私たちは多くの起業家が独自のオンラインブティックショップを始めるのを支援してきましたが、ほとんどの人が同じ課題に苦労していることに気づきました。技術的な詳細に圧倒されたり、間違ったプラットフォームを選んでしまうのではないかと心配したり、顧客を惹きつける方法がわからなかったりします。
良いニュースは?オンラインブティックの開始は、以前よりもはるかに簡単になりました!
この完全ガイドでは、ストアオーナーがオンラインで成功するのを支援してきた長年の経験から学んだすべてを共有します。適切なプラットフォームの選択からストアのセットアップ、最初の売上を促進するまでの正確なステップを順を追って説明します。
ゼロから始める場合でも、既存のブティックを成長させたい場合でも、ストアを成功させるための実践的なステップが見つかります。

オンラインブティックショップを始めるには何が必要ですか?
独自のオンラインブティックを始めるのは大変なことのように思えるかもしれませんが、私たちを信じてください。想像しているよりもずっと簡単です!オンラインショップを立ち上げて運営するために、以下のものが必要になります。
- ドメイン名:これはインターネット上のあなたのウェブサイトのアドレスです(あなたの店の名前のようなものです)。
- ウェブホスティングアカウント:これは、あなたのウェブサイトのすべてのファイルがオンラインで保存される場所です(あなたのショップのスペースを借りるようなものです)。
- 30分間、あなたのすべての注意を払ってください。
はい、その通りです。
実際、あなたは完全に機能するオンラインブティックショップを30分未満でゼロから構築でき、そのために技術に精通している必要はありません。
ステップバイステップで、知っておくべきすべてのことをご紹介します。チェックリストに従うだけで、売上をもたらす成功したオンラインブティックを立ち上げる準備が整います。
以下の内容をカバーします:
- ベストオンラインブティックショッププラットフォームの選択
- オンラインブティックショップの設定
- ウェブサイトにWordPressとWooCommerceを設定する
- オンラインブティックショップに商品を追加する
- WordPress テーマの変更またはカスタマイズ
- プラグインを追加してオンラインショップを拡張し、売上を伸ばしましょう
- WordPressについてさらに学び、ストアを成長させましょう
さて、オンラインブティックプラットフォームを開始するためのステップバイステップガイドはこちらです。
1. 最適なオンラインブティックショッププラットフォームの選択
新しいストアオーナーが犯す最大の過ちは、オンラインショップに間違ったeコマースプラットフォームを選択することです。これは費用のかかる間違いになる可能性があります。すべての作業をやり直す必要があるだけでなく、お金を失う可能性もあります。
幸いなことに、あなたはここにいるので、その間違いを避けるのを手伝うことができます。
ブティックショップ向けのeコマースプラットフォームに関しては、2つのプラットフォームのみをお勧めします。ShopifyまたはWooCommerce(WordPress上で構築)です。
Shopifyは、すぐに始められるオールインワンソリューションです。ただし、コストが大きな欠点となる可能性があり、月額29ドルから始まり、より多くの機能の場合は月額299ドルまでかかります。さらに、サードパーティ製アプリの追加費用は含まれていません。
さらに、彼らの支払いシステムを使用することにほぼ縛られており、そうしないと追加のトランザクション手数料が請求されます。これは、小規模ビジネスのオーナーにとってはかなりの出費です。
これが、ほとんどのブティックオーナーがWordPressとWooCommerceを選択する理由です。予算に優しく、必要な機能がすべて揃っており、非常に柔軟で、30分以内にセットアップできます。

WooCommerceは、世界で最も人気のあるeコマースプラットフォームでもあります。
違いについてさらに詳しく知りたい場合は、Shopify と WooCommerce のサイドバイサイド比較をご覧ください。
このチュートリアルでは、WooCommerce を使用してオンラインブティックショップを開始する方法を説明します。
2. オンラインブティックショップの設定
オンラインショップを開始するには、ドメイン名、ウェブホスティング、SSL 証明書が必要です。
ドメイン名は、インターネット上のあなたのウェブサイトのアドレスです。これは、ユーザーがあなたのウェブサイトにアクセスするためにブラウザに入力するもので、例えば google.com や wpbeginner.com などです。
ウェブホスティングとは、ウェブサイトのファイルがインターネット上のどこに保存されるかということです。インターネット上のウェブサイトの家と考えてください。そして、インターネット上のすべてのウェブサイトにはウェブホスティングが必要であることに注意してください。
最後になりましたが、SSL証明書が必要です。これにより、ウェブサイトに特別なセキュリティレイヤーが追加され、クレジットカードやその他の個人情報を受け入れることができます。
通常、別々に購入すると、ドメイン名は年間約14.99ドル、ウェブホスティングは月額約8.99ドル、SSL証明書は年間約69.99ドルかかります。
それは多くの初期費用です。
幸いなことに、公式WordPressおよびWooCommerce推奨ホスティングプロバイダーであるBluehostは、ユーザーに無料のドメイン名、SSL証明書、およびウェブホスティングの割引を提供することに同意しました。
基本的に、月額わずか2.99ドルから始めることができます。
これにより、WordPressサイト構築の費用を最小限に抑えることができます。
ただし、Bluehost には専用の WooCommerce ホスティングプランもあり、1,000 ドル以上のプレミアム WordPress および WooCommerce 拡張機能が付属しており、それだけの価値は十分にあります。
これは月額21.99ドルですが、セキュリティとバックアップ機能、およびサブスクリプションや予約などのプレミアムWooCommerce拡張機能が含まれています。
注: WPBeginner では、透明性を重視しています。当社の紹介リンクを使用して Bluehost に登録すると、追加費用なしで少額の手数料を当社が受け取ります(実際には、費用を節約でき、無料のドメインも取得できます)。
私たちは、ほぼすべてのWordPressホスティング会社を推奨することに対してこの手数料を得ますが、読者に価値をもたらすと信じている製品のみを推奨します。
Bluehost の代替案をお探しなら、SiteGround WooCommerce ホスティング を試すことをお勧めします。こちらも公式に推奨されている WordPress ホスティングプロバイダーです。
それを踏まえて、ストアのドメイン名、ウェブホスティング、SSL 証明書を取得しましょう。
新しいウィンドウでBluehost WooCommerceウェブサイトを開き、「プランを見る」ボタンをクリックすることから始める必要があります。

