オンラインショップの中には、あなたの心を読んで商品を提案してくるところがあることに気づいたことはないだろうか。カメラを見ていると、突然、それにぴったりのレンズ、メモリカード、カメラバッグを紹介してくる。
これは魔法ではなく、「よく一緒に買われる」商品と呼ばれる強力なマーケティング戦略なのだ。
私たちはThrive Themesスイートを販売する際にも同じようなアプローチを使っている。個別プラグインの購入を検討する人がいる場合、その隣に完全なスイートを表示します。こうすることで、お金を払うことでどれだけの価値を得られるかを知ることができるのです。
私たちの経験では、この戦略は売上を促進し、平均注文金額(AOV)を高める上で非常に効果的である。
そこでこのガイドでは、WooCommerceでよく一緒に購入される商品を追加する方法をいくつかご紹介します。シンプルなソリューションから高度な機能まで、あらゆる予算とスキルレベルに対応する方法をご紹介します。

よく一緒に購入される商品をオンラインストアのどこに表示すべきか?
お店の売上を上げたいですか?よく一緒に購入される商品を追加することは、それを行うための素晴らしい方法です。調査によると、商品の推薦はオンラインストアの収入の最大31%をもたらすと言われています。
パーソナライズされた推薦を表示するのに最適な場所は以下の通り:
- 商品ページ– カスタマイザーが有効化した項目をリサーチしているときは、よく一緒に購入される商品や、カスタマイザーの主な関心を補完するおすすめ商品を表示する絶好のタイミングです。
- ショッピングカートページ– お買い物カゴを確認しているカスタマイザーは、すでに購入を決めているため、クロスセルの提案を受け入れやすくなっています。一緒に購入したモデルは、ここで特に効果的です。
- 購入手続きページ–平均注文額を増やす最後のチャンスです。このアプローチは、実店舗の購入手続きの近くにある魅力的な補助商品のようなものです。
- スマートポップアップ– ショッピングジャーニーのどのポイントにも外観を表示することができます。閲覧行動やお買い物カゴのコンテンツに基づいてカスタマイザーをターゲティングすることができます。
それでは、WooCommerceでこれらのおすすめ商品を表示する方法を学びましょう!
WooCommerceでよく一緒に購入される商品を表示する方法
WooCommerceでは、よく一緒に購入されるモデルを設定する方法がいくつかあります。そのため、どれが自分のニーズに最適なのか悩むかもしれません。
ここで知っておくべきことがある。
最もシンプルな方法は、WooCommerceにビルトインされているリンク商品機能を使うことです。これは追加費用もかかりませんし、新しいプラグインも必要ありません。
もっとオプションを設定したいですか?FunnelKitのFunnel Builderがちょうどお探しのものかもしれません。カスタム購入手続きページを作成したり、よく一緒に購入される商品を顧客にアピールする方法で表示するスライディングカートを追加することができます。
一方、WooCommerceのリンクされた商品機能は気に入っているが、商品提案をより良く見せたい場合は、無料のYITH WooCommerce Frequently Bought Togetherプラグインを試してみてください。
ポップアップで注目を集めたいですか?OptinMonsterは適切なタイミングでおすすめ商品を表示するのに最適です。カスタマイザーは、カスタマーのレビューや購買行動に基づいた提案をターゲットにすることもできます。
さて、これらのセットアップ方法を学ぶ準備はできただろうか?それぞれの方法を順を追って説明します。これらのクイックリンクから、試してみたい方法にジャンプしてください:
💡注意: これらの方法を使用するには、すでにWooCommerceストアが設定されている必要があります。オンラインストアを開始する方法については、ステップバイステップのガイドと WooCommerce簡単チュートリアルをご覧ください。
方法1:WooCommerceのリンク商品機能を使う(無料+簡単)
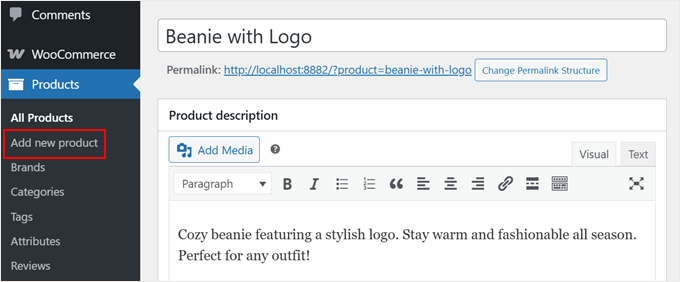
まず、WordPressダッシュボードの商品 ” 新しい商品を追加にアクセスして、新しい商品を作りましょう。または、すでにある商品を編集して、よく一緒に購入する商品を設定することもできます。
新商品を追加する際にヘルプが必要な場合は、WooCommerce簡単ガイドをお読みください。

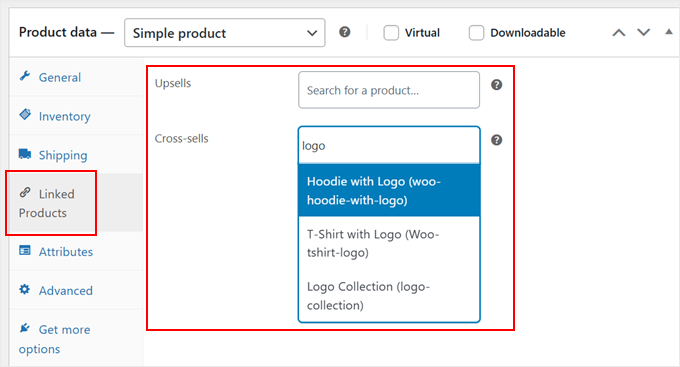
次に、下にスクロールして「製品データ」セクションを探します。次に、左側の「リンクされた製品」タブをクリックします。
ここでおすすめ商品を作ることができます。

関連商品を表示するには2つの方法があります。アップセル’セクションを使用すると、頻繁に一緒に購入されたバンドルを商品ページに表示することができます。
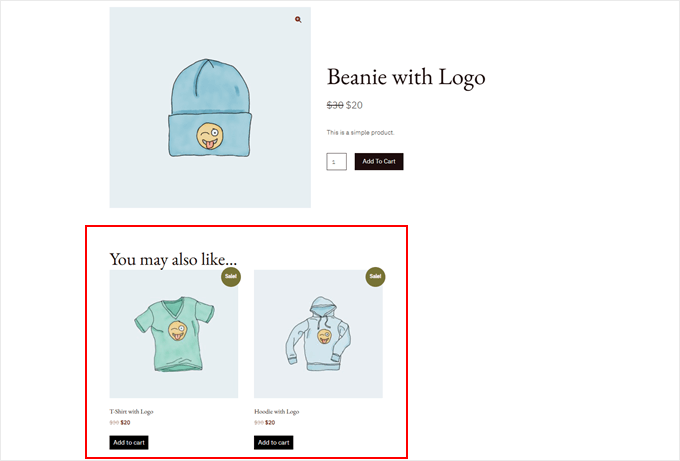
有効化すると、メイン商品情報の下に「こんな商品もいかがですか?

