Odnośniki są ważne dla przewodnika odwiedzających Twoją witrynę internetową. Łączą one twoje treści i poprawiają nawigację. Ponadto pomagają w SEO, dzięki czemu twoja witryna jest łatwiejsza do znalezienia.
W WordPressie można dodawać odnośniki w kilku różnych miejscach – takich jak wpisy, strony, menu, panele boczne i stopki.
W WPBeginner używamy wewnętrznych odnośników do łączenia powiązanych treści i zewnętrznych odnośników do polecania wtyczek, które rozwiązują określone problemy. Pomaga to czytelnikom znaleźć więcej przydatnych informacji bez konieczności szukania.
W tym przewodniku pokażemy, jak krok po kroku dodawać odnośniki. Nauczymy cię prostych technik, dzięki którym twoja witryna stanie się bardziej przyjazna dla użytkownika, a treści bardziej dostępne.
Zanurzmy się w proces dodawania odnośników w WordPressie!

Dlaczego odnośniki są ważne?
Odnośniki są krwiobiegiem Internetu. Łączą one witryny internetowe i strony, tworząc światową sieć informacji.
Wyobraź sobie, że przechodzisz na stronę internetową, na której nie ma odnośników do kliknięcia. Nie miałbyś innego wyjścia, jak tylko kliknąć przycisk Wstecz w twojej przeglądarce.
Hiperłącza tekstowe, przyciski i inne elementy przenoszą użytkownika z jednej strony na drugą lub z jednej witryny internetowej na inną. Odnośniki informują odwiedzających twoją witrynę internetową WordPress, gdzie mogą znaleźć więcej informacji na dany temat.
Skuteczne korzystanie z odnośników sprawia, że odwiedzający spędzają więcej czasu na Twojej witrynie. Odkryją więcej treści, kupią więcej produktów w twoim sklepie internetowym i chętniej zapiszą się do newslettera e-mail.
W związku z tym przyjrzyjmy się, jak łatwo dodawać odnośniki w różnych obszarach twojej witryny internetowej WordPress. Ponieważ jest to szczegółowy poradnik, skorzystaj z poniższej nawigacji, aby szybko przejść do potrzebnej sekcji:
- How to Add Links in WordPress Posts and Pages
- How to Automatically Add Links in WordPress Posts and Pages
- How to Add Links in WordPress Widgets
- How to Add Links in WordPress Navigation Menus
- How to Add Title and Nofollow to Links in WordPress
- How to Add Links to Buttons in WordPress
- How to Embed Linked Content in WordPress
- How to Add Affiliate Links in WordPress
- How to Manually Add a Link in HTML
- How to Add Anchor Links in WordPress
- How to Add Social Share Links in WordPress
Jak dodać odnośniki we wpisach i na stronach WordPressa?
WordPress ułatwia dodawanie odnośników do twoich wpisów i stron na blogu za pomocą edytora bloków.
Wystarczy edytować twój wpis lub stronę albo utworzyć nową.
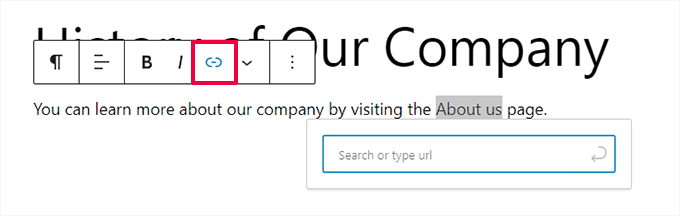
Następnie należy zaznaczyć tekst, do którego ma zostać dołączony odnośnik. Ten zaznaczony tekst jest nazywany tekstem kotwicy dla odnośnika. Teraz należy kliknąć przycisk “Odnośnik” na pasku narzędzi.

Zobaczysz pole, w którym możesz wpisz adres URL. Adres URL to adres internetowy. Na przykład przewodnik WPBeginner o tym, jak założyć bloga WordPress ma adres URL:
https://www.wpbeginner.com/start-a-wordpress-blog |
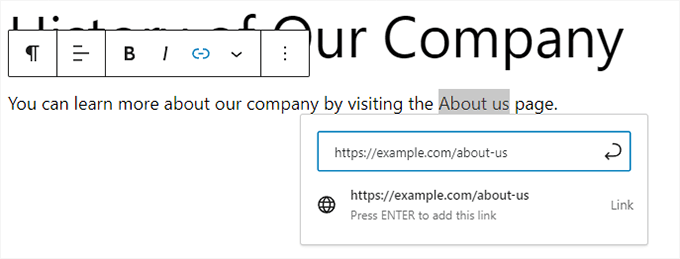
Możesz po prostu skopiować i wkleić adres URL wpisu lub strony, do której chcesz zamieścić odnośnik w ten sposób:

Aby wstawić odnośnik do twojego wpisu, musisz kliknąć przycisk “Wyślij” lub nacisnąć klawisz Enter.
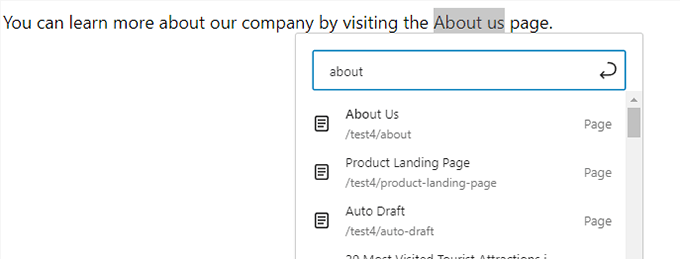
Jeśli umieszczasz odnośnik do treści na twojej witrynie, szybszym rozwiązaniem może być wyszukanie wpisu lub strony. Wpisz słowo lub dwa z tytułu twojej treści, a WordPress ją znajdzie:

Odnośnik zostanie dodany automatycznie po kliknięciu tytułu wybranej strony lub wpisu.
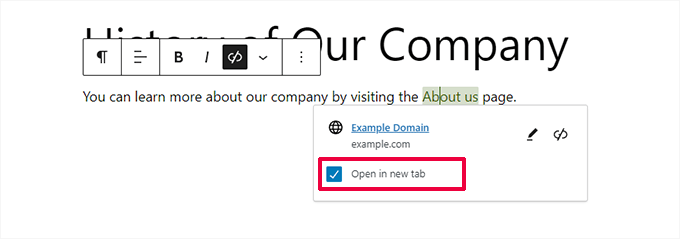
Jeśli chcesz, aby twój odnośnik otwierał się w nowej karcie, najpierw musisz go utworzyć. Następnie kliknij odnośnik i zaznacz opcję “Otwórz w nowej karcie”.

