Googleが新しいINP(Interaction to Next Paint)指標を発表したとき、私たちは懐疑的でした。私たちは10年以上WordPressサイトを最適化しており、多くのパフォーマンス指標が現れては消えていくのを見てきました。
しかし、INPを深く掘り下げ、何百ものWordPressサイトでテストした結果、INPは他とは違うことがわかりました。そしてそれは、あなたのサイトの成功に大きく関わってくるのです。
多くのサイトオーナーと同じように、INPがWordPressサイトにとって実際にどのような意味を持つのか、なぜGoogleは2024年にINPをランキング要因にしたのか、不思議に思っていることでしょう。それはわかります。
そのため、INPに関するあらゆることを何カ月もかけて研究し、最適化技術をテストし、最も効果的な解決策を見つけるために開発者と協力したのです。
このガイドでは、INPとは何か、なぜINPがWordPressサイトにとって重要なのか、そしてINPのスコアを向上させるための実証済みの方法について説明します。
私たちは、複雑な技術的概念をシンプルで実行可能なステップに分解しました。

このガイドで取り上げるトピックを簡単に紹介しよう:
- What Are Google Core Web Vitals?
- What Is Google INP?
- Why Did Google Change the FID Metric to INP?
- How to Measure Google INP Score in WordPress
- How to Improve Google INP Score in WordPress
- How Website Owners Can Optimize Their Sites for INP
- How Developers Can Optimize Their Code for INP
- Examples of Good JavaScript Coding Practices for Developers
- Expert Guides on Improving WordPress Performance
Googleコアウェブバイタルとは?
Googleコアウェブバイタルは、Googleが全体的なユーザーエクスペリエンスにとって重要と考えるサイトパフォーマンスの指標です。これらのウェブバイタルスコアは、Googleの総合的なページエクスペリエンススコアの一部であり、SEOランキングに影響を与えます。
WordPressサイトが高速に読み込まれたとしても、ユーザーにとって完全に機能するとは限らないため、これらの指標は有用です。ページが読み込まれたとしても、訪問者はやりたいことができなかったり、必要な情報にアクセスできなかったりするかもしれません。
コアウェブバイタルは、これを支援するために設計されています。あなたのサイトがどれだけ早く読み込まれ、表示され、訪問者が利用できるようになるかを測定することができます。
かつて、Googleは3つの品質テストを行っていた:
- 最大コンテンツペイント(LCP)
- ファースト・インプット・ディレイ(FID)
- 累積レイアウトシフト(CLS)
これらのテストについては、Core Web VitalsをWordPressに最適化する方法についての究極のガイドでさらに詳しく説明しています。
しかし、Googleは2024年3月にFIDをINP(Interaction to Next Paint)という新しいテストに置き換えた。他の2つのテストは引き続き使用される。
INPとは何か、なぜグーグルがINPに切り替えたのかを見てみよう。
Google INPとは?
INPは「Interaction to Next Paint」の略です。これはGoogle Core Web Vitalの新規指標で、サイト上で遅延の原因となるユーザーインタラクションを測定します。
INPテストは、ユーザーが何かをクリックするなどしてサイトとインタラクトしてから、それに反応してコンテンツが視覚的に更新されるまでの時間を測定します。この視覚的更新は「次のペイント」と呼ばれます。
たとえば、ユーザーがサイトの問い合わせフォームを送信したり、ボタンをクリックしたり、画像を選択してライトボックスで開いたりすることが考えられます。INPテストでは、ユーザーがこれらのインタラクションを実行してから、更新されたコンテンツを実際にサイトで目にするまでの時間を測定します。
Googleのテストでは、サイト上でのユーザー・インタラクションの所要時間に基づいて、INPの個別スコアが算出されます。スコアは、サイトが視覚的に更新されるまでの時間に応じて、「Good」、「Needs Improvement」、「Poor」のいずれかとなります。
なぜグーグルはFID指標をINPに変更したのか?