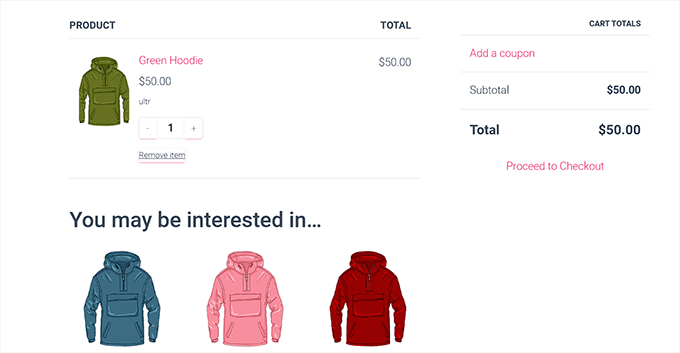
クロスセル」セクションは異なります。ここでは、カスタマイザーがお買い物カゴを確認しているときに、補完的な項目を提案することができます。
商品は、ご注文リストの下にある「ご興味のある商品」セクションに外観表示されます。

どちらのセクションも、提案したい商品名を入力し、出てきた検索結果から選ぶだけ。
この段階で、WooCommerce商品の設定を続けることができます。例えば
- 製品に関する質問と回答のセクションを追加する。
- 商品画像ギャラリーを作成します。
- 商品タグ、カテゴリー、属性を追加します。
- 製品動画を埋め込む。
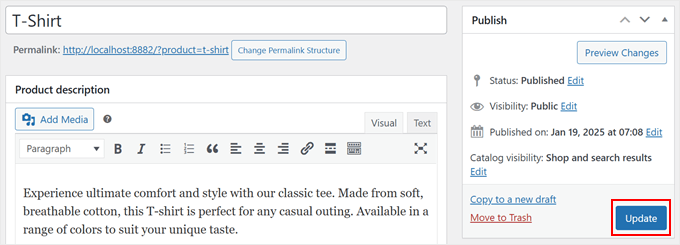
WooCommerceでよく一緒に購入する商品のセットアップが完了したら、ページ上部の「公開する」または「更新する」をクリックし、すべてを保存します。

方法2: FunnelKitファネルビルダー(カスタムカート&購入手続き)を使用する。
FunnelKitはWooCommerceでカスタムショッピングエクスペリエンスを作成できるパワフルなセールスビルダーです。カスタマイザーページの作成方法など、チュートリアルで何度も使用しています。
FunnelKitを読者にお勧めするのは、商品提案を表示する方法と場所をよりコントロールできるからです。詳細なFunnelKit Funnel Builderレビューをお読みいただき、なぜプロバージョンが高コンバージョンのショッピング体験の作成に最適なのかをご確認ください。
とはいえ、FunnelKitで商品提案を表示するスマートな方法が2つあります。1つ目は、お買い物カゴで、カスタマイザーがストアをブラウズするのを追います。
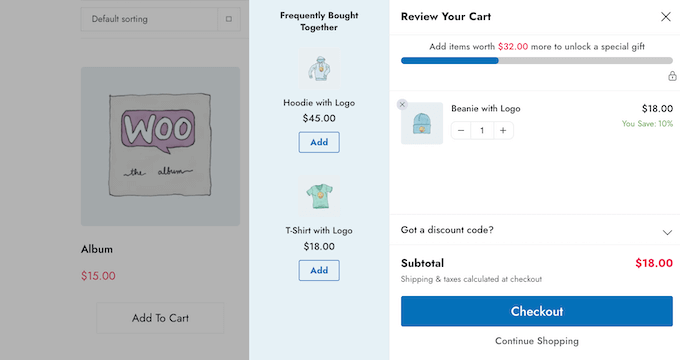
誰かがお買い物カゴに項目を追加すると、厳選された関連商品がスライドして表示されます。それはまるで、親切な店員がパーソナライズされた提案をしてくれるようなものだ。
2つ目の方法は、オーダーバンプを使って購入手続き中のカスタマイザーを捕まえる方法だ。これは、実店舗の購入手続きの近くにある魅力的な項目と同様、直前の提案に最適だ。
その違いは、すでにお買い物カゴに入っている商品を特別に補完する項目を表示できることです。
WooCommerceの売上を伸ばすために、両方の方法を一緒に使うことも、どちらか片方だけを実行することもできます。それでは、それぞれの方法を一つずつ見ていきましょう。
しかしその前に、インストールと有効化が必要なWordPressプラグインが3つある:
- WooCommerce購入手続き&ファネルビルダー by FunnelKit(無料)
- スライド式WooCommerceカート by FunnelKit(無料)
- FunnelKit ファネル・ビルダー・プロ
最初の2つのオプションは無料ですが、最後のオプションはプレミアムライセンスが必須です。よく一緒に購入される商品を表示するために必要な機能を有効化してくれるので、このプラグインを使わない手はありません。
サイトにプラグインを追加することに慣れていない場合は、WordPressプラグインのインストール方法に関する初心者ガイドをご覧ください。
3つのプラグインをすべてインストールし有効化したら、管理エリアからFunnelKit ” Settingsページにアクセスしてください。そして、左の列の’License’タブに切り替えてください。

