WordPressサイトの遅さに悩んでいませんか?
ページのローディング時間が長いと、訪問者を困らせ、検索エンジンのランキングにも悪影響を及ぼしかねません。
WPBeginnerでは、ウェブサイトを可能な限り高速化するよう努力しています。パフォーマンスに影響する深刻な問題が1つ見つかることもありますが、遅いサイトは、個別に修正する必要がある多くの小さな問題が組み合わさっていることが原因であることがよくあります。
この投稿では、WordPressサイトの動作が遅くなる最も一般的な理由を探り、サイトの高速化に役立つ実用的な解決策を提供します。また、WordPressを高速化するために私たち自身が使っているヒントもご紹介します。

WordPressサイトの遅さはなぜ問題なのか?
読み込みに時間のかかるサイトを訪れたことはあるだろうか。イライラするし、ページのコンテンツを見る前にあきらめて別のサイトに行ってしまったかもしれない。
しかし、小さなパフォーマンスの問題でさえも、問題になりうる。スピードと利便性が求められる昨今、人々の注意力はかつてないほど短くなっている。
数年前、ストレンジループは遅いサイトに関するケーススタディを行った。彼らは、1秒の遅れでさえ、コンバージョンで7%、ページ表示で11%、顧客満足度で16%の損失になることを発見した。

遅いサイトは、検索エンジンの検索結果でも下位に表示されます。Googleや他の検索エンジンは遅いサイトにペナルティを与えるため、オーガニックトラフィックが少なくなります。
これらすべては、もしあなたのサイトが遅いのであれば、その原因を突き止め、修正することが不可欠であることを意味している。
私のサイトはどれくらい遅いのか?
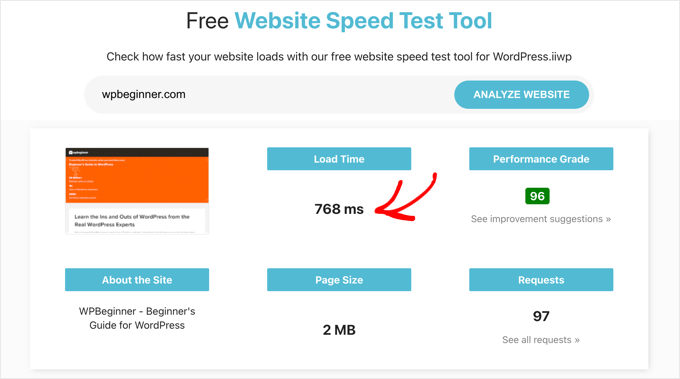
スピードテストを実行することで、あなたのサイトがどれだけ遅いかをすぐに知ることができます。サイトのスピードテストを適切に実行する方法についてのガイドで、使用できる多くのツールを取り上げています。
インターネットの変動を考慮し、結果を平均化するため、少なくとも3回はテストを実行することをお勧めします。また、別のスピードテスト・ツールを使用してテストを繰り返すこともできます。
訪問者があなたのウェブページを表示するのに必要な待ち時間を示すページロード指標に特に注目してください。

サイトの読み込みに2秒以上かかる場合は、何が原因で速度が低下しているのかを調べる必要があります。幸いなことに、ほとんどのスピードテストツールは主要な問題をハイライトし、詳細なレポートを見るためにドリルダウンすることができます。
サイトの速度がわかったところで、速度を低下させている問題を特定する必要があります。幸いなことに、サイトのパフォーマンスを監査する良い方法はたくさんあります。
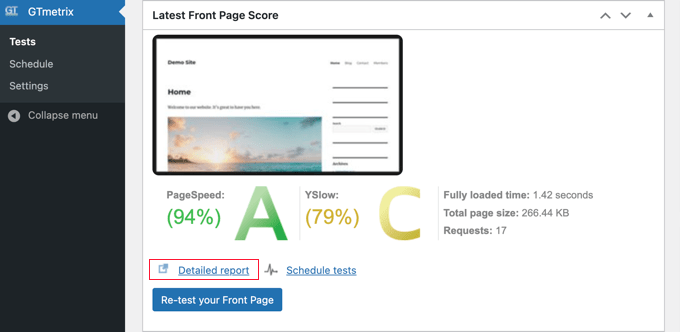
例えば、GTmetrixをプラグインとして実行することで、WordPressサイトのパフォーマンスを向上させることができますし、GTmetrixのサイトにアクセスすれば、どんなサイトでもスピードテストを素早く実行することができます。

