WordPress 6.2 Beta arrived a few days ago and it is expected to be released on March 28th, 2023. It will be the second major release of 2023 and will come with significant new features and improvements.
We have been closely monitoring the development and trying out new features on our test sites.
In this article, we’ll give you a sneak peek into what features are coming in WordPress 6.2 with details and screenshots.

Note: You can try out the beta version on your computer or on a staging environment by using the WordPress Beta Tester plugin. Please keep in mind that some of the features in the beta may not make it into the final release.
Here is a quick overview of changes coming in WordPress 6.2:
- Full Site Editor Comes Out of Beta
- Browse and Choose Templates to Edit
- Add Custom CSS to Your Theme or Specific Blocks
- New and Improved Navigation Menus
- Colors to Indicate Template Parts Being Edited
- See Styles for All Blocks in The Style Book
- Copy and Paste Block Styles
- Classic Widgets Import as Template Parts in Block Themes
- Separate Sub Panels for Block Settings and Styles
- A New Distraction-Free Mode is Introduced
- Improved Pattern Insertion with New Categories
- Miscellaneous Changes
- Under The Hood Changes
Video Explanation
If you’d prefer a written explanation, keep reading.
Full Site Editor Comes Out of Beta
The new full site editor feature in WordPress will come out of beta with the final release of WordPress 6.2.

This completes a significant part of the WordPress development roadmap.
The site editor feature is now stable for the community to create block-based themes and experiment with their own WordPress websites, plugins, or themes.
Note: Full site editor is available with block themes that support this feature. You can try it out even if you are using the older classic editor with a block-enabled theme.
Browse and Choose Templates to Edit
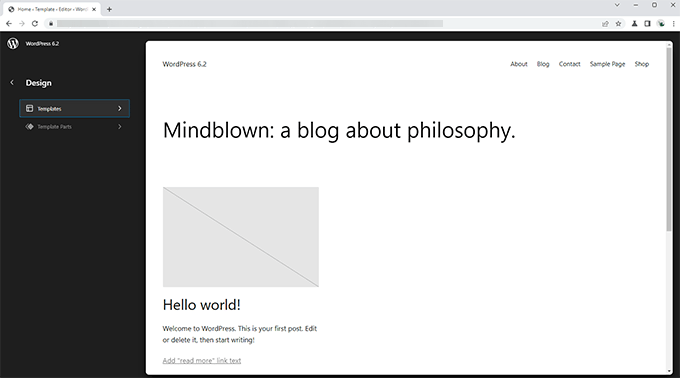
Previously the Site Editor loaded the Home template of your theme by default. This left many beginners wondering which template or template part they needed to edit.
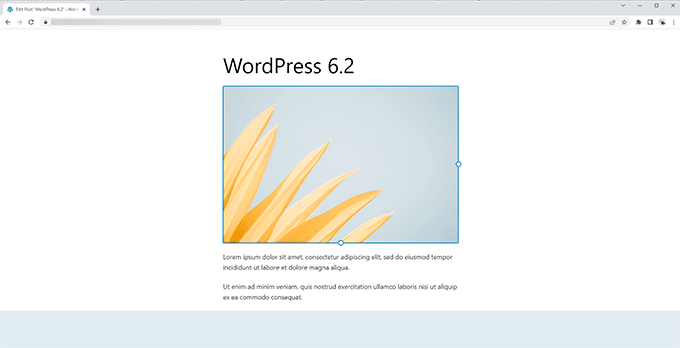
With WordPress 6.2, the site editor will load the template preview window first. From here, you can browse different templates and see a preview of what it looks like.

