Niezależnie od tego, czy piszesz wpisy na bloga, projektujesz strony, czy zarządzasz witryną z wieloma autorami, wiedza o tym, jak efektywnie korzystać z edytora WordPress może pomóc Ci zaoszczędzić czas i stworzyć profesjonalnie wyglądające treści.
W WPBeginner używamy edytora Gutenberg dla wszystkich naszych wpisów i stron. Nasi autorzy zawsze znajdują nowe sposoby na szybszą pracę🕒, takie jak używanie skrótów klawiaturowych, narzędzi do formatowania tekstu i bloków wielokrotnego użycia.
Te małe zmiany naprawdę się sumują, oszczędzając nasz czas i czyniąc proces pisania bardziej wydajnym📜.
W tym przewodniku nauczymy Cię naszych praktycznych wskazówek, jak pracować mądrzej w edytorze WordPress. Dzięki temu nauczysz się korzystać z edytora treści jak profesjonalista.

Korzyści z opanowania edytora treści WordPress
Jeśli regularnie korzystasz z WordPressa, to opanowanie edytora treści znacznie ułatwi ci życie.
Jest to miejsce, w którym piszesz, formatujesz i strukturyzujesz swoje treści. Im bardziej komfortowo posługujesz się edytorem bloków Gutenberg, tym szybsze i płynniejsze staną się twoje przepływy pracy.
Pomyśl o tym, ile czasu spędzasz na modyfikacji formatowania lub poprawkach układu.
Poznanie odpowiednich skrótów i narzędzi może pomóc w wydajniejszym pisaniu, edytowaniu i publikowaniu treści. Oznacza to, że będziesz spędzać mniej czasu na drobnych szczegółach, a więcej na tworzeniu świetnych treści.
Dobrze zorganizowany edytor sprawia również, że twoje wpisy wyglądają czysto i profesjonalnie.
Bez względu na to, czy dodajesz obrazki, osadzasz filmy, czy układasz nagłówki, znajomość obsługi edytora pomaga stworzyć lepsze wrażenia dla twoich czytelników.
Powiedziawszy to, przyjrzyjmy się kilku niesamowitym wskazówkom, które pomogą ci opanować edytor treści WordPress. Możesz również skorzystać z poniższych odnośników, aby przejść do wybranej przez ciebie porady.
- Learning the Basic Blocks
- Start Using Keyboard Shortcuts
- Single and Double Line Spacing
- Rearranging the Edit Screen
- Changing Font Size in WordPress Visual Editor
- Add Headings into Your Articles
- Adding Columns to Your Posts
- Adding Image Next to Text
- Adding YouTube Videos in WordPress
- Creating Tables in WordPress Posts
- Adding Buttons in WordPress Posts and Pages
- Add Cover Images in WordPress Posts
- Highlighting Text in Your Posts
- Add Widgets into Your Posts
- Adding Custom HTML in WordPress Posts
- Get The Word Count and Other Stats for Your Posts
- Adding Reusable Blocks to Your Posts
- Bonus Tip: Remove Blocks in WordPress
1. Nauka podstawowych bloków
Podczas korzystania z edytora treści WordPress można powiadomić, że bloki są podstawą budowania twojej treści. Umożliwiają one dodawanie tekstu, obrazków, filmów, przycisków i innych elementów bez konieczności dotykania pojedynczej linii kodu.
Nauka korzystania z nich znacznie ułatwia edycję.
Możesz łatwo zobaczyć wszystkie bloki, które WordPress ma do zaoferowania, klikając przycisk Dodaj blok (+) w lewym górnym rogu ekranu. Spowoduje to otwarcie menu z listą wszystkich dostępnych bloków.

Stamtąd możesz po prostu przeciągnąć i upuścić te, których potrzebujesz do twojego wpisu.
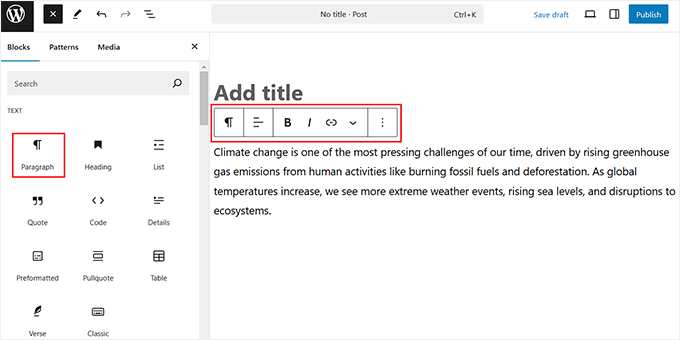
Dla przykładu, najczęściej używanym blokiem jest Akapit. Służy do pisania tekstu, tak jak tutaj. Możesz go sformatować za pomocą pogrubienia, kursywy lub odnośników, aby twoja treść była bardziej wciągająca.

Z drugiej strony, blok Imagely pomaga dodawać obrazki do twoich wpisów. Możesz przesyłać obrazki, przeciągać je i dostosowywać ich rozmiar bezpośrednio w edytorze.
Następnie jest blok Nagłówek, który pomaga podzielić twoją treść. Nagłówki ułatwiają czytanie twojego wpisu i pomagają wyszukiwarkom lepiej zrozumieć treść.

