On WPBeginner’s 10th anniversary, I shared that our hosting infrastructure got a huge upgrade thanks to our web hosting partner, HostGator.
Many of our readers wondered exactly how we made WPBeginner load blazing fast. I started getting emails asking for the details.
Yes, WPBeginner loads faster than most static site generators and in some cases faster than Google AMP sites too.
And that’s exactly what we want to share with you. It’s not just about bragging rights, it’s about sharing the exact techniques we used to make WordPress perform at its absolute peak.
In this article, I will give you an exclusive behind-the-scenes look at how we optimized WordPress to be faster than static site generators and headless CMS platforms.

Note: This article is a bit more technical than what we typically publish on WPBeginner. For non-techy users, I recommend following our ultimate guide on how to speed up WordPress.
Update: We’re no longer using the setup shared in this article. Instead, we have switched entirely to Google Cloud platform managed by SiteGround. We have the same speed results and have unlocked even faster back-end performance. Read why we switched to SiteGround.
Background
Lately WordPress has been getting a lot of bad rep from “modern” developers where they say WordPress is slow.
The statement is usually followed up with, you should switch to a JAMstack static site generator like GatsbyJS. Others in the enterprise world will say that you should switch to a headless CMS like Contentful.
Several of my very successful entrepreneur friends started asking me whether this was true.
Some even started the process of migrating to a headless CMS because they read case studies of how others unlocked huge speed improvements by switching from WordPress to static site generators.
This was very frustrating for me because I knew they were wasting tens of thousands of dollars in migration costs. Not to mention, the endless customization costs that will rack up in the future.
So I took it as a challenge to prove that a large WordPress content site like WPBeginner can load just as fast if not faster than most modern static site generators.
You can call me old school, but at the end of the day, a static site is just a page loading from cache.
Results
Before I jump to the exact WordPress hosting infrastructure, server configurations, and plugins, I think it’s helpful to share the results.
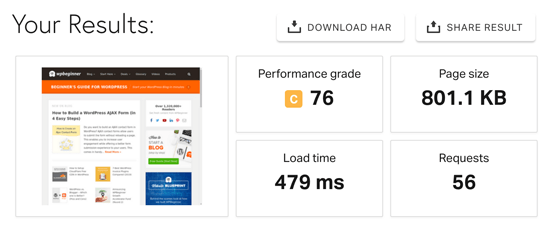
Here’s how fast the WPBeginner home page loads on Pingdom from their Washington, DC server:

Depending on the time of day and location you check from, this result will vary anywhere from 400ms – 700ms range which is pretty fast for a homepage.
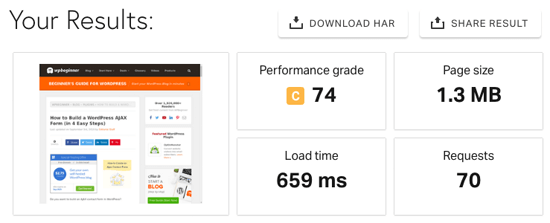
Here’s a test that I ran for a single post page since it has bigger images and more content:

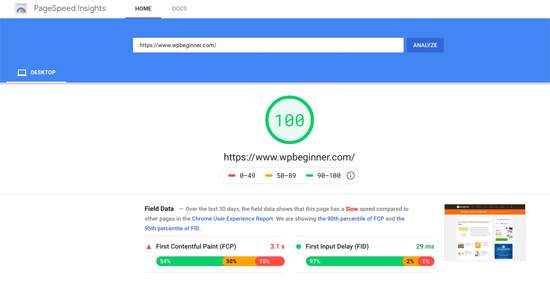
We also got a perfect score of “100” in Google page speed test for desktop. Although we do have some room for improvement on mobile score.

The results above are for cached pages which is what our readers and search engine bots get when they view our website. The perceived load time of WPBeginner is near instant (more on this later).
