WordPressの画像生成にChatGPT、MidJourney、Meta AIなどの人工知能ツールを使うことは、コンテンツクリエイターにとって画期的なことだ。
AIジェネレータ画像は、ビジュアルコンテンツを必要としながらも、カスタムデザインのための時間やリソースがないブロガーにとって、著作権フリーの迅速な代替手段を提供します。
私たちは様々なAIツールを使って実験し、ブログ記事に魅力的なビジュアルを追加するプロセスをいかに簡素化できるかを発見しました。これらのツールを使えば、わずか数クリックでユニークで高品質な画像を作成することができます。
この記事では、AIを使用してWordPressサイトの画像を生成する方法を紹介します。

WordPressサイトのジェネレータにAIツールを使う理由とは?
長年にわたり、私たちは WordPressウェブサイトで使用する画像を少額で提供する有料ストック画像ウェブサイトを数多く調査してきました。
しかし、ほとんどのブロガーや中小企業にとって、これらの画像にかかる費用はかさみ、正当化するのが難しい余分な出費になりかねません。
Unsplashや Shutterstockの無料ライブラリにあるロイヤリティフリーの画像は便利だが、使い古されていることが多く、オリジナリティに欠ける。
私たちの意見では、これらのストック画像は一般的すぎる傾向があり、あなたのウェブサイトをユニークでなく見せてしまう可能性があります。
自分で画像を作成したり、個人の写真を使うのは理想的だが、誰もが写真家やデジタルアーティストというわけではない。
ChatGPTやMeta AIのようなAIツールは、シンプルなテキスト記述に基づいて、唯一無二のアートワークを生成することができ、驚くほど簡単にユニークな画像を作成することができます。
これらのAIジェネレータ画像は、ユニークなだけでなく、視覚的に印象的でクリエイティブであり、一般的なストックフォトに代わるものを提供します。
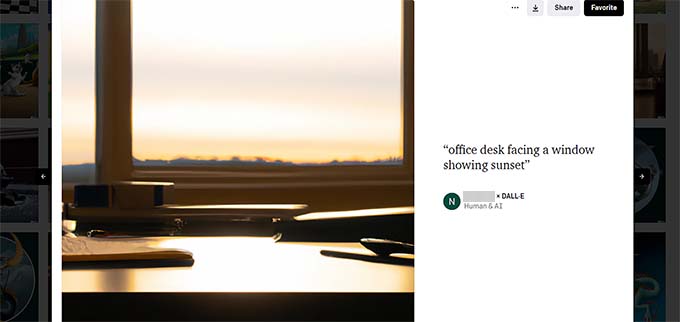
例えば、これは現在ChatGPT Plusの一部となっているDALL.E 2によってジェネレータされた画像で、一般的なストック画像サイトで見られるような、夕日を背景にした標準的なオフィスデスクの写真を模倣しています。

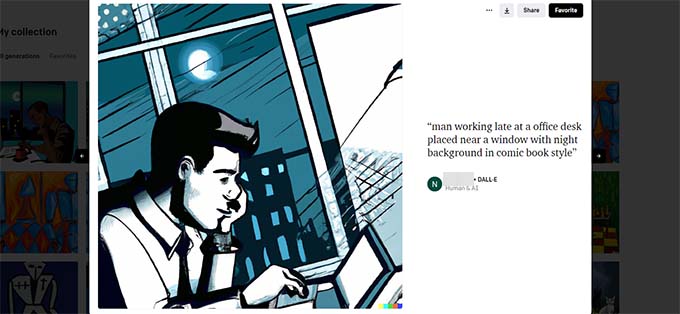
ChatGPTで生成されたコミック風のアートワークです。
カラフルでアーティスティックで、より鮮やかでクリエイティブなプロジェクトにぴったり。

