おすすめ商品を表示することは、Eコマース戦略を改善する強力な方法です。関連性の高い商品や補完的な商品を紹介することで、カスタマーの追加購入を促し、最終的に売上と収益を向上させることができます。
販売を促進するだけでなく、商品の推薦はユーザーのエンゲージメントを高めることができます。訪問者は、自分の興味や過去の閲覧行動に沿ったパーソナライズされた提案を目にすると、さらにサイトを探索する可能性が高くなります。
長年にわたり、アマゾンのような最も成功しているオンラインショップやマーケットプレイスでは、常に関連商品のレコメンデーションを顧客に提供しており、購買意欲を高める効果的な手法となっていることに気づいてきた。
この投稿では、WordPressでおすすめ商品を簡単に表示する方法を順を追ってご紹介します。

なぜWordPressで商品のおすすめを表示するのか?
オンラインショップを運営している場合、カートページやチェックアウトページにおすすめ商品を表示することで、サイトの平均注文金額を増やすことができます。
関連性の高い商品を提案することで、カスタマイザーが興味のありそうな項目を発見しやすくなり、より満足度の高いショッピング体験につながります。
例えば、顧客が洋服店で帽子を購入した場合、サングラスを勧めることができます。これらのオプションはどちらも日差しを防ぐもので、一緒に購入されることが多いからです。
お買い物カゴ、注文バンプ、アップセル、クロスセル商品としてこれらのおすすめ商品を表示したり、購入時にユーザーに自動メールを送信して支持を得ることもできます。
それでは、WordPressでおすすめ商品を簡単に表示する方法を見ていきましょう。
このチュートリアルでは、複数の方法を使いますので、以下のリンクからお好きな方法にジャンプしてください:
- Method 1: Show Product Recommendations on the Products Page
- Method 2: Show Product Recommendations on the Cart Page
- Method 3: Show Product Recommendations as a Sliding Cart
- Method 4: Show Product Recommendations as Order Bumps
- Method 5: Offer Post-Purchase Recommendations With Emails
- Method 6: Show Product Recommendations in Popups
- Method 7: Display Product Recommendations in Easy Digital Downloads
- Bonus: Properly Set Up eCommerce Tracking In WordPress
方法1:商品ページにおすすめ商品を表示する
商品ページに関連するおすすめ商品を表示したい場合は、この方法が適している。
WooCommerceの初期設定のアップセル機能を使えば簡単にできますので、この方法には他のプラグインは必要ありません。
アップセルとは基本的に、ユーザーが購入しようとしている商品の、よりプレミアムなバージョンを勧めることを意味します。しかし、このセクションに他の関連製品を追加することもできます。
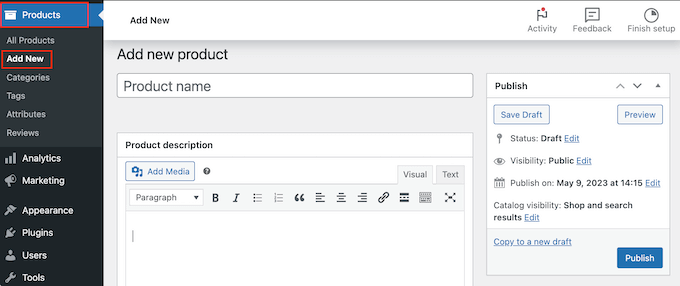
まず、WordPressダッシュボードから商品 ” 新規追加ページにアクセスして、新しい商品を作成してください。既存の商品を編集することもできます。

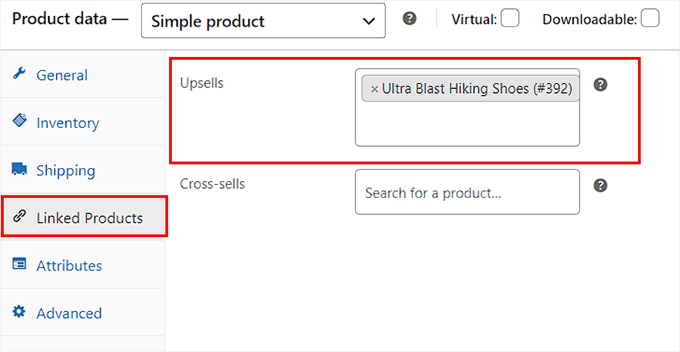
詳細を追加したら、”Product Data “セクションまでスクロールダウンし、左の列から “Linked Products “タブに切り替えます。
ここでは、WooCommerceストアの’アップセル’セクションに様々な商品を追加することができます。商品名を入力すると、検索結果が表示されますので、そこから追加する商品を選択します。

