先月、ある読者から、新しいプラグインを数個インストールしただけで、WordPressサイトの表示が遅くなったので、パニックになっているとの連絡がありました。10年以上WordPressに携わってきたチームとして、私たちはこのようなシナリオを数え切れないほど見てきました。
実は、プラグインがサイトを遅くする必要はありません。WPBeginnerを運営し、トラフィックの多いWordPressサイトを複数管理する中で、プラグインがパフォーマンスに影響を与える原因と、それを防ぐ方法を正確に学んできました。
私たちは、実際のパフォーマンスデータと長年のテストに裏打ちされた、プラグインとサイトスピードの実際の関係を示すために、この包括的なガイドをまとめました。技術的な専門用語は一切使わず、効果のある実用的なソリューションだけを紹介しています。

プラグインとWordPressのパフォーマンスに関する包括的なガイドです。この投稿をナビゲートするには、以下のリンクを使用してください:
- How Do WordPress Plugins Work?
- How Plugins Affect a Site's Load Time
- Will Too Many Plugins Slow Down WordPress?
- Will Inactive Plugins Slow Down WordPress?
- How to Choose Faster Plugins
- How to Control Your Plugins Using Plugin Organizer
- How to Check Files Loaded by WordPress Plugins (Advanced)
- How to Manually Optimize WordPress Plugin Assets (Advanced)
- How to Manually Disable Plugin Stylesheets in WordPress (Advanced)
- How to Manually Disable Plugin JavaScript in WordPress (Advanced)
- How to Load Scripts Only on Specific Pages (Advanced)
WordPressのプラグインはどのように機能するのか?
WordPressプラグインは、WordPressサイトのアプリのようなものです。お問い合わせフォーム、フォトギャラリー、eコマースストアなどの機能を追加するためにインストールすることができます。
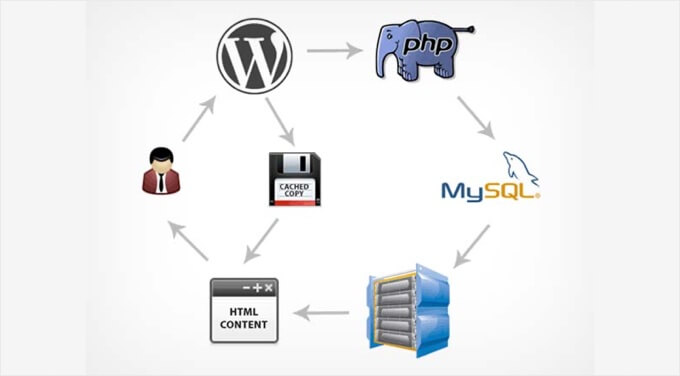
WordPressのコアもプラグインもPHPで書かれています。このPHPコードはWebサーバー上で実行され、そのリソースを使用します。
そのため、サーバーリソースを簡単に管理し、サイトを効率的に運営できる高速WordPressホスティングを選択することが重要です。
誰かがあなたのサイトにアクセスすると、WordPressはまずコアファイルを読み込み、次に有効化したプラグインをすべて読み込みます。さらに詳しくは、WordPressプラグインとその仕組みについてのガイドをご覧ください。
プラグインがサイトのロード時間に与える影響
そのため、WordPressプラグインは機能を追加できる素晴らしいものですが、サイトのリソースも使用するため、サイトの読み込み速度に影響を与える可能性があります。
その方法のひとつが、サイトのデータベースに情報を検索または保存することです。プラグインが定数以上のデータを取得する必要があったり、データベースへのリクエストが効率的でなかったりすると、サーバーが訪問者のリクエストに応答する速度が遅くなる可能性があります。
より一般的には、プラグインは訪問者のブラウザーがダウンロードする必要のある余分なファイルを追加することによって速度に影響を与えます。これらのファイルには、プラグインの外観をコントロールするスタイルシート(CSS)、インタラクティブな機能のためのJavaScript(JS)、時には画像やフォントなどが含まれます。

プラグインは、これらのファイルを必要なときに必要な場所でだけ読み込むのが理想的です。たとえば、問い合わせフォームのプラグインは、問い合わせページでのみCSSとJSを読み込むべきです。
しかし、プラグインの中には、たとえそのプラグインの機能がそのページに存在しなくても、サイトの個別ページにアセットを読み込むようにコード化されているものもあります。
これらの余分なファイルひとつひとつが、ページ全体のサイズを大きくし、訪問者のブラウザーがページを読み込むために行わなければならない区切りのリクエスト数を増やします。これは、あなたのサイトが訪問者に完全に表示されるまでの時間を直接増加させます。
このことを念頭に置けば、コーディングの行き届いたプラグインを慎重に選び、不要なプラグインを避けることが、サイトのスピードを維持するために重要であることがお分かりいただけるでしょう。
ヒント: サイトの読み込み時間を改善するプロのサポートをご希望ですか?当社のサイトスピード最適化サービスのエンジニアは、完全なサイトスピードとサイトパフォーマンスレポートを作成し、そのデータを使用してサイトの読み込みを高速化します。
プラグインが多すぎるとWordPressが遅くなる?