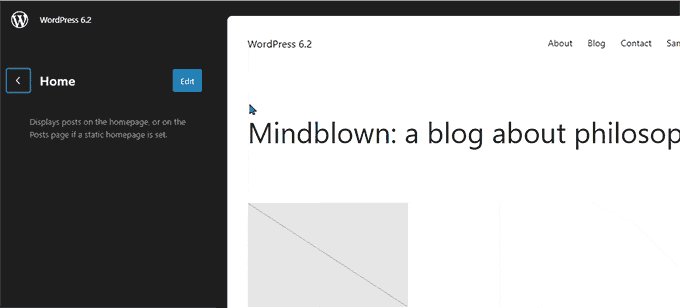
Then you can simply click on the Edit button to start working on the selected template.
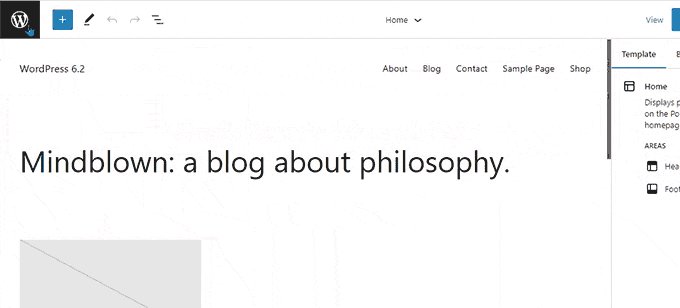
Once you are done editing the template, don’t forget to click on the Save button to make your changes go live.
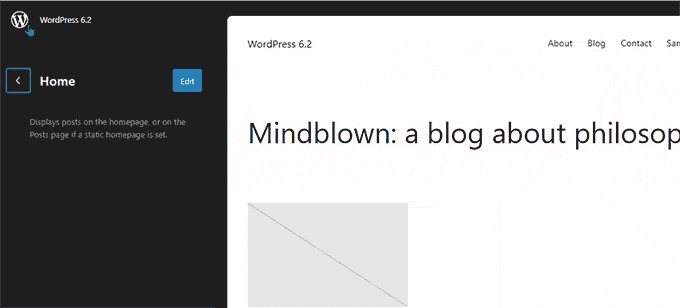
After that, you can click on the WordPress logo in the upper-left corner of the screen to bring back the template browser sidebar.

Now if you need to edit a different template, then you can choose it from here. Otherwise, you can simply click on the WordPress logo again and exit the Site Editor.
Add Custom CSS to Your Theme or Specific Blocks
In the last few WordPress releases, the site editor hid the ‘Theme Customizer‘ which made it difficult for users to add custom CSS to their themes.
WordPress 6.2 will allow users to switch to the Styles panel and select Custom CSS from the menu.

From here, users will be able to save Custom CSS that applies to their entire theme.
What if you wanted to save custom CSS that only applied to a specific block?
WordPress 6.2 will also allow you to add custom CSS for specific blocks. From the Style panel, click on the Blocks menu.

On the next screen, you will see a list of blocks. Simply click on the block where you want to apply your custom CSS.
Under the block styles, click on the Additional CSS tab.

If you want to conditionally add CSS or keep your custom styles outside of theme specific settings, then we recommend using the free WPCode plugin.
New and Improved Navigation Menus
Adding navigation menus in the full site editor has been a bit difficult for users. WordPress 6.2 will try to solve this by improving the way users can create and manage menus while using the site editor.
First, instead of editing the menu items inline, you can now add, remove, and edit menu items in a subpanel under the Navigation block.

From here, you can add a new menu item by clicking on the Add Block (+) button. You can also just drag and drop menu items to rearrange them.
Want to create a new blank menu or reload an older one? Simply click on the three-dot menu and then choose a menu you created earlier or create a new one.

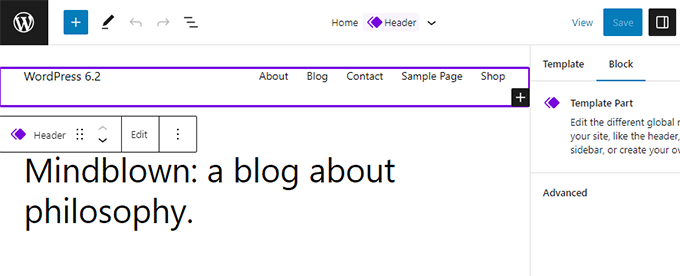
Colors to Indicate Template Parts Being Edited
WordPress 6.2 will also highlight the template part that you are editing, and that changes will be made on a side-wide, global scale.
The element will be bordered in a color and have a template part icon attached.

This will help users realize that instead of editing the specific page or post, they are now editing a template part and this change will affect other pages on their site as well.
See Styles for All Blocks in The Style Book
The site editor in WordPress 6.2 will ship with a ‘Style Book.’ Simply switch to the Styles panel and then click on the style book icon.
This will show you all the blocks, and how they are styled in your theme.

You can locate a block much more quickly this way, and then click to edit it directly.
After that, you can change its appearance and style and customize it to your own requirements.

Copy and Paste Block Styles
Now that editing block styles and appearance has become so much easier, there is a need to easily copy and paste these styles.
WordPress 6.2 will allow you to simply copy block styles by clicking on block options and then selecting ‘Copy Styles’.