Uwaga: Zalecamy korzystanie z tej opcji tylko w przypadku odnośników do witryn internetowych innych firm. W ten sposób twoi użytkownicy nie opuszczą twojej witryny internetowej, gdy na nią przejdą.
Dodawanie odnośników w klasycznym edytorze WordPress
Jeśli korzystasz ze starszego klasycznego edytora zamiast edytora blokowego, proces dodawania odnośnika jest dość podobny.
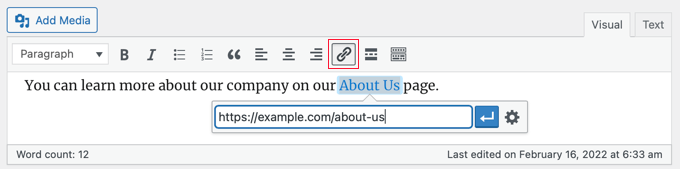
Musisz otworzyć wpis, który chcesz edytować lub utworzyć nowy. Następnie znajdź tekst, którego chcesz użyć jako kotwicy odnośnika i zaznacz go. Następnie należy kliknąć przycisk “Odnośnik”, który powinien pojawić się na pasku narzędzi.

Następnie możesz wkleić adres URL, do którego chcesz umieścić odnośnik lub wyszukać wpis lub stronę, tak jak w przypadku edytora bloków.
Wklejanie twojego adresu URL bezpośrednio do tekstu kotwicy
Jeszcze szybszym sposobem na dodanie odnośnika zarówno w edytorze blokowym, jak i klasycznym, jest po prostu wklejenie adresu URL do tekstu kotwicy.
Najpierw skopiuj adres URL, do którego chcesz umieścić odnośnik. Następnie zaznacz wybraną kotwicę w swoim wpisie.
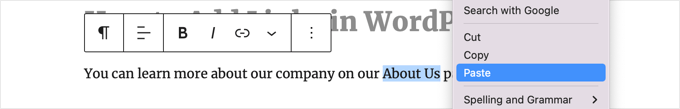
Następnie możesz kliknąć prawym przyciskiem myszy i wybrać opcję “Wklej” lub po prostu nacisnąć Ctrl+V (Windows) lub Command+V (Mac), aby wkleić adres URL.

WordPress automatycznie wykryje, że wklejasz adres URL i zamieni tekst kotwicy w odnośnik.
Wskazówka: Zapoznaj się z naszymi wskazówkami dotyczącymi opanowania edytora treści WordPress, aby dowiedzieć się więcej o efektywnym korzystaniu z edytora bloków.
Jak automatycznie dodawać odnośniki we wpisach i na stronach WordPressa?
Powyższy krok obejmuje sposób ręcznego dodawania odnośników do treści na twojej witrynie. Jednak ręczne dodawanie odnośników wewnętrznych może być czasochłonne.
Aby ułatwić zarządzanie odnośnikami wewnętrznymi, używamy wtyczki AIOSEO. Jest to najlepsza wtyczka WordPress SEO używana przez ponad 3 miliony witryn internetowych.
Używamy go na witrynie WPBeginner i od tego czasu zauważyliśmy powiadomienie o wzroście w naszych rankingach. Aby dowiedzieć się więcej, zobacz naszą szczegółową recenzję AIOSEO.
Mają funkcję Asystenta odnoś ników, która przeszuka całą twoją witrynę internetową i automatycznie znajdzie możliwości linkowania wewnętrznego.
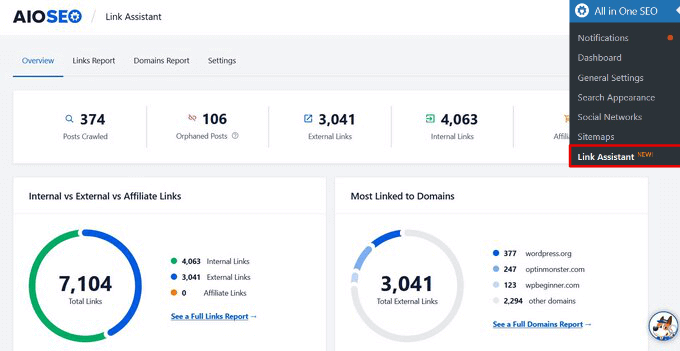
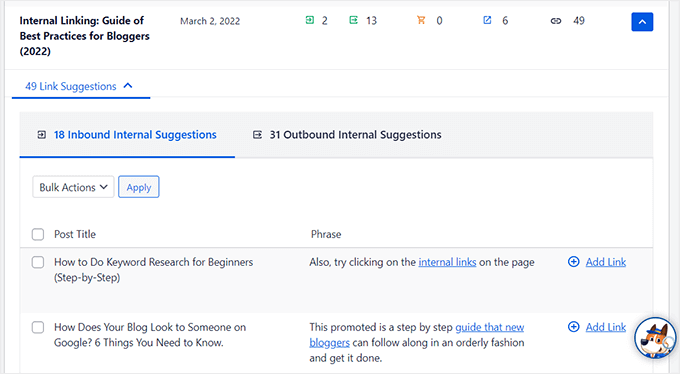
Po zainstalowaniu wtyczki możesz przejść do All in One SEO ” Asystent odnośników w twoim kokpicie WordPress.
Spowoduje to otwarcie kokpitu Asystenta odnośników, w którym można zobaczyć przegląd wewnętrznych i zewnętrznych odnośników twojej witryny.

Na karcie Raport linków możesz zobaczyć sugestie dotyczące odpowiednich wpisów, do których możesz zamieścić odnośnik, a także zalecane przez nich teksty kotwicy w celu uzyskania najlepszych pozycji w rankingach SEO.
Możesz szybko dodać te odnośniki do twojej treści, klikając przycisk “Dodaj odnośnik”. Nie ma potrzeby otwierania każdego wpisu z osobna.

Jeśli masz dużo treści na swojej witrynie, ta wtyczka do linkowania wewnętrznego ułatwia budowanie kontekstowych powiązań między twoimi nowymi i starymi wpisami.
Jak dodać odnośniki w widżetach WordPress
WordPress umożliwia dodawanie widżetów do obszarów twojej witryny niezwiązanych z treścią, takich jak panel boczny i stopka.
Niektóre z tych widżetów są zautomatyzowane i nie mają wielu opcji. Na przykład widżet Najnowsze wpisy automatycznie odnośnik do twoich ostatnich wpisów.
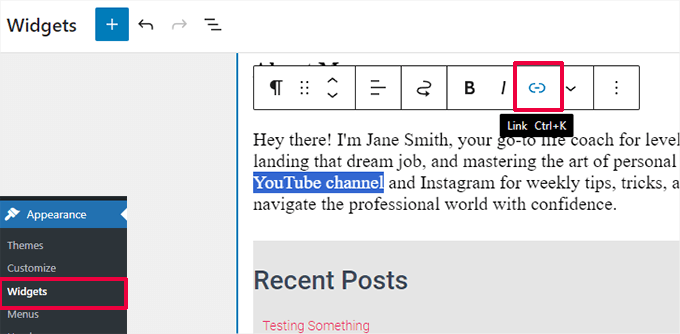
Jeśli jednak chcesz dodać jakiś własny tekst z odnośnikami na twoim panelu bocznym, możesz użyć widżetu Paragraph.
Musisz przejść do strony Wygląd ” Widżety i kliknąć niebieską ikonkę “+ Block Inserter” w lewym górnym rogu. Następnie należy przeciągnąć widżet Paragraph na twój panel boczny lub inny obszar widżetów.

