Rozumiemy frustrację związaną z kradzieżą obrazków online, zwłaszcza w przypadku fotografów, artystów i twórców treści, którzy polegają na swojej pracy, aby uzyskać dochód i ekspozycję.
Kradzież obrazków jest prawdziwym problemem na witrynach WordPress i bardzo łatwo jest komuś ukraść twoją ciężką pracę i wykorzystać ją bez twojej zgody. Nie tylko szkodzi to twojej własności intelektualnej, ale także szkodzi twoim przychodom i wiarygodności.
Chociaż istnieją metody utrudniające innym kradzież twoich obrazków, żadne rozwiązanie nie jest całkowicie niezawodne. Niektóre środki można ominąć, a inne mogą mieć wpływ na wydajność twojej witryny lub wygodę użytkownika.
Dzięki naszemu własnemu doświadczeniu i badaniom odkryliśmy proste, skuteczne sposoby na zabezpieczenie twoich obrazków w WordPressie. Rozwiązania te są łatwe do wdrożenia i nie wymagają specjalistycznej wiedzy technicznej.
W tym artykule podzielimy się 4 sprawdzonymi metodami, które pomogą zapobiec kradzieży obrazków na twojej witrynie WordPress.

O kradzieży obrazków i prawach autorskich
Prawa autorskie są uniwersalne i obowiązują na całym świecie. Oryginalny twórca automatycznie staje się właścicielem praw autorskich do swojej kreatywnej pracy.
Nawet jeśli dana osoba nie wspomina o tym na swojej witrynie internetowej WordPress, nadal powinieneś założyć, że treść, którą zobaczysz, jest zabezpieczona prawami autorskimi. Obejmuje to obrazki, tekst, filmy, logo i wszelkie inne formy treści, które widzisz w sieci.
Problem polega na tym, że obrazki i tekst można łatwo skopiować. Wiele osób uważa, że nikt nie powiadomi ich, jeśli ukradną obrazek i wykorzystają go na własnej witrynie internetowej.
Kradzież cudzej pracy jest nie tylko nielegalna, ale także nieetyczna. Wiele miejsc oferuje łatwy dostęp do obrazków royalty-free i public domain.
Choć pochlebia nam fakt, że inni ludzie wykorzystują twoją pracę w swoich własnych projektach, czasami może to być bardzo frustrujące, gdy widzimy rażące lekceważenie twoich praw.
Nie ma sposobu, aby całkowicie powstrzymać ludzi przed kradzieżą twoich obrazków, ale istnieje wiele sposobów, aby zniechęcić i zapobiec kradzieży obrazków na witrynie internetowej WordPress.
Oto 4 najpopularniejsze sposoby na zabezpieczenie twoich obrazków w WordPressie i jak możesz sprawdzić, czy twój obrazek został skradziony:
Gotowy? Wskakujmy od razu!
1. Wyłącz kliknięcie prawym przyciskiem myszy
Kradzież obrazków z twojej witryny internetowej jest łatwa, ponieważ użytkownik może po prostu kliknąć prawym przyciskiem myszy i wybrać opcję “zapisz obrazek jako”, aby pobrać pliki. Możesz jednak wyłączyć klikanie prawym przyciskiem myszy na swojej witrynie internetowej, aby utrudnić przeciętnemu użytkownikowi kradzież twojego obrazka.
Oto dwie wtyczki, za pomocą których można wyłączyć klikanie prawym przyciskiem myszy na obrazkach w WordPressie.
Envira Gallery to najlepsza wtyczka do galerii WordPress na rynku. Oprócz pomocy w tworzeniu pięknych galerii obrazków, Envira Gallery posiada również mnóstwo innych funkcji. Jedną z tych funkcji jest zabezpieczenie obrazków.
Więcej informacji na temat platformy można znaleźć w naszej recenzji Envira Gallery.
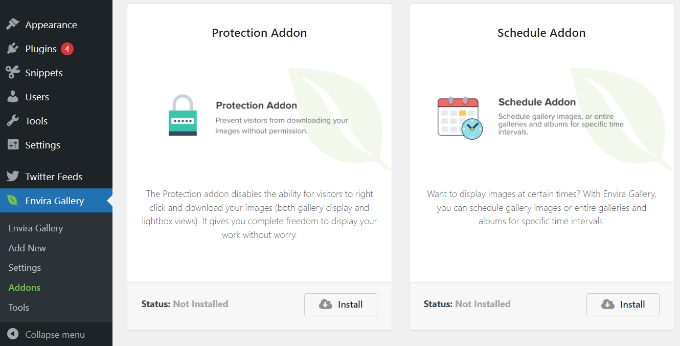
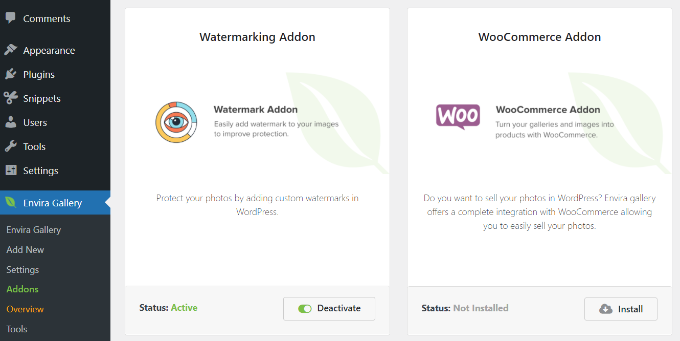
Aby skorzystać z funkcji ochrony obrazków, wystarczy przejść do Envira Gallery ” Addons z twojego panelu administracyjnego WordPress.
Następnie przejdź do dodatku “Zabezpieczony”, a następnie zainstaluj go i włącz.