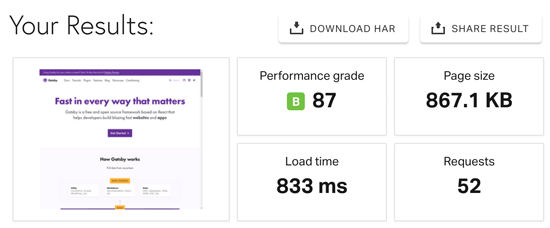
For the sake of comparison, here’s a speed test result for Gatsby’s homepage. This is a popular static site generator that a lot of developers are raving about:

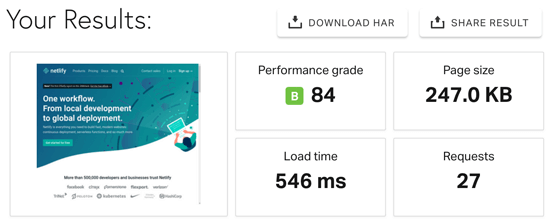
Here’s the speed test result of Netlify’s homepage, a popular static site host, that a lot of developers recommend. Notice that they have half the amount of requests, and their page size is 30% of WPBeginner, yet it still loads slower than our homepage.

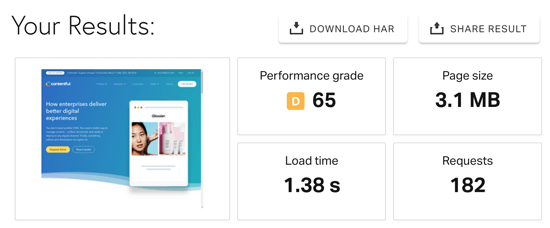
The homepage speed of Contentful, the headless CMS which is “how enterprises deliver better digital experiences” is just not optimized at all. This was the slowest website we tested.

I am sharing these stats not to discredit the other frameworks, but rather to give perspective that not all new things are as shiny as they may seem.
WordPress with a proper hosting infrastructure and optimizations can be just as fast as any static site generator. Furthermore, no other platform will even come close to the level of flexibility that WordPress offers to business owners through its large ecosystem of plugins and themes.
WPBeginner Hosting Infrastructure
When it comes to website speed, nothing plays a more important role than your web hosting infrastructure.
As many of you already know, I have been a HostGator customer since 2007. I started the WPBeginner blog in 2009 on a small HostGator shared hosting account.
As our website grew, we upgraded to their VPS hosting and then dedicated servers.
Over the last decade, I have gotten a chance to work closely with many of their team members, and they have become an extended part of the WPBeginner family.
So when I took on the challenge to make WPBeginner faster than static site generators, I turned to them for help.
I shared my vision with their leadership team, and they offered to help me build one-of-a-kind enterprise hosting setup for WPBeginner.
They put the best engineers from both the Bluehost and HostGator teams to work closely with me to make WPBeginner blazing fast.
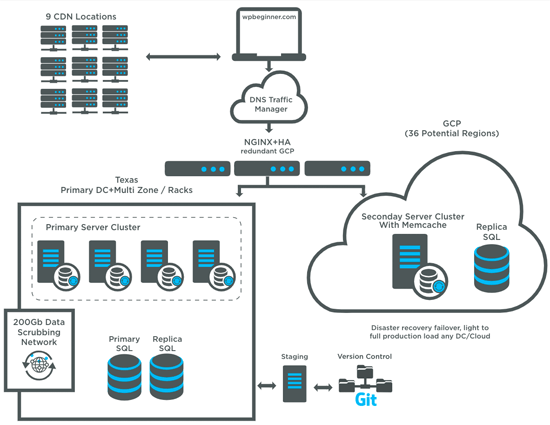
Here’s an overview of what the WPBeginner hosting setup looks like:

As you can see, this is a multi-server setup spread across two geographical regions (Texas and Utah). There are a total of 9 servers not including the load balancer cloud. Each server is a Xeon-D CPU with 8 cores (16 threads) with 32GB RAM and 2 x 1TB SSD (RAID setup).
We are using Google’s Cloud Load Balancing platform, so we can have seamless autoscaling and load balancing, worldwide.
Once the hardware was set up with proper data syncing in place, the Bluehost and HostGator teams worked together to optimize the server configurations for WordPress. My hope is that some of these optimizations will soon make it into future WordPress hosting plans ![]()
Server Configuration Summary
Summarizing the server configurations of this complex setup in just a few paragraphs is very tough, but I will try my best.
