Czy chcesz poprawić odwrócone lub odwrócone obrazki w WordPress?
Podczas przesyłania obrazków z urządzeń mobilnych mogą one czasami pojawiać się odwrócone lub do góry nogami w bibliotece multimediów WordPress. Dzieje się tak najczęściej w przypadku przesyłania obrazków z iPhone’a lub innych urządzeń z systemem iOS.
W tym artykule pokażemy, jak poprawić odwrócone lub odwrócone obrazki w WordPress.

Dlaczego WordPress wyświetla odwrócone obrazki?
Od wersji 5.3 WordPress analizuje metadane osadzane wewnątrz każdego obrazka, a następnie obraca obrazek na podstawie tych danych. Jeśli zainstalowałeś WordPress 5.3 lub nowszy, to w większości przypadków WordPress powinien automatycznie obracać odwrócone obrazki.
Więcej szczegółów na temat tego, jak WordPress wykorzystuje metadane, można znaleźć w naszym przewodniku na temat dodawania tagów EXIF zdjęć w WordPress.
Jednak niektórzy użytkownicy WordPressa nadal widzą odwrócone lub odwrócone do góry nogami obrazki w bibliotece multimediów WordPressa.

Jeśli dzieje się tak na twoim blogu WordPress, istnieje kilka poprawek, które możesz wypróbować. Jeśli wolisz od razu przejść do konkretnej metody, możesz skorzystać z poniższych odnośników.
- Metoda 1. Jak poprawić obrazy do góry nogami lub odwrócone w bibliotece multimediów WordPress?
- Metoda 2. Jak automatycznie poprawić odwrócone lub odwrócone obrazki w WordPressie?
Metoda 1. Jak naprawić odwrócone lub odwrócone obrazki w bibliotece multimediów WordPress?
W obszarze administracyjnym twojej witryny internetowej WordPress możesz dokonywać podstawowej edycji obrazków, w tym obracać obrazy lub odwracać je w pionie. Pozwala to poprawić odwrócone do góry nogami lub odwrócone obrazki w WordPress bez konieczności instalowania dodatkowych wtyczek.
Aby obrócić lub przerzucić obrazek, wystarczy otworzyć bibliotekę multimediów WordPress, klikając Media ” Biblioteka w menu po lewej stronie.

Następnie możesz kliknąć odwrócony obrazek, który chcesz obrócić.
WordPress wyświetli teraz kilka podstawowych ustawień, których można użyć do edycji obrazka, takich jak dodawanie atrybutów tytułu do obrazków w WordPress lub dodawanie tekstu alt obrazka.
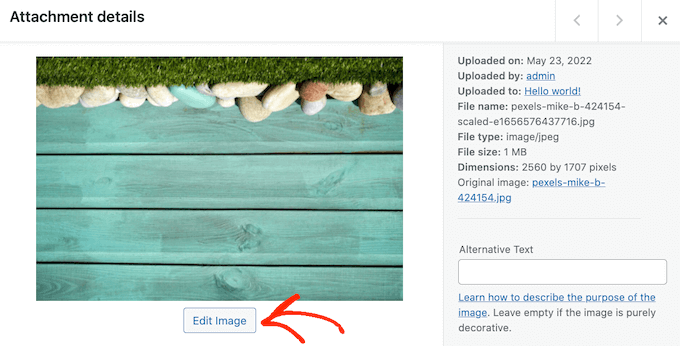
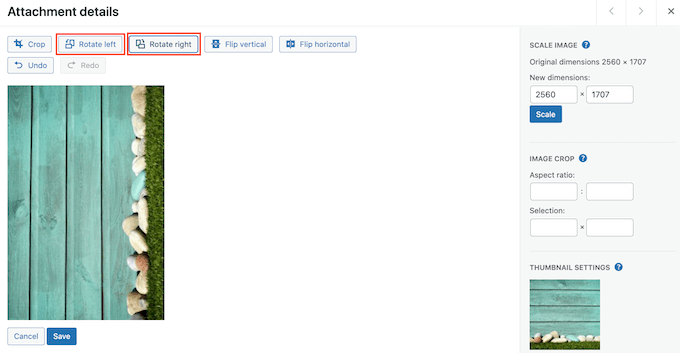
Aby obrócić lub przerzucić obrazek, wystarczy kliknąć przycisk Edytuj obrazek.

Aby obrócić obrazek zgodnie z ruchem wskazówek zegara, wystarczy kliknąć przycisk „Obróć w prawo”.
Aby obrócić obrazek w kierunku przeciwnym do ruchu wskazówek zegara, kliknij przycisk „Obróć w lewo”.