Teraz utwórz nową galerię obrazków za pomocą Envira Gallery. Jeśli jest to twój pierwszy raz, to spójrz jak łatwo tworzyć responsywne galerie obrazków w WordPressie za pomocą Envira Gallery.
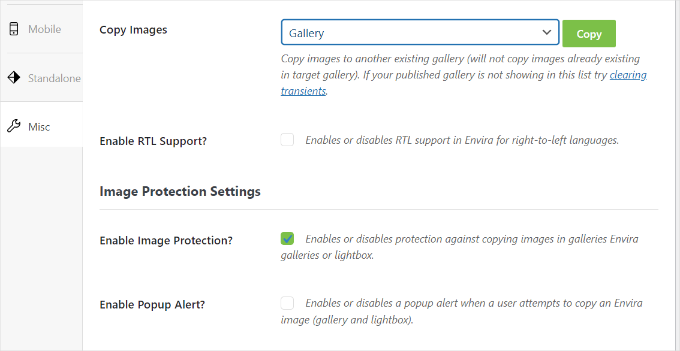
Podczas tworzenia twojej galerii kliknij kartę “Różne” i przewiń w dół do ustawień ochrony obrazków. Znajdziesz tam opcję “Włącz ochronę obrazków”. Zaznacz tę opcję i zapisz twoją galerię.

Istnieje również opcja włączenia wyskakującego powiadomienia, które pojawi się, gdy użytkownik spróbuje skopiować obrazek.
Teraz możesz dodać tę galerię obrazków w dowolnym miejscu Twojej witryny WordPress. Automatycznie wyłączy ona klikanie prawym przyciskiem myszy na obrazkach.
Disable Right Click For WP to darmowa wtyczka WordPress, która umożliwia wyłączenie prawego przycisku myszy na twojej witrynie WordPress.
Wtyczka działa po wyjęciu z pudełka i wyłącza klikanie prawym przyciskiem myszy na całej twojej witrynie internetowej. Nie ma żadnych dodatkowych ustawień do skonfigurowania lub zmiany.
Zastrzeżenie: Zdajemy sobie sprawę, że ta wtyczka nie została przetestowana z najnowszymi wersjami WordPressa. Być może nie jest ona włączana, ale przetestowaliśmy ją na naszej witrynie i działa dobrze. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat tego , czy powinieneś używać nieaktualnych wtyczek.
Istnieje jednak opcja wyświetlania komunikatu, gdy użytkownik próbuje kliknąć obrazek prawym przyciskiem myszy.
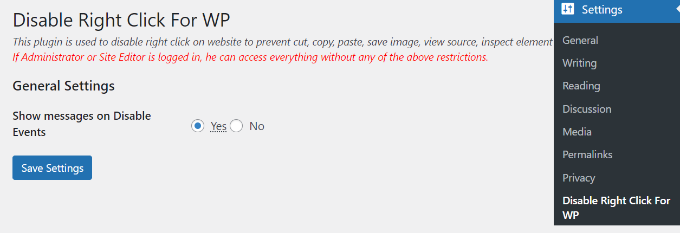
Po prostu przejdź do Ustawienia ” Wyłącz Right Click For WP z twojego kokpitu WordPress i włącz opcję “Pokaż wiadomości o wyłączonych zdarzeniach”.

