Utrzymanie zaangażowania odwiedzających witrynę internetową i gotowości na nowe treści jest ciągłym wyzwaniem dla wielu blogerów i twórców treści. W WPBeginner rozumiemy siłę rosnącej grupy lojalnych czytelników.
Świetnym sposobem na zwiększenie zaangażowania użytkowników jest wyświetlanie wyselekcjonowanej listy nadchodzących wpisów. Widzieliśmy wiele blogów, które z powodzeniem wykorzystują tę strategię do rozwoju swojej działalności.
Poprzez strategiczne wyświetlanie twojego kalendarza treści, możesz generować emocje związane z nowymi wydaniami, zachęcać do wielokrotnego przechodzenia na stronę i ostatecznie stworzyć dobrze prosperującą społeczność online.
W tym artykule pokażemy, jak krok po kroku łatwo wyświetlić przyszłe nadchodzące wpisy w WordPressie.

Dlaczego warto wyświetlać przyszłe nadchodzące wpisy w WordPress?
Jeśli prowadzisz bloga WordPress od jakiegoś czasu, to wiesz, że publikowanie wpisów o określonej porze może sprawić, że więcej osób je przeczyta.
Nie można jednak po prostu siedzieć i czekać na odpowiedni moment, aby nacisnąć przycisk publikacji. Dlatego WordPress ma wbudowaną funkcję planowania, która pozwala zaplanować wpisy do opublikowania później.
Pomoże Ci to skupić się na tworzeniu treści i zarządzaniu kalendarzem redakcyjnym jak profesjonalista.
Po zaplanowaniu wpisów na twojej witrynie, dobrym pomysłem jest również wyświetlenie listy tych nadchodzących artykułów, aby stworzyć wokół nich szum i zwiększyć zaangażowanie na twoim blogu.
Wyświetlanie przyszłych zaplanowanych wpisów może być szczególnie skuteczne w przypadku treści takich jak seryjne relacje, premiery produktów lub zapowiedzi wydarzeń.
Może zachęcać użytkowników do dyskusji na nadchodzące tematy w sekcji komentarzy lub w mediach społecznościowych, zapisania się do twojego newslettera, a nawet wstępnej rejestracji na wydarzenia.
Powiedziawszy to, zobaczmy, jak łatwo wyświetlić listę nadchodzących zaplanowanych wpisów w WordPress.
Jak wyświetlić listę zaplanowanych wpisów w WordPressie?
Możesz łatwo wyświetlić listę zaplanowanych nadchodzących wpisów na swojej witrynie WordPress, dodając własny kod do pliku functions.php twojego motywu. Jednak popełnienie nawet najmniejszego błędu podczas wpisywania tego rodzaju kodu może zepsuć twoją witrynę i uczynić ją niedostępną.
Dlatego zalecamy, aby zawsze dodawać własny kod za pomocą WPCode. Jest to najlepsza na rynku wtyczka do fragmentów kodu WordPress, która umożliwia bezpieczne i łatwe dodawanie kodu do twojej witryny internetowej.
Dokładnie przetestowaliśmy go w czasie rzeczywistym i stwierdziliśmy, że jest bardzo przyjazny dla początkujących i niezawodny. Aby dowiedzieć się więcej o naszych doświadczeniach, zobacz naszą recenzję WPCode.
Najpierw należy zainstalować i włączyć wtyczkę WPCode. Aby uzyskać szczegółowe instrukcje, zapoznaj się z naszym przewodnikiem dla początkujących, jak zainstalować wtyczkę WordPress.
Uwaga: WPCode ma darmowy plan, który można wykorzystać w tym poradniku. Uaktualnienie do planu pro daje jednak dostęp do większej liczby funkcji, takich jak biblioteka w chmurze dla fragmentów kodu, zaawansowana logika warunkowa i wiele innych.
Po włączaniu, przejdź na stronę Code Snippets ” + Add Snippet z kokpitu WordPress i kliknij przycisk „Use Snippet” pod opcją „Add Your Custom Code (New Snippet)”.

