長年さまざまなWordPressサイトを作ってきて気づいたことのひとつに、単一の検索フォームが常にベストとは限らないということがあります。サイトのさまざまな部分で、さまざまなタイプの検索が必要になることがあります。
デフォルトでは、WordPressの検索フォームはすべてのコンテンツを検索します。しかし、訪問者はより具体的な検索を好むことが多いことがわかっています。例えば、オンラインショップでは、買い物客はブログ記事ではなく、商品だけを検索したがります。
この記事では、WordPressサイトに複数の検索フォームを追加して使用する方法をご紹介します。様々なサイトにおいて、最も効果的だった方法をご紹介します。

なぜWordPressで複数の検索フォームを使うのか?
検索フォームは、訪問者が探しているものを素早く見つけるのに役立ちます。しかし、コンテンツがたくさんあるのであれば、特定のタイプのコンテンツを検索するフォームを複数作成することは理にかなっているかもしれません。
例えば、オンラインストアを運営しているのであれば、商品に特化した検索を行うスマートなWooCommerce商品検索を作成するかもしれません。
カスタム投稿タイプの高度な検索フォームを作成することもできます。例えば、WPBeginnerでは、お得情報ページと用語集ページにカスタム投稿タイプ検索フォームを作成しました。

サイト内の異なる場所で異なる検索フォームを使用することで、どんなに多くのコンテンツを公開していても、訪問者が正確で役立つ検索結果を得られるようになります。これにより、訪問者のエクスペリエンスが向上し、直帰率が減少します。
それでは、WordPressで複数の検索フォームを作成する方法を紹介しましょう。このチュートリアルでは、以下のクイックリンクを使ってナビゲーションすることができます:
ステップ1:SearchWPのインストールとセットアップ
WordPressウェブサイトに複数の検索フォームを追加する最も簡単な方法は、SearchWPプラグインを使用することです。これは、50,000以上のサイトで使用されているWordPressのための最高の検索プラグインの一つです。

SearchWPを使えば、カスタム投稿タイプ、PDFファイル、WooCommerce商品、カテゴリーなど、WordPressが初期設定で無視しているコンテンツを検索することができます。また、複数の異なる検索フォームを作成し、それらのフォームを任意のページ、投稿、またはウィジェット対応エリアに追加することもできます。
最初に行う必要があるのは、SearchWPプラグインをインストールして有効化することです。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
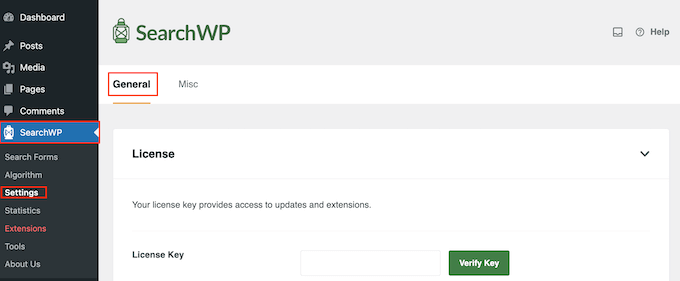
有効化した後、SearchWP ” Settingsに行き、’General’タブをクリックする。

ここで、「ライセンスキー」ボックスにライセンスを入力する必要があります。この情報はSearchWPサイトのあなたのアカウントにあります。
完了したら、「Verify Key」ボタンをクリックする。
ステップ2:カスタムのWordPress検索アルゴリズムを作成する
ライセンスキーを入力した後、SearchWPがどのようにインデックスを作成し、検索し、コンテンツを表示するかを微調整することをお勧めする。これは、WordPressブログやサイト専用のカスタムGoogle検索アルゴリズムを作成することと考えることができる。
これらはすべての検索フォームが初期設定として使用する一般的な設定です。個々の検索フォームに対して、これらの設定を上書きすることができます。
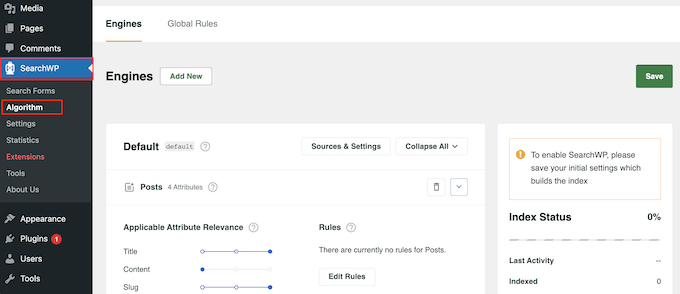
まずは、SearchWP“ Algorithmをご覧ください。

