WordPressに取り組み始めた当初、私たちはウェブサイトを正しくデザインする方法を全く知りませんでした。しかし、試行錯誤を重ねるうちに、ウェブサイトを真に優れたものにするWordPressデザインの重要な要素が見えてきました。
長い間、私たちはビジネスや個人的なプロジェクトのために数え切れないほどのWordPressウェブサイトをビルトインし、デザインし直してきました。今では、多くのユーザーが私たちにデザイン指導を求めています。
もしあなたがWordPressのウェブデザインに慣れていないのであれば、おそらく多くのアドバイスが必要でしょう。インターネット上にはWordPressのリソースがあふれており、デザインに関して何をすべきか、何をすべきでないかについて、しばしば相反するアドバイスがあります。
しかし、ご心配なく。この記事では、WordPressのデザインに欠かせない要素をご紹介します。適切なテーマやカラースキームの選択から、ユーザーエンゲージメントとコンバージョンのためのレイアウトの最適化まで、すべてをカバーします。

まず最初にWordPressサイトをデザインする正しいツールを選ぶ
WordPressウェブサイトに最適なデザイン要素について説明する前に、サイトを編集するための適切なツールの使い方について説明しよう。
私たちは、ドラッグ&ドロップで簡単にウェブサイトを構築できるビルダーから、特別な機能を追加する必要がある場合の手作業によるコーディングまで、さまざまな方法を試してきました。それぞれの方法には長所があり、必要なものによって異なります。
とはいえ、最高のWordPressウェブサイト・デザイン・ツールは、以下のようなものである:
- あなたのスキルとやりたいことに合ったものを。 ドラッグ&ドロップのページビルダーは使いやすく、コーディングを必要としないので、初心者には最適です。しかし、もしあなたがコードの書き方を知っているなら、コードを使って物事を行うコントロールが好きかもしれません。
- 必要な機能をすべて備えています。SeedProdのようないくつかのテーマビルダーは、訪問者を顧客に変えるのに役立つ証言やカウントダウンタイマーのような特別なブロックを持っています。また、ウェブサイトデザインの基本的な部分しか備えていないものもあります。あなたのサイトがうまく機能するために何が必要かを考えてみましょう。
- あなたが使っている他のソフトウェアとうまく連動すること。Eメールマーケティングであれ、Figmaのようなデザインソフトウェアであれ、すべてがスムーズに連動する必要があります。これによって、WordPressウェブサイトにクールなデザイン要素を追加するのが簡単になります。
- あなたの予算に合う。使わない機能のついたツールにあまりお金をかけたくありません。あなたのお金を最大限に活用できるものを探しましょう。
私たちは、AIウェブサイトビルダーを含む様々なウェブデザインツールのレビューやリストをたくさん書いてきました。しかし、SeedProdは私たちのお気に入りです。

テーマビルダーとして、SeedProdは使いやすく、それでいて多くの機能を備えている。必要なものを必要な場所にドラッグ&ドロップでき、WordPressに通常付属しているものよりも多くのブロックや要素を備えている。
SeedProdには、AIを使ってウェブサイト全体を作成してくれるクールな機能もある。あなたが望むものを伝えるだけで、1分もかからずに新しいサイトが完成します。
詳しくはSeedProdのレビューをご覧ください。

もしあなたがSeedProdのファンでないなら、私たちが気に入っているもう一つのページビルダーはThrive Architectだ。このページビルダーは少し高度ですが、Thrive Optimatumを含む多くのコンバージョン率最適化ツールと統合されています。
CSS Heroというツールも気に入っている。クラシックなWordPressテーマを使っていて、コーディングなしで見た目を変えたい場合や、テーマ開発者が提供している以上の柔軟性が必要な場合に最適です。
詳しくはCSS Heroのレビューをご覧ください。

もちろん、フルサイトエディタのようなWordPressビルトインツールにこだわることもできます。この機能を使えば、投稿やページを作成するのと同じように、ブロックを使ってテーマをカスタマイズできる。しかし、より高度なデザインオプションを得るには、Gutenbergブロックプラグインが必要かもしれません。
適切なツールを選んだら、見栄えがよく、人々が使いやすいWordPressウェブサイトをデザインする準備が整いました。これから取り上げるトピックは以下の通りです。この記事を読み進めるには、以下のクイックリンクをご利用ください:
- Must-Have WordPress Web Design Elements
- Responsive WordPress Theme
- Color Scheme That Represents Your Brand
- Readable Fonts
- Effective Website Header
- Easy-to-Navigate Menu Bar
- Comprehensive Footer Section
- Impressive Above-the-Fold Section
- Easy-to-Use Contact Form Page
- Web Accessibility Features
- Top Web Design Elements for WordPress Blogs
- Helpful Sidebar
- Content Recommendation Blocks
- Readability Aids
- Relevant Featured Image
- Clear Visual Elements
- WordPress Design Elements to Convert Visitors Into Customers
- Waitlist Coming Soon Landing Page
- Eye-Catching Call-to-Action Button
- Easy-to-Read Feature Boxes
- Social Proof Elements
- Attention-Grabbing Banners
- High-Converting Cart and Checkout Pages
- Nice-to-Have WordPress Design Elements to Impress Your Visitors
- Need Help With Web Design? WPBeginner Pro Services to the Rescue
WordPressウェブデザインの必須要素
数多くのWordPressウェブサイトを手がけてきた私たちは、デザインのニーズが実にさまざまであることを学びました。
しかし、ニッチや目的にかかわらず、すべてのサイトが持つべき重要な要素がいくつかあります。これらの重要な要素は、効果的なWordPressウェブサイトデザインのバックボーンを形成し、優れたユーザーエクスペリエンスに貢献します。
このセクションでは、WordPressサイトに必須のデザイン要素を探ります。これらの機能を実装するのに役立つさまざまなプラグインやテーマについても説明します。
すべてのツールがあなたの特定のニーズに合うとは限らないことに留意してください。リスクなしでそれらをテストしたい場合は、WordPress Playgroundを使用してみてください。本番のサイトに影響を与えることなく、さまざまなデザイン要素を試すことができます。
1.レスポンシブWordPressテーマ
優れたWordPressウェブサイトデザインの基本は、機能的で見栄えが良く、モバイルフレンドリーなテーマです。これがないと、異なるデバイス間で一貫したユーザーエクスペリエンスを提供するのに苦労することになり、今日のモバイルファーストの世界では非常に有害です。