Po zapoznaniu się z podstawowymi blokami, łatwiej będzie ci poruszać się po edytorze i tworzyć treści.
2. Zacznij używać skrótów klawiaturowych
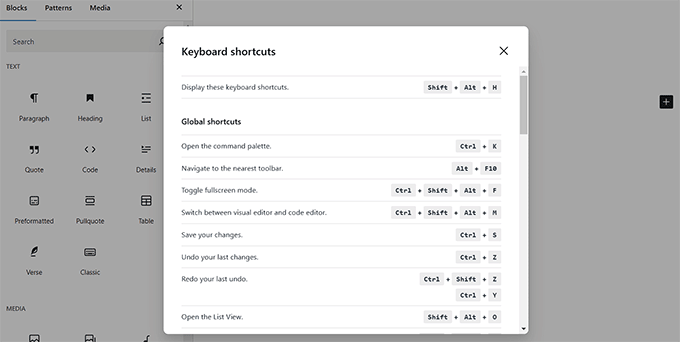
Skróty klawiaturowe mogą być świetnym sposobem na zaoszczędzenie czasu podczas pisania w WordPress. Zamiast klikać w opcje formatowania, możesz użyć szybkich kombinacji klawiszy, aby szybciej wykonać swoje zadania.
Na przykład Ctrl + B (Cmd + B na Macu) pogrubia tekst, a Ctrl + I (Cmd + I na Macu) dodaje kursywę.
Podobnie, możesz podświetlić tekst i nacisnąć Ctrl + K (Cmd + K na Macu), aby dodać odnośnik.

Możesz również użyć skrótów klawiszowych, aby uporządkować twoją treść. Wpisanie ##, po którym następuje spacja, natychmiast tworzy Nagłówek 2, podczas gdy wpisanie – i naciśnięcie spacji tworzy listę punktowaną.
W WPBeginner nasi autorzy zawsze używają skrótów klawiaturowych, aby usprawnić swoją pracę. Aby dowiedzieć się o nich więcej, zapoznaj się z naszym przewodnikiem po skrótach klawiaturowych w WordPress.
3. Pojedyncze i podwójne odstępy między wierszami
Wielu początkujących ma trudności z tworzeniem akapitów i podziałów wierszy w WordPress.
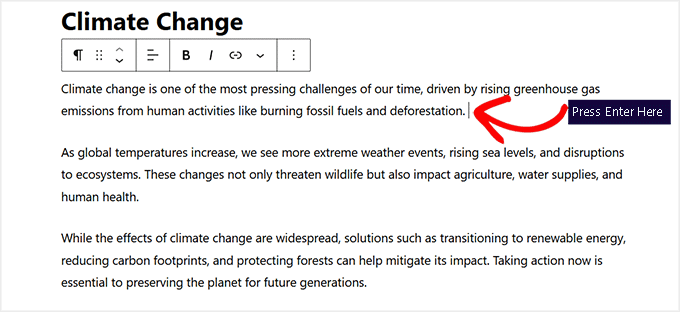
Domyślnie WordPress z łatwością utwórz nowy akapit z podwójnymi odstępami między wierszami po naciśnięciu klawisza Enter / Return.

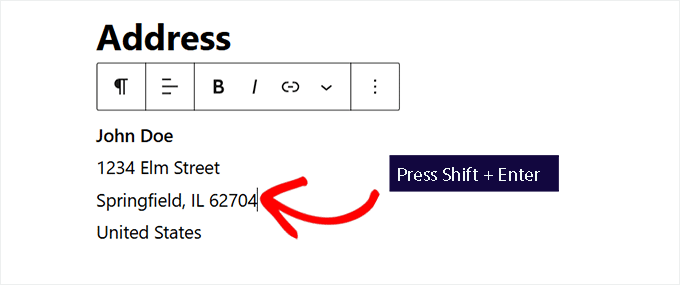
Jeśli jednak chcesz tylko pojedynczego podziału wiersza, musisz nacisnąć jednocześnie klawisze Shift + Wpisz.
Powoduje to przeniesienie tekstu do następnego wiersza bez dodawania dodatkowej spacji, dzięki czemu idealnie nadaje się do adresów, poezji lub kompaktowego formatowania.

Szczegółowe instrukcje można znaleźć w naszym przewodniku na temat dodawania podziału wiersza w WordPressie.
4. Zmiana układu ekranu edycji
Edytor treści to w zasadzie czyste płótno z górnym paskiem i kolumną po prawej stronie. Daje to czysty interfejs użytkownika do tworzenia twoich wpisów.
Edytor wyświetla pasek narzędzi na górze edytowanego bloku. Pasek narzędzi można jednak przesuwać, klikając menu z trzema kropkami w prawym górnym rogu ekranu.
Po otwarciu listy rozwijanej wybierz opcję “Górny pasek narzędzi”.

Możesz również usuwać panel bloków po prawej stronie, aby stworzyć wyraźną przestrzeń do pisania twoich treści.
W tym celu wystarczy kliknąć ikonkę “Ustawienia” w prawym górnym rogu, aby usuwać kolumnę.

Poza tym można przełączyć się do trybu Spotlight, klikając ikonkę z trzema kropkami w prawym górnym rogu i wybierając opcję “Tryb Spotlight”.
Jest to idealne rozwiązanie, jeśli łatwo się rozpraszasz, ponieważ przyciemnia wszystkie inne bloki i podświetla tylko ten, nad którym aktualnie pracujesz.