その後、一番上までスクロールして戻り、’公開する’ボタンをクリックすると、設定が保存され、商品が公開されます。
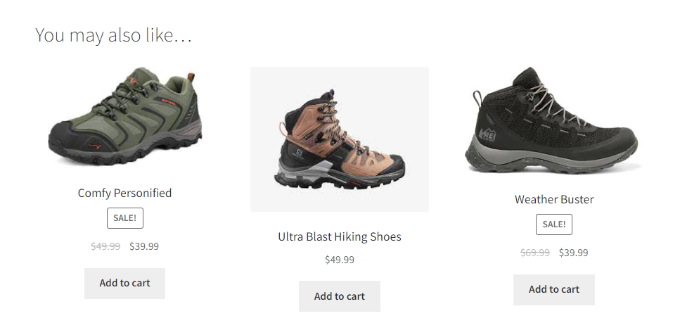
では、WooCommerceストアにアクセスして、’You may also like’セクションの下にあるアップセル商品を表示してください。

詳しくは、WooCommerceで商品をアップセルする方法のチュートリアルをご覧ください。
方法2:お買い物カゴページにおすすめ商品を表示する
お買い物カゴのページで、カスタマイザーが購入手続きに移ったタイミングでおすすめ商品を表示させたい場合は、この方法を使います。
WooCommerceは、プラグインを使用せずに関連性の高い補完的な商品を表示できるクロスセルオプションを初期設定として提供しています。
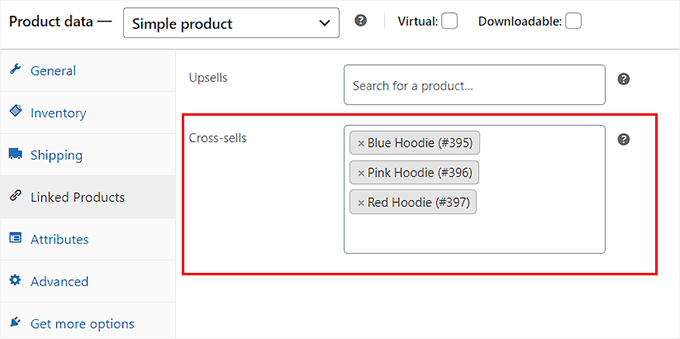
まず、WooCommerceエディターでお好みの商品を開き、「商品データ」セクションまでスクロールダウンします。
ここで「リンク商品」タブに切り替え、カートページの「クロスセル」セクションに表示する関連商品を追加します。

設定が完了したら、上部にある「公開する」または「更新する」ボタンをクリックして、設定を保存します。
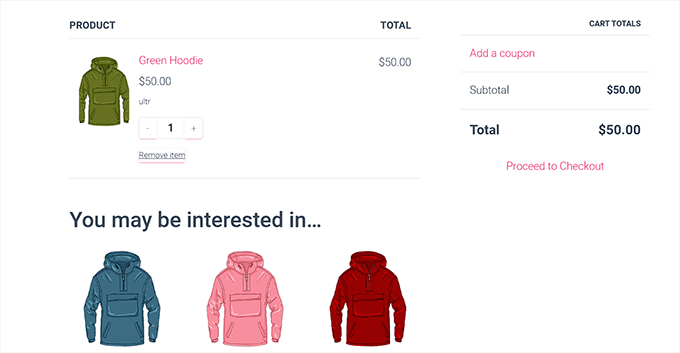
さて、あなたのストアにアクセスし、お買い物カゴに商品を追加して、お買い物カゴのページに移動します。ここで、’You may be interested in…’セクションにおすすめ商品が表示されていることに気づくでしょう。

