Chcesz nauczyć się wklejać fragmenty kodu z sieci do WordPressa? Podczas gdy kopiowanie i wklejanie kodu w plikach motywów WordPress może wydawać się łatwe dla doświadczonych użytkowników, może być onieśmielające dla początkujących.
Na WPBeginner publikujemy wiele poradników dotyczących WordPressa, w których prosimy użytkowników o dodanie fragmentów kodu do WordPressa. Otrzymujemy więc wiele pytań od początkujących, którzy, co zrozumiałe, obawiają się, że coś zepsują.
Właśnie dlatego przygotowaliśmy ten przewodnik. W tym artykule pokażemy, jak kopiować i wklejać fragmenty kodu z Internetu do WordPressa bez uszkadzania twojej witryny.

Po co dodawać fragmenty kodu do twojej witryny WordPress?
WordPress jest najlepszym narzędziem do tworzenia witryn internetowych na świecie ze względu na elastyczność, jaką oferuje. Bardzo łatwo jest utworzyć nowe funkcje i funkcjonalności na twojej witrynie i może pomóc w budowie niemal każdego rodzaju witryny internetowej.
Dzielimy się wszelkiego rodzaju wskazówkami i sztuczkami, których możesz użyć, aby ulepszyć swoją witrynę internetową. Niektóre z tych wskazówek wymagają dodania kodu do WordPress.
Chociaż dodawanie własnych fragmentów kodu do twojej witryny internetowej jest opcjonalne i często można znaleźć wtyczki, które wykonują to samo zadanie, czasami prosty fragment kodu jest bardziej wydajny.
Często dodawanie fragmentów kodu może być łatwym sposobem na poprawienie wielu typowych błędów WordPressa, poprawę zabezpieczeń WordPressa i utworzenie nowych funkcji w twojej witrynie internetowej.
Mając to na uwadze, przyjrzyjmy się, jak bezpiecznie dodawać fragmenty kodu do twojej witryny internetowej WordPress.
Jakie są najlepsze sposoby dodawania fragmentów kodu w WordPress?
Ważne jest, aby wspomnieć, że zanim zaczniesz dodawać fragmenty kodu do twojej witryny internetowej WordPress, powinieneś zainstalować i używać wtyczki do tworzenia kopii zapasowych WordPress.
Dzięki temu twoja witryna WordPress jest bezpieczna i zawsze możesz przywrócić ją z kopii zapasowej, jeśli coś pójdzie nie tak.
Podczas dodawania fragmentów kodu do WordPressa można znaleźć instrukcje dodawania ich do plików szablonów motywów WordPress, takich jak index.php, single.php i innych.
Te fragmenty kodu są przydatne tylko dla tych konkretnych plików motywu, więc będziesz musiał dodać je bezpośrednio lub utworzyć motyw potomny WordPress.
Jednak większość fragmentów kodu zostanie dodana do pliku functions. php twojego motywu WordPress. Niektóre poradniki mogą zalecać dodanie go bezpośrednio do pliku, ale istnieją znacznie lepsze alternatywy, które pozwalają na zabezpieczenie twoich zmian w przyszłości.
W ten sposób, jeśli kiedykolwiek zmienisz motyw, twoja własna funkcjonalność nie będzie usuwana.
Istnieją różne sposoby edycji plików WordPress w zależności od wybranej metody dodawania własnych fragmentów kodu do twojego bloga lub witryny internetowej WordPress.
Mając to na uwadze, przyjrzyjmy się niektórym z najbardziej przyjaznych dla początkujących sposobów dodawania własnych fragmentów kodu w WordPress.
Metoda 1: Dodanie własnego kodu za pomocą wtyczki WPCode (łatwe)
Korzystanie z wtyczki fragmentów kodu jest najbezpieczniejszym i najbardziej przyjaznym dla początkujących sposobem dodawania kodu do WordPressa.

Wtyczka WPCode umożliwia łatwe dodawanie i zarządzanie własnymi fragmentami kodu w witrynie internetowej, bez konieczności edytowania plików motywu.
Jest wyposażony w inteligentną walidację fragmentów kodu, która pomaga zapobiegać typowym błędom w kodzie. Zabezpiecza to twoją witrynę internetową przed uszkodzeniem podczas dodawania fragmentów kodu.
WPCode ma również wbudowaną bibliotekę kodu, która ułatwia znalezienie wszystkich najpopularniejszych fragmentów kodu WordPress. Możesz dodać te napisane przez ekspertów fragmenty kodu za pomocą zaledwie kilku kliknięć.
Najlepsze jest to, że pozwala zarządzać wszystkimi fragmentami kodu z jednego centralnego ekranu, a nawet organizować je za pomocą tagów.
Darmowa wersja WPCode zawiera wszystko, czego potrzebujesz, aby dodać własny kod w WordPress. WPCode Pro oferuje zaawansowane funkcje, takie jak prywatna biblioteka fragmentów kodu w chmurze, piksele konwersji, zaplanowane fragmenty kodu i wiele innych.
Uwaga: Metoda WPCode jest przydatna w przypadku fragmentów kodu, które należy dodać do pliku functions. php. Jeśli zostaniesz poproszony o dodanie fragmentu kodu w innych plikach motywu, ta metoda nie zadziała.
Jak edytować i dodawać kod do WordPressa za pomocą WPCode
Jeśli zamierzasz używać wtyczki WPCode do dodawania kodu do WordPressa, to będziesz dodawać kod bezpośrednio w twoim kokpicie administracyjnym WordPress.
Najpierw należy zainstalować i włączyć darmową wtyczkę WPCode. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem dla początkujących, jak zainstalować wtyczkę WordPress.
Po włączaniu, po prostu przejdź do Code Snippets ” + Add Snippet w twoim kokpicie administracyjnym WordPress. Następnie kliknij przycisk “Utwórz nowy”.