旧来のFIDテストは、ページがロードされた後、マウスクリックやキーボードプレスなどの最初のユーザー入力に対して、ウェブサイトがどれだけ速く反応するかを測定していました。これは、ユーザーからの最初の入力から、サイトがその入力に対して動作を開始するまでの時間を測定することによって行われます。
つまり、サイトが最初に読み込まれたときのレスポンシブ度や、実際のユーザーに与えた第一印象を測定したものです。
しかし、この指標はそれほど役に立たなかった。FIDテストには2つの限界があった:
- これは最初のユーザーとのインタラクションだけを計測したもので、すべてのインタラクションを計測したわけではない。
- サイトがインタラクションを処理し始めるまでしか計測しておらず、ユーザーが画面上の視覚的フィードバックを実際に見ることができた時点ではない。
そこでGoogleは、ウェブページの全体的なレスポンシブをより完全に把握できるようにテストを変更した。INPでは、ユーザーがページを離れるまでの全時間を測定します。
WordPressでGoogle INPスコアを測定する方法
Google Core Web Vitalsのスコアをテストする最も簡単な方法は、PageSpeed Insightsツールを使用することです。テストしたいURLを入力し、「分析」ボタンをクリックするだけです。

このツールは数秒間ウェブページを分析し、テスト結果を表示します。
注:一部の開発者に好まれている DebugBear の無料サイト速度テストまたはサイト速度 Chrome 拡張機能を使用して、コアウェブバイタルを表示することもできます。
Google Core Web Vitalsに加え、ページのInteraction to Next Paint (INP)スコアも表示されます。
モバイルユーザーとデスクトップユーザーでは、スコアが異なる。

上のスクリーンショットでは、WPBeginnerでこのページを表示しているデスクトップユーザーのINPスコアが47msであることがわかります。緑の点は、これが良いスコアであることを意味します。
自分のサイトのスコアがわかると、他のサイトと比較してどうなのか、改善する必要があるのかが気になることだろう。
Googleは、INPスコアを解釈するためのガイドラインをいくつか提供しています:
- 200ミリ秒より速い-優れたレスポンシブ性
- 200~500ミリ秒 – 改善が必要
- 500ミリ秒より遅い – レスポンシブが悪い

モバイルユーザーとデスクトップユーザーの両方のスコアを本当に〜してもよいですか?
その後、以下のセクションのガイドラインに従うことで、INPスコアを向上させることができます。
ケーススタディAwesome Motiveのサイトで遅いインタラクションを見つける
その前に、ケーススタディを見ておくと役に立つかもしれません。All In One SEO、MonsterInsights、WPFormsなどのブランドサイトでINPスコアの測定を開始しました。
私たちのチームがサイトのINPスコアをチェックしたところ、最初の結果では、最も人気のあるページに改善が必要であることがわかりました。
クロームユーザーエクスペリエンス(CrUX)ダッシュボードを使用すると、それがわかりました:
- 80%のセッションが「良い」と評価された
- 12%のセッションが「改善が必要」と評価された。
- セッションの8%が「悪い」と評価された
今、私たちはページ上のどのインタラクションが遅く、最適化する必要があるのかをまだ知らない。この情報はテスト中にGoogleからプロバイダーされることはない。
つまり、次はINPスコアが低いページの遅いインタラクションを見つけるために、独自のテストを実行する必要があるということです。これは詳細で高度な作業なので、開発者が行うのがベストです。
改善が必要な各ページにアクセスし、実際のクリック、タップ、キーPressで各インタラクションをテストすることによって行われる。これらはツールを使って時間を計って評価する必要がある。
Chrome Developers Blogでは、ChromeWeb Vitals拡張機能や、DevToolsのLighthouseパネルの新しいタイムスパンモードなど、テストに使用できるツールを番号付きでリストアップしています。また、Google のWeb Vitals 拡張機能を使用したデバッグ方法に関する投稿もご覧ください。
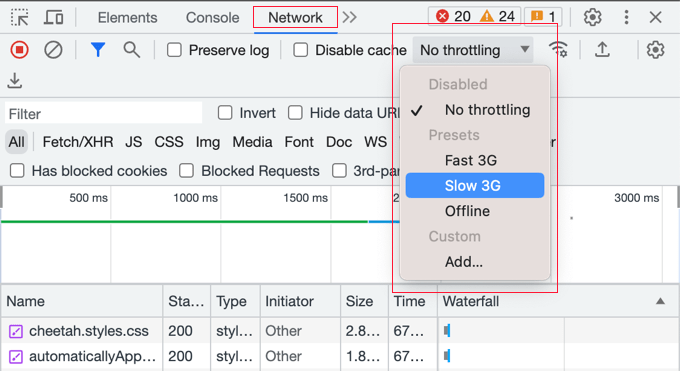
低評価のセッションは、低速の端末または接続で行われた可能性が高いことに注意することが重要です。つまり、テスト中はブラウザーの速度を落とすことをお勧めします。
