画像をすべて最適化したのに、WordPressサイトが遅いと感じたことはありませんか?多くの場合、他のウェブサイトへの目に見えない接続がページ速度を低下させています。
これらの「サードパーティドメインリクエスト」は、通常、プラグイン、分析、または埋め込みコンテンツから発生します。放置すると、訪問者をイライラさせ、検索エンジンのランキングを損なう可能性さえあります。
WPBeginnerでは、読者のためにページが即座に読み込まれるように、外部接続を定期的に監査しています。これらのリクエストを追跡することは、隠れたパフォーマンスのボトルネックを見つける最良の方法です。
このガイドでは、WordPressでサードパーティドメインリクエストを追跡する方法を説明します。また、サイトを高速化するための簡単な最適化方法も共有します。

WordPressにおけるサードパーティドメインリクエストとは
サードパーティドメインのリクエストは、WordPressウェブサイトが自身のサーバーではなく外部ソースからコンテンツを取得する場合に発生します。
このように考えてみてください。誰かがあなたのサイトを訪れるとき、そのブラウザはあなたのホスティングサーバーから直接コンテンツを読み込みます(ファーストパーティコンテンツ)。しかし、多くのWordPressサイトでは、インターネット上の他のウェブサイトやサービスから要素を読み込んでいます(サードパーティコンテンツ)。
これらの外部リクエストは、最新のWordPressサイトでは非常に一般的です。以下に、私たちがよく目にする例を挙げます。
- Google Analytics、Facebook Pixel、および訪問者の行動を監視するヒートマップサービス。
- FacebookやTwitterの共有ボタン、埋め込み投稿、ログインシステム
- Google AdSense からのディスプレイ広告、アフィリエイトバナー、またはスポンサーコンテンツウィジェット
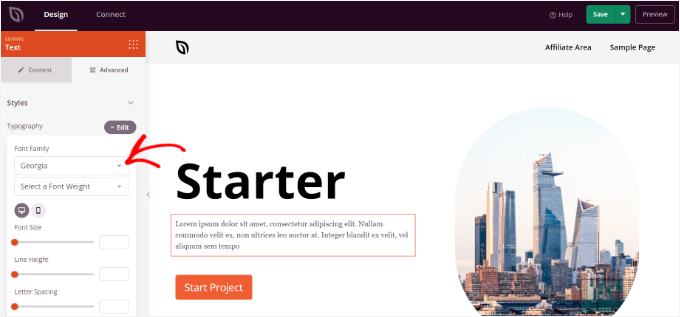
- Google Fonts、Font Awesome、またはサードパーティサービスからのカスタムタイポグラフィ
- 高速配信のために、外部のCDNサーバーでホストされている画像、スクリプト、またはスタイルシート
- YouTube動画、Googleマップ、Spotifyプレイリスト、その他のインタラクティブコンテンツ
- WordPressプラグインが機能するために必要な外部ライブラリ、API、またはサービス
WordPressでは、ほとんどのサードパーティ製リクエストはプラグインとテーマから発生します。例えば、お問い合わせフォームプラグインはスパム対策のためにreCAPTCHAに接続する可能性があり、セキュリティプラグインは外部データベースに対して脅威をチェックする可能性があります。
WordPressサイトでサードパーティ製リクエストを追跡する方法
サードパーティリクエストは価値のある機能を追加できますが、多くのWordPressサイトの所有者が気づいていない潜在的な問題も引き起こします。
- 外部からのリクエストはすべて、ページの読み込み時間を追加します。最高のWordPressホスティングや最適化された画像を使用しても、過剰なサードパーティのリクエストはサイトを遅くする可能性があります。
- サードパーティのサービスがダウンしたり、応答が遅くなったりすると、ページ全体の読み込みが妨げられる可能性があります。これは、制御不能な単一障害点を作り出します。
- サードパーティリクエストはデータ収集を伴うことが多く、GDPRのようなプライバシー規制へのサイトの準拠に影響を与える可能性があります。
- 多くのWordPressサイトの所有者は、プラグインやテーマがどれだけの外部リクエストを行っているか、追跡を開始するまで知りません。
私たちは、ページ読み込みごとに50以上のサードパーティリクエストを行っているWordPressサイトを扱ってきましたが、その所有者は気づいていませんでした。これらのリクエストを特定して最適化することで、サイトの速度、信頼性、ユーザーエクスペリエンスを劇的に向上させることができます。
次のセクションでは、WordPressサイト上のすべてのサードパーティリクエストを正確に特定し、パフォーマンス向上のために最適化する方法を説明します。まず、サイトが現在行っている外部リクエストを検出することから始めましょう。
WordPressでサードパーティ製ドメインリクエストを特定する方法
最初の手順は、Pingdomを使用して、サイトが行っているすべてのサードパーティ製ドメインリクエストを特定することです。
これは人気のパフォーマンス監視ツールで、WordPressサーバーの稼働時間を監視できます。また、サイトのすべてのサードパーティドメインリクエストを表示することもできます。
開始するには、Pingdomのウェブサイトにアクセスし、「URL」フィールドにドメイン名を入力します。情報を入力したら、「テストを開始」をクリックするだけです。