プラグインはいくつあっても足りない?WordPressユーザーの多くは、プラグインをインストールしすぎるとサイトが遅くなるのではないかと疑問に思っている。
重要な問題はプラグインの量ではなく、むしろ質だと考えている。
よくコーディングされたプラグインはすべて、読み込むファイルを最小限に抑えようとする。あなたのサイトでは、このような優れたWordPressプラグインを何十個も問題なく稼働させることができる。
しかし、すべてのプラグイン開発者がそこまで注意しているわけではありません。一部のプラグインは、個別ページロードのたびにファイルをロードする。このようなプラグインが多すぎると、サイトの表示が遅くなります。
つまり、本当の問題は、高速なプラグインを選び、コーディングが不十分なプラグインを避けることなのだ。
この問題については、WordPressプラグインをいくつインストールすべきかについてのガイドを参照してください。
Pro Tip:WordPress用の強力なコードスニペット管理プラグインであるWPCodeを使えば、プラグインの数を減らすことができる。少なくとも5つのプラグインを簡単に不要にすることができる。
非アクティブなプラグインはWordPressを遅くする?
WordPressのプラグインを無効化することで、一時的にオフにすることができます。プラグインが削除されるわけではないので、必要なときに簡単に再開できます。
非アクティブなプラグインはサイトを遅くするのかと思うかもしれません。そんなことはありません。
WordPressは非アクティブなプラグインを読み込まないので、サイトのリソースを使用しません。非アクティブなプラグインはデータベースにクエリーしたり、ファイルにアクセスしたりしません。
しかし、アクティブでないプラグインを今後使用する予定がない場合は、削除することをお勧めします。非アクティブなプラグインはまだ更新を要求してきますし、ハッカーがあなたのサイトにアクセスするために使用することもあります。
詳しくは、こちらのガイドをご覧ください:非アクティブなプラグインはWordPressを遅くしますか?
より高速なプラグインの選び方
先に述べたように、最も重要なことは、よくコード化されたプラグインを選ぶことである。これらのプラグインは、良いレビューがあり、信頼できるソースによって推奨されています。
まずは、WordPressプラグインの選び方についての詳しいガイドをお読みください。
プラグインの使いやすさとパフォーマンスには特に注意を払いたい。ここではトップ・ピックをいくつか紹介しよう:
- WPFormsはWordPressのお問い合わせフォームプラグインで、最も高速で初心者にも使いやすく、軽量なコードで知られています。
- サイトパフォーマンス重視の強力なWordPress SEOプラグイン「All In One SEO
- MonsterInsights、gtag.jsをローカルに読み込んでGoogle Core Web Vitalsのスコアを高速化できるWordPress用Googleアナリティクスプラグイン。
- SeedProdは、パフォーマンスを向上させるために最小限のアセットを読み込みながら、非常に高速なランディングページやテーマを作成するWordPressページビルダーです。
これらの推奨事項に加えて、独自のスピードテストを実行することができます。プラグインをインストールする前と後でサイトのスピードをテストし、パフォーマンスへの影響を比較してみましょう。
WordPressのプラグインがサイトの負荷に影響を与えていることがわかったら、サイトを遅くすることなく同じ仕事をする、より良いプラグインを探しましょう。
プラグイン・オーガナイザーを使ってプラグインをコントロールする方法
使用するプラグインの中には、サイトのすべてのページで実行する必要のないものもあります。必要な場所でだけ実行することで、サイトを高速化することができます。
例えば、プラグインがWordPressの管理エリアでのみ実行される必要がある場合、サイトのフロントエンドでは読み込まれないようにする必要があります。
プラグインの投稿者は、あなたがプラグインの機能をどのように使うかを常に予測できるわけではないので、必要であろうとなかろうとコードを読み込むことがあります。プラグインがJavaScriptやCSSファイルを読み込むと、サイトのページ読み込み時間が長くなる可能性があります。
不要なページではプラグインを無効化することで、読み込み時間を改善できます。
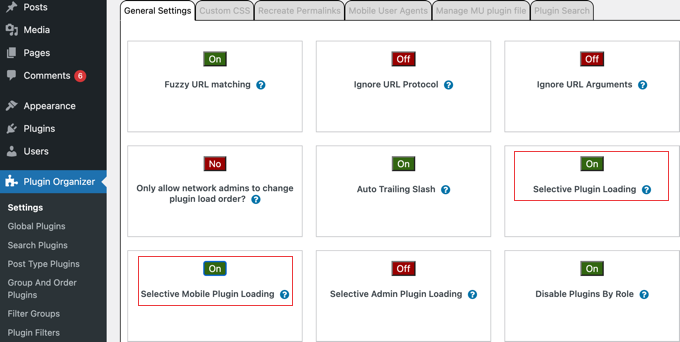