Nie zapomnij kliknąć przycisku “Zapisz ustawienia” po zakończeniu.
2. Użyj znaku wodnego na twoich obrazkach WordPress
Znaki wodne wydają się świetnie sprawdzać w przypadku wielu witryn internetowych z fotografiami stockowymi. Oczywistym minusem jest to, że twoje zdjęcia lub obrazki mogą nie wyglądać najlepiej.
Znaki wodne można jednak dodawać w sposób gustowny. Celem jest zachowanie estetyki twoich obrazków, a jednocześnie zniechęcenie ludzi do ich kradzieży.
Envira Gallery posiada dodatek Watermarking. Do korzystania z tego dodatku wymagana jest przynajmniej licencja Plus Envira Gallery.
Wystarczy zainstalować i włączać wtyczkę Envira Gallery. Więcej szczegółów można znaleźć w naszym przewodniku na temat instalacji wtyczki WordPress.
Po włączaniu, musisz przejść na Envira Gallery ” Addons z twojego kokpitu WordPress, a następnie przejść do dodatku Watermarking. Następnie należy zainstalować i włączyć dodatek.

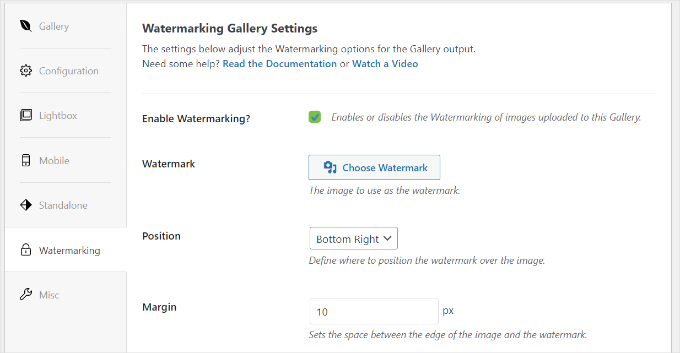
Podczas tworzenia galerii lub edycji istniejącej galerii można powiadomić o nowej karcie “Znak wodny” w ustawieniach galerii.
Możesz kliknąć pole wyboru dla opcji “Włącz znak wodny”, a pojawi się więcej opcji.
Następnie prześlij znak wodny dla twoich obrazków, wybierz jego pozycję i margines, a także zdecyduj, czy znak wodny ma zostać zastosowany do istniejących obrazków.

Jeśli szukasz alternatywy dla Envira Gallery, możesz również użyć wtyczki NextGEN Gallery, aby dodać tekstowe lub graficzne znaki wodne do twoich obrazków w WordPress.
3. Wyłącz hotlinkowanie obrazków w WordPressie
Innym powszechnym sposobem kradzieży obrazków z witryn internetowych jest wczytywanie ich z oryginalnego źródła. Obrazek będzie wczytywany z twoich serwerów i wyświetlany na witrynach internetowych osób trzecich bez twojej zgody.
Zwiększa to również obciążenie twojego serwera i wykorzystanie przepustowości.
Oto jak możesz wyłączyć hotlinkowanie obrazków z twojej witryny WordPress.
Wystarczy dodać ten kod do pliku .htaccess w katalogu głównym twojej witryny WordPress:
1 2 3 4 5 6 | #disable hotlinking of images with forbidden or custom image optionRewriteEngine onRewriteCond %{HTTP_REFERER} !^$RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?wpbeginner.com [NC]RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?google.com [NC]RewriteRule \.(jpg|jpeg|png|gif)$ – [NC,F,L] |
Nie zapomnij zastąpić wpbeginner.com twoją własną nazwą domeny.
Kod ten blokuje hotlinkowanie, jednocześnie umożliwiając zobaczenie obrazków w wynikach wyszukiwania i na twojej witrynie internetowej.
Nie możesz znaleźć pliku . htaccess? Możesz zobaczyć nasz poradnik, jak znaleźć plik .htaccess w WordPress.
4. Dodaj powiadomienia o prawach autorskich na twojej witrynie WordPress
Dodanie powiadomienia o prawach autorskich do twojej witryny internetowej może również zniechęcić ludzi do kradzieży obrazków. Możesz po prostu dodać powiadomienie o prawach autorskich do pliku stopki twojego motywu w postaci zwykłego tekstu lub HTML, jak poniżej:
1 | <p>© 2009-2023 WPbeginner.com</p> |

