WordPress 6.4 beta was released recently. We have been closely monitoring the development and testing it out.
It will be the third major release of 2023 and will ship with significant new features, bug fixes, and performance improvements.
In this article, we’ll show you what’s coming in WordPress 6.4 with details and screenshots.

Here is a quick overview of changes coming in WordPress 6.4:
- Twenty Twenty-Four Is The New Default Theme
- Manage Fonts Across Your Website with Font Library
- Enlarge Images with Lightbox Popup
- Improved Command Palette
- Block Editor Enhancements
- Block Hooks
- Background Images for Group Block
- Improved Toolbars for Parent / Child Blocks
- The Outline / List View Revamped
- Improved Pattern Management
- Open in New Tab in Link Preview
- Under The Hood Changes
Note: Using the WordPress Beta Tester plugin, you can try out the beta version on your computer or a staging environment. Please keep in mind that some of the features in the beta may not make it into the final release.
Twenty Twenty-Four Is The New Default Theme
It is a WordPress tradition to add a new default theme each year. Usually, it comes with the last release of the year.
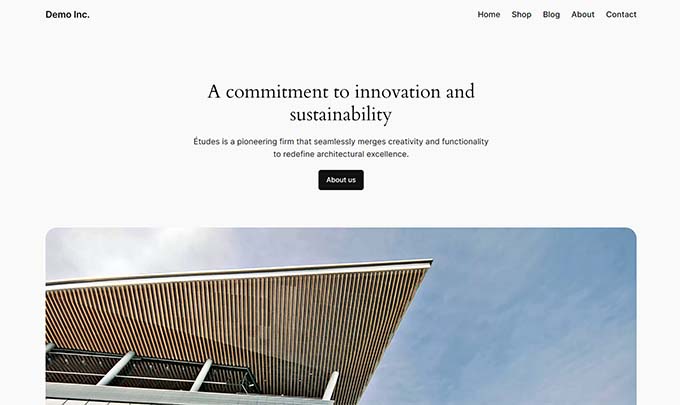
WordPress 6.4 will ship with Twenty Twenty-Four, as the new default theme.
Keeping up the design philosophy of the previous default theme (Twenty Twenty-Three), the new theme will feature a minimalist layout out of the box.

However, don’t let its minimalist appearance deceive you. This powerful theme is packed with features.
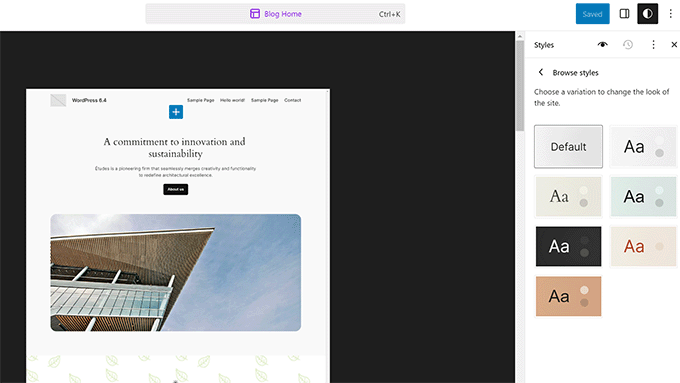
It is made to work well with the Site Editor and ships with 6 style variations to choose from.

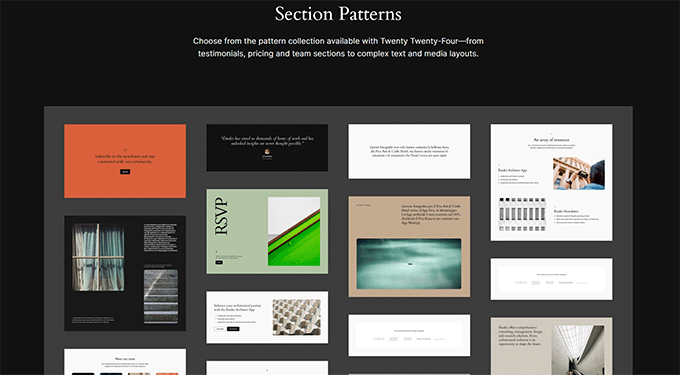
It also includes dozens of WordPress block patterns to use with the site editor or when writing posts and pages.
These patterns include several section patterns that help you quickly add entire sections to your pages or templates.