We are using Apache for our web server software because the team is more familiar with it. I won’t go into the NGINX vs Apache debate.
We are using PHP 7.2 along with PHP-FPM pools, so we can handle high loads of processes and requests. If your hosting company is not using PHP 7+, then you’re missing out on serious speed optimization.
We’re using Opcode caching with an advanced cache warmer to ensure that no real user should experience an uncached pageview.
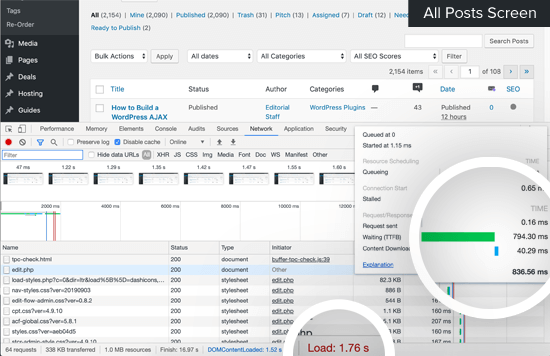
We’re also using Object cache with memcache, so we can improve the response time for uncached page hits and other API response times in the WordPress admin area for logged-in users (our writers). Here’s a network load tab of our “All Posts” screen in the WordPress admin:

To put in perspective, our admin area experience is now 2X faster than what we had previously.
For our database server, we switched from MySQL to MariaDB which is a clone of MySQL but faster and better. We also switched from HyperDB to LudicrousDB because it helps us improve our database replication, failover, and load balancing.
There are also a lot of other configurations that help us with performance and scalability such as HTTP/2 and HSTS for faster connection + encryption, the ability to spin up additional servers in new regions in case of datacenter outage, etc.
I feel like I’m not doing justice to the amazing setup that the team has built, but please know that my core strength is marketing. Yes, I am a blogger who writes about WordPress, but a lot of the technical optimizations here are way above my pay grade.
They were done by super smart engineers in Endurance team including David Collins (chief architect of Endurance / CTO of HostGator), Mike Hansen (core WordPress developer), and others whom I’ll thank in the credits section below.
CDN, WAF, and DNS
Aside from web hosting, the other areas that play a significant role in your website speed are your DNS provider, your content delivery network (aka CDN), and your web application firewall (WAF).
While I have it listed as three separate things, a lot of companies are now offering these solutions in a bundled plan such as Sucuri, Cloudflare, MaxCDN (now StackPath CDN), etc.
Since I want to have maximum control and spread the risk, I am using three separate companies to handle each part efficiently.
WPBeginner DNS is powered by DNS Made Easy (the same company as Constellix). They are consistently ranked as the fastest DNS providers in the world. The advantage of DNS Made Easy is that I can do global traffic direction when a specific data center on my CDN or WAF isn’t working properly to ensure maximum uptime.
Our CDN is powered by MaxCDN (now StackPath CDN). They basically allow us to serve our static assets (images, CSS files, and JavaScripts) from their large network of servers across the world.
We’re using Sucuri as our web application firewall. Aside from blocking attacks, they also act as another layer of CDN, and their overall performance is just amazing. I believe they have the best WordPress firewall solution in the market.
When working on website speed optimizations, shaving off every millisecond matters. That’s why using these solution providers combined with our new web hosting infrastructure makes a huge difference.
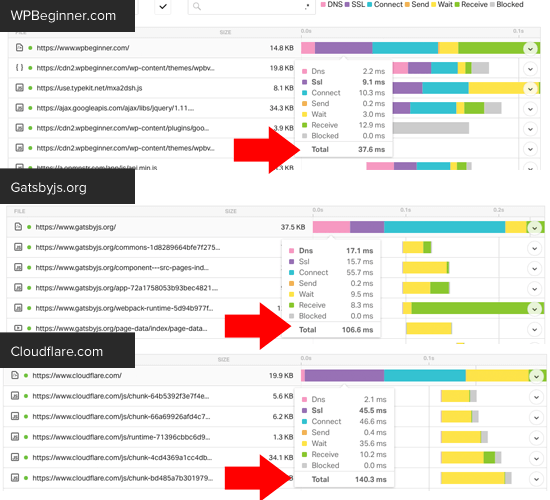
To illustrate, here’s the waterfall breakdown of WPBeginner.com vs GatsbyJS.org vs CloudFlare.com:

Notice that WPBeginner’s DNS time, SSL time, Connect time, and Wait time are all top-notch when compared to these other popular websites. Each of these improvements compound to deliver the best results.
