WPBeginner では、ウェブサイト訪問者の安全とセキュリティを維持することに真剣に取り組んでいます。しばしば見過ごされがちですが、jQuery を最新の状態に保つことは、ウェブサイトのセキュリティと機能にとって非常に重要です。
ウェブサイトのセキュリティについて読者に教育する際、タイムリーなアップデートの重要性をどれだけ強調しても強調しすぎることはありません。
古いバージョンのjQueryを実行していると、脆弱性の原因となったり、テーマやプラグインとの互換性の問題を引き起こしたり、最悪の場合サイトがクラッシュしたりする可能性があります。
この記事では、WordPressでjQueryを最新バージョンに更新する方法を紹介し、サイトが安定し、安全で、最高のパフォーマンスを発揮し続けることを保証します。

WordPress で jQuery を最新バージョンにアップグレードする理由
あなたの WordPress ウェブサイト は、使用している多くのプラグインやテーマと同様に、高速でインタラクティブで魅力的な機能を作成するために、JavaScript と jQuery を組み合わせて利用しています。
ウェブサイトのセキュリティを維持するためには、jQuery を最新の状態に保つことが重要です。最新バージョンは、以前のバージョンにあったバグや脆弱性を修正し、サイトが危険にさらされるのを防ぎます。
WordPressの最新バージョンを実行している場合は、jQueryを手動で更新する必要はありません。自動的に行われます。しかし、WordPress 5.4以前のような古いバージョンのWordPressを使用している場合は、更新することをお勧めします。
また、WordPress のデフォルト jQuery を Google ライブラリに置き換えた場合、最新バージョンに自動的に更新されることはありません。
編集者注: jQuery の更新は古いプラグインの機能を破損させる可能性があるため、更新後はウェブサイトをテストする必要があることを強調することが重要です。ほとんどの場合、問題ありませんが、問題が発生した場合は、古いバージョンに簡単に戻すことができます。
それでは、WordPressでjQueryを最新バージョンにアップグレードする方法を見ていきましょう。このチュートリアルでは以下の内容をカバーします。
- jQuery のバージョンが古いかどうかを確認する方法
- jQueryを最新の安定バージョンにアップグレードする
- ウェブサイトで実行される jQuery のバージョンを制御する
- WordPressアップデートに関する専門家ガイド
jQuery のバージョンが古いかどうかを確認する方法
ウェブブラウザの JavaScript コンソールを使用すると、ウェブサイトが実行している jQuery のバージョンを簡単に見つけることができます。
まず、ウェブサイトにアクセスしてJavaScriptコンソールを開きます。Google Chromeを使用している場合は、メニューから表示 » 開発 » JavaScriptコンソールを選択することで実行できます。
次に、以下のコマンドをコンソールに貼り付けます。
jQuery.fn.jquery
このコマンドは、ウェブサイトが実行しているjQueryのバージョンを表示します。

バージョン 3.5.1 以上が表示されるはずです。ウェブサイトで 1.7 以下のバージョンが実行されている場合は、必ずアップグレードしてください。
方法1:jQueryを最新の安定バージョンにアップグレードする
jQuery Updaterプラグインは、jQueryを最新の公式安定バージョンに更新します。これは、WordPressに付属しているバージョンよりも新しい可能性が高いです。
まず、jQuery Updater プラグインをインストールして有効化する必要があります。詳細については、WordPress プラグインのインストール方法に関するステップバイステップガイドをご覧ください。
有効化すると、ウェブサイトは最新バージョンのjQueryで実行されるようになります。ただし、変更を確認する前に、ブラウザキャッシュとWordPressキャッシュをクリアする必要がある場合があります。
このプラグインには、後方互換性を支援するために jQuery Migrate スクリプトが含まれています。ただし、一部のプラグインで問題が発生した場合は、jQuery Updater プラグインを無効化するだけで、サイトを元の状態に戻すことができます。
方法 2: ウェブサイトで実行される jQuery のバージョンを制御する
jQuery のバージョン管理 プラグインを使用すると、ウェブサイトで実行される jQuery のバージョンを制御できます。これにより、WordPress ユーザーは安定した WordPress ウェブサイトを実行でき、WordPress 開発者は自分のコードがさまざまなバージョンの jQuery で機能するかどうかを確認できます。
開始するには、jQuery Updater プラグインをインストールして有効化する必要があります。ヘルプが必要な場合は、WordPress プラグインのインストール方法に関するステップバイステップガイドをご覧ください。
有効化すると、プラグインはデフォルトで jQuery の最新のプレリリースバージョンになります。また、後方互換性を支援するために jQuery Migrate スクリプトもインストールします。
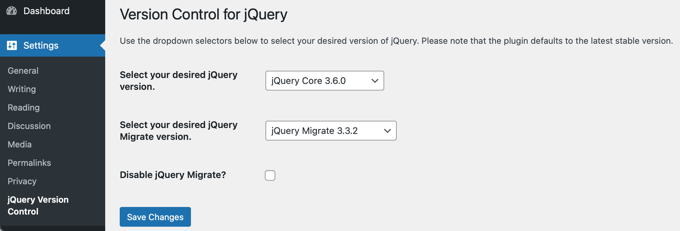
必要に応じて、設定 » jQuery バージョン管理 ページにアクセスして、別のバージョンの jQuery を選択できます。

ここから、サイトで実行したいjQueryとjQuery Migrateのバージョンを選択できます。設定を保存するには、「変更を保存」ボタンをクリックしてください。
jQuery の更新版が古いプラグインの一部で問題を引き起こす場合は、ドロップダウンメニューから以前のバージョンを選択するだけで済みます。あるいは、jQuery バージョン管理プラグインを 無効化 すると、サイトは元の状態に戻ります。
WordPressアップデートに関する専門家ガイド
このチュートリアルで、WordPressでjQueryを最新バージョンに更新する方法を学べたことを願っています。WordPressで実行する必要のあるその他の更新に関連する記事も参照してください。
- 初心者向けガイド:WordPressを安全にアップデートする方法(インフォグラフィック)
- WordPressの最新バージョンを確認して更新する方法
- WordPressセキュリティアップデートを確認する方法(初心者ガイド)
- WordPress の自動更新をより効果的に管理する方法
- WordPressプラグインを適切にアップデートする方法(ステップバイステップ)
- カスタマイズを失わずにWordPressテーマを更新する方法
- WordPress プラグインとテーマの自動更新を有効にする方法
- WordPressまたはプラグインを先に更新すべきか?(適切な更新順序)
- WordPress で PHP のバージョンを更新する方法(正しい方法)
- ウェブホストによる PHP アップデートは WordPress サイトにどのように影響しますか?
この記事が気に入ったら、WordPressのビデオチュートリアルについては、YouTubeチャンネルを購読してください。 TwitterやFacebookでもフォローできます。





イジー・ヴァネック
素晴らしいガイドをありがとうございます。アドバイスに従い、Google Chromeで全てのウェブサイトをチェックし、全てが正常であることを確認しました。幸いにも、私のバージョンは全て最新だったので、サイトに問題がなく、アップデートも必要ないことを確認できました。これは良い知らせです。