It also ships with four fonts that you can use when working on your site. This brings us to the next exciting feature expected to be released in 6.4, the Font Library.
Manage Fonts Across Your Website with Font Library
WordPress 6.4 will include the new Font Library feature. This will allow users to manage fonts used in their WordPress theme and across their website.
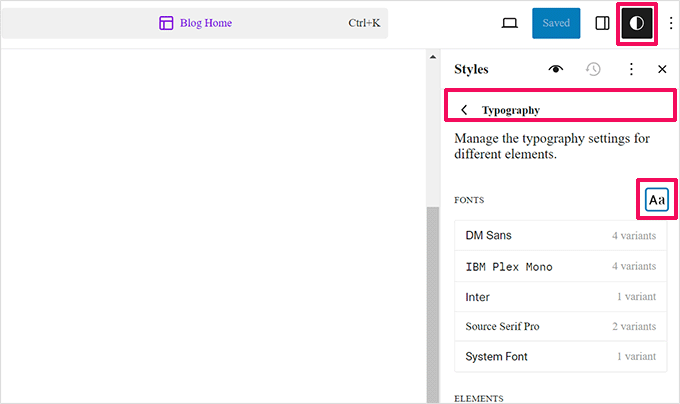
Users will be able to view the Font Library under the Styles panel in the site editor. They will also be able to add or remove fonts to their website.

Clicking on the Fonts icon on the panel will bring up the Font Library.
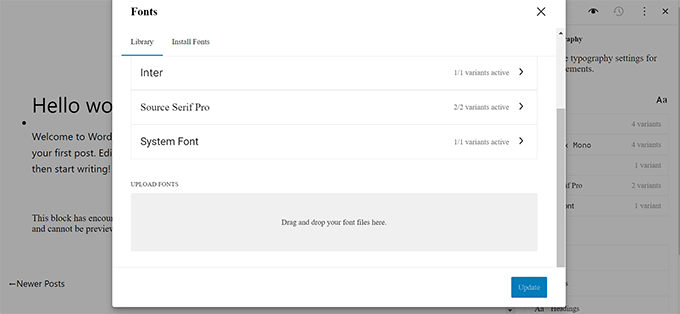
From here, you can upload fonts directly from your computer.

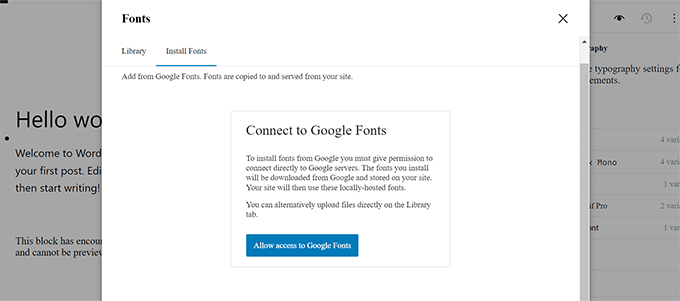
Want to use Google Fonts locally? Font Library will allow users to download and install Google Fonts on their WordPress website.
This will connect to Google servers only once to download the font files. After that, fonts will be served from your own servers.

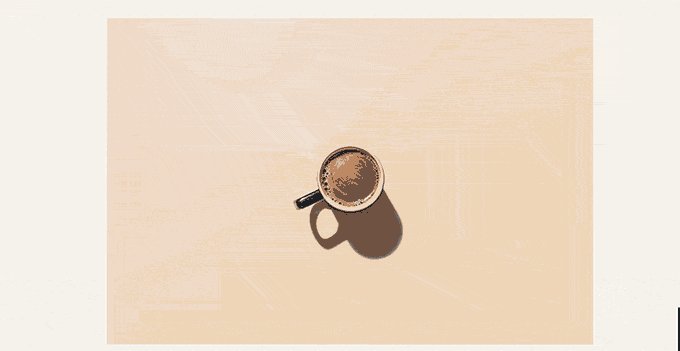
Enlarge Images with Lightbox Popup
Want to open your WordPress images in a lightbox popup?
WordPress 6.4 will allow users to enable lightbox popups for images in their posts and pages.