Wadą tego rozwiązania jest to, że będziesz musiał edytować ten kod co roku. Lepszym podejściem jest dodanie dynamicznego powiadomienia o prawach autorskich w WordPress.
Wiele poradników powie ci, że możesz to zrobić, dodając kod do pliku functions. php twojego motywu lub wtyczki specyficznej dla witryny.
Nie zalecamy jednak edytowania pliku functions. php. Jeśli nie jesteś programistą, to najmniejszy błąd może zepsuć twoją witrynę lub jej funkcjonalność.
Najlepszym sposobem na dodanie własnego kodu jest użycie wtyczki WPCode. Jest to najlepsza wtyczka do fragmentów kodu dla WordPressa i możesz łatwo zarządzać wszystkimi twoimi kodami za pomocą WPCode.

Najpierw musisz zainstalować i włączyć darmową wtyczkę WPCode. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem na temat instalacji wtyczki WordPress.
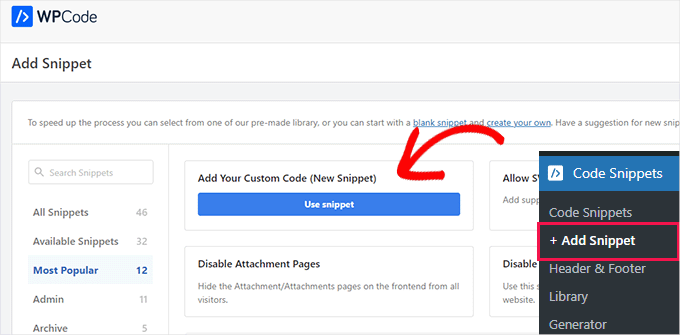
Po włączaniu, będziesz musiał przejść do Code Snippets ” + Add Snippet z twojego kokpitu WordPress. W tym miejscu wystarczy wybrać opcję “Add Your Custom Code (New Snippet)”.

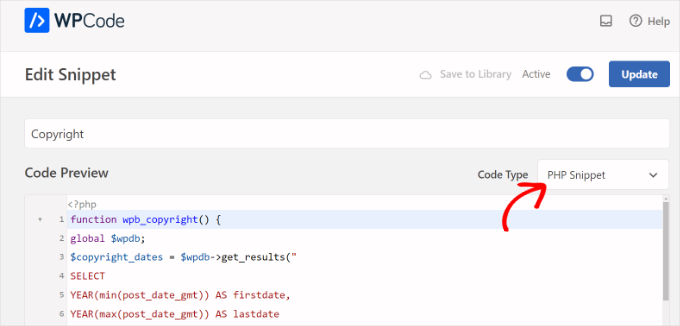
Następnie możesz wprowadzić tytuł dla twojego fragmentu kodu i wpisz następujący kod w obszarze “Podgląd kodu”:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | function wpb_copyright() {global $wpdb;$copyright_dates = $wpdb->get_results("SELECTYEAR(min(post_date_gmt)) AS firstdate,YEAR(max(post_date_gmt)) AS lastdateFROM$wpdb->postsWHEREpost_status = 'publish'");$output = '';if($copyright_dates) {$copyright = "© " . $copyright_dates[0]->firstdate;if($copyright_dates[0]->firstdate != $copyright_dates[0]->lastdate) {$copyright .= '-' . $copyright_dates[0]->lastdate;}$output = $copyright;}return $output;} add_shortcode('copyright','wpb_copyright');add_filter('widget_text', 'do_shortcode'); |
Należy również kliknąć menu rozwijane “Rodzaj kodu”.
Następnie wybierz opcję “Fragment kodu PHP”.