ここでは、SearchWPが初期設定として検索する、ページや投稿などの異なるコンテンツタイプのセクションが表示されます。
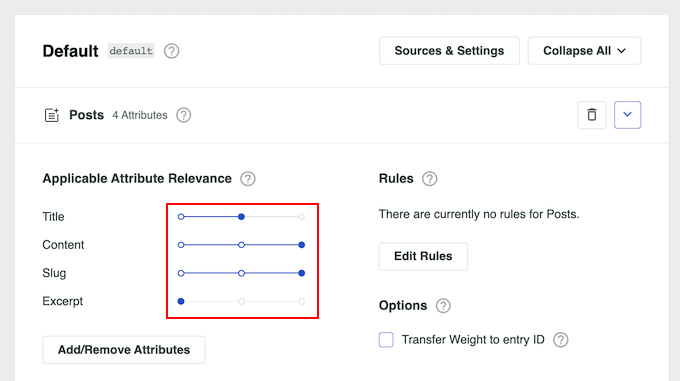
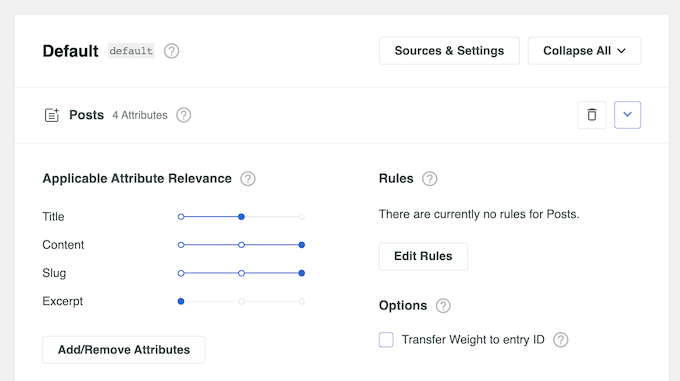
各項目には「適用属性の関連性」スケールがあることにお気づきでしょう。これはSearchWPが各属性に与える重み(重要度)です。

関連性の高い属性と一致するコンテンツは、検索結果の上位に表示されます。対照的に、関連性の低い属性と一致するコンテンツは、検索結果ページで下位に表示されます。
関連性を変更するには、異なるスライダーをドラッグするだけです。例えば、「タイトル」スライダーを左に、「コンテンツ」スライダーを右に動かすと、コンテンツがタイトルよりも重視されます。

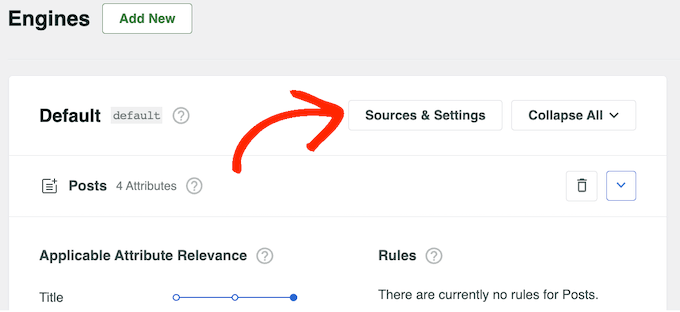
WordPressが初期設定で無視しているコンテンツをSearchWPに検索させることもできる。
これを行うには、「ソースと設定」ボタンをクリックします。

異なるコンテンツタイプの横にあるボックスにチェックを入れることができます。例えば、ブログのコメントを検索可能にしたり、WordPressでPDFのインデックスと検索を追加したりすることができます。
変更が完了したら、「完了」ボタンをクリックしてください。

これにより、各コンテンツ・タイプの新しいセクションが追加されます。ここでも、スライダーを使って属性の関連性を変更することができます。
検索アルゴリズムの設定に満足したら、画面を一番上までスクロールし、「保存」ボタンをクリックします。

SearchWPはインデックスを自動的に再構築します。インターネット接続の速度とWordPressホスティングサービスによっては、数分かかる場合があります。
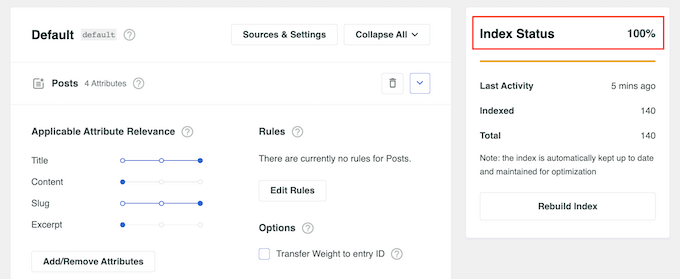
Index Status 100%」と表示されれば、SearchWPがすべてのコンテンツと設定をインデックスしたことがわかります。