Spowoduje to wyświetlenie ekranu, na którym można wybrać fragment kodu z gotowej biblioteki lub dodać własny kod.
Aby dodać własny kod, kliknij przycisk “+ Add Custom Snippet” pod opcją “Add Your Custom Code (New Snippet)”.

Następnie wybierz żądany rodzaj kodu spośród opcji wyświetlonych na ekranie.
W tym poradniku wybierzemy opcję “Fragment kodu PHP”.

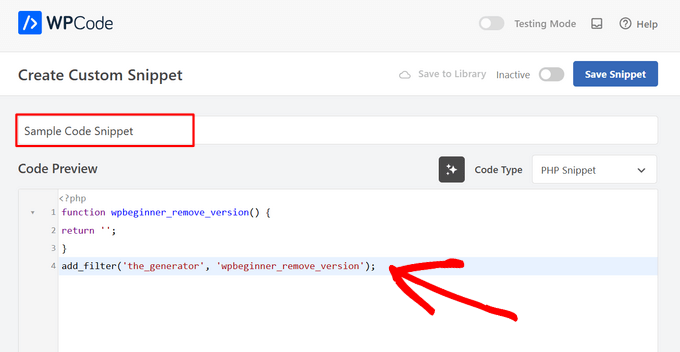
Na następnym ekranie zacznij od nadania swojemu fragmentowi kodu nazwy, która pomoże ci go zapamiętać.
Następnie wklej swój kod w polu “Podgląd kodu”.

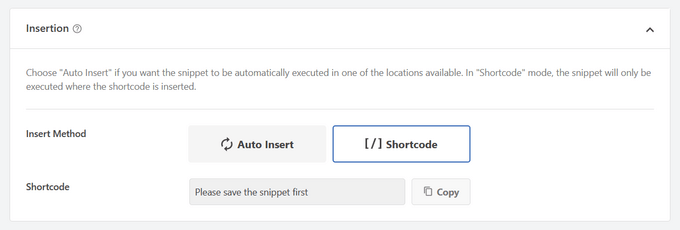
Następnie przewiń w dół do sekcji “Wstawienie”. Tutaj możesz wybrać użycie fragmentu kodu jako krótkiego kodu, który możesz ręcznie skopiować i wkleić w dowolnym miejscu na twojej witrynie.

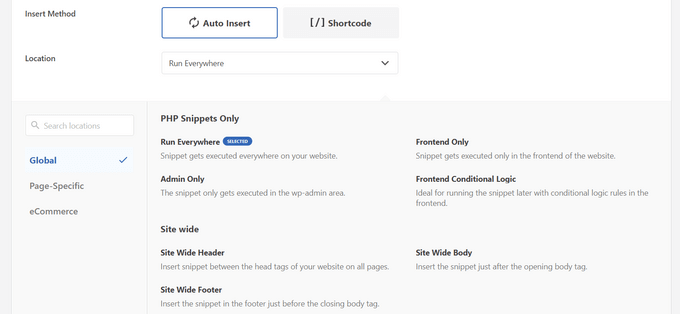
Możesz też wybrać metodę “Auto Insert”, aby wybrać lokalizację (funkcję WordPress), w której fragment kodu zostanie automatycznie wstawiony.
Do wyboru są takie lokalizacje jak Run Everywhere, Frontend Only, Admin Only, Site Wide Header, After Wpis, Between Posts, Before Paragraph i inne.

Najlepszą częścią WPCode jest to, że oprócz różnych opcji automatycznego wstawienia, jest on również wyposażony w przyjazne dla początkujących opcje logiki warunkowej. Pozwala to wybrać, kiedy twój kod ma się wczytywać.

Po zakończeniu dodawania kodu przełącz przełącznik z “Nieaktywny” na “Aktywny” w prawym górnym rogu.
Następnie kliknij przycisk “Zapisz fragment kodu”.

