Nie pozwól, aby Twoja witryna WordPress została zakopana pod konkurencją. Bogate fragmenty kodu przeniosą cię na górę strony wyników wyszukiwania, zwiększając ruch na twojej treści.
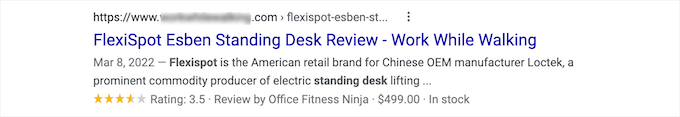
Fragment kodu rozszerzonego to wynik wyszukiwania, który wyświetla dodatkowe informacje poza standardowym tytułem, adresem URL i opisem. Te dodatkowe informacje są pobierane z uporządkowanych danych w twojej witrynie internetowej i wzbogacają twoją listę wyszukiwania, czyniąc ją bardziej atrakcyjną wizualnie i informacyjną dla użytkowników.
Okazuje się, że te specjalne listy wyszukiwania naprawdę się wyróżniają i przyciągają uwagę czytelników, poprawiając widoczność naszej witryny internetowej i zwiększając ruch na naszej witrynie. Fragmenty rozszerzone kodu można uzyskać dla specjalnych treści, takich jak recenzje, przepisy kulinarne, wydarzenia i inne.
Ten przewodnik wyjaśnia wszystko, co musisz zrobić, aby dodać fragmenty kodu rozszerzonego do twojej witryny internetowej WordPress.

Dlaczego warto używać Rich Snippets na twojej witrynie WordPress?
Bogate fragmenty kodu wykorzystują tak zwane znaczniki schematu, aby zapewnić wyszukiwarkom dodatkowe informacje o twojej treści.
Boty wyszukiwarek wykorzystują te dane do wyświetlania dodatkowych informacji o twoich wpisach i stronach w wynikach wyszukiwania.

Dzięki temu twoje wpisy i strony będą bardziej wyróżniać się w wynikach wyszukiwania, co może poprawić organiczny współczynnik klikalności i pomóc zwiększyć ruch na blogu.
Potwierdzają tostatystyki wyszukiwarki Google, według których wyniki rozszerzone uzyskują 58 kliknięć na każde 100 wyszukiwań, przewyższając zwykłe wyniki wyszukiwania.
Pomaga również budować autorytet w swojej niszy, ponieważ twoja witryna staje się bardziej widoczna w wynikach wyszukiwania.
Rich snippets nie są przeznaczone tylko dla witryn z recenzjami lub przepisami kulinarnymi. Możesz używać fragmentów kodu rozszerzonego dla wydarzeń, produktów, osób, poradników, filmów, muzyki, aplikacji, artykułów, wpisów na blogach i wielu innych.
Uwaga: ważne jest, aby wiedzieć, że dodanie znaczników schematu do twojej witryny internetowej nie gwarantuje, że Google je wyświetli. W przypadku niektórych wyszukiwań Google może tego nie zrobić. Jednak dodanie znaczników schematu pomaga Google zrozumieć twoją treść i znacznie zwiększa prawdopodobieństwo wyświetlenia fragmentów kodu rozszerzonego.
W związku z tym pokażemy, jak dodać fragmenty kodu rozszerzonego do WordPressa. Skorzystaj z poniższych odnośników, aby przejść bezpośrednio do wybranej metody.
Metoda 1. Dodawanie fragmentów kodu za pomocą wtyczki WordPress
Najprostszym sposobem na dodanie fragmentów kodu do WordPressa jest użycie wtyczki AIOSEO. Jest to najlepsza wtyczka WordPress SEO na rynku, używana przez ponad 3 miliony witryn internetowych.

Pomaga łatwo zoptymalizować twoją witrynę pod kątem wyszukiwarek bez konieczności zatrudniania eksperta SEO. Co więcej, możesz skonfigurować fragmenty kodu na swojej witrynie za pomocą kilku kliknięć.
Uwaga: Będziesz potrzebować wersji pro AIOSEO, ponieważ zawiera ona funkcję znaczników schematu i inne funkcje, takie jak mapy witryn XML, menedżer przekierowań i inne. Na początek dostępna jest darmowa wersja wtyczki.
Pierwszą rzeczą, którą musisz zrobić, jest zainstalowanie i włączanie wtyczki AIOSEO. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem dla początkujących, jak zainstalować wtyczkę WordPress.
Po włączaniu zostaniesz natychmiast przeniesiony do kreatora konfiguracji AIOSEO. Należy kliknąć przycisk “Rozpocznijmy”.

