Przypięte wpisy w WordPressie to ukryty klejnot. A dodanie jednego z nich wymaga tylko prostej sztuczki z potężnymi rezultatami.
Przy strategicznym użyciu, przypięte wpisy mogą utrzymać ważne treści na górze twojego bloga. Dzięki temu twoje kluczowe wiadomości zawsze zostaną powiadomione i pomogą zwiększyć konwersje i zaangażowanie na witrynie.
W tym artykule omówimy 6 fajnych rzeczy, które można zrobić z przypiętymi wpisami w WordPressie.

Czym są wpisy przypięte i dlaczego warto z nich korzystać?
Wpis przypięty to dowolna treść, która przykleja się do górnej części strony bloga twojej witryny. Można je również wyświetlać na stronie głównej, w kategorii, archiwum i na innych stronach.
Możesz przypiąć do swojej witryny internetowej WordPress artykuły filarowe, najlepsze produkty, ogłoszenia lub oferty rabatowe, aby przyciągnąć do nich więcej oczu.
Wpisy przypięte są potężne, ponieważ w miarę jak z czasem tworzysz więcej treści, twoje starsze artykuły zostają zakopane pod nowymi wpisami na blogu. W rezultacie użytkownicy mogą nie być świadomi twoich najlepszych artykułów i będą mieli trudności ze znalezieniem tych wpisów na twojej witrynie.
Jednak wielu właścicieli witryn internetowych nie wie, jak najlepiej wykorzystać funkcję przypiętych wpisów w WordPressie.
W poniższych sekcjach podzielimy się kilkoma fajnymi rzeczami, które można zrobić z przypiętymi wpisami. Skorzystaj z poniższych odnośników, aby przejść do interesującej Cię sekcji:
- Wyświetlanie przypiętych wpisów jako ostatnich artykułów na panelu bocznym
- Przypięte wpisy dla kategorii
- Wyświetlanie najnowszych przypiętych wpisów
- Przypięte wpisy dla własnych typów treści
- Jak ukryć przypięte wpisy w pętli WordPressa?
- Stylizacja przypiętych wpisów w WordPressie
Zaczynajmy.
1. Wyświetlanie przypiętych wpisów jako ostatnich artykułów na panelu bocznym
WordPress wyświetla twoje przypięte wpisy na górze strony z wpisami na blogu w witrynie internetowej. Możesz jednak wyświetlać je również na panelu bocznym Twojej witryny internetowej jako najnowsze artykuły.
Aby to zrobić, musisz zainstalować i włączyć wtyczkę Recent Posts Widget With Thumbnails. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem na temat instalacji wtyczki WordPress.
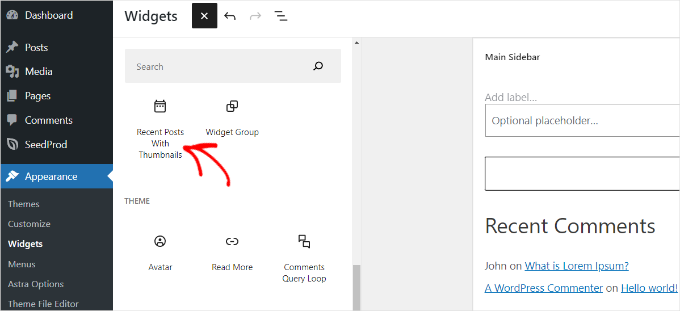
Po włączaniu, możesz udać się do Wygląd ” Widżety z twojego panelu administracyjnego WordPress. Następnie możesz kliknąć znak “+” i dodać blok widżetu “Ostatnie wpisy z miniaturkami”.