Następnie możesz wpisać swój tekst i dodać odnośnik, tak jak w przypadku dodawania widżetu do wpisu lub strony. Upewnij się, że kliknąłeś przycisk “Aktualizuj”, aby zapisać twoje nowe ustawienia widżetu.
Jak dodać odnośniki w menu nawigacyjnym WordPressa?
Chcesz dodać odnośniki do menu nawigacyjnego twojej witryny? WordPress posiada wbudowany edytor menu typu “przeciągnij i upuść”, który umożliwia tworzenie i zarządzanie menu nawigacyjnymi na twojej witrynie WordPress.
Dodawanie odnośników wewnętrznych do menu nawigacji
W zależności od twojego motywu WordPress, istnieją dwa proste sposoby na dodanie wewnętrznych odnośników do menu nawigacyjnego witryny internetowej.
1. Dodawanie odnośników do menu nawigacji w pełnym edytorze witryny
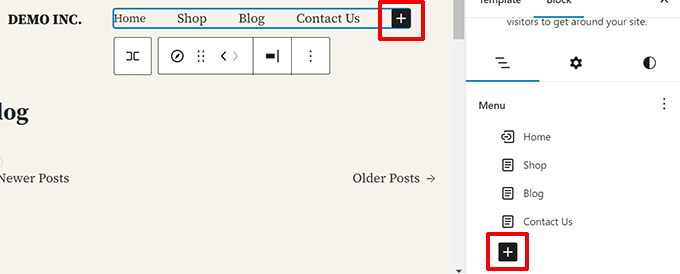
Jeśli korzystasz z motywu blokowego z pełną edycją witryny, możesz po prostu przejść do strony Wygląd ” Edytor i kliknąć menu nawigacyjne, które chcesz edytować.

W bloku nawigacji kliknij przycisk Dodaj (+), aby utworzyć nowy odnośnik.
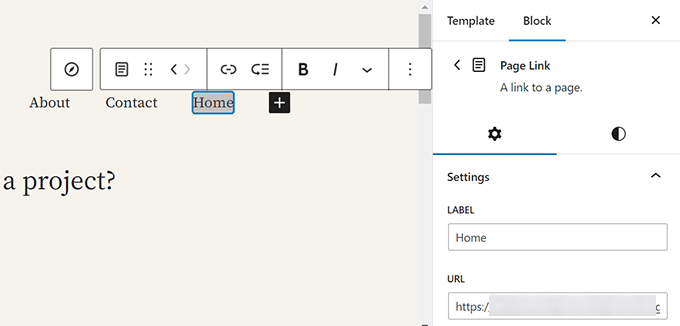
Następnie wyszukaj treść, do której chcesz dodać odnośnik lub wklej adres URL. Wciśnij wpisz na klawiaturze, aby dodać odnośnik.

Chcesz edytować odnośnik? Wystarczy na niego kliknąć, a następnie zmienić odnośnik w prawej kolumnie.
2. Dodawanie odnośników do menu nawigacji w klasycznych motywach
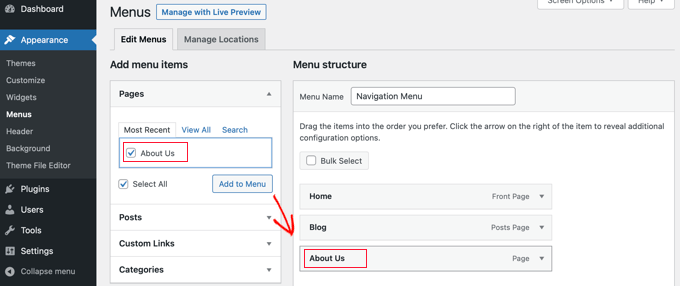
Przejdź do strony Wygląd ” Menu. Jeśli nie masz jeszcze skonfigurowanego menu, możesz je utworzyć, wpisz nazwę menu. Aby dowiedzieć się więcej, zapoznaj się z naszym przewodnikiem dla początkujących na temat dodawania menu nawigacyjnych w WordPress.
Po prostu wybierz wpisy lub strony, które chcesz dodać do swojego menu po lewej stronie, a następnie kliknij przycisk “Dodaj do menu”.

WordPress automatycznie utworzy odnośniki do twoich wpisów i stron. Możesz zmienić kolejność wpisów za pomocą przeciągania i upuszczania.
Dodawanie odnośników zewnętrznych do menu nawigacji
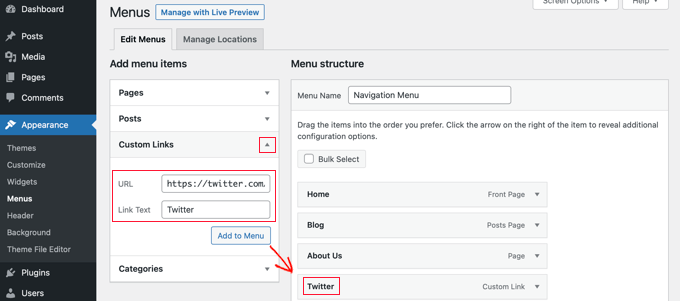
Możesz także dodać własne odnośniki, takie jak odnośnik do innej witryny internetowej. Możesz na przykład dodać adres URL swojego profilu na Twitterze do menu nawigacyjnego.
Wystarczy kliknąć strzałkę obok sekcji “Własne odnośniki” po lewej stronie. Następnie możesz wpisać adres URL i tekst, którego chcesz użyć dla odnośnika, a następnie kliknąć przycisk “Dodaj do menu”.