After that, you can click to edit a different block and select ‘Paste styles’ from the block options.
Your browser will ask for permission to allow your website to view the contents of the clipboard. You need to click ‘Allow’ to continue.

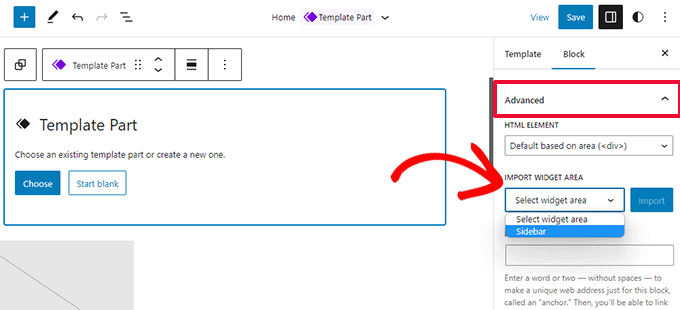
Classic Widgets Import as Template Parts in Block Themes
Users with classic widget themes lost their legacy widgets when they switched to a block theme. WordPress 6.2 will provide a nice fallback to that by converting legacy widgets into special Template Parts when switching themes.
You’ll need to enter the site editor and edit the template where you want to import the widgets. After that, create a new template part by clicking on the Add New Block button (+).

From the template part settings panel, click on the Advanced tab to expand it and you’ll find the option to import a widget area from your previous theme.
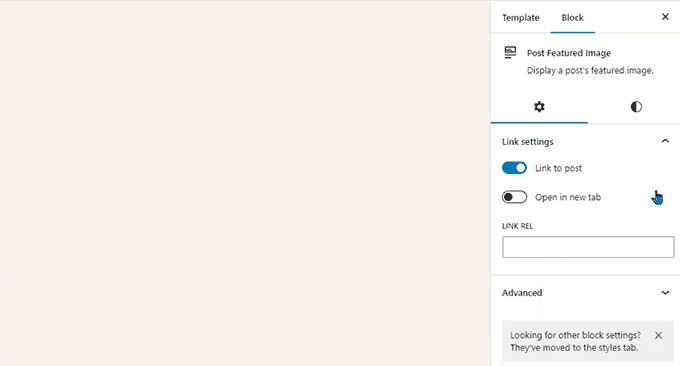
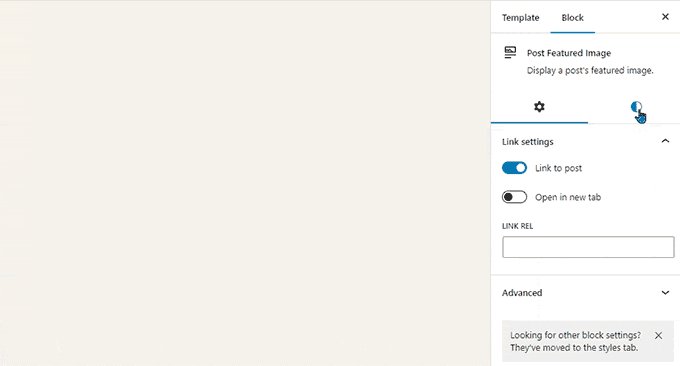
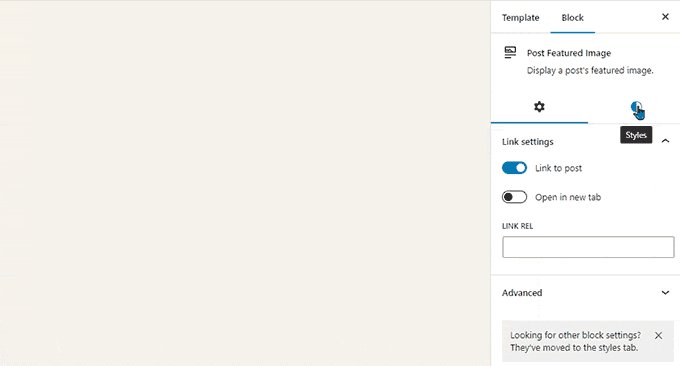
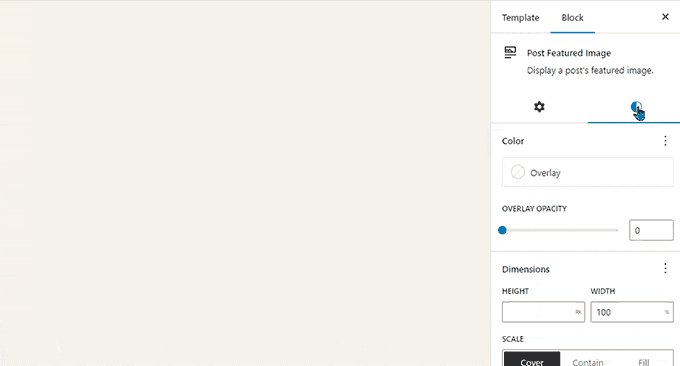
Separate Sub Panels for Block Settings and Styles
With WordPress 6.2, the editor will show two sub-panels for a block. One for the block settings and the other one for styles.
This will help users understand where they need to look if they want to change the appearance of a block.