ステップ3: WordPressで複数の異なる検索フォームを作成する
これで、好きなだけさまざまな検索フォームを作ることができる。
まずはSearchWP” Search Formsにアクセスして、’新規追加’ボタンをクリックしてください。

これで新しい検索フォームが作成され、カスタマイズできるようになります。例えば、あなたがレビューサイトを運営しているのであれば、商品レビューの投稿を検索するフォームを作成し、ブログの投稿やメディアなどの他のコンテンツを無視することができます。
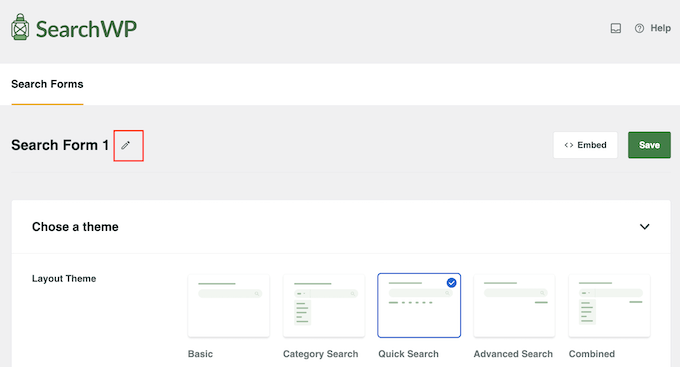
まず、「フォームを検索 1」の隣にある小さな鉛筆のアイコンをクリックして、フォームに固有の名前を付ける必要があります。

カスタム検索フォームの名前を入力します。
WordPressで複数の検索フォームを作るので、WordPressダッシュボードでこのフォームを識別できる名前を使うことが重要です。

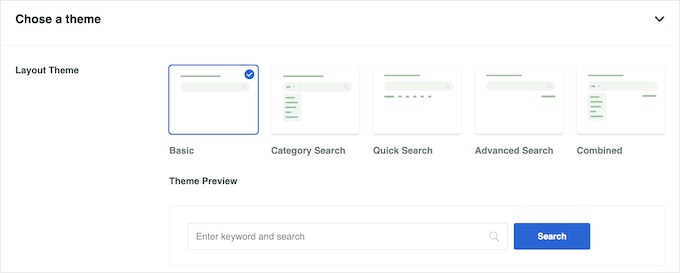
その後、「レイアウトテーマ」のサムネイルを使ってレイアウトを選ぶことができる。
これらのレイアウトのいくつかは、特定の検索フォームのために設計されています。例えば、WordPressでカテゴリー別に検索するフォームを作成する場合、「カテゴリー検索」を選択することをお勧めします。

各テーマをクリックすると、このフォームがあなたのサイトにどのように表示されるかのプレビューが表示されます。決定したら、「カスタムスタイリング」セクションまでスクロールしてください。
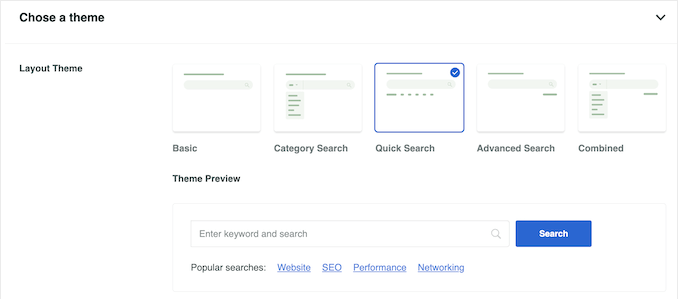
表示される設定は、テーマのレイアウトによって異なる場合があります。例えば、「クイック検索」を選択した場合、「クイック検索」の設定は初期設定で有効化されます。