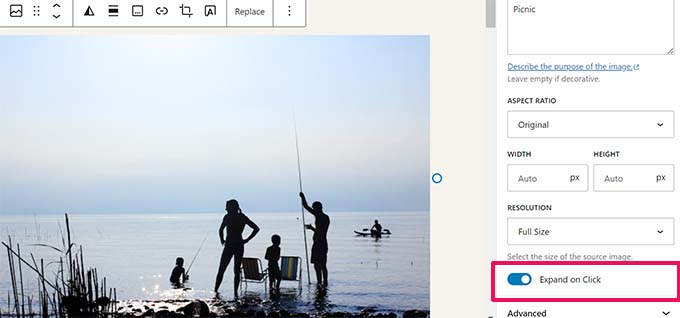
After adding an image, you can toggle the Expand on Click option under the block settings to open it in a lightbox popup.
This simple image popup will let your users enlarge images without leaving a page.

It is still very basic and in the early stages of development. For instance, for the Gallery block, you’ll have to set it for each individual image instead of the whole gallery.
If you need a better user experience with beautiful image galleries, we recommend using Envira Gallery or NextGen.
These are the best WordPress photo gallery plugins for photographers and portfolio websites with beautiful lightbox popups, animations, slideshows, gallery styles, and more.
Improved Command Palette
WordPress 6.3 came with a new command palette tool, which allowed users to quickly type in commands using the keyboard shortcut CTRL+K.
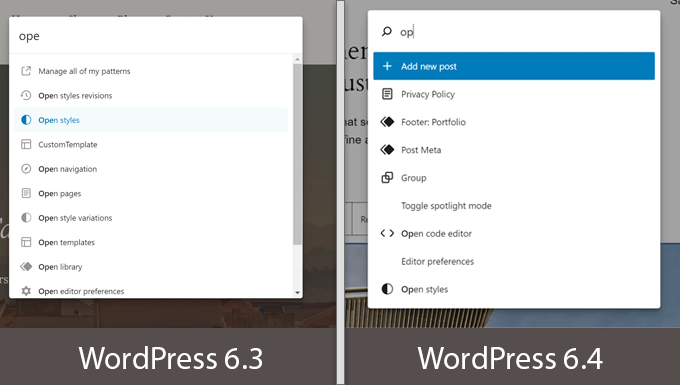
WordPress 6.4 will come with several improvements to the tool and new keyboard shortcuts. First, there is a subtle design update, which makes elements slightly darker.

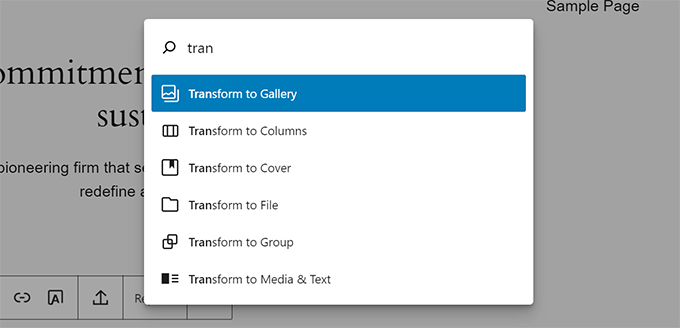
Secondly, there are new commands and actions introduced to work with blocks. You can duplicate, transform, delete, or insert blocks from the command palette.
For instance, you can now select multiple blocks and transform them using the command palette.