Po włączeniu fragment kodu zostanie dodany automatycznie lub wyświetlony jako krótki kod, w zależności od wybranej metody wstawienia.
Szczegółowe instrukcje można znaleźć w naszym przewodniku na temat łatwego dodawania własnych fragmentów kodu w WordPress.
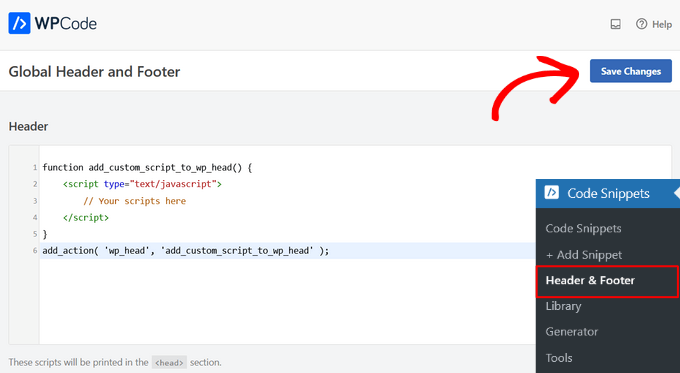
Jak dodać kod do nagłówka i stopki WordPressa?
Czasami wystarczy dodać kod do plików header.php lub footer. php twojego motywu. W tym również może pomóc wtyczka WPCode.
Jest to przydatne, gdy musisz dodać kod śledzenia dla Google Analytics, Google AdSense, Facebook Pixel, TikTok Pixel i innych do twojej witryny internetowej.
Ponadto pozwala zarządzać wszystkimi kodami nagłówka i stopki w jednym miejscu, zapobiega błędom ręcznym i umożliwia aktualizację lub zmianę twojego motywu bez obaw.
Uwaga: Ta metoda działa najlepiej w przypadku skryptów śledzących, własnego kodu CSS i kodu JavaScript.
Przejdź do sekcji Fragmenty kodu ” Nagłówek i stopka, a następnie wpisz swój fragment kodu w sekcji nagłówka, treści lub stopki witryny internetowej.

Upewnij się, że kliknąłeś przycisk “Zapisz zmiany”, a twój fragment kodu będzie dostępny w witrynie internetowej.
Więcej szczegółów można znaleźć w naszym przewodniku na temat dodawania kodu nagłówka i stopki w WordPress.
Metoda 2: Dodanie własnego kodu w witrynie WordPress Plugin

Inną elastyczną opcją jest użycie specyficznej dla witryny wtyczki WordPress. Jest to niestandardowa wtyczka, którą można utworzyć dla własnej witryny internetowej i użyć do zapisania całego niestandardowego kodu.
Zaletą tej metody jest to, że twój kod nie jest zależny od motywu i pozostanie włączony nawet po zmianie motywu. Nie ma on również wpływu na aktualizacje WordPressa na twojej witrynie internetowej.
Uwaga: Ta metoda ma zastosowanie tylko do fragmentów kodu, które należy dodać do pliku functions. php.
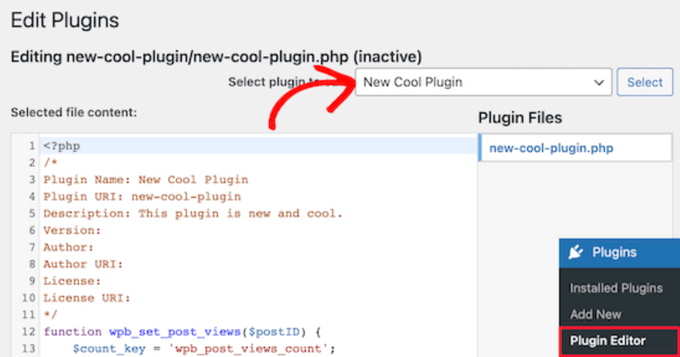
Jeśli używasz wtyczki specyficznej dla witryny, możesz użyć wbudowanego edytora wtyczek WordPress, aby dodać swój własny kod.
Najpierw musisz przejść do sekcji Wtyczki ” Edytor wtyczek, a następnie wybrać twoją wtyczkę z rozwijanego menu oznaczonego “Wybierz wtyczkę do edycji:”.
Edytor będzie wczytywał twoją witrynową wtyczkę. Następnie możesz po prostu dodać kod do strony.

Po zakończeniu upewnij się, że kliknąłeś przycisk “Aktualizuj plik”, aby zapisać twoje zmiany.
Jeśli czegoś brakuje w twoim kodzie lub może to zepsuć twoją witrynę internetową, edytor wtyczek automatycznie cofnie wprowadzone zmiany.
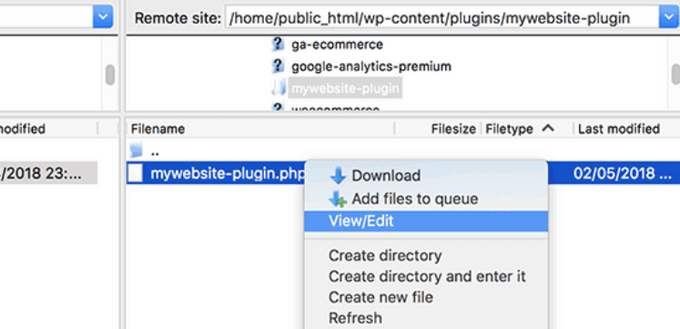
Innym sposobem na dodanie własnego kodu do wtyczki specyficznej dla witryny jest użycie FTP. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem dla początkujących na temat korzystania z FTP do przesyłania plików do WordPress.
Wystarczy otworzyć twoją witrynę internetową za pomocą preferowanego klienta FTP, a następnie kliknąć prawym przyciskiem myszy plik wtyczki i wybrać opcję “Zobacz/Edytuj”.