Podczas korzystania z edytora bloków można zauważyć, że panel boczny administratora WordPress pojawia się po lewej stronie, co może być dość rozpraszające.
W takim przypadku zalecamy korzystanie z trybu pełnoekranowego, który usuwa kokpit administratora i zapewnia przejrzyste środowisko do pracy.
Aby dodać ten tryb, wystarczy kliknąć ikonkę z trzema kropkami w prawym rogu i wybrać opcję “Tryb pełnoekranowy”.

Aby uzyskać szczegółowe instrukcje, zapoznaj się z naszym przewodnikiem na temat zmiany układu ekranu edycji wpisów w WordPress.
5. Zmiana wielkości pisma w edytorze wizualnym WordPress
Czasami domyślny rozmiar tekstu nie jest najlepiej dopasowany do twojej treści. Zwiększenie lub zmniejszenie twojego kroju pisma może poprawić czytelność i pomóc wyróżnić ważne punkty.
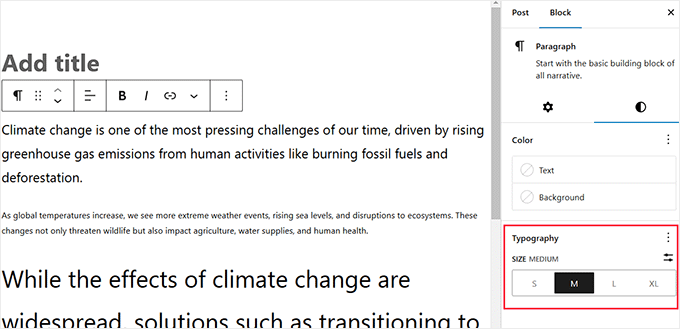
Możesz łatwo zmienić wielkość liter w edytorze WordPress, wybierając blok tekstowy. Gdy to zrobisz, przełącz się na kartę “Style” z panelu bloków po prawej stronie.

Możesz teraz wybrać jeden z gotowych rozmiarów lub wpisz własny rozmiar w sekcji Typografia. W tym miejscu możesz również zmienić kolor tekstu i tła twojego bloku akapitu.
Aby dowiedzieć się więcej, zapoznaj się z naszym poradnikiem na temat zmiany wielkości liter w WordPress.
6. Dodaj nagłówki do twojego artykułu
Nagłówki odgrywają również ważną rolę w importowaniu czytelności. Dlatego wyszukiwarki takie jak Google uważają je za ważne dla SEO.
Używanie twoich kluczowych słów (słów, których importerzy będą używać do wyszukiwania) w nagłówkach pomaga wyszukiwarkom importować znaczenie tych słów kluczowych.
Edytor treści bardzo ułatwia dodawanie nagłówków do twoich artykułów. Wszystko, co musisz zrobić, to wybrać blok “Nagłówek” z menu.
Gdy to zrobisz, możesz zmienić rozmiar nagłówka, klikając menu rozwijane “H2” na pasku narzędzi bloku. Możesz również dodać odnośnik do twojego nagłówka, pogrubić go lub wyróżnić kursywą.

Możesz także zmienić kolor i rozmiar twojego tekstu, przechodząc do karty “Style” w panelu bloków.
Więcej szczegółów można znaleźć w naszym poradniku na temat prawidłowego używania tagów nagłówków w WordPressie.

7. Dodawanie kolumn do twoich wpisów
Edytor treści WordPressa posiada wbudowany blok Kolumny, który umożliwia dodawanie treści w kolumnach. Może to ułatwić organizację twojej treści i poprawić czytelność dla użytkowników.
Aby dodać kolumnę, wystarczy kliknąć przycisk “Dodaj blok” i dodać blok “Kolumny”. Następnie musisz wybrać liczbę kolumn, które chcesz dodać do twojej strony.

Gdy to zrobisz, możesz dodać bloki do każdej z twoich kolumn. Możesz na przykład wybrać blok Akapit i dodać do niego treść.
Możesz także dodać obrazek, cytaty blokowe, film i wiele więcej.

Po prawej stronie widoczne są również ustawienia bloku “Kolumny”. W tym miejscu możesz edytować szerokość każdej kolumny, zmienić kolor tła i wiele więcej.
Aby uzyskać szczegółowe instrukcje, zapoznaj się z naszym przewodnikiem dla początkujących na temat dodawania treści wielokolumnowych we wpisach WordPress.

8. Dodawanie obrazka obok tekstu
W starszych wersjach WordPressa dodanie obrazka tuż obok tekstu z odpowiednim wyrównaniem było sporym wyzwaniem.
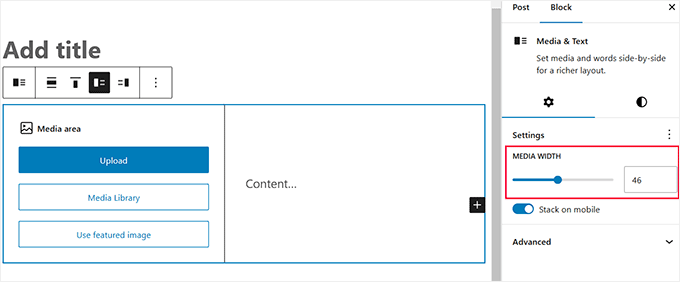
Problem ten został jednak naprawiony wraz z blokiem Media & Text.
Umożliwia dodanie obrazka obok bloku tekstowego i automatycznie dostosowuje szerokość i odstępy między dwiema sekcjami za pomocą przełącznika po prawej stronie.