最大の特徴は?これらのAIが生成した画像は、ブログ記事、記事、そしてランディングページに至るまで著作権フリーで使用できるため、コンテンツ作成プロセスの柔軟性が高まります。
それでは、AIが生成した画像をWordPressで簡単に使う方法をご紹介しよう。
様々なAIツールを使った3つの異なる方法をご紹介しますので、あなたのワークフローに最も適した方法をお選びください。以下のクイックリンクから、お好みの方法にジャンプしてください:
1.ChatGPTでWordPress用のAI画像をジェネレータで生成する(Plus)
ChatGPTはOpenAI製の人工知能ツールです。ChatGPT Plusを契約しているユーザーは、ChatGPTのインターフェイス内で直接AIを使って画像を生成することができます。
これは、ディープラーニング技術を使用して、自然言語の説明から画像を生成するテキストから画像へのモデルです。ChatGPTはまた、大規模言語モデル(LLM)を使用して、プロンプトからテキストと画像を生成する。AIではこのような記述をプロンプトと呼ぶ。
ChatGPT(プラス)でAI画像を作成するには、ChatGPTを開き、チャットでテキスト説明を提供し、AIに画像を生成するように依頼するだけです。ツールは画像を作成し、WordPressサイトで使用するためにダウンロードすることができます。
この機能を利用するには、ChatGPTプラスアカウントにアップグレードする必要があります。
サインインすると、おなじみのChatGPTのインターフェイスが表示され、プロンプトを入力してジェネレータを要求することができます。

プロンプトフィールドに欲しいイメージを記述すると、ChatGPTはその記述に基づいてイメージを生成します。好きなだけ詳しく、またはクリエイティブに表現してください。
また、ChatGPTには「サプライズミー」ボタンがあり、あなたが試せるプロンプトのアイデアを提供しています。
また、画像を生成したい内容を記述することもできます。スタイルや色、その他入れたい詳細について言及することができます。

ChatGPT (Plus)では、チャットボックスに新しいプロンプトを入力するだけで、ジェネレータ画像を編集することができます。
例えば、色やスタイルを変更したり、PNGやJPEGなどの別のフォーマットで画像をダウンロードするようChatGPTに依頼することができます。

編集後、もう一度「ジェネレータ」をクリックすると、更新された画像が表示されます。
画像をダウンロードしたら、WordPressウェブサイトの管理エリアに切り替えます。
Media ” Add Newにアクセスして、WordPressのメディアライブラリに画像をアップロードできます。

WordPressの投稿やページに直接画像を追加することもできます。画像を表示したい投稿やページを編集するだけです。
投稿エディター画面で、Imageブロックを追加し、パソコンから画像をアップロードします。

ChatGPTとUncanny AutomatorでWordPressのAI画像を自動生成する
ChatGPT を WordPress サイトに統合するプラグインをお探しなら、Uncanny Automator をご利用ください。
Uncanny Automatorは最高のWordPress自動化ツールの一つです。OpenAIのGPTと画像ジェネレータモデルをサポートし、WordPressで直接AI画像やテキストコンテンツを作成することができます。
簡単なレシピビルダーを使えば、WPFormsのようなフォームを使ってChatGPTから画像を生成するプロンプトを送信する自動化を設定できます。

Uncanny Automatorでは、トークンを使ってAIが生成したテキストや画像を取り込むことで、新しい投稿を自動的に作成することができます。
例えば、AI画像を投稿のフィーチャー画像として使用するトークンを設定することができます:

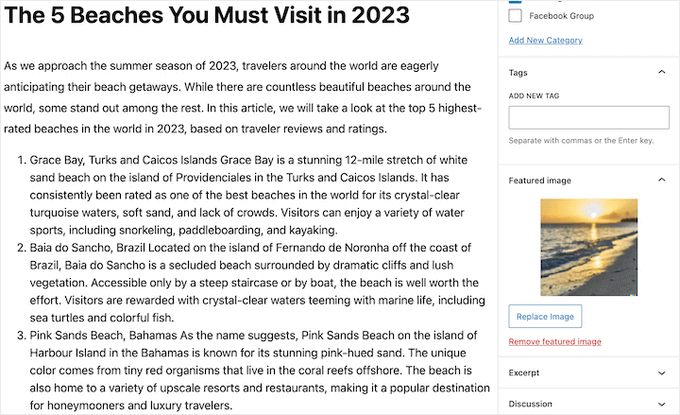
これは、あなたのテキストと画像のプロンプトを、わずか数クリックで完全に生成されたブログ記事に変えます。
Uncanny Automatorは、AIがジェネレータした画像をWordPressのメディアライブラリに自動的にアップロードするため、手作業が不要になります。

