条件ロジックは WordPress のフォームをよりスマートで使いやすいものに変えます。ユーザーの回答に基づいてフィールドを表示したり非表示にしたりすることで、パーソナライズされたエクスペリエンスを提供し、訪問者の関心を引きつけ、フォームの完了率を向上させます。
WPBeginnerでは、シンプルな「お問い合わせフォーム」からクイズや求人応募のような複雑なものまで、オンラインフォームの構築について多くの記事を書いてきました。また、私たちのサイトでも定期的にお問い合わせフォームやアンケートフォームを使用しています。
私たちの経験では、特に高度なフォームを作成する必要がある場合に、条件付きロジックがどれほどの違いをもたらすかを見てきました。条件ロジックがないと、ユーザーはしばしば無関係な質問に直面し、フラストレーションやフォームの放棄につながります。これは決して良い結果ではありません。
さて、条件ロジックを追加するのが厄介に聞こえるかもしれないことは理解している。WordPressプラグインによっては、設定が見つけにくかったり、高度なテクニカルスキルが必須だったりします。しかし、私たちはそれを簡単にするためにトップツールを調査し、テストしました。その結果、WPForms と Formidable Forms が WordPress のフォームに条件ロジックを追加するのに最も適していることがわかりました。
この投稿では、WordPressのフォームにおける条件ロジックの使用例を紹介します。

フォームにおける条件ロジックとは何か?
条件付きロジックは、ユーザーのレスポンシブに基づいてフォームフィールドを変更することを有効化する強力な機能です。
そのため、すべてのユーザーに可能なフィールドをすべて表示する代わりに、特定の条件に基づいてフィールドを表示または非表示にすることができます。これにより、ユーザーには関連するフィールドのみが表示されるため、フォームがすっきりとし、ナビゲーションが簡単になります。
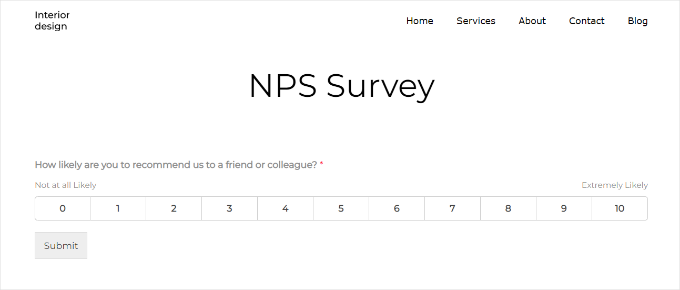
例えば、WordPressサイトにカスタマイザーのアンケートフォームがあるとします。

顧客が満足度を「低い」(星1~2つ)と評価した場合、「問題を説明してください」と「どのように改善できますか」の追加フィールドが表示される可能性があります。また、カスタマイザーが満足度を「高」(星4~5つ)と評価した場合、「最も気に入った点は何ですか」のフィールドが表示されます。
結果は?WordPressサイトでのフォーム入力がよりユーザーフレンドリーになります。
レスポンシブに基づいて適応するフォームは、ユーザーの興味を引き、回答を完了するよう促します。そのため、より高い送信率を得ることができます。
データ収集に関しても、条件付きロジックはより質の高いデータを確実に収集します。なぜなら、ユーザーが以前に回答した内容と関連性の高い質問であれば、正確な情報を提供する可能性が高くなるからです。
また、条件フィールドから得られるより正確なデータにより、メールやレコメンデーションなどのフォローアップアクションは、より正確にターゲットを絞ることができます。これは、より高いコンバージョン率につながります。
WordPressのフォームに条件ロジックを追加する方法
以下のセクションでは、WordPressフォームを改善するための6つの条件ロジックの使用例を紹介します。その手順を示すために、WPFormsとFormidable Forms を使います。
WPFormsはドラッグ&ドロップでフォームを作成できる初心者向けのフォームビルダーです。2,000以上のテンプレートがあり、数分でフォームを作成することができます。
さらに、WPBeginnerのサイトではWPFormsを使用しています。お問い合わせフォーム、年間ユーザーアンケート、サイト移行フォームなど、このオンラインフォームビルダーを頼りにしています!
詳しくはWPFormsのレビューをご覧ください。

一方、Formidable Formsプラグインはより高度な設定です。電卓やクイズなどの複雑なフォームを作成するのに最適です。詳しくはFormidable Forms のレビューをご覧ください。
プラグインをインストールする前に、まずこれらのプラグインをインストールしましょう。詳しくは、WordPressプラグインのインストール方法の詳細ガイドをご覧ください。
注意:WPForms と Formidable Forms で条件ロジックを使うにはプラグインのプレミアムバージョンが必要です。しかし、WPForms Liteから始めて必要に応じてアップグレードすることもできます。
この投稿で取り上げる使用例を簡単に紹介しよう:
準備はいいかい?始めよう
ユースケース1:アンケートフォームで追加情報を求める
条件付きロジックは、より洞察力のあるアンケートフォームを作成するのに役立ちます。
例えば、ユーザーがあなたのサイトのユーザーエクスペリエンスについて否定的なフィードバックを残したとします。それを改善するために、さらに詳しく知りたいと思うかもしれません。
この最初の使用例では、WPFormsとその’Surveys and Polls Addon’を使用して、条件付きロジックを持つアンケートフォームを作成する方法を紹介します。
注:アンケートと投票アドオンを使用するには、少なくともWPForms Proプランが必要です。
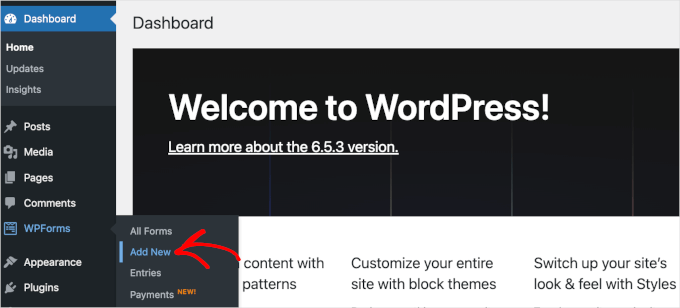
アンケートフォームの作成を開始するには、まず WordPress ダッシュボードからWPForms ” 新規追加に移動する必要があります。

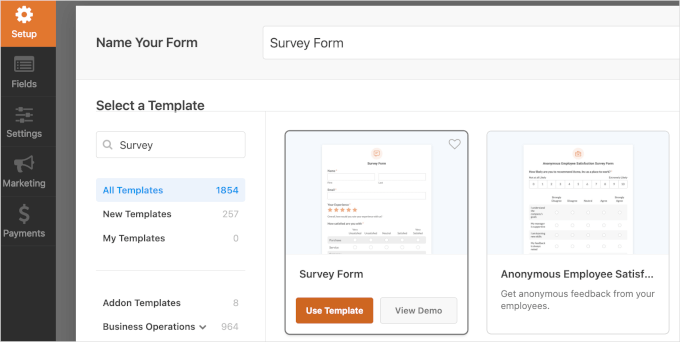
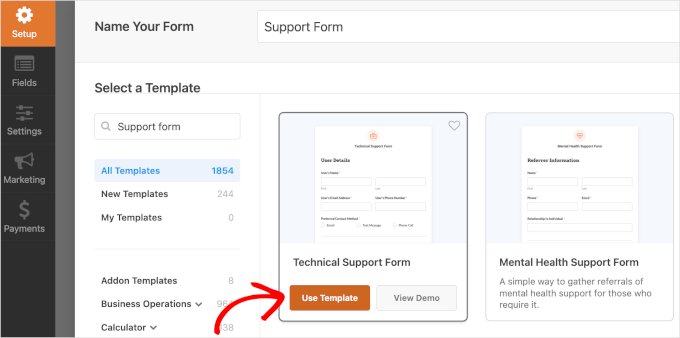
これでWPFormsの’Setup’ページにリダイレクトされます。ここでフォームに名前を付け、テンプレートを選択します。
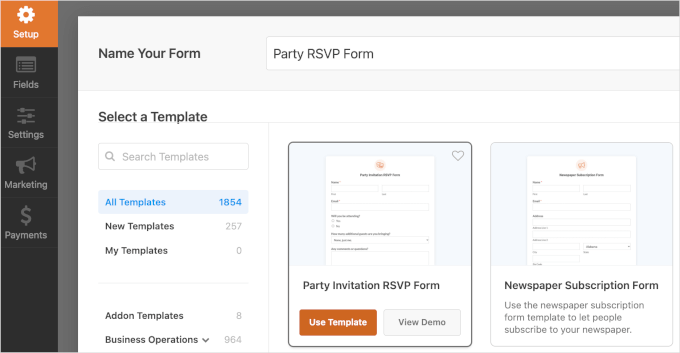
フォームに名前を付けたら、次は「アンケートフォーム」テンプレートを探します。検索ボックスを使ってテンプレートをフィルターすることもできます。
見つけたら、「アンケートフォーム」テンプレートの設定にマウスオーバーして、「テンプレートを使用する」をクリックします。