Po zakończeniu dodawania odnośników do menu nie zapomnij kliknąć przycisku “Zapisz menu” u dołu ekranu.
Jak dodać tytuł i nofollow do odnośników w WordPressie?
Często warto nadać twoim odnośnikom tytuł. Jest to tekst, który pojawia się, gdy ktoś najedzie kursorem myszy na odnośnik w ten sposób:

Dodanie tytułu często wyjaśnia, dokąd prowadzi odnośnik. Może to być pomocne, a nawet uspokajające dla twoich czytelników.
Warto również dodać tagi nofollow do odnośników zewnętrznych. Mówi on wyszukiwarkom, by nie przekazywały wyniku SEO twojej witryny do odnośnika, ponieważ nie jesteś właścicielem ani nie kontrolujesz treści tej witryny.
WordPress nie pozwala jednak na dodawanie tytułów lub tagów nofollow do odnośników za pomocą domyślnego edytora. Oto dwa sposoby na ich dodanie.
Dodawanie Title i Nofollow za pomocą wtyczki AIOSEO (łatwe)
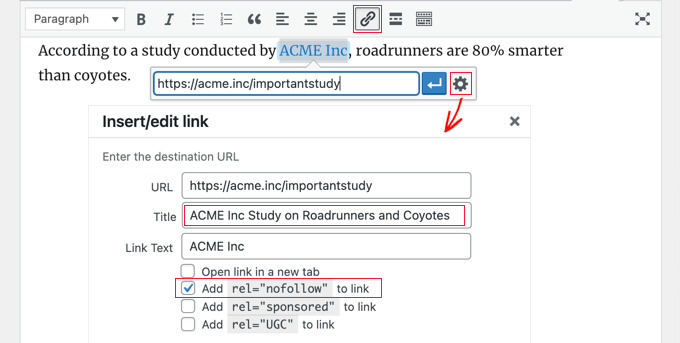
Darmowa wtyczka All in One SEO (AIOSEO) dla WordPress pozwala dodawać do odnośników atrybuty title, nofollow, sponsored i UGC.
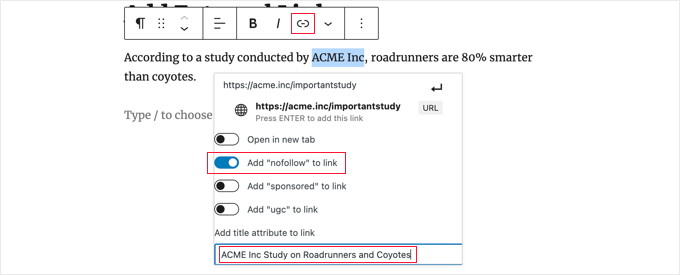
W edytorze bloków wtyczka dodaje przełączniki dla nofollow i innych atrybutów. Dodaje również pole na tytuł.

W klasycznym edytorze można uzyskać dostęp do dodatkowych ustawień AIOSEO, klikając ikonkę koła zębatego “Opcje odnośników”. Spowoduje to wyświetlenie wyskakującego okienka “Wstaw/edytuj odnośnik”, w którym można wpisz tytuł i kliknij pola wyboru dla nofollow i innych atrybutów odnośnika.

Dodawanie tytułu i nofollow za pomocą kodu HTML
Jeśli nie chcesz korzystać z AIOSEO, musisz ręcznie dodać atrybuty title i nofollow do twoich odnośników za pomocą kodu HTML.
Najpierw dodaj swój odnośnik w zwykły sposób, a następnie zmień edytor na tryb HTML.
Jeśli korzystasz z edytora bloków, musisz kliknąć trzy pionowe kropki na końcu paska narzędzi i wybrać opcję “Edytuj jako HTML”, aby zobaczyć kod HTML bloku.

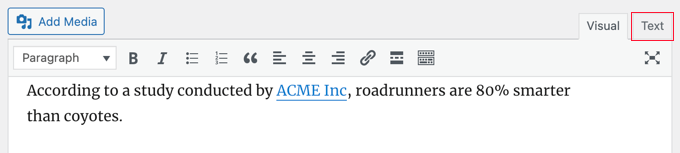
Jeśli korzystasz z klasycznego edytora, będziesz musiał kliknąć kartę “Tekst”, aby wyświetlić cały wpis jako HTML.

Zobaczysz teraz kod HTML twojego odnośnika. Podstawowy odnośnik będzie wyglądał następująco:
<a href="URL">ANCHOR TEXT</a> |
Musisz dodać atrybuty title i nofollow, aby wyglądało to tak:
<a href="URL" title="TITLE" rel="nofollow">ANCHOR TEXT</a> |
Tak to wygląda na naszej demonstracyjnej witrynie internetowej (patrz zrzut ekranu powyżej):
<p>According to a study conducted by <a href="https://acme.inc/importantstudy" title="ACME Inc Study on Roadrunner and Coyote" rel="nofollow">ACME Inc</a>, roadrunners are 80% smarter than coyotes.</p> |
Tytuł można zmienić na dowolny inny. Atrybut nofollow powinien zawsze mieć postać rel="nofollow". Nie zapomnij o podwójnych cudzysłowach wokół tytułu i nofollow, ponieważ bez nich twój odnośnik nie będzie działał poprawnie.
Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem dla początkujących na temat dodawania odnośników nofollow w WordPressie.
Dodawanie Title i Nofollow do menu nawigacyjnych WordPressa
Proces tworzenia twoich odnośników nawigacyjnych nofollow jest nieco inny.
Pod etykietą nawigacyjną odnośnika należy wpisz “nofollow” w polu Link Relationship (XFN).

Jeśli nie widzisz tego pola, musisz dodać je w karcie Opcje ekranu w prawym górnym rogu strony.

Aby uzyskać pełne instrukcje krok po kroku, zapoznaj się z naszym przewodnikiem na temat dodawania odnośników nofollow do menu nawigacyjnych w WordPress.
Jak dodać odnośniki do przycisków w WordPress?
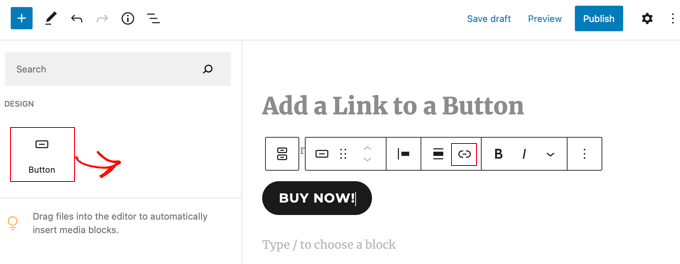
Chcesz dodać przycisk do twoich wpisów lub stron WordPress? Najprostszym sposobem na to jest użycie wbudowanego w WordPress bloku przycisków.
Po utworzeniu nowego wpisu lub edycji istniejącego, należy kliknąć ikonkę (+), aby utworzyć nowy blok. Następnie należy przeciągnąć blok “Przycisk” na wpis, a następnie wpisać tekst przycisku.

