Niezależnie od tego, czy jesteś doświadczonym użytkownikiem WordPressa, czy zupełnie początkującym, opanowanie krótkich kodów może odblokować nowe sposoby dostosowywania twojej witryny bez znajomości kodowania.
Krótkie kody umożliwiają dodawanie różnych funkcji do wpisów, stron i widżetów bez konieczności pisania jakiegokolwiek kodu. Wiele wtyczek i motywów WordPress wykorzystuje również krótkie kody do dodawania różnych elementów, takich jak siatki cenowe i kalendarze wydarzeń.
Używaliśmy shortcodes i wtyczek shortcode podczas tworzenia witryn WordPress dla naszych klientów lub testowania ich dla naszych czytelników. Po drodze nauczyliśmy się kilku sposobów, aby korzystanie z krótkich kodów było łatwiejsze i bardziej efektywne.
W tym artykule podzielimy się kilkoma niezbędnymi wskazówkami dotyczącymi korzystania z krótkich kodów w WordPress.

Czym są krótkie kody w WordPress?
Gdy dodajesz treść do witryny internetowej WordPress, automatycznie przechodzi ona przez kontrole zabezpieczeń i filtry, aby upewnić się, że żaden szkodliwy kod nie dostanie się do wpisów, stron lub komentarzy. Oznacza to, że nie można bezpośrednio pisać kodu w tych obszarach.
Są jednak sytuacje, w których może być konieczne dodanie określonego kodu do tych sekcji. Krótkie kody pozwalają to zrobić.
W WordPressie są to małe fragmenty kodu ujęte w nawiasy kwadratowe, które pozwalają dodawać dynamiczną treść lub funkcjonalność do twoich wpisów, stron lub widżetów.
Oto przykład:
[example_shortcode]
Działają one jako skróty do dodawania zaawansowanych funkcji, takich jak piękne responsywne slidery, formularze kontaktowe, galerie obrazków lub osadzane filmy, w prosty i przyjazny dla użytkownika sposób.
Na przykład, zamiast ręcznie osadzać złożony fragment kodu HTML lub JavaScript, można użyć krótkiego kodu, aby uzyskać ten sam wynik za pomocą tylko jednej linii tekstu. Sprawia to, że krótkie kody są niezwykle przydatne zarówno dla początkujących, jak i ekspertów.
Mimo że krótkie kody są łatwe w użyciu, znajomość najlepszych sposobów ich dodawania i zarządzania nimi może zaoszczędzić twój czas, usprawnić przepływ pracy i zapobiec problemom.
Powiedziawszy to, przyjrzyjmy się kilku wskazówkom dotyczącym korzystania z krótkich kodów w WordPress. Możesz kliknąć poniższe odnośniki, aby przejść do dowolnej wskazówki:
Wskazówka 1: Wiedz, kiedy nie używać krótkich kodów
Krótkie kody mogą być bardzo przydatne, ale poleganie na nich w przypadku każdego wpisu lub strony nie zawsze jest najlepszym pomysłem. Wiele motywów WordPress twierdzi, że ma ponad 200 krótkich kodów, ale używanie zbyt wielu z nich może powodować problemy.
Na przykład, jeśli używasz krótkiego kodu motywu do tworzenia przycisków wezwania do działania (CTA) w twoich wpisach, to wiążesz się z tym motywem. Jeśli kiedykolwiek zmienisz motyw, te krótkie kody mogą przestać działać, pozostawiając uszkodzoną lub nieczytelną treść.
Jeśli szukasz sposobu na dodanie przycisków CTA do twoich wpisów, powinieneś przeczytać nasz przewodnik na temat dodawania przycisków CSS w WordPressie bez użycia krótkich kodów.
Podobnie, jeśli używasz krótkich kodów do powtarzających się elementów, takich jak banery reklamowe lub tekst podpisu na końcu twoich wpisów, zalecamy rozważenie innego podejścia. Możesz użyć wtyczki WordPress lub współpracować z programistą, aby dodać te elementy do twojego bloga.