Spowoduje to otwarcie pliku, abyś mógł dodać swój fragment kodu. Po zapisaniu i ponownym przesłaniu pliku zmiany pojawią się automatycznie.
Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat tworzenia wtyczki dla witryny internetowej.
Metoda 3: Dodawanie własnego kodu do Functions.php lub innych szablonów motywu

Wreszcie, można dodać fragmenty kodu bezpośrednio do pliku functions. php twojego motywu. Zalecamy jednak skorzystanie z innych powyższych opcji, ponieważ mają one pewne wady.
Po pierwsze, jeśli zaktualizujesz swój motyw WordPress, wszystkie twoje zmiany znikną.
Następnie dodany kod będzie działał tylko w przypadku korzystania z tego konkretnego motywu.
W związku z tym przyjrzyjmy się, jak prawidłowo kopiować i wklejać fragmenty kodu, aby uniknąć uszkodzenia twojej witryny internetowej.
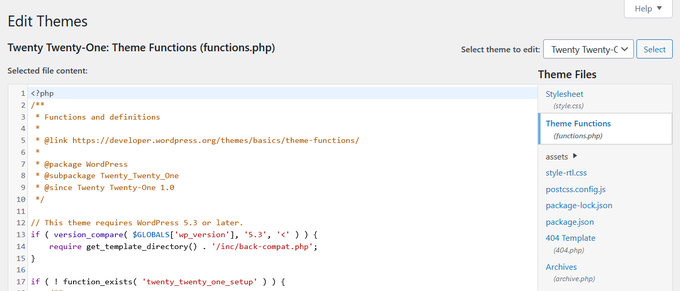
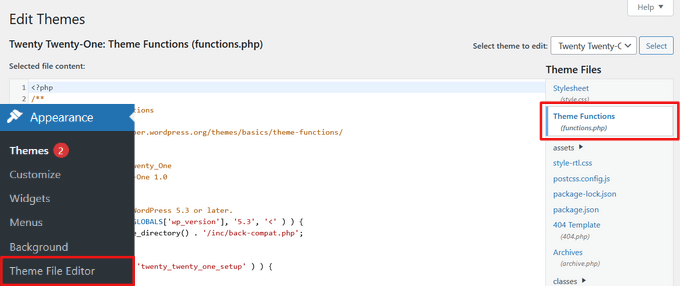
Jeśli dodajesz fragmenty kodu bezpośrednio do pliku functions. php twojego motywu lub innego szablonu strony, możesz dodać kod przechodząc do sekcji Wygląd ” Edytor motywu w panelu administracyjnym WordPress.
Następnie możesz wybrać plik z prawej kolumny, a otworzy się on w edytorze.

Poradnik, który śledzisz, powie ci, gdzie możesz dodać fragment kodu, ale jeśli nie, to musisz dodać kod na dole pliku pod całym obecnym kodem.
Inną alternatywą jest użycie FTP menedżera plików twojego hostingu WordPress, aby dodać własny kod do plików motywu.
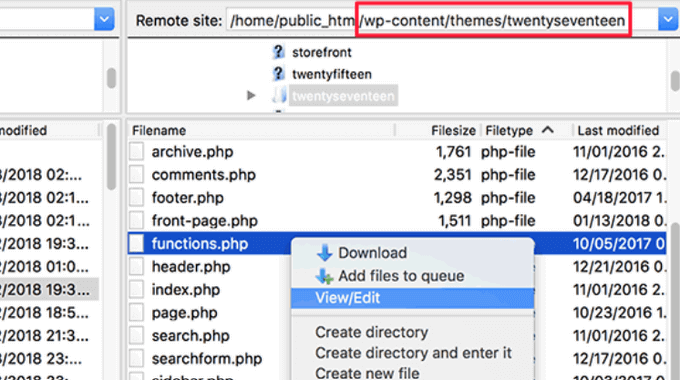
Wystarczy połączyć się z klientem FTP z twoją witryną internetową, a następnie przejść do katalogu wp-content ” themes ” your-theme-folder i kliknąć prawym przyciskiem myszy na plik, który wymaga edycji.