トグルを使用して、さまざまなオプションを無効化および有効化できます。ライブ・プレビューは、変更を加えると自動的に更新されるので、さまざまな設定を試して、最適な設定を確認することができます。
レイアウトや作成したいフォームの種類によっては、「カスタマイザー」の設定を有効化したり無効化したりする必要があるかもしれません。
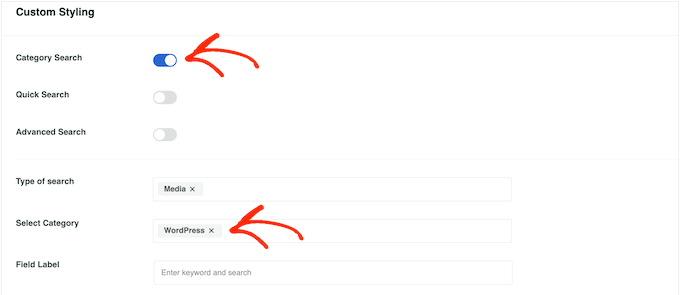
カテゴリー別に検索するフォームを作成したいですか?その場合、「カテゴリー検索」トグルを有効化する必要があります。
その後、「カテゴリーを選択」フィールドを見つけ、検索結果に含めたい各カテゴリーを入力します。例えば、オンラインストアを運営されている場合、特定のWooCommerce商品カテゴリーを検索するフォームを作成することができます。

もし訪問者が作者、投稿タイプ、タグなどの要素を使って検索結果をフィルタリングできるようにしたい場合は、「詳細検索」トグルをクリックして有効にする必要があります。
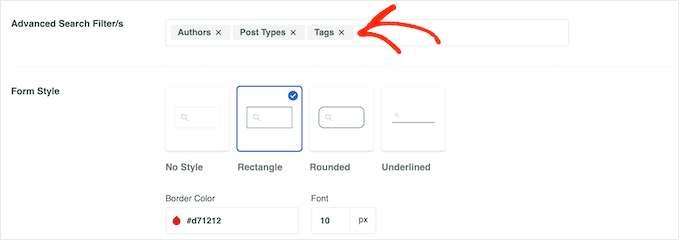
その後、「Advanced Search Filter/s」フィールドまでスクロールする。初期設定では、SearchWPは訪問者が投稿者、投稿タイプ、タグを使用して結果をフィルターすることができます。

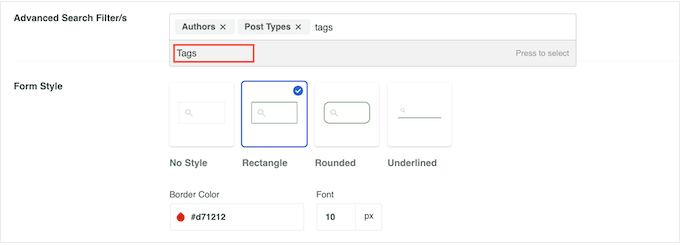
これらのフィルターを削除するには、その「X」ボタンをクリックするだけです。さらにフィルターを追加したい場合は、フィールドに名前を入力するだけです。
そして、ドロップダウンに適切なオプションが設定されたら、それをクリックする。

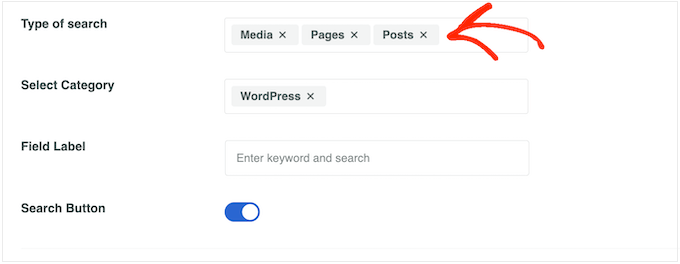
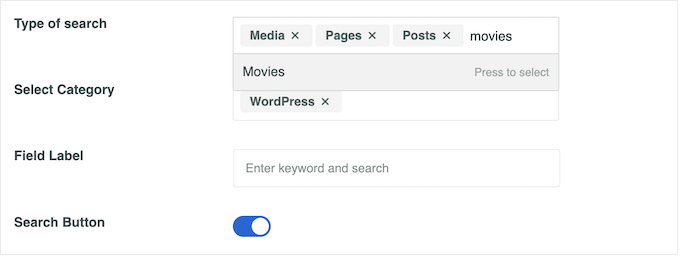
初期設定では、このフォームはメディア、ページ、投稿を検索します。カスタム投稿タイプを作成した場合、これらを検索結果に含めたいかもしれません。
そのためには、「検索の種類」フィールドを見つけてクリックする。

各カスタム投稿タイプの名前を入力できるようになりました。
適切なカスタム投稿タイプが表示されたら、クリックして検索に追加する。

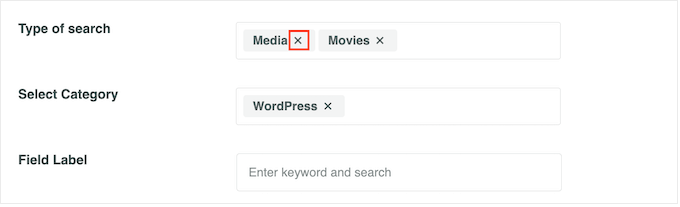
メディア、ページ、投稿を検索結果から除外しますか?
そして、「メディア」、「ページ」、「投稿」の次の小さな「X」をクリックします。

