AWeberとWordPressサイトを接続したいですか?
AWeberはウェブ上で最も人気のあるメールマーケティングサービスの一つです。登録フォームを作成してメールリストを増やしたり、他のプラグインと統合してビジネスを成長させるために使用することができます。
この究極のガイドでは、AWeberをWordPressに接続する方法をご紹介します。

なぜメールリストが重要なのか?
FacebookやTwitter、New York Timesなど、人気のあるサイトがすべてメールアドレスを欲しがるのはなぜか、不思議に思ったことはないだろうか。
答えは実に簡単です:メールはカスタマイザーにアプローチする最良の方法です。
誰もがFacebookやTwitterのアカウントを持っているわけではないが、Eメールアドレスは持っている。ほとんどの人は1日に何度もメールをチェックする。さらに、携帯電話ではプッシュ通知が有効化されているため、人々は24時間いつでもメールに接続している。
メールは、現在利用可能な他のどのマーケティングツールやコミュニケーションツールよりも、カスタマイザーとの距離を縮め、よりパーソナルなアクセスを可能にします。
さらに詳しく、なぜ今すぐメールリストの作成を始めるべきなのか?
それでは、AWeberを使ってメールリストを作成する方法をご紹介しましょう。
AWeberとは?
AWeberは メールマーケティングサービスのプロバイダーです。個人のメールサービスプロバイダ(Gmail、ISP、ウェブメールサービス)とは異なり、AWeberは大量メールの送信に特化しています。
AWeberを使って、ブログ購読者に定期的に更新メールを送ることができます。
500購読者までの無料版がある。しかし、無制限購読者で月額12.50ドルからのプレミアムプランもある。また、トライアルとして最初の1ヶ月は無料で利用できる。
AWeberの設定方法
まず、AWeberのサイトにアクセスし、アカウントを登録する必要があります。

無料で始める」ボタンをクリックしてください。
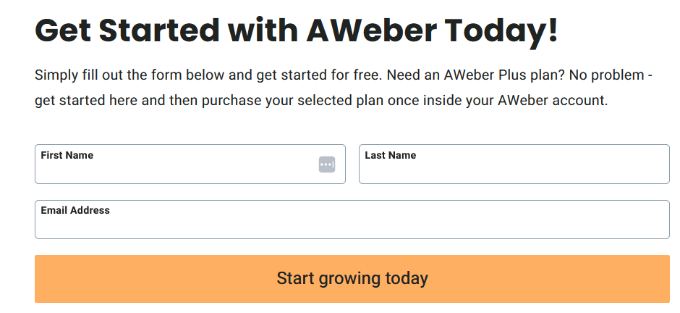
次に、名前とメールアドレスを入力し、「Start growing today」ボタンをクリックします。

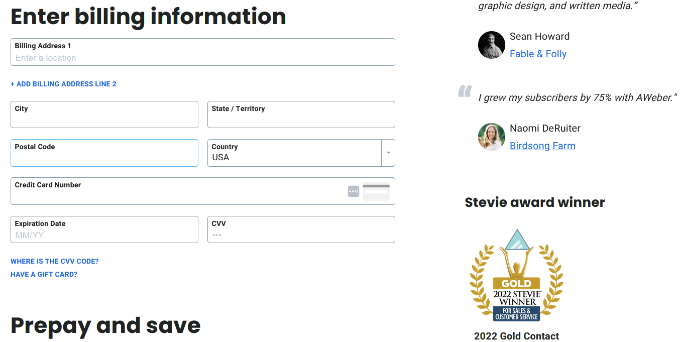
その後、個人情報とクレジットカード情報を入力し、プランを選択してサインアップします。
AWeberは無料トライアルを提供していることを忘れないでください。トライアル期間内にキャンセルすれば、クレジットカードに請求されることはありません。