方法3:おすすめ商品をスライドカートで表示する
この方法は、お買い物カゴの中におすすめ商品を表示したい場合に使えます。
FunnelKitは人気のWooCommerceプラグインで、お買い物カゴを追加し、関連するおすすめ商品をカート内に表示することで、ユーザーにより多くのお買い物を促すことができます。
まず、Sliding WooCommerce Cart by FunnelKitプラグインをインストールし有効化する必要があります。詳しくはWordPressプラグインのインストール方法のチュートリアルをご覧ください。
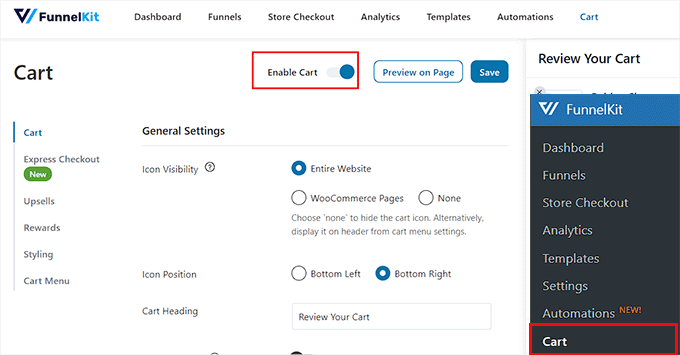
有効化したら、FunnelKit ” カートページに行き、’カートを有効化’スイッチを’オン’に切り替えてください。

その後、下のセクションからお買い物カゴの表示、アイコンの位置、クーポン欄、サマリー、購入手続きの設定を選択できます。この詳細については、WooCommerceでスライドカートを簡単に追加する方法のチュートリアルをご覧ください。
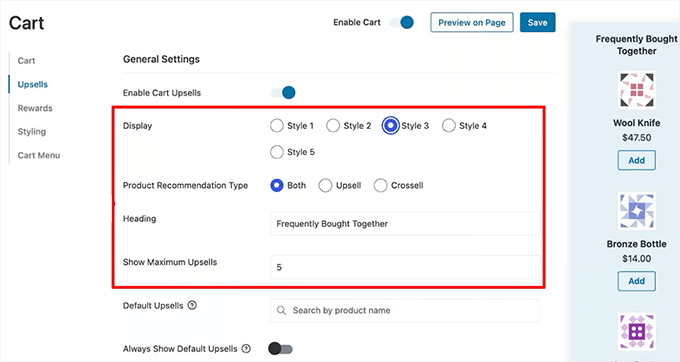
満足したら、左から「アップセル」列に切り替え、「お買い物カゴのアップセルを有効化」スイッチを「オン」に切り替える必要があります。
注:アップセル機能をアンロックするには、プラグインのプロバージョンが必要であることを覚えておいてください。

このページでは、おすすめ商品の表示レイアウトを設定することができます。画面の右隅に各レイアウトスタイルのプレビューが表示されます。
その後、クロスセル商品とアップセル商品のどちらをレコメンドとして表示するかを選択する必要があります。両方」を設定することもできます。
次に、おすすめ商品の上部に表示する見出しを追加し、表示するおすすめ商品の数を選択できます。

それが完了したら、「アップセルとクロスセル」セクションまでスクロールダウンし、オンラインストアのすべての商品リストを表示します。
ここから商品のタブを展開し、「Add Upsell(アップセルを追加)」または「Add Cross Sell(クロスセルを追加)」ボタンをクリックして、おすすめ商品を追加します。
アップセル商品とは、ユーザーがお買い物カゴに入れた商品のプレミアムバージョンのようなものであり、クロスセル商品とは、ユーザーが購入しようとしている商品に関連するものであることを覚えておいてほしい。

ボタンをクリックすると、画面にポップアップが表示され、お勧めに表示したい商品を検索して追加することができます。
オンラインストアのすべての商品について、同じプロセスを踏むことができます。