Metoda ta zapewnia spójną stylizację i ułatwia aktualizację lub usuwanie elementów w przyszłości.
Wreszcie, pamiętaj, że krótkie kody rozproszone we wpisach mogą być kłopotliwe w usuwaniu, jeśli zdecydujesz się przestać ich używać. Ręczna edycja każdego wpisu jest czasochłonna.
Dlatego ważne jest, aby uważać na to, jak i gdzie używasz krótkich kodów. Dodawaj je tylko tam, gdzie są niezbędne, ponieważ ich nadużywanie może później powodować większe problemy.
Porada 2: Zabezpiecz swój krótki kod na przyszłość
Krótkie kody są świetne, ale jeśli twój motyw je udostępnia, możesz pomyśleć dwa razy, zanim zaczniesz ich nadmiernie używać. Dlaczego?
Wynika to z faktu, że jeśli kiedykolwiek zmienisz motyw, istnieje prawdopodobieństwo, że twój nowy motyw nie będzie obsługiwał tego samego krótkiego kodu, pozostawiając uszkodzoną treść.
Aby uniknąć tego problemu, można przejść na wtyczkę specyficzną dla witryny. W ten sposób twoje krótkie kody pozostaną niezależne i będą działać niezależnie od używanego motywu.
Aby to zrobić, wystarczy zlokalizować fragment kodu shortcode w pliku functions.php twojego motywu i skopiować go. Następnie wklej go do wtyczki specyficznej dla witryny, aby zapewnić jego funkcjonalność.
Jednak bezpośrednia edycja pliku functions.php nie jest idealnym rozwiązaniem, ponieważ jeden mały błąd może spowodować awarię całej twojej witryny.
Tutaj właśnie wkracza WPCode. Naszym zdaniem jest to najprostszy sposób na dodanie fragmentu kodu do twojego motywu.

Umożliwia dodawanie własnego kodu za pomocą kilku kliknięć, a nawet podkreśla błędy w twoich fragmentach kodu.
Dokładnie przetestowaliśmy wtyczkę na naszej witrynie internetowej i stwierdziliśmy, że jest ona przyjazna dla początkujących. Aby dowiedzieć się więcej, zobacz naszą recenzję WPCode.

Ponadto nie spowoduje awarii twojej witryny internetowej, jeśli przypadkowo dodasz nieprawidłowy kod, dzięki czemu jest to niezawodna opcja dla każdego.
Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat dodawania własnego kodu w WordPress.
Porada 3: Jak wyszukiwać krótkie kody w twoim motywie WordPress?
Aby zapewnić funkcjonalność krótkich kodów, ważne jest, aby wiedzieć, jak wyglądają i jak je znaleźć w twoim motywie.
Najpierw musisz otworzyć katalog twojego motywu, który zwykle znajduje się pod adresem /wp-content/themes/your-theme-name/.
Należy go szukać w pliku functions.php lub, jeśli motyw ma katalog “includes”, to właśnie w nim.
Po zlokalizowaniu pliku otwórz go i wyszukaj wyszukiwany termin “add_shortcode”. Pomoże to zlokalizować wszystkie krótkie kody, które są obecnie używane przez twój motyw WordPress.
Oto przykład tego, jak wygląda fragment kodu shortcode:
1 2 3 4 5 | function my_shortcode_function() { $i = '<p>Hello World!</p>';return $i;} add_shortcode('my-shortcode', 'my_shortcode_function'); |
Ten kod tworzy krótki kod “my-shortcode”, który zwraca proste powitanie tekstowe i może być osadzany we wpisie WordPress lub na stronie w ten sposób:
[my-shortcode].
Więcej szczegółów można znaleźć w naszym przewodniku na temat dodawania krótkiego kodu w WordPress.