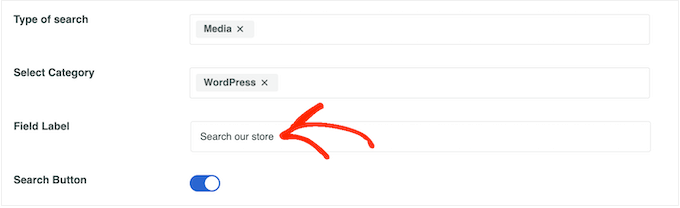
SearchWPが検索するコンテンツのタイプに満足したら、検索バーにプレースホルダー・テキストを追加したいかもしれない。
ここでは、検索フォームがどのように機能し、どのような結果が得られるかを訪問者に知らせることをお勧めします。例えば、オンラインマーケットプレイスを運営しているのであれば、「商品を検索する」や「ショッピングを開始する」といったテキストを使用すると良いでしょう。
初期設定では、SearchWPは一般的な「キーワードを入力して検索」メッセージを表示します。フィールドラベル」に入力することで、これを独自のメッセージに置き換えることができます。

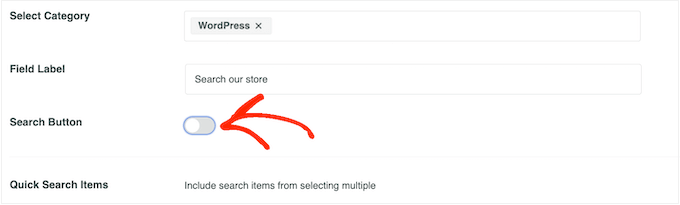
初期設定では、検索フォームには虫眼鏡と青い「検索」ボタンが表示されている。
検索」ボタンを削除するには、「検索ボタン」トグルをクリックして無効化するだけです。

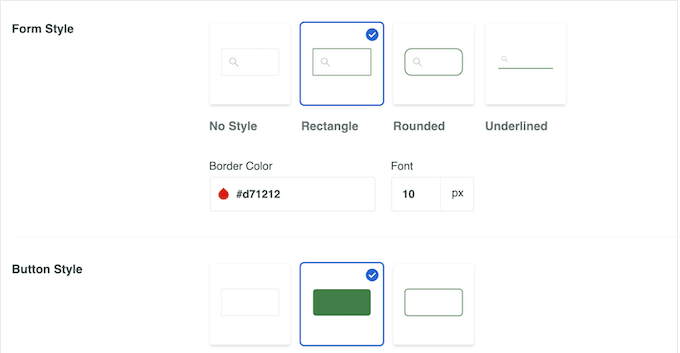
これらの設定に満足したら、「フォームスタイル」セクションまでスクロールします。
ここでは、異なるフォームスタイルから選択し、ボーダーを追加し、フォントサイズを変更することができます。

ボタンのスタイル」では、フォームに表示される「検索」ボタンをカスタマイズできます。
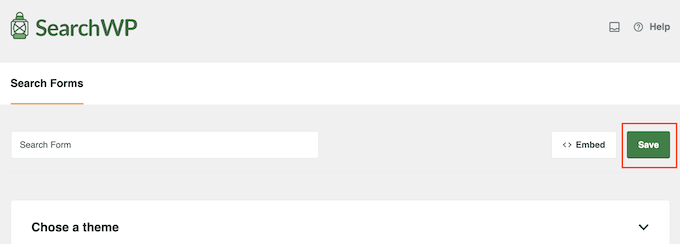
最後に、フォームの設定に満足したら、画面を一番上までスクロールし、「保存」をクリックして設定を保存します。

ユニークな設定のカスタム検索フォームをさらに作成するには、上記とまったく同じプロセスを繰り返すだけです。
ステップ4: WordPressサイトに複数の検索フォームを追加する
ショートコードか検索フォームブロックを使って、ページ、投稿、ウィジェット対応エリアに複数の検索フォームを追加できます。
最も簡単なので、まずはブロック法を見てみよう。
オプション1:ページや投稿に検索フォームを追加する
特定のページや投稿に検索フォームを追加したり、投稿コンテンツ内に表示したりすることもできます。
例えば、FAQページ、ドキュメンテーション、ヘルプデスク、ナレッジベースなどに検索フォームを追加することができます。これは、ユーザーが答えや有用なリソースを見つけるのを助けることによって、カスタマーエクスペリエンスを向上させることができます。

