Czy kiedykolwiek chciałeś poprowadzić swoich czytelników prosto do dokładnej informacji, której potrzebują w twoim wpisie na blogu? Bezpośredni odnośnik do konkretnego akapitu lub zdania może poprawić wrażenia użytkownika, szczególnie w przypadku tekstów akademickich, szczegółowych przewodników i treści, w których szczegóły mają znaczenie.
Kierując użytkowników bezpośrednio do informacji, których potrzebują, ułatwiasz nawigację i budujesz zaufanie i wiarygodność wśród twoich odbiorców. Takie drobne szczegóły mogą mieć duże znaczenie.
W tym artykule pokażemy ci, jak łatwo odwołać się do konkretnego akapitu lub zdania w twoich wpisach WordPress. Wykonując te kroki, poprawisz sposób prezentowania informacji i zwiększysz ogólną użyteczność twojej witryny.

Dlaczego warto odnosić się do konkretnych wpisów?
Kiedy tworzysz nowy wpis na swoim blogu WordPress, możesz chcieć umieścić odnośnik do konkretnego akapitu lub zdania.
Na przykład dziennikarz może potrzebować dokładnego źródła cytatu. Z kolei bloger może ułatwić swoim czytelnikom przejście do konkretnej sekcji wpisu na blogu.
Jeśli po prostu umieścisz odnośnik do długiej strony internetowej, twoi czytelnicy mogą mieć trudności ze znalezieniem informacji. Przeniesienie ich do właściwego akapitu lub zdania i wyróżnienie odpowiedniego tekstu zapewnia lepsze wrażenia użytkownika.
Przyjrzyjmy się, jak umieścić odnośnik do konkretnego akapitu lub zdania w twoich wpisach na WordPressie. Omówimy dwie metody. Pierwsza z nich często sprawdza się lepiej w przypadku wpisów na twoim własnym blogu, podczas gdy druga metoda jest lepsza w przypadku odnośników zewnętrznych:
Metoda 1: Odnośnik do konkretnej części wpisu przy użyciu kotwic.
Najlepszym sposobem na odnośnik do konkretnej sekcji wpisów na twojej własnej witrynie internetowej WordPress jest użycie kotwic. Ta metoda nie wyróżni zdania lub akapitu, ale w przeciwieństwie do metody 2, będzie działać we wszystkich przeglądarkach internetowych.
Odnośniki z kotwicą natychmiast przenoszą twoich czytelników do określonego miejsca na tej samej stronie, które jest oznaczone identyfikatorem. Są one często używane podczas tworzenia spisu treści. Jednakże, kotwice mogą również odsyłać do konkretnych sekcji innych wpisów.
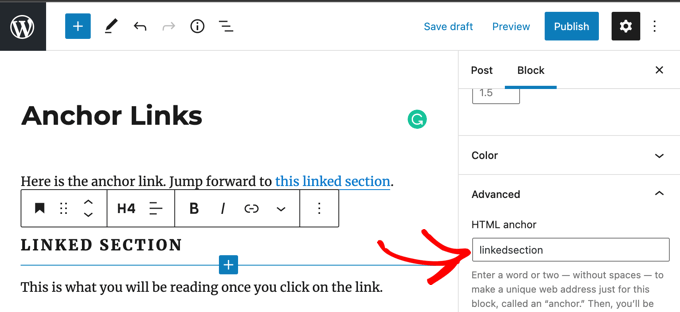
Będziesz musiał mieć możliwość edycji wpisu, aby dodać atrybut identyfikatora do sekcji, do których chcesz umieścić odnośnik. Jeśli jednak zauważysz, że zewnętrzna witryna internetowa użyła atrybutów identyfikatora, na przykład w spisie treści, możesz również użyć ich w odnośnikach.