設定が完了したら、上部にある「保存」ボタンをクリックして設定を保存します。
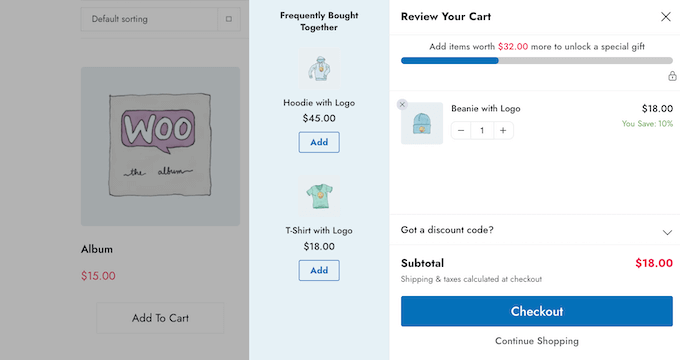
これでWooCommerceにアクセスして、おすすめ商品と一緒にスライドカゴを表示することができます。

方法4:おすすめ商品を注文のバンプとして表示する
この方法を使用して、関連するおすすめ商品をオーダーバンプとして表示します。これは、カスタマイザーページで使用されるテクニックで、顧客に関連する商品を低価格で表示します。
そうすることで、購入手続きを終える直前に納得して購入してもらえることが多い。
オーダーバンプを作成するには、Funnelkit Builderをインストールして有効化する必要があります。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
注: FunnelKit Builderには無料プランがありますが、オーダーバンプ機能をアンロックするにはプロバージョンが必要です。
有効化したら、管理サイドバーからFunnelKit ” Settingsページにアクセスし、左カラムの’License’タブに切り替えてください。
次に、ライセンスキーを入力し、’有効化’と’変更を保存’ボタンをクリックして設定を保存します。この情報はFunnelKitサイトのアカウントから取得できます。

次に、FunnelKitを使用してWooCommerceストアに購入手続きページを作成する必要があります。詳しくはWooCommerceチェックアウトページカスタマイズ方法のチュートリアルをご覧ください。
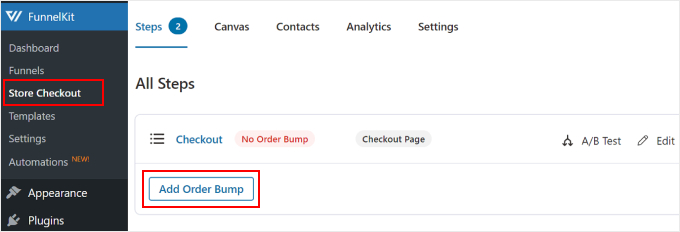
それが完了したら、WordPressダッシュボードからFunnelKit ” Store Checkoutページに行き、’Add Order Bump’ボタンをクリックします。

ポップアップが開きますので、作成するオーダーバンプの名前を追加し、「追加」ボタンをクリックしてください。
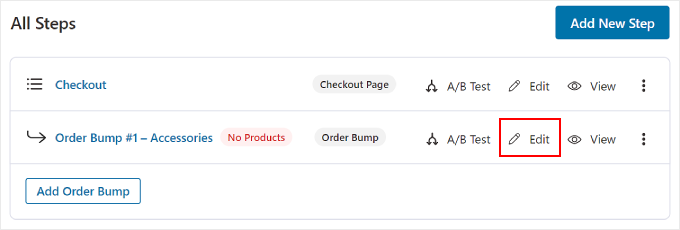
プラグインは注文を購入手続きに追加します。ここで’Edit’ボタンをクリックし、プロセスを開始します。