ライセンスキーを挿入し、’有効化’と’変更を保存’ボタンをクリックしてください。この情報はFunnelKitサイトのアカウントから取得できます。
設定1:よく一緒に買う商品をスライドカゴに表示する
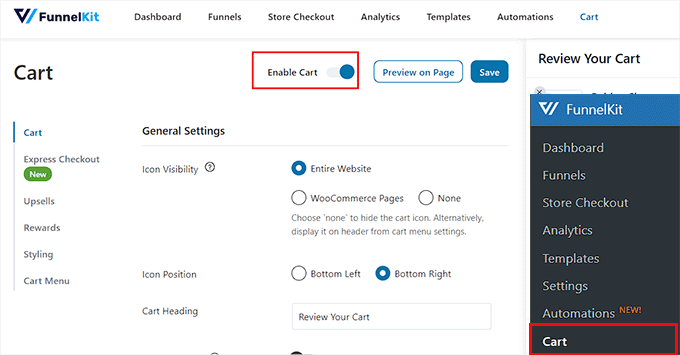
まず、FunnelKit ” カートに行き、’カートを有効化’スイッチをオンにしてください。

次に、お買い物カゴの機能をカスタマイズします。アイコンの位置やクーポンの表示、購入手続きの調整などができます。
詳細をお知りになりたいですか?WooCommerceでスライドカートを設定するガイドをご覧ください。
次に、左メニューの「アップセル」タブをクリックし、「お買い物カゴのアップセルを有効化」スイッチを「オン」にします。

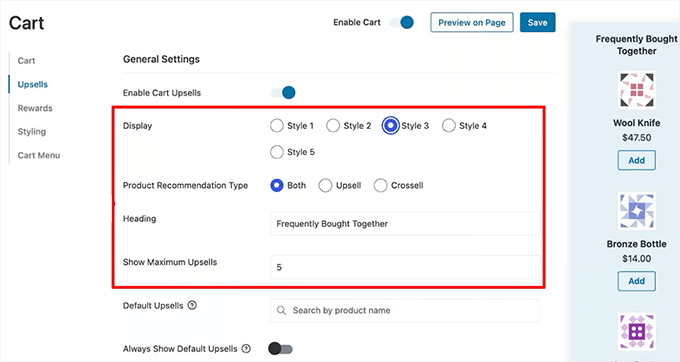
おすすめ商品を並べるための新しいオプションがいくつか表示されます。右上のプレビューで、各レイアウトの見え方をご確認いただけます。
ここで、「商品推薦タイプ」の隣に、クロスセル、アップセル、またはその両方を表示するかどうかを選択するだけです。
また、上部にキャッチーな見出しを追加し、表示したい商品の最大数を選ぶこともできます。

この段階で、下にスクロールすると、「アップセルとクロスセル」の下に、あなたのストアの商品がすべてリストアップされています。
商品をクリックし、「アップセルを追加」または「クロスセルを追加」のいずれかをクリックして、おすすめ商品を設定します。
💡Expert Note:アップセルとは、すでにお買い物カゴに入っている商品の高級バージョンです(レギュラーコーヒーと高級豆の比較を考えてみてください)。一方、クロスセルとは、相性の良い関連項目(コーヒーと一緒にコーヒーフィルターなど)のこと。

どちらかのボタンをクリックすると、ウィンドウがポップアップ表示され、推薦したい商品を検索して選ぶことができる。
お好きなだけ、お好きなだけ、お好きなだけ、お好きなだけ、お好きなだけ、お好きなだけ、お好きなだけ、お好きなだけ、お好きなだけ、お好きなだけ。

最後に、完了したら一番上の「保存」を押して、すべて完了です!
WordPressのサイトにアクセスして、おすすめ商品を入れたお買い物カゴを実際に見てみましょう。

設定2:購入手続きでよく一緒に購入される商品を表示する
購入手続き中によく一緒に購入される項目を表示したい場合、FunnelKit ” Store Checkoutに行く必要があります。
次に、「Store Checkout」タブに切り替え、「Create Store Checkout」ボタンをクリックします。

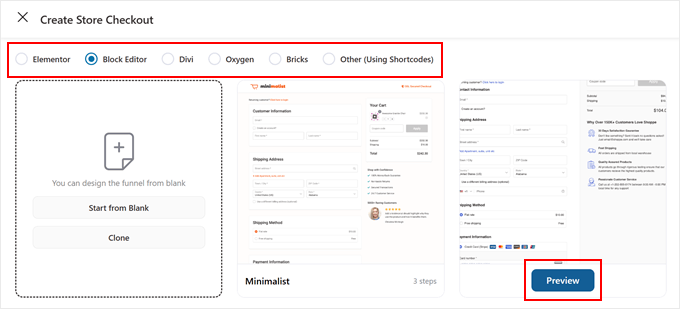
FunnelKitは、ブロックエディターやDiviやBricksのような人気のページビルダープラグインを使ってカスタマイズできる購入手続きテンプレートをいくつか提供しています。ページ上部でお好みの編集プラットフォームを選択できます。
このテンプレートを変更する方法についてもっと知りたい場合は、WooCommerce購入手続きのカスタマイズ方法についてのガイドをご覧ください。
その後、興味のある購入手続きテンプレートの「プレビュー」をクリックしてください。

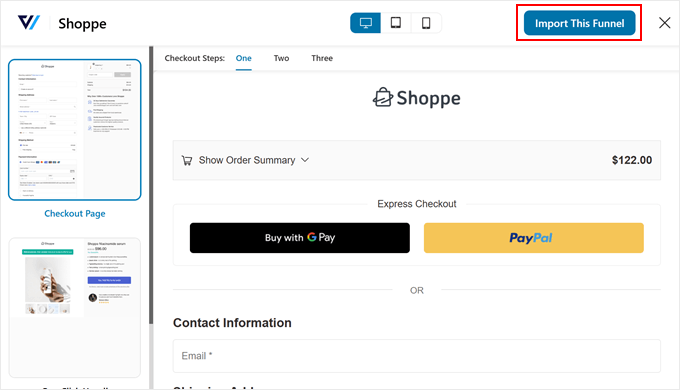
ほとんどのFunnelKitテンプレートには、購入手続きページに加え、クロスセルの機会を最大化するためのアップセルページとサンキューページが含まれています。
このチュートリアルでは、購入手続きページにオーダーバンプを追加し、アップセルページに商品オファーを追加します。
テンプレートの外観に満足したら、’Import This Funnel’ボタンをクリックしてください。