長年にわたってさまざまなWordPressテーマを試してきた結果、私たちはあなたのウェブサイトに最適なWordPressテーマを選ぶための基準を開発しました。
まず、テーマがレスポンシブであることを確認してください。どの画面サイズでも見栄えがよく、うまく機能する必要があります。テーマをテストするために、デスクトップからWordPressサイトのモバイルバージョンを表示する方法についてのガイドをチェックしてください。
次に、テーマに必要な機能がすべて含まれているかどうかを確認しましょう。テーマによっては、サイドバー付きのレイアウトがあったり、アニメーション効果が含まれていたり、追加機能用のプラグインが別途付属している場合もあります。

また、長期的に使用できるテーマを選びましょう。WordPressのテーマを変更することは困難であり、サイトの一部を再構築しなければならないことがよくあります。機能やデザイン要素が長期的なニーズに合っていることを確認してください。
その他、使用予定の人気プラグインやページビルダーとの互換性もチェックしたい。例えば、オンラインストアにWooCommerceを使用する予定であれば、テーマがWooCommerceと互換性があることを確認する必要があります。
関連して、WordPressのテーマを最新の標準に照らし合わせてテストしてください。このステップは、あなたのテーマがWordPressのルールと最新のウェブ標準に従っていることを確認するために非常に重要であり、セキュリティの脆弱性や互換性の問題を防ぐことができます。

また、パフォーマンスもチェックする必要がある。可能であれば、テーマのデモサイトでスピードをテストしてみよう。テーマによっては、不必要な肥大化によってサイトの速度が低下するものもあります。
さらに、テーマのドキュメンテーションやサポートが充実していることも確認してください。ワードプレスのテーマが最後に更新されたのはいつなのかを確認しましょう。
また、自動アップデートを有効にして、テーマを常に最新の機能やセキュリティパッチに対応させることもできます。とはいえ、アップデートの内容によってはサイトが壊れてしまう可能性があるため、複雑なセットアップを行っている場合はお勧めしません。

最後になりますが、予算を考えてください。プレミアムWordPressテーマは高品質であることが多いが、必ずしもそうとは限らない。無料テーマの場合、どこからダウンロードするかには注意が必要です。無料のWordPressテーマとプレミアムのWordPressテーマを比較したガイドを参考にしてください。
自分たちのウェブサイトでは、テーマにはかなりこだわります。そのため、Genesisフレームワークの上にカスタムWordPressテーマを作成することにしました。これにより、デザインと機能を完全にコントロールできるようになりました。
SeedProdのようなビルダーを使う場合、独自のテーマが付属していることが多い。この方法なら、互換性のあるテーマとページビルダーの組み合わせを見つけるために複数のソースから探す必要はない。
この場合、色やスタイルが自分のニーズに合っているものを選べばいい。
さらに詳しい情報が必要な場合は、WordPressのテーマに関する総合的なガイドをご覧ください。
SeedProdをお使いの方は、SeedProdのベストテンプレートとウェブサイトキットのリストをご覧ください。

2.ブランドを表現する配色
WordPressテーマを選んだりカスタマイズしたりする際に、適切な色を選ぶことは重要です。理想的には、あなたのブランドと完璧にマッチする配色のテーマを見つけることができればいいのですが、必ずしもそうとは限りません。
企業の場合、ロゴの色など、ブランド・アイデンティティに沿ったカラーパレットをすでに確立していることでしょう。そうでない場合は、今が特にウェブサイト用にカラーパレットを作成する絶好の機会です。
ウェブサイトの色選びは、他のデザインプロジェクトとは異なります。ここでは、私たちが配色を選択する際に考慮するいくつかの点を紹介します:
- 一貫性– ウェブサイトの色は、一貫したブランド体験を維持するために、ブランドの既存のビジュアル・アイデンティティと一致させる必要があります。
- 個性– 色は特定の感情を表します。だからこそ、ブランドの個性を反映した色を選びたい。例えば、青は信頼を、緑は成長を表すことが多い。
- 業界– 業界の慣習を考慮しましょう。例えば、金融関係のサイトでは信頼と安定を伝えるために青を使うことが多く、健康やウェルネスのサイトではクリーンでナチュラルな雰囲気を出すために緑や白を使うことがあります。
- 読みやすさ– 訪問者が目を疲れさせることなく、簡単にあなたのコンテンツを読むことができるように、テキストの色が背景色とうまく対照的であることを確認してください。リンクの色も同様です。通常のテキストよりも目立ちますが、全体のデザインとぶつからないようにしましょう。
- 視覚的階層– コール・トゥ・アクションや重要な情報など、ユーザーの注意を重要な要素に誘導するために色を使うことができます。例えば、ウェブサイトがセールを宣伝しているのであれば、「今すぐ購入」ボタンは背景色とは対照的な太い色にすることで視線を集めることができます。
- 文化的背景 – 意図しない意味にならないよう、異なる文化圏で色がどのように捉えられているかを意識しましょう。例えば、西洋の文化では白は純潔を象徴する色ですが、東洋の文化では喪を意味する色です。
非デザイナーにとって、適切な配色を選ぶのは難しいことです。私たちは、Adobe Color CCや Coolorsのような、選んだメインカラーに基づいて使用する色を推奨してくれるツールを好んで使用しています。

そうすれば、ブランドの原色を補完する調和のとれたパレットを簡単に作ることができる。
ウェブサイトのデザインに使用する色の数に明確な決まりはありませんが、一般的にはシンプルにするのが良いでしょう。一般的な配色は以下の通りです:
- ロゴとヘッダーによく使われる、ブランド・アイデンティティの原色1色
- アクセントとして、また重要な部分を強調するなど、視覚的な興味を持たせるために、2番目の色を1色使用する。
- コール・トゥ・アクションのボタンを目立たせるために1色にする。
- テキストとリンクの中間色(黒、白、グレーなど
このアプローチは、ユーザーを圧倒することなく、バランスの取れた視覚的に魅力的なデザインを作り出します。プライマリーカラーはブランドの存在感を示し、セカンダリーカラーは深みを加え、コールトゥアクションカラーはユーザーのインタラクションを導き、ニュートラルカラーは読みやすさを確保します。
ウェブサイトの良い配色とはどのようなものか、まだよくわからない?世の中には素晴らしい例がたくさんありますが、ここではAll In One SEO (AIOSEO)のホームページから1つ抜粋してみましょう。
配色は白、黒、青、緑のみだが、そのすべてを効果的に使っている点が気に入っている。
AIOSEOのシグネチャー・カラーがブルーであることはおわかりいただけるだろう。注意を引くために行動喚起に緑を使い、テキストには白と黒を使っている。こうすることで、クリーンでプロフェッショナルなデザインでありながら、視覚的にも興味深いものとなっている。
さらに、すべての要素の間に十分な余白があるため、デザインがごちゃごちゃしていない。