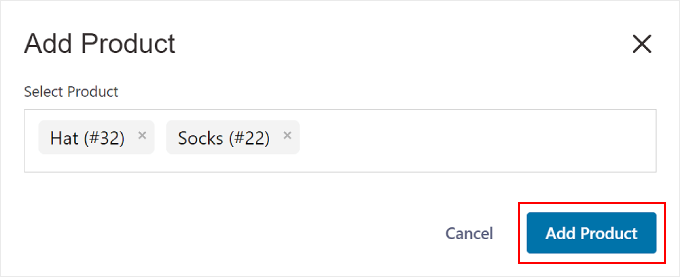
新しい画面が表示されますので、’Add Product’ボタンをクリックしてポップアップを開いてください。
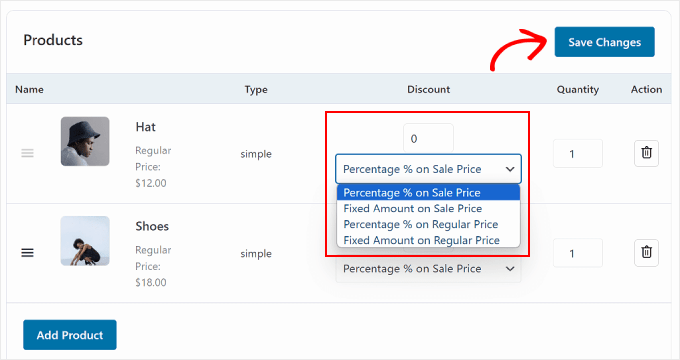
ここでは、バイヤーの購入を補完すると思われる商品を入力して追加し、「商品を追加」ボタンをクリックするだけです。

次に、ドロップダウンメニューから選択した商品の割引タイプを選択し、各項目について複数の数量を顧客に提供することもできます。
設定が完了したら、「変更を保存」ボタンをクリックして設定を保存します。

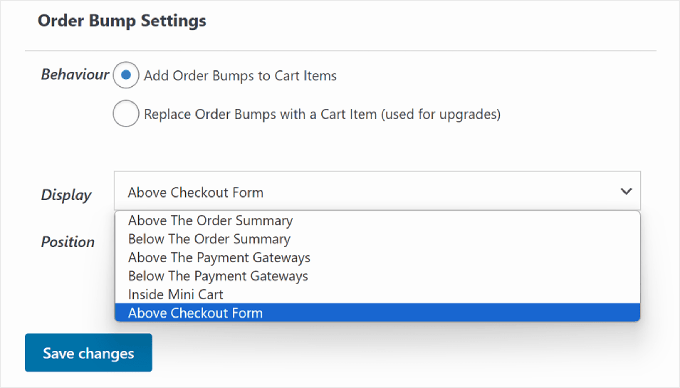
次に、「注文バンプの設定」セクションまでスクロールダウンし、購入手続き中の注文バンプの動作と表示位置を選択します。
例えば、バンプの動作として「ご注文のバンプをお買い物カゴの項目に追加する」オプションを選択した場合、カスタマイザーは追加購入する商品を提案します。
しかし、’注文のバンプをカートアイテムに置き換える(アップグレード状況に使用)’を選択した場合、カスタマイザーに製品の上位バージョンにアップグレードすることで購入を置き換えるオプションを与えます。

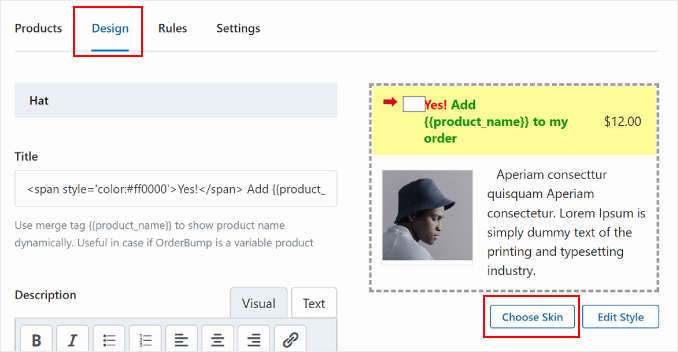
その後、上部から「デザイン」タブに切り替えます。ここでは、オーダーバンプオファーがカスタマイザーにどのように見えるかをカスタマイズできます。
タイトルと説明を追加し、テキストの色、背景色、トグルの色、枠線、フォントサイズ、価格表示、ボックスのパディングと幅を変更することができます。設定が完了したら、「保存」ボタンをクリックして設定を保存します。