Następnie kliknij opcję “Zobacz/Edytuj”, aby otworzyć plik w edytorze tekstu i dodać twój fragment kodu.
Rozwiązywanie problemów z błędami PHP podczas dodawania własnego kodu
Istnieje kilka typowych błędów popełnianych przez początkujących podczas dodawania własnych fragmentów kodu do witryn internetowych WordPress. Na szczęście większości z tych błędów można uniknąć i łatwo je naprawiono.
Przyjrzyjmy się tym błędom i najlepszym sposobom na ich poprawkę.
1. Nieprawidłowe użycie tagów PHP Begin i End
WordPress jest napisany głównie w języku programowania PHP, który ma określoną składnię, która mówi twojemu serwerowi, że następujący kod musi zostać przetworzony przez PHP. Oto jak wygląda typowy fragment kodu PHP:
1 2 3 4 5 6 7 | // PHP Begin Tag<?php // Rest of the code goes here // PHP End Tag?> |
Cały twój kod PHP musi znajdować się wewnątrz tagów <?php i ?>.
Tag końcowy PHP jest bardzo ważny w plikach, które przełączają się między PHP i HTML. Obejmuje to większość plików motywów WordPress, które używają tagów PHP obok HTML.
Musisz upewnić się, że jeśli wklejasz swój kod w miejscu, w którym tag początkowy PHP nie jest zamknięty, to musisz dodać swój kod bez tagu początkowego PHP.
1 2 3 4 5 6 | <?php// Some pre-existing code // your custom code ?> |
Jeśli wklejasz swój własny kod poza lub po tagu końcowym PHP, musisz również dodać tag początkowy PHP.
1 2 3 4 5 6 7 8 | <?php// Some pre-existing code?> // Your custom code snippet<?php ?> |
Prawie 90% wszystkich błędów jest spowodowanych nieprawidłowym umieszczeniem tagów początkowych lub końcowych PHP. Spojrzenie na twój kod pomoże ci zrozumieć, czy musisz dodać tagi początkowe lub końcowe PHP we własnym fragmencie kodu.
Jednak wiele plików motywu WordPress, takich jak functions.php, może w ogóle nie mieć tagu końcowego PHP. Oznacza to, że możesz dodać swój kod na dole pliku bez tagów początkowych i końcowych.
Oto przykład tego, jak to wygląda.
1 2 3 4 5 6 7 8 9 10 11 | <?php// Lots of code in your theme's functions.php file////// Your custom codefunction custom_loginlogo() {echo '<style type="text/css">h1 a {background-image: url('.get_bloginfo('template_directory').'/images/login_logo.png) !important; }</style>';}add_action('login_head', 'custom_loginlogo'); |
Pamiętaj, że niektóre poradniki mogą zakładać, że wiesz już, jak używać tagów początkowych i końcowych PHP. Mogą więc po prostu pokazać fragment kodu bez tych tagów.
1 2 3 4 5 6 | function custom_loginlogo() {echo '<style type="text/css">h1 a {background-image: url('.get_bloginfo('template_directory').'/images/login_logo.png) !important; }</style>';}add_action('login_head', 'custom_loginlogo'); |
Czasami, gdy fragmenty kodu są podawane, mogą być dodawane do wielu lokalizacji, więc tagi końca i początku PHP nie zostaną uwzględnione.
Dodając taki fragment kodu w plikach twojego motywu, musisz upewnić się, że znajduje się on wewnątrz tagów PHP.
2. Błędy nieprawidłowego zagnieżdżenia
PHP posiada specyficzną składnię dla funkcji, logiki warunkowej i pętli. Składnia ta zależy od nawiasów klamrowych, które wskazują, kiedy funkcja zaczyna się i kiedy kończy.
Na przykład, oto prosta funkcja PHP:
1 2 3 4 5 | <?phpfunction wpbeginner_tutorial() {echo "Hello World!";}?> |
Teraz, jeśli chcesz dodać własny fragment kodu, który nie ma nic wspólnego z tą funkcją, musisz umieścić go poza tą funkcją w następujący sposób:
1 2 3 4 5 6 7 8 9 10 11 12 | // Pre-existing code in your theme file<?phpfunction wpbeginner_tutorial() {echo "Hello World!";}// Your custom codefunction custom_loginlogo() {echo '<style type="text/css">h1 a {background-image: url('.get_bloginfo('template_directory').'/images/login_logo.png) !important; }</style>';}?> |
Pominięcie początkowego lub końcowego nawiasu klamrowego spowoduje uszkodzenie kodu i wyświetlenie strony błędu.
Zrozumienie błędów PHP w WordPress
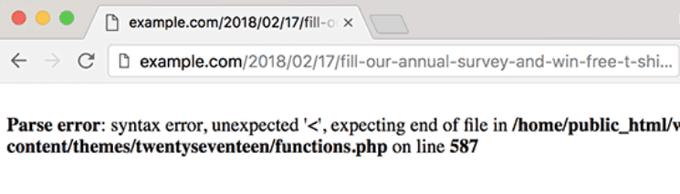
Błędy spowodowane dodaniem własnego kodu do WordPressa często skutkują szczegółowym komunikatem o błędzie. Większość z nich to błędy składni, błędy parsowania lub błędy krytyczne spowodowane nieoczekiwanymi znakami.
Dobrą wiadomością jest to, że błędy te wskazują, która linia w twoim kodzie spowodowała błąd.