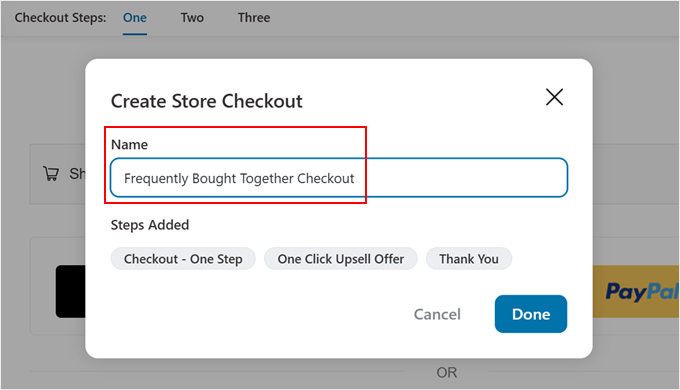
次に、購入手続きの名前を聞かれます。これは、複数のパーソナライズされた商品推奨経路を作成した場合に、異なる購入手続きをトラッキングするのに役立ちます。
そして、『完了』をクリックする。

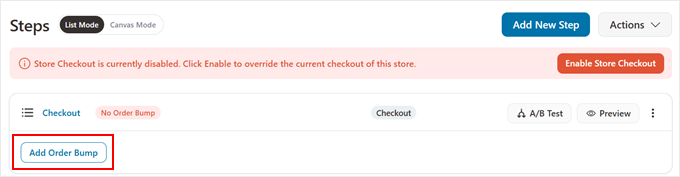
購入手続きに、よく一緒に購入されるバンドル商品を追加できるようになりました。
よく一緒に購入されるバンドル商品を購入手続きページに追加するには、「購入手続き」セクションの「注文バンプを追加」ボタンをクリックします。

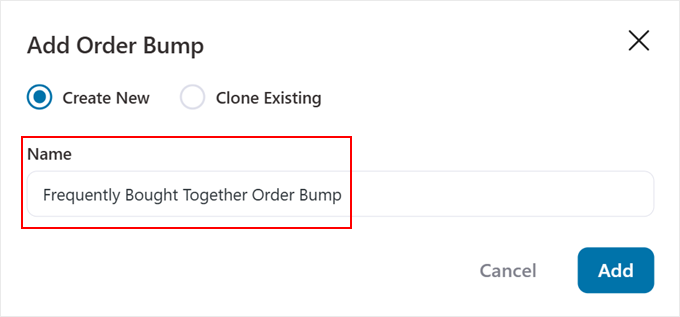
さて、オーダーバンプに名前をつけよう。
よく一緒に買われるオーダー・バンプ』のようなわかりやすいものを使うことをお勧めします。
名前を決めたら「Add」ボタンをクリックします。

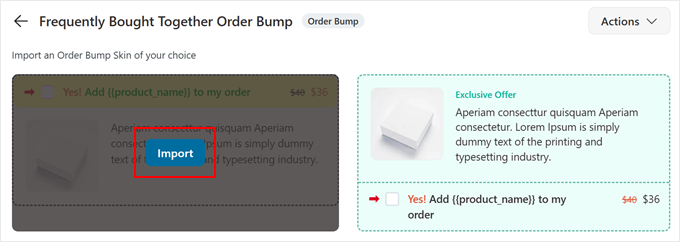
FunnelKitはお勧め商品のデザインオプションをいくつか表示します。
あなたのeコマースストアのスタイルに一致するものを選んでください。その後、「インポート」をクリックします。

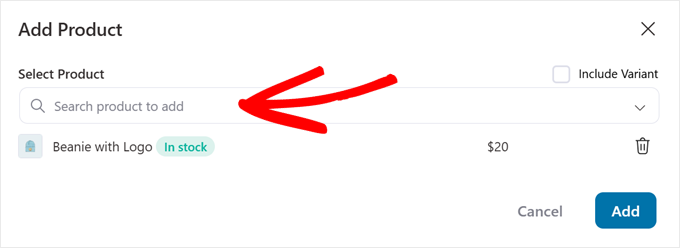
商品選択ポップアップで、よく一緒に購入される商品として表示したい項目を追加します。また、カスタマイザーに多くの選択肢を与えるために、商品のバリエーションを含めることもできます。
完了したら、『追加』をクリックするだけです。

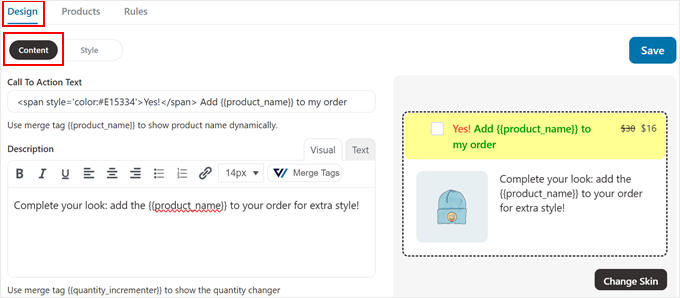
デザイン」タブで、オーダーバンプのテキストとスタイルを変更できます。
コールトゥアクションのテキストと注文バンプの商品説明を変更するには、その下にある ‘コンテンツ’メニューに切り替えることができます。

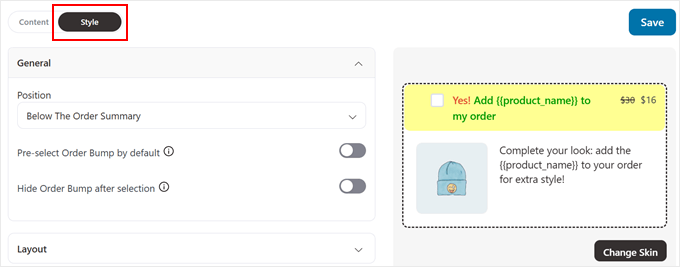
スタイル」メニューに切り替えると、オーダーバンプの色、位置、レイアウトなどをカスタマイズできる。
目立つデザインでありながら、オンラインストアに違和感を与えないようにしましょう。

