私たちの経験では、WordPressで学ぶべき基本的なことの1つは、サイドバーウィジェットでショートコードを使用する方法です。
それは、多くのプラグインが独自のウィジェットを持つ代わりに、コンテンツを表示するためにショートコードを使用しているからです。サイドバーでのショートコードの使い方を知ることで、より多くのことができるようになり、さまざまなプラグインを最大限に活用できるようになります。
この記事では、WordPressのサイドバーウィジェットでショートコードを使う方法を紹介します。クラシックテーマとブロックテーマの両方の方法を取り上げます。

なぜWordPressのサイドバーウィジェットにショートコードを使うのか?
ショートコードを使用すると、お問い合わせフォーム、テーブル、トップコメントなど、高度なコンテンツや機能をウェブサイトに追加することができます。WordPressにはいくつかのショートコードがビルトインされていますが、プラグインによっては独自のショートコードを追加できるものもあります。
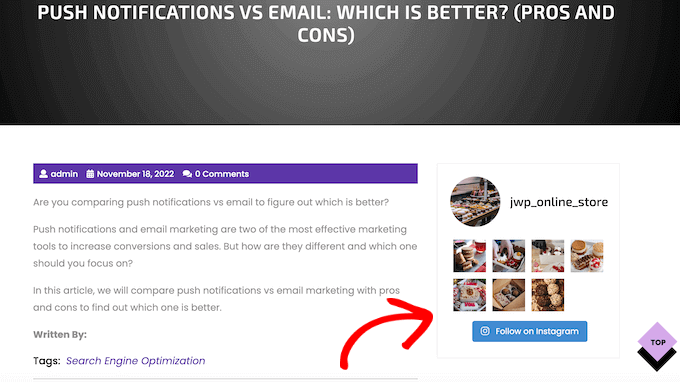
例えば、Smash Balloon Instagram Feedが提供するショートコードを使って、WordPressのサイドバーにInstagramの写真を表示することができる。

このコンテンツはWordPressサイト全体に外観されるため、各ページや投稿に手動で追加する必要はありません。これにより、時間と労力を大幅に節約でき、サイトのデザインに一貫性を保つことができます。
それを念頭に置いて、WordPressのサイドバーウィジェットにショートコードを追加して使用する方法をいくつか見てみましょう。以下のクイックリンクから、使いたい方法にジャンプしてください。
方法1:WordPressブロックウィジェットエディターにショートコードを追加する(クラシックテーマ)
ほとんどの無料および有料のクラシックWordPressテーマには、ウィジェット対応のサイドバーが付属しています。このことを念頭に置いて、あなたのサイトのサイドバーにショートコードウィジェットを追加することができます。
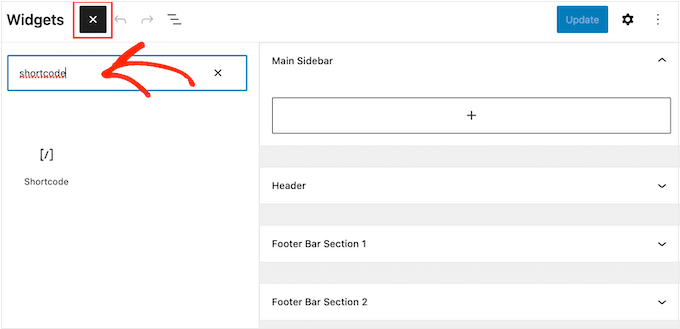
まず、ダッシュボードの外観 ” ウィジェットにアクセスします。サイドバーを含む、WordPressでウィジェットを追加できるすべてのエリアが表示されます。