Następnie możesz przejść do konkretnej linii, aby przejrzeć kod i dowiedzieć się, co przeoczyłeś.
W tym celu zalecamy użycie odpowiedniego edytora tekstu do edycji kodu, ponieważ mają one numery linii i podświetlanie składni, które mogą pomóc w łatwej poprawie problemu.
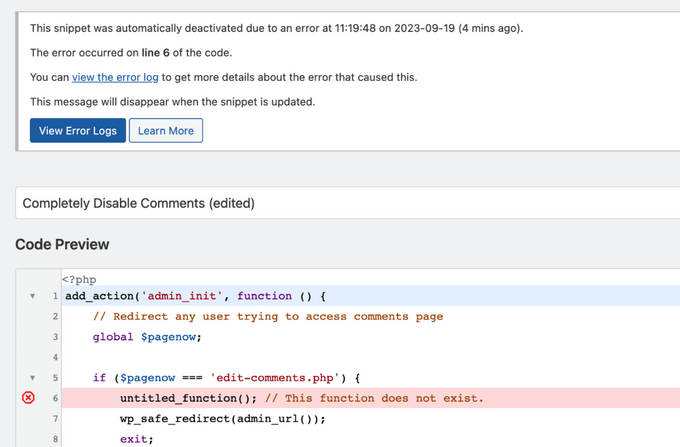
Jeśli korzystasz z wtyczki WPCode, jest ona również wyposażona w precyzyjne raportowanie błędów, które pokazuje dokładną linię, w której wystąpił błąd.

Gdy WPCode znajdzie błąd, który może uniemożliwić dostęp do obszaru administracyjnego twojej witryny internetowej, automatycznie wyłączy fragmenty kodu, abyś mógł bezpiecznie poprawić problem.
Co zrobić, gdy twoja witryna WordPress jest niedostępna?
Przede wszystkim weź głęboki oddech i nie panikuj. Wszystkie pliki twojej witryny internetowej nadal tam są i masz do nich dostęp.
Wystarczy połączyć się z twoją witryną internetową za pomocą klienta FTP lub aplikacji menedżera plików w cPanelu na koncie hostingowym WordPress.
Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem dla początkujących na temat korzystania z FTP do przesyłania plików do WordPress.
Następnie zlokalizuj plik, w którym dodano kod powodujący błąd i otwórz go, aby go edytować.
Następnie możesz spróbować poprawić problemy z fragmentem kodu. Jeśli nie jesteś w stanie poprawić tych problemów, po prostu usuwaj dodany fragment kodu i zapisuj swoje zmiany.
Teraz twoja witryna powinna wrócić do normy. Jeśli nadal wyświetla jakiś błąd, pobierz nową kopię twojego motywu WordPress i rozpakuj plik zip na swój komputer.
Następnie zlokalizuj plik, w którym wprowadziłeś wcześniej zmiany i prześlij go na twój serwer, nadpisując jednocześnie stary plik.
Więcej sposobów na rozwiązanie tych problemów można znaleźć w naszym przewodniku po najczęstszych błędach WordPressa i sposobach ich poprawki. Jeśli to nie pomoże, postępuj zgodnie z naszym przewodnikiem rozwiązywania problemów WordPress, aby przeprowadzić diagnozę krok po kroku.
Mamy nadzieję, że ten artykuł pomógł ci nauczyć się wklejać fragmenty kodu z sieci do WordPressa. Możesz również zapoznać się z naszym przewodnikiem na temat łatwego wyświetlania kodu na twojej witrynie WordPress i naszymi najlepszymi narzędziami programistycznymi WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





