WordPress のフォームで自動入力機能を使用すると、ユーザーがフォームをより速く入力できるようになり、全体的なエクスペリエンスが向上し、フォームの送信率も上がります。
これを可能にするのが動的なフィールド入力です。ユーザーの選択、クエリー文字列、その他のフィールドタイプに基づいて、フォームフィールドを自動的にプリフィルすることができます。
しかし、その設定は必ずしも簡単ではなく、予想以上の労力を要することもある。
適切なツールがなければ、複雑なセットアップや必要な柔軟性を提供しないプラグインを扱うことになるかもしれません。その結果、不便なフォームがユーザーをイライラさせ、コンバージョンを低下させることになりかねません。
この投稿では、WordPressで動的フィールドポピュレーションを使ってフォームを自動入力する方法を紹介します。さらに、このプロセスを簡単かつ効果的にするために私たちが信頼し、推奨しているツールであるWPFormsを紹介します。

ダイナミック・フィールド・ポピュレーションとは何か?
ダイナミックフィールドポピュレーションは、サイトオーナーがユーザーの選択、フォームタイプ、クエリー文字列、または条件ロジックに基づいてフォームフィールドを自動的に埋めることができるテクニックです。
例えば、eコマースストアは、WooCommerceや他のeコマースソフトウェアの既存の製品を使用して、フォーム内の製品フィールドが動的に入力されるフォームを作成することができます。
同様に、不動産サイトは、アポイントメントフォームやリードジェネレータフォームに、リスト、エージェント、物件タイプのフィールドを自動的に入力することができます。
上級ユーザーや開発者は、URLパラメータを使用して、メールマガジンや他のサイトからのスマートリンクを使用してフォームフィールドに動的に入力することもできます。
それを念頭に置いて、WordPressでダイナミック・フィールド人口を簡単に使用する方法を紹介します。このガイドで取り上げるすべてのステップを簡単に説明します:
始めよう!
方法 1.動的フィールドポピュレーションを使用したフォームファイルの自動入力
まず、WPFormsプラグインをインストールして有効化する必要があります。詳細については、WordPressプラグインのインストール方法のステップバイステップガイドを参照してください。
WPFormsは市場で最高のWordPressお問い合わせフォームプラグインです。ドラッグ&ドロップで簡単にオンラインフォームを作成できます。
また、ダイナミックフィールドポピュレーション、条件付きロジック、アドバンスドフォームフィールドも搭載しています。これらの機能により、サイト上でよりスマートでインタラクティブなフォームを作成することができます。
詳しくはWPFormsのレビューをご覧ください。
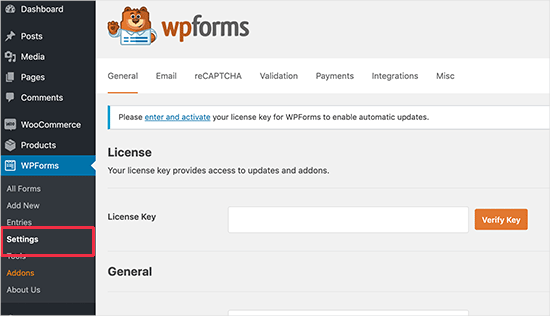
プラグインを有効化したら、WPForms ” 設定ページにアクセスしてライセンスキーを入力する必要があります。この情報はWPFormsサイトのあなたのアカウントの下にあります。

注: このプラットフォームが気に入るかどうかを確認するために、無料のWPFormsバージョンもあります。
次に、WPForms ” 新規追加で最初のフォームを作成します。
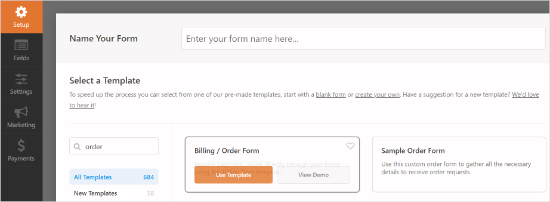
フォームの名前を入力し、テンプレートを選択して開始します。
数多くのフォームテンプレートから選ぶことができます。このチュートリアルでは’請求書/注文フォーム’テンプレートを使います。