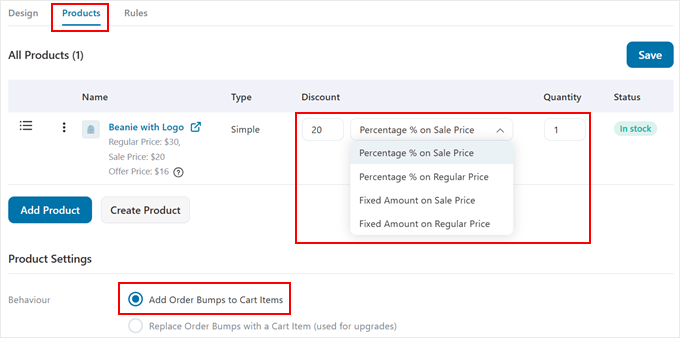
テキストとスタイルに満足したら、「商品」セクションに切り替えることができます。ここでWooCommerceでよく一緒に購入される商品を微調整することができます。
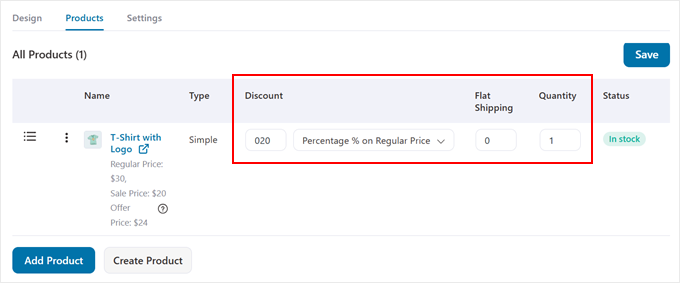
複数の製品を追加し、割引率を設定し、魅力的な製品バンドルを作成するために数量を調整することができます。
また、カスタマイザーがあなたの提案を簡単に追加できるように、「お買い物カゴの項目に注文のバンプを追加する」を有効化してください。

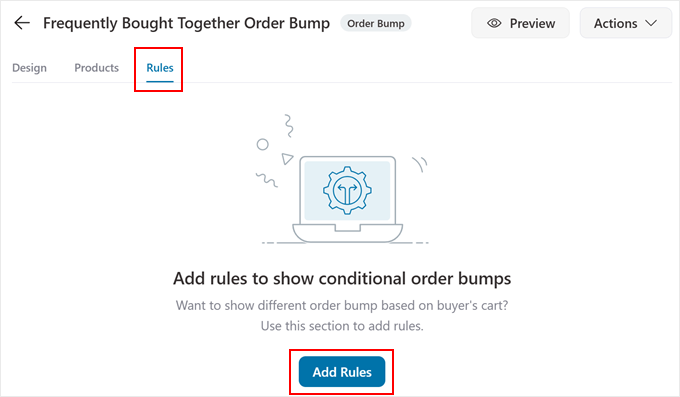
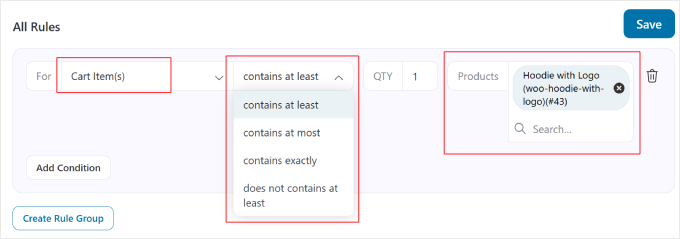
次に、「ルール」タブに切り替えます。ここで、関連する人気商品を戦略的に扱うことができます。
ルールの追加」をクリックしてください。

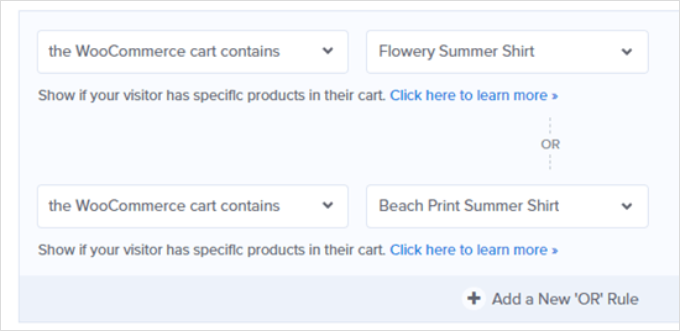
適用できる条件ロジックのルールにはさまざまな種類があります。しかし、私たちはよく一緒に購入される商品に焦点を当てているので、「お買い物カゴの項目」を選択します。これにより、お客様がすでにカートに入れている商品に基づいて、特定のおすすめ商品を表示することができます。
次のドロップダウンには、いくつかのオプションがあります。
正確に含む」を選択すると、カスタマイザーがお買い物カゴに特定の項目を入れている場合にのみ、おすすめ商品が外観表示されます。これにより、あなたのおすすめはより関連性が高くなり、コンバージョンにつながる可能性が高くなります。
ただし、カスタマイザーがお買い物カゴに追加項目を入れた状態でもサジェストを表示させたい場合は、「最低でも表示する」を選択することもできます。
例えば、カメラと他の項目をお買い物カゴに入れている人がいたとして、あなたの注文がカメラケースのためのものであった場合、その人は購入手続きの際にもその注文を見ることになります。
次に、「商品」フィールドで、注文のバンプと一緒にどの項目を選択することができます。商品の数量を増やすこともできます。

保存」をクリックして変更を保存することを忘れないでください。
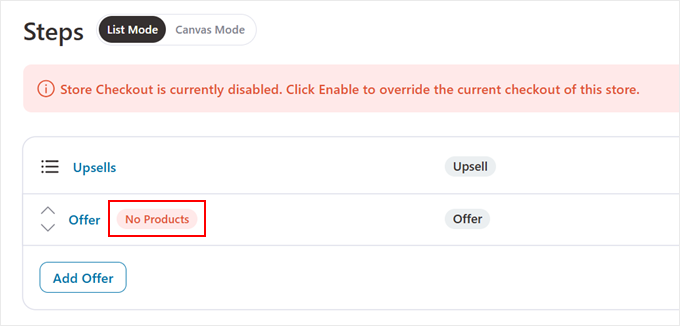
さて、前のページに戻ります。ここで、少し下にスクロールし、「アップセル」セクションの「商品なし」をクリックします。ここで、カスタマイザーが購入手続きを完了した直後に表示されるオファーを追加することができます。