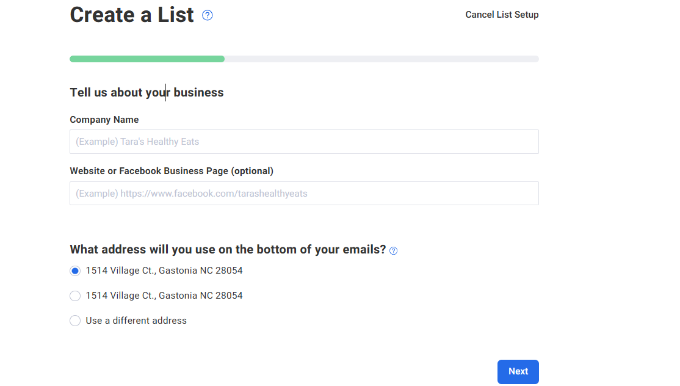
次に、会社名、サイト、住所をプロバイダーとして入力していただきます。このアドレスはメールの下部に表示されます。
正しい住所はCAN-SPAM法で必須です。これによりメールの到達性が向上し、スパムフィルター機能から保護されます。

詳細を入力したら、「次へ」ボタンをクリックするだけです。
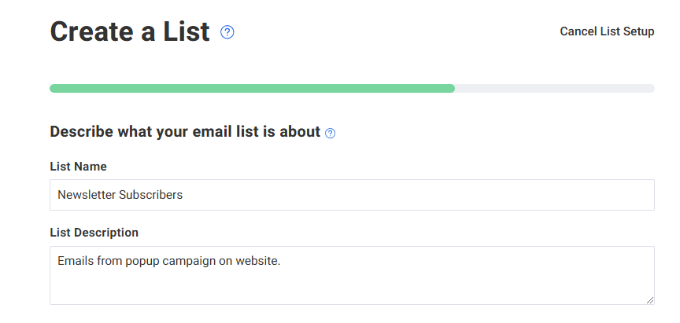
次に、メールリストの名前と説明を入力します。この名前と説明は社内で使用され、AWeberダッシュボードでメールリストを見つけるのに役立ちます。

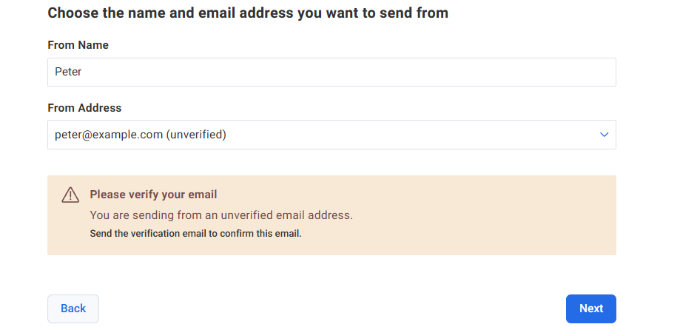
ここから下にスクロールし、送信者名とメールアドレスを入力するだけです。
このお名前とEメールアドレスは、リスト用の送信Eメールに使用されます。メールアドレスを確認する必要がありますので、ご注意ください。

完了したら、「Next」ボタンをクリックして次に進む。
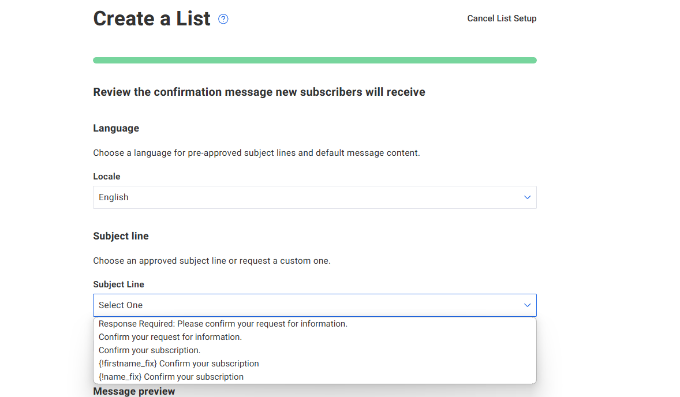
その後、確認メールの言語と件名を選択することができます。このメールは、ユーザーがあなたのメールリストに登録する際に、メールアドレスを確認するために送信されます。
AWeberは事前に承認された件名のリストを提供します。あなたのニーズに合ったものを選ぶことができます。
独自の件名を作成することもできます。ただし、カスタマイザーの件名は悪用やスパムを防ぐため、AWeberスタッフが承認する必要があります。少なくとも1営業日かかります。