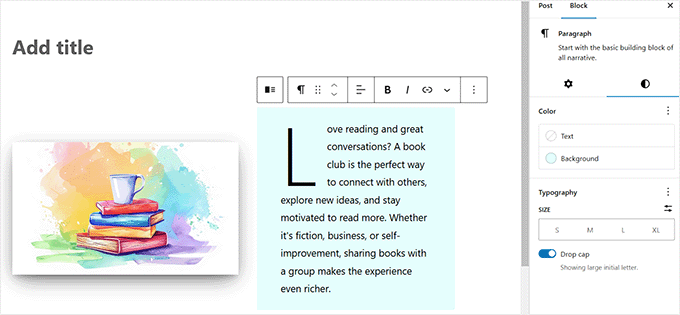
Można również przejść do karty “Style”, aby uatrakcyjnić blok kolorami.
Możesz dodawać drop capy, zmieniać typografię i wiele więcej.

9. Dodawanie filmów z YouTube w WordPress
Możesz przesyłać filmy na swoją witrynę WordPress. WordPress nie jest jednak przeznaczony do użytku jako platforma streamingowa, a większość firm hostingowych nie jest w stanie odpowiednio obsługiwać dużych plików.
Aby dowiedzieć się więcej na ten temat, zobacz nasz artykuł o tym, dlaczego nigdy nie powinieneś przesyłać filmów na swoją witrynę WordPress.
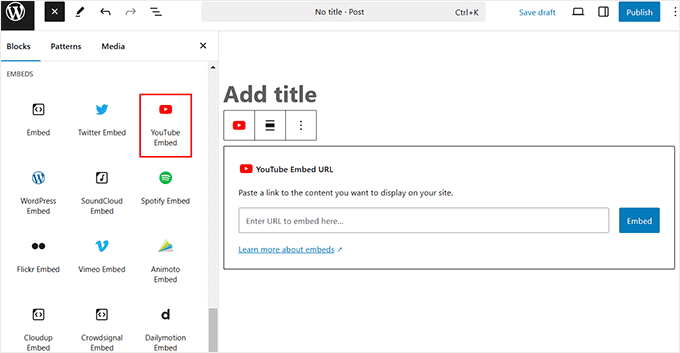
Zamiast tego zalecamy przesyłanie filmów do YouTube lub innych witryn streamingowych, a następnie osadzanie ich we wpisach i na stronach.
Na przykład, możesz użyć bloku “YouTube Embed”, aby wkleić adres URL filmu z YouTube, który chcesz dodać, a WordPress automatycznie osadzi go za Ciebie.

Poza tym WordPress oferuje również bloki osadzania Vimeo Embed, Dailymotion Embed i TikTok, z których można korzystać.
Możesz również wkleić adres URL filmu wewnątrz akapitu lub dowolnego bloku tekstowego, a WordPress automatycznie przekonwertuje go na blok YouTube.

Aby rozpocząć, możesz przeczytać nasz poradnik na temat łatwego osadzania filmów we wpisach na blogu WordPress.
10. Tworzenie tabel we wpisach WordPress
Edytor wpisów zawiera również blok umożliwiający dodawanie tabel do twoich wpisów i stron WordPress.
Aby to zrobić, po prostu dodaj blok tabeli i wybierz liczbę kolumn i wierszy, które chcesz dodać. Nie martw się, zawsze będziesz mógł dodać więcej kolumn i wierszy później, jeśli zajdzie taka potrzeba.
Secret Reveal 😇: Używamy tego samego bloku do tworzenia naszych tabel Top 5 lub Top 10 wtyczek w naszych artykułach pokazowych. Dzięki temu układ jest spójny i czytelny.

Następnie zobaczysz zwykłą tabelę, w której możesz dodawać lub usuwać komórki tabeli za pomocą paska narzędzi bloku.
Możesz także przejść do karty “Style” w panelu bloków, aby zmienić tło i kolor tekstu dla twojej tabeli. Ponadto możesz dodać wiersz nagłówka i wyróżnić wiersze zgodnie z twoimi upodobaniami.

