WordPressサイトの見栄えを良くし、異なるブラウザーでも正しく機能するようにすることは、一貫したユーザー体験を提供するために必要です。
ブラウザの互換性の問題は、サイトのパフォーマンス、レイアウト、ユーザーエンゲージメントに影響を与える可能性があります。さまざまなブラウザーでサイトをテストすることで、訪問者に影響が及ぶ前にこれらの問題を特定し、修正することができます。様々なブラウザー、画面サイズ、オペレーティングシステム、モバイル端末でサイトの見栄えを確認することができます。
この16年間、私たちは数え切れないほどのWordPressサイトを構築・管理し、常にレイアウトの更新や新機能の追加を行ってきました。さまざまなブラウザーでシームレスなエクスペリエンスを保証するため、変更ごとにサイトを徹底的にテストしています。このアプローチにより、訪問者がどの端末やブラウザーであっても、一貫したエクスペリエンスをお楽しみいただけます。
この投稿では、WordPressサイトをさまざまなブラウザーで簡単にテストする方法を紹介します。

クロスブラウザテストとは何か、なぜ必要なのか?
クロスブラウザテストとは、異なるブラウザ、画面サイズ、オペレーティングシステム、モバイル端末でサイトをテストし、サイトが正しく動作することを確認するプロセスです。
WordPressサイトをさまざまなブラウザーでテストすることで、すべての訪問者にサイトがどのように見えるかを確認できます。
デスクトップコンピューターで65%、モバイル端末で66%のシェアを持つGoogle Chromeのような人気ブラウザーが使用されているかもしれません。
しかし、Firefox、Microsoft Edge、Safari、Operaといった他のブラウザーは、今でも世界中の何百万人ものユーザーに広く使われている。
ブラウザーはすべて似ているように見えますが、それぞれ異なるコードを使用しており、サイトの要素の扱い方が時々異なります。サイトオーナーとしては、これはあなたのサイトがブラウザーによって異なって見えることを意味します。
もしあなたのWordPressブログがこれらのブラウザーで正しく動作しないなら、訪問者やトラフィックをすべて逃していることになる。
このようなエラーはWordPressの一般的なエラーではないため、誰かが報告してくれるまで、数ヶ月間この問題に気づかないかもしれません。
そのため、複数のプラットフォームや画面サイズの異なるブラウザーでサイトをテストすることがベストプラクティスとされています。そうすれば、サイトがすべてのユーザーに同じユーザー体験を提供できることを確認できます。
幸運なことに、ワンクリックでプロセスを自動化できるクロスブラウザ・テスト・ツールがある。
しかし、WordPressのための最高のクロスブラウザテストツールのリストを共有する前に、ユーザーに人気のあるブラウザを知っておくことが重要です。
サイト訪問者のブラウザーと端末を調べる方法
利用可能なオペレーティングシステム、ブラウザー、ブラウザーバージョンの組み合わせの数を考慮すると、クロスブラウザーのテストは中小企業のオーナーにとって面倒なものです。
しかし、サイト訪問者が使用する一般的なブラウザー、オペレーティングシステム、端末がわかっていれば、この情報を利用することで、プロセスをより簡単に行うことができます。特定の統計にもよりますが、人気のあるいくつかの組み合わせだけをテストすれば済むかもしれません。
どのブラウザー、OS、端末がユーザーに人気があるかを調べる最も簡単な方法は、Googleアナリティクスを使うことです。
しかし、Googleアナリティクスを正しい方法で設定することは、多くのサイトオーナーにとって難しいことです。
そこで、MonsterInsightsの使用をお勧めします。MonsterInsightsは、300万以上のサイトで使用されているWordPressのための最高の分析ソリューションです。
詳しくは、WordPressにGoogleアナリティクスをインストールする方法の初心者向けガイドをご覧ください。

注意:Googleアナリティクスをインストールしたら、ユーザーに関する関連データを収集するために数週間待つ必要があります。
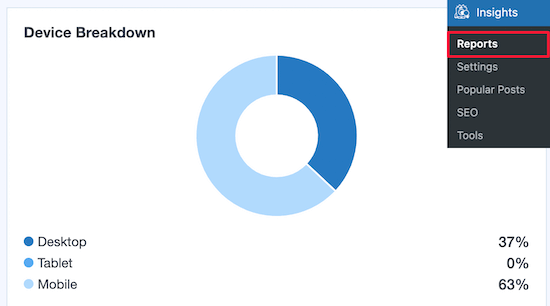
その後、訪問者がどの端末を使ってサイトにアクセスしているかを表示できます。これを行うには、WordPressダッシュボードのInsights ” Reportsページにアクセスする必要があります。
画面を下にスクロールすると、訪問者がサイトにアクセスする際に使用する端末を示す「Device Breakdown」セクションが表示されます。