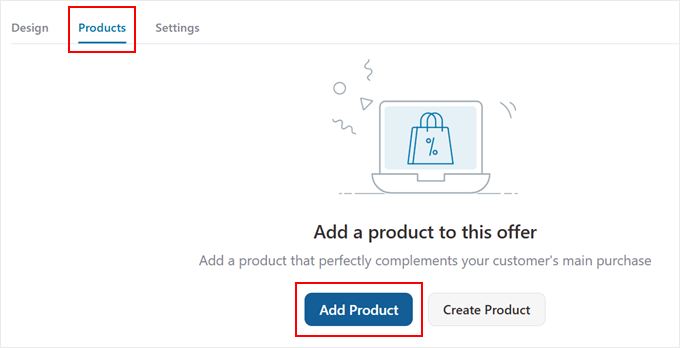
次のページで、プラグインは「商品」タブを表示します。
ここで、’Add Product’をクリックします。

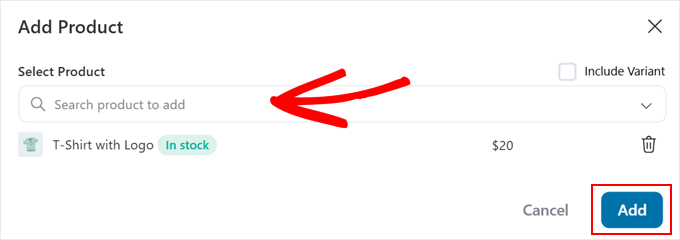
この段階で、オファーとして追加したい商品名を入力することができます。
お好きなだけ商品を追加してください。
そうしたら、『追加』をクリックするだけだ。

次に、オファーをより魅力的なものにすることができる。
割引率の調整、割引の仕組みの選択、一律送料の設定、商品数量のコントロールなどを行うことができます。
これらの設定は、カスタマイザーが我慢できないような魅力的なお買い得情報を作成するのに役立ちます。

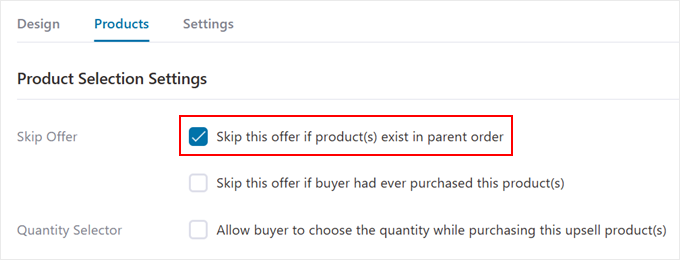
下にスクロールすると、厄介な状況を防ぐためのスマートな設定を見つけることができます。顧客がすでに購入している項目を提案するのを避けるために、「親注文に商品がある場合はこのオファーをスキップする」設定を有効化することをお勧めします。
また、以前に購入した商品のオファーを表示しないようにしたり、自分で数量を選択させたりすることもできる。

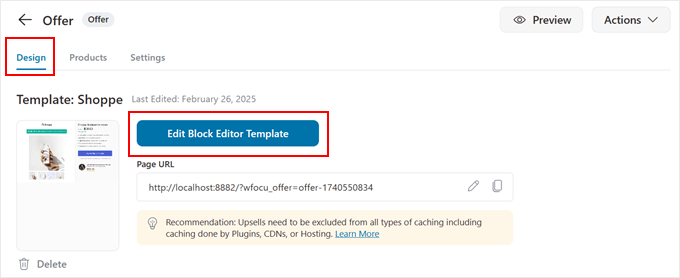
オファーページの見た目を変更するには、「デザイン」タブに切り替えてください。
ここで、ブロックエディターまたはページビルダーに誘導するボタンが表示されます。編集…」ボタンをクリックするだけです。テンプレート’ボタンをクリックします。

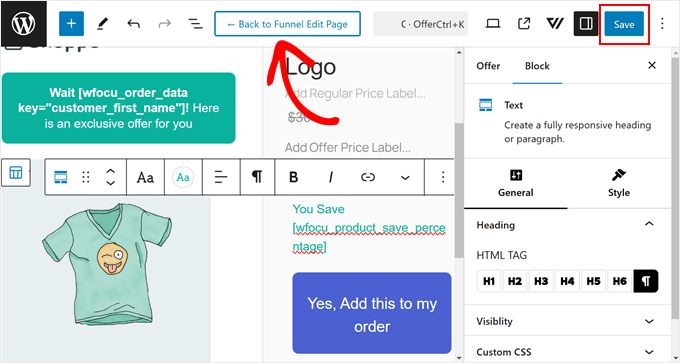
あとは、お好きな編集プラットフォームでページを編集するのと同じように、オファーページを自由にカスタマイズしてください。
例えば、オファーを請求するメリットについて簡単に触れたり、より注意を引くためにコールトゥアクションボタンのテキストを変更したりすることができます。
このページには、プレースホルダーテキストを顧客のファーストネームや商品名などの情報に自動的に置き換えるスマートタグも含まれています。カスタマイザーにパーソナルで明確なメッセージを伝えるために、これらのタグを使用することをお勧めします。
ブロックエディターを使っていて、いくつかのポイントが必要な場合は、WordPressブロックエディターの使い方ガイド(チュートリアル)をお読みください。
完了したら、変更を保存し、’Back to Funnel Edit Page’(ファネル編集ページに戻る)というボタンをクリックしてください。

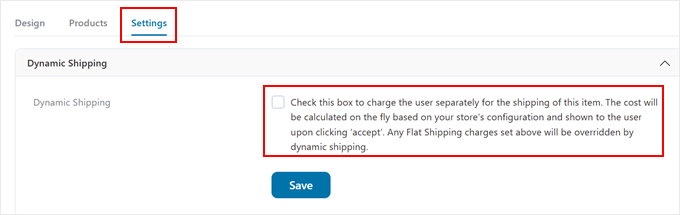
最後に、「設定」タブで高度な設定を行う。
ここでは、「ダイナミックシッピング」を設定し、追加項目に対して区切り送料を請求することができます。
これは、よく一緒に購入される項目が異なる出荷要件を持っている場合に便利です。