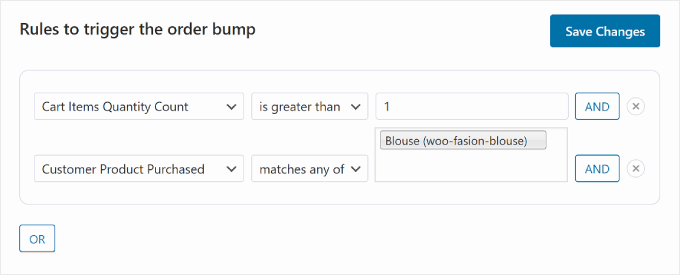
次に「ルール」タブに移り、「ルールの追加」ボタンをクリックする。
これにより、特定の商品の注文バンプを表示するために使用できるいくつかの新しい設定が画面に表示されます。ルールは、お買い物カゴ、カスタマイザー、地域、または日付と時間に基づくことができます。
例えば、購入手続きで特定の商品の注文バンプを表示したい場合、右側のドロップダウンメニューから「購入したカスタマイザー」オプションを選択する必要があります。
その後、右側のテキストフィールドに商品名を追加し、「変更を保存」ボタンをクリックするだけで、設定が保存されます。

今、WooCommerceにアクセスして、特定の商品の購入手続きのページで注文のバンプを表示してください。
オーダーバンプのトリガールールについてもっと知りたい場合は、WooCommerceでオーダーバンプを作成する方法についての初心者ガイドをご覧ください。

方法5:メールで購入後の提案をする
カスタマイザーに購入後のおすすめメールを送信したい場合、この方法が適しています。それには、強力な自動化プラグインであるFunnelKit Automationsが必要です。
ワークフローを作成することで、ユーザーが商品を購入した後、自動的におすすめメールを送信することができます。
まず、FunnelKit Automationsプラグインをインストールして有効化してください。手順については、WordPressプラグインのインストール方法のチュートリアルをご覧ください。
注: FunnelKit無料プランにサインアップしてください。
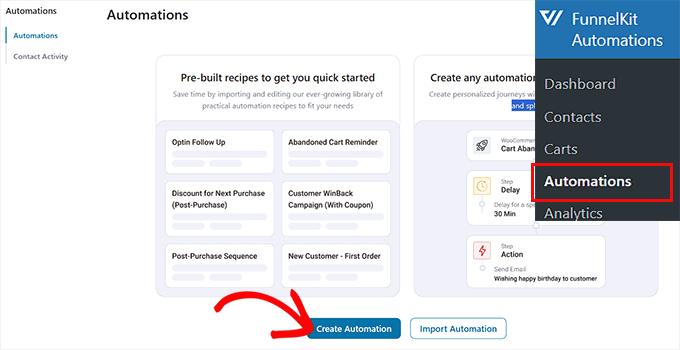
有効化したら、WordPressダッシュボードからFunnelKit Automations ” Automations ページにアクセスし、’Create Automation’ボタンをクリックします。

プラグインが提供するテンプレートのリストが表示されます。
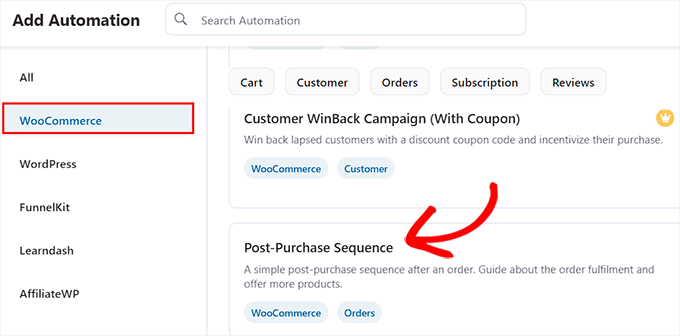
ここから’WooCommerce’タブに切り替え、’Post Purchase Sequence’テンプレートを選択します。

そうすると、新しいタブに自動ワークフローのプレビューが表示されるので、そこから「レシピのインポート」ボタンをクリックしてください。
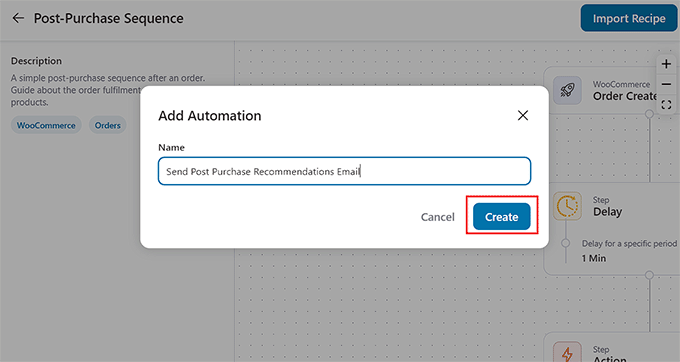
新しいプロンプトが開きます。ここで、作成するワークフローの名前を追加し、「作成」ボタンをクリックします。