W ustawieniach bloku widżetu można wpisz tytuł, taki jak “ostatnie wpisy” i wybierz liczbę wpisów do wyświetlenia.
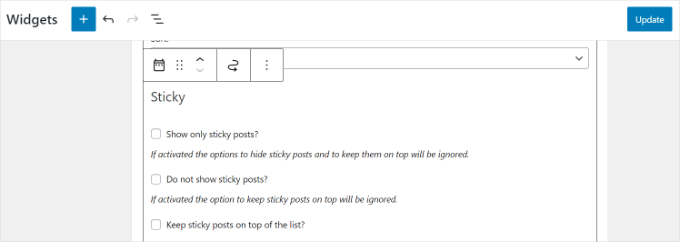
Następnie przewińmy w dół do sekcji “Przypięty” w ustawieniach widżetu.
W tym miejscu można włączyć opcję wyświetlania tylko przypiętych wpisów jako ostatnich i utrzymywania ich na szczycie listy.

Po zakończeniu wystarczy kliknąć przycisk “Aktualizuj”.
Teraz, jeśli przejdziesz na swoją witrynę internetową, możesz zobaczyć wpisy, które oznaczyłeś jako “przypięte”, pokazujące się jako najnowsze artykuły na panelu bocznym.
2. Przypięte wpisy dla kategorii
Przyjazne zastrzeżenie: ta wtyczka jest obecnie nieco nieaktualna. Przeprowadziliśmy jednak własne testy i nadal działa ona skutecznie na naszej witrynie testowej. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat tego, czy powinieneś używać nieaktualnych wtyczek.
Domyślnie wpisy przypięte pojawiają się tylko na głównej stronie twojego bloga WordPress. Co jednak, jeśli chcesz wyświetlać treści z funkcjami na stronach archiwum twojej kategorii?
Możesz to zrobić za pomocą wtyczki Przypięte wpisy – Przełącz. Jeśli potrzebujesz pomocy w jej instalacji, zapoznaj się z naszym przewodnikiem na temat instalacji wtyczek WordPress.
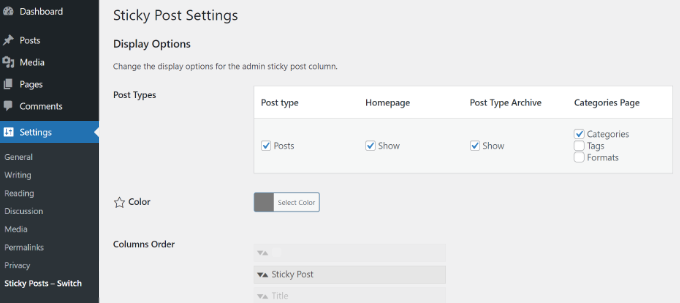
Po włączaniu możesz przejść do Ustawienia ” Przyklejone wpisy – Przełącz z menu administratora WordPress. Wystarczy zaznaczyć pole “Kategorie” pod nagłówkiem “Strona kategorii”, aby wyświetlić przypięte wpisy.

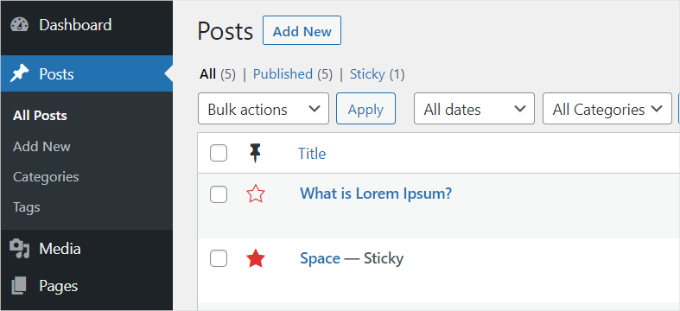
Wtyczka dodaje również ikonkę gwiazdki na stronie “Wpisy” w twoim kokpicie WordPress.
W ten sposób można szybko przypiąć wpis, klikając ikonkę. Nie musisz otwierać edytora treści ani zobaczyć ustawień szybkiej edycji.

