WordPressで関連ページを表示することで、ユーザーのエンゲージメントを向上させ、ウェブサイトへの訪問者を長く維持することができます。ユーザーの興味を引き続けることは難しいかもしれませんが、関連記事を表示することは、ユーザーが価値を見出すかもしれない追加コンテンツに誘導する優れた方法です。
WPBeginnerでは、読者が同じテーマに関するより多くのヘルプを見つけられるように、定期的に同じSEOトピック群の関連記事にリンクを張っています。しかし、これは大変な作業であり、プラグインやコードを使用して関連ページを自動的に表示することを好むかもしれません。
この記事では、WordPressで関連ページを簡単に表示し、ユーザー体験を向上させ、ユーザーをより多くのコンテンツにつなげる方法を紹介します。

WordPressで関連ページを表示する理由
関連コンテンツを表示することは、訪問者をWordPressサイトにとどまらせる素晴らしい方法です。コンテンツ内にトップページを表示することで、ユーザーのエンゲージメントを高め、ページビューを増やすことができます。
また、最も重要なページの視認性向上にも役立ちます。サイトが大きくなり、たくさんのランディングページを持つようになると、ユーザーが新しいコンテンツを見つけるのが難しくなることがあります。
関連ページを使えば、この問題を解決し、人々が見つけやすい場所に最高のコンテンツを表示することができる。こうすることで、ユーザーを囲い込み、サイト滞在時間を延ばすことができる。
関連投稿を表示するもう一つの利点は、重要なページへの内部リンクを作成できることです。これにより、検索エンジンが新しいコンテンツを見つけ、WordPressのSEOを強化することができます。
ということで、カテゴリー:WordPressで関連投稿を表示する方法を見てみよう。
WordPressでプラグインを使って関連ページを表示する
サイトに関連ページを表示する最も簡単な方法は、Yet Another Related Posts Plugin (YARPP)プラグインを使うことだ。これは無料のWordPress関連投稿プラグインで、アルゴリズムを使って自動的にトップページを表示する。
まず、Yet Another Related Posts Plugin (YARPP)プラグインをインストールして有効化する必要があります。ヘルプが必要な場合は、WordPressプラグインのインストール方法を参照してください。
有効化した後、WordPress管理エリアからSettings ” YARPPでプラグインを設定することができます。

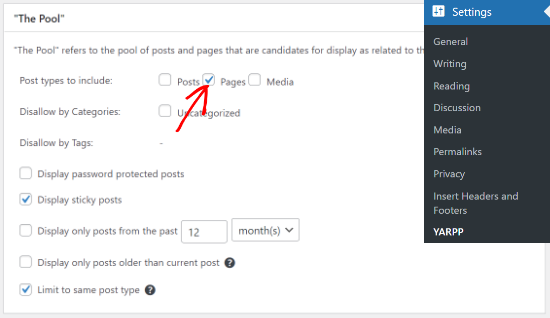
このプラグインでは、投稿、ページ、メディアをサイトの関連記事に表示するかどうかを選択できる。ページ」にチェックを入れてください。
特定のカテゴリーやタグからのコンテンツを許可しない、パスワードで保護されたコンテンツを表示する、関連投稿を決定する期間を選択する、などのオプションが増えた。
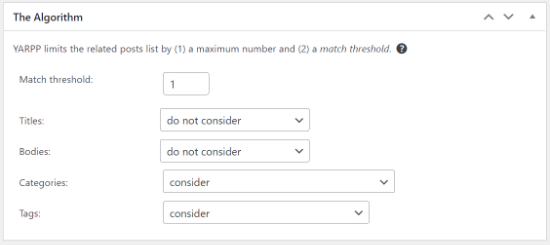
その後、YARPPの「アルゴリズム」セクションでアルゴリズム設定を変更できる。

最も重要な設定は「一致しきい値」であり、プラグインに、関連するコンテンツを見つける際にアルゴリズムをどの程度厳格にすべきかを指示する。数値が高ければ高いほど、アルゴリズムはより厳格になる。
初期設定では、一致しきい値は1に設定され、これはアルゴリズムが関連ページを決定する際にあまり厳密でないことを意味します。しかし、最大5まで増やすことができます。
初期設定から始めることをお勧めします。サイトにページを追加し始めたら、しきい値を調整することができます。
アルゴリズムで調整できるその他の設定には、関連ページを見つける際のタイトル、本文、カテゴリー、タグなどがある。
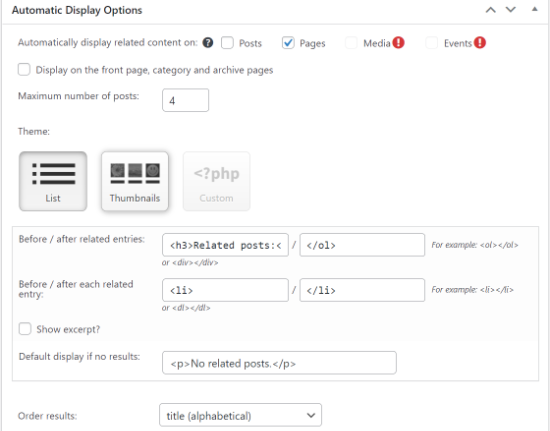
次に、「自動表示オプション」セクションまでスクロールダウンすると、関連ページのサイト上での表示方法を変更することができます。