詳しくは、Uncanny Automatorを使ってWordPressで自動ワークフローを作成する方法をご覧ください。
ChatGPTで生成された画像のライセンスは何ですか?
あなたがChatGPTを通じて提供したプロンプトによってジェネレータが生成された画像の著作権は、あなたに帰属します。
つまり、WordPressウェブサイト、YouTubeビデオ、eBook、ソーシャルメディアなど、お好きな場所で自由に画像をご利用いただけます。
2.WordPressでAI画像を生成するにはSeedProdを使う(プレミアムプラグイン)
最初の方法では、WordPressでAI画像を簡単に生成するためにSeedProdを使用します。
SeedProdはWordPressのための最高のドラッグアンドドロップテーマビルダーです。コーディングなしでカスタマイザーWordPressテーマ、ページレイアウト、ランディングページを作成できます。
また、DALL-Eを使用した強力なAIアシスタントが搭載されており、わずか数クリックでAI画像を生成することができる。
始めるには、SeedProdプラグインをインストールして有効化する必要があります。ヘルプが必要な場合は、WordPressプラグインのインストール方法のガイドをご覧ください。
注: SeedProdには無料版があります。しかし、AIアシスタントにアクセスするには、SeedProdのプレミアムバージョンを購入する必要があります。また、SeedProdアカウントダッシュボードのリンクをクリックしてAIクレジットを購入する必要があります。
プラグインを有効化したら、ドラッグアンドドロップビルダーを使用して、カスタムのWordPressテーマやランディングページを作成することができます。ステップバイステップの手順については、チュートリアルに従ってください:
その後、AIアシスタントを使用して、サイトページのオリジナル画像を生成することができます。
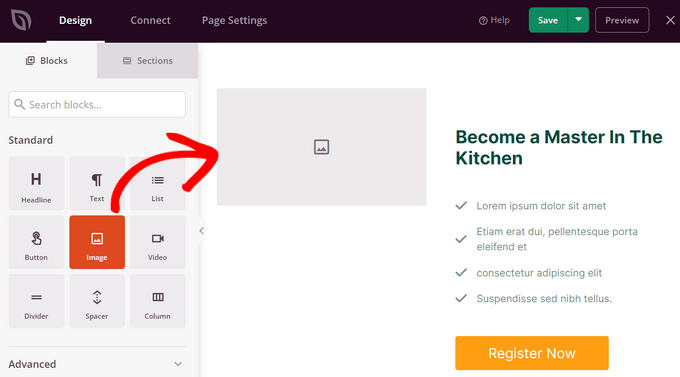
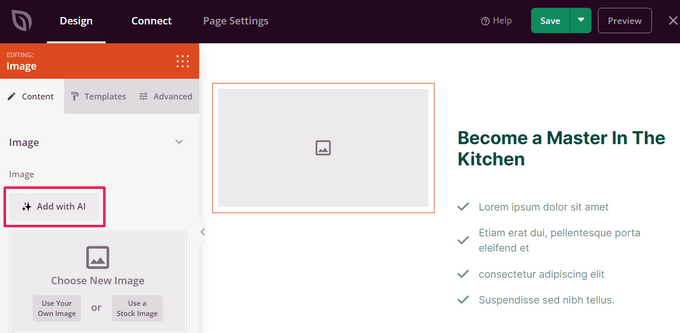
ページを編集し、左側のパネルからImageブロックをドラッグして、右側のライブプレビューエリアにドロップするだけです。

次に、Imageブロックをクリックして、画面左側のブロック設定パネルを開きます。
そして、「AIで追加」ボタンをクリックする。

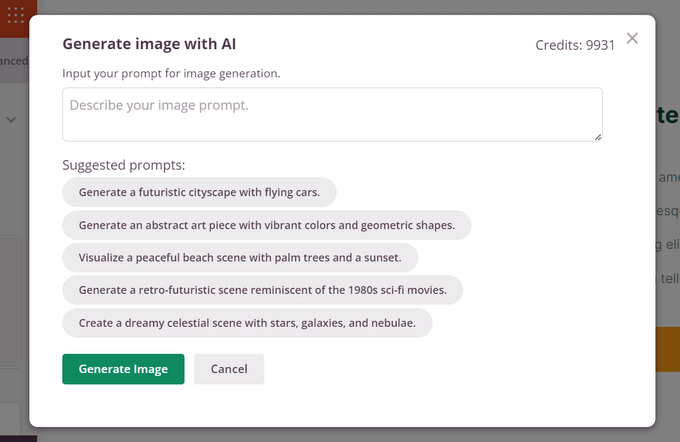
画像プロンプトパネルが開きます。ここで、サイト用に作成したい画像の説明を入力するか、提案されたプロンプトのいずれかを使用することができます。
その後、’Generate Image’ボタンをクリックします。