単に’+ブロックを追加’ボタンをクリックし、’ショートコード’を入力し始める。
右のブロックが表示されたら、WordPressのサイドバーにドラッグする。

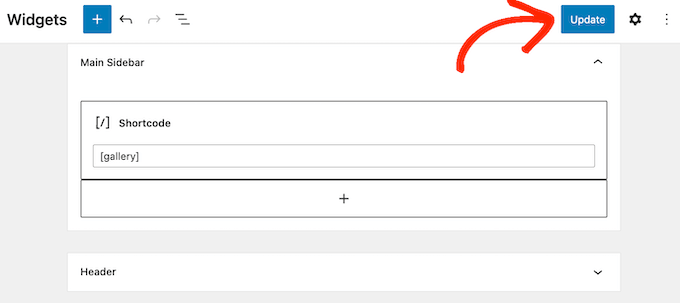
これでブロックにショートコードを追加できます。
完了したら、「更新」をクリックして変更を反映させることをお忘れなく。

WordPressブログやサイトにアクセスして、ショートコードの動作を確認できます。
方法2.フルサイトエディターにショートコードを追加する(ブロックテーマ)
ブロックテーマを使用している場合、フルサイトエディターを使ってサイドバーにショートコードを追加することができます。WordPressのダッシュボードで、テーマ ” エディターに進みます。

ブロックテーマを編集するための設定が表示されます。
テーマのサイドバーを編集するには、通常「パターン」メニューをクリックする必要があります。

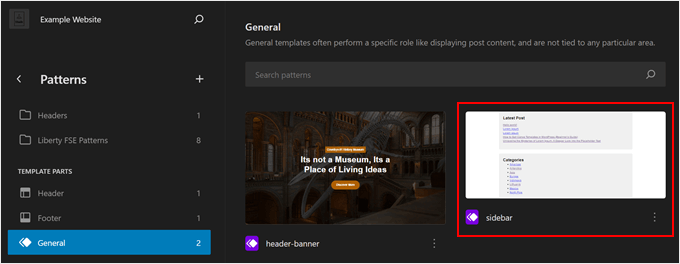
ここで、「テンプレート・パーツ」までスクロールダウンする。
ここには、ヘッダー、フッター、サイドバーなど、ブロックテーマのデフォルトテンプレートパーツがあります。クラシックテーマは通常、これらの要素をウィジェットエリアに分類します。
クラシックテーマと同じように、ブロックテーマにもサイドバーテンプレートパーツがある場合とない場合があります。その場合は、自分で作成する必要があります。その方法については、WordPressフルサイト編集の初心者ガイドをお読みください。
サイドバーを見つけたら、クリックしてください。

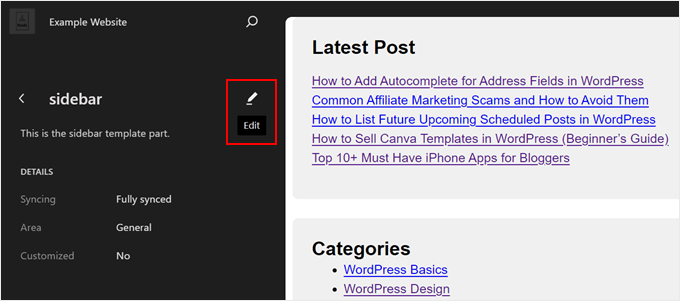
次に、鉛筆の「編集」ボタンをクリックします。
サイドバーを編集するためのブロックエディターが表示されます。

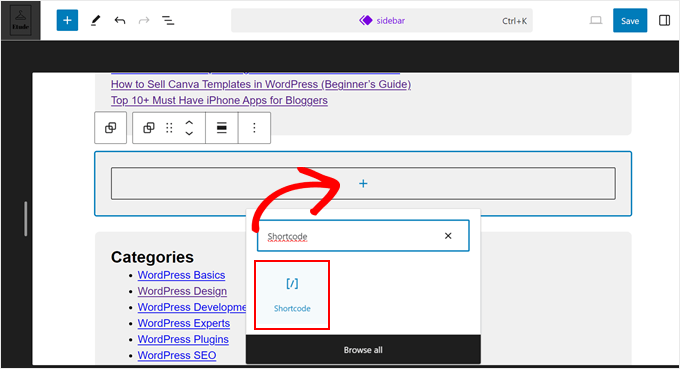
ブロックエディターを使うときと同じように、どこでも「+ブロック追加」ボタンをクリックできる。
その後、「ショートコード」ブロックを選択する。