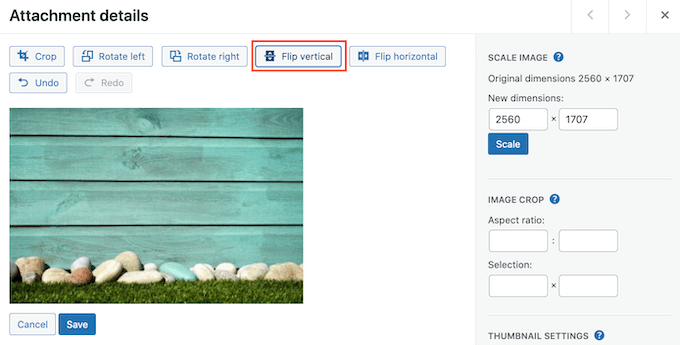
Inną opcją jest odwrócenie obrazka w pionie.
Aby to zrobić, wystarczy kliknąć przycisk „Odwróć w pionie”.

Podgląd na żywo będzie aktualizowany automatycznie, dzięki czemu możesz bawić się ustawieniami, aż będziesz zadowolony z wyglądu obrazka.
Po zakończeniu kliknij przycisk „Zapisz” u dołu obrazka, aby zapisać twoje zmiany.
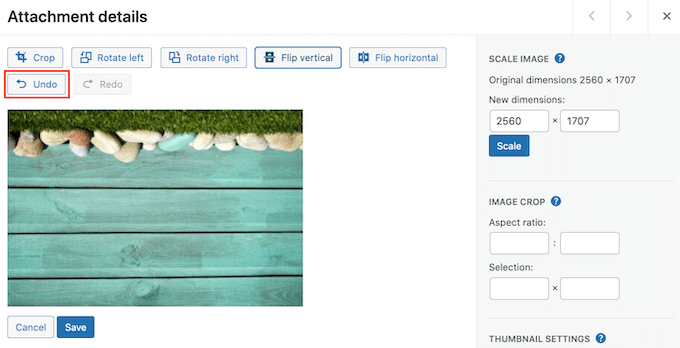
Jeśli popełnisz błąd podczas edycji obrazka, możesz po prostu klikać przycisk Cofnij, aby cofnąć każdą zmianę, aż będziesz zadowolony z wyglądu obrazka.

Zapisałeś już obrazek? Możesz przywrócić oryginalny obrazek, wybierając go, a następnie klikając przycisk „Edytuj”, dokładnie tak, jak opisaliśmy powyżej.
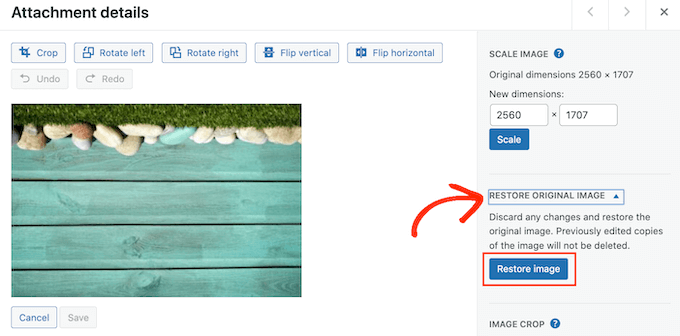
Tym razem jednak kliknij przycisk „Przywróć oryginalny obrazek”, aby rozwinąć tę sekcję. Wreszcie nadszedł czas, aby kliknąć przycisk „Przywróć obrazek”.

Po kilku chwilach pojawi się komunikat o pomyślnym przywróceniu obrazka.
Możesz także skalować i przycinać obrazki za pomocą wbudowanych narzędzi biblioteki multimediów WordPress. Aby dowiedzieć się więcej, zobacz nasz przewodnik krok po kroku, jak wykonać podstawową edycję obrazków w WordPress.
Metoda 2. Jakautomatycznie naprawić odwrócone obrazki w WordPressie ?
Poprawka każdego obrazka w bibliotece multimediów WordPress może stać się czasochłonna, jeśli otrzymujesz wiele odwróconych lub odwróconych obrazków. Mając to na uwadze, warto automatycznie obracać twoje obrazki za pomocą wtyczki Naprawiono obrót obrazków.
Kiedy robisz zdjęcie, smartfony zazwyczaj tworzą wartość Orientation dla tego obrazka. Ta wtyczka sprawdza wartość Orientation, a następnie w razie potrzeby obraca obrazek. Wszystko to dzieje się automatycznie, oszczędzając czas i wysiłek.
Chcesz zobaczyć metadane, których używa funkcja Naprawiono obrót obrazka?
Wiele programów do edycji pozwala sprawdzić metadane obrazka. Na przykład, informacje o orientacji obrazka można sprawdzić w aplikacji Podgląd na komputerze Mac.
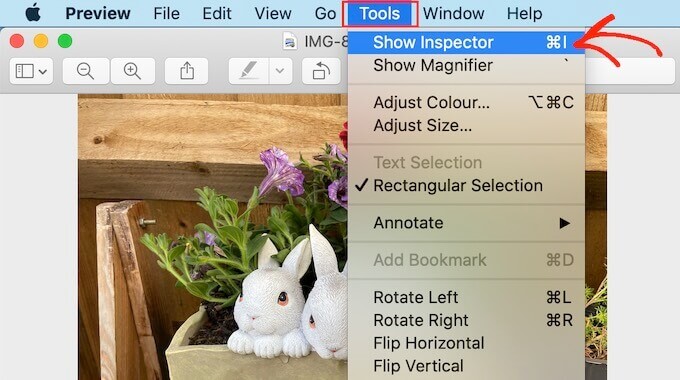
Wystarczy otworzyć obrazek w podglądzie, a następnie wybrać Narzędzia ” Pokaż inspektora.