しばらくすると、Pingdomがサイトのパフォーマンスの内訳を表示します。
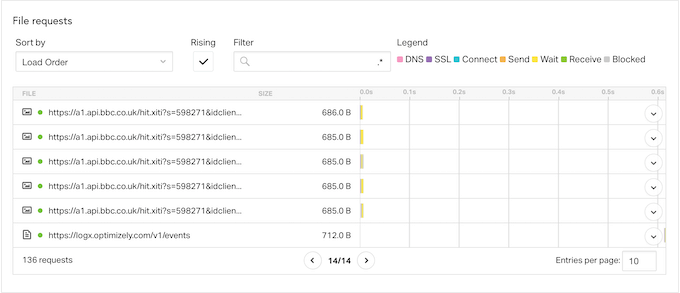
すべてのサードパーティドメインリクエストを表示するには、下にスクロールして「ファイルリクエスト」セクションを見つけます。ここでは、各リクエストのコンテンツタイプ、URL、およびサイズが表示されます。

サードパーティのリクエストを見つけるには、サイトのドメイン名で始まらない項目を探してください。
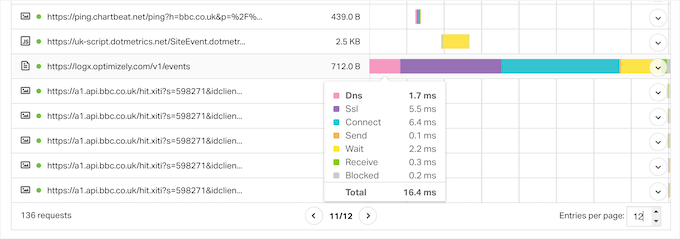
リクエストについてさらに詳しく知りたい場合は、ウォーターフォールチャートのバーにマウスカーソルを合わせるだけです。

ここでは、WordPressがこのサードパーティドメインからコンテンツを取得するために行うすべての手順が表示されます。これには、DNSルックアップの実行、SSLハンドシェイクの確立、およびそのドメインからのデータのダウンロードが含まれます。
Pingdomは、各ステップにかかる時間も表示するため、サイトのパフォーマンスに最も大きな影響を与えるドメインリクエストを特定できます。
サードパーティサービスを認識できない場合は、そのURLをGoogleなどの検索エンジンに貼り付けてください。多くの場合、ドメインについて詳しく知ることができるドキュメント、ページ、フォーラムへのリンクが表示されます。