WPFormsはあらかじめ選択されたフィールドでフォームを読み込むようになりました。クリックしてフォームフィールドを編集したり、ドラッグ&ドロップ機能を使ってフィールドを上下に移動することができます。また、クリックするだけでフォームフィールドを追加、削除することができます。
新しいフォーム・フィールドを追加して、動的な選択肢を入力してみましょう。
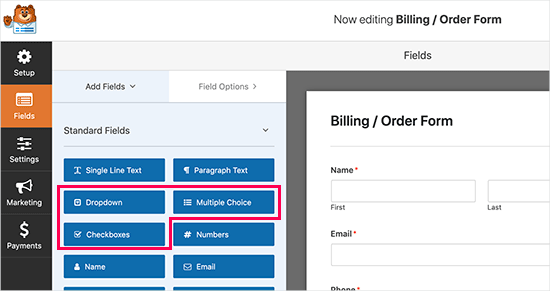
ドロップダウンフィールド、マルチプルチョイスフィールド、チェックボックスフィールドをフォームに追加して、動的な選択オプションを使用することができます。左のカラムからフィールドをクリックし、ドラッグするだけでフォームに追加できます。

次に、クリックしてフォーム・フィールドを編集することができます。
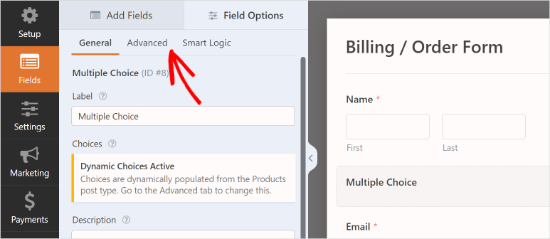
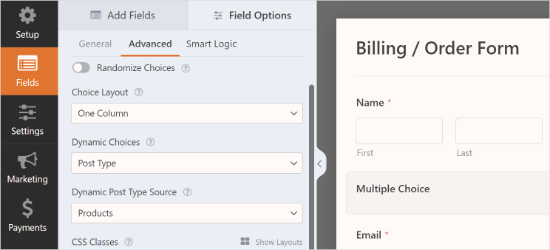
左のカラムから詳細メニューに切り替えるだけです。

ここから「ダイナミック・チョイス」を選択する必要がある。
WPFormsはWordPressサイトに登録されている投稿タイプとタクソノミーに対応しています。
このチュートリアルでは、’Dynamic Choices’として’Post Type’を、’Dynamic Post Type Source’として’Products’を選択します。

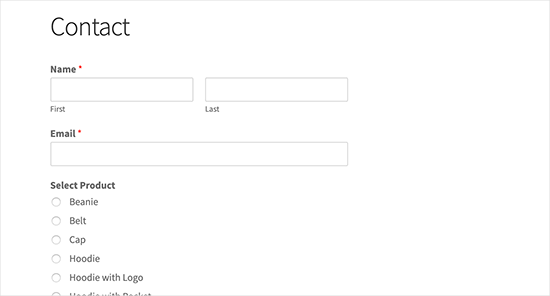
WPFormsはフォームプレビューでフィールドを自動的にロードして表示するようになりました。
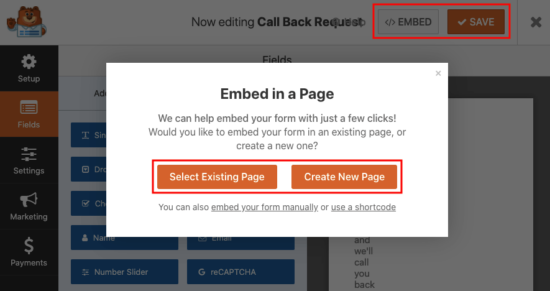
フォームを埋め込むには、フォームビルダーの上部にある「埋め込み」ボタンをクリックするだけです。ここから、フォームを埋め込む既存のページを選択するか、新しいページを作成することができます。