Porada 4: Używanie krótkich kodów w widżetach
Wielu użytkowników uważa, że krótkie kody są przeznaczone tylko dla wpisów i stron, ale tak nie jest.
Można ich również używać wewnątrz widżetów WordPress, co daje jeszcze większą elastyczność w dodawaniu dynamicznych treści do paneli bocznych, stopek i innych obszarów obsługujących widżety.
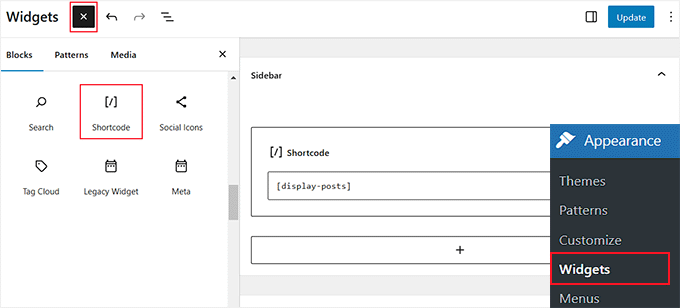
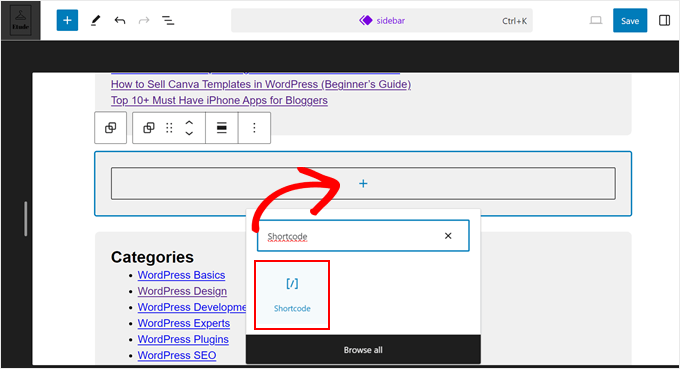
Aby to zrobić, przejdź na stronę Wygląd ” Widżetyz kokpitu WordPress i kliknij przycisk “Dodaj blok” (+).Spowoduje tootwarcie menu bloków, z którego należy dodać blok “Krótki kod”.

Należy pamiętać, że powyższa metoda zadziała tylko w przypadku korzystania z klasycznego motywu, takiego jak Hestia.
Jeśli jednak korzystasz z motywu blokowego, możesz dodać krótki kod do dowolnego obszaru widżetu za pomocą pełnego edytora witryny.

Aby uzyskać więcej informacji, zobacz nasz poradnik na temat korzystania z krótkich kodów w twoim panelu bocznym WordPress.
Porada 5: Dodaj krótki kod w plikach motywu
Chcesz dodać krótki kod poza wpisami, stronami lub widżetami?
Jeśli chcesz dodać krótki kod do własnego pliku motywu lub określonej sekcji motywu, możesz to łatwo zrobić, dodając krótki kod bezpośrednio do kodu twojego motywu.
Załóżmy na przykład, że utworzyłeś własny szablon strony i chcesz dołączyć responsywny pokaz slajdów za pomocą krótkiego kodu.
Zamiast ręcznie wstawić krótki kod w obszarze treści, można wyprowadzić go bezpośrednio w motywie. Po prostu dodaj twój krótki kod w ten sposób:
1 | <?php echo do_shortcode("[example_shortcode]"); ?> |
Ta technika jest przydatna, gdy chcesz osadzać krótkie kody w obszarach takich jak własne strony, nagłówki, stopki lub inne części twojego motywu, które nie są powiązane z typowym edytorem treści.
Ostrzeżenie: Zachowaj ostrożność podczas edycji plików motywu, ponieważ najmniejszy błąd może spowodować uszkodzenie witryny. Zalecamy korzystanie z motywu potomnego i tworzenie kopii zapasowych, aby uniknąć błędów.
Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem na temat wklejania fragmentów kodu z sieci do WordPressa.