SeedProdは画像を生成するのに数秒かかります。
完了すると画像のプレビューが表示され、「挿入」ボタンをクリックしてページに追加することができます。

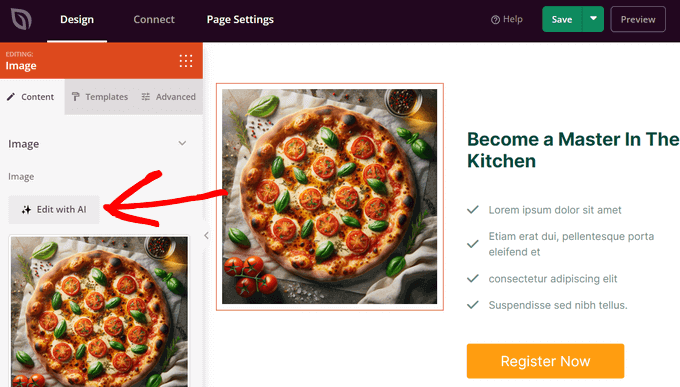
画像をページに追加した後、AI画像を編集して同じ画像のバリエーションを生成することもできます。
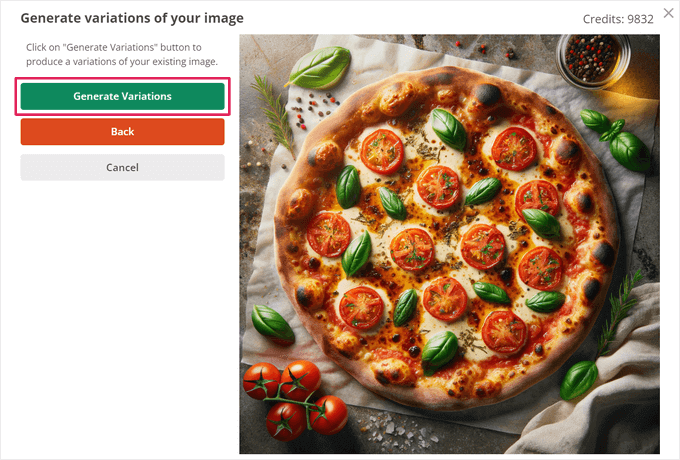
SeedProdビルダーからジェネレータ画像をクリックし、ブロック設定パネルで「AIで編集」を選択するだけです。

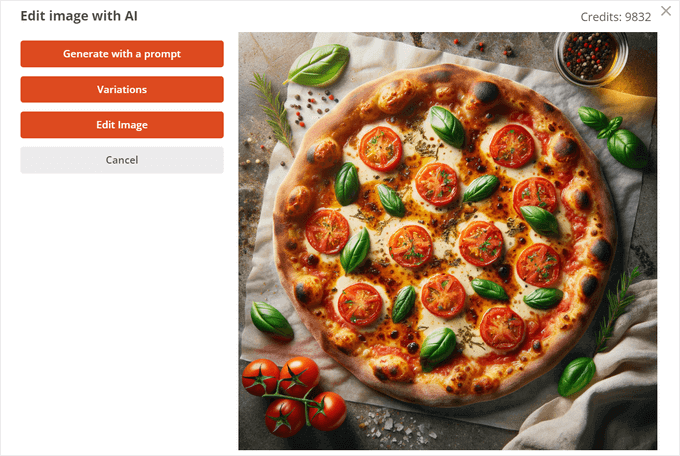
次に、利用可能なさまざまな編集オプションが表示されます。
まず、「バリエーション」ボタンをクリックします。

そこから「バリエーションをジェネレータ」ボタンを押す。
これはAIアシスタントに画像の複数のバリエーションを作成するように指示します。

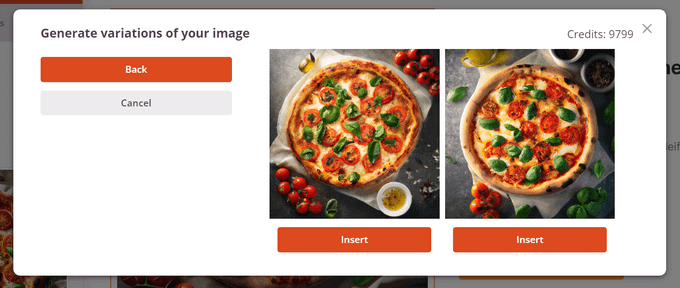
オリジナルのAIジェネレータ画像よりもバリエーションが気に入った場合は、「インサート」ボタンをクリックしてページに追加することができます。
そうでない場合は、’Back’ボタンを選択することで、元の画像を保持したまま編集オプション画面に戻ることができます。