Następnie można dodać odnośnik za pomocą przycisku “Link” na pasku narzędzi. Jest to taka sama czynność, jak w przypadku dodawania dowolnego innego odnośnika za pomocą edytora bloków WordPress.
Aby poznać więcej sposobów na przyciski do twoich wpisów, zapoznaj się z naszym przewodnikiem na temat dodawania przycisków call to action w WordPressie.
Jak osadzać odnośniki do treści w WordPressie?
Niektóre typy treści można łatwo osadzać w WordPressie, po prostu wstawiając ich adres URL do twojego wpisu. Jest to czasami nazywane tworzeniem “karty treści” w twoim wpisie.
Wystarczy wkleić cały adres URL do własnego bloku akapitu.
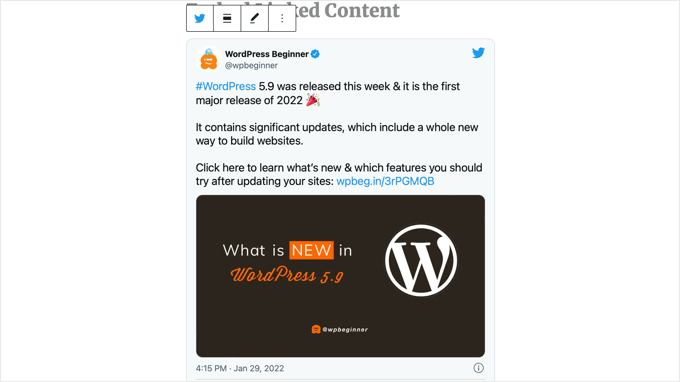
Na przykład, jeśli wkleisz adres URL Twittera, cały tweet, w tym obrazki, polubienia, znacznik czasu i inne, zostanie osadzany w ten sposób:

Proces jest taki sam w przypadku filmów z YouTube. Po prostu znajdź film, którego chcesz użyć na YouTube i skopiuj adres URL z górnej części okna przeglądarki.

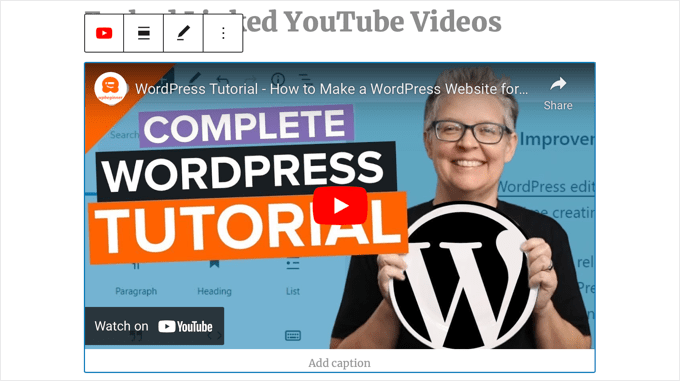
Następnie wklej odnośnik do twojego wpisu lub strony.
Film zostanie osadzany automatycznie.

Oprócz tego, że świetnie nadaje się do wpisów na Twitterze i filmów z YouTube, metoda ta działa również w przypadku wielu innych typów treści. Więcej informacji można znaleźć w artykule pomocy technicznej WordPress na temat “Osadzania”.
Jak dodać odnośniki afiliacyjne w WordPress?
Czy chcesz zwiększyć przychody twojej witryny za pomocą odnośników partnerskich? Marketing af iliacyjny zapewnia stały dochód wielu blogom i witrynom internetowym.
Wszystko, co musisz zrobić, to dodać specjalne odnośniki do produktów i usług, które polecasz. Gdy odwiedzający dokonają zakupu tych produktów po kliknięciu twoich odnośników, otrzymasz prowizję.
Problemem, z którym boryka się większość początkujących, jest to, że każdy produkt lub witryna internetowa, którą chcą polecić, ma inny adres URL. Trudno jest je śledzić, zwłaszcza jeśli polecasz wiele produktów.
Najlepszym sposobem na dodawanie odnośników afiliacyjnych i zarządzanie nimi jest użycie wtyczki do zarządzania afiliacją. Zalecamy korzystanie z Pretty Links lub Thirsty Affiliates.
Obie te wtyczki działają poprzez tworzenie odnośników przekierowujących, które odsyłają użytkowników do twojego specjalnego linku partnerskiego. Wyglądają one następująco:
www.yoursite.com/refer/partnersitename |
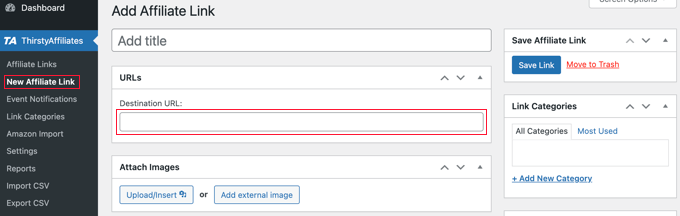
Wtyczka utworzy nową opcję w menu WordPress, w której możesz dodać swoje odnośniki partnerskie. Oto jak to wygląda w przypadku ThirstyAffiliates. Wystarczy skopiować i wkleić twój specjalny odnośnik partnerski w polu “Docelowy adres URL”.

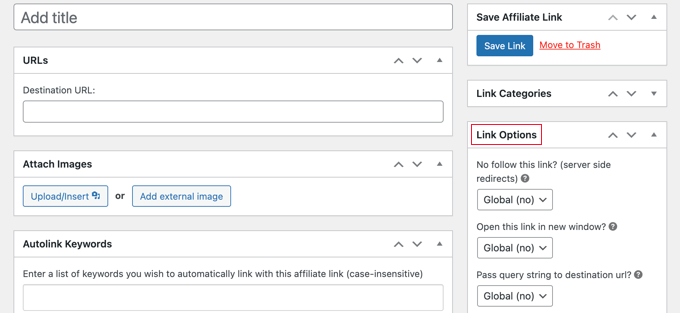
Po prawej stronie możesz ustawić konkretne opcje dla twojego odnośnika.
Obejmują one takie rzeczy, jak decydowanie, czy nofollow, otwieranie go w nowym oknie lub na nowej karcie i wiele innych.

Po zakończeniu upewnij się, że kliknąłeś przycisk “Zapisz odnośnik”.
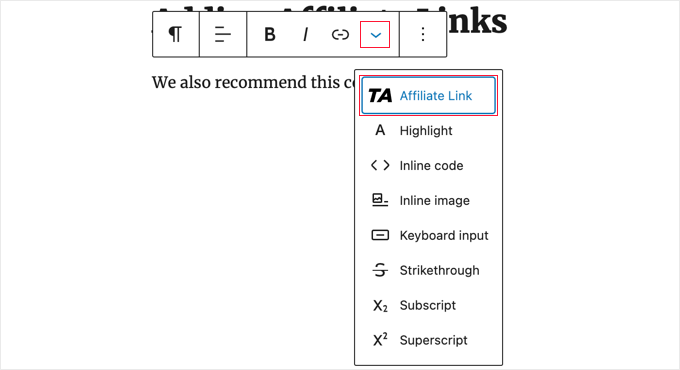
Po skonfigurowaniu odnośników afiliacyjnych możesz łatwo dodawać je do twoich wpisów i stron. W bloku akapitu kliknij strzałkę w dół, a następnie wybierz opcję “Odnośnik afiliacyjny”:

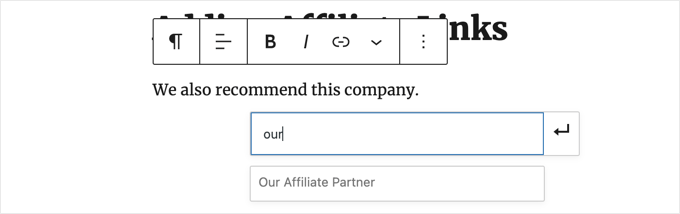
Następnie wpisz początek nazwy odnośnika partnerskiego.
W naszym przykładzie jest to “Nasz partner afiliacyjny”.