WordPressで色をカスタマイズする方法は、テーマによって異なることを覚えておいてください。詳しい手順については、WordPressウェブサイトの色のカスタマイズ方法をご覧ください。
3.読みやすいフォント
ウェブサイト上の素晴らしいコンテンツも、訪問者が簡単に読むことができなければ無駄になってしまいます。だからこそ、読みやすいフォントを選ぶことが重要なのです。でもご心配なく。読みやすい=つまらない、ではありません。
読みやすく、視覚的にも面白いフォントはたくさんあります。最高のウェブセーフフォントや WordPressタイポグラフィープラグインのガイドをチェックして、素晴らしいオプションを見つけましょう。
効果的なタイポグラフィの好例は、アートディレクターのドンドレ・グリーンのウェブサイトだ。このサイトでは、本文用のモダンなサンセリフフォントと、見出し用のよりスタイリッシュなサンセリフフォントを組み合わせている。このコントラストが、明瞭さを保ちながら視覚的な魅力を高めている。

特に興味深いのは、太字と斜体のフォントを混ぜ合わせ、時には1つの単語の中でも、クリエイティブなスタイルの使い方をしていることだ。これにより、読者を圧倒することなく、文章にダイナミックな要素が加わっている。
フォントが十分に読めるかどうかわからない?GoogleドキュメントやMicrosoft Wordで試してみてください。
Google Fontsを使用している場合、そのタイプテスター機能を使えば、サイズ、色、配置、さらには言語の異なるフォントをプレビューすることができる。

フォントをテストする際には、以下の重要な要素に注意したい:
- サイズ– さまざまなデバイスで読みやすいか?
- 行間– 行間は十分ですか?
- 文字の間隔– 文字の間隔は十分か?
- 太さのバリエーション– 太字でも細字でも読みやすいか?
- スクリーンレンダリング– 印刷物だけでなく、デジタルスクリーンでもきれいに見えるか?
希望のフォントが見つかったら、WordPressサイトに追加することができます。ステップバイステップの手順については、WordPressでカスタムフォントを追加する方法のガイドをご覧ください。
Google Fontsを使用する場合、プライバシーに配慮したものにすることをお勧めします。国によってはデータ保護法が厳しく、Google Fontsの読み込みをプライバシー問題の可能性があるとみなしているところもあります。そのため、多くのユーザーがGoogle Fontsを無効にし、代わりにローカルでホストされている代替フォントを使用することを選択しています。
通常のテキストフォントのほかに、アイコンフォントの使用を検討することもできる。これは、文字の代わりに小さくてスケーラブルなグラフィックを表示する特別なフォントです。ソーシャルメディアのボタンやメニューのインジケーターなどに使用できる。
アイコンフォントは通常のフォントと同じように機能するため、スタイリングが簡単で、サイトの表示速度が遅くなることもありません。

4.効果的なウェブサイトのヘッダー
ウェブサイトのヘッダーは、ウェブページの最上部で、通常はサイト全体で同じです。ウェブサイトレイアウトの重要な役割を果たし、ナビゲーション、ブランディング、そして多くの場合、訪問者に重要なアクションを提供します。
良いヘッダーには通常、ロゴ、メインナビゲーションメニュー、時にはコールトゥアクションボタンや検索バーが含まれます。しかし、ヘッダーがどのように見えるべきかは、ウェブサイトの目的、コンテンツ、ターゲットオーディエンスによって異なります。
例えば、Awesome Motiveのウェブサイトを見ると、ヘッダーはシンプルで焦点が絞られている。ロゴ、さまざまなページにアクセスするためのドロップダウンオプションを備えたナビゲーションメニュー、そしてAMチームに参加するためのコールトゥアクションボタンがあり、それが採用ページにつながっている。

一方、ブリタニカのような大規模なウェブサイトは、より包括的なヘッダーを持っている。ロゴ、検索バー、さまざまな百科事典カテゴリーへのリンク、ブリタニカの会員登録ボタン、サイトのチャットボットに質問するボタンなどだ。
左上にはハンバーガーメニューのボタンもあり、より多くのページに移動することができる。このデザインは、百科事典サイトの豊富なコンテンツとさまざまなユーザーニーズを反映している。

また、ウェブサイトの所有者の中には、サイト上の特定のページ用にカスタムヘッダーを作成することを選択する人もいます。こうすることで、異なるタイプのコンテンツや目的に合わせてユーザーエクスペリエンスを調整することができます。
例えば、商品ページには主要な特徴やオファーを強調する特別なヘッダーを、ブログには人気のカテゴリーを強調するユニークなヘッダーを用意するかもしれません。
WordPressのフルサイトエディタやSeedProdのようなページビルダーはこの機能を提供しているので、簡単に複数のヘッダーを作成・管理することができます。

5.見やすいメニューバー
ナビゲーションメニューはヘッダーの一部ですが、私たちはそれ自体に特別なセクションが必要だと感じています。よくデザインされたメニューは、ユーザーエクスペリエンスにとって非常に重要であり、訪問者があなたのサイトとどのように相互作用するかに大きく影響します。
メニューを作成する際には、モバイルユーザーがどのようにメニューを操作するかも考慮する必要があります。メニューはデスクトップではかなり大きく表示されることが多いですが、モバイルデバイスではスペースが限られています。これが、最新のWordPressウェブサイトデザインにおいて、モバイル対応のメニューが非常に重要な理由です。
メニューの内容を決める際には、次のような質問を考えてみてほしい:
- あなたのウェブサイトで、ユーザーが素早くアクセスする必要のある最も重要なページやセクションは何でしょうか?ホームページ、製品やサービスのページ、ブログのページなど、中核となるページを考えてみましょう。
- サインアップや購入など、訪問者に取ってもらいたい主な行動はありますか?
ヘッダーに種類があるように、メニューにも種類がある。ほとんどのウェブサイトは、メインページへのリンクを含む標準的な水平メニューを使用しています。
複数のページをカバーする必要がある場合、たいていはドロップダウンメニューか メガメニューを使うだろう。