Aby uzyskać bardziej szczegółowe instrukcje, zapoznaj się z naszym poradnikiem na temat dodawania przypiętych wpisów dla kategorii w WordPress.
3. Wyświetlanie najnowszych przypiętych wpisów
Zazwyczaj przypięte wpisy są używane w funkcji wyróżnionych wpisów, aby wyświetlić twoją najbardziej wyróżniającą się treść. Po pewnym czasie twoje stare wpisy z funkcjami znikają w archiwum.
Dobrą wiadomością jest to, że możesz przywrócić do życia stare wyróżnione treści, wyświetlając je na własnej stronie archiwum lub w dowolnym innym miejscu w twojej witrynie.
Zdecydowanie zalecamy wszystkim korzystanie z wtyczki WPCode za każdym razem, gdy mają do czynienia z fragmentami kodu. Pamiętaj, aby postępować zgodnie z naszym przewodnikiem na temat wklejania fragmentów kodu z sieci do WordPressa, aby uzyskać bardziej szczegółowe instrukcje.

Jeśli jesteś zaawansowanym użytkownikiem, możesz również wkleić ten kod do pliku functions.php twojego motywu .
Nie zalecamy jednak bezpośredniej edycji plików motywu, ponieważ najmniejszy błąd może zepsuć twoją witrynę.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | function wpb_latest_sticky() { /* Get all sticky posts */$sticky = get_option( 'sticky_posts' );/* Sort the stickies with the newest ones at the top */rsort( $sticky );/* Get the 5 newest stickies (change 5 for a different number) */$sticky = array_slice( $sticky, 0, 5 );/* Query sticky posts */$the_query = new WP_Query( array( 'post__in' => $sticky, 'ignore_sticky_posts' => 1 ) );// The Loopif ( $the_query->have_posts() ) { $return .= '<ul>'; while ( $the_query->have_posts() ) { $the_query->the_post(); $return .= '<li><a href="' .get_permalink(). '" title="' . get_the_title() . '">' . get_the_title() . '</a><br />' . get_the_excerpt(). '</li>'; } $return .= '</ul>';} else { // no posts found}/* Restore original Post Data */wp_reset_postdata();return $return; }add_shortcode('latest_stickies', 'wpb_latest_sticky'); |
Po dodaniu tego kodu, po prostu dodaj krótki kod [latest_stickies] wszędzie tam, gdzie chcesz wyświetlać twoje najnowsze przypięte wpisy.
Aby uzyskać szczegółowe instrukcje, przejdź na nasz artykuł o tym , jak wyświetlić najnowszy przypięty wpis w WordPress.
4. Przypięte wpisy dla własnych typów treści
Czy wiesz, że w WordPressie można przypiąć własne typy treści?
Zazwyczaj funkcja przypiętego wpisu jest dostępna tylko dla domyślnych wpisów WordPress, ale nie oznacza to, że nie można dodać tej funkcji dla innych typów treści.
Korzystając z wtyczki Sticky Posts – Switch, możesz przypiąć do swojej witryny własne typy treści.
Najpierw jednak należy zainstalować i włączyć wtyczkę. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem na temat instalacji wtyczki WordPress.
Po włączaniu, po prostu przejdź do Ustawienia ” Przypięte wpisy – Przełącz z twojego kokpitu WordPress. W kolumnie “Typ wpisu” zobaczysz listę wszystkich niestandardowych typów wpisów, które utworzyłeś w swojej witrynie.
Następnie możesz kliknąć pole wyboru dla własnego typu treści, który chcesz ustawić jako przypięty. W tym przykładzie oznaczymy nasz typ treści “Recenzje książek” jako przypięty.