Następnie możesz kliknąć nazwę i kliknąć “Zastosuj”, aby dodać odnośnik partnerski do twojego wpisu.
Łatwo jest zmienić odnośnik afiliacyjny, na przykład gdy firma, z którą się łączysz, przechodzi do innego programu afiliacyjnego.
Wystarczy raz zmienić odnośnik na stronie ThirstyAffiliates lub Pretty Links w twoim kokpicie. Odnośnik w twoich wpisach pozostanie taki sam jak wcześniej, ale będzie teraz przekierowywał do nowego linku partnerskiego wszędzie tam, gdzie jest używany.
Aby uzyskać więcej przydatnych wtyczek afiliacyjnych, zapoznaj się z naszym wpisem na temat najlepszych narzędzi i wtyczek do marketingu afiliacyjnego dla WordPress.
Jak ręcznie dodać odnośnik w HTML
Czasami możesz chcieć dodać odnośnik do twojej witryny za pomocą kodu HTML. Może się tak zdarzyć w przypadku konieczności użycia własnego bloku HTML lub widżetu.
Konieczna może być również bezpośrednia edycja odnośnika w pliku motywu. Upewnij się tylko, że zawsze używasz motywu potomnego, aby nie utracić twoich zmian podczas aktualizacji motywu nadrzędnego.
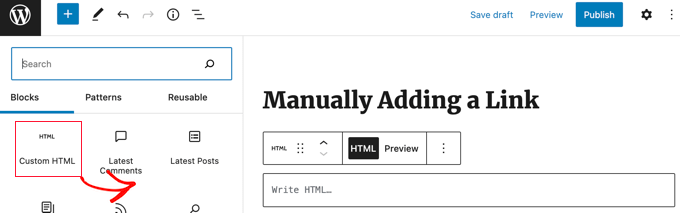
Tworzenie odnośników w HTML jest bardzo proste. Aby to wypróbować, dodaj własny blok HTML do wpisu lub strony. Blok ten można znaleźć w sekcji “Widżety” lub wyszukać go za pomocą paska wyszukiwania.

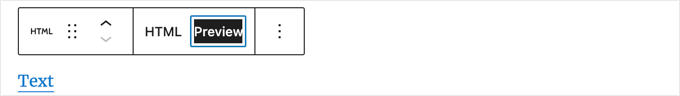
Następnie zobaczysz pole, w którym możesz wpisać kod HTML. Skopiuj ten kod do pola:
<a href="https://www.yourlinkhere.com">Text</a> |
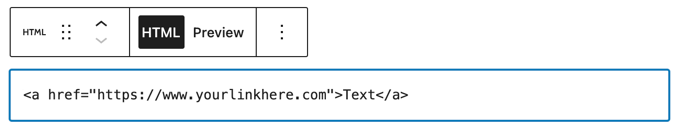
Powinno to wyglądać następująco:

Możesz kliknąć kartę “Podgląd”, aby zobaczyć, jak twój kod będzie wyglądał we wpisie lub na stronie:

Teraz kliknij z powrotem na tag “HTML”, aby zmienić adres URL na właściwą stronę internetową. Możesz również zmienić słowo “Tekst” na dowolne słowo lub słowa, których chcesz użyć dla twojego odnośnika.
Możesz dodać tytuł do odnośnika, tak jak zrobiliśmy to wcześniej. Będziesz musiał dołączyć kod taki jak ten i możesz zmienić “To jest tytuł” na cokolwiek chcesz.
<a href="https://www.yourlinkhere.com" title="This is the title">Text</a> |
Jeśli chcesz, aby twój odnośnik otwierał się w nowej karcie, po prostu dodaj target="_blank" do kodu HTML w następujący sposób:
<a href="https://www.yourlinkhere.com" target="_blank">Text</a> |
Jeśli chcesz, aby twój odnośnik był nofollow, dodaj rel="nofollow", jak poniżej:
<a href="https://www.yourlinkhere.com" rel="nofollow">Text</a> |
Możesz dołączyć wszystkie te elementy jednocześnie. Oto przykład odnośnika z tytułem, który otwiera się w nowej karcie i jest nofollowed:
<a href="https://www.yourlinkhere.com" title="This is the title" target="_blank" rel="nofollow">Text</a> |
W ten sposób tworzy się odnośnik w HTML, jeśli kiedykolwiek zajdzie taka potrzeba.
Jak dodać odnośniki kotwic w WordPressie?
Odnośnik z kotwicą to rodzaj odnośnika na stronie, który przenosi użytkownika do określonego miejsca na tej samej stronie. Pozwala użytkownikom przejść do sekcji, która ich najbardziej interesuje.
Poniżej znajduje się animowany zrzut ekranu:

Tego rodzaju odnośniki są bardzo pomocne podczas pisania dłuższych poradników lub treści, dzięki czemu twoi użytkownicy mogą łatwo przejść do sekcji, która ich najbardziej interesuje.
Stworzyliśmy szczegółowy przewodnik na temat łatwego dodawania odnośników kotwic w WordPressie.
Jak dodać odnośniki społecznościowe w WordPressie?
Chcesz dodać odnośniki lub przyciski społecznościowe na twojej witrynie?
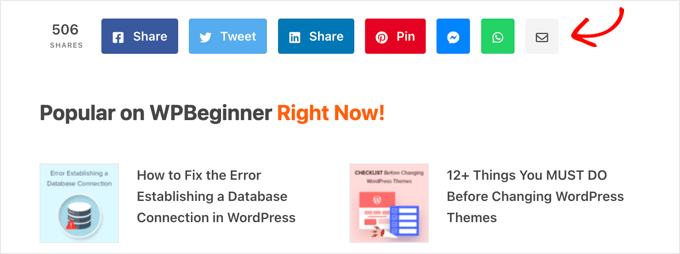
Te odnośniki ułatwiają użytkownikom udostępnianie twoich treści w ich ulubionych mediach społecznościowych. Czasami odnośnikom lub przyciskom udostępniania społecznościowego towarzyszy również całkowita liczba udostępnień.