サードパーティドメインリクエストを最適化する方法
ウェブサイトのパフォーマンスを低下させているサードパーティドメインのリクエストを特定したら、それらのリクエストを最適化してWordPressの速度を向上させるためのいくつかの異なる方法があります。
あなたにとって最適な方法は、WordPressウェブサイトの設定方法、リクエストの内容、その他の要因によって異なる場合があります。
これを踏まえて、以下のクイックリンクを使用して、さらに詳しく知りたい方法に直接ジャンプしてください。
- 方法1. サードパーティ製ドメインリクエストを削除する
- 方法2. 不要なWordPressプラグインを削除する
- 方法3. 重要なサードパーティドメインへのプリコネクト
- 方法4. DNSプリフェッチを実装する
- 方法5. リソースをローカルでホストする
- 方法6. 遅延読み込みを使用する
- 追加のヒント:サイト全体の健全性チェックスコアを改善する
- サードパーティリクエストの追跡に関するよくある質問
- 追加リソース
準備はいいですか?始めましょう。
方法1. サードパーティ製ドメインリクエストを削除する
この方法はすべてのWordPressブログに適しているわけではありませんが、1つ以上のサードパーティリクエストを削除することで、ページの読み込み時間に大きな影響を与える可能性があります。
ドメインリクエストを誤って追加したか、方針を変更したため、特定のサードパーティリクエストがビジネスに適さなくなった可能性があります。
例えば、Google AdSenseを追加したが、現在はオンラインストアでWooCommerce製品を販売する方が収益性が高い場合があります。Google AdSenseを削除することで、ストアのパフォーマンスが向上し、オンライン広告を表示するよりもはるかに多くの販売と収益を得られる可能性があります。
ここでは、すべてのウェブサイトに有効な簡単な解決策はありません。とはいえ、サイトからさまざまなサービスやコンテンツを削除し、コンバージョン率などの重要な指標にどのような影響があるかを追跡することをお勧めします。
さて、いくつかヒントをご紹介します。
💡 サードパーティドメインのリクエストを行う機能やプラグインを削除することにした場合は、WordPressウェブサイトをバックアップするのが賢明です。これにより、エラーが発生したり間違いを犯したりした場合に、ウェブサイトをすばやく復元できます。
🛠️ この変更を加えている間、万が一ウェブサイトが壊れた場合に備えて、サイトをメンテナンスモードにするメンテナンスモードにすることも検討してください。
サードパーティのドメインリクエストを削除する手順は、リクエストによって異なります。しかし、多くの場合、関連するサービス、プラグイン、またはソフトウェアのドキュメントで詳細なステップバイステップガイドを見つけるか、Googleで検索クエリを入力することで見つけることができます。
このトピックの詳細については、WordPressサポートの適切な依頼方法と取得方法に関するガイドをご覧ください。
方法2. 不要なWordPressプラグインを削除する
プラグインは、WordPress が非常に人気がある 理由の大きな部分を占めています。適切なプラグインを使用すると、不足している機能を追加したり、組み込み機能を拡張したり、WordPress ブログをあらゆる種類のウェブサイトに変えたりできます。
しかし、一部のWordPressプラグインは多くのサードパーティリクエストを行い、ウェブサイトを遅くします。これらのリクエストが発生していることに完全に気づいていないかもしれません。
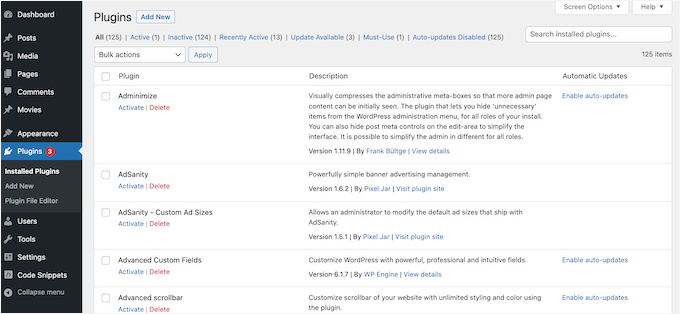
WordPressダッシュボードからプラグイン » インストール済みプラグインに移動して、不要になったプラグインを削除することをお勧めします。

複数の小さなプラグインを1つのWordPressプラグインに置き換えることも試すことができます。
例えば、数え切れないほどのSEOプラグインが存在しますが、AIOSEOは包括的なソリューションとして際立っています。
AIOSEO は、すべての必須 SEO タスクを 1 か所で処理する完全な SEO ツールキットを提供します。WPBeginner ウェブサイトで使用しており、気に入っています。詳細については、当社の完全な AIOSEO レビュー をご覧ください。
方法3. 重要なサードパーティドメインへのプリコネクト
別のオプションは、ページ読み込みプロセスの開始時に外部ドメインに接続することです。ブラウザが最初に外部ドメインにプリコネクトすると、サードパーティコンテンツをより高速にダウンロードできることがよくあります。
多くの外部サイトへのプリコネクトは、実際にはウェブサイトを遅くする可能性があることに注意してください。ブラウザはこれらの接続を確立するために時間を費やす必要があり、他の重要なファイルのダウンロードが遅れる可能性があります。
プリコネクトメソッドを使用するには、すべてのサードパーティドメインリクエストのリストが必要です。まだ行っていない場合は、Pingdomを使用して、上記で説明したプロセスに従ってこの情報を取得できます。
その後、WordPressにカスタムコードを追加する必要があります。一部のガイドではテーマファイルを直接編集するように指示していますが、これは多くの一般的なWordPressのエラーを引き起こす可能性があります。また、カスタマイズを失わずにWordPressテーマを更新することもできません。
そのため、WPCodeをお勧めします。

