おそらく、Contact Form 7 が無料であり、広くサポートされているため、WordPress サイトにインストールしたのでしょう。
しかし、デフォルトのフォームが実際のサイトではかなり地味に見えることに気づいたかもしれません。その基本的なグレーのスタイルは、サイトの他の部分と調和せず、全体的なデザインが洗練されていないように感じさせる可能性があります。
Contact Form 7 にはビジュアルエディターや組み込みのスタイル設定オプションがないため、コードに慣れていない場合は、変更するには少し手間がかかります。
良いニュースは、これを修正するために開発者である必要はないということです。数回の CSS 調整だけで、フォームをクリーンでモダン、そして完全にブランドに合ったものにすることができます。
この初心者向けのガイドでは、高度なコーディングやデザインスキルなしで、Contact Form 7 をステップバイステップでカスタマイズする方法を説明します。🙌

お問い合わせフォーム7のフォームをスタイル設定する理由
Contact Form 7 のフォームをスタイリングすることで、サイトがよりプロフェッショナルに見え、可読性が向上し、フォームがあなたのブランドにマッチするようになります。これらすべてが、信頼とフォームコンバージョンを高めることができます。
始める前に、Contact Form 7 は WordPress で最も人気のあるお問い合わせフォームプラグインの 1 つです。無料で利用でき、ショートコードを使用して WordPress フォームを追加できます。
欠点は、Contact Form 7 がデザインとカスタマイズ機能の点でかなり限られていることです。さらに、プラグインにはフォームのスタイルを変更するための組み込みオプションが提供されていません。
これにより、コンタクトフォームのデザインをウェブサイトのテーマに合わせたり、フォントや背景色などの基本的な詳細を変更してフォームを目立たせたりすることが難しくなります。
📦 内部ヒント: より高度な機能を持つカスタマイズ可能なフォームが必要な場合は、WPFormsをお勧めします。ドラッグ&ドロップのフォームビルダー、AIツール、2,000以上の事前構築済みフォームテンプレート、多数のカスタマイズオプションが付属しています。
実際、私たちはほとんどすべてのフォームで WPForms を使用しています。WPBeginner のお問い合わせフォームから、年次読者アンケート、サイト移行リクエストフォームまで。なぜこのフォームビルダーを強く推奨するのかについては、WPForms の詳細なレビューをご覧ください。
予算が限られている場合は、WPForms の無料バージョンがあります。60 以上のテンプレート、条件付きロジック、Stripe 支払いなどが含まれています。
Contact Form 7とWPFormsの直接比較がありますので、ぜひご覧ください!
それでは、WordPressでContact Form 7フォームをスタイル設定する方法を見ていきましょう。以下に、次のセクションでカバーする内容を示します。
- Contact Form 7の始め方
- Method 1: Styling Contact Form 7 Forms Using Custom CSS
- 方法2:CSS HeroでContact Form 7のフォームをスタイル設定する
- ボーナスヒント 💡:コード不要でWordPressフォームをスタイリングする方法
- よくある質問: WordPressでContact Form 7をスタイル設定する
- WordPressフォームのカスタマイズに関する追加リソース
さあ、始めましょう!
Contact Form 7の始め方
まず、ウェブサイトにContact Form 7プラグインをインストールして有効化する必要があります。
これを行うには、WordPress管理エリアのプラグイン » 新規プラグインを追加に移動しましょう。

これにより、WordPressプラグインディレクトリからプラグインを選択できるページが開きます。
検索機能を使用してプラグインをすばやく見つけてください。次に、検索結果の「今すぐインストール」ボタンをクリックできます。

WordPressサイトで有効にするために、「有効化」ボタンをクリックすることを忘れないでください。ヘルプが必要な場合は、WordPressプラグインのインストール方法に関するガイドを参照してください。
有効化したら、WordPressダッシュボードから連絡先 » 新規追加に移動できます。

これで、ウェブサイトのフォーム設定を編集し、フォームのタイトルを入力することから始めることができます。
プラグインは、名前、メールアドレス、件名、メッセージのデフォルトフィールドを自動的に追加します。また、ドラッグアンドドロップするだけで、さらにフィールドを追加することもできます。
完了したら、「保存」ボタンをクリックしてショートコードをコピーすることを忘れないでください。