Nie zalecamy użytkownikom ręcznego dodawania tych odnośników. Zamiast tego należy zawsze używać wtyczki do udostępniania społecznościowego. Mamy przewodnik krok po kroku, jak dodać przyciski udostępniania społecznościowego w WordPress.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak dodać odnośnik w WordPress. Możesz również zapoznać się z naszym przewodnikiem dla początkujących, jak zastąpić tekst zastępczy “Dodaj tytuł” w WordPress i naszymi wskazówkami ekspertów dotyczącymi korzystania z krótkich kodów w WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Obert Mukuka
Thanks, I have learnt a lot here. Now how can I hide URL external link under title e. g
mysite.com/bluehost-plans-and-pricing,
hiding URL under title:
Bluehost plans and pricing
instead of showing my visitors mysite.com/bluehost-plans-and-pricing then replace it with a smart title only, Pliz help
WPBeginner Support
The title of the page should automatically link to the page itself if you mean a headings then it is the same as adding a link to a post or page.
Admin
Jiří Vaněk
May I ask, what mean, at HTML code inside of link the aria label. It could be set in Elementor, but I dont know, for what I can use it.
WPBeginner Support
The aria label is a tool to help with screen readers to help them understand what an HTML element is.
Admin
Jiří Vaněk
Is it a big problem from the SEO point of view to give a URL as a link? I mean that the link text itself will be given the URL. I read somewhere that from the SEO point of view it is better to put text related to the link as keywords and clicking the url itself is not suitable?
WPBeginner Support
It is not a big problem, it is mainly recommended to help users and search engines understand what the link is there for and what the link should be about.
Admin
Jiří Vaněk
Thank you for the clarification. I just read the opinion that the URL link should not be written in the article just as a URL link, but always write, for example, the name of the website or another description in the article and only then make it a link. Thank you for your opinion. I appreciate him very much.
Fujio Okino
“How to Add Links in WP navigation Menus” article is a great help!!
Could you possibly explain or instruct the same by using FSE ? Not a classic editor. I do not know how to open “Menus” page. In Non-FSE, eg: appearance > menus comes up
Thank you
Fujio
WPBeginner Support
We will look to include that in the future
Admin
satta matka
Not all external links are created equal. They come in two flavours – dofollow and nofollow. These links look the same to the visitor, but they have different code and look different to Google.
WPBeginner Support
Correct, for most links we recommend setting nofollow.
Admin
Abbey
Is there a way to make an icon an internal link without it being in a menu? We have trophy icons on our safety page of our website and I am wanting you to be able to click the trophy icon and it direct you to a seperate page discussing the specific project, but it is not letting me hyperlink the icon
WPBeginner Support
It would depend on how you are adding the images but you should be able to add a hyperlink to an image block that is an internal link on your site.
Admin
Greg
How can I insert an anchor half way down a long List (made with the List Block). The anchor appears to direct links only to the top of the block.
Thanks
WPBeginner Support
You would need to add the ID using HTML to the specific list item instead of the list itself to link to one item in your list.
Admin
Samuel adekunle
I find it difficult to add a link on my WordPress website, but thanks to these helpful guidelines.
WPBeginner Support
Glad our guide was able to simplify the process for you
Admin
John Dodge
How do I link to an article on another website, but instead of linking just to that particular page, have the link jump to a certain part of that article?
WPBeginner Support
It would depend on what has in the content to allow for an anchor link. We have a guide on how to use anchor links below:
https://www.wpbeginner.com/beginners-guide/how-to-easily-add-anchor-links-in-wordpress-step-by-step/
Admin
Andrea
I am adding links to the text of posts and it is automatically separating the link to the next line (so it’s all by itself). Why is this happening and how can I stop it? It makes it impossible to put links into a paragraph.
WPBeginner Support
For troubleshooting issues like that, you would want to start by going through the steps in our article below:
https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
Admin
Mandy Kong
Great wordpress tutorials. So easy to understand.
Is it possible to anchor a particular place on another linked page?
WPBeginner Support
Yes, you would follow the same steps as you would with other anchor links, and even when you place them on another page they should work the same.
Admin
Shawn L
Thanks for the information. For some reason a space is added to the front and back of a word/phrase that I turn into a link. Would you happen to know why this is happening? I will open up settings of the link and remove the spaces, but they show back up when I save/update.
Thanks!
WPBeginner Support
Your theme may have custom styling, you can check using inspect element following our guide below:
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site
Admin
Jawad Fiaz
Hello this is awesome Blog site
WPBeginner Support
Thank you
Admin
Franki Robinson
I have used the “old method” for years to post blogs for our golf course website. Now I have oodles of posts, so “they” want me to use a permaliks- I am totally lost!
WPBeginner Support
You may want to confirm with them what they mean, the permalinks are normally what is used for posts/pages: https://www.wpbeginner.com/glossary/permalinks/
Admin
David Tarus
Your tutorials are very nice and very interesting.I love them.
WPBeginner Support
Thank you
Admin
Ted
I have links at the bottom of my webpage and the list is getting a bit long. Is there any way to make them appear in two columns rather than a single long column?
WPBeginner Support
It would depend on how you’re adding the links and your specific theme. If you reach out to your theme’s support there may be a design for your theme for two widgets in the footer rather than one if that’s how you’re adding the links.
Admin
Ken James
I can’t seem to find a way to make links a specific color. I had heard you should select Theme Options from the Appearance category in the Dashboard, but there is no Theme Option. I also cannot find it in the Custom area. Where is it? thank you.
WPBeginner Support
Different themes have different settings. Your current theme may not have a built-in method to change the link color in which case you could use custom CSS with inspect element: https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
Neshad khan
how simple and clear the way you teach i cou
ldn’t imagine that..
WPBeginner Support
Thanks, glad our articles are clear
Admin
Toksfashion
I am currently working in WordPress, and I cannot find the link button on the menu in the dashboard.
Please tell me has the ink button been taken out of the WordPress dashboard menu.
it used to be in this order
Post
Media
Link
Pages
Comment
Appearance
Plugin
Users …….
There is no link button on the 4.9.8 version of my WordPress.
WPBeginner Support
Hi,
The link manager feature was removed from WordPress long ago (in 2012). You can still add the functionality back by using the Links manager plugin.
Admin
Margo
This was so helpful and clear! Thank you!
David
Hi is it possible if I have a link to add it to a blog post or page as the actual page and not the link?
So instead of a signup page as usual. When they open the page it goes directly to the sales page?
ty in advance
Awais Habib
How to link a category to page url ???
Linda Shoaf
Directions for simple link to blog seems to be outdated. Have used for years, but current option does not show “add link” just a list of former blogs. What happened?
WPBeginner Support
Hi Linda,
Yes, you are right. We will be updating this article soon. Meanwhile you can still find the insert link button in the post editor. You can also use CTRL+K (Command+K on Mac) to insert link address.
Admin
hossam elbadry
I have a problem when adding a link and making a link to the text begins to place the link in the appearance and disappear many times
Mathukutty P.V.