Wskazówka 6: Ukrywanie uszkodzonego krótkiego kodu
Często użytkownicy zmieniają motywy, nie zdając sobie sprawy, że ich stare krótkie kody nie będą działać. Czasami dowiadują się o tym po miesiącach, gdy użytkownik przejdzie na ich stary wpis i znajdzie tam dziwny tekst.
Cóż, masz dwa sposoby, aby to poprawić. Możesz ręcznie usuwać uszkodzony krótki kod z każdego wpisu lub go ukryć. Zalecamy ukrycie go, ponieważ jest to szybsza poprawka.
Aby to zrobić, należy zainstalować i włączyć wtyczkę WPCode. Po włączaniu, przejdź na stronę Code Snippets ” + Add Snippet i wybierz opcję “Add New Custom Code (New Snippet)”.
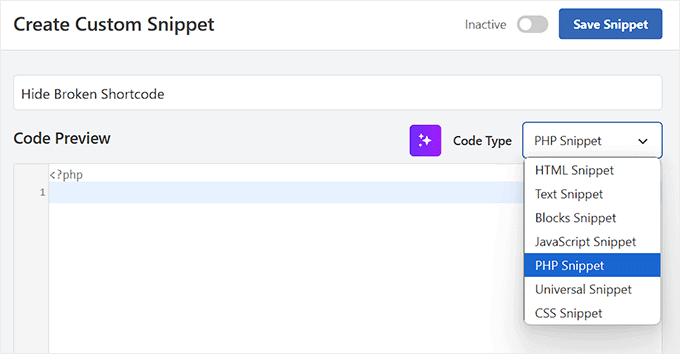
Spowoduje to przejście do strony “Create Custom Snippet”, gdzie należy wybrać opcję “PHP Snippet” z rozwijanego menu.

Następnie dodaj poniższy kod do pola “Podgląd kodu” i przełącz przełącznik “Nieaktywny” na “Aktywny”.
1 | add_shortcode( 'shortcodetag', '__return_false' ); |
Nie zapomnij zastąpić shortcodetag nazwą twojego krótkiego kodu. Na koniec kliknij przycisk “Zapisz fragment kodu”, aby zapisać twoje ustawienia.
Ten kod doda teraz z powrotem osierocony krótki kod bez danych wyjściowych.
Wskazówka 7: Znajdowanie krótkich kodów używanych we wpisach
Jeśli nie chcesz korzystać z hacka z porady 6 i chcesz usuwać wszystkie krótkie kody ręcznie, pierwszym krokiem jest znalezienie wszystkich wpisów używających krótkiego kodu.
Aby to zrobić, dodaj następujący kod w pliku functions.php twojego motywu lub WPCode:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | function wpb_find_shortcode($atts, $content=null) {ob_start();extract( shortcode_atts( array( 'find' => '', ), $atts ) );$string = $atts['find'];$args = array( 's' => $string, );$the_query = new WP_Query( $args );if ( $the_query->have_posts() ) { echo '<ul>'; while ( $the_query->have_posts() ) { $the_query->the_post(); ?> <li><a href="<?php the_permalink() ?>"><?php the_title(); ?></a></li> <?php } echo '</ul>';} else { echo "Sorry no posts found";}wp_reset_postdata();return ob_get_clean();}add_shortcode('shortcodefinder', 'wpb_find_shortcode'); |
Ten kod po prostu tworzy krótki kod o nazwie shortcodefinder. Uruchamia zapytanie WordPress i wyświetla wpisy z danym tagiem krótkiego kodu.
Na przykład, jeśli chcesz znaleźć wszystkie wpisy zawierające krótki kod [contact-form], po prostu wpisz [shortcodefinder find=’contact-form’] na stronie WordPress i zapisz go. Teraz, jeśli wyświetlisz podgląd strony, będziesz mógł zobaczyć wszystkie wpisy zawierające krótki kod.