次に、フォームをブログ記事やページに埋め込みます。
これを行うには、投稿を編集するか、新しい投稿を追加するだけです。
WordPressエディターに入ったら、上部にある「+」記号をクリックし、ショートコードブロックを追加してください。

その後、単にContact Form 7フォームのショートコードをショートコードブロックに入力してください。次のようになります:
[contact-form-7 id="117" title="Contact Form"]
次に、投稿またはページを発行して、コンタクトフォームが機能していることを確認してください。
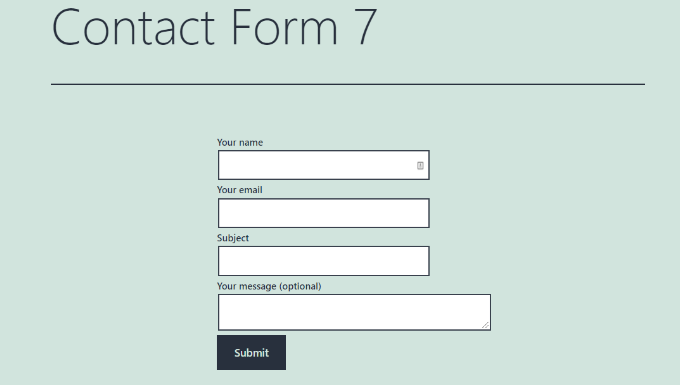
このチュートリアルでは、デフォルトのコンタクトフォームを使用し、WordPressのページに追加しました。これがテストサイトでのコンタクトフォームの外観です。

これで、WordPressでContact Form 7フォームをカスタマイズする準備ができました。
方法1:カスタムCSSを使用してContact Form 7フォームをスタイリングする
Contact Form 7には組み込みのスタイルオプションがないため、フォームのスタイルを設定するにはCSSを使用する必要があります。
Contact Form 7は、フォーム要素に標準のCSSクラスとIDを追加します。これにより、CSSの知識があればデザインをカスタマイズしやすくなります。
各Contact Form 7フォームは、CSSクラス .wpcf7 を使用します。このクラスをターゲットにしてフォームをスタイル設定できます。
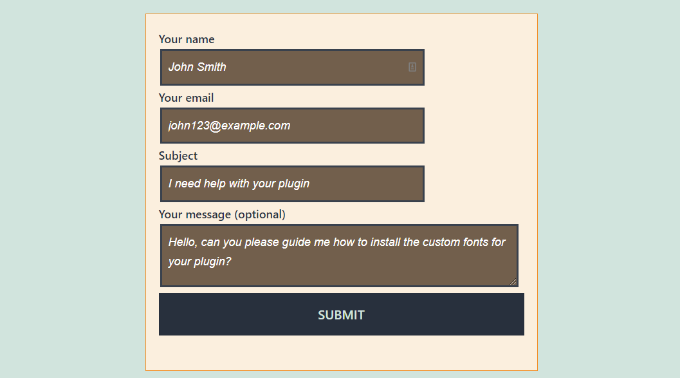
この例では、入力フィールドにLoraというカスタムフォントを使用し、フォームの背景色を変更します。
div.wpcf7 {
background-color: #fbefde;
border: 1px solid #f28f27;
padding:20px;
}
.wpcf7 input[type="text"],
.wpcf7 input[type="email"],
.wpcf7 textarea {
background:#725f4c;
color:#FFF;
font-family:lora, sans-serif;
font-style:italic;
}
.wpcf7 input[type="submit"],
.wpcf7 input[type="button"] {
background-color:#725f4c;
width:100%;
text-align:center;
text-transform:uppercase;
}
このCSSは、WordPressダッシュボードの 外観 » カスタマイズ » 追加CSS に移動することで簡単に追加できます。さらにヘルプが必要な場合は、WordPressサイトにカスタムCSSを簡単に追加する方法 に関するガイドを参照してください。
このCSSを適用した後、コンタクトフォームは次のようになりました。