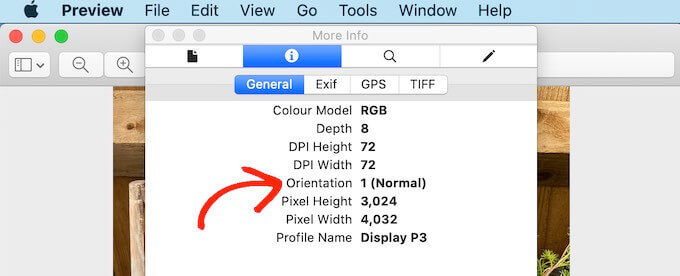
W wyświetlonym oknie kliknij kartę „Ogólne”.
Możesz teraz zobaczyć wartość Orientation dla tego obrazka. Jest to informacja, której używa funkcja Naprawiono obrót obrazka, aby poprawić obrazy odwrócone lub do góry nogami.

Aby poprawić te obrazki w WordPress, pierwszą rzeczą, którą musisz zrobić, to zainstalować i włączyć wtyczkę Fixed Image Rotation. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
Po włączaniu, wtyczka Naprawiono Obrót Obrazka zaczyna działać automatycznie i nie ma żadnych ustawień do skonfigurowania.
Możesz teraz przesłać dowolny obrazek z twojego telefonu, a WordPress automatycznie odwróci go w razie potrzeby.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak poprawić odwrócone lub odwrócone obrazki w WordPress. Możesz również dowiedzieć się, jak utworzyć własny kanał zdjęć Instagramu w WordPressie lub zapoznać się z naszą listą najczęstszych błędów WordPressa i sposobów ich poprawki.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Amy
When I clicked the link for iOS image fixer; it hasn’t been updated in two years and also says it hasn’t been tested with the most updated versions of WP.
Is there another plug-in that you’d recommend instead?
WPBeginner Support
For the moment we do not have a recommended alternative, you may want to look at our page here: https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version/
Admin
MihaA
Great article. Solved problem immidiately.
Thanks guys!
WPBeginner Support
Glad our guide could help
Admin
Paul
Why do you solve everything with plugins??
We cant have 1 thousand plugins running.
WPBeginner Support
Hi Paul,
Please see our answer in WordPress plugins vs Functions.php file and how many plugins should you install on your site?
Admin
Tony Darbyshire
Though I edit my images prior to uploading them into the media library so that the orientation is correct, I’m suddenly finding that some images are coming in with the wrong rotation. When I try to use the edit image function in WordPress it then comes up with the following comment:
Could not load the preview image. Please reload the page and try again.
No matter how many times I refresh the media library it’s still coming up with this message.
I’ve never had this problem before and I’m wondering if the latest version of WordPress has a bug that’s causing this? I have the latest WordPress update.
Any advice on what’s causing this error, and how to fix it would be greatly appreciated. Thanks.
jeff
I was having Flipped images issue on Iphone only, but images were fine on desktop and android.I used ios image fixer plugin. Weird things happened.Now some of the images on the desktop also got flipped and I continue to have flipped images on the iPhone. So the problem is worse now. What should I do now
Kellie Ellermann
Hi,
I’m having a real annoying thing happen, the images look normal in my wordpress.org media library (not flipped) but the ones (only that I took with my iphone) will then appear flipped ONLY when you view my site on mobile phone. It’s ALL normal and correct when it’s on desktop. HELP please it’s making me nutty and I fear detracting companies working with me
Kristy
The same is hapoening to me! Did this plugin work? Have you found a fix?
Erin
Thanks so much for this. I’ve had images that wouldn’t rotate for months now. Has been frustrating the hell out of me.