‘How do you get WPBeginner to load so fast?’ We’re asked that question often, and the simple answer is that we follow all the standard website optimization best practices.
But for a high-traffic site like ours, we’ve learned a few extra tricks along the way. Like optimizing for Google’s performance metrics, because this will improve both performance and SEO.
You may have heard Google has shaken things up again by updating their Core Web Vitals. An old metric called First Input Delay (FID) has been replaced by Interaction to Next Paint (INP).
In this article, we will explain what that means for you. We’ll also share many other performance tips that we use here on WPBeginner. Most of them can be applied to any website, big or small.

Note: This article is part of our WPBeginner Insider series, which shares the expertise, tips, and tools we use to grow our business.
Here is a quick overview of all the items we will discuss in this article:
Why Is Page Load Speed Important?
Page load speed is how fast your website shows up when a user clicks on a link to it.
Our goal is to ensure that users quickly get the information they need. A faster-loading website makes users happy because they can immediately get the information they are looking for.
On the other hand, a slow-loading website may force them to leave. This is what we want to avoid on all our websites. Users are more likely to become subscribers, or customers if they stay longer on your site.
Users are 36% more likely to leave (bounce) a website if it takes 3 seconds to load. And they are 90% more likely to leave websites that take 5 seconds or more to load.
Source: ThinkWithGoogle
Here are some more reasons why page load speed is so important:
- Enhances User Engagement: A fast-loading website keeps visitors engaged, allowing them to access information quickly. Users spending more time on a site are more likely to spend or convert.
- Improves Search Engine Rankings: Due to better user experience, search engines favor fast-loading websites by ranking them higher.
- Crucial for Mobile Users: Speed is particularly important for mobile browsing. Mobile users are twice as likely to leave a slow website than desktop users.
- Builds Trust and Authority: A quick-loading site appears more reliable and professional, which can help you convince users to buy from your business.
To summarize, page load speed improves the overall user experience with higher customer satisfaction and engagement.
How We Improve Page Load Speed on WPBeginner
We apply all the standard best practices from our WordPress performance and speed optimization handbook.
In addition, we took some additional steps to boost WordPress performance on WPBeginner further.
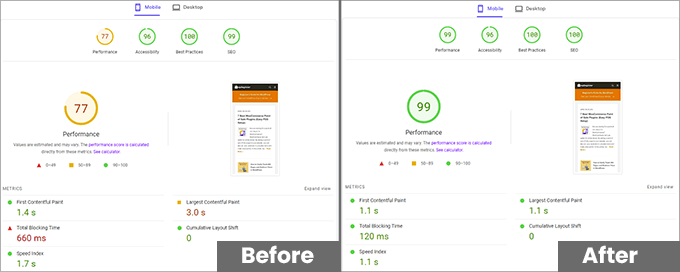
Here is a recent screenshot of our performance optimization before and after the techniques we implemented.

If you want to do a similar test for your website and see your Google Core Web Vitals score, then use the PageSpeed Insights tool.
Simply enter the URL you want to test and click the ‘Analyze’ button.

The tool will analyze the web page for a few seconds and then show you the test results.
Now, let’s look into the steps we took to achieve this performance score.
1. Faster Hosting Platform
With years of experience running WordPress-based businesses, we have learned the importance of choosing the best WordPress hosting.
For small websites, you can start with any of the top hosting companies like Bluehost or Hostinger.
However, WPBeginner is a larger website with a high volume of traffic. Shared or VPS hosting plans are too limited at that scale.
That’s why WPBeginner is hosted on SiteGround‘s Enterprise Cloud Infrastructure, which runs on the Google Cloud Platform.