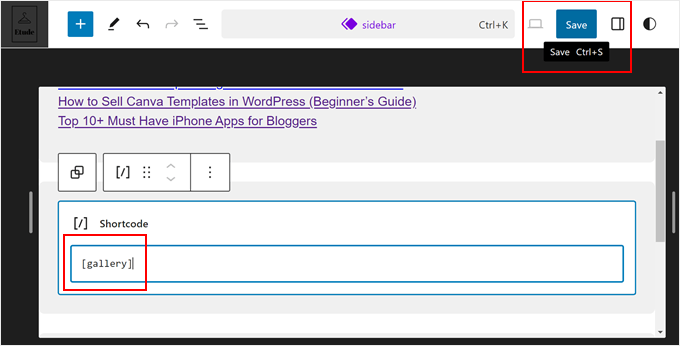
完了したら、通常のようにショートコードを追加するだけです。
その後、「保存」をクリックして、変更を正式なものにします。

プロからのアドバイス: 最近クラシックテーマからブロックテーマに変更し、古いサイドバーウィジェットをブロックとして使用したい場合は、WordPressウィジェットをブロックに変換する方法についてのガイドをお読みください。
方法3:カスタムHTMLウィジェットを使う(よりカスタマイザーにする)
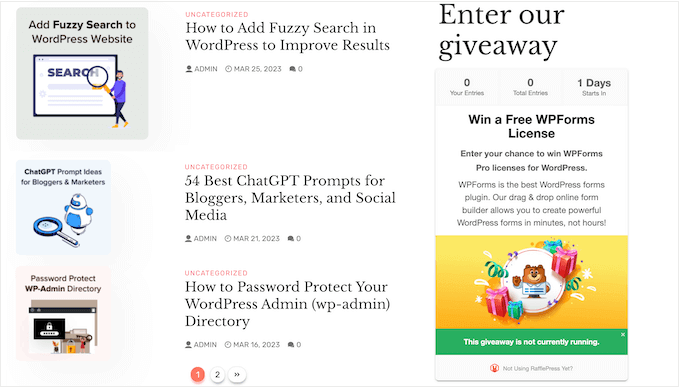
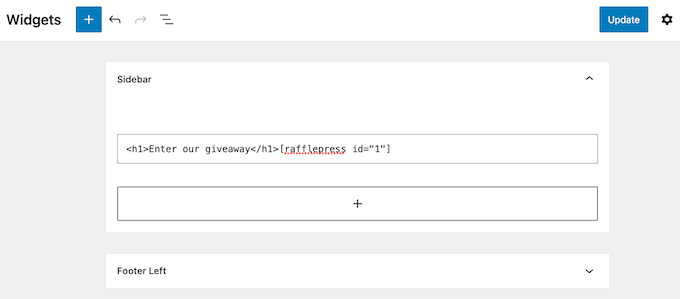
ショートコードと一緒に他のコンテンツを表示したい場合もあるでしょう。例えば、RafflePressはショートコードを使ってサイドバーにコンテストやプレゼントを追加することができます。コンテストにさらに注目を集めるために、コンテストの上に見出しを表示したいかもしれません。