prabhat kumar biswal
why image uploading option was not mention
Max
Thanks for the article but it’s really thrown my understanding of the functions.php file. Is a closing tag really required on every theme’ s Functions file. For example, looking at a clean, untouched installation of the popular Divi theme, there is no closing php tag: ?>
Divi works perfectly without this closing tag so I am assuming that some themes’ Functions.php files don’t require it?
Another point – many people giving out snippets (yourself included) include line numbers as part of the code. When the code snippets are pasted into the functions.php file you then need to go through each line deleting the line numbers, and only the line numbers. If you don’t do this the code breaks and won’t work. I expect this is a very common mistake too. So it would be preferable to avoid these potential problems by posting the code in your tutorials without the line numbers so we don’t have to tediously edit the line numbers out after pasting and risk corrupting the code.
WPBeginner Support
Hey Max,
Good questions. You are right, it is not necessary to add the closing php tag at the end of the functions file.
As for line numbers in code snippets, you will notice a tiny menu when you take your mouse over to a code snippet on WPBeginner. This menu contains a view source or copy button. Clicking on it will open a popup window where you can copy the raw code without line numbers.
Hope this helps.
Admin
Mayaprakash Pant
I read this article and it is really nice. Just to know one thing, what are the sentences written in green in above tutorial? Are they comments or something else? Help me with this.
WPBeginner Support
Hey Mayaprakash,
Yes those are comments to help users understand whats happening in the code.
Admin
Charlesdeeds
Thank you my dear for your support. you have saved a brother from loosing he’s job appointment… Thanks and Best regards
Waqar Ahmed
A very easy to understand article and explained a great topic.
Dylan Cornelius
You’ve done a wonderful job describing a somewhat technical topic in an easy-to-understand, straightforward way. Your examples are simple and really help. Kudos!
WPBeginner Support
Thanks Dylan
Admin
Md. Mohiuddin Faisal Bhuiyan
Very common mistake also for me. We always have to aware of this.
Asanka Ranjeewa
It is really help full, even i am knowing a little codding. it is really help full and now i know it even better. thanks.
WPBeginner Support
Hey Asanka,
Glad you find it helpful You may also want to subscribe to our YouTube Channel for WordPress video tutorials.
You may also want to subscribe to our YouTube Channel for WordPress video tutorials.
Admin
Anna
I’m laughing out loud because it’s as if you’d written the article based on the mistakes I just made! Thank you so much for spelling out the little details as I was quickly back up and running thanks to this article.
wonntann
Thanks for this easy to follow article!
Aashi
Whenever i comment and uncomment the codes it creates an error sometimes of “;” or sometimes of “/”.
I again uploaded the file in which there were no changes but still the same error occurs.
Stuck badly.. What to do next.
Keli
Help! I just made one of the mistakes mentioned above and my site is broken. I saw your reply to Amy but can’t figure out how to change my function php. Please help!
Keli
I have a child theme installed and activated, and I added google analytics code to ‘Appearance> Editor> Theme Functions (functions.php) which was empty and now my site is broken? its a huge issue as there si currently facebook promo running driving people to a broken site.
Amy
Syed can you please help me!!
WPBeginner Support
Hi Amy,
You will need access to cPanel dashboard for your web hosting account or FTP credentials. Once you have those, you can connect to your WordPress site using FTP or you can use File Manager from your hosting account dashboard. Locate your theme’s functions.php file and edit it. You will need to go to line 14 to remove the unexpected code or remove the code that you entered earlier causing the issue.
Admin
isi
hi i tried to paste a font on php, im newbie on this below is the code can anyone see which is my mistake….
<html >
<link rel="Shortcut Icon" href="/images/favicon.ico ” type=”image/x-icon” />
<link rel="pingback" href="” />
<?php
wp_head();
Jessica
So using the example above, please could you advise which tags would be stripped from your code snippet below, if you were to paste the code into an existing functions.php file that already had an opening and closing tag?
// Paste your Google Analytics code from Step 4 here
Jeffrey
I pasted the code to update the date and time of when a post was updated rather than it displaying the “original” date of the post. I posted right after the Google authorship in my Genesis Child Theme. It’s displaying the updated date but it doesn’t say “Updated. . . “, it just shows the original date and underneath shows the updated date. The file starts with in the file, so my thinking is I have too many “php” in the code. I’m sure it is not placed inside another function. Any help would be greatly appreciated. Here is the code:
add_action(‘genesis_before_post_content’, ‘add_last_modified_date’);
function add_last_modified_date() {
if (is_single()) { ?>
<time datetime="”>
<?php }
}
This is the code BEFORE where I placed the above code:
960, ‘height’ => 80 ) ); ** commented out by payam 09-06-11 to add my own logo and header bg
/** Add support for 3-column footer widgets **/
add_theme_support( ‘genesis-footer-widgets’, 3 );
/* ACF Options page */
if(function_exists(‘acf_add_options_page’)) {
acf_add_options_page( ‘Site Options’ );
// acf_add_options_sub_page(‘Header’);
// acf_add_options_sub_page(‘Footer’);
}
/* payam add google publisher authorship info to home page only */
add_action(‘genesis_meta’, ‘child_google_publisher_authorship’);
function child_google_publisher_authorship() {
if ( is_front_page() ) {
$ED_google_publisher_authorship_link = ” ;
}
echo $ED_google_publisher_authorship_link;
}
James
Thanks so much!! Saved me from pulling my hair out!
Sinan İŞLER
Haha noob friendly article nice
Barbara
Am I the only one wondering if my google analitics information can be pasted into my WordPress.com site??? In the past I’ve come across things suggested to be added to WordPress only to find out it does not work for my .com. So tell me. Did I go through all of the analitics set up for nothing? I hope not. Where could you paste the information in WordPress.com? There no place to be found.
WPBeginner Support