複数の Contact Form 7 フォームのスタイリング
複数のコンタクトフォームを使用しており、それぞれ異なるスタイルを設定したい場合は、Contact Form 7 が各フォームに生成する一意のIDをターゲットにすることができます。
上記で使用したCSSの欠点は、それがウェブサイト上のすべてのContact Form 7フォームに適用されることです。
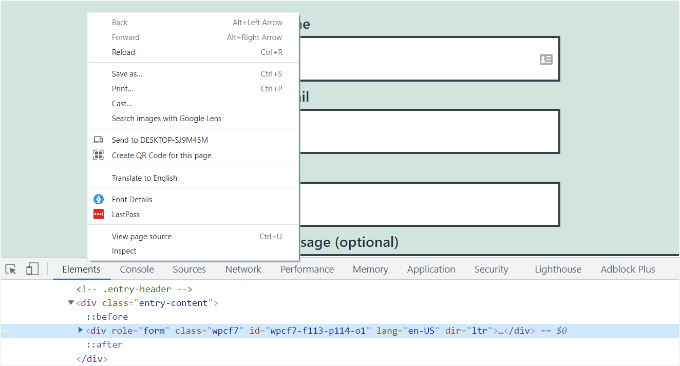
まず、変更したいフォームが含まれるページを開きます。次に、フォームの最初のフィールドを右クリックし、「要素の検査」オプションを選択します。
コードが複雑に見えても心配しないでください。特定の1行を見つけるだけで済みます。
ブラウザ画面が分割され、ページのソースコードが表示されます。ソースコード内で、フォームコードの開始行を見つける必要があります。

上のスクリーンショットでご覧いただけるように、当社の連絡フォームコードは次の行から始まります。
<div role="form" class="wpcf7" id="wpcf7-f113-p114-o1" lang="en-US" dir="ltr">
ID属性は、Contact Form 7がこの特定のフォーム用に生成する一意の識別子です。フォームIDとこのフォームが追加された投稿IDの組み合わせです。
このIDをCSSで使用して、この特定のコンタクトフォームのみをスタイル設定します。以下のコードでは、標準の.wpcf7を、一意のID(例:#wpcf7-f113-p114-o1)に置き換えてください。
div#wpcf7-f113-p114-o1{
background-color: #fbefde;
border: 1px solid #f28f27;
padding:20px;
}
#wpcf7-f113-p114-o1 input[type="text"],
#wpcf7-f113-p114-o1 input[type="email"],
#wpcf7-f113-p114-o1 textarea {
background:#725f4c;
color:#FFF;
font-family:lora, "Open Sans", sans-serif;
font-style:italic;
}
#wpcf7-f113-p114-o1 input[type="submit"],
#wpcf7-f113-p114-o1 input[type="button"] {
background-color:#725f4c;
width:100%;
text-align:center;
text-transform:uppercase;
}
サイトで生成されたIDを使用する必要があることに注意してください。そうしないと、CSSは機能しません。
これで、カスタマイズしたい各フォームに対してこのプロセスを繰り返し、その特定のフォーム用に生成されたIDに置き換えることができます。
方法2:CSS HeroでContact Form 7のフォームをスタイル設定する
Contact Form 7フォームのスタイルを変更するより簡単な方法は、CSS Hero を使用することです。これにより、CSSを記述せずにフォームを編集できます。
このプラグインがどれほど優れているかを確認するために、試してテストしました。当社の完全なCSS Heroレビューで、それに関するすべてを確認してください。
CSS Heroはプレミアムプラグインですので、まず、CSS HeroのウェブサイトでCSS Heroアカウントを作成する必要があります。「今すぐ入手」ボタンをクリックし、プランを選択して、チェックアウトプロセスを完了してください。

これが完了すると、CSS Heroアカウントダッシュボードが表示され、プラグインのzipファイルとライセンスキーを見つけることができます。
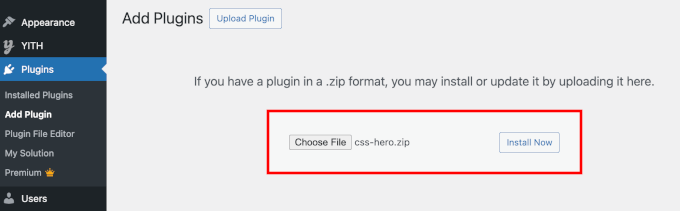
これで、CSS Heroプラグインをウェブサイトにインストールして有効化できます。WordPress管理画面で、プラグイン » 新規追加に移動します。