Jeśli kreator konfiguracji nie pojawi się od razu, wystarczy przejść do All in One SEO ” Dashboard.
W tym miejscu można kliknąć przycisk “Uruchom kreator konfiguracji”. Kreator przeprowadzi cię przez kolejne etapy konfiguracji wtyczki dla twojej witryny internetowej.

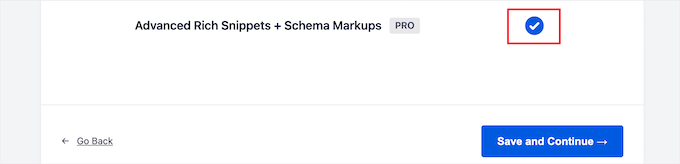
Po przejściu przez kreator konfiguracji należy włączyć dodatek “Advanced Rich Snippets + Schema Markups”.
Wystarczy zaznaczyć pole, aby zmieniło kolor na niebieski, a następnie kliknąć przycisk “Zapisz i kontynuuj”.

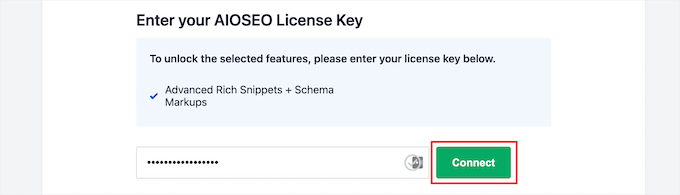
Na ostatnim ekranie należy wpisz klucz licencyjny, a następnie kliknij przycisk “Połącz”.
Informacje te można znaleźć na stronie Twojego konta w witrynie internetowej AIOSEO.

Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat prawidłowej konfiguracji AIOSEO dla WordPress.
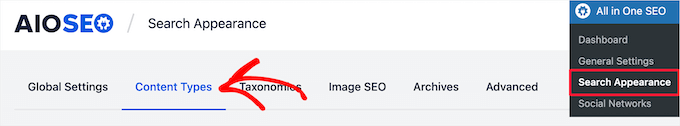
Następnie możesz przejść do AIOSEO ” Search Appearance w twoim panelu administracyjnym WordPress, a następnie kliknąć na kartę “Content Types”.

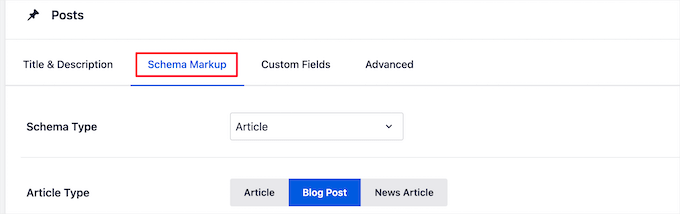
Następnie możesz ustawić typ znaczników schematu dla twoich wpisów i stron.
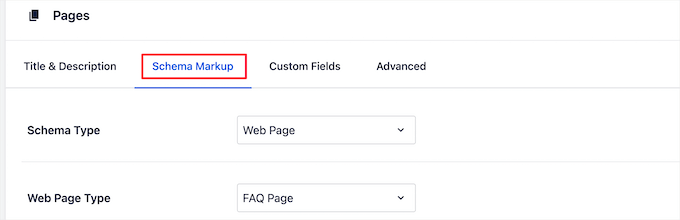
Wystarczy kliknąć opcję menu “Schema Markup”, a następnie wybrać rodzaj schematu z listy rozwijanej.
Będziesz mógł zobaczyć różne rodzaje treści, które możesz utworzyć za pomocą wtyczki. Lista obejmuje:
- Kurs
- Produkt
- Przepis
- Oprogramowanie/Aplikacja
- FAQ
- Strona internetowa
- Profil
- Artykuł
Kliknięcie dowolnego rodzaju treści spowoduje wyświetlenie dostępnych pól.

Ustawienia te będą ustawieniami domyślnymi po utworzeniu nowego wpisu na blogu. Można je jednak zmienić również dla poszczególnych wpisów.
Poniżej znaczników schematu wpisów można również kontrolować domyślny schemat dla twoich stron.
Wystarczy wybrać rodzaj schematu z listy rozwijanej. Następnie dostępne będą dodatkowe opcje dla wybranego rodzaju schematu.