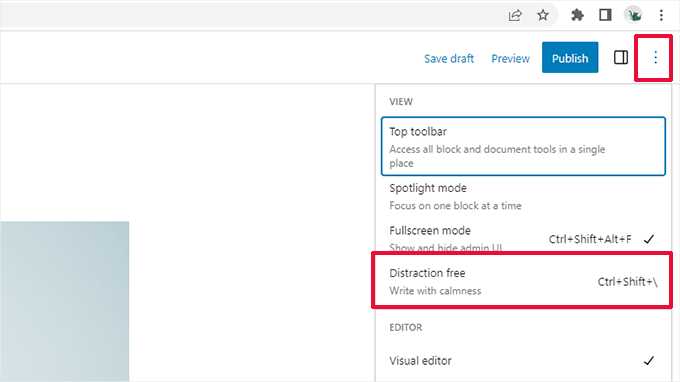
A New Distraction-Free Mode is Introduced
Historically, WordPress has always provided options to hide the formatting buttons and toolbars on the post editor screen.
However, WordPress 5.4 made the editor full-screen by default. This allowed users to have a much cleaner writing interface, but there was no distraction-free mode.
WordPress 6.2 will remedy that and will come with a completely clean and calm distraction-free mode. Users will be able to choose it from the editor settings.

Once chosen, the distraction-free mode hides all editor control elements.
As you can see below, toolbars, side panels, and the top bar are nowhere to be seen.

Improved Pattern Insertion with New Categories
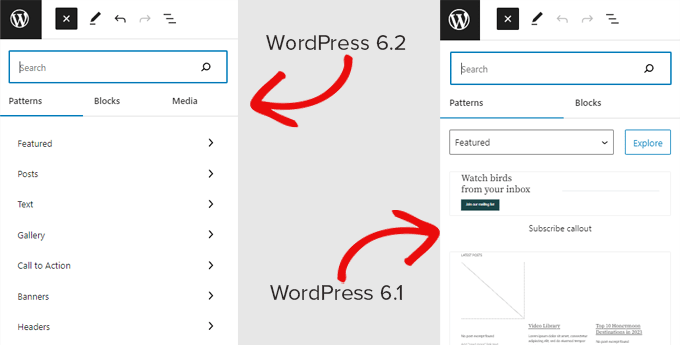
WordPress 6.2 will simplify the Pattern Insertion panel. Instead of showing previews and a drop-down menu of categories, it will show the categories first.

There are two new categories of Patterns added for the Header and Footer sections.
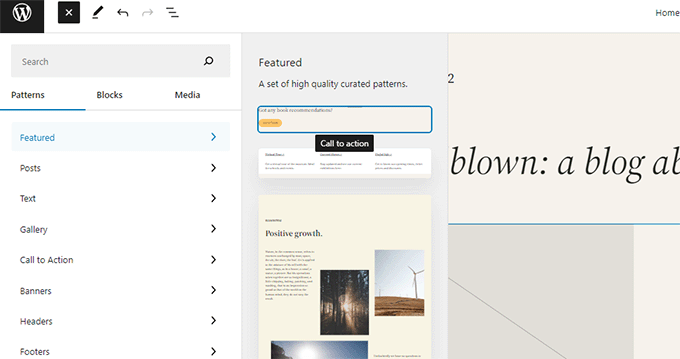
Clicking on a category will show you the available patterns that you can use.