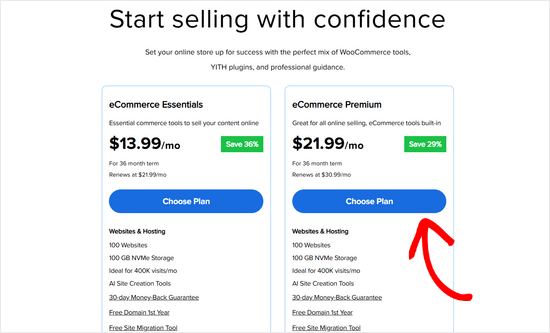
次に、ホスティングプランを選択するよう求められます。「eCommerce Premium」プランは月額21.99ドルで、1,000ドル以上の価値のあるプレミアムWordPressおよびWooCommerce拡張機能が付属しています。
これは素晴らしい取引です。なぜなら、WooCommerceのサブスクリプション拡張機能と予約拡張機能は、どちらもBluehostの年間サブスクリプションよりも高価だからです。
または、月額13.99ドルの「eコマースエッセンシャル」プランを選択することもできます。このプランには、いくつかの基本的なWooCommerce拡張機能が含まれています。
注意: 月額$2.99のプランをお探しの場合、このリンクをクリックしてください。

次に、続行するためにプランの下にある「プランを選択」ボタンをクリックする必要があります。
次に、ドメイン名を入力または選択するように求められます。Bluehost では無料のドメイン名が提供されることを覚えておいてください。
ストアのドメイン名を決めるのに役が必要な場合は、無料のビジネスネームジェネレーターツールをご利用ください。

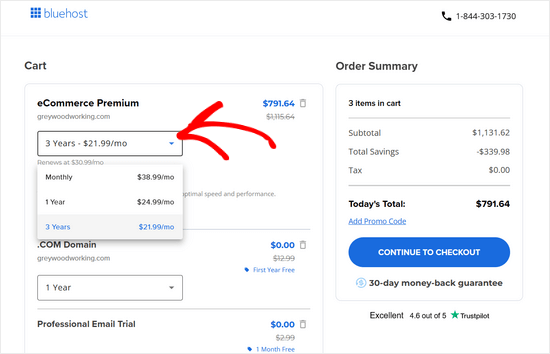
次の画面で、カートページと注文の概要が表示されます。
ここから、選択したパッケージが正しいことを確認する必要があります。
専門家のアドバイス: 3年間のプランにサインアップすると、最大の割引が得られます。

ホスティングパッケージを確認したら、「チェックアウトに進む」ボタンをクリックしてください。
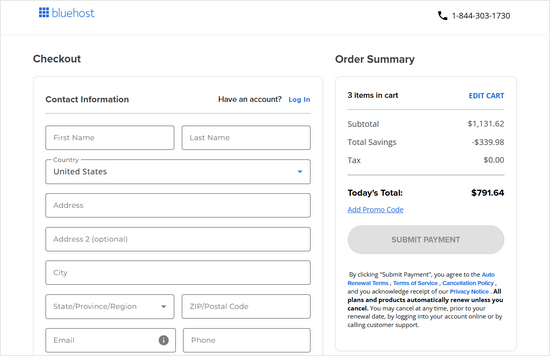
次に、名前や住所などのアカウント情報を入力する必要があります。

支払い情報を入力してホスティングを購入すると、Bluehostからアカウント情報がメールで届きます。
これで、Bluehostアカウントにログインし、WordPressとWooCommerceの設定を続行できます。
3. WooCommerceの設定
BluehostのWooCommerceプランの良い点は、セットアップ全体をガイドする自動ウィザードが付属していることです。
まず、サイト構築にどれくらいのヘルプが必要か尋ねられます。このチュートリアルが役立つので、「ヘルプ不要」ボタンをクリックするだけです。
次の画面で、ウェブサイトの種類として「オンラインストア」を選択し、ウェブサイト作成ウィザードの指示に従って進んでください。
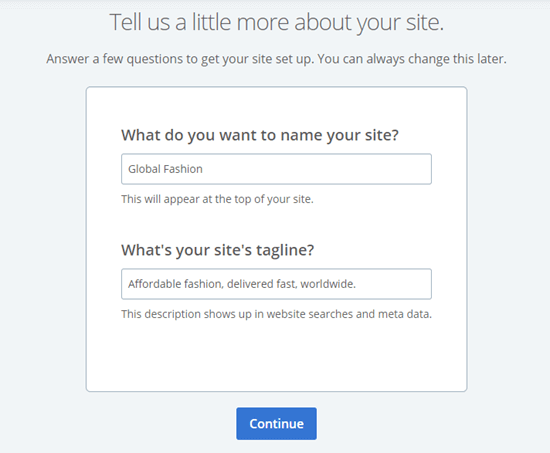
最終ステップで、Bluehost はウェブサイトの名前とキャッチフレーズを入力するように求めます。後で変更できるので、まだ決まっていなくても心配しないでください。