次に、「プラグインのアップロード」ボタンをクリックしてファイルアップローダーを開きます。
その後、「ファイルを選択」をクリックして、プラグインの.zipファイルを選択します。

アップロードが完了したら、「今すぐインストール」ボタンをクリックし、次に表示される「有効化」をクリックします。詳細は、WordPressプラグインのインストール方法に関するガイドをご覧ください。
有効化後、ライブウェブサイト上のフォームが含まれるページにアクセスできます。上部にある管理ツールバーに「CSS Heroでカスタマイズ」オプションが表示されます。

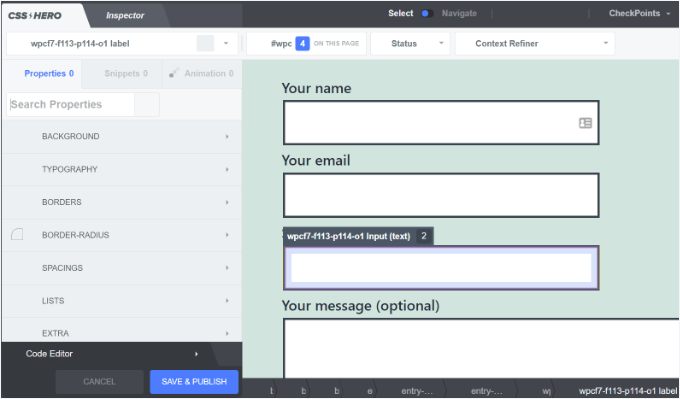
CSS Heroは、コードを書かずにCSSを編集するための、簡単でポイント&クリックのインターフェースを提供します。
プラグインを使用すると、フォームのフィールド、見出し、その他の要素をクリックして、背景色、フォント、境界線、間隔などを編集できます。

フォームをカスタマイズしたら、下部にある「保存して公開」ボタンをクリックするだけです。
ボーナスヒント 💡:コード不要でWordPressフォームをスタイリングする方法
Contact Form 7でCSSを扱うのが少し技術的すぎると感じる場合は、はるかに簡単でコード不要のソリューションがあります:WPForms。
WPFormsは、市場で最高のフォームビルダーの1つです。ビジュアルエディターと事前デザインされたテーマが付属しているため、コードを書かずにフォームを完全にカスタマイズできます。
WPForms でフォームをスタイリングするのはこれほど簡単です。
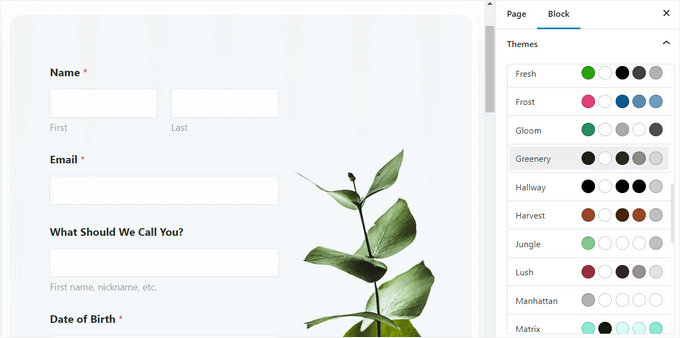
フォームをページに追加した後、右側のブロック設定パネルを開き、「テーマ」セクションまでスクロールします。
40以上の美しい、 事前にデザインされたテーマから選択して、サイトのデザインにすぐに合わせることができます。