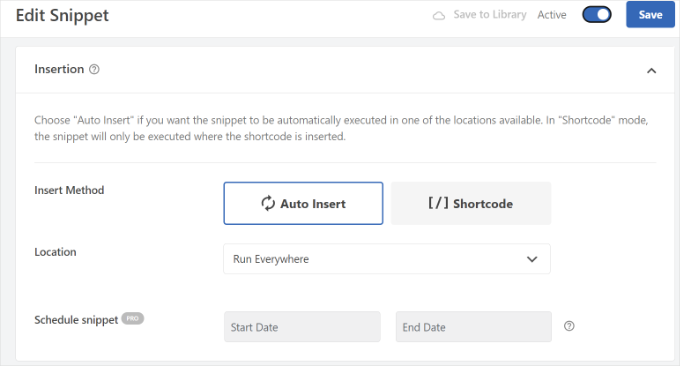
Następnie możesz przewinąć w dół do sekcji Wstawianie. Domyślnie WPCode uruchomi fragment kodu wszędzie na twojej witrynie internetowej.
Można jednak zmienić lokalizację i uruchomić kod na określonej stronie, w nagłówku lub stopce całej witryny, przed akapitem i nie tylko. Istnieje również opcja utworzenia krótkiego kodu dla twojego własnego kodu. W ten sposób możesz ręcznie wpisz krótki kod, aby uruchomić kod.
W tym poradniku użyjemy domyślnej metody wstawiania i uruchomimy kod wszędzie. Nie zapomnij kliknąć przełącznika u góry, aby włączyć kod, a następnie kliknij przycisk “Zapisz”.

Jeśli potrzebujesz pomocy w dodaniu kodu, postępuj zgodnie z naszym przewodnikiem krok po kroku, jak łatwo dodać własny kod w WordPress.
Ten kod wyszukuje datę pierwszego wpisu na twoim blogu i datę ostatniej publikacji. Następnie wyświetla dynamiczne powiadomienie o prawach autorskich.
Aby wyświetlić powiadomienie o prawach autorskich, musisz dodać krótki kod [copyright] do dowolnego wpisu, strony lub widżetu tekstowego w twojej witrynie.
Możesz również użyć tego kodu w stopce twojego motywu.
1 | <?php echo wpb_copyright(); ?> |
Teraz, jeśli nie jesteś pewien, czy twoje zdjęcia zostały skradzione, oto jak możesz się tego dowiedzieć.
Dodatkowa wskazówka: Jak sprawdzić, czy zdjęcie zostało skradzione?
Najłatwiejszym sposobem sprawdzenia, czy obrazek został skradziony, jest skorzystanie z Google Images. Istnieje wiele innych narzędzi premium, ale Google jest darmowe i szybko pokazuje, czy ktoś inny używa twoich obrazków.
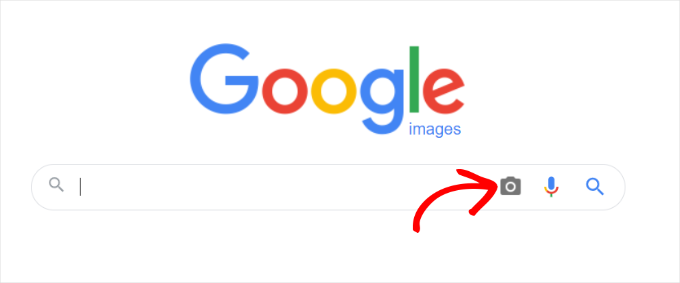
Aby rozpocząć, wystarczy przejść na witrynę internetową Google Images, a następnie kliknąć ikonkę aparatu.

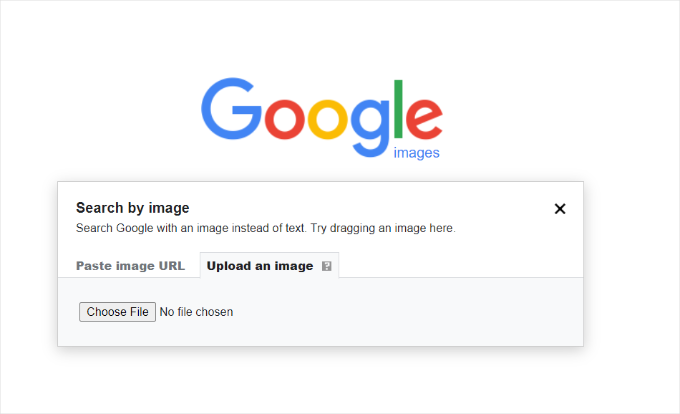
Następnie Google udostępni 2 opcje wyszukiwania obrazka.
Możesz przesłać swój obrazek lub wkleić adres URL obrazka w Google Images.