Aby dowiedzieć się więcej, zapoznaj się z naszym przewodnikiem na temat łatwego dodawania tabel we wpisach WordPress.
11. Dodawanie przycisków we wpisach i na stronach WordPressa
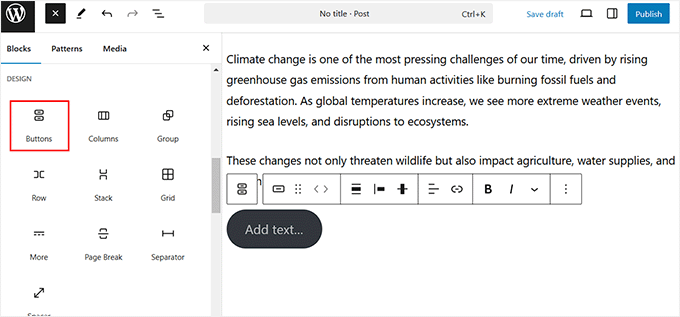
Przyciski odgrywają ważną rolę, gdy chcesz dodać wezwanie do działania do twoich wpisów lub stron. Na szczęście edytor treści ma podstawowy blok, który pozwala dodać przycisk za pomocą kilku kliknięć.
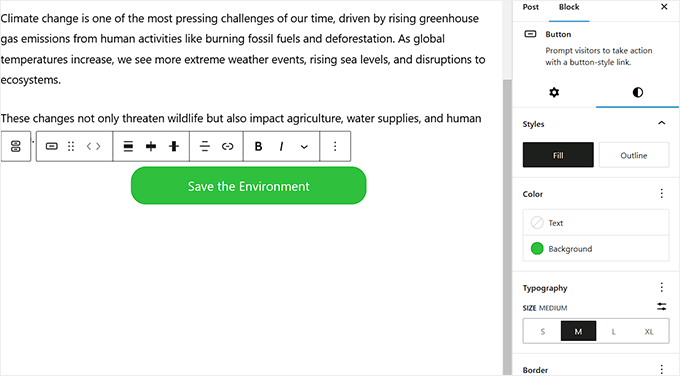
Dodaj blok przycisków do twojego wpisu. Gdy to zrobisz, wpisz frazę CTA w obszarze “Dodaj tekst…”. Możesz również dodać odnośnik do twojego przycisku za pomocą paska narzędzi bloku.

Następnie przejdź do karty “Style”, aby zmienić kolor tekstu przycisku, kolor tła, typografię i promień.
Możesz również wyrównać przycisk do środka, lewej lub prawej strony, zgodnie z twoimi preferencjami.

Aby uzyskać szczegółowe instrukcje, zapoznaj się z naszym przewodnikiem na temat dodawania przycisku wezwania do działania w WordPress.
12. Dodawanie obrazków okładek we wpisach na WordPressie
Być może widziałeś obrazki okładek używane w środku artykułu w popularnych publikacjach, takich jak New York Times. Obrazek na okładkę to po prostu obrazek umieszczony w środku artykułu, czasami z nakładką tekstu.
Jego celem jest uczynienie twojej treści bardziej wciągającą i zapewnienie przerwy od czytania tekstu.
Edytor treści ułatwia dodawanie obrazków okładek do twoich wpisów. Możesz zacząć od kliknięcia przycisku “Dodaj blok” (+) u góry i znalezienia bloku Okładka.
Po dodaniu bloku zostaniesz poproszony o wybranie koloru lub obrazka z biblioteki multimediów WordPress. Ten obrazek lub kolor będzie używany jako tło.

Następnie możesz po prostu przeciągnąć i upuścić dowolny blok do sekcji Okładka. Możesz na przykład dodać tekst, osadzać filmy, dodawać obrazki i nie tylko.
Następnie przejdź do karty “Style” w panelu ustawień, aby dostosować wymiary bloku, krycie nakładki, typografię i kolor.

Aby dowiedzieć się więcej na temat tego bloku, zapoznaj się z naszym przewodnikiem na temat Cover Image vs. Featured Image w edytorze bloków WordPress.
13. Podświetlanie tekstu w twoich wpisach
Czasami trzeba wyróżnić pewne słowa lub frazy, aby przyciągnąć uwagę i sprawić, że twoja treść będzie bardziej angażująca.
Można to łatwo zrobić za pomocą edytora Gutenberg. Wystarczy zaznaczyć tekst, który chcesz wyróżnić i kliknąć ikonkę “Więcej” na pasku narzędzi bloku.
Spowoduje to otwarcie menu rozwijanego, w którym należy wybrać opcję “Podświetl”.

Następnie pojawi się narzędzie do wybierania kolorów, w którym należy przełączyć się na kartę “Tło”.
Następnie wybierz kolor podświetlenia spośród dostępnych opcji. Możesz także wybrać własny kolor do podświetlenia tekstu, klikając opcję “Własny” i uruchamiając narzędzie kroplomierza.

Aby dowiedzieć się więcej, zapoznaj się z naszym poradnikiem na temat wyróżniania tekstu w WordPress.
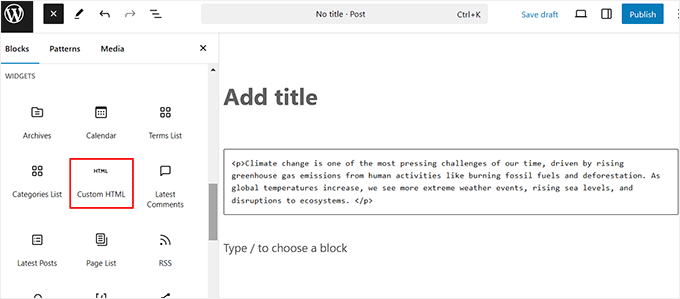
14. Dodawanie widżetów do twoich wpisów
Widżety są dość podobne do bloków. Umożliwiają one dodawanie elementów internetowych do twojej witryny WordPress bez konieczności dodawania kodu.
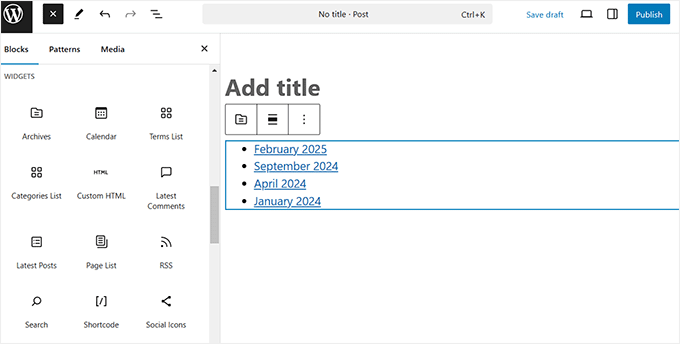
Zazwyczaj widżety są powszechnie używane w panelu bocznym lub stopce witryny internetowej. Można jednak również dodać niektóre widżety do twojego obszaru treści, takie jak archiwa, najnowsze wpisy lub krótkie kody.
Wystarczy poszukać sekcji Widżety w menu blokowym.

