WordPressのクラシックエディターをまだ使っていますか?あなただけではありません。WPBeginnerでは、私たち自身が長年クラシックエディターを愛用しており、あまりの使い心地の良さに、当初はGutenbergへの移行に抵抗がありました。
しかし、最終的に移行してみて、実際に移行したことに感謝しています。ブロックエディターは、カスタムレイアウト、コンテンツパターン、頻繁に使用する再利用可能なブロックをより簡単に追加できるようになり、チュートリアルの作成方法を一変させました。
とはいえ、躊躇する気持ちもわかります。多忙なサイトを運営していると、大きな変更にはリスクを感じるものです。良いニュースもあります。適切な準備をすれば、現在のワークフローを中断することなく、安全にブロックエディターをテストすることができます。
このガイドでは、何千ものWordPress投稿を管理してきた経験に基づき、ブロックエディターのテストと移行に使用した正確なプロセスを共有します。

なぜGutenbergに更新する前にWordPressサイトをテストするのか?
WordPress 5.0では、ブロックエディターまたはGutenbergと呼ばれる全く新しいエディターによって、全く新しいコンテンツ作成方法がもたらされた。このエディターでは、エディター内で移動できるコンテンツ要素であるブロックを使用します。

しかし、一部のユーザーはまだWordPressサイトをブロックエディターに更新することに消極的で、何かがうまくいかないのではないか、Gutenbergがウェブサイトを壊してしまうのではないかと恐れている。
Gutenbergは、テーマやプラグイン開発者が自社製品をGutenbergに対応させるために十分な時間をかけて開発された。WordPressのトッププラグインはすべてすでにGutenbergと完全に互換性があり、ほとんどのテーマは問題なく動作する。
しかし、競合を避けるために、GutenbergとWordPressの新しいバージョンでサイトをテストすることをお勧めします。そうすることで、プラグインやテーマに互換性がないかどうかを確認することができます。また、予期しないWordPressのエラーをキャッチし、本番サイトを更新する前に修正することもできます。
それでは、Gutenbergブロックエディターに更新するためのサイトのテスト方法を順を追って確認していきましょう。このチュートリアルのナビゲーションには、以下のクイックリンクをご利用ください:
ステップ1:サイトの完全なバックアップを作成する
大規模な更新の前には、必ずWordPressサイトの完全なバックアップを作成する必要があります。バックアップは、あらゆるダメージからあなたを守り、更新プロセス中に起こりうる問題を回避します。
定期的にサイトのバックアップを取ることは、サイトを更新していない場合でも重要です。マルウェア攻撃やハッキングなどの大惨事を防ぐことができるからです。
WordPressのバックアッププラグインはたくさんあります。Duplicatorを使用することをお勧めします。Duplicatorを使用すると、手動および自動でバックアップを作成し、複数の場所に保存することができます。
ステップ2:ローカルサーバーまたはステージングサイトでサイトをテストする
ウェブサイトの完全なバックアップを作成したら、WordPressの最新バージョンとGutenbergエディターを使ってサイトをテストする準備が整いました。
実際のサイトに影響を与えることなく、新しい更新をテストする一般的な方法は2つあります:
- コンピューターにインストールしたローカルサーバーでサイトをテストしてください。
- ステージングサーバーでサイトをテストしてください。
どちらの設定でも、ブロックエディターと既存のコンテンツ、プラグイン、テーマを使ってWordPressをテストすることができます。
1.ローカルサーバーでサイトをテストする
ローカルサーバーを使用するということは、WordPressサイトをWAMPや MAMP(Mac用)などのソフトウェアを使ってコンピューターにインストールするということです。
この方法では、まずDuplicatorのような移行プラグインを使用して、ライブWordPressサイトのコピーをローカルサーバーに移動します。