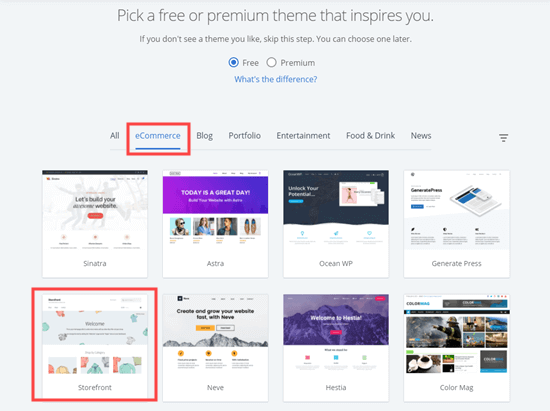
Bluehostは、いくつかのWordPressテーマを選択肢として提供します。迷っている場合は、Storefrontテーマから始めることができます。
後でWordPressテーマを変更できます。

これ以降、BluehostがWordPressとWooCommerceの両方をインストールします。
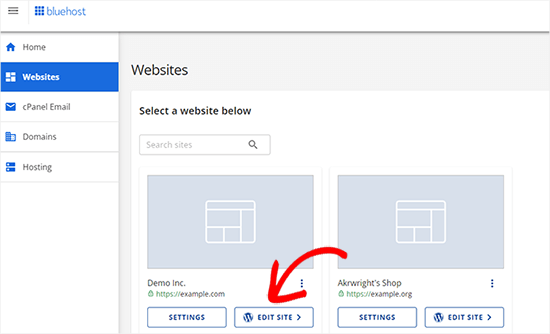
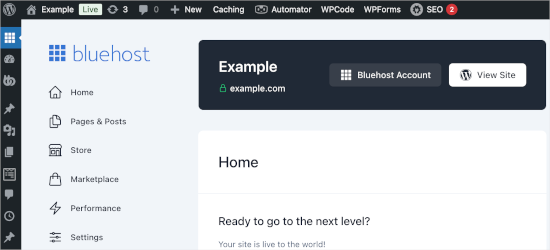
画面が更新されると、Bluehost のダッシュボードが表示されます。「サイトを編集」をクリックすると WordPress にログインできます。

WordPressサイトが新しいウィンドウで開きます。
その後、WordPressの管理画面が表示されます。

Bluehostでは、無料のSSL証明書を提供しています。
この証明書はドメインにプリインストールされています。ただし、HTTPではなくHTTPSで読み込まれるようにWordPressサイトを構成する必要がある場合があります。
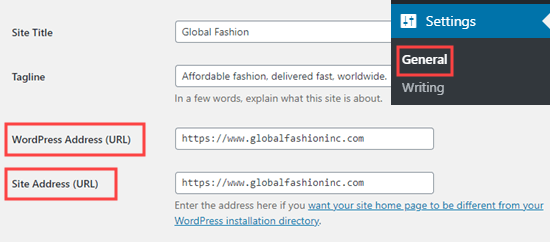
それでは、設定 » 一般に移動し、「WordPressアドレス(URL)」と「サイトアドレス(URL)」をhttpsを使用するように変更しましょう。

変更を保存するには、ページの一番下までスクロールして「変更を保存」ボタンをクリックすることを忘れないでください。
これで、オンラインストアを設定できます。
画面左側のWooCommerceリンクをクリックし、WooCommerceセットアップウィザードに従って、住所、業種、製品タイプ、ビジネス詳細を設定してオンラインストアをセットアップしてください。
セットアップウィザードを完了した後、ブティックショップでオンライン決済を受け付けるために支払い方法を追加する必要があります。
WooCommerceは、人気の決済ゲートウェイと連携しています。最も人気があるのはPayPalとStripe(クレジットカード)です。
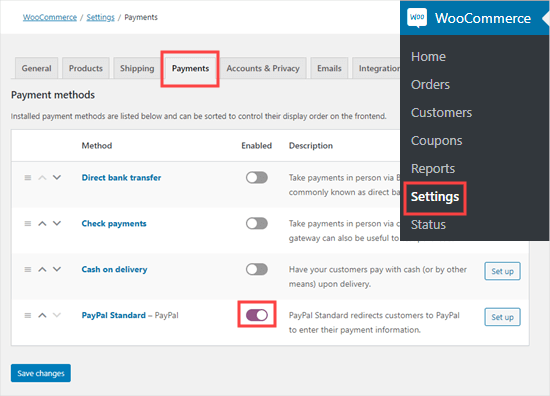
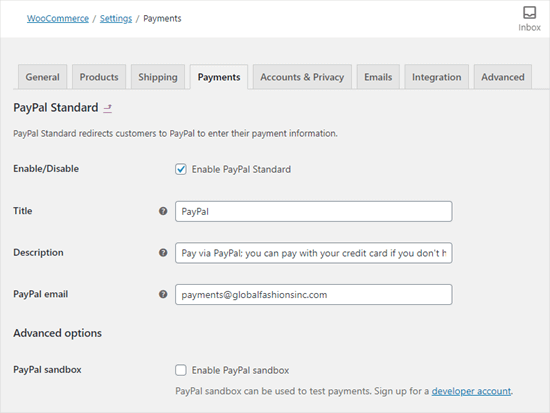
WooCommerceを支払いゲートウェイに接続するには、WooCommerce »設定に移動し、「支払い」タブに切り替えます。
ここでは、使用したい支払い方法の「有効」列にあるトグルをクリックするだけです。オンラインストアでは「PayPal Standard」を使用します。