テンプレートを選択すると、ポップアップウィンドウが表示されます。
そこで、「アンケートフォーム」テンプレートを使用するには「Surveyys and Polls Addon」が必要であるというメッセージが表示されます。
先に進み、『インストールして有効化』をクリックする。

完了すると、フォームビルダーにリダイレクトされます。
ライブ・プレビューでは、あらかじめ用意されたフィールドをすべて見ることができます。では、’How can we improve?’フィールドをクリックしてみましょう。
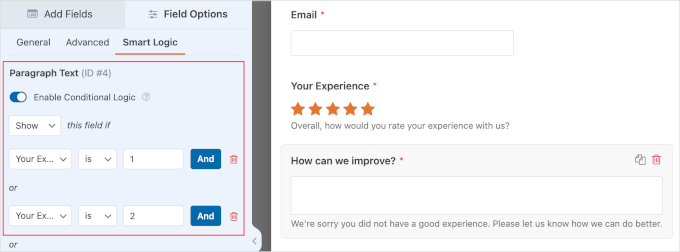
フィールドの設定の「スマートロジック」タブに移動します。ここでは、WPFormsがすでに条件付きロジックを有効化して設定していることがわかるはずです。

事前に設定された条件付きロジックの設定は、ユーザーが「あなたの経験」フィールドに1つ星または2つ星の評価を送信した場合にのみ、「どのように改善できますか」フィールドを表示するようにフォームに指示します。これらの設定を変更することもできます。
すでにすべてがうまくいっているようであれば、「保存」をクリックして、進捗を失わないようにすることができる。
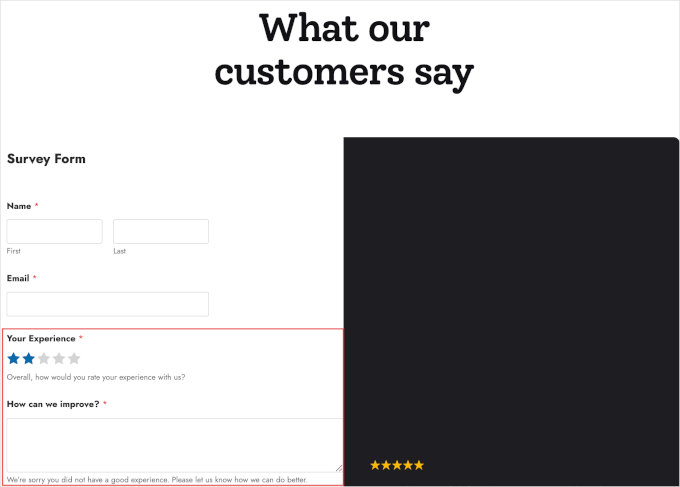
これですべて完了です!これで条件付きロジックによるアンケートフォームの作成は完了です。以下のようになります:

ユースケース2: イベントのRSVPフォームでオプションを表示または非表示にする
RSVP フォームでは、条件付きロジックを使用することで、ユーザーの回答に基づいてユーザーを異なるパスに誘導することができます。
例えば、ユーザーがイベントに参加することに「はい」と答えた場合、追加で同伴者を希望するかどうかを尋ねることができます。もし「いいえ」と答えた場合は、その質問をスキップして次の関連セクションに進むことができます。
これにより、各回答者のアンケートを短く簡潔にまとめることができ、フォームの完了率を向上させることができます。
WPFormsでは’Party Invitation RSVP Form’テンプレートを使ってRSVPフォームを素早く設置することができます。WordPress ダッシュボードからWPForms ” 新規追加 に移動しましょう。
フォームの名前は、開催したいイベントに応じてつけることができます。ここでは、例として’パーティー参加申し込みフォーム’とします。
次に、画面をスクロールして「パーティー招待状RSVPフォーム」テンプレートを見つけます。見つけたら、マウスオーバーして「テンプレートを使用」をクリックするだけです。

次に、「フィールド」セクションに到着する。
これで WPForms のドラッグアンドドロップフォームビルダーのインターフェースでフォームをカスタマイズする準備ができました。左側にはすべてのカスタマイザー設定があり、右側にはフォームのライブプレビューが表示されます。

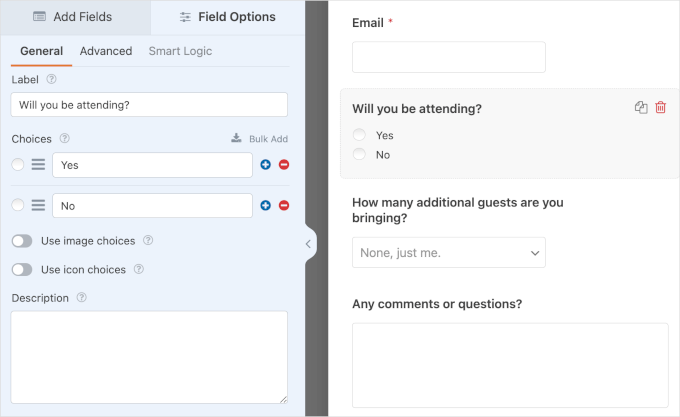
カスタマイザーを始めるには、フィールドをクリックするだけです。その後、WPFormsはフィールドを編集するために’General’タブを表示します。
例えば、ラベルを編集し、新しい選択肢を追加し、「参加しますか」フィールドの説明を書くことができます。

さて、いよいよ条件ロジックの設定だ。
基本的には、ユーザーが「参加しますか」で「はい」を選択した場合にのみ、「追加で何名参加しますか」フィールドを表示するようにします。
このフィールドを表示または非表示にするには、まず「追加ゲストは何名ですか」フィールドをクリックします。
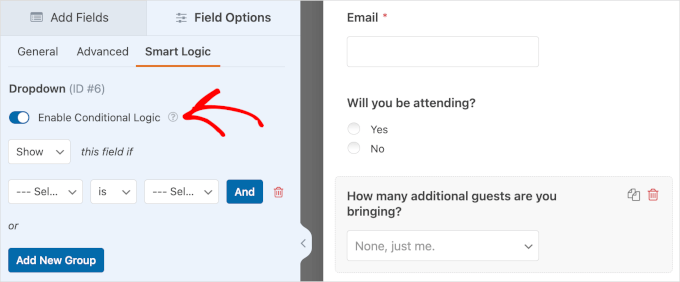
左側の「スマート・ロジック」タブに移動します。次に、「条件付きロジックを有効化」オプションをオンに切り替えます。

すると、設定を行うためのドロップダウンメニューが表示されます:
- 表示または非表示。このドロップダウンメニューでは、「追加ゲストは何名ですか」フィールドの表示/非表示を切り替えることができます。
- フィールドを選択します。このドロップダウンで、フォームの他のフィールドから1つを選択し、条件の主題を設定します。
- とその他のオプションがあります。このドロップダウンの初期設定は「is」です。しかし、’is not’、’empty’、’contains’、’starts with’などのさまざまなオプションを見つけることができます。
- 選択肢を選択します。この最後のドロップダウンでは、選択したフィールドからオプションを選択します。
さて、完全な設定は、‘Will you be attending‘が‘Yes‘の場合、このフィールドを‘Show‘することです。
完了したら、忘れずに「Save」をクリックして進捗を保存してください。これで条件付きロジックを使ったフィールドの表示・非表示は完了です!
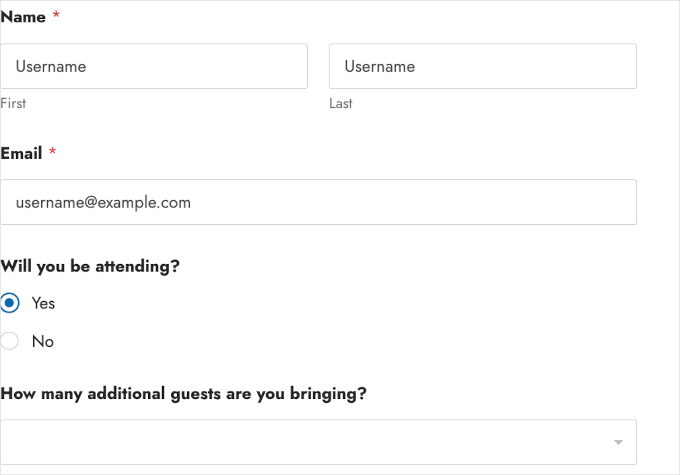
フォームはこんな感じだ:

ユースケース3:求人応募フォームに異なるフィールドを表示する
求人の応募を受け付けている場合、条件付きロジックを使用して、応募者の応募職種に応じて異なるフィールドを表示することができます。
例えば、応募者が「ソフトウェア開発者」のポジションを選択した場合、「プログラミング言語の知識」などの追加フィールドを表示することができます。
また、「グラフィックデザイナー」を選ぶと、代わりに「デザインソフトウェアスキル」欄が表示される。
WordPress ダッシュボードからWPForms ” 新規追加にアクセスし、条件付きロジックで求人応募フォームを作成しましょう。
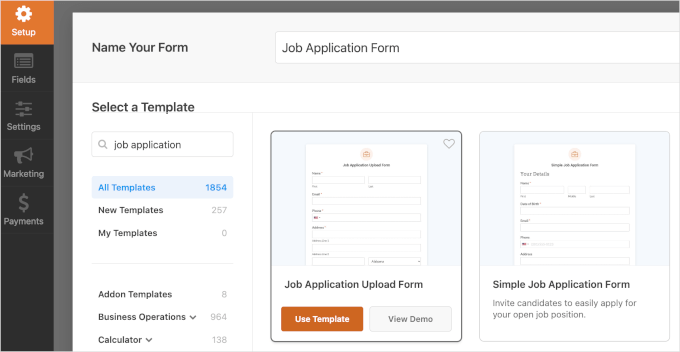
Setup’ページに入ったら、まずフォームに名前を付けます。その後、スクロールダウンしてテンプレートを選択します。
WPFormsにはたくさんの求人応募フォームのテンプレートがあります。
この例では、「求人応募アップロードフォーム」を使用します。テンプレートを見つけたら、マウスオーバーして「テンプレートを使用」をクリックします。

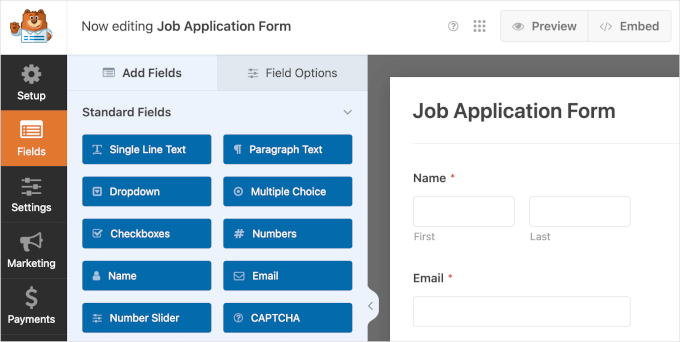
WPFormsのビルダーインターフェースに到着したら、左側のパネルのツールを使ってテンプレートのカスタマイザーを始めることができます。
右側のパネルにライブプレビューがあります。このセクションでは、テンプレートで利用可能なフィールドを確認することができます。

利用可能なポジションのドロップダウンフィールドと必須スキルのチェックボックスフィールドを追加します。そして、候補者が利用可能なポジションのドロップダウンで選択した内容に基づいて、条件ロジックを設定します。
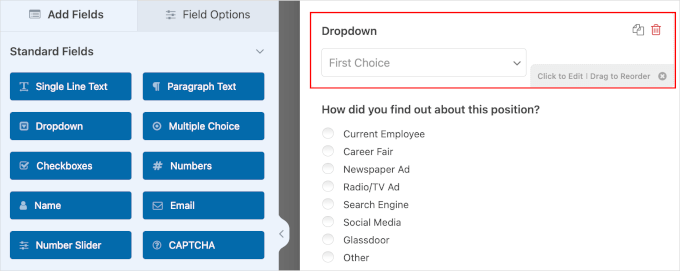
応募ポジション」フィールドを作成するには、左側の「ドロップダウン」をクリックします。
次に、新規ドロップダウンフィールドを「このポジションをどのようにして知りましたか」フィールドの上にドラッグ&ドロップすることで、すべてを整理することができます。

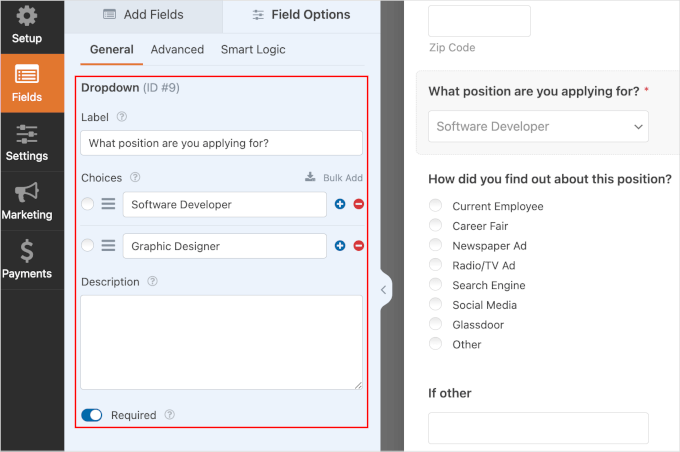
次に、ドロップダウン・フィールドをクリックして、その詳細を編集してみましょう。フィールドオプション」タブが開きます。そこで以下を編集できる:
- ラベル。これは名前のようなものです。ドロップダウン」ではなく、「どのポジションに応募しますか?
- 選択肢。このフィールドに、利用可能なポジションを入力するだけです。例えば、「ソフトウェア開発者」と「グラフィックデザイナー」とします。いくつでも入力できます。
- 説明必要に応じて、フィールドの簡単な説明を入力することができます。すると、ドロップダウンメニューのすぐ下に表示されます。
- 必須」スイッチ。受験者がこのステップをスキップしないように、「必須」スイッチをオンにしてください。
詳細が完成したら、以下のようになります:

次のステップは、応募ポジションに対する候補者の入力をフォローするためのチェックボックスフィールドを用意することです。
フィールド」タブに戻り、「チェックボックス」をクリックします。そして、2つのチェックボックス・フィールドができるように、もう一度同じことをします。
フィールドを追加したら、「どのポジションに応募しますか?

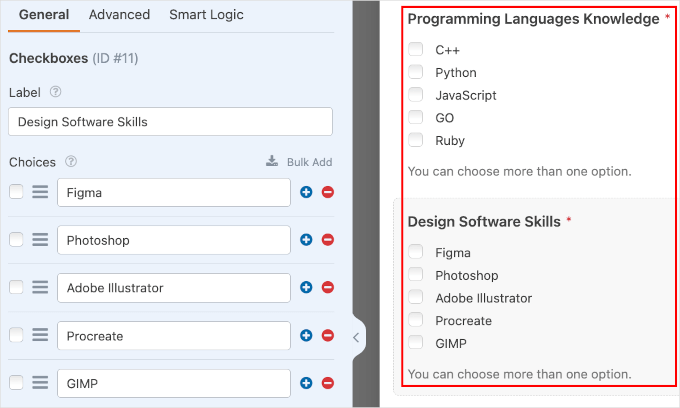
ここで、チェックボックスのフィールドをクリックして、その詳細を編集することができます。フィールドオプション」パネルでは、以下の編集が可能です:
- ラベルをプログラミング言語の知識」と変更できます。2つ目のチェックボックスには、「Design Software Skills」とラベルを付けることができます。
- 選択肢ソフトウェア開発者に求められるスキルは、C++、Python、JavaScript、GO、Rubyなど。グラフィックデザイナーの必須スキルは、Figma、Photoshop、Adobe Illustrator、Procreate、GIMPなど。
- 説明この項目については、複数のオプションを設定できることを候補者に伝えておくとよいでしょう。
- トグル。チェックボックスのフィールドオプションパネルにはいくつかのスイッチがあります。Use image choices’トグルでは、利用可能な各オプションに画像を追加することができます。また、「アイコンの選択肢を使用」フィールドでは、利用可能な各選択肢にアイコンを使用することができます。そして、’必須’トグルは候補者がフィールドに記入することを確認します。
フィールドの詳細をカスタマイザーでカスタマイズした後、最終的な外観は以下のようになる:

これで、条件ロジックを設定する準備ができたはずだ。
まずはじめに、「プログラミング言語の知識」フィールドをクリックします。次に、「スマートロジック」タブに移動して、条件付きロジックを有効化します。
ここで、「条件ロジックの有効化」をオンに切り替えます。その後、候補者が「ソフトウェア開発者」のポジションを選択した場合にのみ、フィールドが表示されるように設定することができます。
完全な設定はこうあるべきだ:応募職種が「ソフトウェア開発者」の場合、このフィールドを「表示」する。