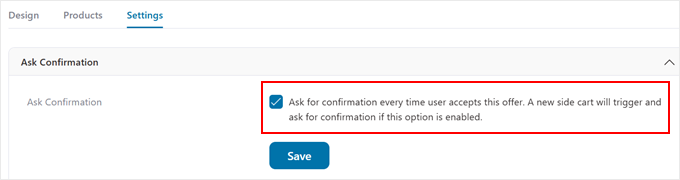
確認を求める」設定も有効化してください。
これにより、カスタマイザーがオファーを受け入れる際に簡単な確認ステップが追加され、誤クリックを防ぎ、本当に追加項目が欲しいのかを確認することができます。

ᔍ売り上げを伸ばし、カスタマイザーの満足度を上げたいですか? WooCommerceでクーポンを自動適用して、買い物客が即座にお得な買い物ができるようにする方法を学びましょう。
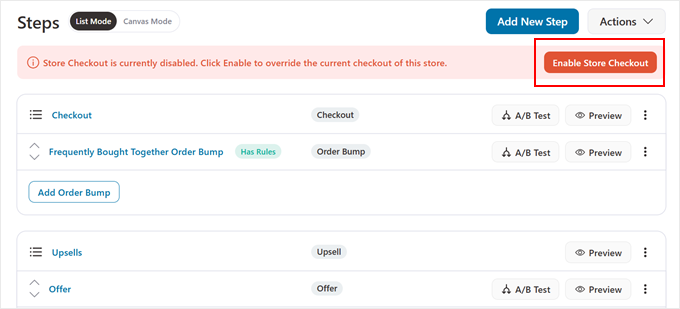
すべてがうまくいったら、「保存」をクリックし、前のページに戻る。
最後に、「ストア・チェックアウトを有効化」をクリックして、新しい購入手続きを開始します。

それだけだ!
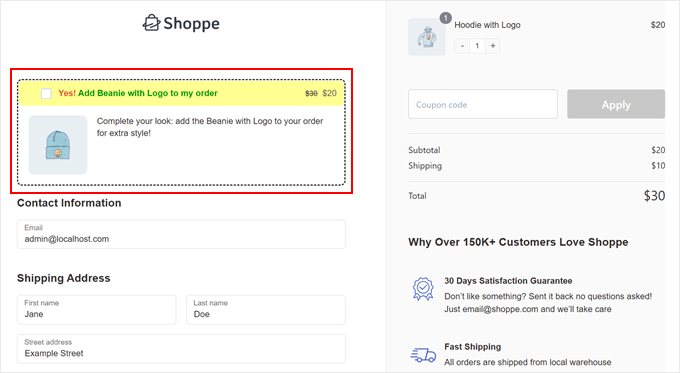
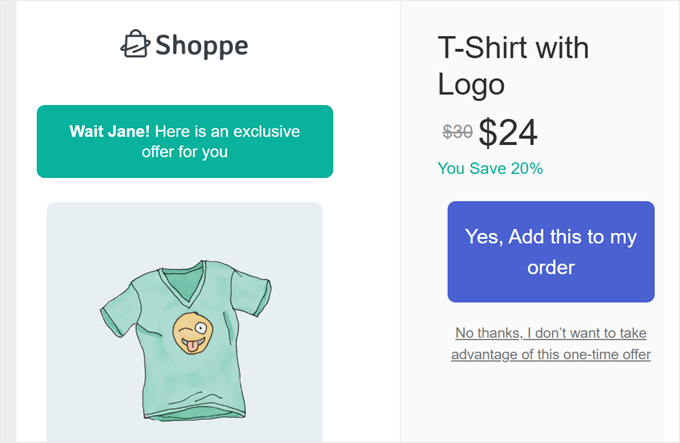
カスタマイザーにどのように表示されるかは以下の通りです:

カスタマイザーが購入手続きの情報を入力すると、あなたの入念に作られたオファーが表示されます。
これらの補完項目を個別クリックで簡単に注文に追加できるため、購入プロセスがスムーズで便利になる。

方法3:YITH WooCommerce Frequently Bought Together(無料+バンドル価格)を使用する。
この方法は、WooCommerceの基本的なリンク商品ツールをベースに、商品ページにさらに魅力的な機能を追加します。主に、商品ページに関連商品をまとめて表示することができます。
方法1の基本的な’You may also like…’機能とは異なり、このWooCommerceプラグインは、顧客がワンクリックで完全なバンドルをお買い物カゴに追加することができます。また、合計金額を確認することもできます。
さらに、「よく一緒に購入される商品」のタイトルやボタンのテキストを変更することで、よりお店のブランドに合ったものにすることができます。
無料版では、カスタマイザーの目を引く魅力的な商品バンドルを作成するのに必要なものは全て揃っています。しかし、プロバージョンもあり、より多くのターゲット設定と表示オプションを提供し、あなたのお勧め商品を次のレベルに引き上げることができます。
このプロセスに慣れていない場合は、WordPressプラグインのインストール方法に関する初心者向けガイドをご覧ください。
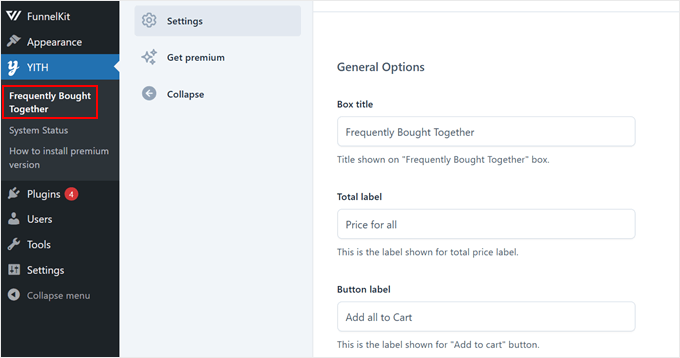
有効化した後、YITH ” Frequently Bought Togetherにアクセスしてください。
設定」タブでは、商品ページでの提案の表示方法をパーソナライズすることができます。