このプラグインを使うと、投稿、ページ、メディアに関連コンテンツを自動的に表示することができる。関連ページウィジェットに表示する投稿の最大数を設定したり、テーマを選択したりできます。
YARPPプラグインには3つのテーマ設定があります。リスト、サムネイル、関連ページ用のカスタムテーマを選択できる。各テーマには、カスタマイズのための異なるオプションもあります。
また、’Order results’ドロップダウンメニューから関連ページ結果の順序を選択することができる。YARPPは閾値スコア、日付、タイトルに基づいて関連ページを表示する。
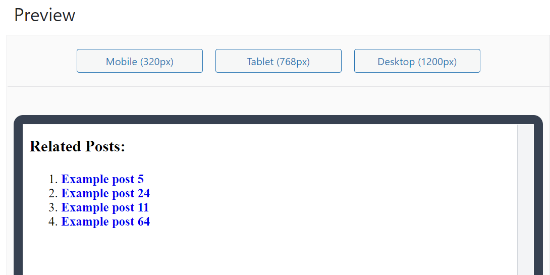
プラグインは、サイトに表示される関連ページのプレビューも表示します。プレビューモードはモバイル、タブレット、デスクトップのいずれかに変更できます。

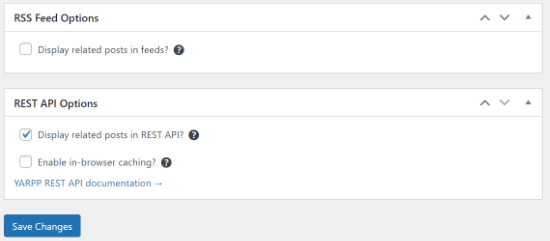
次に、下にスクロールしてRSSフィードオプションとREST APIオプションを有効化します。
設定を編集したら、「変更を保存」ボタンをクリックします。

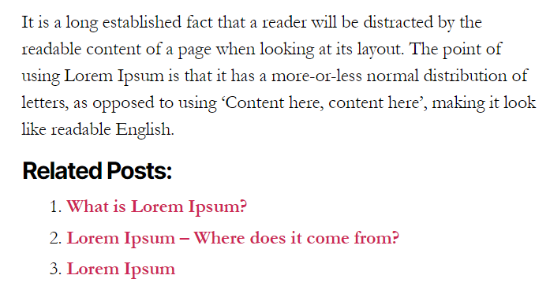
WordPressプラグインは、あなたのサイトに関連ページを自動的に表示します。
どの投稿やページを訪れても、関連ページを実際に見ることができる。

YARPPは、他のWordPressプラグインとともに、データベースの使用量が多いため、いくつかのマネージドWordPressホスティングサービスによってブロックされていることにご注意ください。
この問題に遭遇した場合、プラグインを使わずに関連ページを表示することができる。
WordPressでコードを使用して関連ページを表示する
関連投稿を表示する最も効率的な方法は、タグやカテゴリーを探すことです。WordPressのページにはタグやカテゴリーがないので、WordPressのプラグインを使って追加する必要があります。
まず、Pages with category and tagプラグインをサイトにインストールし、有効化する必要があります。詳しくはWordPressプラグインのインストール方法をご覧ください。
次に、WordPressのページにタグを追加して、文脈上の関係を構築する必要がある。
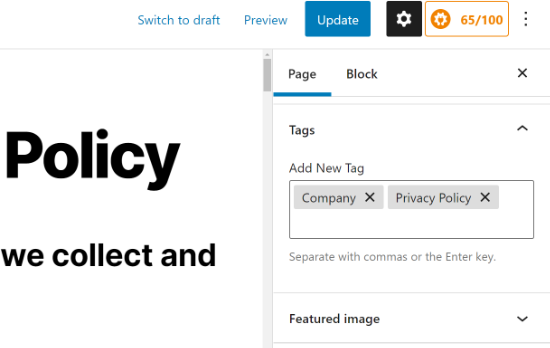
サイト上のページを編集し、WordPressエディターの「タグ」設定ボックスにタグを入力することができます。