Instant.page, Optimized Images, and Other Best Practices
One of the things you might have noticed is the near-instant load time when you browse WPBeginner posts and pages.
Aside from all the things I mentioned above, we’re also cheating latency by using a script called instant.page which uses just-in-time preloading.
Basically, before a user clicks on a link, they have to hover their mouse over that link. When a user has hovered for 65ms (a very short period of time), one out of two will actually click on the link.
Instant.page script starts preloading that page at this moment, so when the user actually clicks the link a lot of the heavy lifting is already done. This makes the human brain perceive website load time as nearly instant.
To enable Instant.page on your site, you can simply install and activate the Instant Page WordPress plugin.

This script is pretty neat. I highly recommend checking out their website and clicking on the “test your clicking speed” button to see how it cheats the brain.
Update: I have disabled instant.page for now, and I’m going to be testing FlyingPages plugin in the near future. Gijo Varghese shared his new plugin with me in the WPBeginner Engage Facebook group, and it seems to combine the best of instant.page and quicklink script.
Optimizing Images for Web
While there are new image formats being developed such as webp, we’re not using them yet. Instead we ask all of our writers to optimize each image using the TinyPNG tool.
You can also automate the image compression using plugins like Optimole or EWWW Image Optimizer.
However, I personally prefer to have the team do this manually, so we’re not uploading large files on the server.
Currently, we’re not doing any lazy loading for images, but I do plan to add it in the near future now that Google has lazy loading support built-in to Chrome 76.
There’s also a ticket in WordPress core to add this feature on all sites (really hoping that this happens soon), so I don’t have to write a custom plugin.
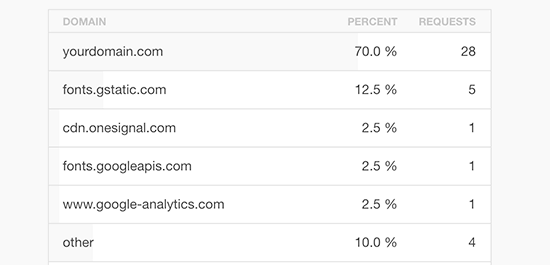
Limiting HTTP Queries + Best Practices

Depending on the WordPress plugins you use, some will add additional CSS and JavaScript files on each page load. These additional HTTP requests can get out of control if you have a lot of plugins on your website.
For more details, see how WordPress plugins can affect your site load time.
Now before you jump to the wrong conclusion that too many WordPress plugins are bad, I want to let you know that there are 62 active plugins running on the WPBeginner website.
What you need to do is combine CSS and JavaScript files where possible to reduce HTTP requests. Some WordPress caching plugins like WP Rocket can do this automatically with their minification feature.
You can also follow the instructions in this article to do it manually which is what our team at WPBeginner has done.
Aside from HTTP requests that plugins and themes add, you also want to be mindful of other third-party scripts that you add on your website because each script will impact your website speed.
For example, if you are running a lot of advertising scripts or retargeting scripts, then they will slow down your site. You may want to use a tool like Google Tag Manager to conditionally load scripts only when they’re needed.
If you’re an ad-supported website like TechCrunch or TheNextWeb, then there’s very little you can do about this since removing ads isn’t an option.
Luckily, WPBeginner doesn’t rely on third-party ad scripts to make money. Want to see how WPBeginner makes money? See my blog post on WPBeginner income.
Lessons Learned (so far) + My Final Thoughts
This is a brand new hosting infrastructure, and I’m sure there are tons of lessons I will be learning over time.