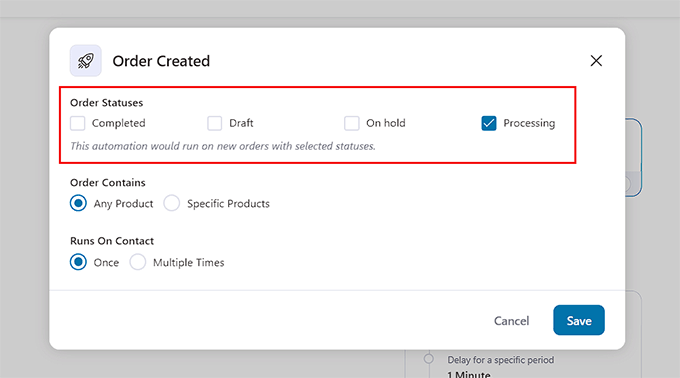
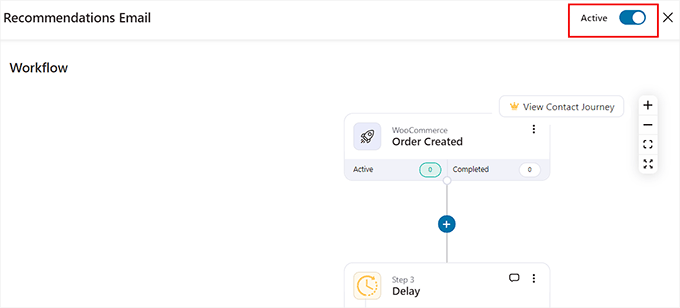
FunnelKit Automationエディターが画面に表示されます。Order Created’タブをクリックします。これはワークフローを開始するトリガーです。
画面にポップアップが表示され、注文状態を選択する必要があります。例えば、’処理中’を設定すると、ユーザーが注文した後にメールが送信されます。
しかし、’Completed’オプションを選択した場合、カスタマイザーは注文を受け取った後にメールを受け取ります。これらの設定を行い、「保存」ボタンをクリックしてください。

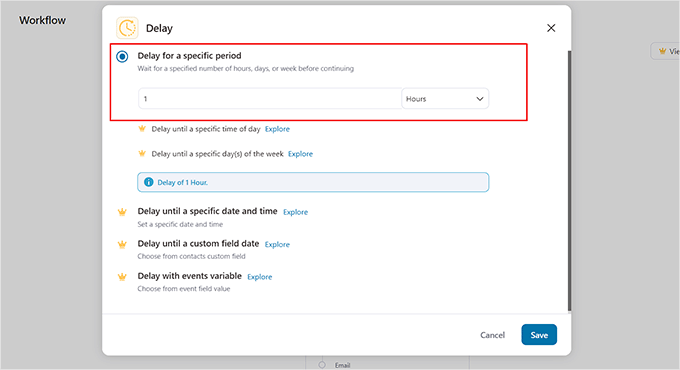
そうしたら、『ディレイ』タブをクリックする。
この画面では、購入から何日後にユーザーにメールを送信するかを選択することができます。例えば、ドロップダウンメニューから1時間を選択することができます。
その後、「保存」ボタンをクリックして設定を保存します。