GTmetrixはあなたのサイトにスコアを付けます。
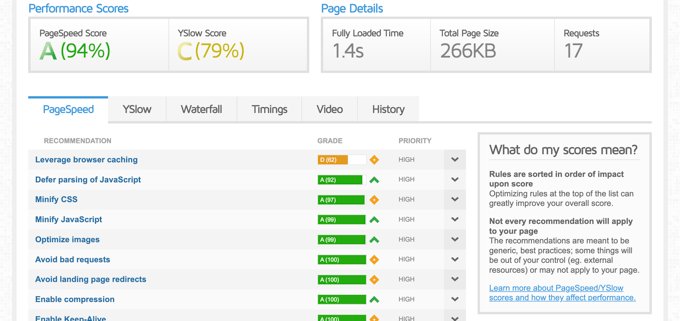
また、「詳細レポート」リンクをクリックすると、潜在的な問題についてさらに詳しく知ることができます。緑色の項目は注意を払う必要はありませんが、オレンジ色や赤色の項目はサイトの速度を低下させています。

問題をクリックするだけで、修正すべき点を正確に教えてくれる。
ということで、WordPressの動作を遅くする主な問題とその解決方法を詳しく見ていきましょう:
- Your WordPress Website Is Not Up to Date
- You Are Not Using a WordPress Cache
- You Are Not Using a CDN
- Too Many Files Need to Be Loaded to View the Page
- Your Images Are Too Large or Unoptimized
- Your WordPress Database Is Unoptimized
- You Are Running Slow or Inefficient Plugins
- Your Scheduled Website Tasks Are Not Optimized
- You Are Using Slow WordPress Hosting
- Your Server Software Is Out of Date
- You Need Professional Site Speed Optimization
WordPressサイトが更新されていない
WordPressサイトが最新の状態であることを確認する必要がありますが、これにはWordPressソフトウェアだけでなく、プラグインやテーマも含まれます。開発者は、パフォーマンスを最適化し、バグを修正するための更新を頻繁にリリースしています。
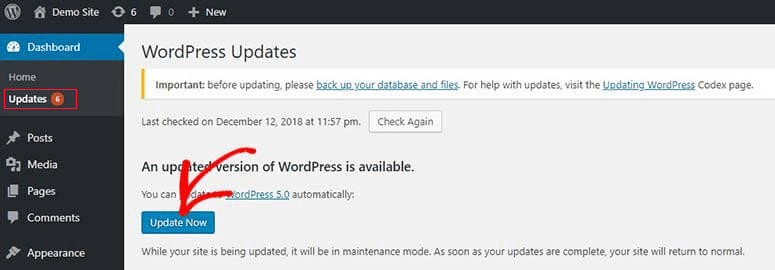
WordPressコアの更新から始めて、プラグインとテーマの更新を行うという、適切な更新順序を使用することをお勧めします。WordPress管理エリアのダッシュボード ” 更新ページから簡単に行うことができます。

詳細な手順については、ステップバイステップのガイドを参照してください:
WordPressのキャッシュを使用していない
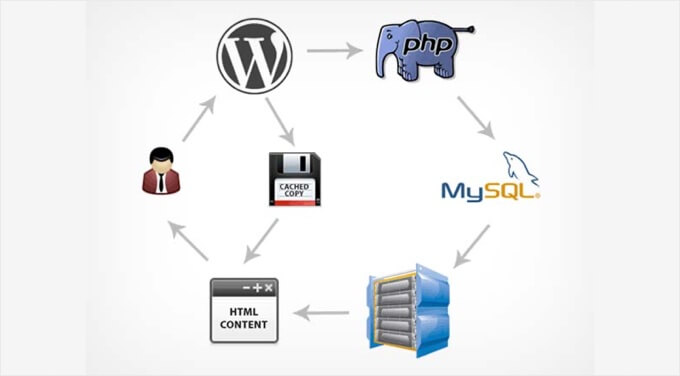
WordPressは、誰かがあなたのサイトのページを訪問するたびに、MySQLデータベースから動的にページを構築します。これにはスクリプトの実行とデータベースへのクエリーが含まれ、最終結果はユーザーのブラウザーに表示できるHTMLページとなります。
多くの人が同時にサイトを訪れると、データベースは多くのリクエストを受け取ることになり、読み込み時間が遅くなります。
WordPressのキャッシュプラグインは、このプロセスを回避するため、サイトを高速化する最良の方法の1つです。
誰かがあなたのサイトを訪問し、HTMLページが生成されると、それはキャッシュに保存され、将来の訪問者のために再構築する必要はありません。その代わり、キャッシュされたページを表示するだけです。