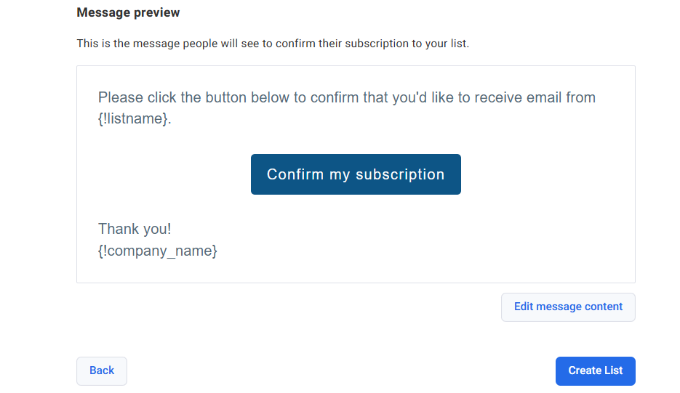
次に、下にスクロールしてメールのメッセージを編集することができます。
それが完了したら、「リストを作成」ボタンをクリックする。

AWeberアカウントを作成し、最初のメールリストを作成しました。
それでは、WordPressサイトにAWeberメール登録フォームを追加する方法をご紹介します。
AWeber登録フォームを追加する
WordPressサイトにAWeberメール登録フォームを追加する方法は複数あります。まず、AWeberアカウントからコピー&ペーストできる初期設定のAWeberサインアップフォームがあります。
OptinMonsterで作成された高度に最適化されたサインアップフォームもあります。これらのサインアップフォームはより多くのサインアップを得ることができます。OptinMonsterを使用してメール購読者を600%増加させた方法をご覧ください。
カスタムサインアップフォームを作成することもできます。WPFormsはWordPressで最も初心者に優しいお問い合わせフォームプラグインです。
このガイドでは、これらの方法をすべてご紹介します。以下のクイックリンクから使いたい方法にジャンプできます:
方法1:初期設定のAWeber登録フォーム
AWeberには、登録フォームを作成し、WordPressサイトに埋め込むための簡単なツールが付属しています。
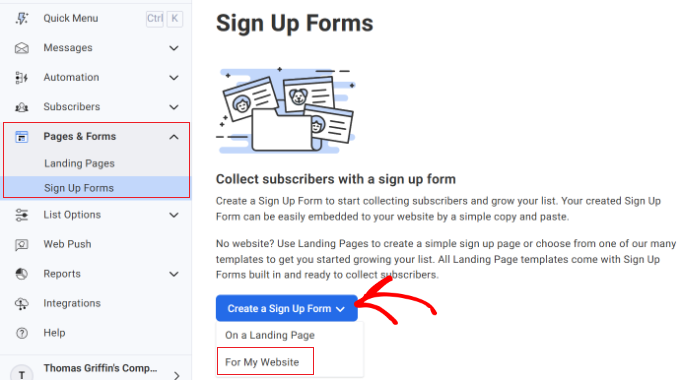
AWeberサイトにログインし、左のメニューから「ページとフォーム ” サインアップフォーム」にアクセスするだけです。

その後、「サインアップフォームの作成」ボタンをクリックし、「自分のサイト用」オプションを選択します。
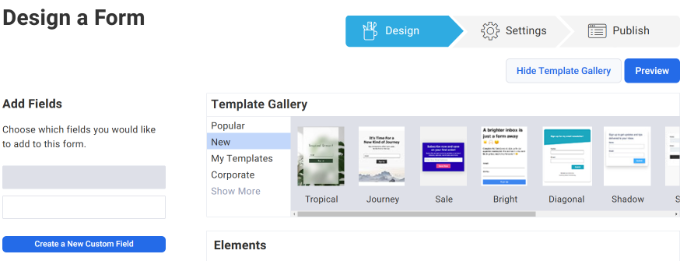
これでAWeberのフォームビルダーツールが表示されます。このツールには便利なテンプレートが用意されています。