So far I love the speed improvements because it has helped us boost our SEO rankings, and our admin area is much faster.
With the new multi-server setup, we introduced a new deployment workflow to bring WPBeginner up to par with the rest of Awesome Motive product sites.
What this means is that we now have proper version controlling built-in, and there are measures put in place to stop me from being reckless (i.e adding plugins without proper testing, updating plugins from the dashboard without testing, etc).
These changes also set the path for me to finally step out of development and hand over the reigns of the WPBeginner site to our dev team.
I have been resisting this for years, but I think the time is coming, and I just need to accept it.
The new setup does not have cPanel or WHM, so this makes me practically useless anyways since I’m not very fluent with the command line anymore.
So far we have learned two big lessons:
First, updating WordPress isn’t as straightforward due to server sync/replication. When we upgraded my personal blog (SyedBalkhi.com) to WordPress 5.2, the update files didn’t sync properly on one of the web nodes, and debugging took much longer than anticipated. We’re working on building a better build/testing process for this.
Second, we need to have better communication across teams because we had a minor crisis with load balancer misconfigurations which resulted in some downtime. To make it worse, I was on a transatlantic flight on Turkish Airlines, and the WiFi wasn’t working.
Luckily everything got sorted thanks to the quick response time by the hosting team, but this helped us create several new Standard Operating Procedures (SOPs) to better handle the incident in the future.
Overall I’m very happy with the setup, and I know that some of the caching configurations/optimizations that were made for WPBeginner will become a standard part of HostGator Cloud and Bluehost WordPress hosting plans.
I think this should go without saying that if you’re just starting a website, blog, or an online store, then you DO NOT need this sophisticated enterprise setup.
I always recommend that you start small with HostGator shared or Bluehost shared plans like I did, and then upgrade your hosting infrastructure as your business grows.
You can apply a lot of the optimizations that I shared above to your current WordPress hosting plans.
For example, Bluehost‘s standard plan already comes with a built-in caching plugin that you can use, and they offer PHP 7 by default as well.
You can combine that with a CDN + WAF like Sucuri to significantly speed up your website.
Now if you are a mid-market / enterprise company who wants a similar hosting setup, then please reach out to me via our contact form. I can help point you in the right direction.
Special Thanks + Credits

While in the article above, I have given tons of shout-outs to HostGator and Bluehost brands, I want to take a moment to recognize and appreciate the individual people who worked behind the scenes to make it happen.
First, I want to say thank you to the Endurance leadership team Suhaib, Mitch, John Orlando, Mike Lillie, and Brady Nord for agreeing to help me with the challenge.
I also want to thank Mike Hansen, David Collins, Rick Radinger, Chris Miles, David Ryan, Jesse Cook, David Foster, Micah Wood, William Earnhardt, Robin Mendieta, Rod Johnson, Alfred Najem, and others in the data center team for actually doing the hard work and making it happen.
I want to give a special shout-out to Steven Job (founder of DNSMadeEasy) for quickly answering my questions and helping me better understand some settings. Also want to give a shout-out to Tony Perez and Daniel Cid at Sucuri for always having my back.
Last but not least, I want to give special recognition to Chris Christoff. He’s the co-founder of MonsterInsights, and he was kind enough to help me with a lot of the testing and deployment.
I really hope that you found this behind-the-scenes case study about WPBeginner hosting infrastructure to be helpful. You may also want to see our ultimate guide on how to speed up WordPress which is way more beginner-friendly.
Bonus: Here are the best WordPress plugins and tools that I recommend for all WordPress sites. You might also want to take a look at WPBeginner’s Blueprint, which lists the plugins and tools that we use to run the WPBeginner website today.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Moinuddin Waheed
I really appreciate this post for letting us know behind the scene of secrets for wpbeginner fast speed.
I had always wanted to know the secret ingredients for this incredible result.
i think it is the combination of many tools and a concerted effort of the team that has led to this great performance.
This gives us renewed hope in wordpress and that wordpress websites can handle a huge traffic and yet load fast.
Thanks for this wonderful post.