Why We Use SiteGround
- SiteGround’s enterprise-grade hosting infrastructure has several layers of redundancies, which ensures maximum uptime.
- It runs on the Google Cloud Platform, which is connected to Google’s state-of-the-art network, ensuring the fastest speeds from all points around the globe.
- It reduces the costs and difficulty involved in managing individual dedicated hosting servers.
- SiteGround’s in-house enhancements, like Ultrafast PHP, faster MySQL, and Brotli compression, give an extra performance boost.
- We have first-hand experience working with the SiteGround support team. The expertise of their engineers, faster response times, and overall helpfulness have always impressed us.
For more details, you can see our article on why WPBeginner switched to SiteGround hosting.
Currently, they are also offering a generous discount to WPBeginner users with a free domain name. It starts at $2.99 per month, which is quite affordable if you consider the technology and the level of service provided.
The best part is that SiteGround’s benefits are not limited to enterprise customers. All SiteGround shared hosting accounts are also hosted on the Google Cloud Platform.
2. CloudFlare DNS
In a previous WPBeginner Insider article, we shared our case study of switching from Sucuri to Cloudflare.
Apart from security, using the Cloudflare DNS gives WPBeginner a significant edge in performance.
The DNS (Domain Name System) is like a phonebook for websites.
When you enter a website’s address into your browser or click on a link, a DNS service looks up the domain name and directs your website to the IP address of that particular website.
Normally, websites use their hosting company’s nameservers to manage DNS. These are not as fast as Cloudflare, allowing DNS resolution at the network edge in their data centers across 310+ cities worldwide.
Why We Use Cloudflare DNS
- Fastest DNS resolution: Cloudflare’s global network allows DNS to be resolved at the nearest location to any user.
- Built-in Security: Since all traffic goes through Cloudflare DNS, their web application firewall (WAF) is able to quickly mitigate and block DDoS attacks, spam, unnecessary bots, SQL injections, hacking attempts, and more.
- CDN Delivery – Their network automatically caches static assets and serves them through their global network, making websites load faster. And since this happens at the DNS level, you don’t need to have separate subdomains for CDN assets.
We use the Enterprise plan, but Cloudflare offers free CDN and DNS for smaller websites, which essentially does the same thing with fewer features.
3. Performance Optimization Using WP Rocket
For further performance optimization, we use WP Rocket, which is one of the best WordPress performance plugins on the market. Among other things, it handles caching, which means that it saves copies of your website so that pages load faster for repeat visitors.

What we like the most about WP Rocket is that it is the most comprehensive WordPress performance optimization plugin, so we only need one tool to handle a lot of different tasks.
Why We Use WP Rocket
- Cache preloading – Usually, a cache plugin waits until a user visits a page to create a cached copy of it. WP Rocket automatically keeps your cache ready, which makes a big difference in page load time.
- Browser caching – Storing static assets like images, JavaScript, and CSS in the browser cache means faster loading on subsequent page views.
- File optimization – WP Rocket helps you minify and optimize the delivery of static files like JavaScript and stylesheets. Making these files smaller significantly reduces the overall page load time.
We shared our detailed experience with this plugin in our WP Rocket review with pros and cons.
Which Settings Do We Use in WP Rocket?
We have the following WP Rocket settings turned on:
- Full page caching
- File optimization (minifying JS and CSS files and delivering critical CSS)
- JavaScript deferred (delay loading JS, which helps fix the render-blocking issue)
- Lazy loading of images and media files
Need help using these settings on your site? We have a step-by-step guide for setting up WP Rocket to achieve the best results.
4. Enqueuing JavaScript and CSS
We optimize the delivery of JavaScript and CSS files with WP Rocket, but before that, we ensure our website only loads the JavaScript and CSS files needed by a page.
The easiest way to do this is by using WordPress plugins and themes that follow WordPress coding best practices. These developers will only load a script when needed.
However, sometimes, a plugin or theme developer cannot make this decision for you. They may load scripts globally for a better user experience.
At WPBeginner, we have in-house developers who are looking into this issue. We dequeue unnecessary scripts and CSS and then enqueue them where needed.
⚠️Note: Achieving this will be difficult for beginner-level users with no coding skills. Attempting to do so may break your site or cause unexpected behavior.
However, users with a basic understanding of WordPress coding can do this by following these steps.
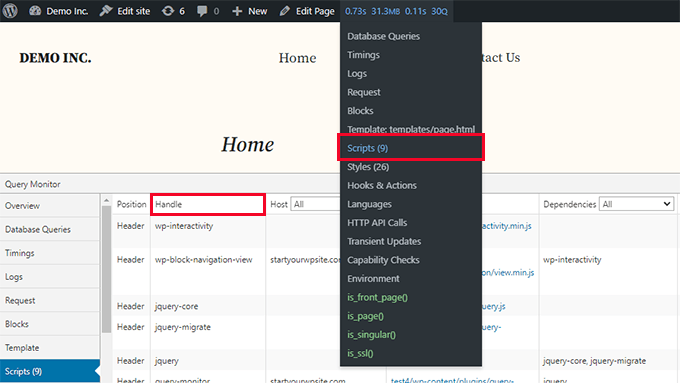
First, you need to find the unnecessary scripts. The easiest way to find out which scripts and style sheets are being loaded is by using the Query Monitor plugin.