Z tego miejsca możesz używać powszechnie używanych widżetów w twoich wpisach i stronach.
15. Dodawanie własnego kodu HTML do wpisów w WordPressie
Edytor treści w WordPress jest w pełni wizualnym edytorem WYSIWYG. W razie potrzeby można jednak nadal dodawać kod HTML.
Najprostszym sposobem na to jest dodanie bloku Custom HTML do twojego wpisu. Następnie możesz po prostu wkleić kod HTML, który chcesz dodać.

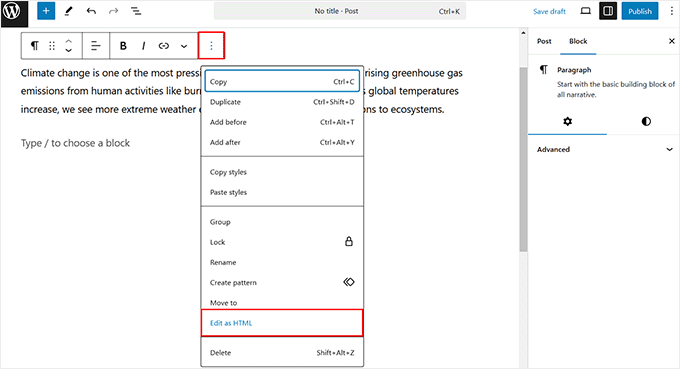
Można jednak również zobaczyć istniejącą treść w dostosowanym kodzie HTML, klikając ikonkę z trzema kropkami na pasku narzędzi bloku. Po otwarciu listy rozwijanej wybierz opcję “Edytuj jako HTML”.
Zobaczysz teraz kod HTML pojedynczego bloku i będziesz mógł go edytować w dowolny sposób.

Aby uzyskać szczegółowe informacje, zapoznaj się z naszym poradnikiem na temat edycji HTML w edytorze kodu WordPress.
16. Uzyskaj liczbę słów i inne statystyki dla twoich wpisów
Podczas pracy nad długim artykułem możesz chcieć zobaczyć jego szybki zarys, liczbę słów i sposób rozmieszczenia wszystkich elementów.
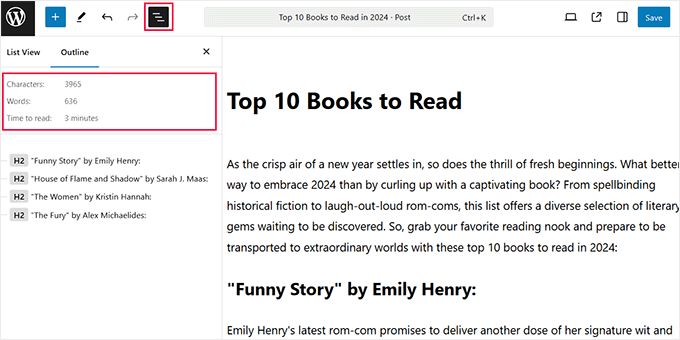
Treść WordPressa bardzo ułatwia sprawdzenie tych statystyk. W tym celu wystarczy kliknąć przycisk “Przegląd dokumentu” u góry i przejść do karty “Konspekt”.
Możesz teraz zobaczyć liczbę słów, znaków i szacowany czas czytania twojego wpisu lub strony. Pamiętaj, że liczba słów jest automatycznie aktualizowana podczas pisania.
Możesz również zobaczyć zarys twojego artykułu na podstawie użytych nagłówków.

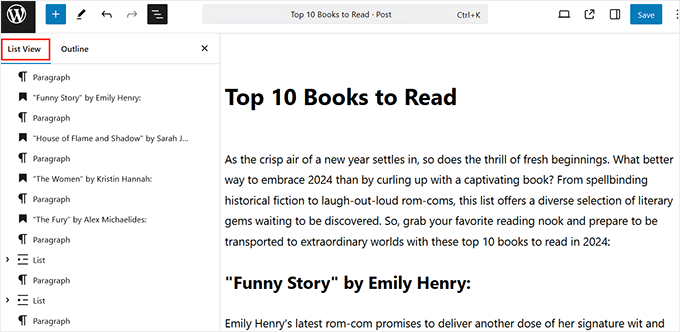
Jeśli jednak chcesz zobaczyć wszystkie bloki, których użyłeś w swoim artykule, możesz przełączyć się na kartę “Widok listy” u góry.
Aby uzyskać bardziej szczegółowe dane, możesz zapoznać się z naszym przewodnikiem na temat uzyskiwania statystyk liczby słów w WordPress.