Jiří Vaněk
I’ve always wondered what’s behind the speed of your site. I was expecting your own server and some improved caching environment, but I really didn’t expect such a tailor-made robust solution. It’s great that you let us see behind the scenes of how this website is built. And it’s also great that you’re showing the world that even WordPress with a really huge number of users can be incredibly fast, even if it also needs a fair amount of power. Thank you for sharing your knowledge and giving us the opportunity to see the infrastructure of your website and what exactly the whole server is running on. It’s a really interesting read.
WPBeginner Support
Glad we could share how we made our site as fast as it is
Admin
Onur
i m wondering why wpbeginner doesnt use wordpress.com
Is there any specific reason ?
please clarify me
WPBeginner Support
We use WordPress.org for our site, you can see the specifics on the two in our article below!
https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
Admin
asantos
This article is unbelievable.
Thanks for sharing!
WPBeginner Support
You’re welcome, glad our guide was helpful
Admin
Cadu de Castro Alves
Amazing article! I love to see other perspective about WordPress optimization other than migrating to headless or other CMSs.
I personally don’t like homepage load speed comparisons especially for news/blogs websites because the homepage usually is not the most visited page.
So I’d love to see load speed performance of posts pages on different environments/platforms.
Thanks for sharing this!
WPBeginner Support
You’re welcome, glad you like our content
Admin
Joseph
Once again, wpbeginner came through. This article is one too much. This is awesome, I have to save this page and read it over again
WPBeginner Support
Thank you, glad our article was helpful
Admin
Chris
[blockquote]There’s also a ticket in WordPress core to add this feature on all sites (really hoping that this happens soon), so I don’t have to write a custom plugin.[/blockquote]
I wrote a simple function to cover that. Until lazy-loading makes it into core you can try it out. I’d like to hear your feedback if you do use it.
https://github.com/seezee/wp-lazy
Editorial Staff
Thanks Chris. Google also released theirs few hours after I published the post – https://wordpress.org/plugins/native-lazyload/
Admin
Jarret
I don’t really see where you made your site faster than a static site generator.
Sure, you spent time optimizing your own site to load as quick as possible, then compared it against the homepage of a static site generator domain which is more likely designed to display important content to a visitor than to load as quick as possible.
You should have configured a domain using each of the static generators, optimize it as you’ve done to your own site, slap a CDN in front of it and then compare that test data.
Editorial Staff
Our homepage content is dynamic and updates every day to show the visitors important content and new blog posts.
I compared headless CMS and other static generator homepages because you’d hope that those claiming performance boosts would practice what they preach
Admin
Mathukutty P V
My reply question to this thread https://www.facebook.com/wpbeginner/posts/10157550202524100?comment_id=10157552775709100 guided to this article. Great article. A few days back I removed shortpixel plugin and using online tinypng for compressing images. Just installed Flying pages for checking. Plan to change host, Godaddy to other. Had a chat with Bluehost India today, price is little higher than Godaddy, but they give free SSL, I don’t know it is only for a year or for ever free.
Editorial Staff
Bluehost offers SSL for free always. The free domain offer is for 1 year though.
Admin
Gijo Varghese
The developer of Flying Pages here. If you run into any issues, jut let me know
Jumedeen khan
Nice guideline sir but I have some doubts,
I think Nginx LEMP stack is fastest server setup for wordpress.
For cache, you can use opcache, file cache and fastcgi cache, no need any cache plugin, nginx cache more fast then plugin cache.
For CDN, Stackpath is not best for all world, it very slow in India, your site image loaded 2-3 seconds here.
For hosting, Hostgator not best than Google cloud, AWS, Digitalocean etc. cloud providers.
Thanks
Editorial Staff
Sure you can use NGINX cache without any plugin. We have that setup on WPForms and several of our other websites that different teams manage.
At the end of the day, it comes down to your level of comfort and familiarity.
Admin
The 'Staunch Investor
DANG!
This is very powerful. Your blog is more like Lambo now.
Congratulation sir
Editorial Staff
Thank you
Admin
Ahmad khan
I am looking forward to applying these steps on my newly purchased hosting on SiteGround for my blog Writer Feels where I write poems.