Gdy już znasz identyfikator konkretnego wpisu, możesz go użyć do zbudowania odnośnika. Będzie on wyglądał mniej więcej tak:
1 | <a href="#linkedsection"> |
Lub, jeśli chcesz umieścić odnośnik do atrybutu identyfikatora na innej stronie, wówczas odnośnik będzie wyglądał następująco:
1 | <a href="https://urltowebpage/#linkedsection"> |
Aby poznać prawidłowy sposób tworzenia odnośników kotwic, zapoznaj się z naszym przewodnikiem krok po kroku na temat łatwego dodawania odnośników kotwic w WordPressie.
Metoda 2: Tworzenie odnośników do wyróżnionego tekstu w przeglądarce Google Chrome
Przeglądarka Google Chrome może tworzyć odnośniki do określonych akapitów i zdań znajdujących się na stronach internetowych. Funkcja ta, wprowadzona do przeglądarki w wersji 90, była najpierw dostępna w rozszerzeniu Chrome o nazwie Odnośnik do fragmentu tekstu. Rozszerzenie to nie jest już jednak potrzebne.
Ta metoda sprawdza się w przypadku odnośników do innych witryn internetowych, ponieważ nie opiera się na atrybutach identyfikatora ani formatowaniu strony. Powoduje ona również automatyczne podświetlenie odnośnika. Utworzony odnośnik nie będzie jednak działał we wszystkich przeglądarkach internetowych.
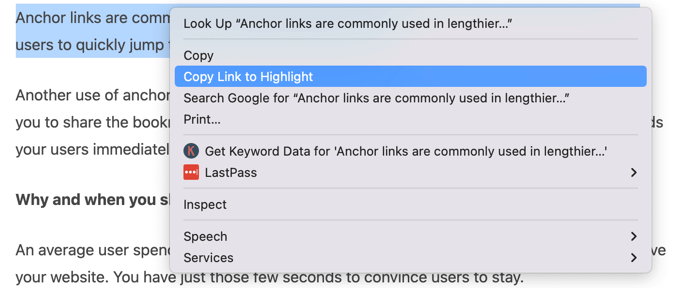
Powinieneś zacząć od podświetlenia tekstu, do którego chcesz się odwołać. Następnie należy kliknąć tekst prawym przyciskiem myszy i wybrać z menu opcję „Kopiuj odnośnik do podświetlenia”.

Oto przykład odnośnika do podświetlenia.
Jak widać, zawiera on odnośnik do adresu URL strony, po którym następują znaki #:~:, a następnie wyróżniony tekst:
https://www.wpbeginner.com/beginners-guide/how-to-easily-add-anchor-links-in-wordpress-step-by-step/#:~:text=Anchor%20links%20are%20commonly%20used%20in%20lengthier%20articles%20as%20the%20table%20of%20contents%20which%20allows%20users%20to%20quickly%20jump%20to%20the%20sections%20they%20want%20to%20read.Te odnośniki będą działać z każdą zgodną przeglądarką, w tym Chrome i Edge oraz wersją 80 i nowszymi wszystkich przeglądarek opartych na Chromium.
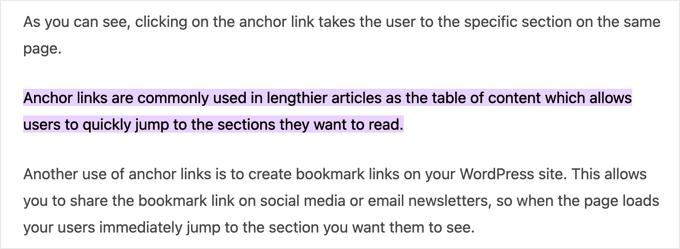
Tak to będzie wyglądać, gdy twoi użytkownicy Chrome klikną odnośnik do wyróżnienia:

Jednakże odnośniki do najważniejszych wydarzeń nie są obsługiwane przez wszystkie przeglądarki.
Na przykład, nie są one obecnie obsługiwane przez przeglądarki Firefox i Safari. Odnośniki przenoszą do właściwej strony, ale nie do cytowanej sekcji i nie wyświetlają podświetlenia.
Przewodniki ekspertów na temat dodawania odnośników w WordPressie
Mamy nadzieję, że ten poradnik pomógł ci nauczyć się odwoływać do konkretnych akapitów i zdań we wpisach WordPress. Możesz również zapoznać się z innymi artykułami dotyczącymi dodawania odnośników:
- Przewodnik dla początkujących, jak dodać odnośnik w WordPressie
- Jak „łatwo” dodać odnośniki do kotwic w WordPressie (krok po kroku)
- Jak znaleźć i poprawić naprawione odnośniki w WordPress (krok po kroku)
- Jak otwierać odnośniki zewnętrzne w nowym oknie lub na karcie w WordPressie?
- Jak dodać odnośniki Nofollow w WordPress (Prosty przewodnik dla początkujących)
- Jak dodać tytuł i NoFollow do wstawionego odnośnika w WordPress?
- Jak śledzić odnośniki wychodzące w WordPressie?
- Najlepsze wtyczki do wewnętrznego odnośnika dla WordPress (automatyczne + ręczne)
- Jak utworzyć krótki odnośnik w WordPress (prosty sposób)
- Jak zmienić kolor odnośnika w WordPress (przewodnik dla początkujących)
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
found the tip about using Google Chrome’s „Copy Link to Highlight” feature particularly useful
It reminds me of how Google’s featured snippets work – when you click on a sitelink, it takes you directly to the relevant section and highlights the text. This is a handy way to reference specific parts of an article without having to manually add anchor links. Thanks for sharing these techniques, they’ll definitely come in handy for improving the user experience when linking to content
WPBeginner Support
You’re welcome!
Admin