そこでPlugin Organizerが役立ちます。これはWordPressのプラグインで、以下の方法で他のプラグインをコントロールすることができます:
- URLに基づいて特定のプラグインを選択的に有効化または無効化することができます。
- ユーザー権限グループごとにプラグインを有効化・無効化することができます。
- 投稿タイプに基づいてプラグインを有効化または無効化することができます。
- プラグインを読み込む順番を並べ替えることができます。
- 特定のプラグインを無効化し、必要なときだけ読み込むことができる。
これらの機能を使って、Plugin Organizerはプラグインをコントロールし、サイトのパフォーマンスを微調整することができます。
注:Plugin OrganizerはWordPressの最後の3つのバージョンでテストされていないことに気づくかもしれません。しかし、我々は慎重にプラグインをテストし、それは執筆の時点で正常に動作しています。
詳しい使い方は、Plugin Organizerを使ってWordPressサイトを高速化する方法をご覧ください。
また、サイト訪問者の半数以上がスマートフォンやその他の端末を利用しているため、サイトが素早く読み込まれるようにする必要があります。
プラグイン・オーガナイザーを使って、モバイルで特定のプラグインを無効化することができます。方法については、モバイルユーザー向けに特定のWordPressプラグインを無効化する方法をご覧ください。

しかし、他のプラグインをインストールせずにWordPressプラグインをコントロールしたい場合は、このガイドの残りの部分でステップバイステップでその方法を説明します。ただし、これはより技術的なユーザーにのみお勧めします。
WordPressプラグインが読み込むファイルをチェックする方法(上級編)
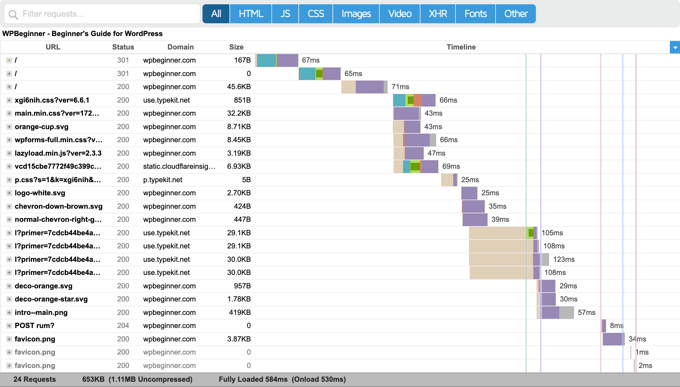
プラグインがページのロード時間にどのような影響を与えるかを確認するには、WordPressプラグインによってロードされるファイルをチェックする必要があります。幸いなことに、これを調べるのに使えるツールがたくさんあります。
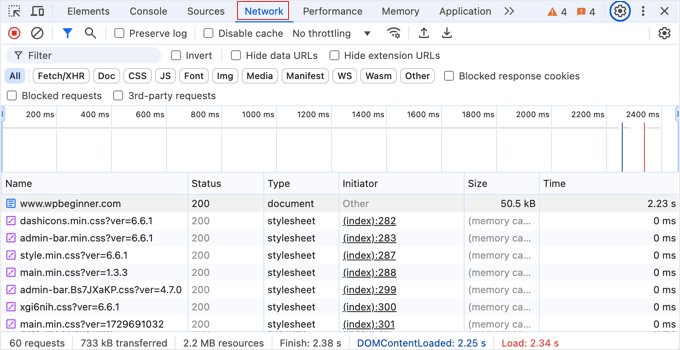
簡単な方法のひとつは、ブラウザー開発者ツールを使うことだ。Google ChromeやFirefoxでは、サイトを右クリックして「Inspect」を選択するだけです。開発者ツールパネルが開きます。
ネットワーク」タブをクリックし、サイトをリロードしてください。ページがリロードされると、ブラウザーが各ファイルをどのように読み込んでいるかを確認することができます。

読み込みに時間がかかるファイルに注意してください。時間」カラムを見れば、各ファイルの読み込みにかかった時間がわかります。
JS(JavaScript)やCSSなど、読み込み時間に影響を与える可能性のある特定の種類のファイルだけを表示したい場合は、上部にあるボタンでリストをフィルターするだけです。
より詳細なレポートについては、Pingdomや GTmetrixのようなサードパーティツールを使用することもできます。これらのツールは、ロードされたすべてのファイルとロードにかかった時間について、さらに有益な情報を提供してくれます。

WordPressプラグインアセットを手動で最適化する方法(上級編)
WordPressの上級ユーザーは、WordPressプラグインがサイトにファイルを読み込む方法を管理することができる。これにはコーディングの知識とデバッグのスキルが必須であることを覚えておいてください。
重要:以下の方法をライブサイトでテストしないことを強くお勧めします。実験に最適なのは、ローカルの WordPress インストールまたはマネージド WordPress ホスティングサービスプロバイダーのステージングサイトです。
WordPressでスクリプトとスタイルシートを読み込む正しい方法は、wp_enqueue_style関数とwp_enqueue_script関数を使うことです。
WordPressのプラグイン開発者の多くは、プラグインファイルのロードにこれらの関数を使用し、必要なときに必要な場所にのみファイルがロードされるようにしています。WordPressには、これらのスクリプトやスタイルシートを登録解除する簡単な関数も用意されています。
しかし、これらのスクリプトやスタイルシートの読み込みを無効化するだけでは、プラグインが壊れてしまい、正しく動作しなくなります。これを解決するには、これらのスタイルやスクリプトをテーマのスタイルシートやJavaScriptファイルにコピー&ペーストする必要があります。