Aby uzyskać bardziej szczegółowe instrukcje, zapoznaj się z naszym przewodnikiem na temat znajdowania i ukrywania nieużywanych krótkich kodów w WordPress.
Bonus: Najczęstsze błędy w krótkim kodzie, których należy unikać
Chociaż krótkie kody są przydatne i niezbędne dla wielu witryn, użytkownicy często popełniają pewne typowe błędy podczas pracy z nimi.
Błędy te mogą prowadzić do zepsutej funkcjonalności, niechlujnego kodu lub słabej wydajności witryny. Oto pięć kluczowych błędów, na które należy uważać i jak ich unikać:
- Przeładowanie stron zbyt dużą liczbą krótkich kodów: Używanie zbyt wielu krótkich kodów na jednej stronie może prowadzić do powolnego w czytywania i bałaganu. Dlatego zalecamy ograniczenie stosowania krótkich kodów do niezbędnych elementów.
- Nieprawidłowe zagnieżdżanie krótkich kodów: Zagnieżdżanie shortcodes (używanie jednego shortcode wewnątrz drugiego) może być trudne i może powodować problemy, takie jak niedziałanie jednego shortcode lub wyświetlanie nieprawidłowej treści na stronie. Jeśli musisz zagnieżdżać krótkie kody, przetestuj je najpierw, aby upewnić się, że wyświetlają się zgodnie z oczekiwaniami.
- Zapominanie o prawidłowym zamykaniu krótkich kodów: Czasami użytkownicy zapominają zamknąć krótkie kody, co może zepsuć układ wpisu lub strony. Dlatego też należy zawsze upewnić się, że twój krótki kod jest prawidłowo otwarty i zamknięty nawiasami. W przypadku krótkich kodów jednorazowego użytku należy upewnić się, że nie pozostawiono żadnych dodatkowych spacji ani symboli.
- Używanie krótkich kodów w nieobsługiwanych obszarach: Niektóre obszary WordPressa mogą domyślnie nie obsługiwać krótkich kodów. Próba użycia tam krótkiego kodu może spowodować uszkodzenie lub niewidoczność treści. Przed wstawieniem krótkich kodów do widżetów lub pól własnych należy sprawdzić, czy dany obszar je obsługuje. Często można użyć wtyczki do włączania krótkich kodów w nieobsługiwanych obszarach.
- Brak testowania krótkich kodów na urządzeniach mobilnych: Wielu użytkowników zapomina sprawdzić, jak elementy wykonane za pomocą krótkich kodów wyglądają na urządzeniach mobilnych. To, co wygląda świetnie na komputerze stacjonarnym, może się zepsuć lub wyglądać źle na ekranach urządzeń mobilnych. Zawsze podglądaj swoje strony i wpisy na różnych urządzeniach, aby upewnić się, że krótki kod jest responsywny.
Unikając tych typowych błędów i stosując się do poniższych wskazówek, możesz mieć płynniejsze doświadczenie podczas korzystania z krótkich kodów na twojej witrynie WordPress.
Mamy nadzieję, że te wskazówki pomogły ci nauczyć się używać krótkich kodów i jak najlepiej wykorzystać je w WordPress. Możesz również zapoznać się z naszym przewodnikiem dla początkujących, jak kopiować i wklejać w WordPress bez problemów z formatowaniem oraz naszymi poradami ekspertów dotyczącymi opanowania edytora treści WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Justin
Hi I’m using Short-codes for layouts in my blog posts (image right, text left, with a lot more responsive styling than Gutenberg can do), but wondering, does this effect the onsite SEO? Are my layouts still rendered as HTML and readable by bots? – Thanks!
WPBeginner Support
Your content should be rendered as HTML on the front end of the site. The shortcode is for the backend of your site so WordPress knows what content to place there.
Admin
Alexandre ..
the social icons in this article, at the end of the post, are they added by a plugin (what plugin) or hard coded? how can i add them to my own posts?