次に、グラフィックデザイナーに応募する候補者について、もう一度手順を繰り返してみましょう。
まず、’Design Software Skills’フィールドをクリックします。次に、’Smart Logic’タブから条件付きロジックを有効化します。
そうすれば、設定を行うことができる。
このフィールドの完全な設定は次のようになります:このフィールドは、‘What position are you applying for?‘‘is‘‘Graphic Designer‘の場合に表示されます。

この時点で、先に進んで『保存』をクリックします。
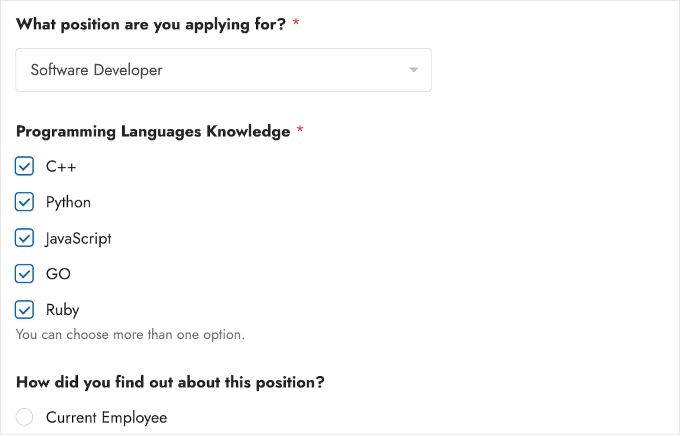
おめでとうございます!条件ロジックを使った求人応募フォームの作成に成功しました。あなたのサイトではこのように表示されます:

ユースケース4:パーソナライズされたお礼メッセージ
条件付きロジックでは、WordPressのフォーム内でユーザーが選択した内容に応じて、異なるお礼メッセージを送信することもできます。パーソナライズされたサンキューメッセージは、ユーザーに貴重で具体的な情報を提供し、エンゲージメントを向上させることができます。
例えば、ユーザーがサポートフォームで「テクニカルサポートの問い合わせ」を選択した場合、サンキューメッセージには次のステップに関する情報やサポートリソースへのリンクを含めることができます。
販売に関する問い合わせ」を選択した場合、メッセージには製品に関する情報と、デモや相談の予約リンクを含めることができる。
WPFormsでは通知設定エリアで様々なお礼メッセージを設定することができます。
その前にサポートフォームを作りましょう。WPForms ” Add New にナビゲーションしてください。

次の画面で、フォームに名前を付けます。この名前は参考用ですので、お好きな名前を使ってください。
次に、画面を下にスクロールしてテンプレートを選択します。検索バーを使えば、より素早くサポートフォームテンプレートを見つけることができます。
使用したいアンケートフォームテンプレートが見つかったら、マウスオーバーして「テンプレートを使用」をクリックするだけです。この例では、「テクニカルサポートフォーム」テンプレートを使用しています。

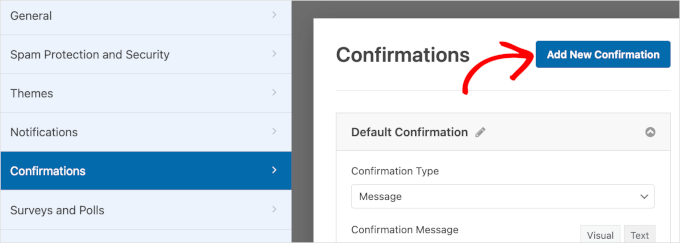
これでWPFormsのビルダーインターフェースにリダイレクトされます。ここから、Settings ” Confirmationsに進みます。
ここから「新規確認を追加」をクリックしましょう。

ボタンをクリックすると、ポップアップウィンドウが表示されます。
このポップアップで、新しい確認名をテキストボックスに入力します。ここでは、「テクニカルサポート問い合わせ確認」と命名します。
その後、「OK」をクリックして設定エリアに進む。

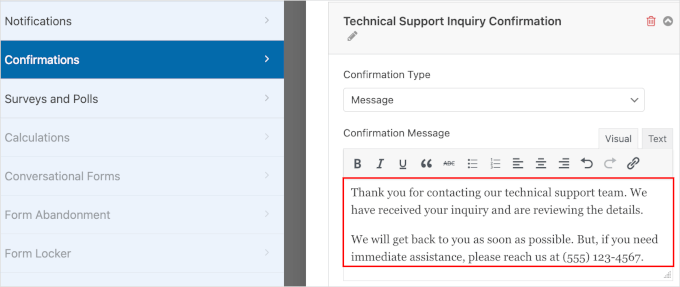
Confirmation Type’フィールドで、’Message’を選択します。
これによりテキストボックスが開き、ユーザーがテクニカルサポートに関する問い合わせを送信する際に、カスタマイザーで確認メッセージを書き込むことができます。
例を挙げよう:

それが終わったら、条件ロジックを設定する番だ。
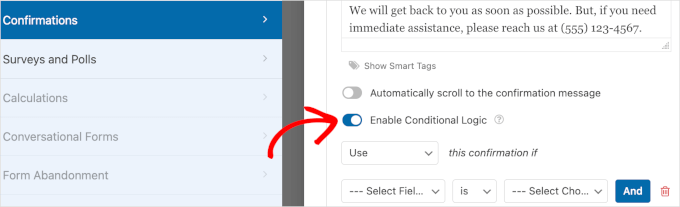
まず、セクションを下にスクロールして、「条件付きロジックを有効化」のトグルを見つけます。これをオンにする必要がある。

その後、ドロップダウンメニューから設定を行います:
- 使用する」または「使用しない」。このフィールドでは、確認メッセージを使用するタイミングを指定できます。ここでは「使用する」に設定します。
- フィールドを選択します。次のドロップダウンメニューで、件名として’What can we help you with today?’を選択します。
- とその他のオプション設定。ここでは、初期設定が「is」になっているのがわかるだろう。このままにしておきたいだろう。
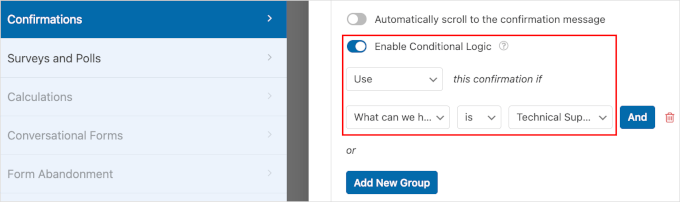
- 選択肢を選択します。最後に、ユーザーが技術的な助けを求めているときにこの確認メッセージを使用したいので、「技術サポート問い合わせ」オプションを選択しましょう。
コンフィギュレーションを終えると、以下のようになる:

すべて完了したら、「保存」をクリックするだけです。次に、このステップを繰り返して、セールスの問い合わせを送信するユーザー用の確認メッセージを設定します。
おめでとう!これで、条件ロジックを使ってお礼メッセージをパーソナライズする方法を学んだことになります。
使用例5:複数の通知先を設定する
このユースケースは、ランディングページにフォームがある場合や、リードを獲得するためのポップアップがある場合に最適です。
複数の受信者を設定することで、すべてのリードがすぐに適切なチームに誘導されるようになります。
カスタマイザーと見込み客は、レスポンスタイムの短縮を高く評価します。これにより、カスタマーサービスにおけるリード獲得プロセスをより効率的かつ効果的にすることができます。
先ほどの方法と同じサポートフォームを使って、テクニカルサポートチームとセールスチームへの通知を作成してみましょう。
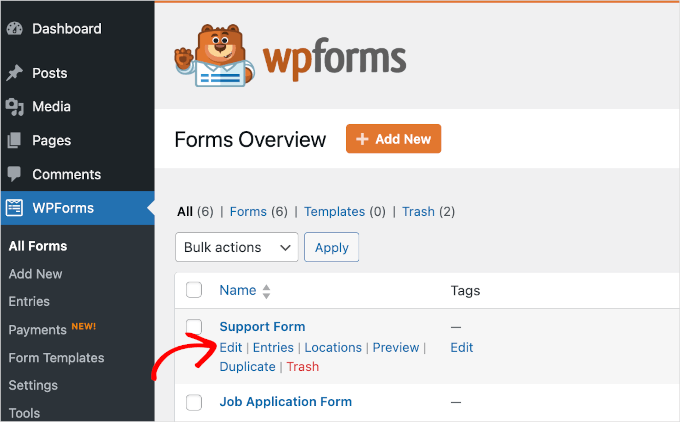
まず、WPForms ” All Forms に移動し、テクニカルサポートフォームの下にある ‘Edit’ をクリックします。