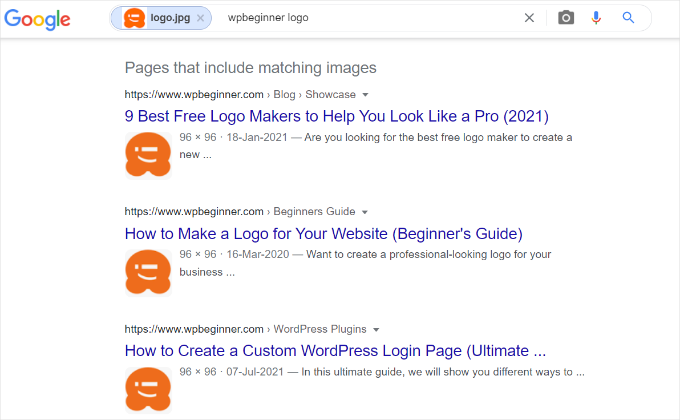
Google pokaże teraz szczegóły dotyczące obrazka, możliwe powiązane wyszukiwania i kilka wizualnie podobnych obrazków.
Jeśli jednak przewiniesz w dół, zobaczysz sekcję “Strony zawierające pasujące obrazki”. W tym miejscu możesz zobaczyć witryny internetowe, które mogą wykorzystywać twoje zdjęcie bez twojej zgody.