ショートコードと見出しブロックを区切りで作成する代わりに、カスタムHTMLブロックにショートコードとテキストを追加するだけです。
これにより、様々なコンテンツを素敵なレイアウトで配置することができます。また、HTMLを使ってブロックをスタイルすることもできるので、サイドバーでの見え方を正確にコントロールすることができます。
詳しくはRafflePressのレビューをご覧ください。
カスタムHTMLブロックは初期設定ではショートコードをサポートしていませんが、WordPressにカスタムコードを追加することで簡単に変更できます。このコードを追加すると、WordPressサイト全体のカスタムHTMLブロックでショートコードを使用できるようになります。
多くの場合、サイトのfunctions.phpファイルにカスタムコードを追加する手順が記載されたガイドを見つけることができます。しかし、コードに間違いがあるとWordPressの一般的なエラーを引き起こしたり、サイトを完全に壊してしまう可能性があるため、これはお勧めできません。
そこでWPCodeの 出番だ。
この無料プラグインを使えば、サイトを危険にさらすことなく、WordPressにカスタムCSS、PHP、HTMLなどを簡単に追加できる。さらに良いことに、テキストウィジェットでショートコードを使用できるコードを含む、既製のスニペットのライブラリが付属しています。
はじめに、WPCodeをインストールし、有効化する必要があります。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
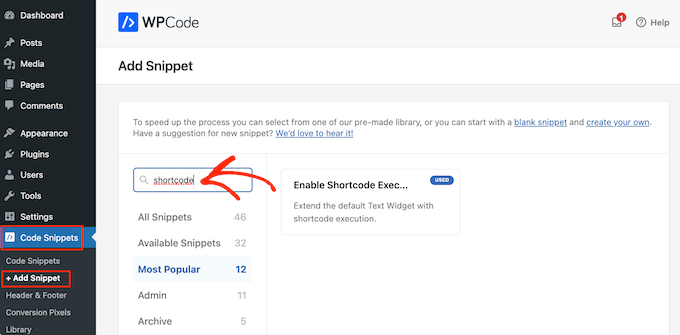
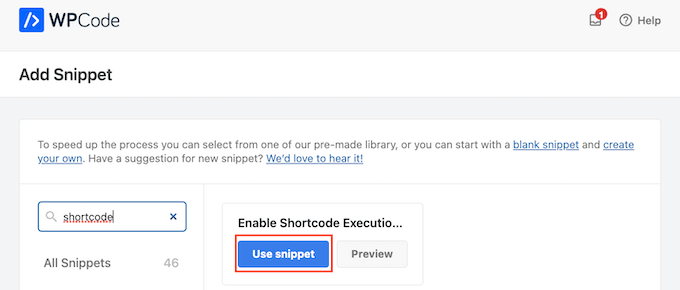
その後、WordPressダッシュボードのCode Snippets ” Add Snippetに進みます。これで、「ショートコード」と入力し始めることができる。

外観が表示されたら、以下のスニペットにマウスオーバーしてください:’テキスト・ウィジェットでのショートコード実行を有効化する。
その後、『スニペットを使用する』をクリックしてください。

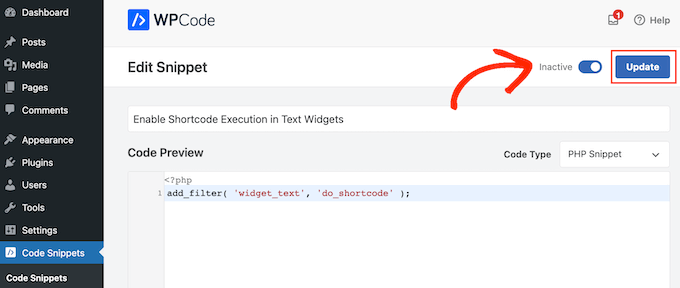
WPCodeエディターでスニペットを開きます。WPCodeはあなたのためにスニペット設定を行いますので、’Inactive’スイッチが青くなるようにクリックするだけです。
更新」が完了したら、「更新」をクリックしてスニペットをライブにする。

これで、任意のテキストウィジェットにショートコードを追加できます。
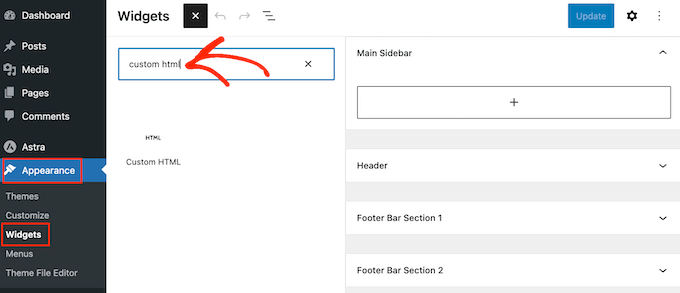
外観 ” ウィジェットにアクセスし、検索バーに「カスタムHTML」と入力してください。