Barbara, this guide is for self hosted WordPress.org sites. As for WordPress.com blogs, you can not add Google Analytics code or try to pass any unauthorized code into a free WordPress.com blog. Please see our guide on WordPress.com vs WordPress.org
Admin
Louis Sahagun
I was informed that I have to add script to the beggining of: /google_analytics_auto.js’/script/head> in order to change this from relative url to absolute url. This will fix many broken links since I recently changed the IDX to my site. After reading the above instructions, it sounds like I need to use a FTP client like Filezilla to perform this. Is this correct?
Anthony
Hello,
I found your tutorial unfortunately after I broke my site. I am getting this error:
Parse error: syntax error, unexpected T_IF in /home/content/45/7334345/html/wp-content/themes/Magazine110613/functions.php on line 31
But I cannot access the admin panel to fix the code. Any suggestions?
Thanks!
WPBeginner Support
You can fix this by accessing your site using an FTP client like Filezilla. Download a fresh copy of your theme and extract it on your computer, then you need to upload the new functions.php file from your computer to to your theme directory using the FTP client.
Admin
Dwight B
Hi I was referred to your article from this link:
http://cyberchimps.com/guide/make-responsive-unresponsive/
I have a question, since I have my child theme installed and activated, is adding the PHP code as simple as going to ‘Appearance> Editor> Theme Functions (functions.php) [which is empty]’ and pasting it?
Or are there other files that need to be edited?
Thanks, hope you can help.
Editorial Staff
It is that simple, but you have to be very careful with the proper syntax that we have highlighted in the article above. If you paste the code incorrectly, then you can potentially lock yourself out of your WordPress admin. This is why we highly recommend that you know how to use FTP before modifying code through WordPress admin.
Admin
Sean
Wow, this is the 1st ever article I have seen on the web which acknowledges the fact that newbies who want to get things done with adding code do not necessarily know the assumptions that tutorial writers often have.
This is a very thoughtful and great gesture on your part. Thank You.
I do not blame the experts since they are writing form another level, but seriously, it wouldn’t hurt them or take any extra time to just add the 1 or 2 lines to make sure their code is understood by everyone.
Right now I am looking around for the explanation of another basic thing that must be obvious to all the PHP pros but is totally lost on me, which is, what do they mean when they say “Paste the code below within the single.php within the loop” . . .
What’s “within the loop” here and where should I paste the code snippet in my single.php file ?
Any ideas please ?
WPBeginner Support
Sean, in WordPress terminology, the loop refers to the WordPress Loop. It is the code that runs a loop, generating HTML for posts fetched by the SQL query run by WordPress. It starts like this:
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>and ends like this:
<?php endwhile; else: ?><p><?php _e('Sorry, no posts matched your criteria.'); ?></p>
<?php endif; ?>
When you are asked to paste a snippet inside the loop you need to paste it between the start and end of the loop.
Admin
Michael
Nice, thoughtful article. There are many little things a beginner must know, like these simple errors, that are quickly taken for granted once we learn them. It’s these little things that often cause people to just give up. But that keeps some of us in business :-).
Greg
Thanks for this – the one questions that I have is that often I have seen that there are ‘code snippets’ that are offered, but I have NO idea which file they are to be pasted into!
Others, like the one that talks about Displaying Custom Fields here:
http://codex.wordpress.org/Using_Custom_Fields#Displaying_Custom_Fields
The links to “The Loop” quickly get very unclear when they make statements like:
The Loop should be placed in index.php
and
……..in any other Templates used to display post information.<=== they must be kidding, right?
This is where I get very frustrated. How am I supposed to know what "Any of the OTHER Templates used to display post information" is supposed to mean.
Any guidance you could give on this would be greatly appreciated.
Editorial Staff
Hey Greg,
It is definitely a tough question as to where to paste the code because the answer varies based on the situation. If it is a theme based function, then you would use functions.php file (or another theme file). If it is a site based function, then you probably want to use a site-specific plugin.
The Loop is used by WordPress to display posts. Using The Loop, WordPress processes each post to be displayed on the current page, and formats it according to how it matches specified criteria within The Loop tags. Any HTML or PHP code contained in the Loop will be processed on each post. You read more about it here: http://codex.wordpress.org/The_Loop
As for template files, you can get a better overview here: http://codex.wordpress.org/Template_Hierarchy#Visual_Overview
Not all themes have all these template files. The most basic theme only needs style.css file and an index.php file. But the more customization you want, the more options you have available for you. The visual overview in the link above should explain that.
“The loop should be placed in index.php” is the very bare bone example. Some themes have separate loop files altogether (i.e loop.php or loop-content.php, loop-quote.php etc). Then the theme author would call those loop files into other template files like single.php where they can say get_template_part( ‘loop’, ‘single’ ); which will include the loop-single.php file. Theme authors have different practices to make things work. It also depends on whether you are using a parent theme or a child theme. Because in child themes, you are mainly just working with the functions.php file and hooks available in the theme framework. Yes it gets pretty tricky when it comes to the child themes.
Admin
Felipe
In your very first example:
//This is the opening tag of a PHP Code
<?php
the comment *before* the opening tag of a PHP Code won't run very well Not a big deal as few people will paste that anywhere but as the whole guide is about learning how to mix PHP code correctly with HTML and other PHP code …
Not a big deal as few people will paste that anywhere but as the whole guide is about learning how to mix PHP code correctly with HTML and other PHP code …
Editorial Staff
Just using that for explanation purposes.
Admin
scottwyden
I used to make these mistakes and there was never an article like this to help me learn. Thanks for writing this up for newbies!