Editorial Staff
Ahmad, SiteGround also comes with a built-in caching plugin called SG Super Cache. You should enable that, and it will unlock a lot of optimizations. After that I recommend adding the Sucuri WAF + optimize all your images
Admin
Chip Williamson
Great post. I always manage to learn something from the WPbeginner posts I read! Thank you!
Editorial Staff
Thanks for the kind words Chip
Admin
Luke Cavanagh
Site performance is WebPageTest looks pretty good no max ages or expires set on a number of the assets being served by CDN. Cloudflare has way more PoPs than StackPath offers.
Editorial Staff
Yes Cloudflare does offer a lot of PoPs, but I have found StackPath to have better support. Also StackPath CDN is much cheaper ($10 per month for 1TB of bandwidth).
To get full value of Cloudflare, you have to be on their $200 per month plan ($2400 per year) whereas you can get Sucuri for $299 / year. We’re going a bit extra and adding the extra CDN layer from MaxCDN (StackPath) for an additional $10 per month.
Admin
Anne Hennegar
Nice write up.
Just curious about combining JS and CSS scripts since you were using http/2. I thought with http/2, you weren’t supposed to combine those files.
Editorial Staff
Yes with HTTP/2 you have faster file transport, but reducing queries is always a best practice.
Admin
Patrick
Great post Syed, very thorough post. I honestly feel like static WordPress and serverless WordPress is not a good solution for 90% of Wordpress users. It is a fun buzzword right now but the headache associated with it just isn’t worth it. Either way your infrastructure and attention to detail is very impressive.
I saw you mentioned using a database server but didn’t see what database server you use to? What are your thoughts on using Amazon Aurora RDS 4 WordPress database hosting? Or google cloud?
Editorial Staff
Patrick, we’re using MariaDB on WPBeginner site. We chose to keep it simple, and it serves our needs for now.
On OptinMonster, the team is using a much more sophisticated database setup because they have billions of rows to handle.
Admin
Peter Cruckshank
I just want to say that Netlify is like the greatest thing to happen in web development of you’re hosting static sites or JAM stack sites. And yes you can get WP to have a quick load time, but look at the effort it takes!! And throwing money at the problem never hurts
If you split up you’re site with Gatsby on the front end and WP on the back end to can save A LOT of money on hosting
But you do make some good points with imagine optimization. An easy way to cut load time
Editorial Staff
I agree with you there Peter. There’s never a single right or wrong solution. I just wanted to share the perspective that’s not as popular these days since the cool thing is to talk about JAM stack which most SMB’s can’t implement.
But optimizing images, combining plugin requests with WP Rocket, adding Sucuri is easy enough to get progress
Admin
Bimal Raj Paudel
Whoah! What an amazing thing to read. Was waiting for this.
Wojciech Marusiak
Thanks for the article. I appreciate your results and sharing.
I do however must write my two cents. Your migration costs and further site/code maintenance arguments are 100% valid.
However, what you are using as a hosting (apache ha cluster, waf)is far from “normal” wordpress hosting 99% people use.
Secondly, jamstack is so popular because you can host your website for a fraction of any WP hosting, delivering better “out of the box” performance being many times cheaper.
Cheers
Wojciech
Editorial Staff
Thanks for your comment Wojciech. I agree that my enterprise setup is far from normal. However from my perspective, adding a WAF + optimizing images + reduce HTTP requests with WP Rocket is much more attainable for a small business owner than a JAM stack migration.
Admin
Mike
Can you please share how many unique monthly visitors this site gets?
Editorial Staff
Our site gets millions of pageviews per month
Admin
Mike
Very cool! I have built custom VPS configurations to handle that and it only required a $10 VPS I am really curious why such a complicated setup for a super static site that is so cache friendly?
I am really curious why such a complicated setup for a super static site that is so cache friendly?
Editorial Staff
I actually responded to this question in much details in the Advanced WordPress Facebook group thread – https://www.facebook.com/groups/advancedwp/permalink/2603396369722561/
Tareq Hasan
How much this setup costs for WP Beginner per month? Just asking
Editorial Staff
Tareq, a similar setup like this will cost in the thousands per month. It all depends on how many web nodes / db servers you spin up. Managed services will vary based on the company you choose. For example at OptinMonster our server costs are in the $XX,XXX / month.