右のブロックが外観表示されたら、あなたのサイトのサイドバーにドラッグします。
これで、ブロックにHTMLとショートコードを追加できます。

ウィジェットの設定に満足したら、「更新」をクリックする。
これでサイトにアクセスすると、ショートコードとカスタムHTMLがライブで表示されます。
よくある質問WordPressのサイドバーウィジェットでショートコードを使う
どのテーマを使っていても、上記のいずれかの方法でサイドバーにショートコードを追加できるはずだ。
サイドバーへのショートコードの追加について、よくある質問をまとめました。
サイドバー・ウィジェットの外観を変更するには?
サイドバーの位置はWordPressテーマによってコントロールされます。サイドバーの位置に不満がある場合は、テーマの設定を使って変更することができます。
多くのWordPressテーマでは、異なるレイアウトを選択することができます。これには、サイドバーを画面の左右に表示することも含まれます。
WordPressテーマカスタマイザーまたはフルサイトエディターで、利用可能なサイドバーエリアを確認できます。
WordPressテーマにサイドバーを追加するには?
あなたのテーマにサイドバーがない場合は、子テーマを作成し、コードを使ってサイドバーを追加することができます。
詳しくは、WordPressでカスタムヘッダー、カスタムフッター、カスタムサイドバーを追加する方法をご覧ください。
コードを書くのが苦手な場合は、SeedProdのようなプラグインを使ってカスタマイザーWordPressテーマを作成することもできます。この人気のページビルダー・プラグインを使えば、簡単なドラッグ&ドロップ・エディターを使って独自のテーマとサイドバーをデザインすることができる。
ステップバイステップの手順については、コードなしでカスタマイザーWordPressテーマを作成する方法のガイドを参照してください。
投稿日やページごとに異なるショートコードを使用するには?
投稿日やページによって異なるショートコードを使いたいこともあるでしょう。例えば、アーカイブページには人気投稿を表示し、トップページには広告を表示したいと思うかもしれません。
さらに詳しく知りたい方は、WordPressで投稿日やページごとに異なるサイドバーを表示する方法をご覧ください。
WordPressのサイドバーウィジェットにショートコードを簡単に追加する方法をご紹介しました。また、WordPress の特定のページでウィジェットを表示または非表示にする方法や、エキスパートが選ぶ最高の Gutenberg フレンドリーなテーマもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mrteesurez
Do you mean, in the last method, that I can add shortcodes in the original HTML widget box and make it runs well just like shortcode widget box ?
WPBeginner Support
For now you should be able to
Admin
Ralph
Shortcodes are one of the best things in wordpress. They save so much time when we only have to change the code in 1 place and everywhere else updates on its own. I love them!
I was using adinsterter for years, but it is limited to 20 shortcodes in the free version. I will definitely switch to wordpress method now when I know about it.
WPBeginner Support
Glad you found it helpful
Admin
Arkanum
Thanks! For me it’s work
WPBeginner Support
Glad our guide helped
Admin
Zdenko Zec
Hi there. I have tried it on my website developed localhost but it is not working. I have tried both with the text widget and by adding the filter to the functions.php and using the Custome HTML. Can you please share your thoughts about that? Cheers
WPBeginner Support
You may want to ensure the shortcode you’re using is a working shortcode.
Admin
Thanks a lot!!
Great post! thank you very much
WPBeginner Support
You’re welcome
Admin
Muhammad Zeeshan
Hi
Good morning
Actually i want to show only text of the post on a specific page,how can i do this?
WPBeginner Support
For what it sounds like you’re wanting, you may want to take a look at:
https://www.wpbeginner.com/plugins/how-to-insert-wordpress-page-content-to-another-page-or-post/
Admin
Rahul
Last night i have install an Plugin for shortcode. But i could not use it. But now i’m success
WPBeginner Support
Glad our article could help
Admin
Ahmer
This is very good and informative post about how to use shortcodes.
I was looking for such article.
Shortcodes really make difference in blogs and many people don’t know how to use them properly.
MikeL
The custom code option only works in the widget text CONTENT area, but not the TITLE area.
nicole
where do you go to actually create the shortcodes?? Im looking for where to find the settings shown in this screenshot:
Neville
Hi there,
I have experience in website development, but am new to WooCommerce. I am building a website for a client, based on the Avada WP theme (5.6.1). This is under development:
You will see that there is a carousel on the Home page, but I have been looking without success for a plugin to replace this which will allow me to display variable products in gallery/grid style. Needs to work with Woocommerce product variations, e.g. price, category, brief description. Add to Cart also would be ideal.
I am wondering if shortcodes could be used to create this?
If so, how could they be added to replace the carousel?
Thanks.
Neville
Brendan
Hi,
I tried using the shortcode widget as you suggested but I am still unable to align the widgets at the footer side by side rather than on top of each other.
Are you able to help please?
Thank you!
Brendan
lukman
It.is.not.working
Mathiew Burkett
Hello
I have created the Site Specific Plugin and activated the plugin.
I am trying to get a shortcode to work in a different area where a shortcode will not currently work with my Theme.
I am using the Socrates 3.08 version theme.
Here is a link to a screenshot that I created that shows the two places that I have circled with a red circle where I need a shortcode to work and I right clicked on the area where I need to add the plugin and inspected it to find the code in the area of my theme where I am trying to get a shortcode to work at and added the screenshot of the code also.
Would someone tell me if there is a function that I could add to the site specific plugin that will get a shortcode to work in the two areas that I have circled.
Gurpreet Singh Saini
Thanks its working.
Bilal
yes, its working.
A WP Life
Hi There,
User reported after new WordPress update 4.5.3.
Shortcode not working in text widget..
Our plugin is
Need help, thanks in advance.
A WP Life
WPBeginner Support
Please report the conflict to plugin author.
Admin
Vinicius
Thanks!
Monuruzzaman Milon
Really Awesome I love your all blog post. Because I’m learning about wordpress theme development .Really it’s help for me about add_filter hook.
Thanks,
Alfredo
Thank you so much.
Arra Referees
Thank You for this. Life Saver. Was using a plugin (GCAL) with a special sidebar widget but wouldn’t allow me to add a link to the calendar beneath it without delving into code. Simply adding this and using the short code really did the business. Many Thanks. Working in 4.1.1
Manuel Meurer
Awesome tip, still works great in WordPress 4.0!
cob-web
This saved my day – thanks!
slim shady
will it interpret [ ]everything as a shortcode?
WPBeginner Support
No only if a shortcode is registered. For example if you dont have a shortcode [apples] then it will display as it is.
Admin
firoz
I want to shortcode in the sidebar
queenofthehivemomof5
I tried putting it at the bottom of the fuctions PHP template within the php tags and am still getting the RAW code wrapped around my shortcode. The shortcode is displaying it just shows [raw] [/raw] on either side of it.
Any other suggestions? Thanks in advance!
wpbeginner
@queenofthehivemomof5 You need to paste it in between the php tags and make sure it is not part of any other funciton… so it is best to place it at the bottom.
queenofthehivemomof5
Is there a certain part of the fuctions.php file I should paste it into? It does not appear to be working for me. I get my shortcode output but it is surrounded by “Raw”
[raw][/raw]TAB 1TAB 2TAB 3[raw][/raw]Tab content 1[raw] [raw] [raw][/raw] (something like that)
edward.caissie
This line of code can be added to a plugin that has a shortcode and it will do the same thing, too … although adding the line of code to the functions.php file of a Child-Theme would be a more future-proof method.