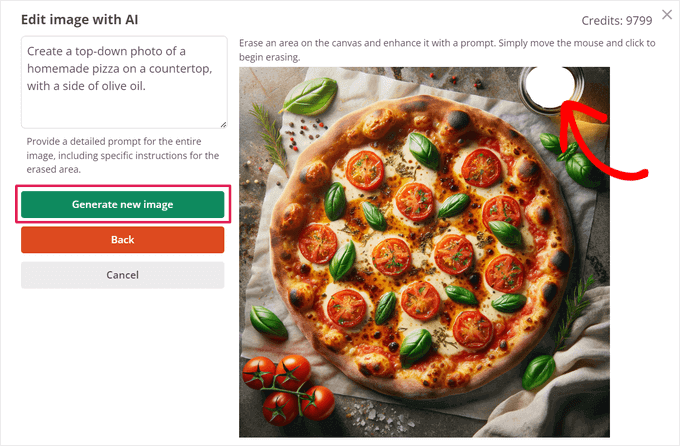
画像の編集’オプションでは、ブラシツールを使って画像の特定のエリアを編集することができます。編集したいエリアを消去し、元のプロンプトを変更して変更を記述します。
次に、’Generate new image’ボタンをクリックします。

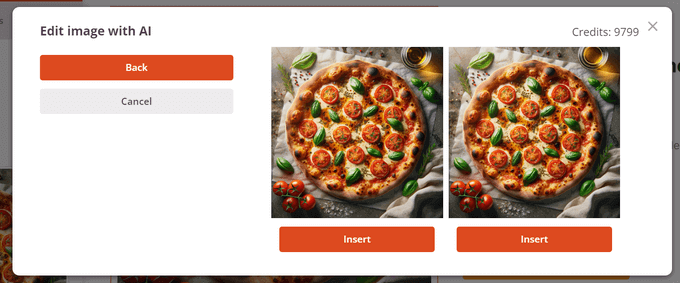
数秒後、SeedProdのAIアシスタントは、あなたが説明した変更を加えた画像の2つのバリエーションを表示します。
最も気に入ったバリエーションの下にある「インサート」ボタンをクリックして、ページに追加することができます。

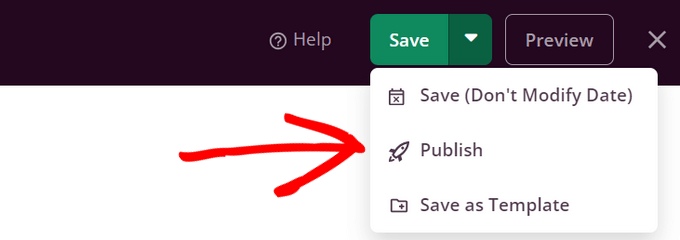
画像に満足したら、「保存」と「公開」ボタンを押すだけです。
SeedProdビルダーの右上にあります。

これで、AIが生成した画像がWordPressサイトに表示されるようになります。
これがデモサイトでの様子だ:

SeedProdによって生成された画像に使用されるライセンスは何ですか?
SeedProdのAIアシスタントで作成した画像はあなたのものです。
AIがジェネレータした画像は、WordPressサイトのどこにでも自由にお使いいただけます。
3.Imajinnを使ってWordPressでAI画像を生成する(無料プラグイン)
この方法では、WordPressで画像を生成するためにImajinn AIを使用します。
Imajinn AIは、DALL.E 2、Midjourney、Stable Diffusionなどのツールに似ている。これは、あなたが提供したプロンプトに基づいて人工知能を使用して画像を生成します。
まず、Imajinnプラグインをインストールして有効化する必要があります。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
注:基本プラグインは無料で、あなたに10クレジットを与える.その後, あなたは、プラグインのサイトからより多くのクレジットを購入することができます.
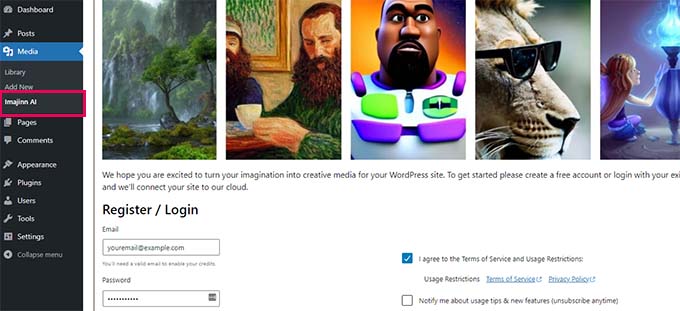
有効化した後、メディア ” Imajinn AIにアクセスして、プラグインの設定と画像の生成を行う必要があります。
まず、メール・アドレスとパスワードをプロバイダーとして登録し、アカウントを作成します。

その後、Imajin AIを使用して画像の生成を開始することができます。
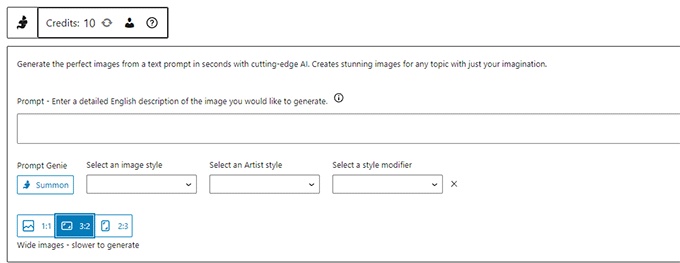
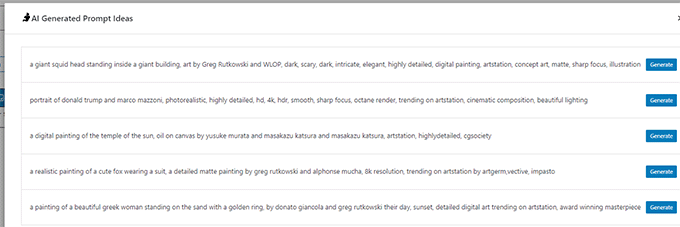
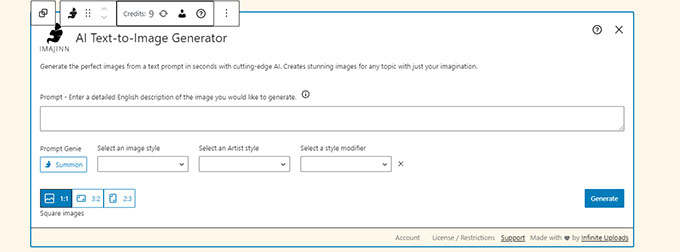
ジェネレータを生成したい画像を詳細に入力するだけです。
また、プロンプトをさらにカスタマイズするために、スタイル、アーティストスタイル、スタイル修正フィルター、アスペクト比のリストから選択することもできる。

その下にある「Summon」ボタンをクリックすると、Prompt Genieツールが起動します。
このツールは、入力されたプロンプトの説明に基づき、さらなるプロンプトのアイデアを提案し、最適なイメージを生成します。

ジェネレータ」ボタンをクリックして、提案されたプロンプトを使用するか、提案されたプロンプトからアイデアをコピーして独自のプロンプトを書き続けることができます。
問題がなければ、「ジェネレータ」ボタンをクリックして続行します。
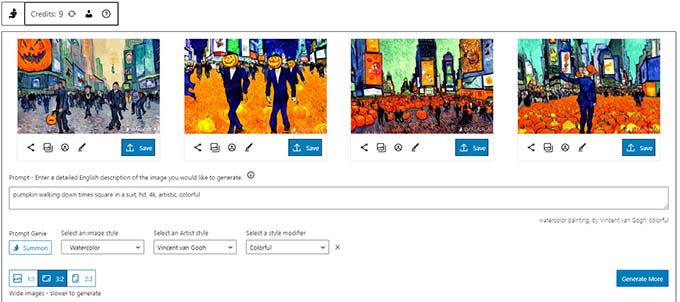
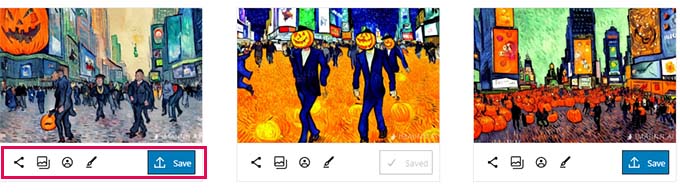
プラグインは、クラウド上で動作するAIツールを使用して画像の生成を開始します。終了すると、4種類の画像が表示され、その中から選ぶことができます。