Po ustaleniu, kto ukradł twoje obrazki, możesz skontaktować się z tą osobą i poprosić o odpowiednie wyróżnienie twojej pracy. Możesz również skontaktować się bezpośrednio z Google i przesłać powiadomienie o usunięciu.
Mamy nadzieję, że ten artykuł pomógł ci zabezpieczyć twoje obrazy i zapobiec kradzieży obrazków w WordPress. Zachęcamy również do zapoznania się z naszym przewodnikiem na temat poprawek najczęściej występujących problemów z obrazkami w WordPressie oraz z naszym wyborem najlepszych darmowych motywów fotograficznych WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Chris Osaze Eriamatoe
Previewing your image on Google chrome also gives it an option to download the image to your local drive.
WPBeginner Support
If Google does index your image then there is not much you would be able to do for what Google shows but there is no way to completely prevent image theft.
Admin
Jiří Vaněk
Thank you for the article. Since I’ve found from backlinks that many sources are linking to my website and images, which could potentially burden the server over time, I’m considering watermarking to at least display the original URL on the destination. This, in my opinion, is one of the best ways to protect copyrights because many people might not bother stealing images and then removing watermarks using external programs.
WPBeginner Support
We hope you find our watermark recommendation helpful!
Admin
knotty
#disable hotlinking of images with forbidden or custom image option
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?wpbeginner.com [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?google.com [NC]
RewriteRule \.(jpg|jpeg|png|gif)$ – [NC,F,L]
this code not working
WPBeginner Support
You would need to change wpbeginner.com to your domain name for the code to work properly.
Admin
todd
Another method of image theft I’ve seen is when someone takes a screenshot and then crops the image to their liking.
Thanks much for your work on this issue
WPBeginner Support
You’re welcome, glad our guide was helpful!
Admin
Aaron
Stopping the “right click” only stops people that don’t know what they are doing, anyone scraping images will be still able to pull images.
to test this open your browser, press ‘F12’ then load any site, in the Network tab you will see all the images and content that your browser has downloaded to display the page, you can just save anything you like from there.
WPBeginner Support
You are correct and we do state in the article that there is no way to completely stop people from stealing your images, but these are options for those trying to add some level of prevention.
Admin
crystal
Hi, if someone were to put it in the browser, is there a way to keep the wp-content/uploads URL from displaying a listing of all your photos, mp3’s, ect?
Thanks!
WPBeginner Support
For what it sounds like you’re asking, you would want to take a look at our article here: https://www.wpbeginner.com/wp-tutorials/disable-directory-browsing-wordpress/
Admin
Mungurul Alam
This post has helped me to stop image stealing from my another website Thanks
WPBeginner Support
Glad our article could help
Admin
Usman
Somehow, even after following everything and editing the .htaccess file, the images can still be hotlinked :s don’t know why
Helios Wislan
I love WP Beginner a lot! can’t say how many times it helps me, thanky you team for your fantastic and funtastic job for us.
WPBeginner Support
Hey Helios,
Thanks for the kind words. We really appreciate it.
Admin
Vikas Gupta
Thanks for such a valuable information.
Aditya
Thank you so much for your help
KarthikP
Thanks a lot .Even the code supplied on inmotion hosting was wrong.They redirected me to this page.Thanks a lot wpbeginner
yashwanth
Hi I would like to how to actibate the same in the mobile version of the site. I am able to disble rightclick on the pc site view but am able to download it on mobile
Matus
Many big companies (like Apple or even you WPBeginner) don’t use image hotlink protection.
Is this method bad for SEO?
Also you allowed in your .htaccess code only google.com but Google have websites with many extensions, how can I include them all?
Sagar Patil
Hello.
i wont my images crawl by search engine. but not hotlink by other website.
if i disable hotlinking using htaccces. then does search engine will crawl my images or not?
Erez
Overall, good article.
You can still go to restricted images by using the direct URL:
example.com/wp-content/uploads/2017/01/ImageName.jpg
Any thoughts how it can be restricted?
Rena
Great tips. Thanks for including the coding and how to’s.
Semih
Is it possible to protect SVG files from stealing?
On browsers easy to see SVG
ctrl+shift+c
Bobby
If I am not mistaken, someone can just just save any given page and there you go …. all images from that respective page will be downloaded into a folder from the browser function.
Any thoughts?
Juliette
Hi and thanks for a great article!
I have a question about the rewrite rule:
!^http(s)?://(www\.)?wpbeginner.com [NC]
For the line above, can I point to one base path if I am currently working in MAMP/localhost and plan on switching to a live server later?
Thanks!
Carol Henrichs
Still looking for a way to prevent access to the uploads area. When turning of lightbox in Envira, clicking on the image takes you directly to the image file and there is no protection.
WPBeginner Support
It seems like Envira support team replied to your ticket there. Let us know if you need more help.
Admin
Stef
Thanks for the article. I’ve installed the “no right click” which is fine when people are on laptops/desktops, but it doesn’t seem to stop people from holding down on a photo on their smartphone and “saving image”….
Any thoughts? Or tips?
Catherine
Thanks for the tips.
Is there a way to select the copyright author? Some pic are from me, others from stock. I use to give the credit at the end of the post, but don’t like it because it’s a kind of stop from reading related articles, or commenting.
I would love to have a tool who will sett the copyright into the pic. Not like a watermark, but as a text addition.
Is there something like that available?
PS: which plugin is that “Add your comment + notify me of… also subscribe without commenting”
Pete
I am correct in assuming the same methods apply to video as well? I have a lot of video on my site and it is branded, but I would be more concerned about the ‘theft’ of my bandwidth slowing my site down.
I’m happy to have my content shared actually, but I don’t want that to result in a slow site when video is so demanding to start with.
Thanks!
WPBeginner Support
Please take a look at, why you should never upload a video to WordPress.
Admin
Rennie Joy
Great tips for someone just starting out. Thank you!
Olli
You forgot something: dontate your pictures to the public by using a CC licence.
It won’t hurt anyone and you don’t have to worry about something called “theft” (some my say “copying”).
Susan Smith
Would this prevent scrapers as well?
WPBeginner Support
It will discourage them but not prevent content scraping.
Admin
FraNK UMEADI
I have always being a victim of No 3 (Image hot linking). Recently a lot of tech bloggers started copying my posts at with the images being loaded from my server. This has caused slow loading and increased my used bandwith.
Thanks so much for this guide! I will be implementing no 3 immediately.
iostar
What if on the website i have activated Jetpack Photon? Can image stealing be forbidden?
Pete
I would love to know the answer to this question – anyone?
bmoney
BUMP..
I’ve had wp-content-copy-protection for a while now and it has just started causing havoc with my site..
Kate_H
Great article.
Being a keen amature photographer I am always concerned with showing my photos online but this article has given me a couple of ideas and I will definately check out http://enviragallery.com/
Regards