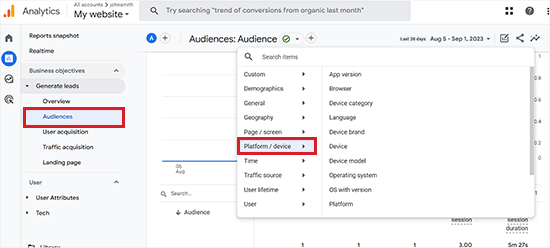
どのブラウザーがユーザーに人気があるかを調べるには、Googleアナリティクスアカウントにログイン中、Generate Leads ” Audiencesページにアクセスする必要があります。
設定が完了したら、「Audiences」オプションの横にある「+」ボタンをクリックしてプロンプトを開き、その中の「Platform/Device」タブをクリックします。
ここから、ウェブサイト訪問者が最もよく使用するサイトブラウザ、オペレーティングシステム、端末を調べることができます。

このリストがあれば、上位の組み合わせに集中し、それ以外は避けることで時間を節約できる。
WordPressに最適なクロスブラウザ・テストツール
クロスブラウザテストツールを使えば、WordPressサイトを複数のブラウザ、オペレーティングシステム、端末で数クリックで簡単にテストできます。
WordPressサイトのためのクロスブラウザテストツールのトップリストはこちらです。
1. ビットバー

BitBarは、ライブテストとスクリーンショット機能を備えた、使いやすく非常に強力なクロスブラウザテストツールです。
Awesome Motiveでは、WPBeginnerのようなサイトやプレミアムWordPressプラグインのテストにこのツールを使用しています。
有料サービスだが、100分間の無料トライアルアカウントも用意されている。
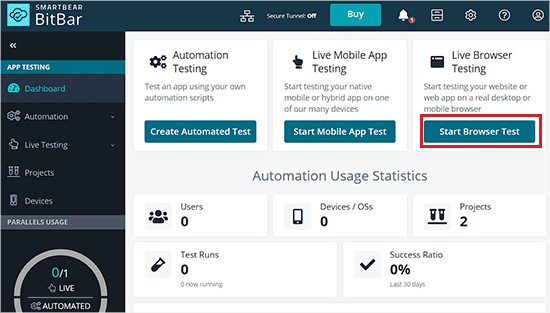
トライアルアカウントを作成したら、ダッシュボードの「ブラウザーテスト開始」ボタンをクリックします。

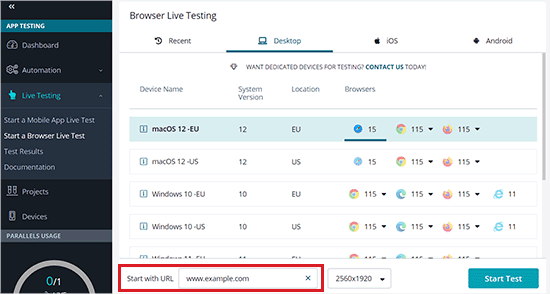
新しい画面が表示され、オペレーティングシステムとブラウザーが選択できます。
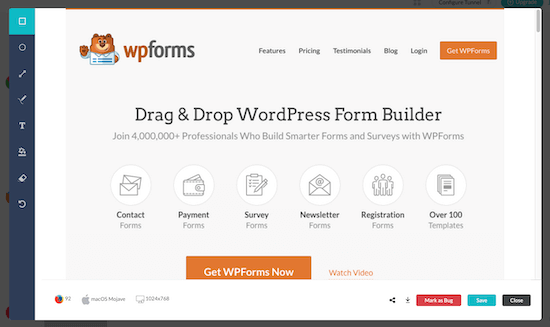
その後、あなたのサイトのURLを追加すると、BitBarは新しい画面で選択したブラウザーでどのように見えるかを表示します。

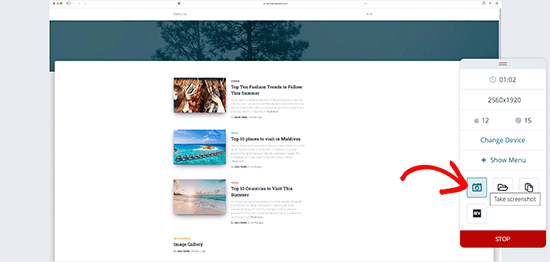
ここから、「スクリーンショット」アイコンをクリックし、新規スクリーンショットテストを実行することで、選択した端末のスクリーンショットを取得することもできます。
これにより、Chrome、Firefox、Safari、Microsoft Edge、Internet Explorer、その他何百ものウェブブラウザを実行しているMac、Windows、Android、iOS端末でスクリーンショットを取得できるようになります。