17. Dodawanie bloków wielokrotnego użycia do twoich wpisów
Bloki wielokrotnego użycia, które są teraz znane jako wzorce bloków, pozwalają na zapisanie dowolnego bloku treści i ponowne użycie go w innych wpisach i stronach w twojej witrynie internetowej.
Dla przykładu, przycisk CTA można utworzyć raz, a następnie wstawić go w dowolnym miejscu za pomocą kilku kliknięć.
Tajna wskazówka😇: Stworzyliśmy blok wielokrotnego użycia dla naszego wezwania do subskrypcji, który zobaczysz na końcu każdego artykułu WPBeginner. Zamiast odtwarzać go za każdym razem, nasi autorzy po prostu wstawią gotowy blok do swoich wpisów.
Oszczędza to czas i zapewnia spójność naszych wezwań do działania na całej witrynie.
Aby utworzyć wzorzec, wystarczy kliknąć ikonkę z trzema kropkami na pasku narzędzi bloku, który chcesz zapisać.
Następnie wybierz opcję “Utwórz wzorzec” i nadaj mu nazwę w otwartym oknie.

Gdy to zrobisz, otwórz menu bloków i przejdź do karty “Wzorce”. W tym miejscu zostanie powiadomiona lista wszystkich domyślnych kategorii oferowanych przez funkcję wzorców.
Po prostu wybierz kategorię, którą wybrałeś wcześniej dla twojego bloku wielokrotnego użycia. Jeśli nie wybrałeś żadnej kategorii, twój wzorzec zostanie zapisany w karcie “Uncategorized”.

Kliknij odpowiednią kategorię. Gdy to zrobisz, obok menu blokowego otworzy się monit z listą wszystkich wzorców zapisanych w tej konkretnej sekcji.
Teraz wystarczy kliknąć utworzony blok wielokrotnego użycia, aby dodać go do twojej strony WordPress lub wpisu.

Szczegółowe instrukcje można znaleźć w naszym przewodniku na temat tworzenia bloku wielokrotnego użycia w WordPress.
Wskazówka bonusowa: Usuwanie blokad w WordPressie
Jeśli jesteś początkującym użytkownikiem, być może nie musisz korzystać z kilku domyślnych bloków WordPress. W takim przypadku zalecamy usuwanie tych niepotrzebnych bloków, aby uporządkować twoje menu bloków.
Pomoże to zachować koncentrację, ułatwiając szybkie znalezienie potrzebnych bloków.
I nie martw się, ponieważ zawsze możesz przywrócić ukryte bloki za pomocą kilku kliknięć.
Aby usuwać bloki, kliknij ikonkę z trzema kropkami w prawym górnym rogu edytora treści. Gdy pojawi się menu rozwijane, wybierz opcję “Preferencje”.

Spowoduje to otwarcie wyskakującego okienka na ekranie, w którym należy przełączyć się na kartę “Bloki”. Następnie odznacz pola obok bloków, które chcesz ukryć w edytorze wpisów.
Po zakończeniu kliknij ikonkę “X”, aby wyjść z monitu. Bloki w WordPress zostały pomyślnie ukryte.