WPCode は、サイトを危険にさらすことなく、カスタム CSS、PHP、HTML などを追加できる最高のコードスニペットプラグインです。ボタンをクリックするだけで、コードスニペットを有効化および無効化することもできます。
私たちは、独自のウェブサイトの機能を拡張するためにそれを使用しており、素晴らしいツールでした。詳細については、当社の完全なWPCodeレビューをご覧ください。
まず、無料のWPCodeプラグインをインストールして有効化しましょう。詳細については、WordPressプラグインのインストール方法に関するステップバイステップガイドをご覧ください。
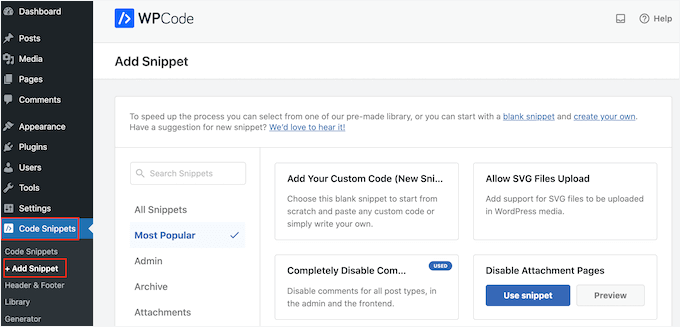
プラグインをアクティブ化したら、Code Snippets » Add Snippetに移動します。

ここで、サイトに追加できるすべての既製のWPCodeスニペットが表示されます。
これらには、コメントを完全に無効にする、WordPressが通常サポートしていないファイルタイプをアップロードする、添付ファイルページを無効にするなど、多くの機能を提供するスニペットが含まれています。
「カスタムコードを追加(新規スニペット)」オプションにマウスカーソルを合わせるだけです。次に、表示される「スニペットを使用」ボタンをクリックします。

次の画面で、コードスニペットのタイトルを入力する必要があります。これは参照用なので、好きなものを自由に使用できます。
「コードタイプ」ドロップダウンで、「HTMLスニペット」を選択する必要があります。これはHTMLタグを追加するためです。

これで、WordPressが事前接続すべき各ドメインを追加する準備が整いました。
例えば、次のコードスニペットでは、Google Fontsに事前接続しています。
<link rel="preconnect" href="https://fonts.googleapis.com" crossorigin />
コードエディターで、使用したい外部URLをそれぞれ追加するだけです。

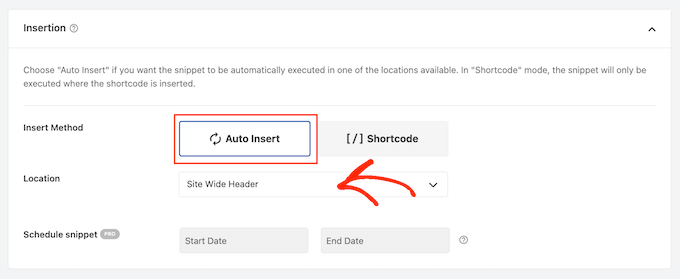
次に、「挿入」設定までスクロールし、まだ選択されていない場合は「自動挿入」を選択してください。
次のステップは、「Location」ドロップダウンを開き、「Site Wide Header」を選択することです。

コードスニペットを本番環境に移行する準備ができたら、ページの上部までスクロールし、「非アクティブ」トグルをクリックして「アクティブ」に変更します。
「スニペットを保存」ボタンをクリックしてください。

方法4. DNSプリフェッチを実装する
DNSプリフェッチングにより、訪問者がリンクされたコンテンツやリソースを必要とする前に、バックグラウンドでDNSルックアップを実行できます。
この方法は、Google Analytics、Google Fonts、またはWordPressコンテンツ配信ネットワーク(CDN)サービスなど、ウェブサイト全体で使用されるサードパーティリソースに特に役立ちます。
DNSプリフェッチを使用するには、上記と同じプロセスに従って、WPCodeで新しいHTMLスニペットを作成するだけです。