Po zakończeniu wprowadzania zmian, kliknij przycisk “Zapisz zmiany” przed opuszczeniem strony.
Dodawanie informacji Rich Snippet do twoich wpisów i stron
Teraz możesz dodać informacje schematu do swoich wpisów i stron, dzięki czemu będą one wyświetlać unikatowe fragmenty kodu w wynikach wyszukiwania.
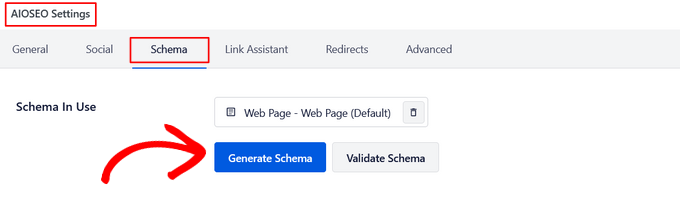
Aby to zrobić, wystarczy otworzyć wpis na blogu i przewinąć w dół poniżej edytora wpisów. Tutaj zobaczysz pole meta o nazwie “Ustawienia AIOSEO”.
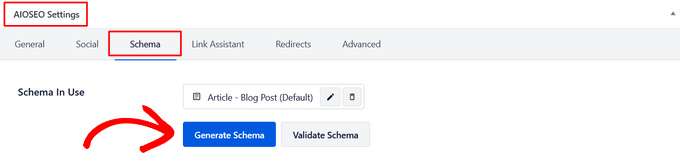
Należy kliknąć kartę “Schema”, a następnie przycisk “Generate Schema”.

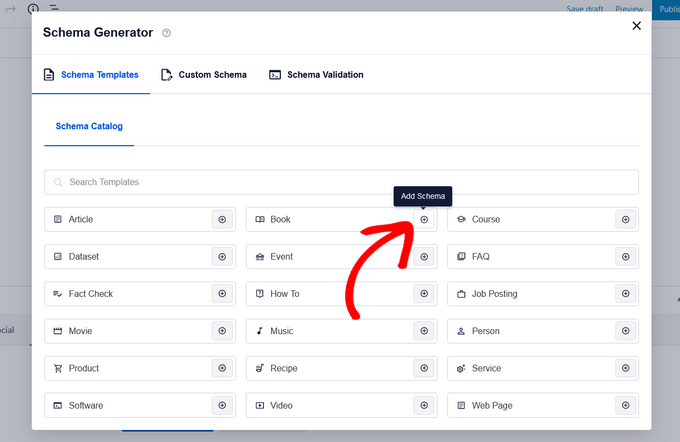
Spowoduje to otwarcie katalogu schematów. Kliknij przycisk “Add Schema” obok rodzaju schematu, który chcesz dodać.

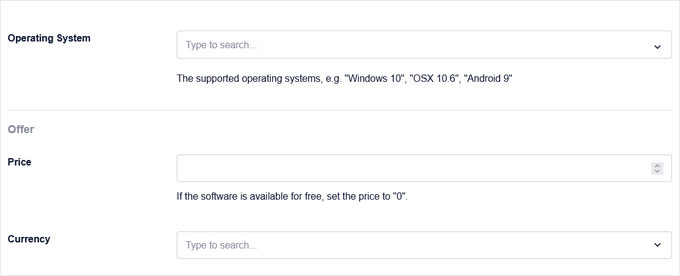
Teraz dostępne będą różne pola do wypełnienia, w zależności od wybranej opcji. Na przykład rodzaj schematu “Oprogramowanie” zawiera pola na nazwę, system operacyjny, cenę, opis, recenzję i inne.

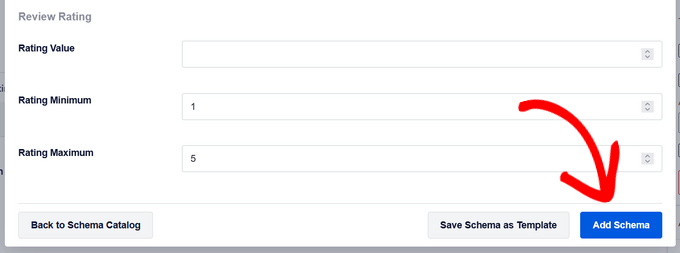
Po zakończeniu kliknij przycisk “Dodaj schemat”. Nie zapomnij kliknąć “Aktualizuj” lub “Opublikuj” we wpisie, aby zapisać twoje zmiany.