それ以外にも、次のことができます。
- フィールドのサイズ、境界線、色を調整する
- ラベルフォント、サブラベル、エラーメッセージを調整する
- 提出ボタンをブランドに合わせてスタイル設定する
ステップバイステップの説明については、WordPressフォームのカスタマイズとスタイリング方法に関するガイドをご覧ください。
よくある質問: WordPressでContact Form 7をスタイル設定する
Contact Form 7 を使い始めたばかりの方や、デザインを微調整したい方のために、これらの簡単な FAQ が最も一般的なスタイリングの質問に役立ちます。
Contact Form 7 の送信ボタンのスタイルを設定するにはどうすればよいですか?
デフォルトの送信クラス .wpcf7-submit をターゲットにすることで、CSS を使用して Contact Form 7 の送信ボタンをスタイル設定できます。次に、外観 » カスタマイズ » 追加 CSS でカスタムスタイルを追加します。
WordPress で Contact Form 7 を設定するにはどうすればよいですか?
Contact Form 7 を設定するには、フォームを開き、「メール」タブに移動して、「宛先」アドレス(メッセージを送信する場所)を設定し、メールタグがフォームフィールドと一致していることを確認してください。
Contact Form 7 は無料で利用できますか?
はい、Contact Form 7 は WordPress.org の公式プラグインディレクトリから完全に無料でダウンロードして使用できます。コアプラグインは無料ですが、一部のオプションのサードパーティ製アドオンや連携機能は有料の場合があります。
Contact Form 7 は良いですか?
Contact Form 7 は、無料かつ柔軟なフォームプラグインが必要で、少し技術的な設定でも構わない場合に、機能的で広く使われている選択肢です。
カスタムHTML や CSS と組み合わせると強力ですが、ビジュアルなドラッグ&ドロップビルダーは提供されていないため、スタイリングやレイアウトの変更にはコードの編集や追加ツールの使用が必要になることがよくあります。
Contact Form 7 を Canva で編集できますか?
いいえ、Contact Form 7 は WordPress プラグインであり、実行には WordPress 環境が必要なため、Canva 内で Contact Form 7 フォームを編集することはできません。ただし、Canva でフォームのデザインをモックアップとして作成し、そのデザインを WordPress で再現することは可能です。
WordPressフォームのカスタマイズに関する追加リソース
この記事が、WordPress で Contact Form 7 フォームをスタイリングする方法を学ぶのに役立ったことを願っています。
他の役立つガイドも参照してください。
- WordPressフォームに画像選択肢を追加する方法
- WordPressで住所フィールドのオートコンプリートを追加する方法
- WordPressでよりインタラクティブなフォームを作成するためのヒント
- WordPress フォームでの条件付きロジックの使用
- WordPress フォーム使用の究極ガイド
この記事が気に入ったら、WordPressのビデオチュートリアルについては、YouTubeチャンネルを購読してください。 TwitterやFacebookでもフォローできます。