ChromeのInspect Element機能を使って、View ” Developer ” Inspect Elementsでできます。ネットワーク」タブに切り替えて、ドロップダウンメニューからスロットリングオプションを選択できます。

自分のページのINPスコアがわかったら、このチュートリアルの次のセクションのヒントを参考にして、改善することができます。
WordPressでGoogle INPスコアを向上させる方法
INPスコアの最適化作業のほとんどは、開発者が行う必要があります。これには、サイトで使用しているテーマやプラグインの投稿者、カスタムJavaScriptの開発者が含まれます。
INPのスコアは、サイト上でJavaScriptのインタラクションを実行するのに必要な時間にほとんど関係しているからです。
例えば、ユーザーがボタンをクリックすると、ボタンをクリックすることによって期待される機能を実行するためにJavaScriptコードが実行されます。このコードはユーザーのコンピューターにダウンロードされ、ウェブブラウザーで実行されます。
INPスコアを最適化するには、JavaScriptのユーザーインタラクション中に発生する遅延を減らす必要があります。この遅延には3つの要素があります:
- 入力遅延は、イベントハンドラの実行を妨げるページ上のバックグラウンドタスクをサイトが待機しているときに発生します。
- 処理時間。JavaScriptでイベントハンドラを実行するのに必要な時間。
- ページの再計算と画面へのページコンテンツの描画に必要な時間。
サイトのオーナーとして、1番目と3番目の遅延を改善するためにできることがあります。次のセクションでその方法をご紹介します。
しかし、INPのスコアを実際に向上させるには、2つ目の遅延、つまりコード自体の処理時間を改善する必要があります。それは自分でできることではない。
WordPressテーマ、プラグイン、カスタムJavaScriptの開発者は、ユーザーにすぐにフィードバックできるようにコードを最適化する必要があるかもしれません。良いニュースは、おそらくすでに2024年3月の期限に間に合うように取り組んでいるということです。
開発者向けの具体的なヒントを、この投稿の後半で例を挙げて紹介する。
サイトオーナーがINPのためにサイトを最適化する方法
サイトのINPスコアに最も大きな影響を与えるのは開発者のコードの最適化ですが、サイトオーナーにもできることがいくつかあります。
特に、サイトのバックグラウンド処理を最適化することで、ユーザーのマウスクリックやキー入力をできるだけ早く認識させることができます。また、ユーザーの入力に対するレスポンシブができるだけ早く画面に表示されるようにすることもできます。
そのためのステップをいくつか紹介しよう。
1.本当に〜してもよいですか?
まず最初にすべきことは、WordPressが最新バージョンであることを本当に〜してもよいですか?
WordPressのバージョン6.2と6.3では、パフォーマンスが大幅に改善されました。これにより、サーバー側とクライアント側でサイトのパフォーマンスが改善され、INPスコアが向上します。
詳しい手順については、WordPressを安全に更新する方法をご覧ください。
2.WordPressのバックグラウンド処理を最適化する
バックグラウンドプロセスとは、WordPressのバックグラウンドで実行されるスケジュールタスクのことです。WordPress の更新チェック、スケジュール投稿の公開、サイトのバックアップなどが含まれます。
サイトがこれらのバックグラウンドタスクの実行に忙殺されると、ユーザーがマウスをクリックしたりキーを押したりしたことにすぐに気づかず、INPスコアが悪くなる可能性があります。
バックグラウンドのスクリプトやプラグインを設定することで、作業量を減らし、サイトへの負担を減らすことができるかもしれません。また、バックグラウンドで実行しっぱなしにするのではなく、必要なときだけ実行するように設定することもできます。
詳細な手順については、WordPressの速度とパフォーマンスを向上させる方法についての究極のガイドのバックグラウンドプロセスの最適化セクションを参照してください。
3.PageSpeed Insightsのパフォーマンスに関する推奨事項を確認する
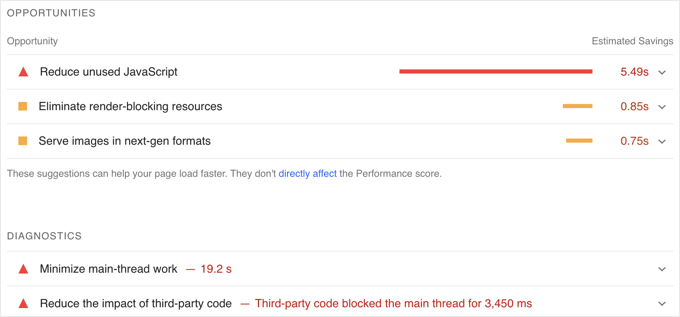
あなたのサイトでPageSpeed Insightsテストを実行した後、テスト結果のパフォーマンスセクションにスクロールダウンすることができます.