Block Editor Enhancements
This release primarily focuses on improving and extending existing site and block editor features. The groundwork for phase 3 of the Gutenberg project has begun, which will focus more on collaboration.
WordPress 6.4 will merge several Gutenberg (the project name for the block editor) releases into the core. Each one of them includes several new features and enhancements.
Following are some of the more noticeable enhancements in Block Editor.
Block Hooks
WordPress 6.4 will bring Block Hooks functionality for developers. This would allow plugins to automatically add blocks upon activation.
Named after hooks used in WordPress core, block hooks will enable plugin developers to interact with the block editor and extend blocks without touching them.
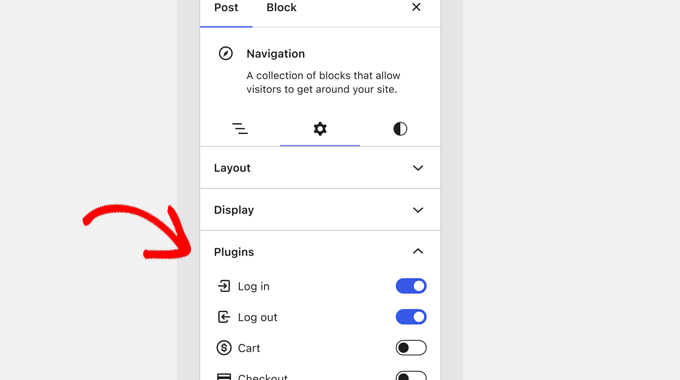
For instance, a membership plugin can now add a login button in the navigation menu.
The block panel will show you which blocks are added by plugins and you will be able to turn them off/on.

Background Images for Group Block
Grouping blocks is the easiest way to create different sections of a layout in the post or full site editor.
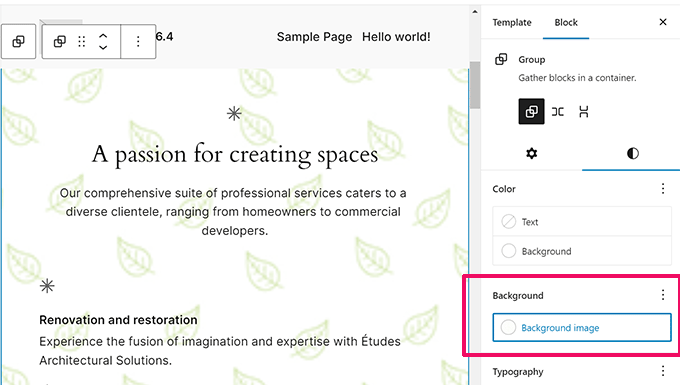
Previously, users were only able to select background and text colors for the entire group block. WordPress 6.4 will also allow you to set a background image.

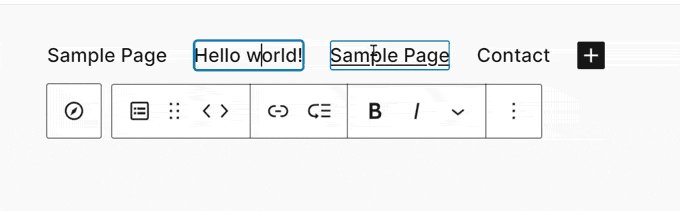
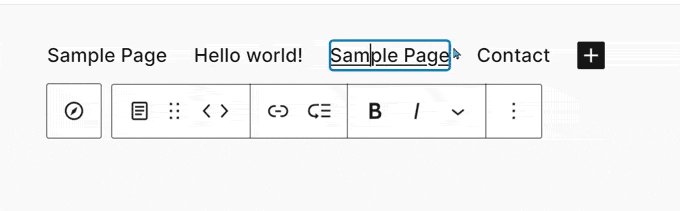
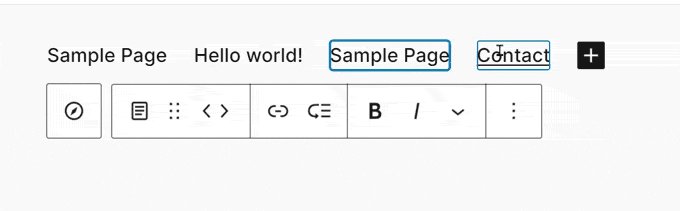
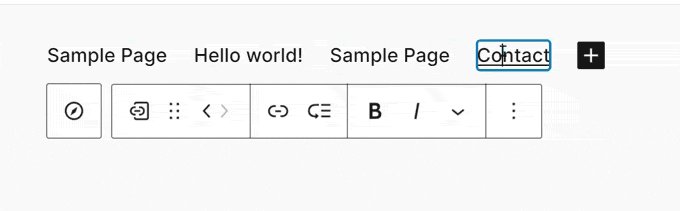
Improved Toolbars for Parent / Child Blocks
When working with blocks that have child blocks, the toolbar kept moving and changing as you moved around blocks.
This didn’t produce an ideal user experience for blocks like Navigation, List, and Quote.
WordPress 6.4 will now automatically attach the child toolbar to the parent and create a consistent user experience as you move around the inner blocks.