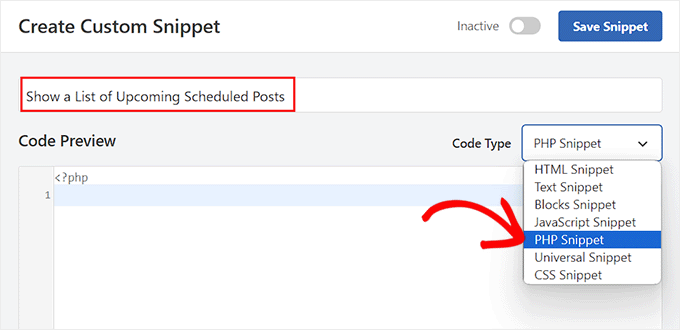
Spowoduje to przejście do strony „Utwórz własny fragment kodu”, gdzie możesz zacząć od dodania nazwy dla twojego fragmentu kodu. Nazwa służy wyłącznie twojej identyfikacji i może być dowolna.
Następnie wybierz „Fragment kodu PHP” jako rodzaj kodu z rozwijanego menu po prawej stronie.

Następnie należy skopiować i wkleić następujący własny kod w polu „Podgląd kodu”:
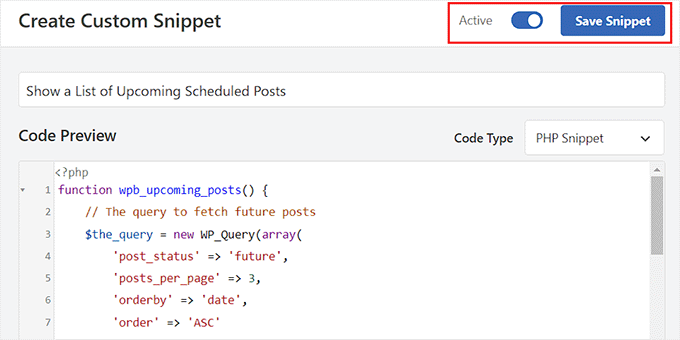
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | function wpb_upcoming_posts() { // The query to fetch future posts $the_query = new WP_Query(array( 'post_status' => 'future', 'posts_per_page' => 3, 'orderby' => 'date', 'order' => 'ASC' )); // The loop to display postsif ( $the_query->have_posts() ) { echo '<ul>'; while ( $the_query->have_posts() ) { $the_query->the_post(); $output .= '<li>' . get_the_title() .' ('. get_the_time('d-M-Y') . ')</li>'; } echo '</ul>'; } else { // Show this when no future posts are found $output .= '<p>No posts planned yet.</p>';} // Reset post datawp_reset_postdata(); // Return output return $output; } // Add shortcodeadd_shortcode('upcoming_posts', 'wpb_upcoming_posts'); // Enable shortcode execution inside text widgetsadd_filter('widget_text', 'do_shortcode'); |
Następnie przewiń w dół do sekcji „Wstawianie” i wybierz tryb „Automatyczne wstawianie”.
Pamiętaj, że nadal będziesz musiał dodać krótki kod, aby wyświetlić listę nadchodzących wpisów na twojej witrynie internetowej WordPress.

Na koniec przewiń z powrotem do góry strony, aby przełączyć przełącznik „Nieaktywny” na „Aktywny”.
Gdy to zrobisz, po prostu kliknij przycisk „Zapisz fragment kodu”, aby zapisać twoje ustawienia.

Wyświetlanie listy zaplanowanych wpisów w pasku bocznym klasycznego motywu
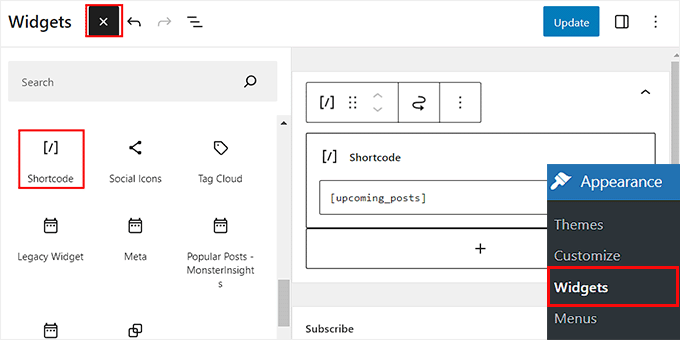
Aby wyświetlić listę nadchodzących wpisów na panelu bocznym WordPress, przejdź na stronę Wygląd ” Widżety z kokpitu WordPress. Należy pamiętać, że ta opcja będzie dostępna tylko w przypadku korzystania z klasycznego (nie-blokowego) motywu.
Aby otworzyć menu bloków, kliknij przycisk dodawania bloku „+” w lewym górnym rogu ekranu.
Z tego miejsca przeciągnij i upuść blok Krótki kod do sekcji panelu bocznego. Następnie dodaj następujący krótki kod do bloku:
[upcoming_posts]