こうすることで、すべてを一度に読み込むことができ、HTTPリクエストを最小限に抑え、ページのロード時間を効果的に短縮することができる。
WordPressでスタイルシートやJavaScriptファイルを簡単に登録解除する方法を見てみよう。
WordPressでプラグインのスタイルシートを手動で無効化する方法(上級編)
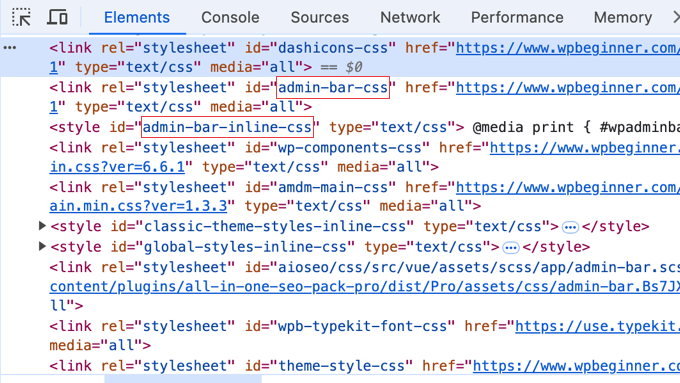
まず、登録を解除したいスタイルシートの名前またはハンドルを見つける必要があります。ブラウザーのインスペクト・ツールを使って見つけることができます。

スタイルシート・ハンドルを見つけたら、WPCodeのようなコード・スニペット・プラグイン(推奨)を使って、テーマのfunctions.phpファイルにこのコードを追加することで、登録を解除できます。
1 2 3 4 | add_action( 'wp_print_styles', 'my_deregister_styles', 100 );function my_deregister_styles() { wp_deregister_style( 'gdwpm_styles-css' );} |
gdwpm_styles-css'を無効化したいスタイルハンドルに変更することを忘れないでください。
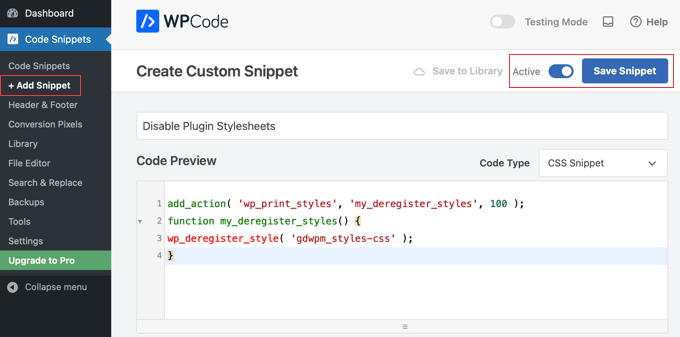
WPCodeを使用してこのコード・スニペットを追加するには、単にカスタムのPHPスニペットを作成し、それに名前を付け、コードをコード・プレビュー・ペインに貼り付けます。

その後、スニペットを「有効化」にしてから、「スニペットを保存」ボタンをクリックしてコードを保存してください。詳しくは、WordPressでカスタマイザーを追加する方法をご覧ください。
この関数内では、好きなだけスタイル・ハンドルを登録解除できる。
例えば、スタイルシートを登録解除するプラグインが複数ある場合は、次のようにする:
1 2 3 4 5 6 | add_action( 'wp_print_styles', 'my_deregister_styles', 100 );function my_deregister_styles() { wp_deregister_style( 'gdwpm_styles-css' ); wp_deregister_style( 'bfa-font-awesome-css' ); wp_deregister_style( 'some-other-stylesheet-handle' );} |
これらのスタイルシートの登録を解除すると、サイトのプラグイン機能に影響を与えることを忘れないでください。登録を解除した各スタイルシートのコンテンツをコピー&ペーストし、WordPressテーマのスタイルシートに貼り付けるか、カスタムCSSとして追加する必要があります。
WordPressでプラグインのJavaScriptを手動で無効化する方法(上級編)
スタイルシートと同じように、JavaScriptファイルの登録を解除するには、そのファイルが使用しているハンドルを見つける必要がある。しかし、inspectツールを使ってもハンドルは見つからない。
そのためには、プラグインファイルを深く掘り下げて、プラグインがスクリプトをロードするために使用するハンドルを見つける必要がある。
プラグインが使用するすべてのハンドルを調べるもう一つの方法は、テーマのfunctions.phpファイルまたは新しいWPCodeスニペットにこのコードを追加することです:
1 2 3 4 5 6 7 8 9 10 | function wpb_display_pluginhandles() {$wp_scripts = wp_scripts();$handlename .= "<ul>"; foreach( $wp_scripts->queue as $handle ) : $handlename .= '<li>' . $handle .'</li>'; endforeach;$handlename .= "</ul>";return $handlename;}add_shortcode( 'pluginhandles', 'wpb_display_pluginhandles'); |
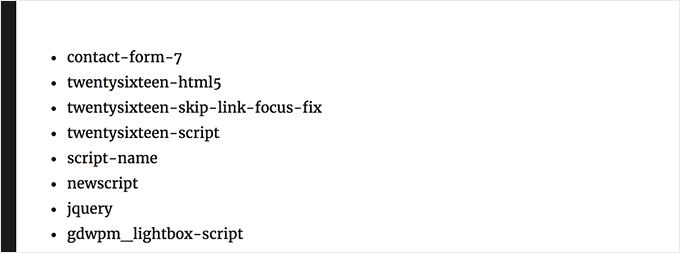
このコードを追加した後、[pluginhandles]ショートコードを使ってプラグインスクリプトハンドルのリストを表示することができます。
このように見えるはずだ:

これでスクリプト・ハンドルが手に入ったので、以下のコードを使って簡単に登録を解除することができる。
スタイルシートを無効化したときと同じように、テーマのfunctions.phpファイルまたは新しいWPCodeスニペットにコードを追加するだけです:
1 2 3 4 5 | add_action( 'wp_print_scripts', 'my_deregister_javascript', 100 );function my_deregister_javascript() { wp_deregister_script( 'contact-form-7' );} |
このコードを使って複数のスクリプトを無効化することもできる。
このようになる:
1 2 3 4 5 6 7 | add_action( 'wp_print_scripts', 'my_deregister_javascript', 100 );function my_deregister_javascript() { wp_deregister_script( 'contact-form-7' ); wp_deregister_script( 'gdwpm_lightbox-script' ); wp_deregister_script( 'another-plugin-script' );} |
さて、先に述べたように、これらのスクリプトを無効化すると、プラグインが正常に動作しなくなります。これを避けるには、JavaScriptのコードを組み合わせる必要がある。これはいつもスムーズにいくとは限らないので、自分が何をしているのかを知り、試行錯誤しながら学んでいく必要がある。
特定のページだけにスクリプトを読み込む方法(上級者向け)
サイトの特定のページでプラグインスクリプトを読み込む必要があることがわかっている場合、その特定のページでプラグインを許可することができます。
こうすることで、サイトの他のページではスクリプトはすべて無効化されたままとなり、必要なときだけ読み込まれるようになります。
ここでは、特定のページでスクリプトを読み込む方法を説明します:
1 2 3 4 5 6 7 | add_action( 'wp_print_scripts', 'my_deregister_javascript', 100 );function my_deregister_javascript() { if ( !is_page('Contact') ) { wp_deregister_script( 'contact-form-7' ); }} |
このコードは、お問い合わせページ以外のすべてのページでcontact-form-7スクリプトを無効化するだけです。ページ名とプラグインスクリプトハンドルを使用したいものに変更するだけです。
WordPress プラグインがサイトの読み込み時間にどのような影響を与えるか、この投稿がお役に立てば幸いです。WordPressのスピードとサイトパフォーマンスを向上させる究極のガイドと、専門家が選んだサイトを高速化する最高のWordPressキャッシュプラグインもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Moinuddin Waheed
In the nutshell it is not the number of plugins that make a huge difference but number of poorly coded plugins which makes the task difficult and creates problems for the websites.
one thing in my opinion while selecting a plugin should be to install task specific plugins only.
Not which loads everything in return to do a specific task easily.
Thanks for the guide.
Oscar
I’m not sure I understood everything. I want to use the last code snippet (Load Scripts Only on Specific Pages) for Contact Form 7.