まずは、フォームを追加したいページや投稿にアクセスしましょう。
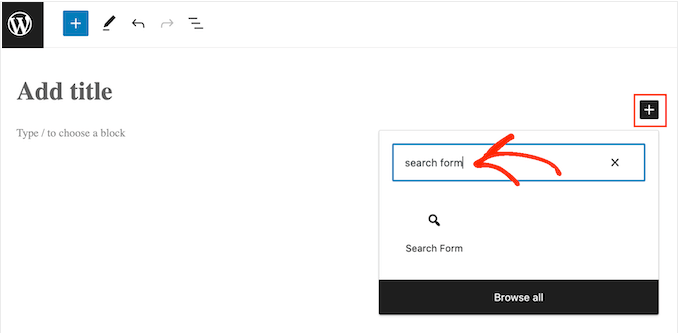
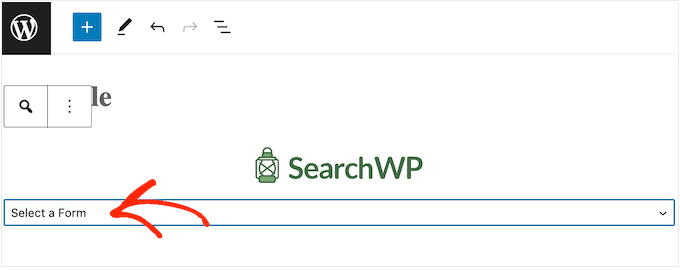
次に「+」アイコンをクリックし、「検索フォーム」と入力してください。

適切なブロックが外観されたら、それをクリックする。
フォームの選択」ドロップダウンを開き、このページや投稿日に表示したいフォームを選択できます。

検索フォームを公開する準備ができたら、「更新」または「公開」のどちらかをクリックしてください。あとは、このページや投稿にアクセスするだけで、実際に検索フォームが表示されます。
オプション2: 検索フォームをウィジェット対応エリアに追加する。
もう一つのオプションは、サイドバーなどのウィジェット対応エリアに検索フォームを追加することです。これは、WordPressサイトの複数のページに同じ検索バーを表示する簡単な方法です。
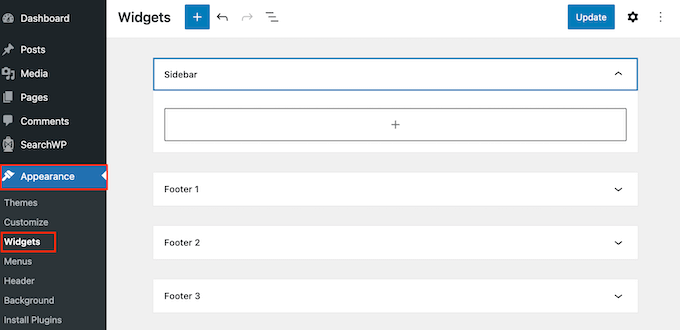
外観 ” ウィジェットで、ウィジェットを追加できるすべてのエリアが表示されます。

表示されるオプションは、WordPressテーマによって異なる場合があります。例えば、Astraテーマを使用している場合、サイドバーウィジェットエリアは「メインサイドバー」と呼ばれます。
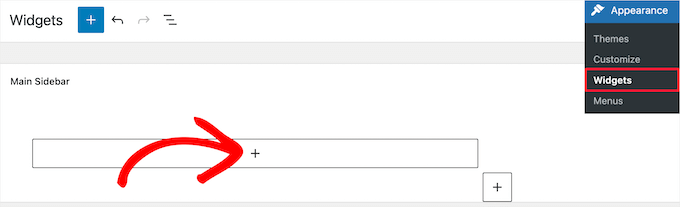
ウィジェットを追加したいエリアの「+」ブロックアイコンをクリックするだけです。