支払い方法をオンにした後、右側にある「設定」ボタンをクリックしてください。
「PayPal Standard」メソッドの場合、PayPalのメールアドレスを入力するページに移動します。

設定が完了したら、画面下部にある「変更を保存」ボタンをスクロールしてクリックすることを忘れないでください。
支払いタブに再度切り替えて、Stripeなどの他の支払い方法を追加できます。
WooCommerceのデフォルトのStripeアドオンを設定する代わりに、無料のStripe Payment Gateway for WooCommerceプラグインの使用をお勧めします。追加機能と簡単なセットアップウィザードが付属しています。
専門家のアドバイス: オンラインストアを設定する際には、チェック決済および/または代金引換を有効にすることをお勧めします。これにより、お金を使わずにテスト注文を簡単に作成できます。
4. オンラインブティックショップに商品を追加する
支払い方法を設定したので、オンラインストアに商品を追加する時間です。まだ商品調達を行っていない場合は、オンラインで販売するのに最適な商品を選ぶ方法に関する包括的なガイドをご覧ください。
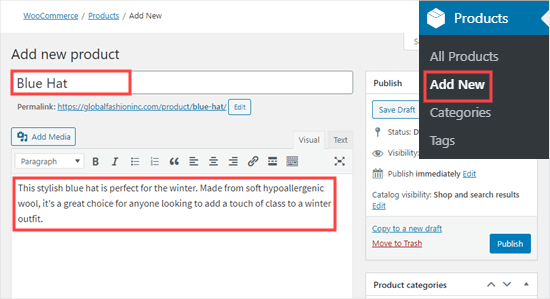
商品を追加するには、WordPress管理エリアから商品 » 新規追加に移動しましょう。
まず、商品タイトルを入力し、詳細な説明を提供する必要があります。これは、潜在的な顧客に必要な情報を提供することで売上を伸ばすのに役立つだけでなく、検索エンジンでの商品ページのランキングを上げるのにも役立ちます。

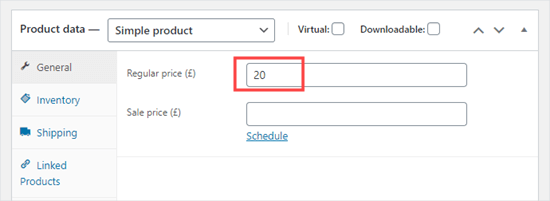
次に、説明ボックスの下にある「商品データ」セクションまでスクロールします。ここで、価格設定を決定し、商品の「通常価格」を入力する必要があります。
セール中の場合は、「セール価格」を設定することもできます。

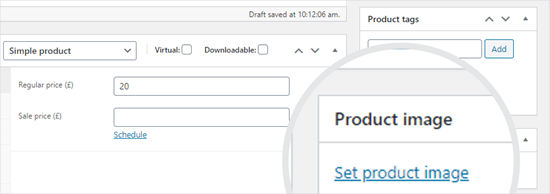
「商品データ」ボックスの下に、商品の短い説明を任意で入力できます。これは、長い説明が収まらない場所で表示されます。
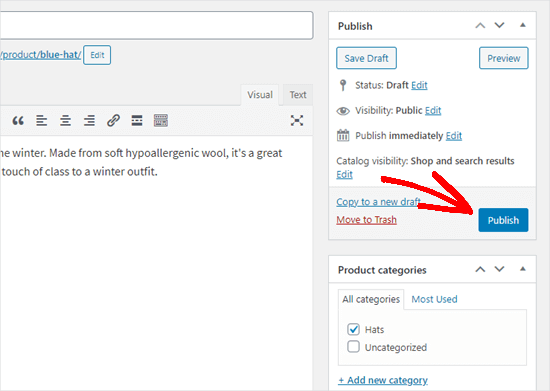
次に、画面右側にある「商品画像を設定」リンクをクリックして、商品画像をアップロードしましょう。

専門家のアドバイス: ウェブサイトが常に非常に高速であることを保証するために、画像をウェブ用に最適化することを強くお勧めします。
製品写真のアップロードエリアの上部で、製品のカテゴリとタグを設定することもできます。製品には少なくとも1つのカテゴリを設定することをお勧めします。
商品の詳細をすべて入力したら、「公開」ボタンをクリックするだけで、ウェブサイトで公開されます。