完了したら、プリフェッチしたい各ドメイン名を次の形式で追加できます。
<link rel="dns-prefetch" href="https://fonts.googleapis.com">
この情報を入力したら、方法3で説明されている手順に従ってコードをサイト全体のヘッダーに追加します。その後、コードスニペットを公開できます。
方法5. リソースをローカルでホストする
プリコネクトとプリフェッチを正しく使用すると、訪問者のエクスペリエンスに影響を与えることなく、サードパーティのドメインリクエストを行うことができます。ただし、可能な限り、リソースやコンテンツはローカルでホストするようにしてください。
ウェブサイトのコンテンツを保存するためにローカルサーバーを使用すると、読み込みが速くなります。また、さらに速度を向上させるための制御も強化されます。例えば、キャッシュプラグインやCDNを使用することができます。
コンテンツをローカルでホストするのに役立つ、さまざまな WordPress プラグインやサービスがあります。
例えば、カスタムタイポグラフィを使用したい場合は、Google Fontsのようなサードパーティから読み込むのではなく、WordPressでローカルフォントをホストすることができます。
同様に、SeedProdのようなプラグインを使用して、WordPressテーマにユニークなアイコンフォントを簡単に追加できます。

SeedProdは強力なページビルダーであり、カスタムフォントをローカルにホストしてサイトを高速化するなど、カスタムテーマやレイアウト全体を簡単に設計できます。
プラグインの詳細については、SeedProd レビューを参照してください。
Google Analyticsを使用している場合は、MonsterInsights with the Performance Addonを使用して、追跡スクリプト(gtag.js)を独自のサーバーにローカルでホストできます。
外部ドメインのリクエストをローカルリソースに置き換えることで、機能やコンテンツを損なうことなく、ウェブサイトのパフォーマンスを向上させることができます。
方法6. 遅延読み込みを使用する
コンテンツを一度にすべて読み込むのではなく、遅延読み込みはユーザーの画面に表示されているコンテンツのみをダウンロードします。ユーザーが画面を下にスクロールすると、さらにコンテンツが読み込まれます。これにより、ページの読み込みが速いように見せることができます。
WordPress はデフォルトで画像を遅延読み込みし、外部でホストされているコンテンツの遅延読み込みにも役立つ場合があります。
例えば、WordPressのブログ投稿にYouTube動画を埋め込みたい場合は、遅延読み込みが組み込まれているプラグインを選択できます。
Smash Balloon YouTube Feed のような他のプラグインには、ビデオプレーヤー用のキャッシュと遅延読み込みが組み込まれています。これにより、サードパーティのウェブサイトからコンテンツを表示している場合でも、ページの読み込み時間を短縮できます。

追加のヒント:サイト全体の健全性チェックスコアを改善する
サードパーティリクエストの追跡と最適化方法を学んだので、サイトのパフォーマンスを次のレベルに引き上げたいと思うかもしれません。
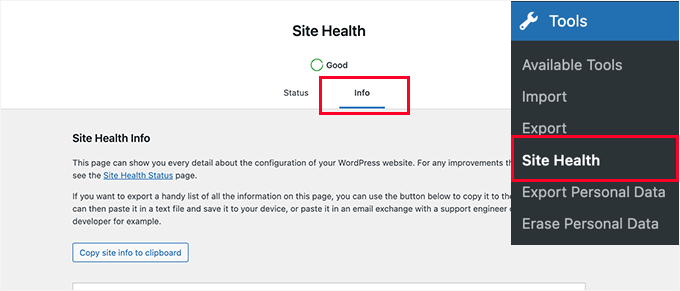
健全なサイトヘルススコアは、WordPressサイトのパフォーマンスとセキュリティを維持するための鍵となります。組み込みのサイトヘルス機能は、ソフトウェアの古いバージョンやセキュリティの脆弱性などの一般的な問題を検出するために一連のテストを実行します。