これにより、Webサーバーへの負荷が軽減され、ページの読み込みが速くなります。
これらのガイドを使って、最も人気のあるキャッシュプラグインのインストール方法を学ぶことができます:
- WordPressにWP Rocketを正しくインストール・設定する方法
- 初心者のためのW3 Total Cacheインストールと設定方法
- 初心者のためのWP Super Cacheインストール・設定方法(簡単編)
また、ブラウザーキャッシュを活用することもできます。ブラウザーキャッシュは、ウェブページやその他のリソースのコピーをユーザーのコンピューターに保存し、ユーザーが次回アクセスしたときに、より速く読み込めるようにするものです。
CDNを使用していない
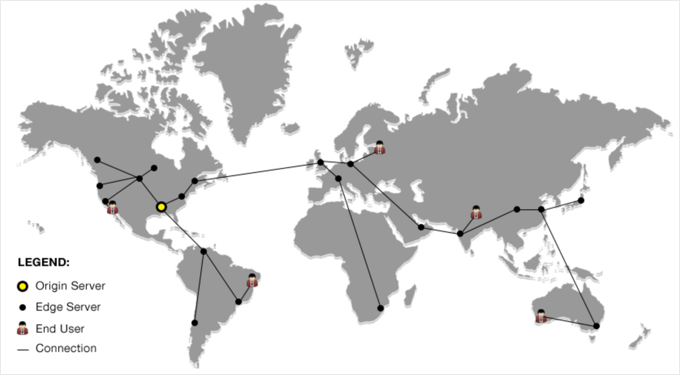
コンテンツデリバリーネットワーク(CDN)は、世界中の複数のサーバーにファイルをキャッシュします。生成されたHTMLページをキャッシュするだけでなく、画像、CSSスタイルシート、JavaScriptファイルなど、ページを表示するために必要なその他のリソースもすべて保存します。

このコンテンツは、各ユーザーに最も近いサーバーから提供されます。これは、WPBeginnerのように世界中の多くの場所から訪問者がある場合、大きな速度向上をもたらします。
すでにCDNを使用していない場合は、多くの優れたWordPress CDNサービスから選択することができます:
- 私たちがCloudflareを利用しているのは、サイトを脅威から守るファイアウォールを備えた強力なWordPress CDNを提供しているからです。
- また、当社が長年使用しているセキュリティ機能を備えたCDNであるSucuriもお勧めする。
- Bunny.netは、世界中にサーバーを持つ手頃な価格のオプションです。
コンテンツデリバリーネットワークの利点については、WordPressブログにCDNが必要な理由についてのガイドをご覧ください。
ページを表示するために多くのファイルを読み込む必要がある
訪問者がウェブページを表示する前に、ブラウザーはまず必要なファイルをすべて要求し、ダウンロードする必要があります。これには、表示したい画像、ページをフォーマットするスタイルシート、機能を追加するJavaScriptファイル、フォントなどがすべて含まれます。
ファイルが多ければ多いほど、ページの読み込みは遅くなります。特に、ファイルが非常に大きかったり、遅いサードパーティのサーバーに保存されている場合はなおさらです。
これらはHTTPリクエストと呼ばれ、WordPressでHTTPリクエストを減らす方法について詳しいチュートリアルがあります。
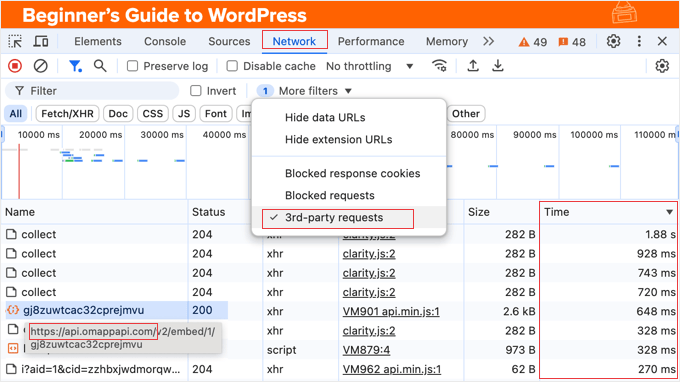
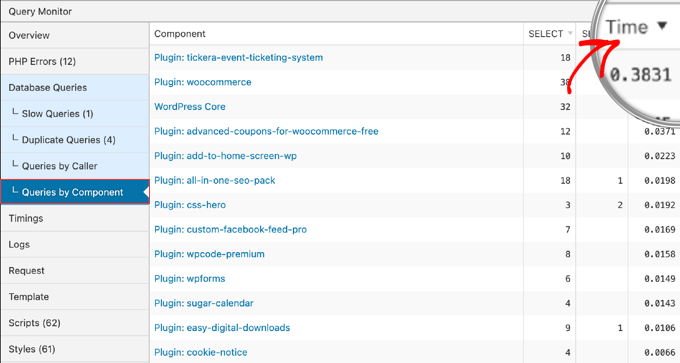
遅いHTTPリクエストを特定する最良の方法の1つは、ブラウザーのインスペクトツールを使用することです。ネットワーク]タブには読み込まれているリソースが一覧表示され、[時間]カラムには各リソースの読み込みにかかる時間が表示されます。