その後、ローカルサイトでWordPressを最新バージョンに更新し、すべてのプラグイン/テーマがブロックエディターと互換性があるかどうかをテストすることができます。
また、ローカルサイトで変更を行い、終了後に本番サイトにアップロードすることもできる。
ローカルサイトに変更を加える必要がなく、すべてが問題ないようであれば、そのまま本番サイトをWordPressの最新バージョンに更新することができます。
2.ステージング環境でサイトをテストする
ステージングサイトとは、新しい機能を試すことができる、開発バージョンの区切りサイトです。
通常、サイトのサブドメインで、一般からのアクセスが制限されています。ここでは、新しい更新、テーマ、プラグインをテストしたり、すべての開発者に使用することができます。必要なものをすべてテストしたら、本番サイトにアップロードすることができます。
ほとんどのトップWordPressホスティングサービス会社は、ホスティングアカウントから1クリックでステージングサイトをインストールすることができます。
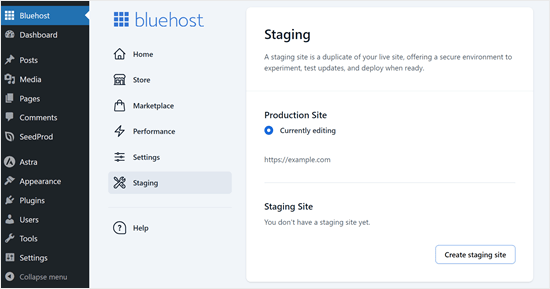
あなたのサイトがBluehostでホストされている場合は、WordPress管理ダッシュボードのBluehostメニューにステージングサイトを作成するオプションがあります。

Hostinger、WP Engine、SiteGroundでも1クリックでステージングサイトを作成できます。これらのホスティングサービスを利用していない場合は、ホスティングサービスに問い合わせてください。
ホスティングサービスにステージングサイトのインストール機能がない場合でも、手動でインストールすることができます。WordPressでステージング環境をセットアップする方法について、ステップバイステップのチュートリアルをご紹介します。
ステップ3:互換性の問題に備えてクラシックエディタープラグインをインストールする。
WordPressを更新した後、テーマやプラグインが機能していなかった可能性がある。
テーマやプラグインの開発者に連絡を取り、WordPressの最新リリースに対応させるよう依頼する必要があります。
ポジティブなレスポンシブが得られない場合は、互換性のないテーマやプラグインに代わるものを探す必要がある。
また、WordPressサイトにクラシックエディタープラグインをインストールすることで、Gutenbergを無効化することもできます。こうすることで、使い慣れたクラシックエディターを維持したまま、WordPressを安全に更新することができます。
Classic Editorは、WordPressコア寄稿者によるWordPress公式プラグインで、WordPressのクラシックエディターに戻すことができます。このプラグインを使えば、Gutenbergエディターを非表示にして、以前と同じようにコンテンツを作成することができます。
Gutenbergの更新をしたくない場合にも良い設定だ。

ステップ4:Gutenbergエディターについてさらに詳しく知る
WordPressでブログを始めたばかりなら、ラッキーです。より速く、よりモダンで、信じられないほどパワフルな、素晴らしい新しいブロックエディターにすぐに慣れるでしょう。
一方、WordPressを使い続けている方にとっては、新しいエディターはエキサイティングな新体験となるでしょう。
私たちのほとんどは古いエディターでの作業に慣れており、それを中心にワークフローを設定してきた。
朗報は、旧エディターで行っていたことをすべてGutenbergでも行うことができ、さらにその上もできることだ。
新機能を学んでいただくために、以下の投稿をご用意しました:
- WordPressブロックエディターの使い方(Gutenbergチュートリアル)
- WordPressでクラシックブロックをGutenbergに一括変換する方法
- Gutenbergブロックエディターで古いWordPress投稿を更新する方法
- WordPressで新規投稿を追加し、すべての機能を活用する方法
- WordPressブロックエディター(Gutenberg)で画像を追加して整列させる方法
- WordPressで入れ子ブロックを選択して使用する方法
- 初心者ガイド:WordPressブロックパターンの使い方
- WordPressでDistraction Freeフルスクリーンエディターを使う方法
- 投稿リビジョンでWordPressの変更を元に戻す方法
ブロックエディターのようなものですが、WordPressテーマを編集するためのフルサイトエディターについての完全ガイドもご覧ください。
この投稿が、Gutenbergとブロックエディターへの更新のためにWordPressサイトをテストする方法を学ぶのにお役に立てば幸いです。また、よくあるブロックエディターの問題を解決する方法や、エキスパートが選ぶ最高のGutenbergブロックプラグインもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Anibal
You can use DemosWP , it’s a site to créate WordPress installtions for free
WPBeginner Support
Thanks for bringing this site to our attention, we’ll certainly take a look at it.
Admin
Tomy
This is very useful, thanks, very helpful
WPBeginner Support
Glad our article was helpful
Admin