その後、関連させたいすべてのページにタグを追加することができます。例えば、プライバシーポリシーページやお問い合わせページなど、会社に関する複数のページがある場合、「会社」タグを追加することができます。
いくつかのページにタグを追加したら、次にすることは、テーマにコードを追加することだ。
多くの場合、チュートリアルではテーマのfunctions.phpファイルを編集するように指示されます。しかし、間違えるとWordPressのエラーを引き起こしたり、サイトを完全に壊してしまう可能性があります。
そのため、代わりに無料のWPCodeプラグインを使用することをお勧めします。WordPressでカスタマイザーコードを簡単に追加する方法については、こちらのガイドをご覧ください。
最初に行う必要があるのは、WPCode無料プラグインをインストールし、有効化することです。詳しい手順については、WordPressプラグインのインストール方法についての初心者ガイドをご覧ください。
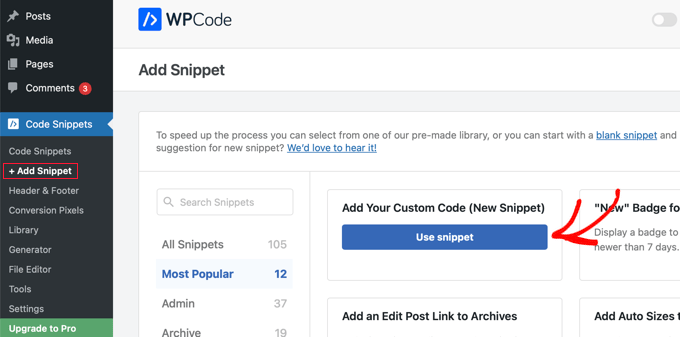
次に、管理エリアのCode Snippets ” + Add Snippetページに移動します。Add Your Custom Code (New Snippet)’オプションにマウスカーソルを合わせ、’Use snippet’ボタンをクリックします。

カスタムスニペットを追加できるページが開きます。
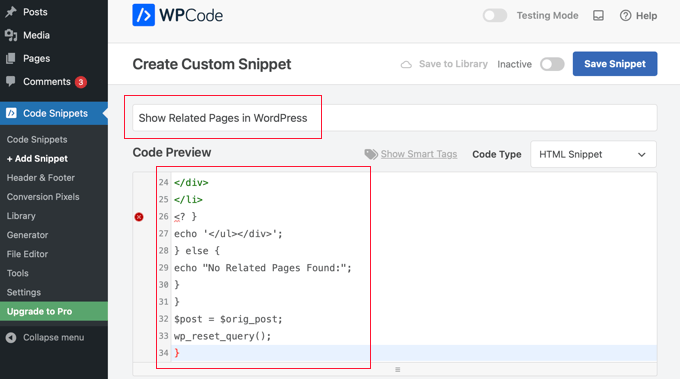
まず、スニペットに「Show Related Pages in WordPress(WordPressで関連ページを表示する)」など、スニペットが何をするのかを説明するタイトルを付けます。その後、以下のPHPコードをコードプレビューエリアに貼り付けます。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | function wpb_related_pages() {$orig_post = $post;global $post;$tags = wp_get_post_tags($post->ID);if ($tags) {$tag_ids = array();foreach($tags as $individual_tag)$tag_ids[] = $individual_tag->term_id;$args=array('post_type' => 'page','tag__in' => $tag_ids,'post__not_in' => array($post->ID),'posts_per_page'=>5);$my_query = new WP_Query( $args );if( $my_query->have_posts() ) {echo '<div id="relatedpages"><h3>Related Pages</h3><ul>';while( $my_query->have_posts() ) {$my_query->the_post(); ?><li><div class="relatedthumb"><a href="<? the_permalink()?>" rel="bookmark" title="<?php the_title(); ?>"><?php the_post_thumbnail('thumb'); ?></a></div><div class="relatedcontent"><h3><a href="<? the_permalink()?>" rel="bookmark" title="<?php the_title(); ?>"><?php the_title(); ?></a></h3><?php the_time('M j, Y') ?></div></li><? }echo '</ul></div>';} else {echo "No Related Pages Found:";}}$post = $orig_post;wp_reset_query();} |