What is the correct method of internal link? domain/post name OR just /post name? I have used /post name and that is working fine on site, but yoast not identifying as internal link. Kindly advise.
WPBeginner Support
Hi Mathukutty,
You should use the complete URL of your article.
Admin
Mathukutty P. V.
Thanks for the quick reply. I learned a lot and still reading blogs of wpbeginner and shoutmeloud.
Mark Abahi
Wp begginer is the best way to learn WordPress thank allow, I have fined exactly post am looking for.
Michael
Hi,
I have a website when I first got it about 3 months ago everything was fine. Now all of a sudden I can’t make any new post or pages. Also I can’t update anything in website configuration settings. I get a message something like wp-admin php index page not found or this page contains a unknown code. Any feedback on this problem will be greatly appreciated. I also can’t hyper link anything. Even if I could it wouldn’t do any good because I can’t publish anything. Can someone please help me I will recommend you on my website. Thanks!
Michael
Any help will be greatly appreciated.
WPBeginner Support
Hi Michael,
Please take a look at our WordPress troubleshooting guide. It will help you figure out what’s causing these issues and how to fix them.
Admin
Kara
HELP!!! I am not a coder, and blogging just for pleasure, but I cannot get a link to work. I had my theme professionally installed and have not messed with the code any. The url works but the link text does not show up. I am left with blank spaces in my writing. If you know that something is there you can click on it, and it will re-direct you appropriately, but I do not know how to address the text not appearing. Any advice?
Here is a copy of a paragraph from a post:
In edit mode it looks fine, but if you view it live you can see the blank spot.
Thanks so much for any help.
WPBeginner Support
Hey Kara,
It seems like the color settings for links in your theme are set to use white color for link text. You can check your theme’s settings by visiting Appearance » Customize and look for colors section. There you need to look for links color option it would be set to white. You will need to choose a darker color and then save and publish your changes.
If you cannot find the colors option in your theme settings, then you can go to Appearance » Customize and then click on the ‘Additional CSS’ tab.
This will show you a text box. At the end of this text box, add the following custom CSS:
.entry-content a {color:#000;}1-click Use in WordPress
See our article on how to add custom CSS in WordPress for more detailed instructions.
Admin
aimee fauci
Since the last WP update, I am no longer able to add links. Any ideas on how to fix this?
Briona
Hi,
I would like to add a link in the Primary Navigation that will jump down to a certain part of the homepage. Is that possible?
Niall
Hi,
I want to add an internal link to a home page description.
I have a responsive theme and can’t see anywheee where I can input the link as in a post
WPBeginner Support
Hi Niall,
You can use plain HTML in the description to add a link. Like this:
<a href="https://www.wpbeginner.com">WPBeginner</a>See our guide on how to add a link in WordPress to learn how to add links in different areas of your WordPress site.
Admin
Shadi M
thanks thanks thanks
WPBeginner Support
You are welcome
Admin
Marie Gilbert
I am the senior writer for Biff Bam Pop. com and also have my own wordpress blog gilbert speaks and on both sites, the link button will not work for me. This problem began a month ago and nothing I or the administrator for BBP have done has worked. I do reviews of television and film and also interviews for Biff Bam Pop and not having a link button is very stressful. Would you be willing to walk me through this frustrating matter over the phone?
dee
I am still having problems adding links. I am now getting some links happening but not others even within the same post? What is going on? It can’t be any plugin issue because some links work and others wont. I’m following the same process! Help. Feeling VERY frustrated!
Vickie
Hi,
I am having the same problem as Tara above. Only I can link some and when I look on the preview some of the links will be highlighted but not all. I am doing it the same exact way for all the links. What is causing this?
dee
It seems I’m having a similar problem to you Vickie. Have you had any luck fixing it?
Dee
I have tried to insert a link and it all seems to work until I update the blog post. It just appears as normal text in the post and is not a link! Any suggestions?
I’ve done it before in other posts and have not added any new plug ins.
Renee Walstad
I am trying to add a link to amazon associates page in a post. when I click on link it takes me to a blank page site. But in the widgets it works and takes me to the amazon product. Am I missing something.
Thanks
Peter Anderson
Great article!
I have a problem that is when I click “Add Link” button in the editor I do not get a selector for the articles/pages I have. Thus, I have to enter the URL manually
Any ideas how to resolve that?
WPBeginner Support
You need to click on the text that says ‘Or link to existing content’, it will expand the Insert Link popup and will show a search field. Type something from the post/page title that you want to link to and it will start showing it in the result. Please see the Gif animation in the article.
If you do not see the ‘Or link to existing content’ text or your it does not work, then this could mean that a plugin or your theme is causing conflict. Try after disabling all your WordPress plugins temporarily. If it works, then enable plugins one by one and retest until you find the one causing the conflict.
Admin
Tara
So, I’ve successfully entered a hyperlink using the “Insert/Edit Link” button, but when I preview my blog page, the link does not show up (it’s a blank white space) until I hover my mouse of the space and then it shows up red. How can I get the link to display without hovering my mouse over the link?
WPBeginner Support
This is a CSS issue in your theme’s style sheet or may be a plugin is causing the issue. You can try these steps:
1. Deactivate all your WordPress plugins and then see if the link color returns back to normal. If it does, then activate plugins one by one until you find the culprit.
2. If it is not a plugin, then it could be a change you made to your theme. You can try installing a fresh copy of your WordPress theme but we will warn you that if you made any changes to theme code, then you will lose them.
3. Your theme may be using a dark color as background which you changed to a lighter background?
Admin
J Ireri
Best beginner’s tutorial on WordPress. Thank you! All other ”tutorials” read like physics lectures.
Patty
Thank you for this valuable information.
I get your WordPress weekly tips.
I was able to fix a web link with your widget instructions.
I really like the Forget Short Code Plugin. I was able to add in new boxes, etc. to enhance my site.
Bridgitte
Hi,
My blog is a free blog. I promote books so I have pages for each book. How do I include an image with every tweet that is sent. Every one would have to be different for each page. I don’t know what you call this so I don’t know what to search for. I have noticed there is an image, sometimes, but not always.
Thanks for the help!
WPBeginner Support
Please take a look at our guide how to add Twitter cards in WordPress.
Admin
Howard Lieberman
I don’t know how I made this mistake, but….after I put in link (between 2 pages) when I click on either one I get “Wordpress cannot find this page”. If I erase and start over here, I get the same one. What did I do the is incorrect? website: ; jake361denis. category: A Thing Compendium. Post: Dromedary Dreams.
How avoid this?
Rogers
Hi Syed,
Great complete presentation.
I have already learnt alto about compress in less than a month. Am satisfied I subscribed to wpbeginner.com.
Keep up educating the world.
Cheers.
Jeremy Gordon
Thanks for the tips. I have a question about the amount of plugins that are appropriate. I’ve heard that too many plugins (as in more than 15) slows down a page and is unnecessary. What are your thoughts?
WPBeginner Support
Please see our guide on how many plugins you should install on your site
Admin
dinesh pandey
I think it’s a very illustrative and very useful guidelines!
Thanks!