各画像の下には、画像を共有する、顔を修復する(AIは人間の顔を生成するのが得意ではない)、または画像を修正するオプションがあります。
保存」ボタンをクリックするだけで、WordPressのメディアライブラリに画像を保存することもできます。

WordPressの投稿やページで画像を使用するには、画像を追加したい投稿やページを編集するだけです。
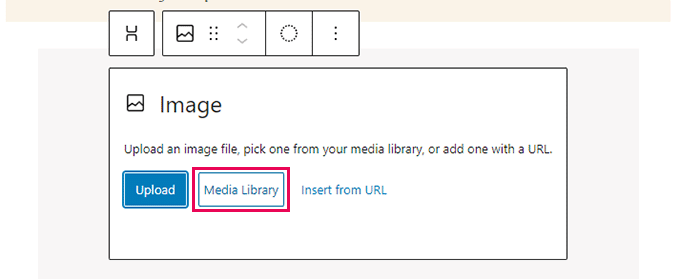
投稿編集画面で、画像を表示したい場所にイメージブロックを追加し、メディアライブラリをクリックします。

次に、メディアライブラリから先ほど保存した画像を選択し、画像のaltテキストを入力します。
その後、「選択」ボタンをクリックして画像を挿入する。

プラグインには、投稿やページに追加できるImajinnブロックも付属しています。
ブロックエディター内で画像を生成することができる。

Imajinn AIが生成した画像のライセンスは何ですか?
Imajinn AIによって生成されたすべての画像は、フリードメインまたはCC0ライセンスの下でプロバイダー提供されています。
あなたのサイトで自由にお使いください。
ボーナス・リソース
AIは、コンテンツの執筆や画像の作成などに活用できます。 AIのスキルをアップグレードするためのリソースをご紹介します:
- WordPressでAIをSEOに活用する方法
- AIを活用してマーケティングを強化する方法
- リードジェネレータキャンペーンにAIを活用する方法
- AIコンテンツジェネレータを使ったコンテンツの書き方
- AIを使った強力な見出しの書き方
この投稿が、人工知能を使ってWordPressサイトの画像を生成する方法を知る一助となれば幸いです。また、究極の画像SEOガイドや、画像を高速に最適化するための簡単なヒントもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mrteesurez
Good, but I heard Google may not rank the generated AI Images of search page especially in image search results tab. Is this true ?
WPBeginner Comments
If the images are relevant to the content and are not copying someone else’s work, then the ranking should not have any negative impacts.
Jiří Vaněk
Google currently doesn’t have any tools to distinguish what was generated by AI and what was done by a person in Photoshop. Google doesn’t have such perfect technology. Additionally, as mentioned, it’s about the relevance of the content, not whether the image is from a stock photo, from AI, or if you made it yourself.
Soms
thanks for the article.
can we olso optimize an image create by an AI before loading it into WordPress or we can load it directly after been generated by the AI?
Thanks
WPBeginner Support
The images would be added to your site but there are plugins to optimize images after they have been uploaded to your site of the images are too large
Admin
Mrteesurez
AI is unarguably making blogging stuffs easier and faster. That means I can just be generating images directly from my WordPress site, this is incredible.
But can we use the plugin Imajinn AI to write text over that image for SEO benefits ??
WPBeginner Support
Unless we hear otherwise the Imajinn plugin is not currently designed for adding text to the images, you would need to manually add the text into the image with an image editor.
Admin
Moinuddin Waheed
it’s good to see that we can create our own image by artificial intelligence tools for our websites.
Imajinn ai plugin gives the ability to generate ai images directly inside the dashboard, how can we optimize this image right there for its size and other features?
does it come with such options or we would need to go manual way of resizing and reducing the file size and also what about different file formats? does it gives such options?
Thanks for the guide for making image options for websites easy.
WPBeginner Support
Unless we hear otherwise, the plugin does not currently allow for you to pick specific file types or sizes, you would need to use an image optimization plugin for now.
Admin