セクションのタイトルを変更したり、合計金額の表示方法を調整したり、お買い物カゴに入れるボタンのテキストをカスタマイズして、より魅力的なものにすることができます。
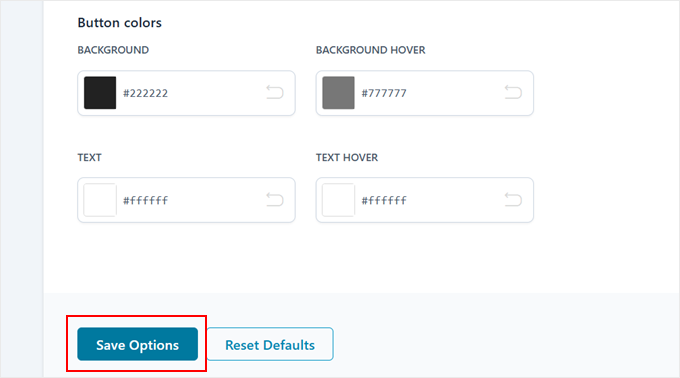
おすすめ商品を目立たせたいですか?下にスクロールして、お店のテーマに合わせてボタンの色を変更してください。
設定が終わったら「オプションを保存」をクリックするのをお忘れなく。

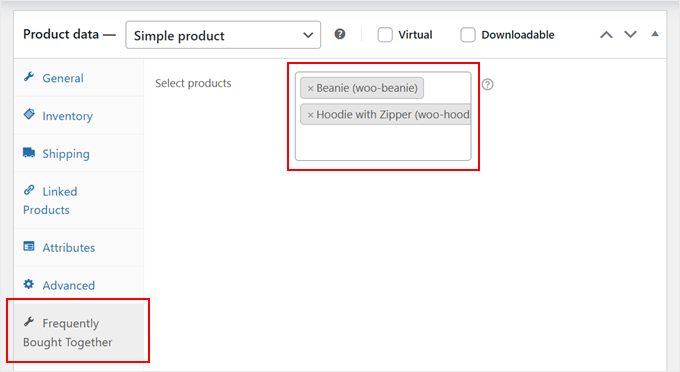
WooCommerceで新しい商品を作成するか、既存の商品を編集してください。
その後、「商品データ」セクションまでスクロールダウンするだけです。そして、「よく一緒に購入される商品」ボックスに表示させたい商品を、該当するフィールドで選択します。

終わったら、上にスクロールして戻ってください。
最後に、「更新」または「公開」をクリックして変更を保存します。

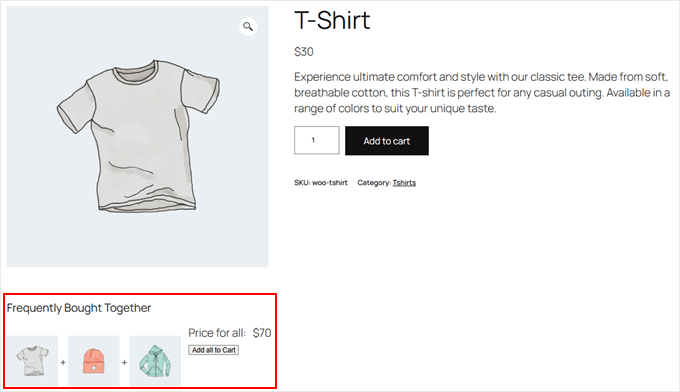
商品ページにアクセスすると、商品画像のすぐ下に「よく一緒に購入される商品」ボックスが外観表示されます。
こんな感じだ:

方法4:OptinMonster(商品推薦ポップアップ)を使用する。
よく一緒に購入される商品を目を引くポップアップで表示したいですか?OptinMonsterなら簡単です。
このリードジェネレーションおよびコンバージョンプラットフォームには、訪問者がお店を出ようとするタイミングでおすすめ商品を表示する、退店意図ターゲティングのような強力な機能があります。
WPBeginnerのサイトでも使用しており、ポップアップ、スライドイン、バナーなどを作成する際に素晴らしい結果が出ています。詳しくはOptinMonsterのレビューをご覧ください。
始めるには、2つのものが必要です:OptinMonsterのプロサブスクリプションと、あなたのストアを接続するための無料のWordPressプラグイン。プラグインはOptinMonsterとWooCommerceの通信を助け、パーソナライズされたおすすめ商品を最適なタイミングで表示します。
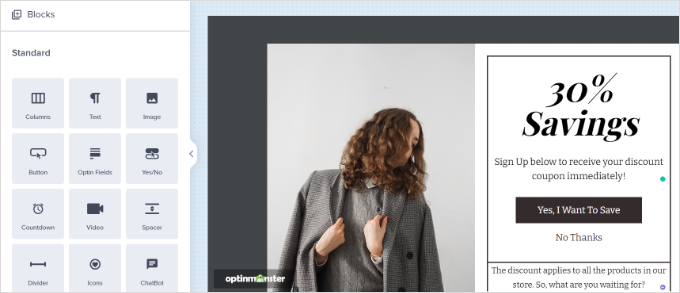
OptinMonsterが特別なのは、製品バンドル用のデザイン済みポップアップテンプレートのコレクションです。ドラッグアンドドロップページビルダーを使用して簡単にカスタマイズすることができます。
また、クロスセルをより魅力的にするために、商品画像や説明、特別なクーポンコードを追加することもできます。

本当の力は、OptinMonsterのスマートターゲティングルールから生まれます。カスタマイザーが特定の商品をお買い物カゴに入れている時にポップアップが外観されるように設定し、関連商品をより関連性の高いものにすることができます。
例えば、誰かがカメラをお買い物カゴに入れたら、メモリカードやカメラバッグなどよく一緒に購入されるバンドル品をポップアップで表示することができます。

詳細な設定方法については、WooCommerceポップアップの作成方法をご覧ください。
🚨手間をかけずにオンラインストアを立ち上げたいですか? WPBeginnerプロサービスにご登録いただくと、カスタムホームページデザインの作成からWooCommerceのセットアップまで、プロフェッショナルチームがすべて対応いたします。さらに、あなたのレスポンシブ・サイトが見栄えよく、完璧に機能するよう、専任のプロジェクト・マネージャーを配置します。
この投稿がWooCommerceでよく一緒に購入される商品を表示する方法を学ぶのにお役に立てば幸いです。また、WooCommerce SEOの究極ガイドとWooCommerceレポートと分析プラグインのエキスパートピックもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.