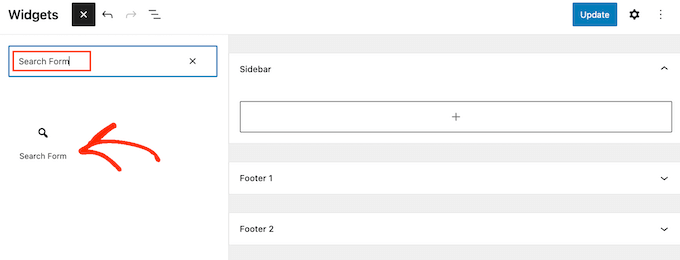
次に「Search Form」と入力する。
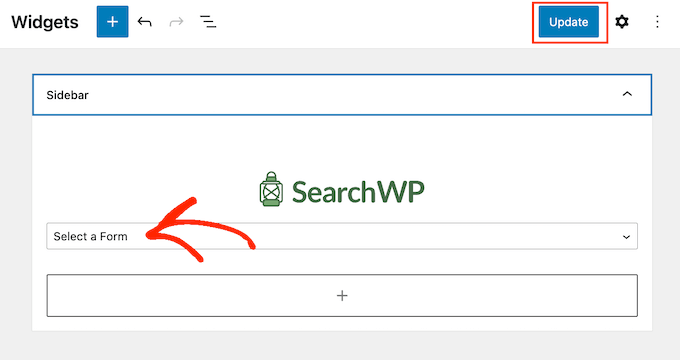
適切なブロックが外観されたら、クリックしてサイトに追加します。

ドロップダウンメニューを開き、使用する検索フォームを選択することができます。
更新が完了したら、「更新」ボタンをクリックし、検索フォームを表示させます。

これで、あなたのサイトにアクセスして、改善された検索フォームを見ることができます。
このトピックの詳細については、WordPressでウィジェットを追加して使用する方法についてのガイドを参照してください。
設定3: フルサイトエディターを使って検索フォームを追加する。
ブロックWordPressテーマを使用している場合、完全なサイトエディターを使って検索フォームを追加することができます。標準のWordPressコンテンツエディターでは編集できないエリアも含まれます。例えば、WordPressの404テンプレートに検索フォームを追加することができます。
始めるには、WordPressダッシュボードの外観 ” エディターへ向かいます。

ブロックテーマを編集するオプションが表示されます。
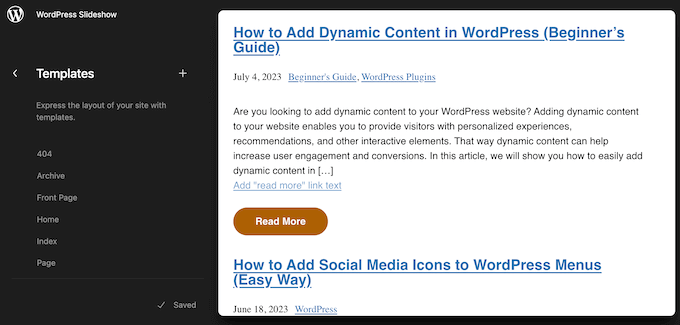
ここでは例として、ページテンプレートに検索フォームを追加する方法を紹介します。そのためには、「テンプレート」メニューをクリックしてください。

WordPressテーマを構成するすべてのテンプレートのリストが表示されます。
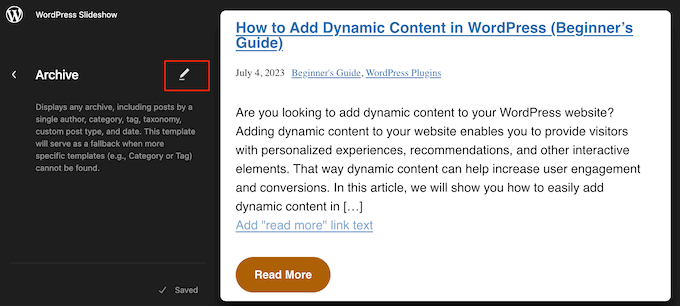
編集したいテンプレートやテンプレート・パーツを見つけてクリックするだけです。

WordPressはこのテンプレートのプレビューを表示します。
テンプレートを編集するには、小さな鉛筆のアイコンをクリックします。

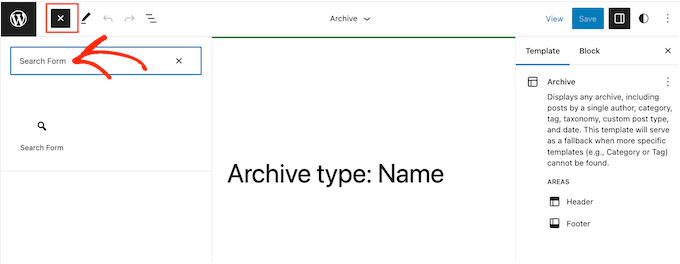
ここで「+」アイコンをクリックする。
表示されたパネルに「Search Form」と入力する。