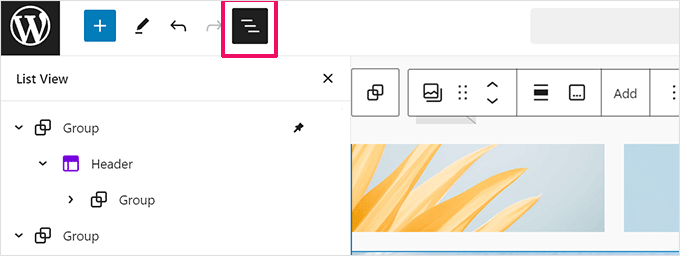
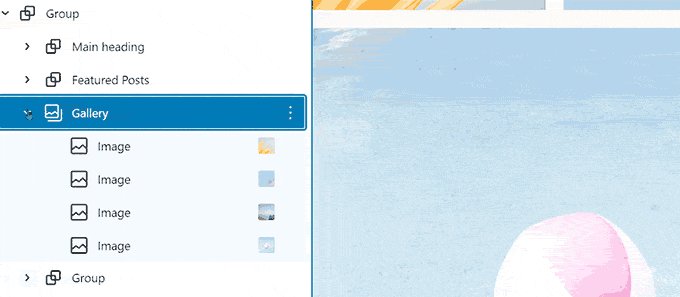
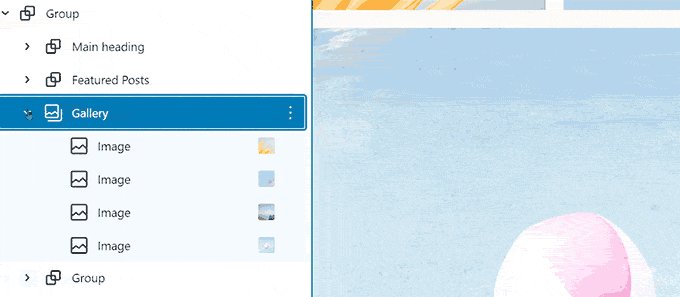
The Outline / List View Revamped
The List view shows you a quick outline of your page or post layout in site/block editor.

WordPress 6.4 will improve the list view by adding some cool new features.
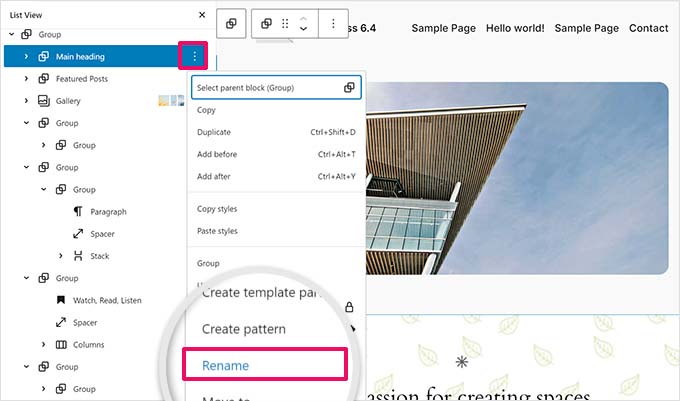
First, you can now rename Group blocks in the list view. This would help you identify what each group block does and will make your layouts more readable.