Następnie kliknij przycisk „Aktualizuj” u góry, aby zapisać twoje ustawienia.
Teraz możesz przejść na twoją witrynę WordPress, aby zobaczyć listę nadchodzących zaplanowanych wpisów w działaniu.

Wyświetlanie listy zaplanowanych wpisów w pełnym edytorze witryny
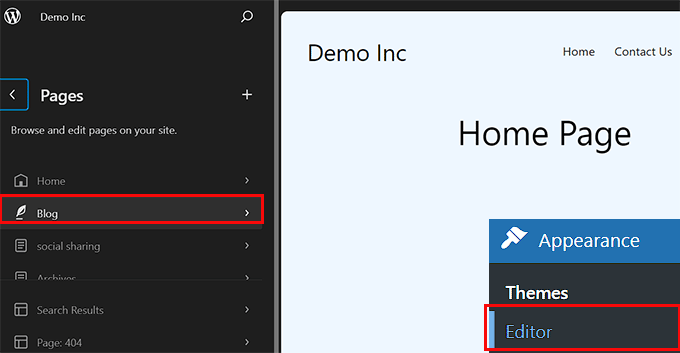
Jeśli korzystasz z motywu opartego na blokach, karta menu Widżety nie będzie dostępna. W takim przypadku należy przejść na stronę Wygląd ” Edytor z kokpitu WordPress.
Po otwarciu edytora kliknij „Strony”, a następnie po prostu wybierz stronę, na której chcesz dodać krótki kod z opcji po lewej stronie.

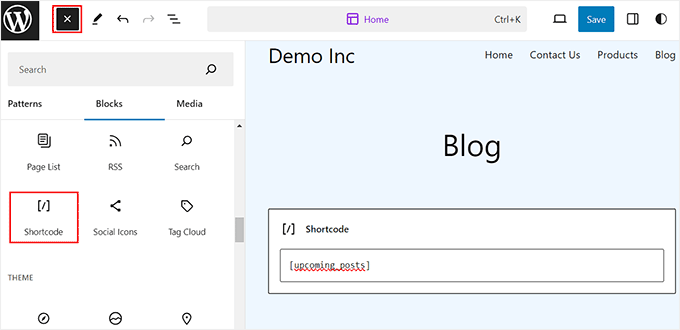
Twoja strona zostanie teraz uruchomiona w pełnym edytorze witryny. Tutaj należy kliknąć przycisk dodawania bloku „+”, aby otworzyć menu bloków i dodać blok z krótkim kodem do strony.
Następnie wystarczy dodać następujący krótki kod do bloku: [upcoming_posts].

Na koniec kliknij przycisk „Zapisz” u góry, aby zapisać twoje ustawienia.
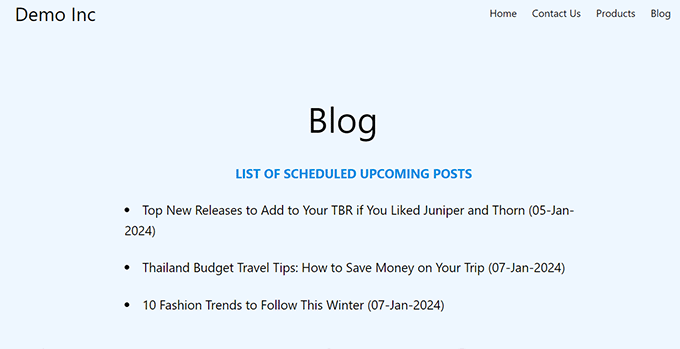
Teraz wystarczy przejść na twoją witrynę WordPress, aby zobaczyć listę zaplanowanych nadchodzących wpisów.