適切なブロックが表示されたら、レイアウトにドラッグ&ドロップします。
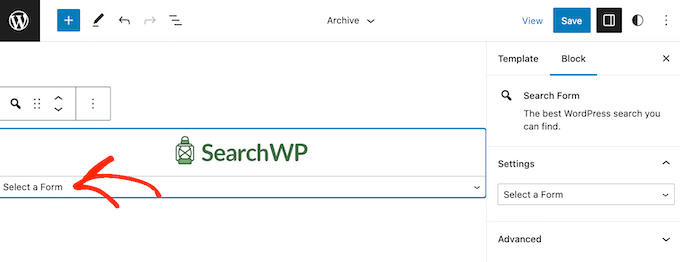
ドロップダウンメニューを開き、使用する検索フォームを選択することができます。

保存」ボタンをクリックすれば、変更が反映されます。
設定4:ショートコードを使ってWordPressに検索フォームを追加する
もう一つのオプションは、ショートコードを使って検索フォームを追加することです。複数のページ、投稿、ウィジェット対応エリアに同じ検索フォームを追加したい場合、同じショートコードを複数の場所に貼り付けるだけなので、こちらの方が簡単な設定かもしれません。
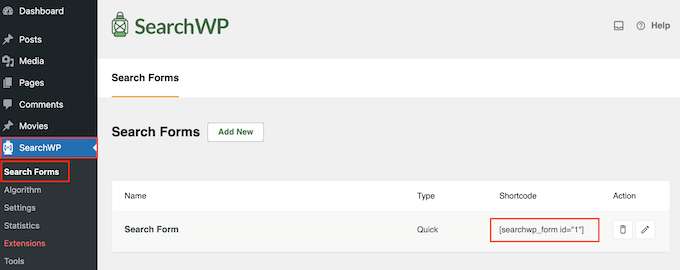
検索フォームのショートコードを取得するには、SearchWP“ Search Formsにアクセスしてください。ここで表示したい検索フォームを見つけ、’ショートコード’ カラムの値をコピーします。

これで、任意のページ、投稿、またはウィジェット対応エリアにショートコードを追加できます。ステップバイステップの手順については、WordPressでショートコードを追加する方法のガイドを参照してください。
オプション5:ナビゲーションメニューに検索フォームを追加する
多くの場合、サイトには検索フォームと検索バーを含むメニューがあるページがある。こうすれば、ユーザーがどこにいても、ヘッダー部分までスクロールするだけで、必要なときに検索機能を使うことができる。
ご興味があれば、SearchWPを使ってWordPressのメニューに検索バーを追加する方法をご覧ください。
WordPress で複数の検索フォームを使用する方法について、この記事がお役に立てれば幸いです。WordPress でよりインタラクティブなフォームを作成するための専門家のヒントや、専門家が選ぶ最高の WordPress フォームプラグインもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Ralph
Wow, I didn’t even know it is possible to have multiple search forms. Good to know I can make search results better in certain areas with seperate forms. And once again you prove that SearchWP plugin is such a good tool to have!
WPBeginner Support
Glad we could bring this to your attention
Admin
Pablo
And how would you change the placehoder text for each form?
For instance, placehoder text for form 1: Search the normal blog. Placeholder text fro form 2: Search books for form 2.
WPBeginner Support
For one option you could add placeholder = “text” in the input tag for which you want to display each text
Admin
Jude Martenstyn
Perfectly works. Thank you.
Danny
I cannot get this to work, search results come up with a blank page
Anyone else get this working or know of another solution for creating multiple forms?
Sofi smith
Hi Danny,
Did you get this to work? The / is depreciated – use in the actual form rendering instead and it works
Hope this helps.
Jim Bouschor
i followed this exactly and i’m able to load the proper search results templates when i perform a search, but NO results appear. Also when I do a search in one of my forms, the other form has the searched term in the input field when i return to it.
If anyone can shed some light it would be greatly appreciated. I cannot find anything useful on the internet somehow…
Zaheer Abbas
Great Work.
Daniel Gadd
Did this get resolved.Does it work.I hope so as im investing time here now with this post
sunnyrainyareallgood
Is it ok to name template as search-normal.php and search-book.php instead of normal-search.php and book-search.php?
tourismpics
This doesn’t appear to work. Any ideas?
Arifur Rahman
dear admin, I don’t know why I could not get any effective result by following this tutorial?
Anthony
What does the line
“$args = array_merge( $args, $wp_query->query );”
Do?
Jenny
…think you’ve over-coded your search box,did anyone tell you it doesn’t work at all?
EvertVd
There is small problem with this: If you place two search forms on a page you have two input-boxes with the same id (id=’s’). Which at the very least will not validate.
Mirza Ali HuXain Qazilbash
useful stuff for beginner..