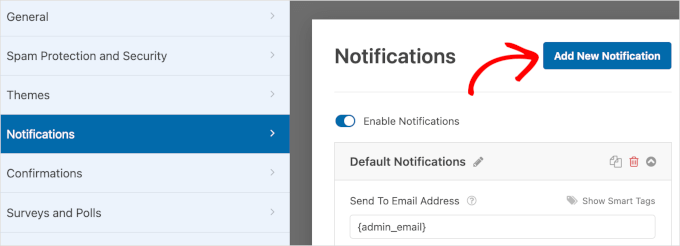
その後、設定 ” 通知にナビゲートして、通知の設定を開始することができます。
ここで、「新規通知を追加」をクリックします。

ポップアップウィンドウが外観されます。必要なのは、新しい通知に名前をつけることだけです。ここでは、「新規技術サポート問い合わせ」と名付けます。
そして「OK」をクリックして次のステップに進む。

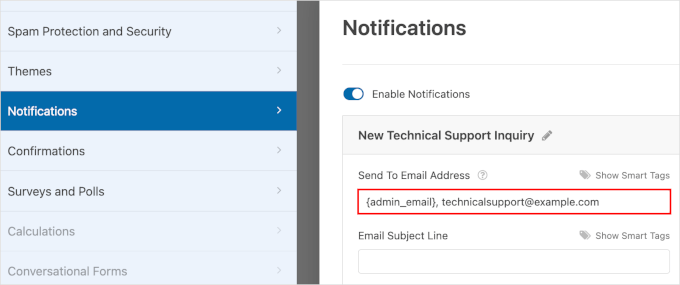
中に入ったら、まず最初に、テクニカルサポートチームの正しいメールアドレスを「Send To Email Address」フィールドに入力します。
admin_email}スマートタグは削除することも残すこともできます。残す場合は、テクニカルサポートチームのメールアドレスを入力する際にカンマを使用するようにしてください。

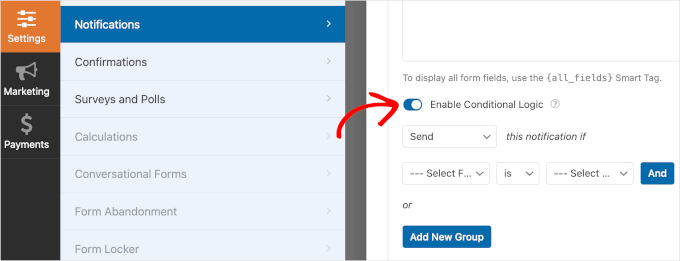
次に、セクションを下にスクロールして、「条件付きロジックを有効化」のトグルを見つける。
そのトグルをオンにしてください。

トグルの下には、条件ロジックを設定するためのドロップダウンメニューがあります:
- 送信または送信しない。このドロップダウンで、通知を送信するかしないかを選択できます。送信」を選んでみましょう。
- フィールドを選択します。このフィールドでは、「本日はどのようなご用件でしょうか?これにより、次のドロップダウンメニューの件名が設定されます。
- などのオプションがある。初期設定は’is’なので、このままにしておく。
- オプションを設定します。この最後のフィールドで、「技術サポート照会」オプションを選択します。
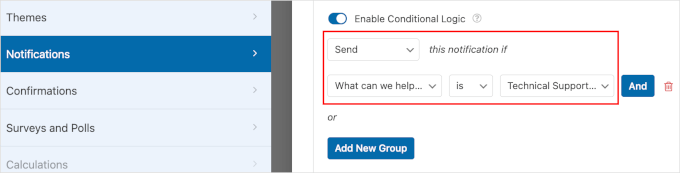
コンフィギュレーション後の条件ロジックは以下のようになる:

それが完了したら、進行状況を失わないように『保存』をクリックするのをお忘れなく。
その後、新規通知の追加から「保存」をクリックするまでの手順を繰り返し、営業チーム向けの通知を作成します。
これで終わりです!条件付きロジックを使って、適切な通知先を設定することを学びました。
ユースケース6:連鎖クイズの作成
条件ロジックの最も楽しい使い方の1つは、WordPressで連鎖した回答とレスポンシブでクイズを作成することです。
連鎖クイズではユーザーの過去の解答に基づいて問題を提示することができます。そのため、ユーザーごとにクイズへのパスが異なるため、よりパーソナライズされたインタラクティブな体験を提供することができます。
例えば、健康サイトでは、連鎖したクイズを使って、個人に合ったフィットネス・プランを勧めることができる。
最初の質問では、減量、筋肉増強、一般的な健康状態など、ユーザーの主なフィットネス目標を尋ねるかもしれない。
ユーザーの回答によっては、次の質問で現在の運動習慣や食事の好みを尋ね、より具体的な提案につなげることもできる。
この最後の使用例では Formidable Forms を使います。このプラグインはクイズを作成するためのWordPress条件ロジックプラグインのベストの1つです。さらに、クイズと一緒に採点システムを作成することもできます。
まずは無料の Formidable Forms プラグインをインストールしましょう。詳しい手順は、WordPress プラグインのインストール方法のステップバイステップガイドをご覧ください。
有効化した後、Formidable Forms“ グローバル設定で プロバージョンにアップグレードしてください。その後、「アカウントに接続」ボタンをクリックしてください。

これで新しいページにリダイレクトされます。
このページには Formidable Forms に登録したときのメールアドレスが表示されます。問題がなければ、’Formidable Forms Pro に接続してインストール’ をクリックします。

するとボタンが「しばらくお待ちください」に変わり、あとは処理が完了するのを待つだけだ。
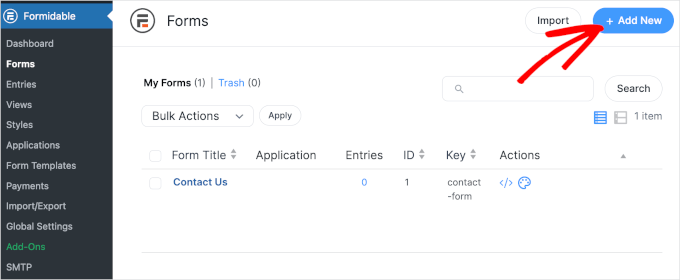
Formidable Forms ” Forms ” + Add New に移動しましょう。

次のステップはテンプレートの選択だ。
フォームテンプレート」パネルでは、Formidable Formsが300以上のテンプレートを提供していることがわかります。クイズのテンプレートをもっと素早く見つけるには、検索バーに「quiz」と入力してください。
次に、「Quiz」テンプレートにマウスオーバーし、「Use Template」をクリックするだけです。また、「デモを表示」ボタンをクリックして、最初にテンプレートをプレビューすることもできます。

テンプレートを使う」ボタンをクリックすると Formidable Forms ビルダーにリダイレクトされます。
左側ですべてのカスタマイザーにアクセスできます。右側にはフォームのライブプレビューがあります。

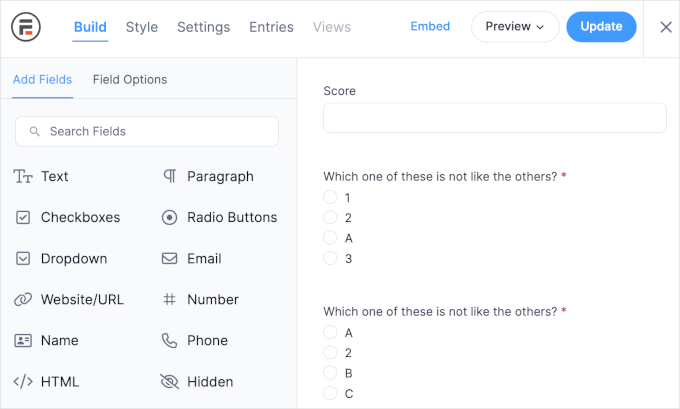
このフォームテンプレートにはあらかじめ質問が設定されていることがわかります。
質問を追加するには、各フィールドをクリックしてください。その後、左側のカスタマイザーパネルからコピーを調整するだけです。
このガイドでは、例として健康とウェルネスの連鎖クイズを作成します。
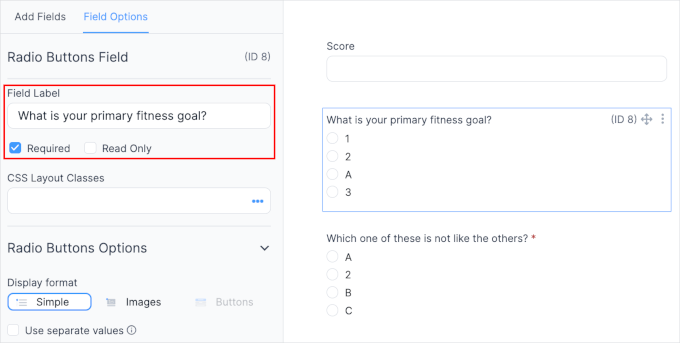
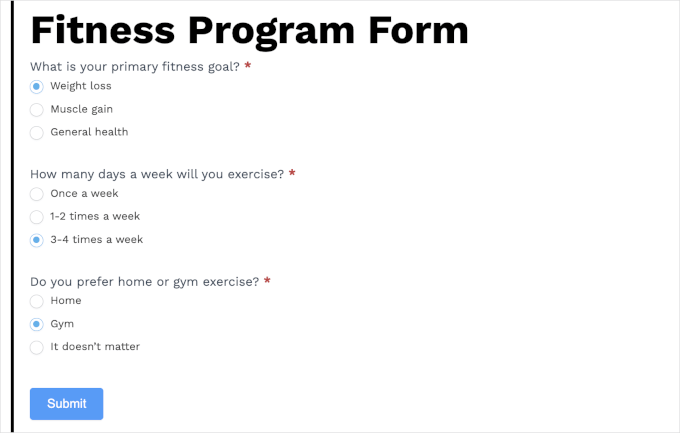
ここでは、最初の質問を『どれが他と違うか』から『あなたのフィットネスの第一目標は何か』に変えている。
そして、ユーザーがこの質問をスキップしないように、「必須」チェックボックスにチェックを入れましょう。