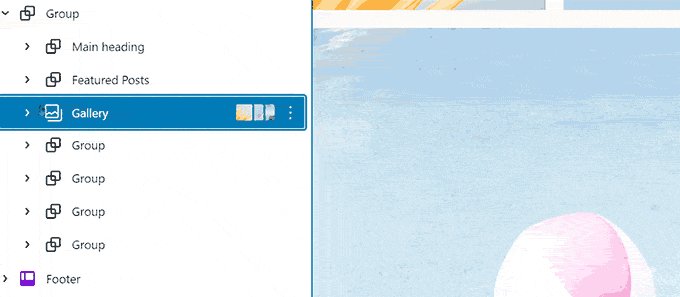
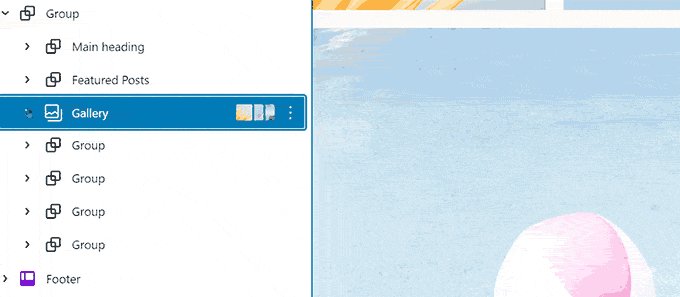
It will also show previews for images and gallery blocks.
This is immensely helpful and makes the outline view a much more useful tool than ever before. Previously it just said ‘Image ‘and you had to click to select the block and view which image is there.

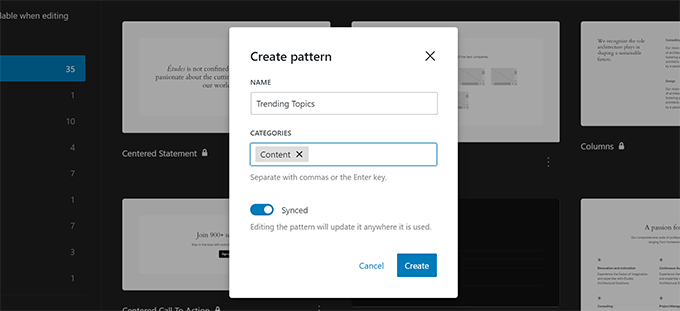
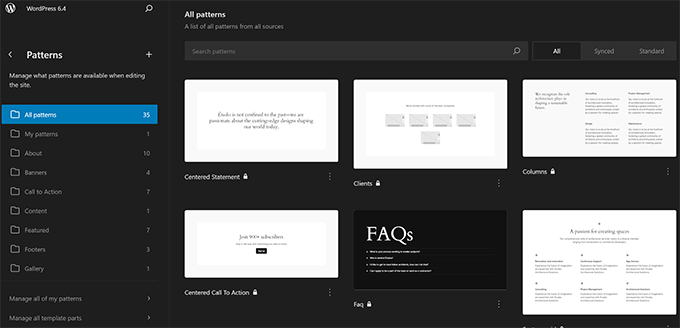
Improved Pattern Management
In the previous WordPress release, Reusable Blocks were merged into Patterns, and a new pattern management screen was added to the site editor.
WordPress 6.4 will come with improvements to the pattern management in site editor.
You will now be able to add pattern categories when creating a new pattern.

The Pattern creation modal will look the same across WordPress.
Inside the Site Editor, the Patterns tab will now show your patterns organized in categories.