また、多くのウェブサイトがスライドパネルや フルスクリーンレスポンシブメニューを選択しています。2つ目のオプションは、WPBeginnerでウェブサイトをモバイルで閲覧する際に使用しているものです。
私たちはブログのカテゴリーをたくさん持っているので、こうすることで、画面を乱雑にすることなく、すべてのオプションを明確に表示することができます。
Inspectツールで表示するとこんな感じ:

ナビゲーション・メニューをスタイリッシュにするコツはたくさんあります。例えば、ユーザーがページをスクロールしても常にメニューが見えるように、メニューを粘着性のあるフローティングタイプにする人もいます。これにより、特に長いページのナビゲーションを改善することができます。
また、CSSを適用して特定のメニュー項目をハイライトするユーザーもいます。これにより、重要なページやセクションに注目させることができますが、必要なときにはすべてのメニューオプションを1つのアイテムとして管理することができます。
メニューのスタイリングに関するヒントやコツをもっと知りたい方は、これらのガイドをご覧ください:
6.包括的なフッターセクション
フッターはウェブサイトの一番下のセクションで、すべてのページに一貫して表示されます。一般的にはヘッダーを補完し、メインページを乱雑にすることなく、余分なナビゲーションオプションや重要な情報を提供します。
一番下にあるにもかかわらず、フッターはいくつかの理由で非常に重要である。多くの企業やオンラインストアがその可能性に気づき、クリエイティブに活用している。
ほとんどのウェブサイトには、メインメニューに収まらないページへのリンクや、著作権情報、プライバシーポリシーなどが含まれている。
しかし最近では、ニュースレターの登録フォームやカスタマーの声、場合によってはウェブサイトで買い物をする理由を説得するための利点のリストが見つかることも多い。

効果的なフッターの好例は、SearchWPのウェブサイトだ。彼らのフッターには、すべての重要なページへのリンク、おすすめの統合、サイトマップが含まれています。
また、社会的証明を高めるために、セキュリティと信頼のバッジを追加した。リンクの大きなリストの上には、SearchWPを入手するためのコールトゥアクションボタンがあり、下までスクロールしてきた潜在的に製品に興味のあるユーザーをターゲットにしている。

もっとインスピレーションを得たい方は、WordPressフッターのデザイン例や、WordPressウェブサイトのフッターに追加すべきもののリストをご覧ください。
7.印象的な折り込み広告
私たちの経験では、WordPressウェブサイトの主要部分はウェブサイトの種類によって大きく異なるため、万能なデザインを作成することはできません。しかし、ウェブサイトや業種に関係なく、折り返しより上の部分は常に強力であることが望ましいと考えます。
アバブ・ザ・フォールド」とは、ウェブページでスクロールせずに表示されるコンテンツのことです。ウェブサイトレイアウトの中で最も重要な部分のひとつで、訪問者があなたのサイトにたどり着いたときに最初に目にするものだからです。

強力なアバブ・ザ・フォールド・セクションには通常、印象的なヒーロー画像が必要です。コンテンツに関連性があり、高品質で、ウェブ用に最適化されたものでなければなりません。
ヒーロー画像を掲載することは、オンラインショップやビジネスサイトでは一般的だが、最近ではブログでもこの手法が使われている。最新記事や人気記事を紹介したり、ブログの主な内容を簡単に説明したりするために使うのだ。
その好例がライアン・ロビンソンのウェブサイトだ。彼の折り返し部分には、彼の大きな画像、力強い見出し、社会的証明(「332,947人以上のブロガーに加わろう」)でサインアップを促す小見出し、そしてニュースレターのサインアップフォームが表示されている。

私たちは通常、Canvaのようなシンプルなツールを使ってヒーロー画像を作成したいと考えています。しかし、別のオプションをお探しの場合は、Canvaの代替ツールのリストをご覧ください。
また、フルスクリーンの動画背景を追加するユーザーもいます。これは、あなたのサイトをより生き生きとさせ、訪問者の注意をすぐに引くことができます。
ただし、YouTubeやVimeoのようなホスティング・プラットフォームにファイルをアップロードする場合のみ、この方法をお勧めします。

より多くのインスピレーションを得るために、私たちが厳選したWordPressの優れたウェブサイト例のリストをご覧ください。
8.使いやすいお問い合わせフォームページ
WordPressのデザインに欠かせないもうひとつの要素は、お問い合わせフォームページです。ブログ、オンラインショップ、ビジネスウェブサイトのいずれを運営している場合でも、ユーザーがウェブサイト上で簡単に直接メッセージを送ることができるお問い合わせフォームは必ず必要です。
良いお問い合わせフォームは、シンプルで使いやすく、必要な情報のみを収集するものです。多くのフィールドや複雑な質問で訪問者を圧倒してはいけません。

小さなウェブサイトの場合、お問い合わせフォームは1つで十分です。一般的には、姓名、返信先メールアドレス、問い合わせ内容を入力するフィールドが必要です。
しかし、ウェブサイトが成長し、よくある質問を特定できるようになったら、フォームをさらにカスタマイズしたくなるかもしれません。
例えば、Pinch of Yumのウェブサイトでは、「コンタクトの理由」ドロップダウンフィールドが追加されている。オプションを選択すると、その理由に関連する短いメッセージがメッセージ・フィールドの上に表示されるので、まずそれを読む必要がある。
このアプローチは、問い合わせをフィルタリングし、一般的な質問に即座に回答を提供するのに役立ち、効率とユーザー体験を向上させる。

ありがたいことに、WPFormsのようなフォームビルダープラグインはあなたのウェブサイトのニーズに応じて簡単に成長することができます。WPFormsのようなフォーム作成プラグインは、ウェブサイトのニーズに合わせて簡単に拡張することができます。
ドロップダウンフィールドの他に、ユーザーの回答に基づいてフィールドを表示または非表示にする条件付きロジックをフォームで有効にすることができます。これは、異なるタイプの問い合わせに対して異なる情報を収集する必要がある場合に便利です。

複数著者のブログを運営しているのであれば、カスタム著者のプロフィールページを作成し、それぞれにお問い合わせフォームを追加するとよいだろう。これにより、読者は特定の著者に直接コンタクトを取ることができ、エンゲージメントとネットワーキングの機会を高めることができる。
企業にとって、問い合わせページは、潜在的なカスタマーのための場所と、既存顧客がサポートを求めるための場所という2つの役割を果たすことがあります。この場合、別々のフォームにつながる2つの異なるボタンを作成するとよいでしょう。