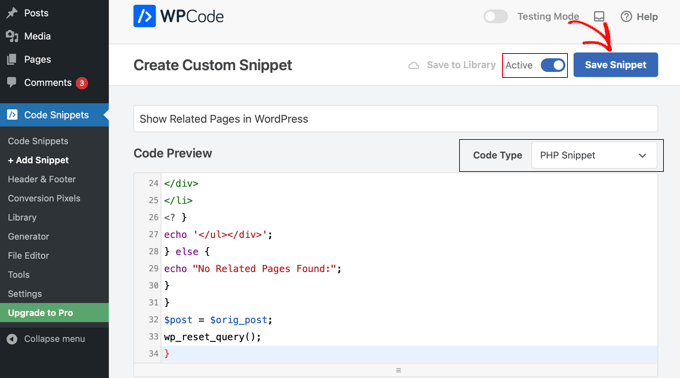
コードタイプのドロップダウンから’PHP Snippet’を選択し、’Active’設定をクリックしてトグルをオンにします。
本当に〜してもよいですか? ‘Save Snippet’ ボタンをクリックしてコードを保存してください。

このコードは、ページに関連するタグを探し、類似したタグを持つページをフェッチするためにデータベースクエリーを実行する。
ページのリストを表示するには、ページのテンプレートを編集する必要があります。最も一般的なのは、page.phpファイルです。関連ページを外観表示させたい場所に、以下のコードを追加してください:
1 | <?php wpb_related_pages(); ?> |
これでWordPressのどのページにも関連ページが表示されます。関連ページのスタイルや外観を変更したい場合は、テーマに一致するカスタマイザーを追加する必要があります。
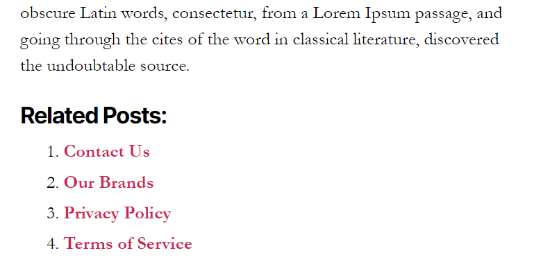
そして、あなたのサイトにアクセスして、関連ページを実際に表示することができる。

WordPressで重要な投稿日とページを表示するエキスパートガイド
WordPressで関連ページを表示する方法について、この記事がお役に立てれば幸いです。重要な投稿やページの表示に関する他のガイドもご覧ください:
- WordPressで関連投稿を表示する方法(ステップバイステップ)
- カテゴリー:WordPressで同じ投稿者の関連投稿を表示する方法
- どのように:WordPressでプラグインを使わずにサムネイル付き投稿をする方法
- WordPressのベスト関連投稿プラグイン(比較版)
- カテゴリー:WordPressで人気投稿を表示する方法
- WordPressのベスト人気投稿プラグイン(比較版)
- WordPressで人気タグを表示する方法
- カテゴリー:WordPressで最近の投稿を表示する方法
- WordPressで特定のカテゴリーからの最近の投稿を表示する方法: 特定のカテゴリーからの最近の投稿を表示する方法
- カテゴリー:WordPressで古い投稿をプロモートする実証済みの方法
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Riccardo
Your code does not work.
You wrote line 26: <?
instead of: <?php
Alperen
Hi, thanks i just wanna ask something. İ dont wanna use a plugin to add tags or category on pages. İ just have a custom taxonomy for some pages and some post. And i wanna display related pages is by looking for custom taxonomy. İs there a solution ?
panos gew
hey there. completely new, so i havea question, where should i put this line of code ->
Do i have to put this line in functions.php as well?And if yes, i dont want related pages to show up in ANY SINGLE page…
WPBeginner Support
No you need to put it in the template where you want to display related posts. Like single.php, category.php, etc.
Admin
George
Thank you! Works for me.
WPBeginner Fan
My question is what is the code for conditional statement? Something like function_exists ?
WPBeginner Staff
See this article.
Marcelo Luiz
Would it be possible to get a list of pages sisters in a certain hierarchy of pages parents?
Ayebal John Bob
My major question is how do I put in that div that I will need to style in the css
Rich
To reiterate Al Harji’s comment, this tutorial was very timely as this was something I was starting on today with my site. However, when I went to install both YARPP and CRP, WP showed “not available” for both. I’m using GoDaddy’s Managed WP with 2014 theme. This is the first time I’ve received this message for any plugin. Checked the WP support forum but no luck. Any ideas?
Gerald
I was using YARPP for quite a while. The template part is really awesome but so far I didn’t thought about related PAGES. Great idea for an upcoming project. Thanks for the tip!
Ajay
Syed,
Would like to pitch in my plugin Contextual Related Posts – https://wordpress.org/plugins/contextual-related-posts/
You can use it to find related posts for posts, pages as well as other custom post types. It comes armed with a host of settings and some cool thumbnails style.
Al Harji
Great tutorial as always, this one is so timely – thank you!
Ajay, your plugin looks amazing. I am looking forward to trying it and also impressed with so many positive reviews. I use your Top 10 plugin which I love as well.