It will show you the JavaScript and CSS files loaded on a page, and you can then figure out which ones are unnecessary.
To dequeue a script, you need to use the script handle as shown in Query Monitor. After that, you can use the following code to dequeue it:
function prefix_remove_scripts() {
if ( is_front_page() ) {
wp_dequeue_script( 'plugin-script-handle' );
}
}
add_action( 'wp_print_scripts', 'prefix_remove_scripts', 100 );
Similarly, to remove unnecessary stylesheets, you can use the following code:
/**
* Remove unnecessary stylesheets
*/
function prefix_remove_styles() {
if ( is_front_page() ) {
wp_dequeue_style( 'stylesheet-handle' );
}
}
add_action( 'wp_enqueue_scripts', 'prefix_remove_styles', 100 );
For more details, see our tutorial on how to properly add JavaScript and CSS in WordPress.
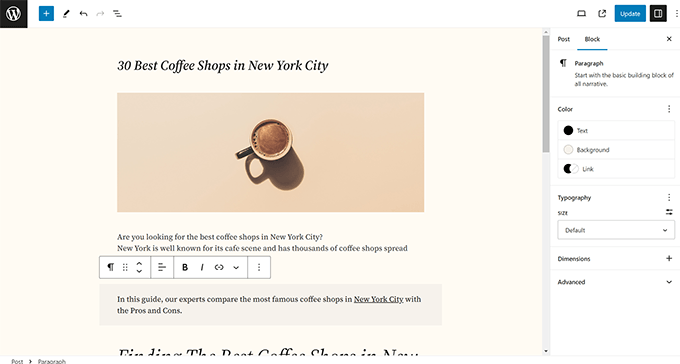
5. Unloading Block Editor Styles
We use the default WordPress block editor on WPBeginner. It is extremely fast, and the core WordPress development team spends a lot of time and resources improving its performance.

To further boost performance, we unload some block editor styles we don’t use on WPBeginner.
This reduces the DOM size and makes it quicker for browsers to process the requested page.
In browser terminology, the DOM is like the map of elements and sub-elements on a page (headings, text, images, stylesheets, scripts, and so on)
A bigger DOM means the browser will spend a little more time processing it. A smaller DOM is quickly processed.
However, the performance gain from this is not that big, and we wouldn’t recommend it for most users with smaller WordPress websites.
6. Miscellaneous Performance Enhancements
Apart from the tips mentioned above, we also have best practices in place to ensure better page load speeds.
Here are some of them that you can easily implement on your website:
- Optimized Images – Our team ensures that the screenshots, images, and media we upload are highly optimized to reduce the file size. See our guide on how to optimize images for WordPress.
- Optimize Cron Jobs – Cron jobs are scheduled WordPress tasks that run in the background to check for updates, publish scheduled posts, and so on. WordPress plugins can also add their own background processes. Optimizing cron jobs reduces server load and improves performance.
- Reduce External HTTP Requests – Some plugins and tools you use may need to load files from external domains. Too many of these requests can increase page load time. To fix this, you can see our tutorial on how to disable your plugins’ CSS files and JavaScript.
You can follow our complete WordPress speed and performance guide for a more detailed walkthrough of these methods and other strategies to improve your page loading time.
We hope this article gave you insights into how to boost page load speed on your own websites. You may also want to see our guide on how to prepare your WordPress site for a high traffic event or our expert pick of the best WordPress caching plugins to speed up your website.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
Your CloudFlare DNS tips are super helpful.
If I may add a cool tip that’s worked great for my clients: Try using WebP images with JPEG fallbacks. I’ve seen this cut image sizes by 25-30% compared to regular JPEG optimization. Quality stays the same too!
Totally agree with your WP Rocket settings, especially the deferred JavaScript loading – it’s been a game-changer. It’s awesome to see these enterprise-level tricks working so well for smaller sites too. Thanks for sharing!
Olaf
I occasionally visit these pages, and I’ve always been surprised that, despite boasting over two million monthly visitors, you still manage to maintain such speed. And according to the bar, there are more than 2,000 articles on the blog. That’s really impressive, and it’s clear that someone put a lot of thought into the entire concept of the site. WordPress itself is a great system, but sometimes it can be a bit tricky to keep it fast and responsive. It’s interesting to see how the team behind this site approaches this challenge. But it works wonderfully for you, gentlemens.
Moinuddin Waheed
I have always wanted to know the science behind the wpbeginner fast load speed of the website.
it feels like raw html and css without any load of other stacks in terms of speed of this website.
But even after using wordpress and so many plugins, this much speed is a testimony that wordpress websites are also the fastest ones.
I can’t agree more to the fact of using best hosting providers, using cdn and a good caching plugin.
Thanks a ton for giving insights to wpbeginner fast speed mantra.
Jiří Vaněk
Thank you for giving us the opportunity to peek behind the scenes of how you optimize your website. It’s very interesting to see how professionals do it. I also use CDN CloudFlare and WP Rocket for caching. Your article reassured me that I made the right choices. I could also feel the impact on performance, even though I have my own high-performance server (not shared hosting). Working with JavaScript and CSS is still a big unknown for me, so I’m glad you explained how you handle it, as I have absolutely no experience in this area and have mainly experimented with cache plugin settings and measured their effectiveness. This article helped me understand it better.
Dayo Olobayo
I’m glad you emphasized the need for a comprehensive approach to page load speed. I’ve tried using various plugins and caching systems but nothing seemed to make a significant difference until I started optimizing my database and server performance. It’s crucial to address all aspects of speed optimization to see real results.