ここから、必要に応じて同じプロセスを繰り返して、さらに製品を追加できます。
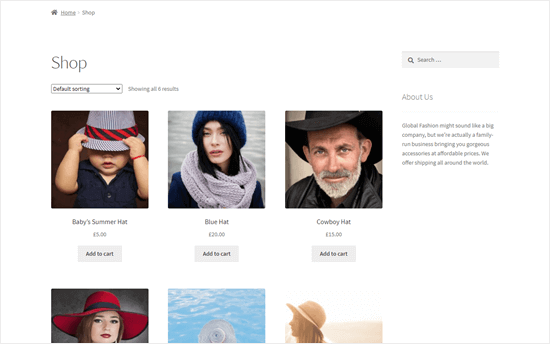
商品を追加したら、サイトにアクセスして、ショップページにリストされていることを確認できます。

5. WordPressテーマの変更またはカスタマイズ
テーマはウェブサイトのデザインテンプレートを制御します。無料および有料のWordPressテーマは何千もの選択肢があり、そのほとんどがWooCommerceと互換性があります。
しかし、すべての服があらゆる機会に完璧ではないように、すべてのテーマがあなたの美しいブティック商品を披露するのに理想的であるわけではありません。
Bluehostはデフォルトで「Storefront」テーマをインストールしている場合があります。または、現在別のデフォルトテーマを使用している可能性があります。
素晴らしいのは、別のWordPressテーマをインストールすることで、ウェブサイトのデザインを簡単に変更できることです。どこから始めればよいかわかりませんか?オンラインストアのようなものに最適な、厳選されたベストWooCommerce WordPressテーマのリストを作成しました。
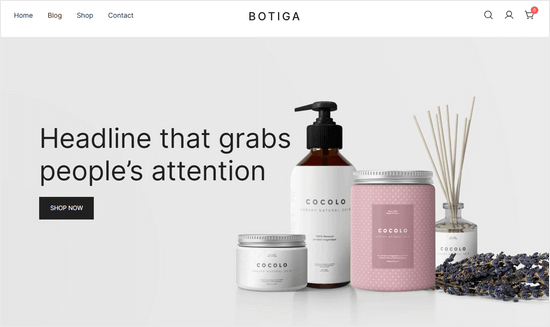
私たちのお気に入りのWooCommerceテーマの1つはBotigaです。複数の既製のスターターサイト、多くの簡単なカスタマイズオプション、強力なショッピング機能が付属しています。

気に入ったテーマを見つけたら、ダウンロードしてインストールする必要があります。これについて少し助けが必要な場合は、初心者向けのガイド「WordPressテーマのインストール方法」をご覧ください。
ほとんどのWordPressテーマは高度にカスタマイズ可能です。たとえば、フォント、色、ヘッダーのスタイル、背景などを変更して、ブランドに合わせることができます。
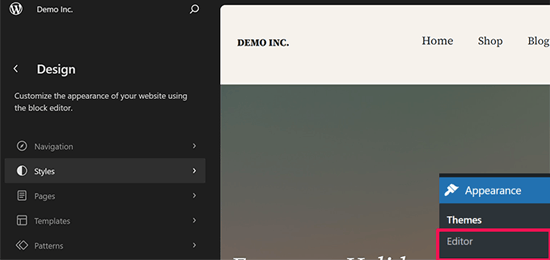
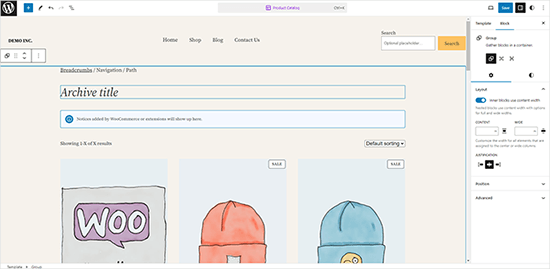
ブロックテーマを使用している場合は、外観 » エディター に移動してテーマをカスタマイズできます。

ウェブサイトのレイアウトにアイテムを追加または削除するためにブロックを使用する、デフォルトのWordPressエディターのように機能します。
編集するページまたはテンプレートを自由に選択できます。プレビューパネルの項目をポイントしてクリックして編集することもできます。

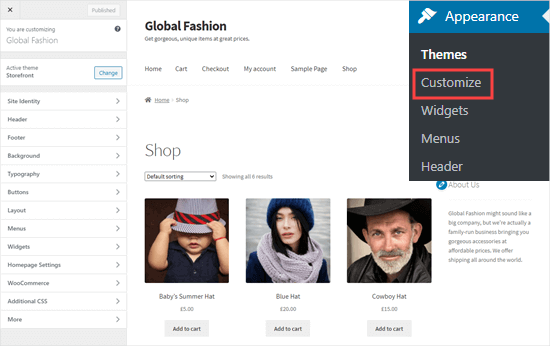
一方、クラシックなWordPressテーマを使用している場合は、「テーマカスタマイザー」を使用してカスタマイズできます。
外観 » カスタマイズ ページに移動するだけで、テーマカスタマイザーを起動できます。左側の列にカスタマイズオプションが表示され、サイトのライブプレビューが表示されます。