電話サポートを提供している場合は、クリックトゥコールボタンを追加して、ユーザーが希望する方法で連絡を取りやすくすることもできます。
9.ウェブ・アクセシビリティ機能
WordPressのデザインに欠かせない要素のリストの最後を飾るのは、WordPressウェブサイトのデザインがすべてのユーザーにとってアクセシブルであることです。
多くのユーザーが障害を抱えており、Webサイトをナビゲートし、操作することが困難です。サイトがこれらのニーズに対応していない場合、かなりの数のユーザーがコンテンツにアクセスできない可能性があります。これは、貴重な訪問者や潜在的なカスタマーを失う可能性があることを意味します。
さらに、アクセシビリティは単に包括性の問題だけでなく、法的な関心事でもある。
米国障害者法(ADA)では、アクセシビリティ・ガイドラインを満たしていないウェブサイトに対して、消費者が苦情を申し立てることを認めています。これらの問題を修正しないと、評判が落ち、金銭的な損失につながる可能性があります。
アクセシブルなウェブサイトの素晴らしい例は、Smegに属する。このサイトには便利なアクセシビリティ・ツールバーがあり、さまざまなニーズに応じてウェブサイトの機能を調整することができます。
フォントサイズや配置などのページ内容の調整だけでなく、発作に安全、ADHDに優しい、目の不自由なユーザーなど、特定のプロファイルを選択することもできます。これにより、ユーザーは様々な設定を変更することなく、ウェブサイトをよりアクセシブルなものにすることができます。

WordPressには、ウェブサイトをアクセシブルにする機能がビルトインされていますが、他にもできることはたくさんあります。まずは、ウェブアクセシビリティ標準に関する包括的な情報を提供するW3Cのウェブサイトをチェックしてみてください。
さらに、WordPressウェブサイトのアクセシビリティを向上させる方法に関するガイドでは、実践的な手順をご紹介しています。
アクセシビリティを向上させる簡単な方法の1つは、WP Accessibilityプラグインをインストールすることです。このプラグインは、ユーザーがフォントのサイズを変更できるツールバーをウェブサイトに追加します。
また、ダークモードに似ているが、色覚異常のユーザーにより優しいハイコントラストカラーモードでサイトを表示することもできる。

もう1つの重要な機能は、ウェブサイト上で矢印キーナビゲーションを有効にすることです。これは、マウスではなくキーボードナビゲーションに頼る障害のあるユーザーにとって重要です。簡単な変更で、多くの訪問者のユーザーエクスペリエンスを大幅に向上させることができます。
WordPressブログのためのトップWebデザイン要素
多くのデザイン要素はさまざまなタイプのウェブサイトに共通するものですが、WordPressブログには他とは一線を画すユニークな特徴があります。ここでは、WordPressブログに特化した重要なデザイン要素を見ていきましょう。
10.役立つサイドバー
ブログをユニークなものにしているもののひとつに、ブログに関連するレイアウトがある。メインコンテンツが左側か右側を占め、サイドバーがすべての投稿とページに表示されるデザインはよく知られているかもしれない。

私たちがサイドバーを好んで使うのは、必携のWordPressプラグインや無料リソース、さらにはお得なクーポンなど、読者に役立つコンテンツを特集するのに役立つからです。
しかし、これはオプションである。最近では、すべてのブログにサイドバーがあるわけではありません。サイドバーがないものや、ソーシャル・アイコンやブログ記事の目次のようなフローティング・エレメントだけのものもあります。
このクリーンでミニマルなアプローチは、シンプルさと集中力を優先する現在のウェブデザインのトレンドに合致している。

しかし、もしサイドバーを設置するのであれば、サイドバーを最大限に活用するためのヒントがあります:
- コンテンツの言語(右から左への言語か)やユーザーの読書習慣を考慮しましょう。サイドバーの配置は、読者にとって自然に感じられるものでなければなりません。サイドバーを変更したい場合は、WordPressでサイドバーを変更する方法をご覧ください。
- サイトの規模によっては、特定のページや投稿に対して異なるサイドバーを表示したい場合があります。これにより、ユーザーインターフェイスを特定のコンテンツに合わせることができ、関連性とエンゲージメントを向上させることができます。
- WordPressのウィジェットは必要なものだけを追加しましょう。サイドバーを多くの要素でごちゃごちゃにして、ユーザーがメインコンテンツに集中できなくならないようにしましょう。
11.コンテンツ推薦ブロック
WordPressのブログデザインにおけるもう一つの重要な要素は、コンテンツ推薦ブロックである。さて、ブロガーがブロックをどこにどのように表示するかは、レイアウトや好みによって異なる。
シングル投稿テンプレートにサイドバーがある場合、クッキー+ケイトのウェブサイトのように、多くのユーザーが最近の投稿や人気の投稿をそこに表示する。

もう一つのオプションは、WPBeginnerで行っている、投稿の一番下に表示する方法です。
こうすることで、記事を読み終えた読者は、より関連性の高いコンテンツを簡単に見つけることができ、ページビューを増やし、直帰率を減らすことができる。

コンテンツを推薦する場合、最も重要なのは適切な配置を考えることだ。読者の注意を引くには十分目につくが、メインコンテンツの邪魔になるほど目立つものであってはならない。
また、関連コンテンツについては、現在の投稿との関連性を考えるのもよいだろう。読者がお勧めのコンテンツが何なのかをすぐに視覚的に理解できるように、投稿をサムネイル付きで表示するのもいいかもしれない。
さらに、WordPressでリピーター向けに新しい投稿をハイライトするクールなトリックを見つけました。こうすることで、常連の読者は簡単に新鮮なコンテンツを見つけることができ、あなたのサイトに長く滞在し、もっと探検してもらうことができます。

最も人気のある投稿が何かわからないですか?MonsterInsightsのようなアナリティクスプラグインを使えば、Googleアナリティクスアカウントから直接データを取得することができます。
これにより、手動で人気投稿をトラッキングし、更新する手間が省けます。これらの人気記事をブロックとしてウェブページに表示することができ、読者の間で最も人気のある記事に応じて自動的に変更されます。
12.読みやすさの補助
人間の平均的なアテンション・スパンが金魚よりも短くなっていることをご存知ですか?だからこそ、ブログ記事にユーザーの注目を集め、維持するための要素を加えることがこれまで以上に重要になっているのです。
読みやすさを向上させ、読者が簡単にコンテンツを読み、吸収できるような機能をブログ記事に使用することを検討すべきである。
例えば、ブログ記事が特に長い場合は、カスタムシェイプの仕切りを追加することができます。この独創的なデザイン要素は、長いコンテンツを視覚的に分割し、読者にとって威圧的でなくすることができます。
SeedProdのページビルダーにはまさにこの機能があり、シェイプのデザイン、色、サイズなどをカスタマイズすることができます。