フォームにカスタムフィールドを追加する設定もあります。
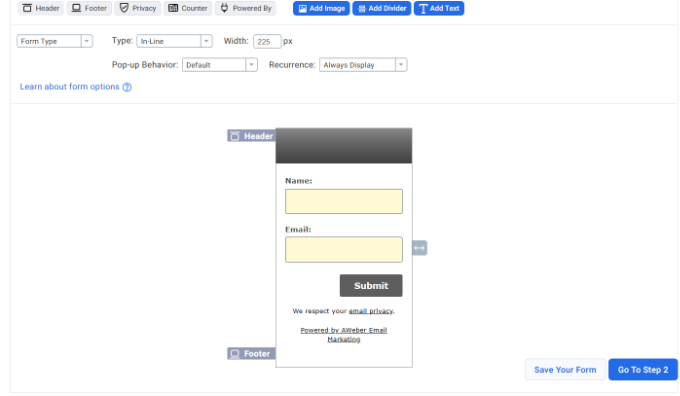
ライブプレビューで項目をクリックすると、フォームを編集することができます。例えば、ヘッダー、フッター、画像、区切りなどを追加するオプションがあります。

フォームのデザインに満足したら、「Go To Step 2」ボタンをクリックします。
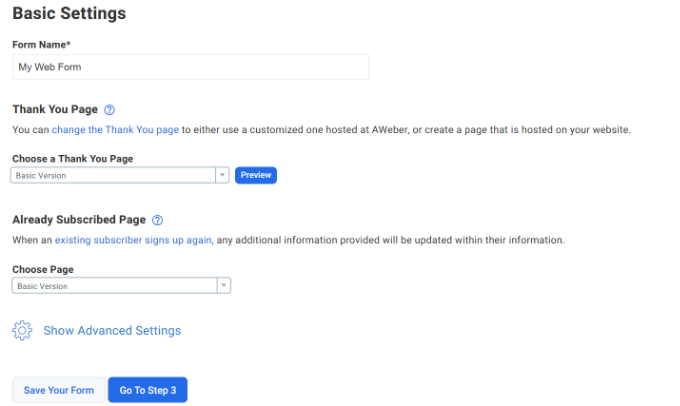
これでフォームの設定が表示されます。ユーザーがフォームに入力したときに何が起こるかを選択することができます。最良の設定は、あなたのWordPressサイトのページにリダイレクトすることです。

次のオプションは、ユーザーがすでに購読している場合の設定です。この場合も、WordPressサイトにページを作成し、ユーザーをそこにリダイレクトすることができます。
変更後、フォームを保存することを忘れないでください。保存が完了したら、「Go To Step 3」ボタンをクリックしてください。
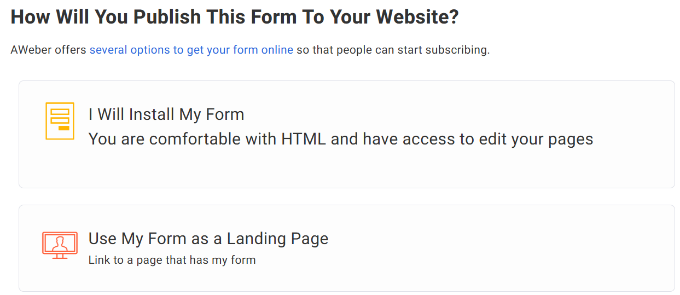
AWeberは、あなたのWordPressサイトに登録フォームを表示するために追加できる2つのコードタイプを表示します。コードスニペットを使用してフォームをインストールするか、フォームをランディングページとして使用することができます。
このチュートリアルでは、’I Will Install My Form’ オプションを選択します。