無料アカウントでは、実行できるブラウザーとオペレーティングシステムの組み合わせのキーワードが制限されていることに留意してください。ただし、モバイルとデスクトップで最も人気のあるブラウザーはカバーしています。
価格:スクリーンショット、手動テストなど無制限。
2.ブラウザスタック

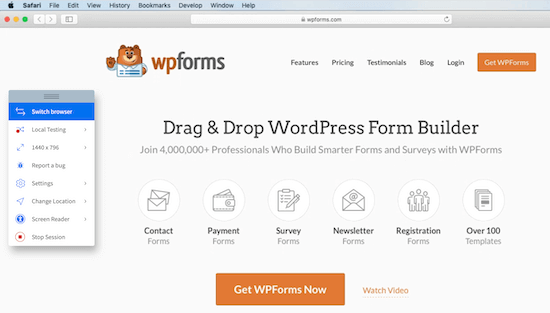
ブラウザースタックは、モバイルアプリやサイトのための有料のクロスブラウザ、クロスプラットフォームのテストツールです。
また、限定的な無料トライアルアカウントも提供しており、30分のインタラクティブブラウザテスト、100分の自動テスト、5000枚のスクリーンショットが利用できる。
ライブテストとスクリーンショットの両方の機能を備えています。テストしたいプラットフォームを選択し、ブラウザーも選択できます。
BrowserStackは、実際のブラウザーウィンドウで仮想エミュレータをロードします。テストを開始するには、テストしたいURLを入力するだけです。

結果はかなり正確で、スピードも満足のいくものだ。ただし、各ブラウザーを開いて手動でテストを行う必要がある。
価格:年払いの場合、月額29ドルからで、テスト時間は無制限、WindowsとmacOSの両方でサポートが受けられる。
3.ラムダテスト

LambdaTestは、ライブテストとスクリーンショットテストの両方に対応する、もう一つのプレミアムクロスブラウザテストツールです。
60分のブラウザーテスト、10回のレスポンシブテスト、10枚のレスポンシブスクリーンショットを毎月提供する無料プランがあります。
無料アカウントを作成した後、様々なブラウザーでライブテスト、レスポンシブテスト、スクリーンショットテストのいずれを実行するかを選択できます。テストを実行する端末とウェブブラウザを完全にコントロールできます。
LambdaTestは、あなたが実行しているテストの種類に基づいて自動的に結果を出します。
スクリーンショットをクリックすると、ポップアップで表示されます。

無料アカウントでは、実行できるテストのキーワードに制限がありますが、結果はかなり詳細で、サイトを改善するための実用的な情報をたくさん得ることができます。
価格:年払いなら月額15ドルからで、無制限のリアルタイムテスト、スクリーンショット、レスポンシブテストをサポート。
実際の端末テストには、年額課金で月額25ドルの高価格プランが必要だ。
4.WordPressテーマカスタマイザー