ここでは、サイトのパフォーマンスを向上させるためのいくつかの機会と、アドバイスに従った場合の時間短縮の目安をご紹介します。

たとえば、レンダーブロッキングするリソースを削除するよう推奨されている場合があります。WordPressでレンダーブロックを起こすJavaScriptとCSSを修正する方法のガイドに従ってください。
また、未使用のJavaScriptを減らすよう推奨されている場合もあります。WP RocketのようなWordPressキャッシュプラグインの多くに、この設定があります。
4.WordPressのJavaScriptを最小化する
JavaScriptを実行するには、ユーザーのコンピューターにダウンロードする必要があります。JavaScriptのファイルをできるだけ小さくすることで、パフォーマンスを少し向上させることができます。
JavaScriptを最小化すると、ソースコードから空白、行、不要な文字が取り除かれ、ファイルが小さくなります。
これはパフォーマンスに劇的な影響を与えるものではないが、INPのスコアを数ミリ秒でも短縮したいのであれば、価値があるかもしれない。

その方法については、WordPressでCSSとJavaScriptファイルを最小化する方法をご覧ください。
開発者がINPのためにコードを最適化する方法
もしあなたが開発者なら、INPスコアの最大の向上はコードの最適化によってもたらされる。あなたができることをいくつか挙げよう。
1.ユーザーの入力を即座に視覚的に確認する。
コードのINPスコアを最適化する際、最も大きな違いを生むのは、ユーザーの入力に対してすべて即座に視覚的なフィードバックを与えることだ。
ユーザーは、自分の入力が認識され、その入力に対 応していることがすぐにわかるはずです。そうすることで、ユーザーにとってレスポンシブなコードとなり、INPスコアが高くなります。
いくつか例を挙げよう:
- ユーザーが要素をクリックしたら、その要素がクリックされたことを示す何かを表示する必要があります。
- ユーザーがフォームを送信した場合、メッセージやスピナーなど、そのことを示す何かを即座に表示する必要があります。
- ユーザーが画像をクリックしてライトボックスで開く場合、画像が読み込まれるのを待つだけではいけません。代わりに、すぐにデモ画像またはスピナーを表示する必要があります。そして、画像が読み込まれたら、それをライトボックスに表示します。
特に、ユーザー入力に反応してJavaScriptで重い処理をする必要がある場合は、何よりもINPスコアが向上します。
タスクを開始する前にUIを更新することを本当に〜してもよいですか?その後、setTimeoutコールバックやウェブワーカーを使った別スレッドでCPU負荷の高い作業を行い、最後に結果をユーザーに提示します。
それができたら、コードを最適化するためにできることがいくつかある。
2.ブラウザーがほとんどの時間を費やす場所を最適化する。
次にすべきことは、ブラウザーがほとんどの時間を費やしている場所を調査し、その部分を最適化することだ。
Google Chromeの場合、表示 ” 開発者 ” 開発ツール ” パフォーマンスに移動すると、次の描画をブロックしているJavaScript関数やイベントハンドラを調べることができます。
その知識があれば、ユーザーとのインタラクションの後、次のペイントまでの時間を短縮するために、何を最適化できるかがわかる。
3.レイアウトを減らす
時には、CPUの活動の多くがレイアウト作業で構成されることもある。
そのような場合は、コード内のリレーアウト関数の数を減らすことができるかどうかをチェックする必要がある。
4.折り返しより上のコンテンツを最初に表示する
ページコンテンツのレンダリングに時間がかかると、INPスコアに影響が出る可能性があります。
次のフレームをより早く届けるために、重要な「折り返しより上」のコンテンツだけを最初に表示することも考えられる。
開発者のためのJavaScriptコーディングの実践例
悪いコードがどのようにINPスコアを悪くするのか、いくつかの例を示すと役に立つかもしれない。
CodePenにサンプルプロジェクトを用意しました。サンプルコードを調べたり、簡単な説明を読んだり、ボタンをクリックして違いを確認することができます。
これはCodePenプロジェクトのアニメーションです。最適化されていないサンプルコードのINPスコアが965ミリ秒と悪いことがわかります。ボタンを押すと、ユーザーはラグを感じるでしょう。
対照的に、最適化されたコードではボタンテキストが即座に更新されるため、INPスコアは最高となる。

INPスコアを最適化するために、どのようにコードを改善すればよいか、4つの例をご覧ください。
例1:重いCPUタスクを実行する前に画面を更新する
CPUに負荷のかかるタスクは時間がかかるため、良いコードを書かない限りINPスコアが悪くなる可能性がある。この場合、そのタスクを実行する前に画面を更新するのがベストだ。
CPUタスクが重くなった後にユーザーインターフェースが更新される悪い例である。この結果、INPが高くなる:
1 2 3 4 5 6 7 8 | // Bad examplebutton.addEventListener('click', () => { // Heavy CPU task for (let i = 0; i < 10000000; i++) { console.log(i); } // UI update button.textContent = 'Clicked!';}); |
この改良された例では、ボタンがクリックされるとユーザーインターフェースは即座に更新される。
その後、重いCPUタスクはsetTimeoutコールバックに移される:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | // Better examplebutton.addEventListener('click', () => { // UI update button.textContent = 'Processing...'; // Heavy CPU task setTimeout(() => { for (let i = 0; i < 10000000; i++) { console.log(i); } // Final UI update button.textContent = 'Done!'; }, 0);}); |
これにより、ブラウザーは低速タスクを開始する前に画面を更新することができ、結果としてINPスコアが良くなる。
例2:緊急でない処理のスケジュール
また、ユーザーが期待しているレスポンスを遅らせる可能性がある場合は、緊急でない作業や必要でない作業をすぐにスクリプトで実行しないように注意する必要があります。
ユーザーの入力を確認するために、すぐにページを更新することから始めるべきです。その後、requestIdleCallback を使って、フレームの終わりやユーザーがアクティブでない時に、スクリプトの残りの部分をスケジュールすることができます。