必要であれば、ラジオボタンのスタイルを変更することができます。私たちは’Simple’を先頭に固定表示していますが、画像を使ったり、’Button’アドオンをインストールして他のボタンスタイルにアクセスすることもできます。
カスタマイザーパネルを下にスクロールし、この質問のオプションを変更します。
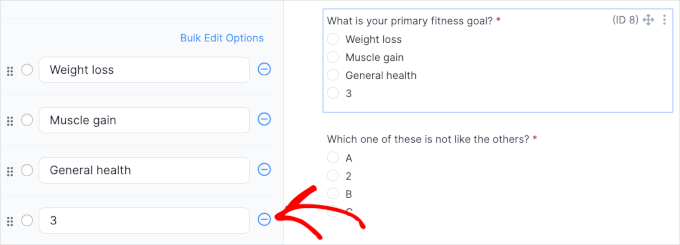
オプションを「減量」、「筋肉増加」、「健康全般」に調整している。初期設定では、フォームテンプレートには4つのオプションがあります。ですから、それも変更するようにしましょう。
オプションを削除するには、オプション欄の右にある「-」ボタンをクリックするだけです。

ボタンをクリックすると、ライブプレビューで Formidable Forms がオプションを削除したことがわかります。
次に、それぞれのオプションに関連する質問を作成します。これはユーザーが3つのオプションのいずれかを選択したときの条件ロジックを設定するためです。
このプロセスを繰り返して、質問を追加することができます。減量」オプションの追加質問はこんな感じです:

筋肉を増やす」設定については、ユーザーの食事の好みについて尋ねるとよいだろう。
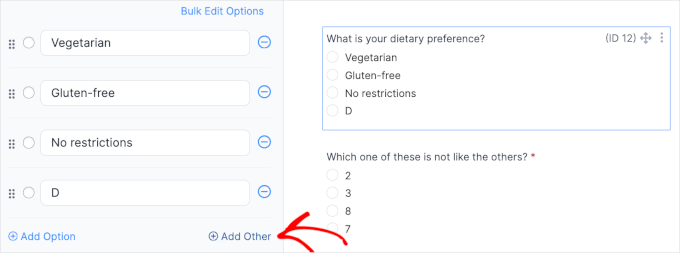
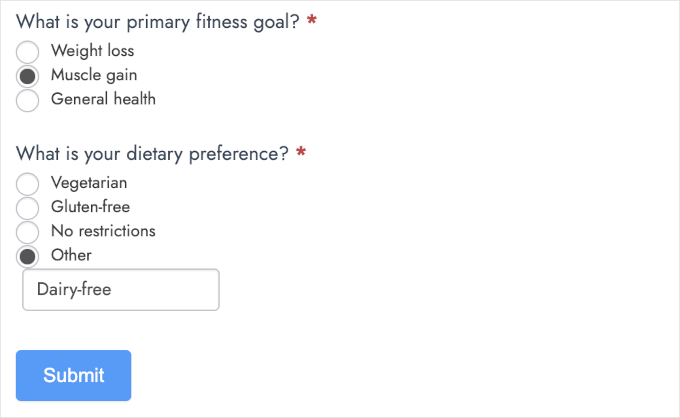
食事の好みには何十ものオプションがあるので、最も人気のあるものをいくつか追加し、ユーザーが自分の好みを入力できる「その他」フィールドを追加することができます。
すべて、オプション欄の最後にある「その他を追加」をクリックするだけだ。

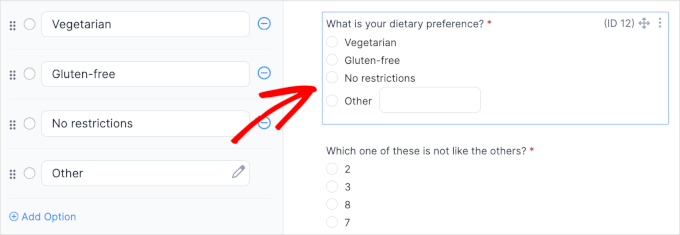
そうすると、簡単なテキストボックス付きの「その他」ラジオボタンが追加されます。まだ設定していない場合は、「D」オプションの「-」ボタンをクリックしてください。
そして、それはこんな感じかもしれない:

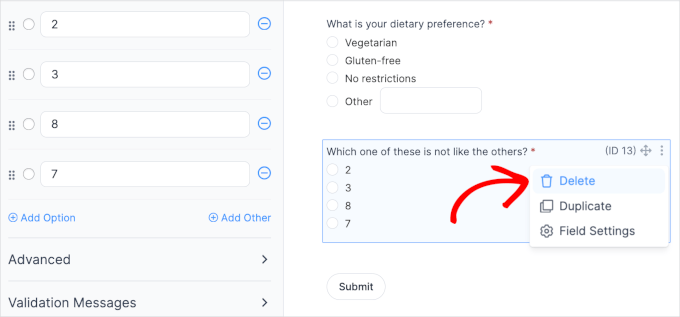
必要以上のフィールドがある場合は、残りを削除することができます。
これを行うには、まずフィールドをクリックする必要があります。次に、右上にある3つの点のボタンをクリックします。
メニューが展開したら、『削除』をクリックするだけだ。

さて、いよいよ条件ロジックの設定だ。
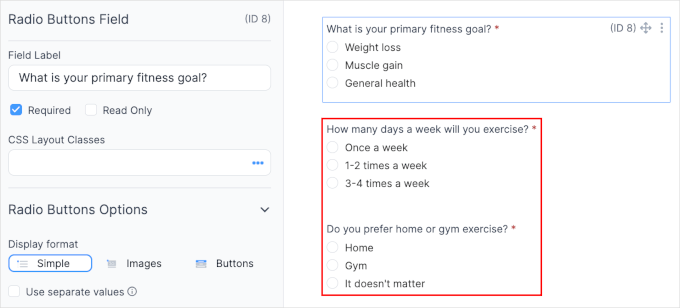
まず、ユーザーが1週間にどれくらいの頻度で運動するかという2つ目の質問に向かいたい。フィールドをクリックしてください。
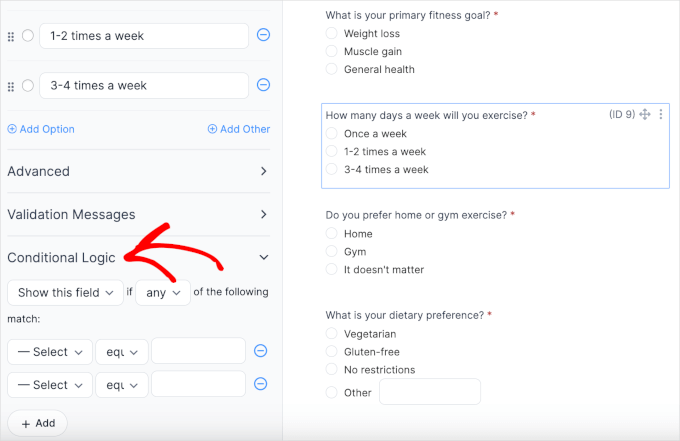
その後、カスタマイザー・パネルを下にスクロールし、「条件ロジック」メニュー項目を展開しよう。