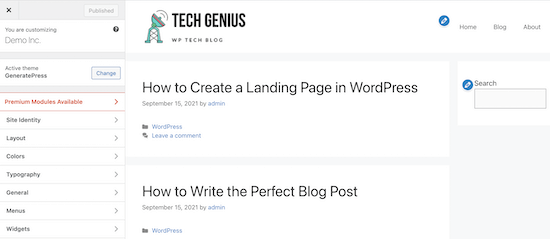
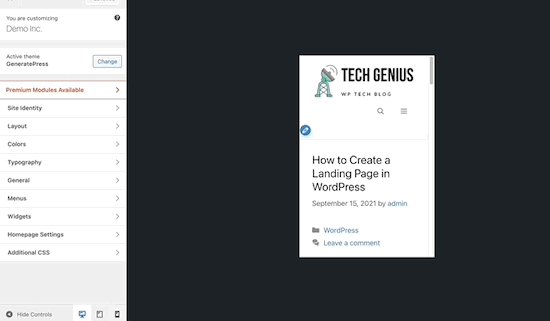
あなたのサイトをテストするもう一つの方法は、ビルトインのWordPressテーマカスタマイザーを使用することです。このツールは、すべてのWordPressインストールに含まれており、あなたのウェブサイトを完全にカスタマイズすることができます。
サイトのカスタマイザーが完了したら、変更内容とライブサイトをさまざまな画面サイズでプレビューできます。
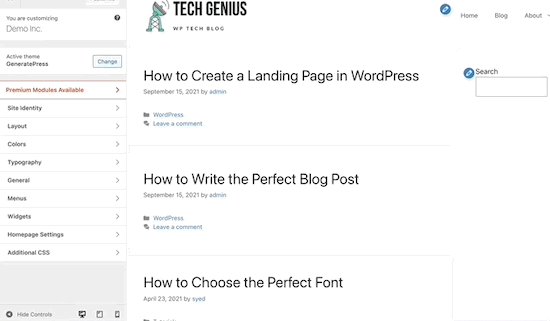
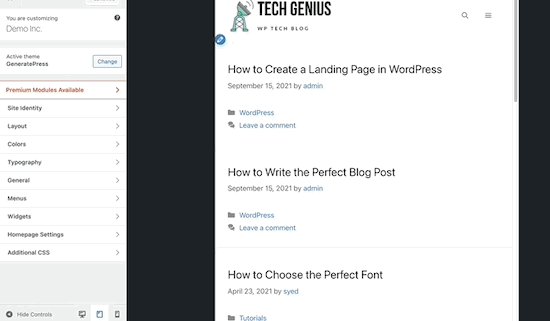
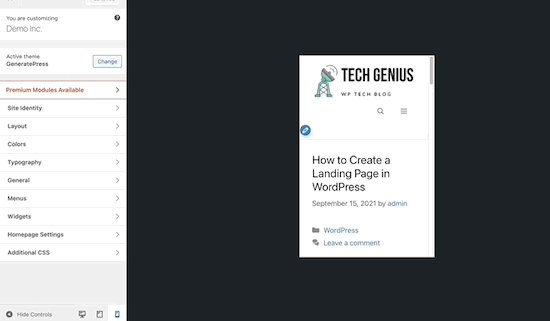
カスタマイザーの下部には、デスクトップ、タブレット、モバイルでサイトを表示できるレスポンシブ・ビューのセクションがあります。
サイトをプレビューしたい画面サイズを選択するだけで、ウィンドウが自動的に調整されます。

異なるブラウザーでサイトを自動的にプレビューすることはできませんが、リアルタイムでWordPressサイトのレスポンシブをテストすることができます。
クロスブラウザ・テストのスクリーンショットを分析する方法
WordPressサイトをさまざまなブラウザーでテストする最も簡単な方法を学んだので、次のステップは、結果を分析して、修正が必要な何かが壊れていないかどうかを確認することです。
レスポンシブWordPressテーマを使用していて、その背後に良質なコードがある場合、ほとんどのスクリーンショットはほとんど同じように見えるでしょう。
ただし、サイトの要素がブラウザーによって若干異なって見える場合もあります。この違いが些細なもので、ユーザーエクスペリエンスや美観、機能性に影響を与えない場合は、無視してかまいません。
一方、違いが目立ちすぎたり、ユーザーエクスペリエンスに影響を与えたり、見た目が悪かったり、ユーザーが意図したとおりにサイトを利用できなかったりする場合は、注意が必要です。
ほとんどのクロスブラウザテストでは、テーマのCSSの問題が発見されます。
これは、Inspect Element機能を使って、更新が必要なCSSルールを見つけることで解決できます。その後、カスタムCSSを追加して問題を修正することができます。
自分で問題を解決できない場合は、WordPress開発者に依頼することもできます。
この投稿が、さまざまなブラウザーで WordPress サイトを簡単にテストする方法を学ぶのにお役に立てば幸いです。WordPress テーマをアンインストールして削除する方法のステップバイステップガイドや、主要なブラウザすべてでブラウザのキャッシュをクリアする方法のチュートリアルもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Moinuddin Waheed
Cross browser compatibility check is a must given the number of users across browsers across the world for smooth experience over all the browsers.
I have hardly tested on two to three browsers manually.
Mostly used chrome for development.
This guide has definitely let me think of the necessity to check the compatibility.
Thank you for the detailed guide.
WPBeginner Support
Glad we could share some of the ways you can test your site for different browsers
Admin
Jiří Vaněk
I always tested on individual browsers and then checked responsiveness. This could make my work easier. Thanks for the advice.
WPBeginner Support
You’re welcome, glad we could make the testing process easier for you
Admin
lawmacs
It is always good to do cross browser testing even though we know that explorer and chrome has the bigger portion of the users but we still need to cater for the minority who does not use these browsers very informative post thanks for the heads up