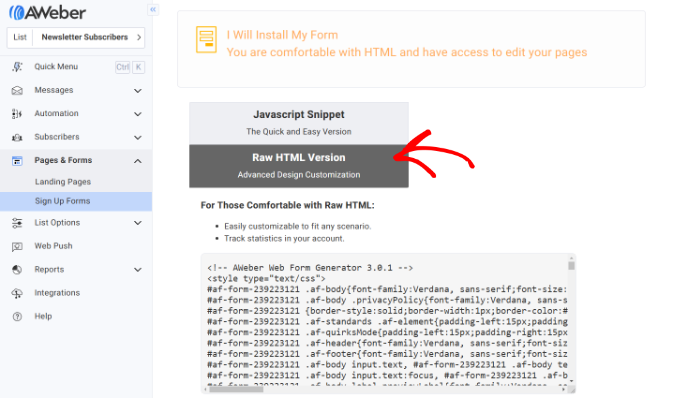
次に、Javascript SnippetまたはRaw HTML Versionを選択するオプションが表示されます。
生HTMLバージョン」をクリックして、コードをコピーしてください。

これで、AWeberフォームをサイトのどこにでも追加できるようになりました。ユーザーから見えやすいサイドバーから始めるのが良いでしょう。
WordPressのテーマによっては、WordPressの管理エリアにアクセスし、外観 ” ウィジェットをクリックすることができます。
次に、「カスタムHTML」ウィジェット・ブロックを追加し、コードを入力する。

AWeberからコピーしたサインアップフォームのコードをウィジェットブロックに貼り付けます。それが完了したら、「更新」ボタンをクリックしてウィジェットの設定を保存します。
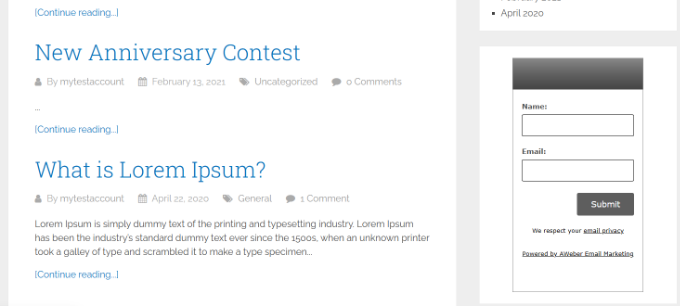
これですべてです。これで、あなたのサイトにアクセスして、実際に登録フォームを見ることができます。

方法2:OptinMonsterを使ってAWeber登録フォームを追加する
WordPressに基本的なAWeber登録フォームを追加するのはとても簡単です。しかし、基本的なフォームはあまり目を引くものではないので、高いコンバージョンを得るには理想的ではありません。
登録フォームに目を留めてもらえるようなフォームが必要です。
そこでOptinMonsterの出番です。市場で最も人気のあるリードジェネレータツールです。目に留まりやすく、非常に魅力的で、信じられないほどパワフルな美しい登録フォームを作成することができます。
OptinMonsterには、終了意図ポップアップ、フローティングバー、投稿後フォーム、サイドバーフォーム、スライドインフォーム、フルスクリーンウェルカムゲートなど、様々な種類の登録フォームが用意されています。
また、MonsterLinks(2ステップオプチン)、スクロール検出、A/Bテスト、ページレベルターゲティングなどの強力な機能も備えています。
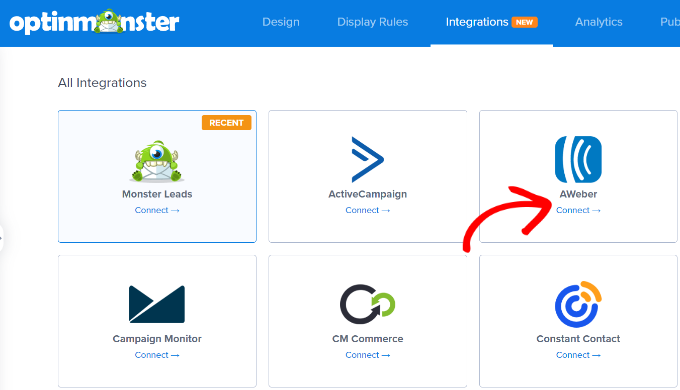
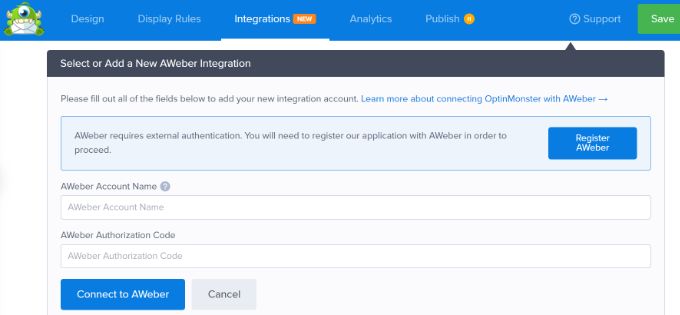
OptinMonsterは、AWeberを含むすべての一般的なメールマーケティングサービスと連動しています。キャンペーンを作成する際、「統合」タブにアクセスするだけです。