Timeカラムのヘッダーを2回クリックすると、最も遅いリソースを先頭にリストを並べ替えることができます。読み込みに0.5秒または1秒以上かかるものは、サイトを遅くしている可能性があります。
あなたのサイトをスピードアップするために、この問題を解決する方法を簡単に見てみましょう。
まず、CSSやJavaScriptファイルには、空白や開発者コメントなど、必要以上の情報が含まれていることがよくあります。これらのファイルをminifyすることで、ファイルサイズを小さくすることができます。

もう1つの問題は、ユーザーがスクロールダウンするまで表示されない画像であっても、ページ全体に表示されるすべての画像が読み込まれてしまうことです。Imagelyローディング画像は、ユーザーに最初に表示されるファイルのみを読み込むことで、ページの読み込み時間を短縮することができます。
また、ページ下部の動画や コメント欄をダラダラと読み込むこともできる。
HTTPリクエストの削減については、以前紹介したガイドに詳しいテクニックがある。
画像が大きすぎる、または最適化されていない
初心者のサイトでよく見られるスピードの問題のひとつに、最適化されていない画像があります。オリジナルのフォーマットでは、写真やその他の画像はファイルサイズが大きく、読み込みに時間がかかります。

WPBeginnerでは、サイトにアップロードする前に、写真編集ソフトを使って画像を最適化しています。サイト上で表示される高さと幅に画像をリサイズし、画像圧縮設定を調整し、最適な画像フォーマットを選択します。
許容できる画質を維持しながら、最小のファイルサイズを目指します。
画質を落とさずに画像を最適化する方法については、「画質を落とさずにウェブパフォーマンスのために画像を最適化する方法」をご覧ください。
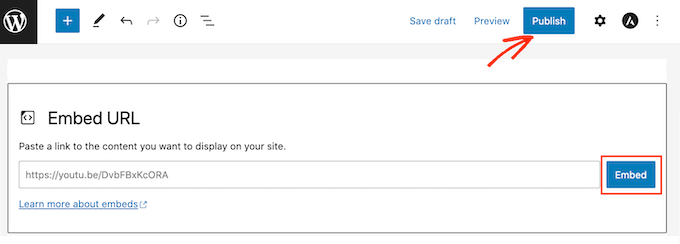
動画はさらに容量と帯域幅を消費するため、WordPressサイトにはすべてアップロードしないことをお勧めします。その代わり、YouTubeのような専用の動画サイトを使い、ブログ投稿に動画を埋め込むことをお勧めします。