For WPBeginner site, our hosting is sponsored by HostGator
Admin
Anthony
Interesting article and it’s certainly possible to speed up load times for WordPress sites and make them comparable to static sites. That said there is no real mention of costs here. Having a static site with someone like Netlify for a small site is probably going to be much cheaper. Not sure on enterprise level and larger websites but would image you’d still be better off.
Also while you show your desktop score on Google insights this page performs worse on mobile than the Gatsby home page. Arguably mobile speed is more important as that’s where bandwidth and processing speed is going to be the most limited.
Editorial Staff
Yes the costs of an enterprise setup like this for a large media site like ours will be in thousands per month depending on your needs and the provider you use.
For smaller sites, you can surely use Netlify, but it’s not easy for small business owners.
With regards to mobile, yes I did mention that in the article that we have room for improvement on mobile. A friend of mine shared this new plugin by Google that I’ll be adding on the site which will help boost our mobile score – https://wordpress.org/plugins/native-lazyload/
Admin
David
Does the instant.page plugin affect the page speed ratings with sites like google? It seems like it wouldn’t since there is no human clicking. So for that purpose, is it really an advantage to have one more script installed?
Editorial Staff
This doesn’t impact Google ratings however it improves the overall user experience. As much as I love Google rankings, I value our overall user experience more.
With that said, if you make your website faster you’ll likely see less abandonment overall
Admin
David
Thanks for the reply. That makes sense.
Unrelated, can you tell me what the wpbeginner logo is supposed to be? I keep staring and all I can see is a winking face wearing a gas mask.
Editorial Staff
Hey David,
The WPBeginner logo was my poor attempt of drawing a simplistic cartoon that looks like a beginner. I call him Blob.
It was basically 3 round shapes in Photoshop with a rotated Exclamation mark and tilted close parentheses
Cathy
Thank you for your article. But seriously Hostgator is the worse hosting service!
Editorial Staff
I think we will have to agree to disagree.
There are negative reviews of just about every web hosting company in the world. I put HostGator in my top 5 for small business hosting because of their track record and my personal experience
Admin
Arun Siradhana Gurjar
Here is the plugin for the same: Google just released it few minutes ago.
https://wordpress.org/plugins/native-lazyload/
Editorial Staff
Thanks for sharing the plugin Arjun. Another friend shared that with me on twitter as well. I have it in my list to try it
Admin
Caleb Weeks
Thanks for these insights, Syed, and for taking the time to so thoroughly share them! Who knows if some of the work you’ve done here may very well trickle into managed WordPress hosting for others in the community over time. Thanks, again!
Editorial Staff
Thanks Caleb. I know that some of the optimizations will definitely be trickling down
Admin
Parvez
Setup like your required thousands of dollars per month or more than that. On the other hand we could achieve nearly similar performance with breaking the bank or even free hosting like netlify.
Congratulations for the new site.
Editorial Staff
For large content sites, you’ll be paying thousands of dollars per month regardless. Several of my friends who’re running large blogs in their various industries all spend multiple thousands per month.
If you’re running a small site, then sure Netlify will work, but you really have to be a dev to use that.
My goal is to share that with proper caching + WAF + CDN + DNS tools, you can have a really fast website without having to give up the flexibility of WordPress.
Admin
Martin Lam
Well that is a very great enterprise setup and a worth reading one, and I hope that it ‘d come handy for me in the near future.
I have a question, since I’m a beginner and I have a simple setup with WordPress+SiteGround+Genesis Framework and obviously a theme by StudioPress.
My site already uses SG Cache plugin +Cloudfare CDN , I just wanted to know more about Genesis framework in terms of site speed and load time, if it has anything to do with it ?
Editorial Staff
Hey Martin,
We use Genesis on WPBeginner as well, but the framework alone won’t make your website fast. You still have to look at the additional HTTP queries and image sizes. You’re definitely on the right track with the tools you’re using
Admin