Bonus: Jak wyświetlić ostatnie wpisy w WordPressie?
Oprócz wyświetlania nadchodzących wpisów, możesz również chcieć wyświetlić listę ostatnio opublikowanych wpisów na twojej witrynie WordPress.
Może to pomóc w zapoznaniu odwiedzających z nowymi treściami i zachęcić ich do bliższego zapoznania się z twoją witryną internetową.
Możesz łatwo wyświetlić listę nowych wpisów w WordPressie za pomocą bloku Najnowsze wpisy w edytorze Gutenberg.

Następnie można dalej konfigurować ten blok, dodając zajawki wpisów, nazwę autora, datę publikacji lub wyróżniający obrazek.
Więcej informacji można znaleźć w naszym poradniku na temat wyświetlania ostatnich wpisów w WordPress.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak wyświetlić listę przyszłych zaplanowanych wpisów w WordPress. Możesz być także zainteresowany naszym poradnikiem, jak zbiorczo zaplanować wpisy w WordPress i naszymi najlepszymi wtyczkami do popularnych wpisów WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Hajjalah
Thanks for your guide, I successfully placed future upcoming posts into my sidebar using the the code snippet method. But I still have a question about this. Is there a way to enable the featured image for the scheduled posts to be shown using the code method?
WPBeginner Support
It would require some changes to the code, we will look into the possibility in the future
Admin
Ivan Salko
It works but displays:
Warning: Undefined variable $output
Can someone help me?
WPBeginner Support
That warning most commonly appears when you have WP Debug enabled on your site to check for warnings as well as errors. If you are not testing for errors then we would first recommend trying to disable that following our guide below:
https://www.wpbeginner.com/wp-tutorials/how-to-turn-off-php-errors-in-wordpress/
Admin
Ivan Salko
It works !!! You are the best. Thank you.
Jiří Vaněk
I sometimes use scheduling posts and this is a really great way to entice people to visit again. It’s a really neat idea. Thanks for the tutorial on how to do it.
Pobitro Deb
Can I make a video post for the scheduled post?
WPBeginner Support
If you wanted to make a video teaser, that would normally be best done by publishing a post for the specific teaser
Admin
Mrteesurez
This is a great idea.
Show the upcoming scheduled posts will get users informed of new posts and make them return to read the post when published or live. It will also give user an opportunity to suggest next posts that they need to reads and be best benefited to them.
I will implement this idea, thanks.
Patrick
Hello,
it was a very useful article! I used to code for a long time because it was exactly what I needed. Unfortunately, it doesn’t seem to be working anymore, and I haven’t found a way to fix it.
WPBeginner Support
From testing the code is still working, you would want to use the shortcode block if you are not currently and that should allow the shortcode to work in your widget area again.
Admin
Patrick
I stand corrected! The code is indeed still working PERFECT. I’ve made a mistake in the way I added it to the functions.php of the theme!
WPBeginner Support
Glad to hear you solved the issue!
Susanne Tamir
Great function exactly what i need but one thing missing the title is not linked to the post. How do i link the title to the post in this code? Thanks a lot
WPBeginner Support
We do not have a recommended method for that as this would show the upcoming posts that are not published yet so there is nothing to send the users to.
Admin
rashid
it is great and exactly what I needed,
now i am thinking about, making the Post test a link, and on hover can give extra info,
plus is it possible to add a url behind them (example: register for an upcoming event.)
Antuan
I have to do couple to leave me in a normal page all future events with their titles, dates and featured images? Thank you.
kimberly
thanks, looks super easy
shabir
thanks for sharing such a wonderful stuff.
Rogier
Thanks for sharing this manual code. I wonder how it could be modified for Custom Post Types? For example for an 'event’ post type? Is that something you could reveal? (None of the scheduled post plugins work for custom post types.)
may
i think you can do that by adding (’post_type’ => 'addcustomposttype’,) this in array im not sure but this one is working in my custom post type btw thank you wpbeginner for the tut
Cecilio
I have found a problem in code:
For exclude sticky posts to add this line to query:
'ignore_sticky_posts’ => 1,
Useful article
MarkDeafMcGuire
I like to use the Editorial Calendar. It allows you to drag and drop posts from a calendar point of view. Useful for trending topics and seeing gaps in scheduling posts.
Editorial Calendar
Is that a plugin??