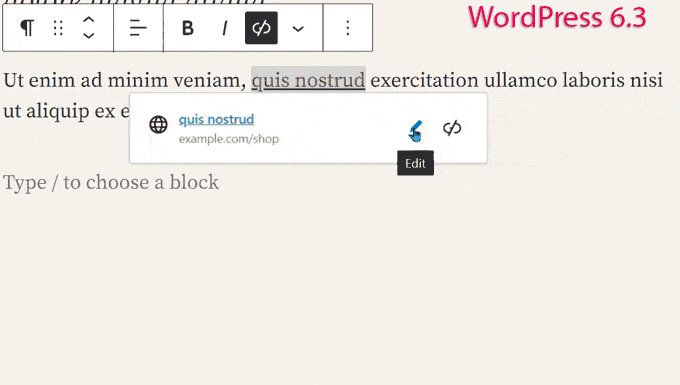
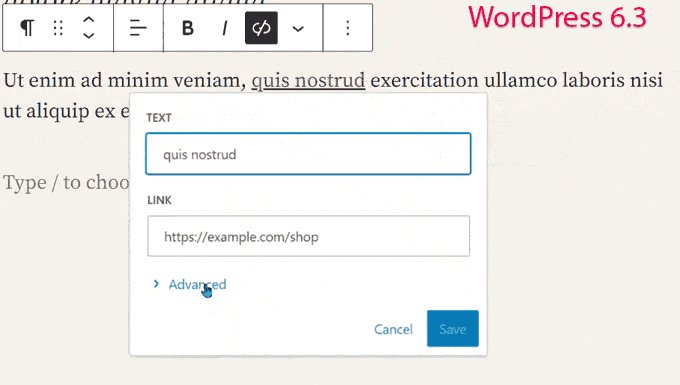
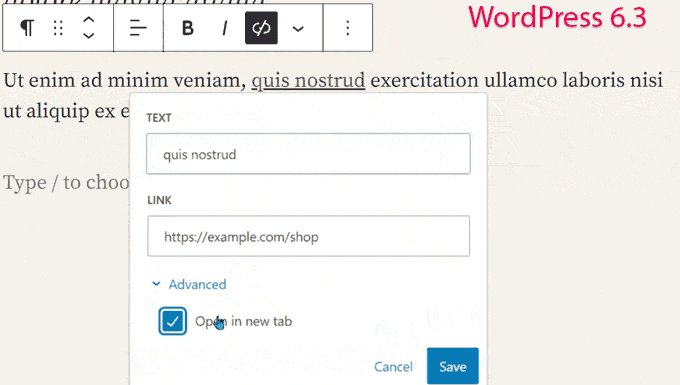
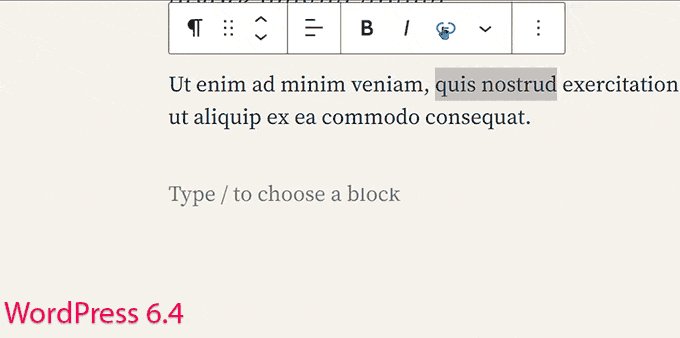
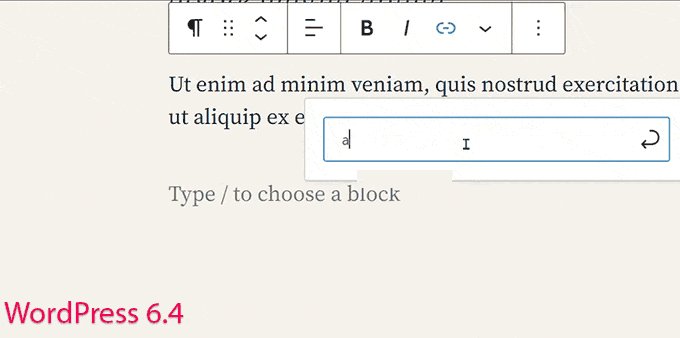
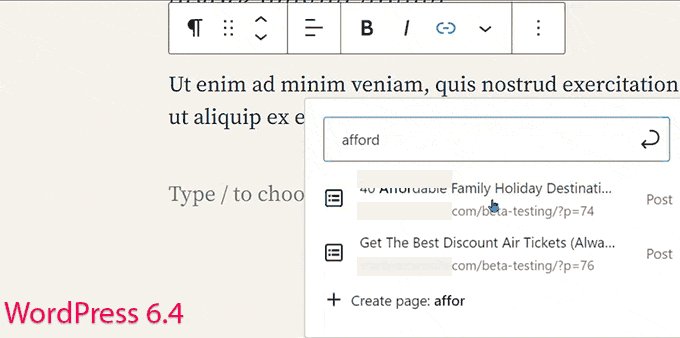
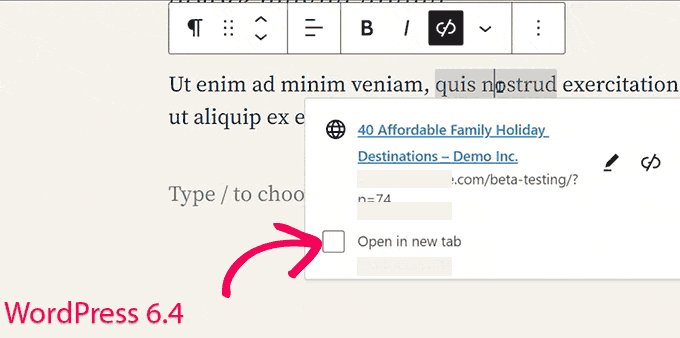
Open in New Tab in Link Preview
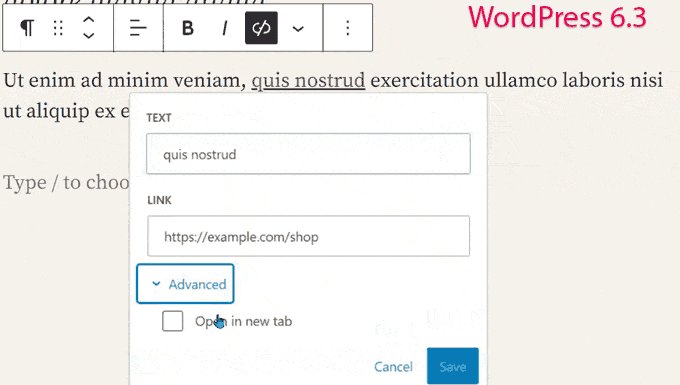
In the previous WordPress release, the link preview control (the popup that appears when you add a link in WordPress) moved the option to ‘Open in new tab’ under the Advanced toggle.