詳しくは、WordPressに動画をアップロードしてはいけない理由をご覧ください。
WordPressデータベースが最適化されていない
WordPressのデータベースにコンテンツが追加されたり削除されたりしているうちに、不要な情報が多く含まれるようになり、読み込み速度が低下することがあります。これはサイトの読み込み時間に深刻な影響を与える可能性があります。
高速なサイトパフォーマンスを維持するためには、WordPressデータベースのメンテナンスと最適化を定期的に行うことが重要です。
データベースをクリーンアップする最良の方法の一つは、WP-Optimize無料版を使用することです。データベースのメンテナンスだけでなく、画像の圧縮、未使用の画像サイズの削除、コンテンツのキャッシュ、HTML、CSS、JavaScriptファイルのサイズの削減も可能です。
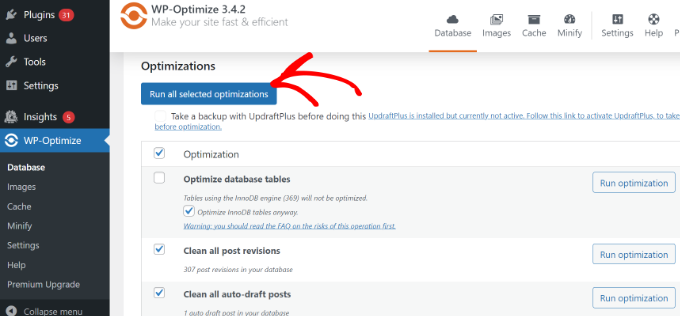
WordPressダッシュボードのWP-Optimize ” Databaseページで、実行させたいデータベース管理タスクを選択できます。
例えば、データベーステーブルの最適化、不要な投稿リビジョンの削除、自動下書き投稿の消去、スパムやゴミ箱内のコメントの除去などの作業を行うことで、WordPressのパフォーマンスを向上させることができます。

そして、ページ上部の個別ボタンをクリックすることで、これらのタスクを実行することができる。
このプラグインの使用方法の詳細については、データベースを最適化する方法についてのガイドをご覧ください。
低速または非効率なプラグインを使用している
WordPressは、サイトのページを読み込む前に、まずコアファイルと有効化したプラグインを読み込む必要があります。プラグインの読み込みが遅いと、WordPressのパフォーマンスに影響します。
アクティブでないプラグインがサイトの速度をすべて低下させることはなく、多くのプラグインがインストールされていても、通常はサイトの速度に大きな影響を与えることはない。問題は、動作の悪いプラグインだ。
必要以上にWordPressのデータベースにクエリーをかけたり、低速なサードパーティプラグインからファイルを読み込んだり、単に肥大化していたり、必要以上の機能を提供しているプラグインです。
WordPressのどのプラグインがサイトを遅くしているのか?ここでは、動作の悪いプラグインを特定するのに役立ついくつかの方法を取り上げています。

それらを見つけたら、スピードに最適化された代替プラグインに置き換えるか、プラグイン開発者にサポートを求めることができる。
スケジュールされたサイトタスクが最適化されていない
非常に重要なWordPressプラグインの中には、サーバーリソースを大量に消費し、サイトの速度を低下させる重要なバックグラウンドタスクを実行するものがあります。
いくつか例を挙げよう:
- 画像最適化プラグインは、サーバーリソースを使用して画像圧縮を実行します。
- リンク切れをチェックするプラグインは、サイト全体をクロールし、すべてのリンクをチェックします。
- ファイルやデータベース内の危険なコードを探し、マルウェアをスキャンするプラグイン。
- バックアッププラグインは、多くのデータをコピー・圧縮して安全に保つ。
これらの作業は必要なので、プラグインを無効化することはできない。
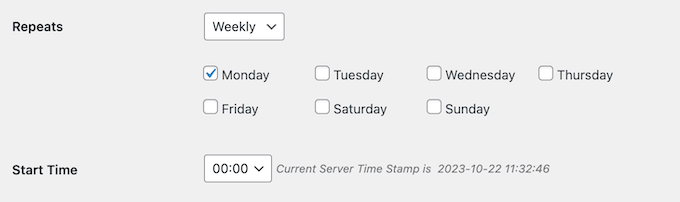
しかし、サイトの訪問者が少ない時間帯にこれらの重要なタスクをスケジュールすることができます。また、これらのプラグインの実行頻度を調整することで、サーバーへの不要な負荷を軽減することもできます。