ここからAWeberにナビゲーションし、「接続」ボタンをクリックします。
その後、アカウント名と投稿者コードを入力します。それが完了したら、「AWeberに接続」ボタンをクリックするだけです。

OptinMonsterを使用する一番の利点は、様々なタイプのキャンペーンを作成できることです。さらに詳しく知りたい方は、以下のガイドをご覧ください:
- WordPressでお問い合わせフォームのポップアップを追加する方法
- リンクや画像をクリックするとWordPressのポップアップフォームを開く方法
- 位置情報に基づいたWordPressポップアップの作成方法(ステップバイステップ)
- WordPressで “先頭固定表示 “フッターバーを作成する方法
- WordPressでお問い合わせフォームをスライドアウトさせる方法(簡単チュートリアル)
方法3: WPFormsを使ってAWeber登録フォームを追加する
WPFormsはWordPressで最も初心者向けのお問い合わせフォームプラグインです。お問い合わせフォームにAWeberを追加したり、WordPressサイトのどこにでもカスタマイザーの登録フォームを作成できるAWeberアドオンが付属しています。
ステップ1:WPFormsとAWeberアドオンのインストール
最初に行う必要があるのは、WPFormsプラグインをインストールして有効化することです。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
メールマーケティングツールとの統合が含まれているため、WPForms Proバージョンが必要であることに注意してください。ただし、WPForms Lite版も無料でご利用いただけます。
WPFormsプラグインをインストールした後、WPForms ” Addonsページにアクセスします。ここから、AWeberアドオンの隣にある’アドオンのインストール’ボタンをクリックすることができます。

WPFormsはアドオンをインストールして有効化し、成功のメッセージを表示します。
ステップ2:WPFormsをAWeberアカウントに接続する
AWeberアドオンのインストールが完了したら、次はWordPressサイトをAWeberアカウントに接続します。
WordPressダッシュボードからWPForms ” 設定ページにアクセスし、’統合’タブをクリックするだけです。
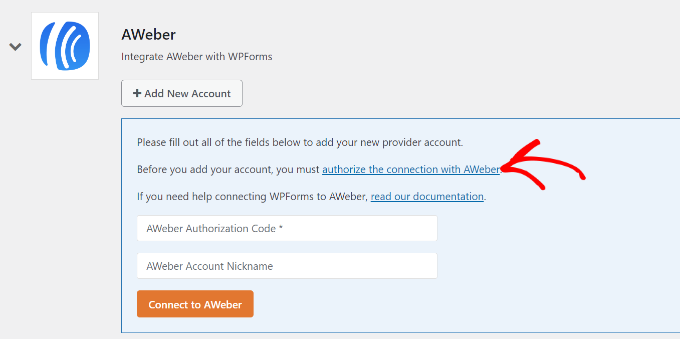
そこにAWeber統合オプションがあります。新規アカウントを追加」ボタンをクリックしてください。