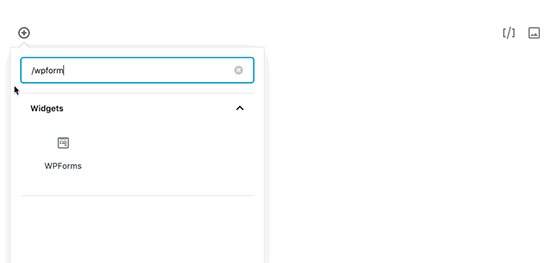
また、WPFormsブロックを使ってWordPressの投稿やページにフォームを追加することもできます。フォームを追加したい投稿やページを編集してください。
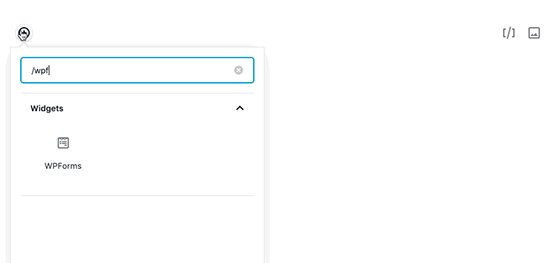
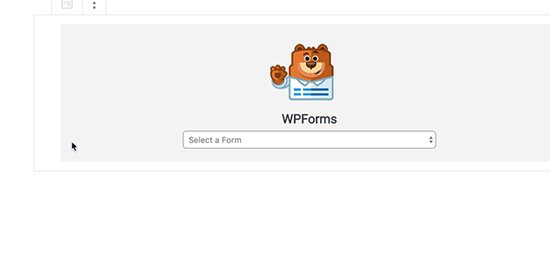
WordPressのコンテンツエディターに入ったら、投稿編集エリアにWPFormsブロックを追加します。その後、ドロップダウンメニューから先ほど作成したフォームを選択するだけです。

投稿やページを保存できるようになりました。
次に、あなたのサイトを訪問して、動的なフィールド値を持つフォームを実際に見てみましょう。

方法2.URLパラメータを使ってフォームフィールドを自動入力する
WPFormsではURLパラメータを使ってフォームフィールドを動的に埋めることもできます。この機能により、自動的にフォームに情報を渡すスマートリンクを作成し、ユーザーが送信できるように入力することができます。
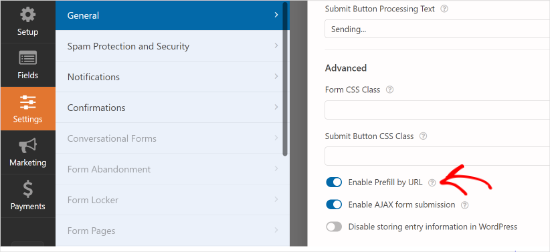
まず、WPForms で新規フォームを作成するか、既存のフォームを編集する必要があります。フォームの作成が完了したら、左カラムの’設定’タブに切り替え、’一般’タブを選択します。
この画面で、「URLによるプリフィルを有効化」オプションのトグルをクリックする必要があります。

これでフォームを保存し、フォームビルダーを終了することができます。これでフォームに URL パラメータを使って動的にフィールドを入力する準備ができました。
URLパラメータを使ったリンクの作成
WPFormsは特定の形式でURLパラメータを通して渡される動的なフォームフィールドを受け入れます。
1 | https://example.com/contact/?wpf15_1=value |
それを分解してみよう。
- URLのクエスチョンマーク’?’の前の部分は、フォームがあるページのURLです。お問い合わせフォームのページなどです。
- .wpf– WPFormフォームフィールドパラメータの開始を示します。
- 15– フォームのID
- 1– フィールドID
- =value– = フォームに渡したい値の先頭を示し、その後に実際のフィールド値が続く。
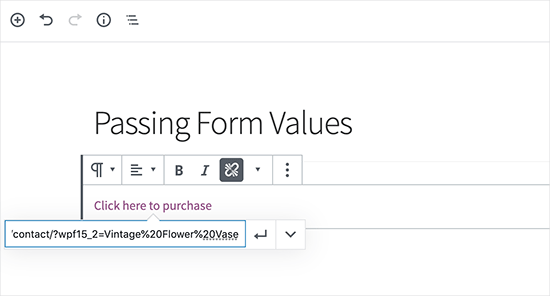
以下は、商品タイトルをテキストフィールドとしてフィードバックフォームに渡すURLの例です。
1 | https://example.com/contact/?wpf15_2=Vintage%20Flower%20Vase |