Dodawanie znaczników schematu do poszczególnych stron WordPress jest podobne. Musisz otworzyć stronę, którą chcesz edytować, a następnie przewinąć w dół do pola meta “Ustawienia AIOSEO” pod edytorem strony.
Następnie kliknij opcję menu “Schemat”, kliknij przycisk “Generuj schemat” i wybierz twój rodzaj schematu strony z katalogu schematów.

W zależności od wybranego rodzaju schematu pojawią się różne opcje.
Podobnie jak powyżej, gdy skończysz, musisz kliknąć przycisk “Dodaj schemat” i nacisnąć “Aktualizuj” lub “Opublikuj” na stronie, aby wprowadzić twoje zmiany.
Dodanie fragmentu kodu rozszerzonego nie zrobi różnicy na front-endzie twojego bloga WordPress. Będziesz jednak przekazywać botom wyszukiwarek dodatkowe dane, które będą wyświetlane wraz z twoimi wpisami i stronami w wynikach wyszukiwania.
Metoda 2. Dodawanie fragmentów kodu do WordPressa
Innym sposobem na dodanie fragmentów kodu do WordPressa jest dodanie do niego kodu. Jeśli nie robiłeś tego wcześniej, zapoznaj się z naszym przewodnikiem na temat kopiowania i wklejania kodu w WordPress.
Rich snippets lub znaczniki danych strukturalnych mogą być zapisane w trzech różnych słownikach. Te słowniki to mikrodane, RDFa i JSON-LD. Możesz użyć dowolnego z nich na swojej witrynie. Jednak większość początkujących uważa RDFa za bardziej przyjazny dla początkujących.
Oto przykład strony o użytkowniku w WordPress. Normalnie tekst strony będzie wyglądał mniej więcej tak:
1 2 3 4 5 6 7 8 9 10 | John Smith<img src="johnsmith.jpg" alt="Photo of John Smith"/>Support Technician342 Acme Inc.101 Washington AvenueEagleton IN 98052(425) 123-4567<a href="mailto:johnsmith@example.com">johnsmith@example.com</a>Website:<a href="http://www.example.com">example.com</a> |
Można to łatwo zmienić za pomocą fragmentów kodu rozszerzonego.
Jeśli jesteś zaznajomiony z HTML, z łatwością zrozumiesz poniższy przykład:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <div vocab="http://schema.org/" typeof="Person"> <span property="name">John Smith</span> <img src="johnsmith.jpg" property="image" alt="Photo of John Smith"/> <span property="jobTitle">Support Technician</span> <div property="address" typeof="PostalAddress"> <span property="streetAddress"> 342 Acme Inc. 101 Washington Avenue </span> <span property="addressLocality">Eagleton</span>, <span property="addressRegion">IN</span> <span property="postalCode">46818</span> </div> <span property="telephone">(425) 123-4567</span> <a href="mailto:johnsmith@example.com" property="email">johnsmith@example.com</a>Website <a href="http://example.com" property="url">example.com</a></div> |
Dla każdego rodzaju treści istnieją pewne specjalne właściwości, które należy zdefiniować.
Schema.org to organizacja, która pomaga w utrzymaniu standardu dla różnych rodzajów treści. Na ich witrynie internetowej można znaleźć obszerną dokumentację z przykładami dla każdego rodzaju treści schematu.
Oto kolejny przykład przepisu z fragmentami kodu rozszerzonego.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <div vocab="http://schema.org/" typeof="Recipe"> <span property="name">Mom's World Famous Banana Bread</span> By <span property="author">John Smith</span>, <img property="image" src="bananabread.jpg" alt="Banana bread on a plate" /> <span property="description">This classic banana bread recipe comes from my mom -- the walnuts add a nice texture and flavor to the banana bread.</span> Prep Time: <meta property="prepTime" content="PT15M">15 minutes Cook time: <meta property="cookTime" content="PT1H">1 hour Yield: <span property="recipeYield">1 loaf</span> Ingredients: - <span property="recipeIngredient">3 or 4 ripe bananas, smashed</span> - <span property="recipeIngredient">1 egg</span> - <span property="recipeIngredient">3/4 cup of sugar</span> ... Instructions: <span property="recipeInstructions"> Preheat the oven to 350 degrees. Mix in the ingredients in a bowl. Add the flour last. Pour the mixture into a loaf pan and bake for one hour. </span></div> |
Jeśli ręcznie dodajesz fragmenty kodu do swoich wpisów w WordPressie, będziesz musiał ręcznie dodać kod HTML do WordPressa. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem dla początkujących, jak edytować HTML w edytorze kodu WordPress.
Konieczne może być również zapoznanie się z zasobami Google dla programistów dotyczącymi danych strukturalnych, aby zrozumieć, które właściwości są wymagane dla każdego rodzaju treści.
Testowanie twoich fragmentów kodu i znaczników Schema
Jeśli ręcznie dodajesz fragmenty kodu rozszerzonego, upewnij się, że poprawnie dodałeś dane strukturalne do twojej witryny internetowej WordPress.
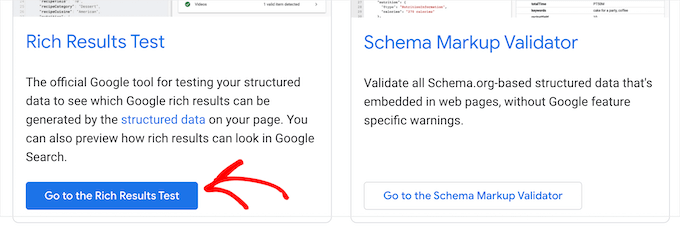
Aby sprawdzić twoje fragmenty kodu, po prostu przejdź do Narzędzia do testowania danych strukturalnych Google. Następnie możesz uruchomić dwa różne testy, aby przetestować twoje dane strukturalne.
Najpierw kliknij przycisk “Przejdź do testu wyników wzbogaconych”. Spowoduje to sprawdzenie, jakie wyniki wzbogacone można wygenerować dla twojej strony.