AWeberとの接続を承認する」というリンクが表示されます。
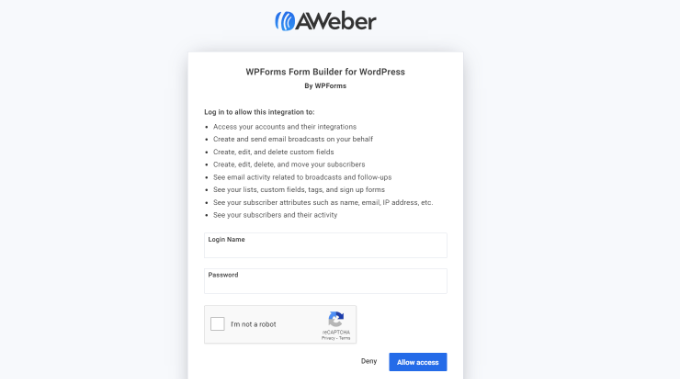
リンクをクリックすると、ポップアップウィンドウまたはタブが開き、AWeberアカウントにサインインするよう求められます。

AWeberアカウントのユーザー名とパスワードを入力後、「アクセスを許可」ボタンをクリックします。
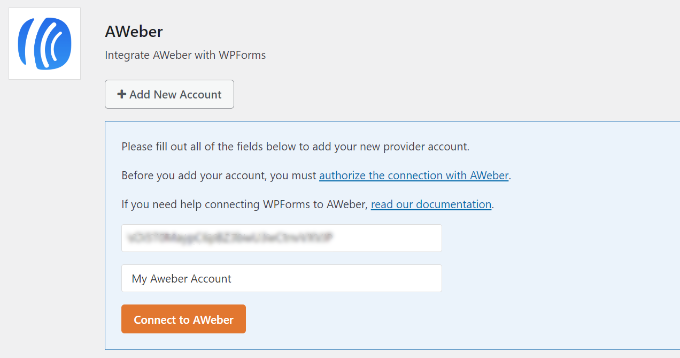
AWeberはあなたのログイン情報を確認し、認証コードを表示します。

コードをコピー&ペーストしてWPFormsの設定ページに貼り付けるだけです。
アカウントニックネーム’フィールドは、内部的な目的で使用されるため、何でも使用できます。次に、’Connect to AWeber’ボタンをクリックして次に進みます。

WPFormsがAWeberアカウントに接続されます。AWeberアカウントとWPFormsが接続されます。
ステップ3: WPFormsでAWeberサインアップフォームを作成する
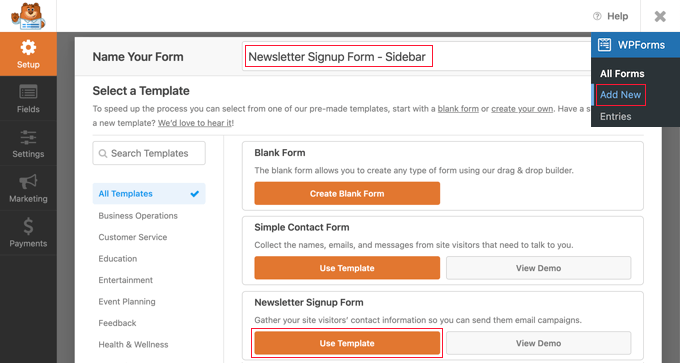
次にWPFormsで新規登録フォームを作成します。WPForms ” 新規追加でフォームを作成してください。
WPForms には最も一般的なフォームを作成するための便利なテンプレートが用意されています。これらのテンプレートの1つはニュースレター登録フォームで、メール登録フォームフィールドがあらかじめ入力されています。

テンプレートを使う」ボタンをクリックしてニュースレター登録フォームのテンプレートを選択します。
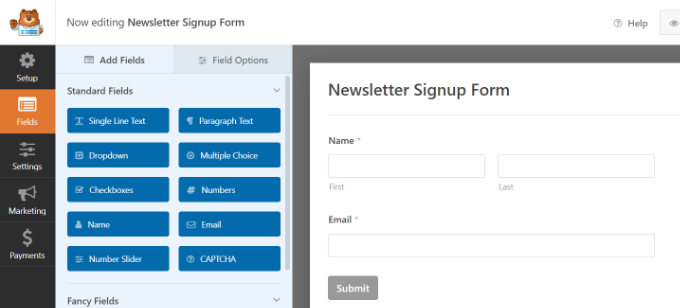
フォームビルダーが起動し、フォームを編集することができます。フィールドの追加や削除、並べ替え、説明の追加などができます。