Alejandro
ありがとうございます!
あなたの指示は非常に役立ちました。
共有する時間を割いていただき、ありがとうございます!
WPBeginnerサポート
Glad our guide was helpful
管理者
hmi
こんにちは、フィールドのCSSコードはどこで見つけられますか?
ありがとうございます
WPBeginnerサポート
現在のCSSを見つけるには、要素を検証(inspect element)を使用してください。
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
管理者
Tony Tran
送信ボタンの背景色をCSSで変更できません…助けてください
WPBeginnerサポート
対象のオブジェクトが間違っている可能性があります。こちらの記事をご覧ください。
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
管理者
Deshave
PDFの送信ボタンが、フォームをWordPressウェブサイトにアップロードしてから機能しなくなりました。
WPBeginnerサポート
推奨しているPDF埋め込みはコンテンツ表示用です。フォームへの入力には、フォームプラグインの使用をお勧めします。
管理者
zeeshan alam
シェアしていただきありがとうございます。
WPBeginnerサポート
You’re welcome
管理者
Steve
こんにちは、必須項目が1つ以上入力されていない場合にメッセージを追加することは可能ですか?なぜなら、入力されていない必須項目に「赤い矢印」が表示されるだけで、追加のエラーメッセージが表示されないからです。
“必須項目が1つ以上エラーになっています。確認してもう一度お試しください。”
しかし、私にあるのは赤い矢印だけで、問題は携帯電話で、赤い矢印がウィンドウに表示されず、クライアントには見えません。
WPBeginnerサポート
現在利用可能なものについては、Contact Form 7のサポートに問い合わせる必要があります。
管理者
FRED_VERSATILE
こんにちは、
このチュートリアルをありがとうございます。
ボタンの「送信」ラベルの右側にカスタム画像を追加したいのですが。
ウェブサイトの他のボタンでは:before で行いましたが、CSS を適用する送信フォームの要素が見つかりません。
WPBeginnerサポート
フォームのタイプによってターゲットが変わります。要素を検査(inspect element)すれば、オブジェクトのIDまたはクラスを確認できるはずです。 https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/ 別の選択肢として、:beforeの代わりに:afterを使用することもできます。
管理者
Muhammad Tahir
特定のコンタクトフォームの応答テキストの色を変更する方法
waqas
プラグインなしでContact Form 7に時間フィールドを追加できますか?
メアリー・ルー・ホフマン
初心者ですが、自分で解決しようと決意しています!ですので、もし回答していただけるなら、簡単なステップでお願いします。
ウェブサイトにcontact7フォームがあります。ラベル(お名前、メールアドレスなど)のフォントが白地に白で表示されています。
色を変更するにはどうすればよいですか?どこで色を変更するように指示すればよいですか?
以前の回答にあったコードをコピー&ペーストしてみましたが、ページに表示されただけでフォントの色は変わりませんでした。
Karu Price
ラベル領域は次のようにターゲットにできます-
.wpcf7 form p label { color: white; background: black; font-family: sans-serif; }
Rita Accarpio
こんにちは!
モーダル見出しで苦労しています。フォームの背景を暗い色に変更しましたが、見出しの色を変更したいです。これまでに試したさまざまなオプションでも、まったく変更されないようです。
これを行う方法を知っていますか?助けてください!
ありがとうございます!
Chris
ありがとうございます!
アビジット
名前とメールボックスの間のギャップを減らしたいのですが、どうすればよいですか。
ナヴィーン
素晴らしい投稿をありがとうございます。大変参考になりました。
ジョシュ
これは非常に役立ちました。ありがとう!
Joel Desrosiers
私のコンタクトフォームには暗い画像背景があるので、「あなたの名前」、「あなたのメール」、「あなたのメッセージ」を白にする必要があります。これらの要素のクラスまたはIDが見つかりません。要素を検査しましたが、機能するものは何も見つかりませんでした。これはサイト上の唯一のコンタクトフォームです。チャイルドテーマのスタイルシートでCSSを使用しており、さまざまなオプションを試しましたが、色を変更できませんでした。誰か助けてもらえませんか?
メリヤン・フー
WordPressやプラグイン全般についてはかなり初心者ですが、このプラグインをインストールしてすべて正常に動作していますが、相手のメッセージを見る代わりに、メール本文に[your-message]と表示されます。上記のようにすべて設定し、スペルも間違っていません。問題が何であるかわかりません。どんな助けでも大歓迎です!ありがとう!
Don Walley
私も同じ問題を抱えています。WPでのフォームは初めてですが、私も行き詰まっています。会社名、住所など、個人連絡先情報、選択肢を選ぶためのドロップダウン、そしてもちろんコメントフィールドを備えた登録ページを作成しようとしています。これを何度もテストしましたが、あなたと同じ結果になります。コメントフィールドの内容です。