This meant that users were required a few extra clicks to open a link in a new tab.
Based on user feedback a new checkbox is added in the link preview modal allowing users to easily open a link in a new tab.

Under The Hood Changes
WordPress 6.4 also includes several changes intended for developers. Here are some of the most significant under-the-hood changes.
- TEMPLATEPATH and STYLESHEETPATH constants are deprecated. (#18298)
- Framework to add revisions for post meta in WordPress. (#20564)
- Theme developers can configure their own default min and max viewport widths for calculating fluid font sizes. (#59048)
- A block hook field is added to block types. (#59346)
We hope this article helped you discover what’s new in WordPress 6.4 and which new features to try out. We are particularly excited about all the changes to the site editor.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
In this version, what I enjoy the most is the new template, which is, of course, in the current version. The improved editor has made me more interested in the native features of WordPress, rather than looking for the same things in paid page builders. When I look at the current version 6.5.x, I think that WordPress has finally taken a better path for a more intuitive system and easier user experience. This version has been great for starting something new.
Qwick A
How you can make notes in between Paragraph. its quote? if not then describe how can we do.
Reference – CSS classes in this post = wpb-alert style-yellow
WPBeginner Support
That is a block that we have added some custom styling to, you can also take a look at some of the plugins in our list below to have a similar block without needing to style it yourself.
https://www.wpbeginner.com/showcase/best-gutenberg-blocks-plugins-for-wordpress/
Admin
Ralph
Enlarging Images is great addition. I have some graphs that are too complicated to be in tables so have to post them as pictures but are way too small to read without any enlarging. Good to know this is coming.
WPBeginner Support
Glad we could share this feature
Admin
Monir Hasan
Please tell me how to use WordPress 6.4 lightbox in Classic editor.
WPBeginner Support
To use a lightbox with the classic editor you would need to find a lightbox plugin that works with the classic editor.
Admin
Ram E.
I’m so excited for the Twenty Twenty-Four theme, the image lightbox, and the option to easily create buttons for the navigation menus! I really like the direction of all these changes and how block themes are changing the game. But the best part of this latest version for me as a search marketer is its 100+ performance enhancements! Totally awesome!
WPBeginner Support
Glad to hear you like the changes
Admin
Zhu
I’m looking forward to the improved command palette! Looks like it’s going to make publishing more straightforward. Interesting changes for this one overall.
WPBeginner Support
Glad to hear, it should hopefully make the palette even more useful
Admin