HubSpotのような多くのブログでは、ユーザーが記事のどこまでスクロールしたかを示すために、読書進捗バーを追加しています。
このシンプルかつ効果的な要素は、読者に進行状況を視覚的に示すことでユーザー体験を向上させ、投稿の完了を促す。

また、段落ごとにではなく、新しいセクションや章ごとにドロップキャップをつけることを検討してもよいでしょう。こうすることで、視覚的な面白さを生み出し、読者の視線を誘導することができる。
これは『ニューヨーカー』誌の一例である:

共有したい情報はたくさんあるが、メインコンテンツは簡潔にまとめたい場合は、シンプルかつエレガントな脚注を加えることを検討しましょう。そうすることで、本文を乱雑にすることなく、さらなる詳細を提供することができます。
もう一つの便利なトリックは、内部リンクのライブプレビューを表示することです。この機能により、読者は現在のページを離れることなく、リンク先のコンテンツを垣間見ることができます。内部リンクへの革新的なアプローチで、コンテンツを読みながらユーザーの注意を引きつけることができます。

13.関連画像
ブログ記事は主にテキストベースだが、画像は重要な役割を果たす。
料理ブログを運営していて、新しいレシピを投稿したが、その料理を紹介する画像がなかったとしよう。読者はどうやってその記事をクリックして探そうとするだろうか?

良いフィーチャー画像はこうあるべきだ:
- 投稿内容との関連性
- 高品質で視覚に訴える
- WordPressテーマに適したサイズ(詳細はテーマのドキュメンテーションをご確認ください。)
- ウェブ用に最適化されているため、読み込みが速い
- ブランド全体の美学との一貫性
WPBeginnerのフィーチャー画像では、記事の内容を示すシンプルなビジュアルを作成することを目標としています。しかし、読者がその投稿をチェックするのに十分な興味を引くものでなければなりません。
あまりアーティスティックになり過ぎると、ユーザーはその画像が何を伝えようとしているのかすぐに理解できないかもしれないので、そうならないようにしている。

Adobe ExpressやCanvaのようなオンラインツールを使ってカスタム画像を作成したり、ロイヤリティフリーの画像を使用して時間を節約することができます。ただし、画像の使用権があることと、ブログのスタイルに合っていることを確認してください。
時間やコストを考えると、すべての投稿にユニークなフィーチャー画像を作成することが常に可能であるとは限りません。そのような場合は、予備のフィーチャー画像を設定することをお勧めします。これにより、カスタム画像がない投稿でも視覚的な表現が可能になります。
投稿カテゴリーに基づいたフォールバック画像の設定方法をご覧ください。このアプローチは、あなたのブログに視覚的な多様性を加え、ユーザーが異なるトピックの記事を簡単に見ることができるようにします。
14.明確な視覚的要素
誰もが画面上で長いテキストの塊を読むことを好むわけではありません。そのため、ユーザーがコンテンツをより理解できるように、必要に応じてブログ記事にビジュアルを追加することをお勧めします。
しかし、ただの画像や写真では不十分な場合もあります。読者を惹きつけ、あなたの考えを伝えるためには、もっとインタラクティブで情報量の多いビジュアル要素が必要かもしれません。
さらに、視覚的な要素はテキストコンテンツをより表現豊かにし、親しみやすいものにします。例えば、絵文字はあなたの文章に個性や感情を加え、トーンを伝え、より魅力的な読書体験を生み出すのに役立ちます。
WordPressウェブサイトのデザインに取り入れることができるヒントのひとつに、インタラクティブな画像ホットスポットを追加することがあります。この機能は製品レビューやチュートリアルに特に有効で、読者が画像のさまざまな部分を探ってより詳細な情報を得ることができます。

長い引用文や長いコードブロックを表示する場合は、それらの要素にカスタムスクロールバーを挿入するとよいでしょう。これによって、読者はメインコンテンツ内の位置を見失うことなく、簡単にスクロールすることができます。
もう一つの興味深い視覚的要素はプログレスバーです。プロジェクトの完了状況、学習のマイルストーン、スキルレベル、栄養情報などを表示するのに使えます。

訪問者をカスタマに変えるWordPressのデザイン要素
次に、あなたのウェブサイトを顧客を惹きつけ、維持するための強力なツールに変えることができるWordPressデザインの主な機能を見てみましょう。
15.キャンセル待ちのランディングページ
サービス型ビジネスを始めるにせよ、オンラインショップを始めるにせよ、私たちがお勧めする要素のひとつは、ウェイティングリストのカミングスーンランディングページです。これはウェブサイトデザインの重要な部分であり、サイト本編を立ち上げる前に期待感を高め、リードを獲得することができます。
このページが普通の近日公開のページと違うのは、訪問者に近日公開のお知らせをするだけではないからです。また、訪問者を積極的に惹きつけ、キャンセル待ちリストへの参加を促します。このようなアプローチにより、興味を持ってもらい、初期の顧客ベースを構築することができる。