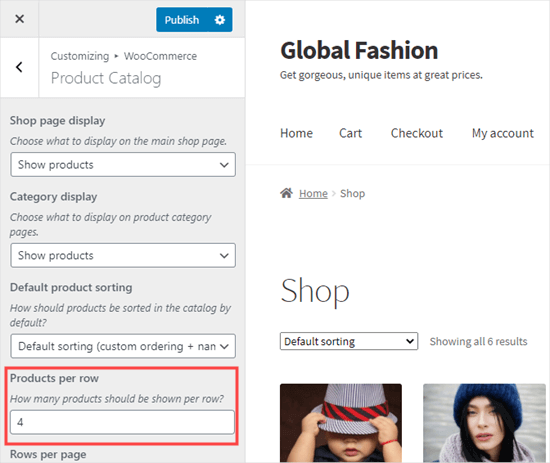
左側のタブで、サイトのさまざまな側面を変更できます。WooCommerceオプションで、ストアの表示方法を制御できます。
例えば、WooCommerce » 商品カタログに移動して、ショップページの表示方法を変更できます。ここでは、ショップページを3列ではなく4列で表示するように設定しました。

変更を加えるとすぐに、カスタマイズのライブプレビューが表示されます。カートやチェックアウトページなどの機能ページを含め、すべてのページに満足していることを確認してください。
テーマカスタマイザーを使用して変更を終えたら、左上にある「公開」ボタンをクリックするだけです。これにより変更が保存され、ウェブサイトで公開されます。
プロのヒント: WooCommerceストアをさらにカスタマイズしたい場合は、ドラッグ&ドロップページビルダーのいずれかを使用するか、CSS Heroのようなスタイリングプラグインを使用して、コードなしでカスタムスタイルを作成できます。
6. プラグインを追加してオンラインショップを拡張し、売上を伸ばす
プラグインはWordPressサイトのアプリのようなものです。これにより、オンラインストアに新しい機能を追加できます。一部のWordPressプラグインは、すべてのWooCommerceストアが必要とする可能性のある必須のものであり、特定の機能を追加するために選択できるものもあります。
WordPressの最も良い点は、開発者を雇うことなくサイトに新機能を追加するために使用できる59,000以上のプラグインがあることです。
以下のいずれかのプラグインをインストールするには、WordPressプラグインのインストール方法に関するステップバイステップガイドに従ってください。
オンラインショップに不可欠なプラグインのおすすめをいくつかご紹介します。
- MonsterInsights – 訪問者統計を追跡するのに役立つ、WordPressの主要な分析プラグイン(無料版あり)。
- WPForms – WordPress向けのナンバーワンフォームビルダー。600万のウェブサイトで信頼されています。お問い合わせフォーム、アンケート、投票などの作成に使用できます(無料版もあります)。
- AIOSEO – Google やその他の検索エンジンでストアのランキングを上げるのに役立つ、主要な WordPress SEO プラグイン(無料版あり)。
- SeedProd – カスタムWooCommerceチェックアウトページ、カートページ、商品グリッドなどを簡単に作成できる、ナンバーワンのドラッグ&ドロップページビルダーです。
- Duplicator – 緊急時のための自動バックアップを作成するのに役立つ、主要なWordPressバックアッププラグイン(無料版あり)。
- OptinMonster – より多くの購読者と売上を獲得するのに役立つ最高のコンバージョン最適化ツールキット(無料版あり)。
- Sucuri – WordPress 用の無料ウェブサイトマルウェイスキャナープラグインを提供しています。
- WP Mail SMTP – ウェブサイトのメール配信を改善し、顧客が領収書やログイン情報などを確実に受け取れるようにします(無料版もあります)。
- FunnelKit Automations – WooCommerceのメールをカスタマイズし、自動フォローアップメールやワークフローを設定して売上を伸ばすことができます。
これら以外にも、追加機能としてチェックアウトを検討したい最高のWooCommerceプラグインの完全なリストがあります。
より多くの売上を上げるのに役立つ、その他の推奨WooCommerceプラグインとツールをいくつかご紹介します。

オンラインブティックでの売上を伸ばし、より多くのお客様に購入してもらうための賢い方法を探しているなら、スマートクーポンを提供することは素晴らしい戦略です。
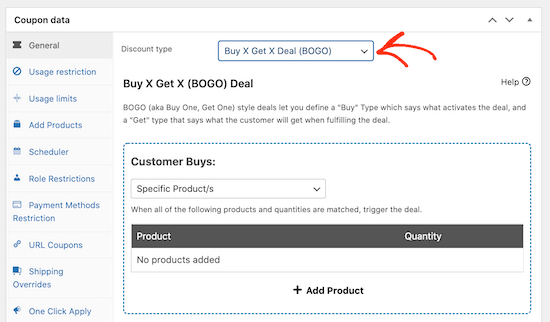
すべての顧客の WooCommerce カート内の全品に割引を適用するだけでなく、スマートクーポンを使用して、さまざまなキャンペーンやプロモーションを作成できます。たとえば、特定の商品の売上を本当に伸ばすために、「1つ購入すると1つ無料」(BOGO)クーポンを作成することもできます(例:夏の初めに冬のコート)。
BOGOセール、パーセンテージ割引、無料ギフトクーポンなど、あらゆる種類のスマートWooCommerceクーポンを作成するために、Advanced Couponsを使用することをお勧めします。これにより、ブティック向けの非常に効果的なプロモーションを作成するための多くの柔軟性が得られます。