Aby uzyskać bardziej szczegółowe instrukcje, możesz zapoznać się z naszym poradnikiem na temat dodawania przypiętych wpisów w niestandardowych typach treści WordPress.
5. Jak ukryć przypięte wpisy w pętli WordPressa?
W przypadku korzystania z wpisów przypiętych zauważysz, że WordPress domyślnie wyświetla twoje artykuły na górze wszystkich wpisów.
Aby wykluczyć przypięte wpisy z pętli WordPress i wyświetlić je na górze, wystarczy wpisz poniższy konfigurator na twojej witrynie internetowej WordPress.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <?php // The loop arguments$args = array( 'posts_per_page' => 10, 'post__not_in' => get_option( 'sticky_posts' ) // do not display the sticky posts at all.); // The loop$the_query = new WP_Query($args);if ($the_query->have_posts()) { while ($the_query->have_posts()) { $the_query->the_post(); }} |
Ten kod całkowicie wykluczy przypięte wpisy z pętli.
Aby uzyskać bardziej szczegółowe instrukcje, zapoznaj się z naszym poradnikiem na temat wykluczania przypiętych wpisów z pętli WordPress.
6. Stylizacja przypiętych wpisów w WordPressie
Czy zamiast tego chcesz dodać własny styl do twoich wpisów przypiętych?
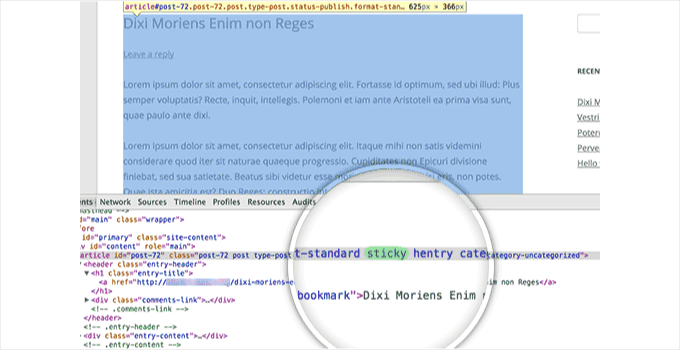
Wiele motywów WordPress wykorzystuje funkcję post_class( ) do automatycznego dodawania klas wpisów. Jeśli twój motyw korzysta już z funkcji post_class(), zobaczysz “przypiętą klasę” dodaną do twoich wpisów.

Teraz możesz użyć klasy.przypięty CSS w twoim motywie WordPress.
Oto kilka podstawowych zasad CSS, które pomogą ci zacząć:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | .sticky { background-color:#ededed;border:1 px solid #f5f5f5;color:#272727;padding:5px;} .sticky:before { content: "Featured"; color: #FFF; background: #f20000; padding: 10px; display: inline-block; text-align: right; float: right; font-weight: bold; text-transform: uppercase;} |
Więcej szczegółów można znaleźć w naszym przewodniku na temat dodawania własnych CSS w WordPress.
Wskazówka bonusowa: Więcej fajnych sztuczek na blogu
Teraz, gdy nauczyłeś się już kilku fajnych sztuczek z przypiętymi wpisami, poznajmy inne wskazówki dotyczące blogowania, aby poprawić wrażenia odwiedzających twój blog. W tej sekcji omówimy szacowany czas czytania wpisu, blogroll i funkcje redagowania.
Podczas zakładania nowego bloga ważne jest, aby przyciągnąć importerów i zatrzymać ich na twojej witrynie internetowej tak długo, jak to możliwe. Dłuższe przejścia na stronę pozwalają użytkownikom bardziej zaangażować się w twoje treści, co zwiększa prawdopodobieństwo, że zapiszą się do newslettera e-mail, dokonają zakupu lub powrócą w przyszłości.
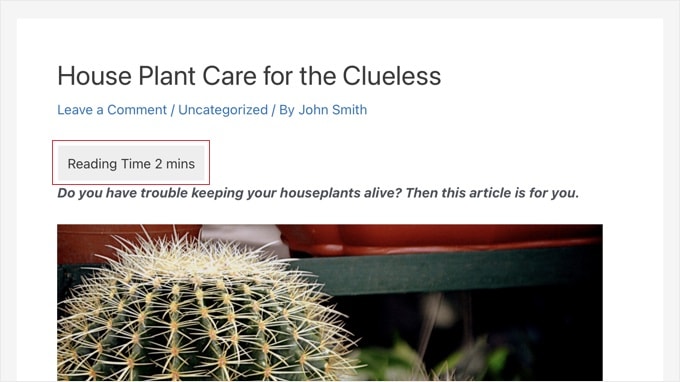
Jedną z najpopularniejszych metod jest wyświetlanie paska postępu czytania, gdy użytkownicy przewijają wpis. Inną metodą jest wskazanie szacowanego czasu czytania twojego artykułu.