詳しくは、キャンセル待ちランディングページの作り方ガイドをご覧ください。チュートリアルではSeedProdを使用しているので、デザインの専門家でなくても簡単に使用できます。
とはいえ、ウェイティングリストのランディングページに追加できる重要な要素はいくつかあります:
- カウントダウンタイマーウィジェットは、あなたのローンチに対する緊急感と興奮を作り出します。SeedProdはデフォルトでこの要素を提供しているので、有効にするために別のプラグインをインストールする必要はありません。
- 訪問者の情報を取得するためのEメール購読フォーム。コールトゥアクションボタンには目を引く色を使用することをお勧めします。
- あなたのページから去ろうとしている訪問者を捕捉するための終了意図ポップアップ。これにはOptinMonsterを使用することができ、私たちはこれを使用してメール購読者を600%増加させました。
- 画像のようなビジュアルは、ユーザーにあなたの売り物をプレビューさせます。これは、部分的に隠された製品画像であったり、あなたのサービスの舞台裏のスナップショットであったり、あるいはあなたが提供するものの様式化されたグラフィック表現であったりします。
- ソーシャルメディアボタンは、ユーザーにあなたの公式ソーシャルプロフィールをフォローしてもらうためのものです。そうすることで、あなたの製品やサービスの発売に関する最新情報を得ることができます。
- ソーシャルシェアリングリンクで、ユーザーがあなたのビジネスを広めることができます。
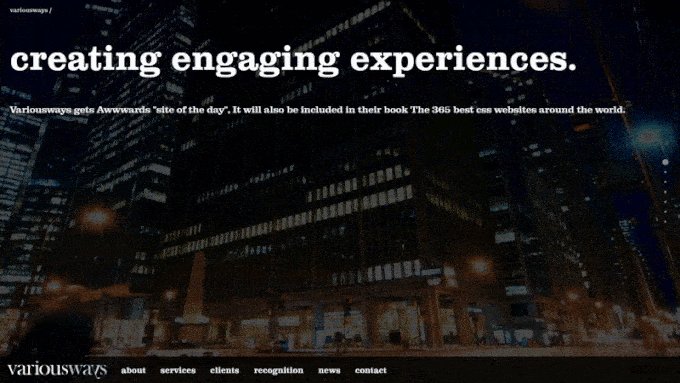
Every Tuesdayによるキャンセル待ちランディングページの素晴らしい例です。このウェイティングリストは、フォントメイキングコースの受講生を募集しています。
私たちが気に入っているのは、元生徒による過去の仕事の例が表示されていることです。これは社会的証明として機能し、将来の学生が何を達成できるかを示しています。

16.目を引くコール・トゥ・アクション・ボタン
このガイドで何度かコールトゥアクション(CTA)ボタンについて触れてきましたが、それには理由があります。ユーザーの行動に直接影響を与え、コンバージョンを促進するからです。
しかし、ボタンの形なら何でもいいと思っているなら、考え直してください。色が重要であることは前述しましたが、CTAを効果的にするには多くの科学的根拠があります。コンバージョン率を左右する重要な要素なのです。
まず、混乱や意思決定の麻痺を避けるために、1ページにつき主要なCTAは1つだけにするのがベストです。そうでなければ、訪問者を圧倒してしまう危険性があります。
だからといって、ボタンを1回しか設置できないということではなく、ユーザーに取ってもらいたい主要なアクションを1つに絞るべきだということだ。
RafflePressのホームページを例にしてみましょう。折り目の上にあるCTAボタン「Get RafflePress」は、メニューとヒーローセクションで2回繰り返されています。
また、’View Live Example’へのリンクもあるが、’Get RafflePress’ボタンのようなデザインではないので、注目度を競うことはない。

第二に、「もっと詳しく」や「申し込む」のような一般的なCTAコピーでも構わないが、よりベネフィットを重視したものにすることで、次のレベルに引き上げることができる。
コール・トゥ・アクションを作成する際には、提供しているベネフィットを簡潔に強調し、ユーザーがアクションを起こすことで何が得られるかを説明するようにしましょう。ユーザーにとって何が得なのかが分かれば、クリックする意欲も高まるでしょう。
ジョン・ターナー(SeedProd共同設立者
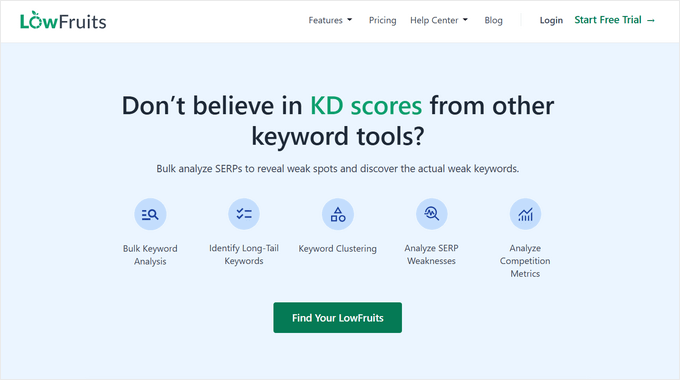
その好例が、キーワード調査ツールのLowFruitsだ。
彼らのCTAは『Find your lowfruits』であり、これは巧みであると同時に、ユーザーが得られる利益、つまりランクインしやすい長持ちする果実のようなキーワードを表現している。

ジョン・ターナーは、WPBeginnerのゲスト投稿で、コンバージョンを増やすことができるこれらのコールトゥアクションのベストプラクティスについて詳しく語っている。
最後に、CTAボタンがデスクトップ、モバイル、タブレット端末でクリックできることを確認してください。デスクトップでは完璧に機能するのに、モバイルではタップしにくいボタンは、コンバージョン率を著しく低下させる可能性があります。モバイルユーザーの増加を考えると、これは特に言えることです。
17.見やすいフィーチャーボックス
単一の製品やSaaSプラットフォームを販売している場合、またはサービスベースのビジネスを展開している場合、フィーチャーボックスを表示するのは良いアイデアです。このセクションには通常、製品やサービスの主な特徴が列挙されていますが、テキストばかりだと読みづらく、消化しづらくなってしまいます。
そのため、現在では多くのビジネスウェブサイトにアイコン付きの機能ボックスが設置されています。このような視覚的な手がかりは、ユーザーが各機能をすばやく識別して理解するのに役立ち、全体的なユーザー体験を向上させます。
また、アイコンはテキストを視覚的に区切り、レイアウトをより魅力的で圧迫感のないものにする。
それ以外にも、その機能を簡潔かつ明確に説明する小さな見出しをつけるようにしています。ページがごちゃごちゃにならないよう、あまり長くならないようにします。
Charitableのホームページは、これを実によく示している:

18.社会的証明の要素
eコマースの統計のために調査をしていたとき、95%の買い物客が購入前にレビューやその他の社会的証明を探していることがわかりました。
これは理にかなっている。あなたのサイトにポジティブなレビューが掲載されていれば、潜在的なカスタマイザーは自信を持って購入することができます。
もしあなたがSeedProdのようなランディングページのプラグインを使っているなら、社会的証明を見せるために特別にデザインされたブロックにアクセスすることができる。

例えば、ローテーションテスティモニアルを追加することができます。これは、1つの場所から複数の声を一度に表示するスライダーで、ユーザーは矢印ボタンを使って声を読むだけです。
また、数字のカウントアニメーションを表示することもできます。これらのアニメーションは、何人の顧客にサービスを提供したか、商品を販売したか、またはあなたのビジネスに関するその他の印象的な統計情報をユーザーに伝えるのに適しています。