条件ロジック」では、いくつかのドロップダウンメニューを設定することができる。
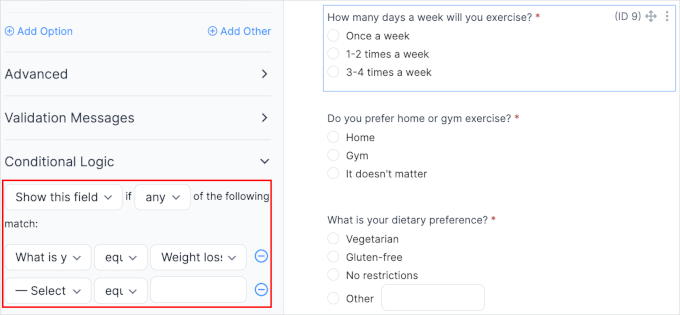
ユーザーが「減量」オプションを選択した場合、「週に何日運動しますか」フィールドを表示したいでしょう。必要な設定は以下の通りです:
- このフィールドを表示または非表示にします。ここでは「週に何日運動しますか」フィールドの表示・非表示を設定します。このフィールドを表示する」にしておくこともできます。
- 任意またはすべて。このドロップダウンでは、条件のいずれか、またはすべてを満たすかどうかを設定できます。ここでは「any」にしておきましょう。
- フィールドを選択します。ここで、フォームの他のフィールドから一つを選び、条件の主題を設定します。あなたの第一の目標は何ですか」を選んでみましょう。
- イコールとその他のオプション。初期設定では「イコール」になっています。そのままでもよい。
- オプションを設定します。この最後のフィールドでは、オプションを選択したユーザーにこの質問を表示させたいので、「減量」を選択します。
条件を1つだけ設定したい場合は、「-」ボタンをクリックするか、そのままにしておきます。
そして、最終的な構成はこんな感じだ:

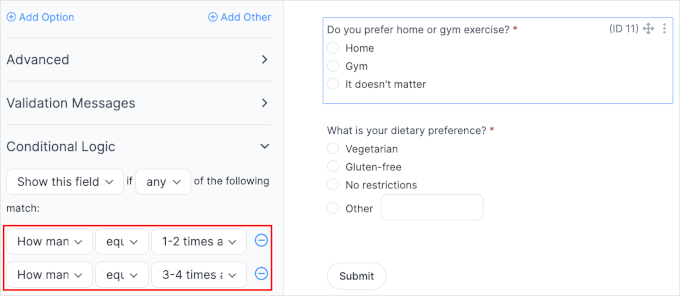
次に、「自宅とジムのどちらで運動しますか」フィールドに条件ロジックを設定しましょう。このガイドでは、ユーザーが’週に何日運動しますか’フィールドから他のオプションを選択した場合に質問を表示してみます。
自宅での運動とジムでの運動のどちらを希望しますか」フィールドをクリックして、条件ロジックの設定にアクセスしてください。
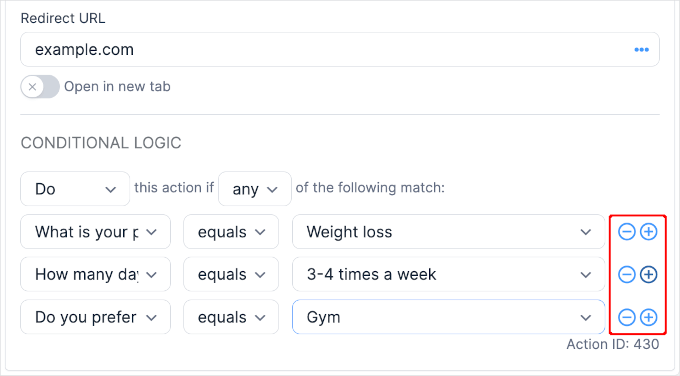
条件ロジックの設定に入ったら、2つの条件を設定します:
- 週に何日運動しますか」「同じくらい」「週に1~2回
- 週に何日運動しますか」「同じくらい」「週に3~4回

これらの設定により、「週1回」オプションを選択したユーザーに対して、「ホームエクササイズとジムエクササイズのどちらを希望しますか」フィールドを非表示にすることが有効化されます。このようなユーザーには、すぐにホームエクササイズをお勧めします。
他のフィールドについても、すべてこの作業を繰り返すことができます。それが終わったら、「更新」ボタンをクリックしてください。
WordPressサイトにクイズフォームを埋め込むことができるようになりました。フォームビルダーの上部にある「埋め込み」ボタンをクリックしてください。

様々な埋め込みオプションのポップアップが表示されます。
例えば、既存のページを選択したり、新規ページを作成したり、ショートコードを使って手動でフォームを挿入することができます。

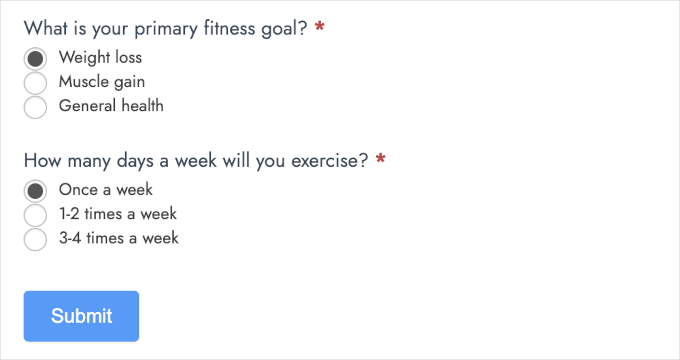
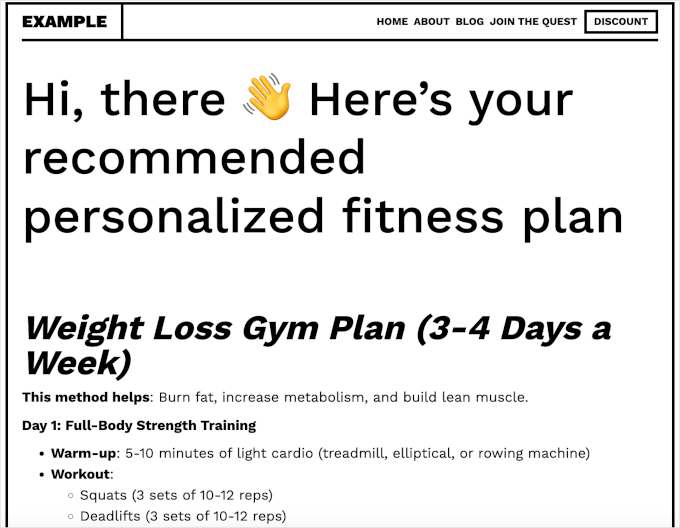
では、あなたのサイトで連鎖したクイズフォームがどのように見えるかをお見せしましょう。
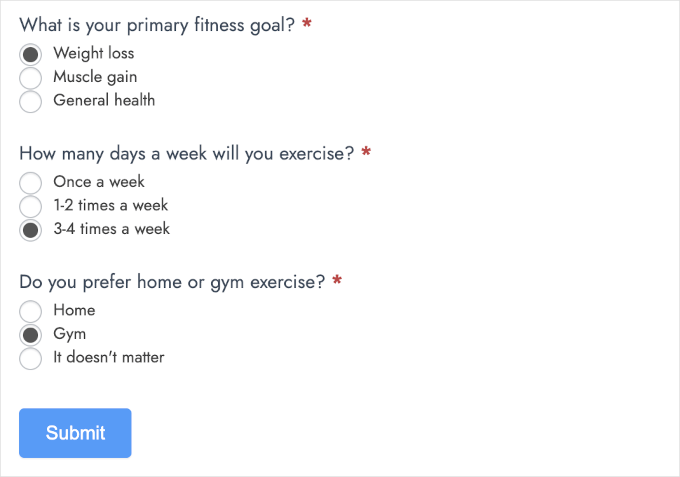
ユーザーがフィットネスの目標に「減量」、運動プランに「週1回」を選択した場合のプレビューです:

上のスクリーンショットから、「自宅での運動とジムでの運動のどちらを希望しますか」欄を非表示にすることに成功していることがわかります。
そして、ユーザーが『減量』と『週3~4回』を選択した場合、以下のようになる。

スクリーンショットでわかるように、「週3~4回」を選択したユーザーには、「自宅での運動とジムでの運動のどちらを選びますか」というオプションが設定される。
では、ユーザーが「筋肉を増やす」オプションを選択した場合、フィールドがどのように変化するかを見てみよう。

おめでとうございます!これで条件論理連鎖クイズの作成方法を学びました。
フォーム送信後、ユーザーをパーソナル・フィットネス・プランのページにリダイレクトする。
さて、ユーザーはフォームを送信した後、パーソナライズされたフィットネス・プランを受け取ることになります。これを行う最も簡単な方法は、ユーザーをそれぞれのパーソナライズされたフィットネスプランのページにリダイレクトすることです。
まず、フィットネスプランのページを作りましょう。WordPressのダッシュボードからページ ” 新規ページを追加に進みます。