例えば、週に1、2回しか記事を公開しないのであれば、新しい記事がスケジュールされた後、週に1、2回だけバックアップを実行するようにスケジュールすることができます。
プラグインの設定を使って各タスクのスケジュールを設定することができます。
WordPressが実行する定期的なタスクの設定方法については、WordPressのcronジョブの表示とコントロール方法をご覧ください。
遅いWordPressホスティングサービスを使っている
どんなにWordPressサイトを最適化しても、遅いホスティングサービスや信頼性の低いホスティングサービスを利用していると、必ず遅くなります。これが、ライブビジネスサイトに無料のホスティングサービスを使用しないことをお勧めする理由です。
代わりに、ほとんどの小規模サイトはBluehostや ホスティングサービスのような評判の良い、手頃な価格のホスティング会社の共有ホスティングプランで始めることができます。
しかし、共有ホスティングサービスは、WPBeginnerのようなトラフィックの多い大規模なサイトには制限が多すぎます。そのため、私たちはSiteGroundのEnterprise Cloud Infrastructureを自社サイトに使用しています。

主要なWordPressホスティングサービスについて、世界中のさまざまな場所から、各プロバイダーが大量のトラフィックをどのように処理するかなど、徹底的なスピードテストを実施しました。
パフォーマンステストの結果は、最速のWordPressホスティングの投稿でご覧いただけます。
今、ホスティングサービスプロバイダを変更することは大きな一歩です。そこで、WordPressウェブホスティングを変更する必要がある場合の主な指標のトップに関するガイドも参照してください。
サーバーソフトウェアが古い
WordPressは、PHPプログラミング言語やMySQLデータベース管理システムなど、他のソフトウェアに依存して動作します。このソフトウェアはウェブサーバーにインストールされます。
WordPressやプラグインと同様に、これらのプログラムはパフォーマンスの向上、バグやセキュリティの脆弱性の修正、新機能の追加などのために随時更新されます。最新バージョンを使用することで、サイトを高速化することができます。
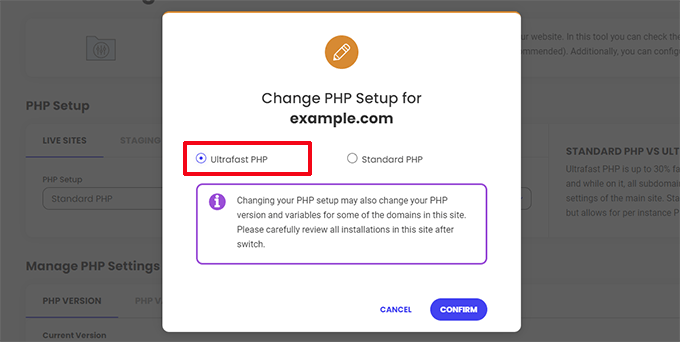
また、特にサイトへの訪問者が多い場合、パフォーマンスが最適化された高速バージョンのPHPもある。
Ultrafast PHPは、SiteGroundチームによって構築されたPHPの最適化バージョンです。WPBeginnerはSiteGroundでホスティングサービスを提供しているため、サイトスピードを向上させる要因の一つとなっています。

さらに詳しく知りたい方は、PHPとMySQLでサイトのスピードを上げるガイドをご覧ください。
専門家によるサイトスピード最適化が必要

サイトの表示速度が遅い根本的な原因を突き止め、その問題を解決するには、特に技術に精通していない場合、多くの時間がかかります。そのため、専門家によるサイトスピード最適化サービスが必要となります。
Google Lighthouse を使用して、パフォーマンスに関する問題を徹底的にトラブルシューティングします。ステージングサイトを使用して行うため、ライブサイトのパフォーマンスがさらに低下することはありません。
レポートに基づいて、ページの読み込み時間、サーバーパフォーマンス、WordPress SEOの技術的側面を改善するための実証済みの対策を講じます。
また、使用しているプラグインのレビューと最適化、サーバー最適化の問題への対処、WordPressデータベースのクリーンアップ、画像圧縮の処理なども行います。
さらに、サイトスピード最適化サービスの価格はわずか699ドルから。専門家チームとの無料通話を今すぐご予約ください!
このチュートリアルで、WordPress サイトが遅い理由とその修正方法をご理解いただけたでしょうか。プラグインがサイトの読み込み時間にどのように影響するかについてのガイド、またはWordPress サイトの健全性チェックのスコアを向上させるための専門家のヒントもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.