Aby dowiedzieć się więcej, zapoznaj się z naszym przewodnikiem krok po kroku, jak wyświetlić szacowany czas czytania wpisu w twoich wpisach WordPress.
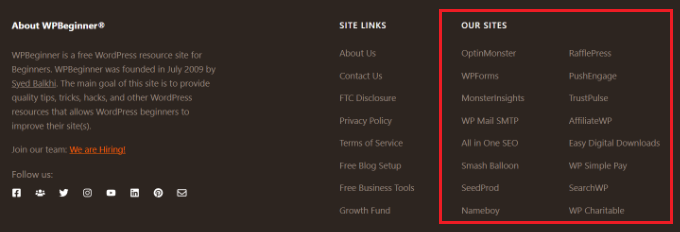
Następnie blogroll to lista odnośników do innych blogów powiązanych z twoim blogiem WordPress, w tym twoich innych witryn internetowych, blogów, które lubisz lub witryn, które chcesz, aby użytkownicy sprawdzili.
Pierwotnie blogowanie opierało się na osobistych powiązaniach, a blogerzy umieszczali odnośniki do innych lubianych blogów. WPBeginner wykorzystuje blogroll, aby prezentować odnośniki do naszej rodziny produktów.

Dodanie listy blogów w WordPress pomaga użytkownikom odkryć inne polecane witryny, niezależnie od tego, czy są to twoje własne, czy też blogi, które podziwiasz. Aby uzyskać bardziej szczegółowe instrukcje, możesz zapoznać się z naszym przewodnikiem na temat dodawania listy blogów do twojej witryny WordPress.
Fajną funkcją jest również redakcja tekstu.
Redagowanie bierze udział w edycji tekstu w celu zaciemnienia wrażliwych informacji, umożliwiając publiczne udostępnianie dokumentów przy jednoczesnym zachowaniu poufnych szczegółów w tajemnicy. Jest to przydatne do pokazywania przykładów bez naruszania zasad prywatności, takich jak udostępnianie CV z usuniętymi danymi osobowymi.

W WordPressie zredagowana treść pozostaje dostępna do późniejszego usuwania. Redagowanie może również wyświetlać podgląd treści na witrynach członkowskich, zachęcając odwiedzających do zakupu dostępu do pełnej wersji. Aby uzyskać więcej informacji, zapoznaj się z naszym artykułem na temat redagowania tekstu w WordPress.
Mamy nadzieję, że ten artykuł pomógł ci nauczyć się kilku fajnych rzeczy do zrobienia z przypiętymi wpisami na twojej witrynie WordPress. Możesz również zapoznać się z naszymi przewodnikami na temat efektywnego zarządzania seriami wpisów w WordPressie lub naszymi przykładami najlepszych blogów.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Tabish
Is there any easy way to show sticky post or any specific post on homepage without any other post. I mean only sticky post
WPBeginner Support
You have a few different options, you may want to take a look at our article below:
https://www.wpbeginner.com/wp-tutorials/how-to-display-recent-posts-in-wordpress/
Admin
Rachelle
The sticky post plugin hasn’t been updated in over two years.
emiliano
hi,
it’ possible to saves the notes in profile page of users ?
When the users saves a note is automatically saves on profile page
Yaamin
Everything is involving plugins :/
WPBeginner Staff
Yes you got the point. First you will install the plugin to enable sticky posts for categories. After that you can make posts sticky for specific categories. Later you can make it unsticky. Your post will remain live and will not give a 404 error.
Dave Gasser
This site is an excellent source for all things WordPress. I just finished the article on sticky notes and instantly thought of product launches. Post your sticky note squeeze page and program it to auto expire once you are ready to get back to business as usual. Great article and great site.
Rich
I was just tango-ing with sticky post customization this week. This is a very good overview of sticky post capabilities. Thanks!
Charlie Sasser
So would some of this be helpful if I wanted to display in a dedicated area only the category “News” that were sticky?Then when the news was stale it would drop off but not be gone and prevent a 401 error? Or is there a better way or plugin to do this for non-coders?