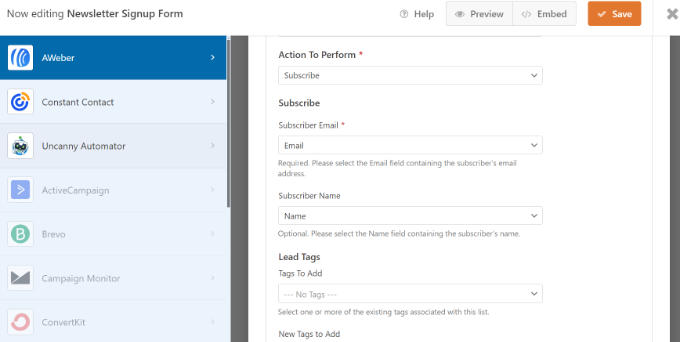
フォームに満足したら、左のメニューから「Marketing」タブをクリックし、AWeberを選択します。
新規接続の追加」ボタンをクリックしてください。

この接続のニックネームを聞かれます。
好きなニックネームを使えばいい。

WPFormsがAWeberアカウント情報を取得します。
使用するAWeberアカウントとメールリストを選択する必要があります。

その後、フォーム・フィールドに追加したいフィールドのリストを選択する必要があります。
例えば、実行するアクション、購読者メール、リードタグなどを選択する必要があります。

保存」ボタンをクリックするのを忘れないでください。これでフォームビルダーを終了することができます。
ステップ 4: WordPress にフォームを埋め込む
AWeber登録フォームを追加する方法は複数あります。WPFormsはWordPressの投稿、ページ、ウィジェットにフォームを追加することができます。
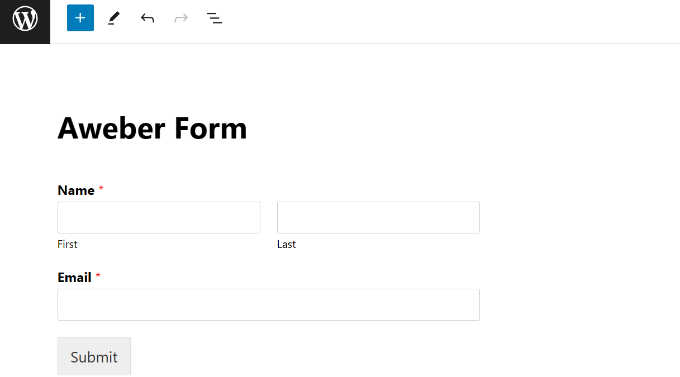
また、フォームビルダーの埋め込み機能を使えば、どこにでも登録フォームを追加することができます。既存のページを選択するか、新規ページを作成するだけで、ニュースレターフォームを表示することができます。

例えば、「新規ページを作成」オプションを設定すると、プラグインが自動的にページを作成し、AWeber登録フォームを埋め込みます。
コンテンツエディターでプレビューを表示できます。すべてがチェックできたら、ページを公開するだけです。

一方、WPForms ウィジェットブロックを使ってサイドバーにフォームを埋め込むこともできます。
WordPressダッシュボードから外観 ” ウィジェットページにアクセスし、WPFormsウィジェットブロックを追加するだけです。

次に、先ほど作成したフォームを選択します。
それが完了したら、ウィジェットの設定を更新し、サイトにアクセスするだけで、AWeberフォームが表示されます。

WordPressとAWeberを接続する究極のガイドが、メールリストの作成と拡大にお役に立てば幸いです。また、WordPressブログを管理・成長させるための便利なツールや、5分で無料のビジネスメールアドレスを作成する方法についてもご紹介しています。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Pete
Very good but you didn’t tell us in wpforms you have to have pro to use this addon
Jinka varalakshmi
Can i use wpforms with sendy.