WPBeginner Support
Hi Alexandre,
It is custom code written specifically for this website. You can try one of these social media plugins to replicate the same look on your website.
Admin
Seamate
I have been trying to use shortcodes, particularly Latex shortcodes in the quiz section of the LMS I am using, all to no avail. The shortcodes are not passed. I have contacted the LMS providers but they are not coming up with any solution, at least, not yet. Is there anything I can do?
Mohammed Azharuddin
Thanks… Very helpfull
malina
when I use shortcode , the shortcode always show at the top
Devid
Is it safe to apply multiple shortcodes to the same page in the same section?
Md Abu Selim
I wish to learn WordPress Theme Development , So I think that the site is very helpful for me.
akki
hi nice post! how can i make a custom code for slider and make dynamic.i upload images from back end,
Minhaj
Hi,
I want to put my shortcode in html hyper link in button or something.
like my shortcode is [shortcode]
and my html code is Dummy
Then how will I put [shortcode] in html code and my html code is Dummy
WPBeginner Support
Please see our guide on how to add a shortcode in WordPress.
Admin
marie
I have a problem with my short codes in that the text within the buttons does not look very professional as the first letter is only showing half. This is not with every one, just some of them. I would be most grateful for a suggestion
Praveen
Hello, I have a question about shortcodes. As I am running a WordPress website that is based on Online Practice Test / Quizzes. To provide these quizzes I am using a plugin and in that plugin I have to add the questions and answers for a quiz. After that I have to put that shortcode in the post.
My Post Structure
Title
[Shortcode]
then in SEO Title and Description by All in One SEO plugin.
So my question is, using the only shortcode in all post is safe from the SEO and Google webmasters Guideline point of view ?
WPBeginner Support
Yes, it is totally safe. The shortcode never appears in the HTML of your website. Like any other PHP funtion, your shortcode is processed by the server and returns the HTML output which is then displayed on your post/page.
Admin
Giochi MMO
There is a way to delete a specific shortcode, maintaining the text inside?
For example: in this case [dropcap]A[/dropcap] I would like to eliminate the shortcode maintaining the “A”, or any other letter inside.
Thanks!
Kate Ford
I am locked into using a specific theme for business reasons, and it
lacks some bells and whistles that are necessary and must be used with
short codes. While the short codes get the job done, there is is one
element we have to keep in mind:
Don’t overuse short codes for important text elements if it compromises search engine returns.
We
have two plug ins for short codes — one of these keeps the text
elements right in the post, but the other generates the content in the
plug in, and only the code is inserted into the post — so there is no
actual TEXT associated with that post.
For instance, we created
some grid like photo galleries using a plug in that relies on short
codes. The galleries and their captions are created inside the plug-in,
but only the short code linking to it is published in the post. While
the post itself has SEO fields to complete, the text (and links) from
the photo captions actually doesn’t exist IN the post — it exists in
the output created by the plug-in, which does NOT have SEO fields. When
I need to edit the gallery, I don’t edit the post, because all it says
is [Grid 123]. I edit the gallery in the plug-in setting.
So,
while it “looks great” on the post, we have to weigh what is most
important: Does this post need a great looking gallery which may not
give me any search engine returns, or is the TEXT for gallery more
important and I need it to be crawled?
We have a page with FAQ
and used short codes to make an accordion style display. Toggling a
question reveals the answer, and then it closes again. On this page, we
used short codes, but we relied on a different plug in which keeps the
text IN the post, and simply styles it the way we need. In that manner,
the text remains part of the post, the word count is accurate, and it
is crawled by search engines. The short codes merely provide the
requested style.
So bottom line, if you have content
that’s important and should be crawled, avoid short codes if they store
the information apart or separate from your post.
Tony Franco
Hi! Nice post! Please how can i make a shortcode to print an image?
Thanks!
Gyan
Hii Tony Franco.
this is incomplete question. please specify where and which image you want to use. what context you are talking about . ?