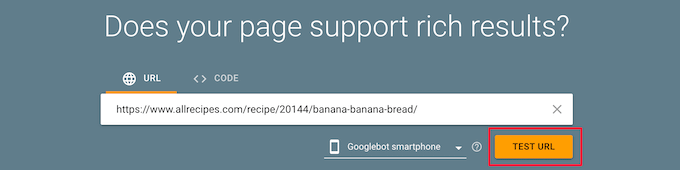
Następnie wpisz adres URL twojej strony lub wpisu w polu.
Następnie kliknij przycisk “Testuj adres URL”.

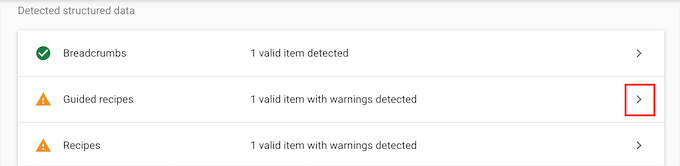
Spowoduje to automatyczne wygenerowanie raportu w celu sprawdzenia, które funkcje wyników rozszerzonych mogą pojawić się, gdy dana strona lub wpis zostanie wyświetlony w wynikach wyszukiwania.
Wyświetli on wszelkie błędy lub ostrzeżenia, dzięki czemu będziesz mógł poprawić swoje dane strukturalne. Możesz kliknąć strzałkę rozwijaną obok dowolnego ostrzeżenia, a otrzymasz szczegółowe instrukcje, jak je poprawić.

Następnie możesz przetestować twój znacznik schematu, wracając na stronę Narzędzi do testowania danych strukturalnych Google.
Następnie kliknij przycisk “Go to the Schema Markup Validator”.

Następnie wpisz swój adres URL lub fragment kodu w wyskakującym okienku “Testuj dane strukturalne”.
Następnie kliknij przycisk “Uruchom test”.

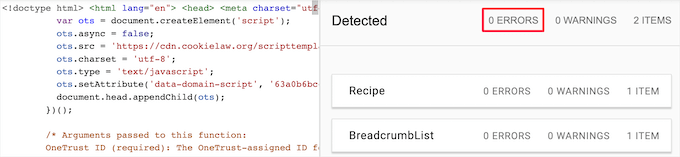
Narzędzie automatycznie przeanalizuje twój kod, aby sprawdzić, czy są w nim jakieś błędy.
Chcesz zobaczyć 0 błędów po prawej stronie strony.

Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak korzystać z fragmentów kodu rozszerzonego na twojej witrynie WordPress. Zachęcamy również do zapoznania się z naszym przewodnikiem na temat dodawania sekcji często zadawanych pytań (FAQ) w WordPressie oraz z naszą listą najlepszych wtyczek do WordPressa.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I discovered markup schema or rich snippets thanks to wpbeginner and thanks to AIO SEO. I can confirm that my SEO and rankings have improved significantly since then. You will really improve your positions if you use them.
Moinuddin Waheed
Thanks for the post I have seen rich snippets many times and have thought of how to add but was not aware of the steps of adding it.
Adding Snippets is a good way to add more information for search bots and increase seo.
As we can add code to the WordPress for rich snippets, I think it would be simpler and better if we would be able to add through wpcode and then use inside posts and pages through some logic.
is there a way we can add rich Snippets using wpcode and how?
WPBeginner Support
We do not have a beginner friendly way we would recommend using WPCode at the moment.
Admin
Jiří Vaněk
It makes no sense at all because every article is different. I personally create snippets exactly according to the article thanks to the AIO SEO plugin. I will add everything I need. How To, Video, FAQ and I mix it up. It takes a little time, but the result is perfect and you can see it in the results.
Blair
Thanks for posting I was interested how to add Rich Snippets into posts or page now I can understand how to do it right.
WPBeginner Support
Glad to hear our article was helpful!
Admin
Anu
Thanks for sharing this article, this is really helpful for me.
WPBeginner Support
You’re welcome, glad our guide was helpful
Admin
Mike Jagger
this is a great share, thanks.
WPBeginner Support
You’re welcome, glad you like our tutorial
Admin
mike
been looking for something like this. thought would have hire a developer initially
thanks.
WPBeginner Support
You’re welcome, glad our content could be helpful
Admin
Stine Mari
So many great tips, I have a few things to improve on now.
Purnendu Mukherjee
Hi, is this plugin can be used with Yoast SEO Plugin or it is also a substitute of Yoast?
charles finni
Hey I am trying to do google’s sitelink in my website can you please help with that
Prajakta Patil
Hi,
I added rich snippet plugin into my website
It is a recipe website. I have installed the plugin and activated. I filled all the boxes. When i tested it in google, i got warning to fill ratings. I looked upon the rating option and didn’t find anything for recipe
What should i do in this case?
Thanks in advance.
WPBeginner Support
Hi Prajakta,
You can try WordPress post ratings plugin or you can try reaching out to plugin author and see if they have a solution.
Admin
Harman
Hello,
Is this plugin compatible with SEO Yoast Premium and Newspaper Theme?
Thanks
Antje
I programmed it without plugin. After acualisation and switching between visuell and text(Code) view my code was gone.
Do you have any suggestions?
Rahul
How i get Google rating in Google Search?
Matus
Why aren’t you using this on your website? Is it not recommended anymore?
Ringo
I see that Google add highligher in Google search console, are they the same thing?
Sergey
Tell me please, is it necessary first to clean the old structured data, which are available on my website, and then install the plugin All In One Schema.org Rich Snippets?
Or can I install the plugin All In One Schema.org Rich Snippets on top of structured data, which are now on my website?
Sergey
Hello! I have the plugin All In One Seo Pack on my site. Please tell me, could this be the conflict All In One Seo Pack with All In One Schema.org Rich Snippets? Could it be that both plugins are used on the website?
Thank you.
WPBeginner Support
Both plugins should work well together.
Admin
Sergey
Thank you!
John C
Is there anyway to get rid of the box it creates on the page?
kiran
There is way to remove the box but it will harm your google ranking.
You should rather use your child theme style.css to make it look good on your page.
or use chile theme functions.php to place it in correct place.
Pravin Nath.K
can i add rich snippets using yoast seo plugin?
Ambily
As others above are complaining, I don’t want anyone to see this box
Raj
How to add rich snippets without this plugin??? I used this plugin but it leaves that box below the content which is visible for the traffic and I don’t want anyone to see this box… I’m really looking forward for your answer
Adriano
I don’t want that box neither, did you find a solution?
Brian
One problem. The recommended plug in has not been updated for a year. Just an FYI.
Brian
WPBeginner Support
It is now updated and compatible with the latest WordPress version.
Admin
shamsher khan
Informative Article i m going to install this plugin on my domain
Marcelo
And… will it work well “teaming” with any other SEO plugins like Yoast’s? I can recall Yoast plugins add plenty of mata tags but still don’t add Rich Snippets.