例を挙げよう:
1 2 3 4 5 6 7 8 | button.addEventListener('click', () => { // Immediate UI update button.textContent = 'Processing...'; // Non-essential processing window.requestIdleCallback(() => { // Perform non-essential processing here... button.textContent = 'Done!'; });}); |
こうすることで、ウェブページがユーザーによりレスポンシブに感じられ、INPスコアが向上します。
例3:次のペイントの前に実行するように関数をスケジュールする
requestAnimationFrameを使って、次の再描画の前に実行する関数をスケジュールすることもできる:
1 2 3 4 5 6 7 8 9 | button.addEventListener('click', () => { // Immediate UI update button.textContent = 'Processing...'; // Visual update window.requestAnimationFrame(() => { // Perform visual update here... button.style.backgroundColor = 'green'; button.textContent = 'Done!'; });}); |
これは、アニメーションやユーザーのレスポンシブに応じたビジュアル更新に便利です。
繰り返しになるが、ユーザーの意見を即座に認めて、フィードバックを与えるべきである。
例4:レイアウトの乱れを避ける
レイアウトのスラッシングは、DOM(Document Object Model)への読み書きを繰り返し、ブラウザーが何度もレイアウトを再計算することで発生します。
以下はレイアウトのスラッシングの例である:
1 2 3 | // Bad exampleelements.forEach(element => { const height = element.offsetHeight; // read element.style.height = height + 'px'; // write}); |
これは、読み込みと書き込みをバッチ処理することで回避できる。
これはより良い例だ:
1 2 3 4 5 | // Good exampleconst heights = elements.map(element => element.offsetHeight); // batched readelements.forEach((element, index) => { element.style.height = heights[index] + 'px'; // batched write}); |
WordPressのパフォーマンス向上に関するエキスパートガイド
このチュートリアルで、WordPressのGoogle INPスコアを改善する方法をご理解いただけたでしょうか。WordPressのパフォーマンス向上に関連する他の投稿もご覧ください:
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I struggled a lot with website optimizations at the beginning. I tried to do everything as best as I could, but there was always something in red. And when I managed to get into the green numbers, something on the website usually broke. Logically, I adjusted the website behavior in a way that something didn’t work, paradoxically speeding up the loading time. It’s great that thanks to these guides, I can always get a bit closer to understanding Google metrics. Now I’m in the green numbers, and the website is working. But there’s always room for improvement and learning.
Zack
You missed the most crucial element of this article: how to measure INP the right way. Because the new Timespan in lighthouse shows inconsistent INP values. The first time it’ll show 900 INP and on the second test it’ll show you 200 green INP. As for the web vital extension that you mentioned, I agree that you should set it to Slow 3G for accurate simulation. The problem with this is: when you interact with the page while it’s loading on 3G slow, it does NOT record your INP values during that phase of loading in the web vitals extension (console logging enabled). It only records your INP inputs after the page is loaded rendering the Slow 3G throttling useless.
WPBeginner Support
Thank you for that feedback, we’ll be sure to take a look at the loading and if we have any other recommendations.
Admin
ASHIKUR RAHMAN
do we needs to add these code on our site? or is it just example?
WPBeginner Support
The code is set there as an example.
Admin