What is unclear to me is on line 4. Does “Contact” refer to the title of the page where the contact form is located? If title of my page is “Contact Us” do I need to change this on line 4?
Thanks in advance. Regards,
WPBeginner Support
Correct, Contact would be the title of the post and you would change it to match the title of the page. You can also look up the page ID and add that number as an alternative if you prefer. Our guide on finding the ID can be found below!
https://www.wpbeginner.com/beginners-guide/how-to-find-post-category-tag-comments-or-user-id-in-wordpress/
Admin
Korii
Really great tips here!
Question re: deregistering plugin stylesheets and scripts and merging them into a single stylesheet and a single script file respectively, will you have to do this every time there is a plugin update? If so, is there a way to get around this?
WPBeginner Support
To protect the changes, you would likely want to create a child theme
Admin
Thomas
I use a couple of plugins when writing copy. (Font, etc) If I deactivate when I’m not using them will it help?
Mike Burk
Very good article! Thanks.
pete
Hi guys,
So, how would I add a Code Pen script to a page if it’s just a CSS only pen? And also, how would I add pens with JS, please?
Many thanks!
PeTe
amin
it’s a really useful post for all(beginners and advanced).also you can use css without blocking render to make your site or plugin faster.like
amin
also you can remove some languages of the plugin.so delet .po and .mo files(if they are not usable) can load you faster.and remove helps files and pictures and you can minify your js and css(not necessary) and some more….
abubakar
i have this website link is
i want to stop the ajax loading but i dont know how to do that can any one help me with that
i really appreciate it..
Thnakx
Jasmine
Thanks for the tips @Wpbeginner. I love you guys!
Matus
Could you please make a list of top social media share buttons for WP?
For example what are you using on your website to do that, plugin, Shareaholic or SumoMe? Or something made yourself?
Jasmine
Try out Social Warfare plugin