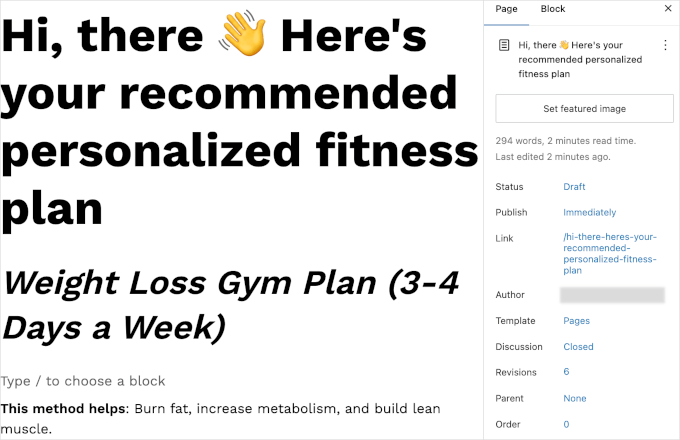
コンテンツエディターで、条件ロジックフォームのすべての可能な組み合わせに対して、パーソナライズされたフィットネスプランを作成することができます。このチュートリアルでは、選択したユーザーをリダイレクトする方法を紹介します:
- あなたのフィットネスの目標は何ですか?
- 週に何日運動しますか」の質問に「週に3~4回」と答えた。
- 自宅での運動とジムでの運動のどちらが好きですか?
ドラフトはこんな感じだ:

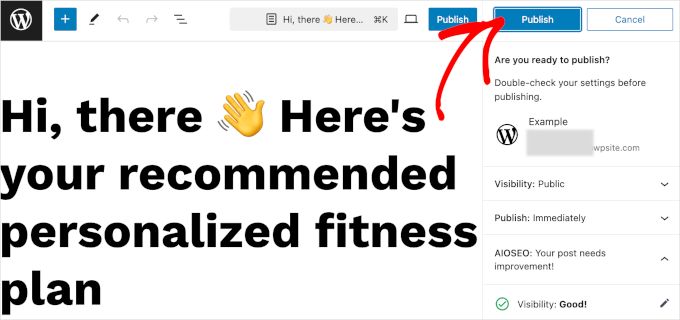
完了したら、『公開する』ボタンを押し、確認パネルでもう一度確認してください。
公開したら、「ページを表示」リンクをクリックします。ページのURLは後で必要になるので、新しいタブで表示しておくことに注意してください。

さて、Formidable Formsのフィットネスプランフォームに戻りましょう。
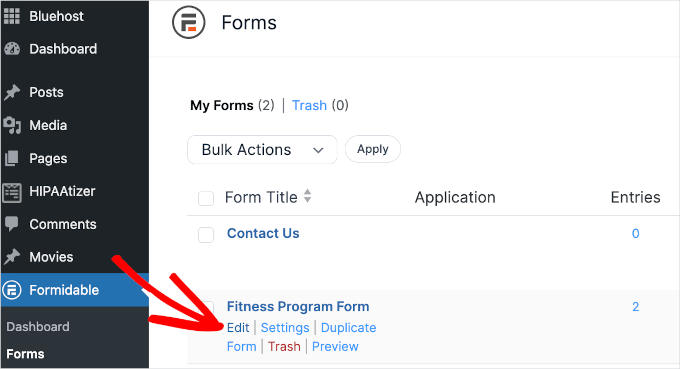
Formidable Forms ” Formsにナビゲーションします。そして、先ほど作成したフィットネスプランフォームにマウスオーバーし、「編集」をクリックします。

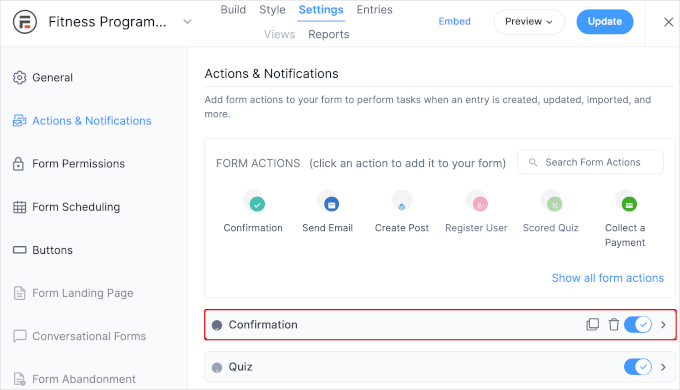
フォームビルダーに入ったら、「設定」タブに切り替えます。
次に、アクションと通知 ” 確認に移動します。

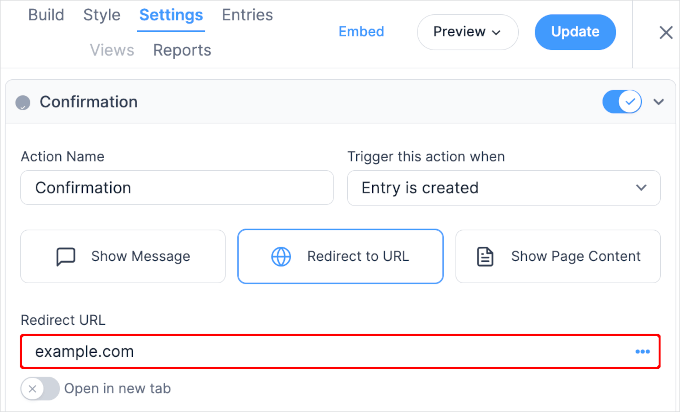
確認」セクションで、確認のタイプを「URLにリダイレクト」に変更します。
リダイレクトURL」テキストフィールドが開きますので、先ほど作成したフィットネスプランへのページリンクを入力してください。
ページを新しいタブで開くアクション設定もある。スイッチを切り替えて有効化することもできますが、ここでは無効にしておきます。

次のステップは、このリダイレクトの条件ロジックを追加することです。
これを行うには、「条件ロジック」リンクをクリックし、ルールを設定する必要があります。さらに条件を追加するには、ドロップダウンフィールドの右にある「+」ボタンをクリックします、

更新」をクリックして変更を保存できます。
ここで、条件付きロジックが機能するかどうかを確認するために、テスト送信を行いたいと思うかもしれません。テストサイトで、このリダイレクトのために設定したルールを使ってフォームに入力してみました。

そうだ!
各ページへのリダイレクトに成功した:

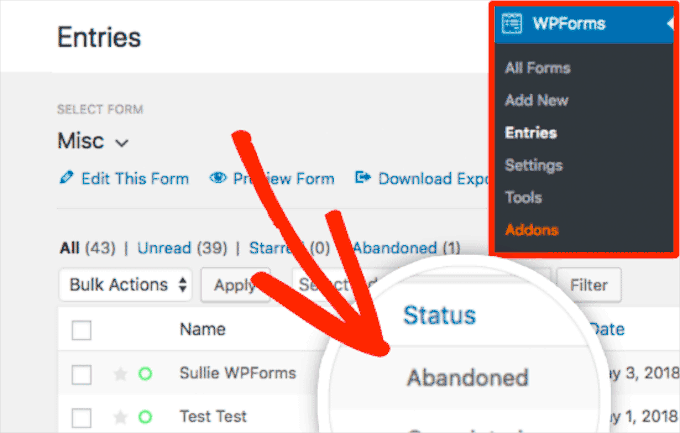
ボーナスのヒントフォームの破棄をトラッキングして減らす
条件ロジックを使うことで、フォームをよりスマートに、より魅力的なものにすることができますが、どんなに優れたフォームでも、よくある問題「フォームの放棄」とは無縁ではありません。これは、誰かがフォームに入力し始めたにもかかわらず、送信せずに帰ってしまうことです。
すべてのタイプのフォームで発生する問題です。WooCommerceの購入手続き、お問い合わせフォーム、ニュースレターの登録フォームでも起こりえます。フォームが長すぎたり、わかりにくかったり、労力に見合わないと感じることもあります。そうなると、人々は離れていってしまいます。

フォームの放棄は大きな問題です。なぜならフォームはサイトを成長させる鍵だからです。フォームは、より多くのリードを獲得し、売上を伸ばし、ビジネスを成長させるのに役立ちます。さらに、オンラインショッピング利用者の77%以上が購入手続きを放棄しているという調査結果もあります。多くのチャンスを逃しているのです。
フォームを最大限に活用するためには、離脱率に目を配り、改善点を見つけ出すことが重要です。この作業に最適なツールの一つがMonsterInsightsです。
詳しくは、フォームからの離脱をトラッキングして減らす方法をご覧ください。
この投稿でWordPressフォームの条件ロジックの使用例をいくつか紹介できたと思います。次はWordPress フォームの究極の使い方とWordPressフォームのカスタマイズ方法をご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.