これらのレビューはホームページに置くだけではありません。例えば、プリローダーのアニメーションに組み込むなど、サイトの他の部分に表示することもできます。
ページビルダーを使わずにお客様の声を表示したいですか?Smash BalloonのReviews Feedプラグインを使ってみよう。このプラグインを使えば、Google、Yelp、Facebookなどのサードパーティサイトからレビューコンテンツを引っ張ってくることができるので、さらに簡単になります。
こうすることで、様々なプラットフォームからの新鮮で信頼できるレビューを、WordPressサイトに直接自動的に表示することができます。

19.注目を集めるバナー
あなたの商品やサービスのためにGoogle広告のランディングページを作成したかもしれません。しかし、人々がコンバージョンせず、お金を失っているのであれば、他の戦略を検討する時期かもしれません。
訪問者が購入するためには、時には優しい後押しが必要です。このような場合に、ウェブサイトバナーがWordPressウェブサイトのデザインに役立ちます。
特別オファーを表示するスティッキーなフッターバーや、期間限定のお買い得情報を告知するスクロールティッカーのような動的要素のことだ。
重要な情報を強調し、キャンペーンを促進し、押しつけがましくなくコンバージョンを促進することができる。

私たちがよく使うプラットフォームはOptinMonsterです。OptinMonsterはポップアップ・プラグインとして多くの人に知られていますが、私たちはウェブサイト全体に様々なプロモーションを表示するためにOptinMonsterを使用することに成功しています。
例えば、ブラックフライデーの期間中、私たちはウェブサイトにフローティングバナーを追加し、ユーザーを100以上の限定情報コレクションに誘導しました。スクロールするユーザーを追いかけるように粘着性を持たせましたが、ユーザーエクスペリエンスを損なわない程度に小さくしました。

バナーデザインに対するこのアプローチは、バランスがすべてです。ゴールは、訪問者を圧倒することなく注目を集め、押し付けるのではなく、誘導するユーザーインターフェースを作ることだ。
これらのウェブサイトバナーをデザインする際には、WordPressウェブサイト全体のデザインにどのようにフィットするかを考慮する必要があります。
ウェブサイトのレイアウトの一部であるかのように見えますが、ユーザーの注意を引くには十分目立つものでなければなりません。十分なコントラストを与えながら、サイトのパレットを補完する色を使用することをお勧めします。
20.コンバージョン率の高いカートページとチェックアウトページ
カート・ツー・チェックアウト・ジャーニーは、eコマースのユーザー・エクスペリエンスにおいて最も重要な部分です。実際、ショッピングカートの放棄に関する統計では、10人中7人が購入を完了する前にカートを放棄していることがわかりました。これは、潜在的な収益の大きな損失です。
カート放棄率が高い場合は、カートページとチェックアウトページを見直す必要があります。購入をためらわせたり、不満を残すようなデザイン要素があるかもしれません。
例えば、デザイン面では、情報を求めるフィールドが多すぎたり、カートページとチェックアウトの合計金額が大きく異なっていたりするかもしれません。このような問題は、ユーザーエクスペリエンスとコンバージョン率を低下させます。
WPCodeのチェックアウトページが良い例だ。これはデジタル製品なので、Eメール、姓名、電話番号など、最も関連性の高い情報しか求めません。
決済セクションも同じページにあり、カスタマーの購入完了までのステップ数を減らすことができます。割引は自動的に適用されるので、クーポンコードを探して手動で入力する必要はありません。

その他にも、コンバージョンをためらうカスタマーを安心させるために、証言ブロックのような社会的証明の要素がある。
詳しくはWooCommerceカートページのカスタム作成方法と WooCommerceチェックアウトのカスタマイズ方法をご覧ください。
また、コンバージョン後のサンキューページは、平均注文金額を増やす良い機会なので、注意したい。購入に関連する商品を提案したり、次回購入時の限定クーポンコードを表示したりすることができます。
これらのページを最適化するのに最適なツールはFunnelKitです。FunnelKitはWooCommerce用のセールスファネルビルダーで、既製のサンキューページテンプレートが付属しています。FunnelKitの特徴や機能については、FunnelKitのレビューをご覧ください。

訪問者を感動させるWordPressのデザイン要素
これまで説明してきたWordPressのデザイン要素は、WordPressのウェブサイトを十分に機能させるために必要不可欠なものですが、あなたのサイトを次のレベルに引き上げることができる追加のデザイン機能があります。
これらの要素は必ずしも必須ではありませんが、訪問者の印象に残り、競合サイトとの差別化を図ることができます:
- アニメーションの背景を追加する– サイトをより生き生きと見せて、訪問者の注意を即座に引く。
- パーソナライゼーションのために動的コンテンツを使用する – これは、ユーザーの行動や場所などの要因に基づいてコンテンツを調整することができます。
- WordPressの各投稿を異なるスタイルにする – トピックに合わせて各投稿をユニークに見せる。
- ブラウザのタブ通知を追加 – サイトから移動して別のタブにいる訪問者を再度呼び出します。
- ウェブサイトデザインフィードバック調査ウィジェットの追加 – 貴重なユーザーインサイトを収集し、サイトのデザインと機能性を継続的に改善します。
ウェブデザインでお困りですか?WPBeginnerのプロサービスにお任せください。
効果的なウェブサイトに必要なすべてのWordPressデザイン要素を管理することは本当に怖いことです。ビジネスを成長させることに集中したいのであれば、ウェブデザインを専門家に任せてみてはいかがでしょうか。
WPBeginnerプロサービスは、手間のかからないWordPressウェブサイトデザインソリューションを提供します。
専任のプロジェクトマネージャーが、お客様のニーズに合わせたカスタムデザインを作成します。また、お客様のサイトが最高のパフォーマンスを発揮できるよう、必要なSEOおよびスピード最適化機能をすべて設定します。

すでにサイトをお持ちで、リフレッシュが必要だとお考えですか?私たちのチームはWordPressサイトのリデザインも専門としており、ゼロから始めることなく既存のサイトに新しい命を吹き込みます。
もっと詳しく知りたいですか?今すぐ専門家にご相談ください。お客様のウェブサイトのゴールとご予算に合わせた最適なプランをご提案し、DIYデザインのストレスを感じることなく、プロフェッショナルでパフォーマンスの高いWordPressサイトを手に入れるお手伝いをいたします。
この記事が、効果的なWordPressウェブサイトのための重要なデザイン要素を発見するのにお役に立てば幸いです。また、専門家によるデジタル製品の作成と販売に最適なツールのピックアップや、WordPressウェブデザインビジネスを始める前に必ずやっておくべきことについてのガイドもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.