You can then just click to insert a pattern into your template and start editing it.
For more details, see our tutorial on how to use patterns in WordPress.
Miscellaneous Changes
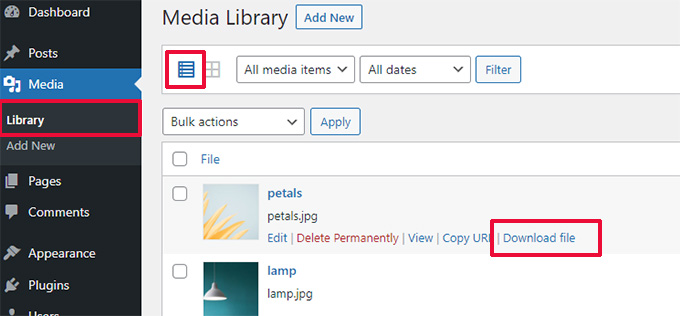
Download Link For Media Files – The media screen will now show a Download File link in the list view.

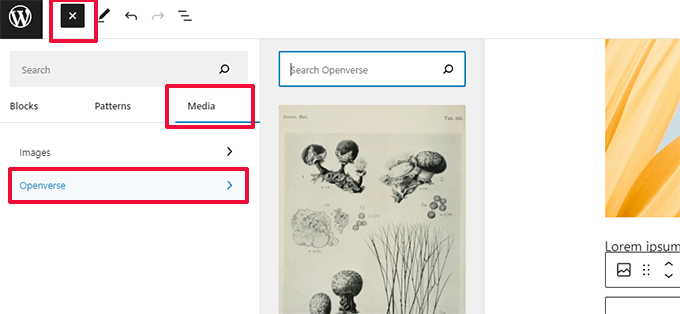
Openverse Integration to Add Free Images – Openverse offers royalty-free open-source images.
With WordPress 6.2, users will be able to find and add those images from Add New panel.

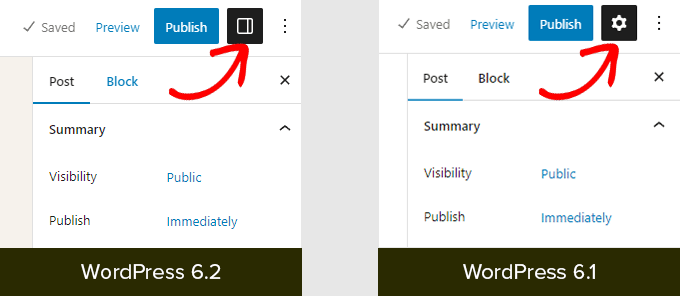
New Icon for the Settings Panel – The icon to display the settings panel previously used a gear icon.
It is now represented with a panels icon.

Under The Hood Changes
There are a ton of changes in WordPress 6.2 intended for developers. Here are some of the changes that you will find in the update:
- Faster updates by moving directories instead of copying them. (Details)
- A new switch_to_user_locale() function is introduced. (Details)
- Create autosave revisions only when content is changed. (Details)
- Add a style variation tag to themes that use style variations. (Details)
Overall WordPress 6.2 beta 1 includes 292 enhancements, 354 bug fixes for the editor, and more than 195 tickets for the WordPress 6.2 core.
We hope this article provided you with a glimpse of what’s coming in WordPress 6.2.
Comment below to let us know what features you find interesting and what you’d look to see in a future WordPress release!
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Andrew
Very happy with update to 6.2 today. Newer nice polished look.
WPBeginner Support
Happy to hear you like the update!
Admin
Peter Benning
Hi there,
I habe been following your E-mails and comments on WordPress for years with great profit. My question regards taxonomies: for most of my projects I need at least two taxonomies (one for “countries” and one for “sector / business field”) and they should work simultaneously in one search run, i.e. search results list should show all items of selected country and sector. As WP offers only one taxonomy, how do I best realize this?
Best regards from Vienna, Austria
Peter
WPBeginner Support
For what it sounds like you’re wanting, you can create a custom taxonomy following our guide below:
https://www.wpbeginner.com/wp-tutorials/create-custom-taxonomies-wordpress/
Admin
Sally G.
Thanks, great info (as usual). One question (not really for WP Beginner, but for the WP team: Why change a common icon, the settings gear, to a panel in one menu, but leave it a gear in another menu? Just adds complexity! Otherwise, much of this looks helpful.
WPBeginner Support
Glad you found our guide helpful!
Admin
Francisco Mosse
Excellent explained!
WPBeginner Support
GLad you liked it!
Admin
Lynn Andrews
Love, Love the updates! I can’t wait for the update.
WPBeginner Support
Glad you like the upcoming features!
Admin
Niresh Shrestha
As always well explained in every points. What I mostly like about the Wpbeginner is the gif images which explains the point so easily.
WPBeginner Support
Glad you like our content and the gifs!
Admin
Steve White
Absolutely agree. Nothing less than expected. Thanks.