ここでは、商品タイトルの単語間のスペースに%20を使っていることに注意してください。
WPFormsでフォームとフィールドのIDを見つける
URLパラメータを作成するには、フォームとフィールドのIDを知る必要があります。
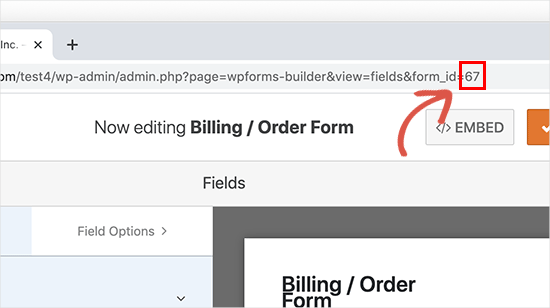
これらの値を見つけるには、フォームを編集するだけで、ブラウザーのアドレスバーにフォームIDが表示されます。

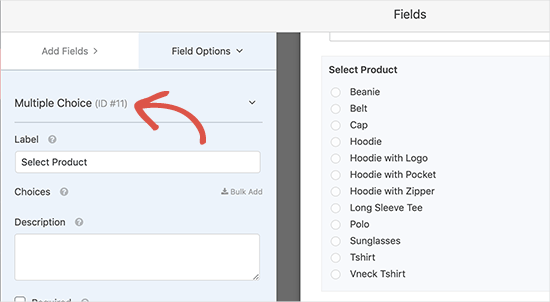
同様に、フォーム・フィールドIDを見つけるには、それをクリックして編集する必要がある。
左カラムにフォームフィールドのプロパティが表示され、上部にフィールドIDが表示されます。

では、サブフィールドに値を渡したい場合はどうするのか?
次のように、URLのフィールドIDの後にサブフィールド識別子を追加するだけです:
1 | https://example.com/contact/?wpf15_3_city=london |
詳細については、WPForms開発者ドキュメンテーションを参照してください。WPForms開発者ドキュメンテーションでは、すべてのタイプのフォームフィールドに異なるパラメータを使用する例をより多く示しています。
この機能をCRMソフトウェアや メールマーケティングサービスと組み合わせて、スマートフォームリンクをユーザーに送信することができます。ほとんどのマーケティングプラットフォームには独自のパーソナライズされたMERGEタグが付属しており、スマートURLに追加することでフォームに個人情報を自動的に入力することができます。
免責事項: Formidable Forms やGravity Forms などの他のフォームプラグインでも動的フィールド登録機能を使うことができます。しかし私たちは WPForms を使うことを推奨します。WPForms はすべてのプロセスを簡単にしますし、私たちはこの製品を作ったのでよく知っています。
詳しくはWPForms vs Formidable Forms vs Gravity Forms の比較をご覧ください。
ボーナスのヒント住所フィールドにオートコンプリートを追加する
WordPressにオートコンプリート機能を追加することで、フォームを充実させる方法もあります。この機能により、ユーザーの住所入力がより速く簡単になり、エラーも少なくなります。
例えば、オンラインショップの場合、オートコンプリートは購入手続きをスピードアップすることができる。カスタマイザーが住所を入力し始めると、現在地に基づいて設定されたオプションが表示される。これらの候補は、GoogleプレイスやGoogleマップAPIによって提供されることが多い。

カスタマイザーが購入手続きをスムーズに行えるようにすることで、売上を伸ばし、リピーターを増やすことができます。
さらに詳しく知りたい方は、WordPressで住所フィールドのオートコンプリートを設定する方法をご覧ください。
この投稿が WordPress の動的フィールドを使用してフォームを自動入力する方法を学ぶのにお役に立てば幸いです。WordPress でフォームの放棄をトラッキングして減らす方法の投稿や、エキスパートが選ぶ最高のオンラインフォームビルダーもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





David R
Hi, Great article!
I was wondering if this will work with a QR code. In other words, can I create a QRcode from this URL with all form field parameters, and when scanned, will it direct the user to the page and fill in all fields?
Thank you.
WPBeginner Support
As long as it keeps the URL parameters it should work
Admin