このプラグインがあなたのブティックにできる素晴らしいことをすべて見たいですか?私たちはそれを徹底的にテストし、Advanced Couponsの完全なレビューを作成しました。売上を伸ばすのに最適なツールかどうかを判断するのに役立つ情報が満載です。

人々は最新情報を知るのが好きで、特別なものを見逃したくないものです。そこでFOMO(取り残されることへの恐れ)が登場し、オンラインブティックのゲームチェンジャーになる可能性があります。
戦略的に活用することで、FOMO(フォーモ)は緊急性を生み出し、買い物客のサイトへのエンゲージメントを高め、最終的には売上増加につながります。ブティックのウェブサイトでこれを活用する素晴らしい方法は、TrustPulseを使用することです。
この強力な ソーシャルプルーフプラグイン は、最近の購入など、訪問者がウェブサイトで行っているリアルタイムのアクションを表示します。私たちはTrustPulseを使用して、OptinMonsterなどのパートナーウェブサイトでの購入を表示しており、その結果は驚くべきものでした!
実際、私たちはそのプラグインを使用した経験に基づいて詳細な TrustPulse レビュー を作成しました。これにより、オンラインブティックに適しているかどうかを判断するのに役立ちます。
TrustPulse を導入することにした場合は、FOMO を活用してコンバージョンを増やす方法についてのステップバイステップガイドをご覧ください。開始するために必要なすべてが含まれており、閲覧者を購入者に変えることができます。

オンラインブティックを持つというアイデアは好きだけど、自分で商品を保管したり発送したりする手間をかけたくない場合は、AliDropshipをぜひチェックしてみてください。これはWordPress向けの最高のドロップシッピングプラグインであり、AliExpressからWooCommerceストアに直接商品をインポートできます。
初期投資を抑え、日々の管理を減らしてオンライン販売を開始するための素晴らしい方法です。
代替案: もう1つの人気のあるオンラインショッピングビジネスモデルは、Amazonアフィリエイトストアを作成することです。これにより、ブティックストアでサードパーティ製品を宣伝し、コミッションを得て顧客に発送することができます。
WordPress を使用して Amazon アフィリエイト ストアを構築する方法に関するガイドをご覧ください。

今日の買い物客は、質問に対する迅速な回答を期待しており、購入に関するいかなる躊躇も、あなたのブティックにとって容易に販売機会の損失につながる可能性があります。WPBeginnerでは、ハッキングされたサイトの緊急支援を含む専門的なサービスを提供しており、迅速なカスタマーサポートがいかに重要であるかを知っています。
ブティックサイトにライブチャットを追加したいですか?私たちの意見では、LiveChatは市場で最高のライブチャットソフトウェアの1つです。ラップトップ、タブレット、モバイルデバイスから訪問者や顧客に応答できます。返信を迅速化するためにチームメンバーを追加できます。
実際にWPBeginner Pro ServicesのウェブサイトでLiveChatを使用しており、訪問者や潜在顧客にすぐに対応できるようにしていました。私たちは、自身の経験に基づいて完全なLiveChatレビューも執筆しましたので、あなたのブティックに適しているかどうかを確認できます。
同じ会社は、顧客からの質問に自動で回答し、売上を伸ばすためのスマートなワークフローを構築するのに役立つ、ChatBot という別の優れたツールも提供しています。今回もこのプラグインをテストし、詳細なChatBot レビューを作成しましたので、オンラインブティックでどのように活用できるかについて詳しく知ることができます。