Contact 7のドキュメントページに、例がいくつかあればよかったのにと思います。デフォルトのContact Form以外のものがあればなお良いです。
ミゲル・セバロス
Contact Form 7は最も人気があるとは思えません。多くのテーマやWordPressのインストールにプリインストールされているため、ユーザーが多いのです。このプラグインで何かを編集するのは非常にフラストレーションがたまります。
オサマ・アリ・カーン
こんにちは。透明な背景の連絡フォームが必要な場合や、透明な背景の大きなバナー画像にContact Form 7を追加したい場合は、このコードをカスタムCSSに追加してください。
.wpcf7 input[type="text"], .wpcf7 input[type="email"], .wpcf7 textarea { background-color: Transparent; color: BLUE; width: 100%;
}
div.wpcf7 { color: white; margin: 0; padding: 0; }
Deborah
あなたはまさに命の恩人です。何時間もこの問題と格闘していました。
他の人が知っておくと役立つかもしれない点を一つ挙げるとすれば、サイドバーに設置したContact Form 7の送信ボタンをスタイリングしようとしていたことです。
これは最初のページでは機能しましたが、その後のページでは機能しませんでした。しかし、その後、2番目のページのf2コードに「o2」という接尾辞が付いていることに気づき、それをCSSに追加したところ、このページのスタイル設定も機能しました。
重ねて感謝いたします。
WPBeginnerサポート
Glad you found it helpful.
管理者
Mikko
素晴らしい投稿をありがとう、とても役に立ちました。まだ気になることが一つあり、チェックボックスをカスタマイズする方法が見つからないことです。例えば、すべてのブラウザで機能するようにチェックボックスのサイズを変更する方法を見つけましたか?
入力構造は変更されていないため、チェックボックスを偽装するために追加の span を追加することはできないようですが、合っていますか?
お時間があれば手伝っていただけると嬉しいです。よろしくお願いします。
ウェンディ
なんてこと!この投稿にどれほど感謝しているか、あなたは知りません!ありがとうございます!
送信ボタンで使用されているフォントを変更したかっただけです。何時間も探し回り、さまざまなCSSコードのバリエーションを試しましたが、何も機能しませんでした。あなたのコードを見つけて、それにフォント要素を追加するまで。問題解決!
pranav shinde
contact-form-7/includes/css/styles.css (非アクティブ) が CSS 編集ファイルの上に表示されます。これにより、変更がウェブサイトに適用されません。アクティブにする方法を教えてください。
WPBeginnerサポート
コアプラグインファイルを編集しないでください。代わりに、テーマのスタイルシートにCSSを追加してください。
管理者
pranav shinde
はい、理解しました。では、どのようにすればできますか?詳しく教えていただけますか?
pranav shinde
本当にありがとうございます。とても参考になりました。チャンネル登録します。
pranav shinde
これは、このコードをテーマのCSSファイルにコピーする必要があるということですか?
Monique
Hello,
モバイルのお問い合わせフォームを修正するのを手伝ってもらえませんか?フォームは見えますが、幅が広すぎて切り取られてしまいます。
ありがとうございます。
puneet singh
これは非常に役立つ、本当に良いチュートリアルです
Jiniya
ウェブサイトはとても参考になります。提案ですが、近いうちにウェブサイトのアプリをリリースしていただけると素晴らしいと思います…アプリの方がメールを追いかけるよりも便利です
WPBeginnerサポート
いい考えですね。その間、モバイルデバイスではFeedlyアプリを使用してWPBeginnerにアクセスできます。
管理者
Anee
WordPressの最も優れた機能は、HTMLやその他のもので既にデザインした独自の構造をContact 7フォームで管理できることです。WordPressでサイトを管理するために深い知識は必要ありません。
Neil Murray
CSSの操作が現在のスキルレベルを超えている場合は、https://wordpress.org/plugins/contact-form-7-skins/の使用も検討できます。
Contact Form 7 Skins は、通常の Contact Form 7 インターフェイス内で機能するため、HTML や CSS のスキルがなくても、通常の WordPress ユーザーが互換性のあるさまざまなテンプレートやスタイルを使用して、プロフェッショナルな見た目の Contact Form 7 フォームを簡単に作成できます。
サム
ありがとう、ニール
アンドリュー・ウィルカーソン
ありがとう、ニール。まさに必要としていたものだと思います。興奮してインストールしたのですが、既存のフォームを上書きしてしまったので、サイトのバックアップを復元して元に戻す必要がありました。時間があるときに詳しく見てみます。現在のフォームをコピーするか、新しいフォームをゼロから作成する必要があると思います。チュートリアルを見ることにします。これがまだ使用するのに最適なものだといいのですが。古い投稿であることは知っていますが、プラグインページには最近更新されたと記載されています。
Bhongo
素晴らしい記事です。これをウェブサイトのスタイル設定に使用します。
Mark
また別のプラグインを使用しない、良い記事ですね。