ranking as such? I changed one of my blog theme sometimes ago and I lost some of my post rankings… Maybe not. But I ain’t gonna try changing any blog theme again.
Thanks for this insight.
WPBeginner Support
It would depend on the changes but as you are changing a large amount of your site the changes can improve your rankings as well.
Admin
Peter Iriogbe
Thank you for the step-by-step guide. Is it necessary to create a 404 page to inform users, or is it acceptable to display a message on the screen indicating that the website is in maintenance mode? What would you recommend?
WPBeginner Support
IT is important to have a coming soon or maintenance mode page. A 404 page would only be helpful if someone goes to a bad link on your site instead of a page you have published.
Admin
Muhammad Hammad
My concern is that I have a site with Uncode theme installed for 8 years which is causing a lot of issues as it is not beign able to update. I am planning to change it with the Hello Elementor theme. Will it impact the site’s SEO?
WPBeginner Support
Any change to a site will likely have an affect to your SEO but it can be a positive or negative change. If your current theme is causing errors and problems then you will likely see an improvement in your site’s SEO.
Admin
Moinuddin Waheed
I have used updraft plus for creating backup which is a good choice for making backup.
I will give a try to duplicator as well in the future to see all the features that it has at its end to make the backup process easy and intuitive.
transition from one theme to another is infact a big decision and every care needs to be taken while making a smooth transition without losing anything in the process
Jiří Vaněk
Perhaps another rule I follow is to create a new appearance template for a Child Theme. After all, making modifications in a child theme tends to be easier and of higher quality compared to the main theme, where changes might always get overwritten during updates. That’s something I wouldn’t forget.
WPBeginner Support
Thank you for sharing your recommendation
Admin
andri
What I do, create on localhost first the new theme, after all fix, change it online
Aditya B
Hello WP Beginner team, thanks for an awesome blog. This is exactly what I was searching for. I have one question though. I have used plugins like Monster insights and Header and Footer code to add tracking code to my website. If I change my theme will I have to again repeat the process and will I lose all my analytics data? I hope to see your reply soon.
WPBeginner Support
If you added the code using a plugin method then you wouldn’t need to worry as the code would stay when changing your theme. We would only recommend adding the code using one method as multiple instances of the code could cause issues with your tracking.
Admin
Ally StirlIng
Hi
I’m a newbie and still working on my author site. I’m not sure I picked the right theme but I’m so far down the line that I’m scared it’ll all disappear if I try out another there. While I’m still in ‘coming soon’ csn I try out another theme?
WPBeginner Support
You can certainly try other themes on your site and you should see your previously activated themes in the Appearance>Themes area of your site so the old theme shouldn’t disappear.
Admin
Lynn
I installed a new theme and was in the process of activating it, and now I am completely stuck with the following error message.
Fatal error: Can’t use method return value in write context in /home/easc/public_html/wp-content/themes/hestia/inc/core/class-hestia-public.php on line 864
How do I correct it?
WPBeginner Support
You would want to follow our guide below for how to change your theme when you’re unable to log in:
https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
Admin
raj
hey i have recently changed my wordpress website theme is it necessary to paste the google search console verification code again plzz tell me my post is not indexing in google
WPBeginner Support
That would depend on how you added the code previously. If you manually modified the theme then you would need to add it back. If you used a plugin then you should still have the code on your site.
Admin
Shawn Bird
When I first signed up with WordPress, a decade ago, we could preview our site with a new theme and then decide whether to activate it.
How do we do that now?
Where are the preview and activate options?
WPBeginner Support
You would want to go under Appearance>Customize and change the theme there. Until you save your changes the theme will not change on your site. You may also want to take a look into creating a staging site to test your changes following our guide below:
https://www.wpbeginner.com/wp-tutorials/how-to-create-staging-environment-for-a-wordpress-site/
Admin
Olid Ahmed
I installed the demo importer on my theme now its automatically added so many articles, now what I do of those articles?
WPBeginner Support
You can remove the demo content if you want.
Admin
Anna
Thanks so much for this. It’s so helpful.
WPBeginner Support
You’re welcome
Admin
Janien
I really got a lot out of this article on “what to do when changing themes” I didn’t know that themes cam with their own pages and that’s why I always had more pages than I needed.
WPBeginner Support
That would depend on the theme, some have demo content that you have the choice to download or not.
Admin
ZUBAIR
i had been getting problem in accesing my wp dashboard….my cpanel is easily be able to access,but not the dashboard…
when i try to access it this shows
The page isn’t redirecting properly
An error occurred during a connection
try again
WPBeginner Support
You may want to go through the recommendations in our article below:
https://www.wpbeginner.com/wp-tutorials/how-to-fix-error-too-many-redirects-issue-in-wordpress/
Admin
Mike
Thanks for the tips. This is great info.
WPBeginner Support
You’re welcome, glad you found our guide helpful
Admin
Oluwaseun
Hi, my webpages appear blank even after editing pages and updating. I’ve tried deactivating all plugins and activating one by one but no improvement. What should i do? Should i change my theme?
WPBeginner Support
You may want to try that, for other steps you can try you would want to take a look at our article here: https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
Admin
Kenny Lambert
I’m using Google Analytics for WordPress by MonsterInsights plugin and have changed themes several times.
I’ve checked and Google Analytics tracking code still intact
This plugin also inserts tracking code for you when you install it
WPBeginner Support
You normally will need to connect the plugin but yes, the plugin allows you to easily swap themes and keep your tracking information
Admin