例えば、サイトが最新のPHPバージョンを使用しているかどうかを確認します。これは、古いPHPバージョンを実行するとサイトが遅くなり、一般的なプラグインとの互換性の問題を引き起こす可能性があるため、非常に重要です。
サイトヘルススコアを改善することで、ウェブサイトがスムーズに実行され、速度、セキュリティ、全体的なパフォーマンスが向上します。
詳細については、WordPressサイトヘルスチェックのスコアを改善するためのヒントに関する記事をご覧ください。
サードパーティリクエストの追跡に関するよくある質問
長年にわたり、私たちは何千ものユーザーのウェブサイトパフォーマンスの最適化を支援してきました。ここでは、WordPressでサードパーティドメインリクエストの追跡と管理に関して、よく寄せられる質問をいくつかご紹介します。
1. サードパーティドメインリクエストとは何ですか?
サードパーティドメインリクエストは、WordPressウェブサイトが自身のウェブホスティングプロバイダー以外のサーバーからファイル、スクリプト、または画像を読み込む場合に発生します。
一般的な例としては、Google Fontsからフォントを読み込む、Google Analyticsからトラッキングスクリプトを読み込む、YouTubeから埋め込み動画を読み込むなどが挙げられます。
2. すべてのサードパーティリクエストはWordPressのパフォーマンスにとって悪いのですか?
いいえ、すべてのサードパーティリクエストが有害というわけではありません。決済ゲートウェイのような必須ツールや、必要な分析スクリプトは、ウェブサイトに貴重な機能を追加します。
しかし、外部サーバーからの最適化されていないリクエストが多すぎると、ページの読み込み時間が長くなり、ユーザーエクスペリエンスに悪影響を与える可能性があります。
3. プラグインはサードパーティリクエストにどのように影響しますか?
多くのWordPressプラグインは、正しく機能するために外部サーバーに自動的に接続します。例えば、Smash Balloonのようなソーシャルメディアフィードプラグインは、写真を表示するためにInstagramやFacebookからデータをリクエストする必要があります。
これらのバックグラウンドプロセスを実行するプラグインが多い場合、外部リクエストの総数がサイトの速度を低下させる可能性があります。
4. CDNは遅いサードパーティリクエストを修正できますか?
Cloudflareのようなコンテンツデリバリーネットワーク(CDN)は、主に訪問者に近い場所から配信することで、自身のサーバーでホストされているコンテンツを高速化します。
CDNは全体的な速度向上に優れていますが、広告ネットワークのような外部サーバーがリクエストに応答する速度を直接制御することはできません。
5. サードパーティリクエストを削減する最善の方法は何ですか?
最も効果的な方法は、使用していないプラグインやスクリプトを削除することです。
必要なツールについては、SeedProdのようなプラグインを使用してGoogle Fontsを自身のサーバーにホストするなど、可能な場合はリソースをローカルでホストすることを推奨します。Googleの外部サーバーから直接読み込むのではなく。
追加リソース
この記事がWordPressでサードパーティのドメインリクエストを追跡する方法を学ぶのに役立ったことを願っています。ウェブサイトのパフォーマンスを向上させるための他のガイドも参照することをお勧めします。
- WordPressの速度とパフォーマンスを向上させるための究極のガイド
- ウェブサイトのスピードテストを適切に実行する方法(最適なツール)
- ベストWordPress CDNサービス(比較)
- WordPress で未使用の CSS を削除する方法(正しい方法)
この記事が気に入ったら、WordPressのビデオチュートリアルについては、YouTubeチャンネルを購読してください。 TwitterやFacebookでもフォローできます。





デニス・ムトミ
パートタイム開発者として、多くのクライアントがサイト最適化のこの側面を見落としていることに気づきました。
もう一つ提案したいのは、プラグインやテーマが時間の経過とともに新しいものを追加する可能性があるため、サードパーティのリクエストを定期的に監査することです。
この積極的なアプローチにより、クライアントのサイトの読み込み速度を速く維持することができました。
ちなみに、包括的なガイドをありがとうございます。
イジー・ヴァネック
ガイドをありがとうございます。Pingdomの結果によると、Google Fontsなど、Googleに向けられたリクエストがいくつかありました。あなたのガイドを使用してプリコネクトを実装したところ、非常にうまく機能しているようです。数ミリ秒節約できましたが、速度の向上はどんなものでも良いです。本当にありがとうございます。
WPBeginnerサポート
どういたしまして!
管理者
ラルフ
Google AdSenseを使い始めて2〜3ヶ月経った頃から、ウェブサイトの動作が少し遅くなったことに気づきました。それほど大きくはないのですが、チェックするたびに感じます。
これを改善する必要があり、このガイドは間違いなく役立つと思います。サードパーティのドメインリクエストがいくつかあり、広告のせいではなく、取り除ける別の原因があるのかもしれません。広告と合わせると多すぎます。Pingdomツールの情報ありがとうございます。これで問題の特定に役立ちます。
WPBeginnerサポート
Glad we could share some helpful tools
管理者