Aby dowiedzieć się więcej, zapoznaj się z naszym przewodnikiem na temat usuwania bloku w WordPress.
Mamy nadzieję, że ten artykuł pomógł ci odkryć nowe wskazówki dotyczące opanowania edytora treści WordPress. Warto również zapoznać się z naszym porównaniem widżetów WordPress i bloków oraz naszymi najlepszymi wtyczkami do bloków WordPress Gutenberg.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mrteesurez
Nice post.
I didn’t see any way to see word count, number of paragraphs,l and others in block before, I used to switch to Classic editor to do it.
This post just teach me with block editor. Their are many things we still need to know about WordPress and blogging generally.
Thanks.
WPBeginner Support
You’re welcome, glad we could share how to do this in the block editor
Admin
Kadir
This is a really complete guide. Thanks
WPBeginner Support
You’re welcome
Admin
Khalid
I cannot find the heading block in my editor. Is it that I have inadvertently deleted it. How can I have it back.
WPBeginner Support
Your theme’s header is decided by your theme, not the post/page editor. For changing it you would normally go under Appearance>Customize.
Admin
Sanavi
Very helpful for beginners. Bookmarking this article. I will surely implement these tips in my blog.
WPBeginner Support
Glad you found our article helpful
Admin
Michael Torres
Very helpful for new blogger like me. Basics are very important.
WPBeginner Support
Glad our article could be helpful
Admin
Bob
Good article, looks to be a great tool for beginners like me, are there
any video tutorials as I like to be shown what to do?
WPBeginner Support
For that, you would want to take a look at our video section here: https://videos.wpbeginner.com/
Admin
Abhijit Bangal
I was trying to use the new gallery plugin for testing how it’d work with new blocks, which are now more flexible than before. But I stumbled upon the columns thing and tried out a few combinations. I think, to an extent, I’ll use less of the gallery plugin and more of columns. Of course, the columns cannot be everything that a gallery plugin can do/does. But to me, it’s helped me save a lot of time and energy.
Extremely helpful! Thanks team!
WPBeginner Support
Thanks for sharing how you’re using the block editor, while it won’t have all the features it can help those looking for a custom gallery setup
Admin
Kurt
Single line break…Shift + Enter…sweet. Wish I had known about that before now.
WPBeginner Support
Glad we could teach you something new and hope this trick helps with your content
Admin
Michael Walther
Very good article about the Gutenberg editor. However, I am still not convinced. For me, the Gutenberg editor stays what it is – an excellent answer to a question that I did not ask. Like a huge SUV to drive my daughter to kindergarten. Don’t get me wrong, shiny huge SUVs are a fine thing, but I am just a wordpress author. I’ll stick with my trusty Toyota (ie the ‘old’ WP editor via plugin) as long as I possibly can.
WPBeginner Support
Understandable, as the block editor improves it should become more useful for new WordPress users and have tools that those who have used the classic editor want to use
Admin
Mohamed Hassan
Thanks, an informative useful post.
WPBeginner Support
You’re welcome, glad our post could be helpful
Admin
Valentin Born
Nice overview … but
`By default, WordPress visual editor allows you to change the font size into paragraph text, headings, etc.`
This is incorrect (and implies terrible advice)—don’t use “paragraph“, “heading“ etc. for font-sizes (… but for marking up paragraphs and headings)! While you offer a slightly better option in your mentioned article on how to change font sizes (namely, adding a font-sizes dialog, e.g. using TinyMCE Advanced), only at the very bottom of that article do give the important advice:
`Note: If you want to change the font size of all paragraphs (i.e the entire post content), then DO NOT use the TinyMCE advanced. Rather, you would need to adjust the styling in your style.css file.`
This should even be expanded upon: “If you ever want to change the font-size of a piece of content for purely stylistic purposes, create a class for that and add it to that element“ (perhaps with the help of a plugin)—otherwise you will manually have to crawl through every post and page, readjusting those manually set font-sizes, every time you change your theme’s base font-size.
Pawan Singh
Hi Admin, would you please tell all your readers which editor you use. i’m impressed with the styling of text.
Amanda
Great article! I learned some very helpful things, and was reminded of other helpful things I’ve learned from you! Thanks so much!
Bob Diebel
Thanx much! much learned, much appreciated!
kittkatt123
Is there a keyboard shortcut to switch between the text editor and the visual editor? Or do I have to click every time?
Rick Teisan
I asked how to add a visual to the media library. I was directed to thispage. There isnothing about adding a visual to the library. SUCKS. 39 MINUTES JUST TRYING TO ADD A PHOTO TO THE LIBRARY TO PUT IT IN THE BLOG POST.
MAKE IT EASY
!!!!!!
WPBeginner Support
Hi Rick,
On the post edit screen you will see a button labeled ‘Add Media’ you can click on it and then upload your photo.
You can also add a photo to your WordPress library by visiting Media > Add New page in your WordPress admin area.
Let us know if this solved your issue.
Admin
Hamid
thanks for sharing such valuable tips.
Nadeem
Thanks so much for this easy and simple explanation of all the necessary suggestions for writing an article on wordpress. Keep posting such amazing articles.
Rufus B
One of the best news letters yet from you guys. The links to other recommended articles was super helpful.
Ahmed
Great tips, thanks
jagmohan singh negi
hi syed , its my first landing page of my secrch in google and i dont think i have to go to other sourses to find any information about wprdpress ,blog ,adsense etc.
really nice post with complete information and presentaion is 10/9 in my view.
WPBeginner Staff
WordPress themes are responsible for handling all things related to the visual appearance of your content. Having said that, since each WordPress theme is different, the Visual Editor can not automatically guess what styles to use. To solve this issue, it is a standard practice to add an editor stylesheet in WordPress themes. It seems like your theme does not have one. You can ask your theme developer for support. Or you can create your own editor-style.css file and copy the rules from your theme’s main stylesheet.
Gary Neal Hansen
Thanks for the great tips. At the beginning you say the visual editor is a WYSIWYG environment — but I don’t see what I type in its proper format and font until I hit the “preview” button. Is there a setting to have the editor function as true WYSIWYG?
Chris Finnegan
Excellent roundup, I’ll be using the keyboard shortcuts for headings from now on!
WPBeginner Staff
You are confusing “Paste as Text” button with “Paste From Word” button which is no longer available since 3.9.
Dave Porter
Yep, you are quite correct!
Derek Wyatt
When switching from HTML to Visual editor and vice versa, how do you keep the html information from stripping away? I haven’t noticed a pattern as to how this happens, it just springs up when I least want it to…
As a safety measure, I just stick to the HTML editor because I don’t want to lose my formatting. Unless someone knows a way to prevent this?
Dave Porter
Hi Derek, check out Tiny MCE Advanced
https://wordpress.org/plugins/tinymce-advanced/
And checkout the settings – there is an option to not strip out html like and
John Mauldin
I must say that anyone who doesn’t know about all the wonderful information your site supplies is really missing out on a Great opportunity. I love the fact that you present the information in direct, no b.s., format and written in easily understandable language most anyone can digest. Keep up the GREAT work! JM
Roger Lill
Hi, Thanks for the summary, that should save some time.
Dave Porter
isn’t #13 obsolete with WP 3.9 ?
And ‘TinyMCE Advanced’ is worth a mention
Dave