メールリストは、「はい、あなたからの連絡を受け取りたい!」と言ってくれた人々の名前とメールアドレスの特別なコレクションだと考えてください。彼らは、あなたの素晴らしいブティックに関する最新情報やプロモーションを送信する許可をあなたに与えています。
この貴重なリストは、メールマーケティングソフトウェアを使用して作成し、その後、リストに登録されているすべての人に、最新のブログ投稿、オンラインストアの新着商品、またはビジネスに関するその他のエキサイティングなニュースのアップデートを簡単にメールブラストで送信できます。
数百もの Eメールマーケティングサービスがありますが、ブティックのウェブサイトには Constant Contact をお勧めします。Eメールで顧客と簡単に繋がることができるため、新商品や特別オファーについて常に知らせ、再び来店して購入してもらうように促すことができます。
Constant Contactには、自動フォローアップメール、さまざまなメールアプローチをテストするためのツール、WooCommerceとのシームレスな統合、パーソナライズされたメールを自動的に送信する機能など、効果的に行うための強力な機能が満載されています。
詳細については、当社の詳細なConstant Contact レビューをご覧ください。
代替案: Constant Contactの代替案をお探しの場合、プロユーザーにはDripを、一般的に優れた代替案としてはSendinblueをお勧めします。
7. ストアを成長させるためにWordPressについてさらに学ぶ
WPBeginnerは、初心者向けの最大の無料WordPressリソースサイトです。私たちの主な目標は、中小企業のオーナー、ブロガー、および技術に詳しくないWordPressサイト作成者向けに、役立つわかりやすいWordPressチュートリアルを提供することです。詳細については、こちらをご覧ください。
WordPress についてさらに詳しく知るには、まず以下から始めることをお勧めします。
- WPBeginner用語集 – WordPressの用語を調べるのに最適な場所です。初心者にも分かりやすく説明しています。
- WPBeginner Videos – WordPress初心者ですか?動画を見てWordPressをマスターしましょう。
- WPBeginner Blog – すべてのWordPressチュートリアルの中心的な場所です。
また、ユーザーがWPBeginnerの無料リソースを最大限に活用する方法を説明するガイドもあります。
当社の多くのユーザーは、Google で質問を入力し、その末尾に「wpbeginner」を追加しています。これにより、質問に対する最も役立つ回答が表示されます。
さらに詳しいヘルプやサポートについては、無料のFacebookグループWPBeginner Engageにご参加ください。98,000人以上のメンバーがおり、初心者や技術に詳しくないユーザーがWordPressをさらに活用できるよう支援することに重点を置いています。
WPBeginner YouTube チャンネル を購読することもできます。定期的に役立つ WordPress のビデオチュートリアルを共有しています。
オンラインブティックショップの作成に関するよくある質問
何千人もの人々がオンラインショップを始めるのを支援してきた中で、私たちは非常に多くの質問に答えてきました。以下は、eコマースウェブサイトの作成に関する最もよくある質問への回答です。
オンラインで販売するために事業計画や事業ライセンスは必要ですか?
いいえ、オンライン販売に事業ライセンスは必要ありません。ほとんどの人が行うように、個人事業主として始めることができます。
ビジネスが軌道に乗ったら、あなたの国/法域に基づいて、正式なLLC、法人、または有限会社を登録できます。
これらの初期費用と障壁を減らすことで、より早く開始できます。
オンラインストアに最適な製品をどのように選びますか?
すべてのブティックオーナーは、ターゲットオーディエンスについて考える必要があります。なぜなら、それが全体的な成功に大きな影響を与えるからです。
例えば、20代向けのオンライン衣料品店は、オタク風Tシャツを販売するかもしれません。退職したブーマー世代向けのオンライン衣料品ブティックは、実用的でありながらスタイリッシュなレジャーウェアに焦点を当てるかもしれません。
オンラインで販売するのに最適な商品の選び方に関する詳細ガイドがあります。
また、ドロップシッパーのやり方を参考に、ドロップシッピングプラグインを使用して製品コレクションを拡張することもできます。これにより、在庫の手間をかけずに製品を販売できます。
どうすればもっと売上を伸ばせますか?
メールリストを作成したり、ソーシャルメディアのフォロワーを増やしたり、インフルエンサーと提携したりすることで、eコマースウェブサイトからの売上を増やすことができます。
また、ショッピングカートに商品を残したまま離脱した訪問者へのリターゲティングのような、より高度なマーケティング戦略を使用することもできます。
どの小売業者でもそうであるように、マーケティング活動の測定と効果測定に注意を払う必要があります。オンラインビジネスはeBayや卸売業者など、他の多くのオンラインストアと競合しているため、ショップを際立たせる方法を検討する必要があります。
消費税を請求する必要がありますか?
お住まいの地域によっては、売上税を請求する必要がある場合があります。これに関する詳細は、お住まいの地方自治体のウェブサイトで確認してください。
売上税を処理できるWooCommerceプラグインがあります。
送料を別途請求できますか?
はい、WooCommerceのチェックアウトに配送料を追加することは絶対に可能です。ユーザーの住所に基づいて配送料を自動計算できるプラグインがあります。
上記で言及した Advanced Coupons プラグインを使用して、一定金額以上の注文で送料無料を提供し、購入単価を上げることもできます。
商品をまとめて/卸売りで販売できますか?
はい、もちろん、より低い価格で商品をまとめて販売できます。WooCommerceにはデフォルトでこの機能はありませんが、Wholesale Suite for WooCommerceプラグインを使用して商品をまとめて販売できます。
例えば、アパレルオンラインビジネスを行っている場合、卸売業者に個別のログイン、一括価格割引、個別の注文フォームを提供して、一度に大量注文できるようにすることができます。
オンラインブティックを始めるにはどうすればよいですか?
新しいビジネスを始めるのは大変だと感じるかもしれませんが、ガイドをステップバイステップで進めていくだけです。
まず、理想的な顧客について考え、次にドメイン名とホスティングアカウントを登録します。
スタートアップコストを可能な限り低く抑えるために、BluehostのWooCommerceホスティングの使用を強くお勧めします。セットアッププロセスは簡単で、30分もかかりません。
さらに、WordPressとWooCommerceは、オンラインストアにとって最高のウェブサイトビルダーです。
ブティックショップ向けの他のeコマースプラットフォームはありますか?
はい、WooCommerce以外にも、Shopify、BigCommerce、Wixなどの他のeコマースプラットフォームをいくつか使用できます。
最高のeコマースプラットフォームの詳細な比較を行いました。しかし、その柔軟性、手頃な価格、使いやすさから、常にWooCommerceの使用を推奨しています。
この記事が、売上を伸ばすオンラインブティックショップの始め方を学ぶのに役立ったことを願っています。また、オンラインビジネスを成長させる方法や、より多くの売上を上げるためのWooCommerceコンバージョンの追跡方法に関する記事も役立つかもしれません。
この記事が気に入ったら、WordPressのビデオチュートリアルについては、YouTubeチャンネルを購読してください。 TwitterやFacebookでもフォローできます。





Abdullah Al Imran
こんにちは、これはショップウェブサイトを作成するための良いチュートリアルです。このような良いものを共有してくれてありがとう。
WPBeginnerサポート
Glad our guide was helpful
管理者