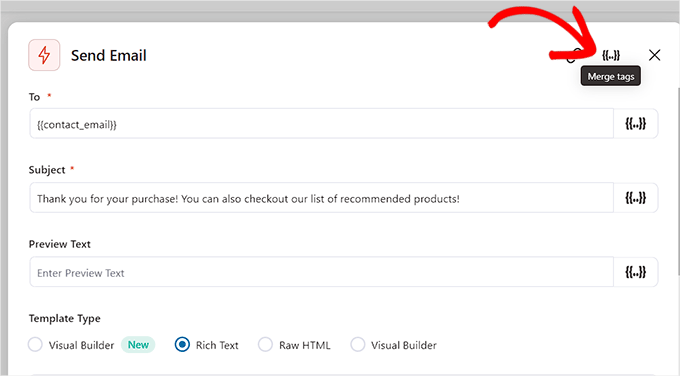
次に、エディターの「アクション」タブをクリックし、ポップアップで設定を開きます。ここでは、メールの件名を設定することから始めます。
次に、上部にある「タグを統合」オプションをクリックします。

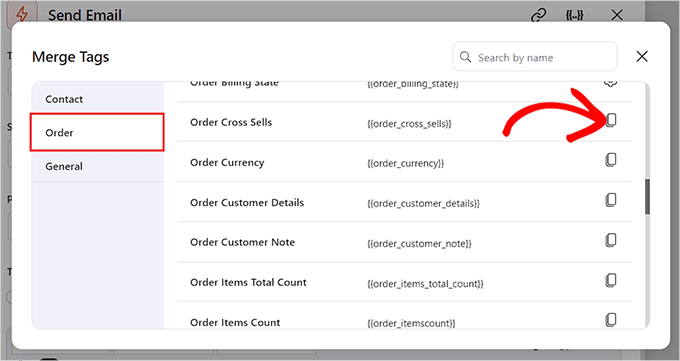
そうすると、「注文」タブに切り替えるポップアップが開きます。
次に、「Order Cross Sells」オプションまでスクロールダウンし、その横にあるコピーボタンをクリックする。

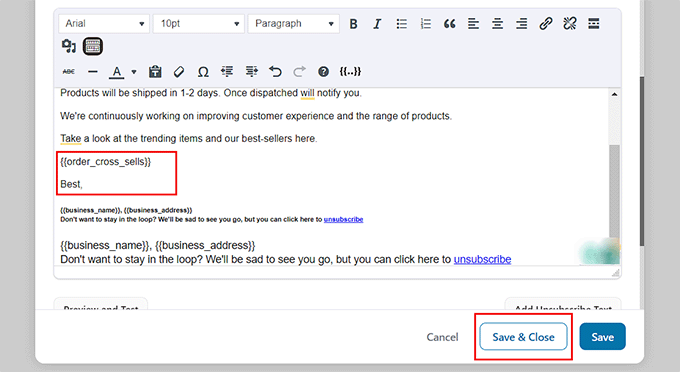
これでプロンプトは自動的に閉じ、「アクション」ポップアップのテキストビルダーまでスクロールダウンできます。
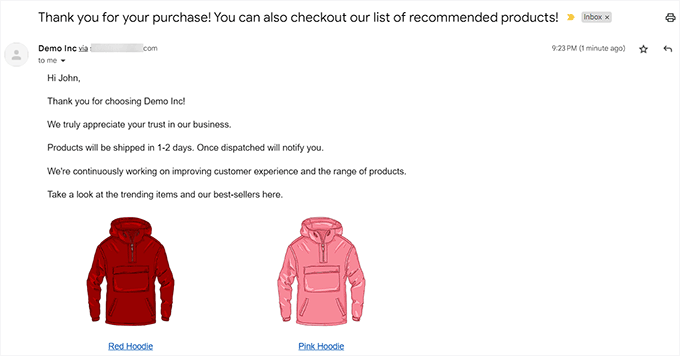
ここで、お好みに応じてメールコンテンツを変更し、クロスセルタグを追加することができます。これで、ユーザーはWooCommerceやFunnelKitを使って購入した商品に追加した関連商品のリストを見ることができます。
完了したら、「保存して閉じる」ボタンをクリックします。

自動ワークフローを再度表示し、変更を加えるかどうかを確認できます。
その後、上部の「Inactive」スイッチを「Active」に切り替える。

これで、カスタマイザーは購入からちょうど1時間後におすすめ商品をメールで受け取ることができます。

方法6:ポップアップで商品のおすすめを表示する
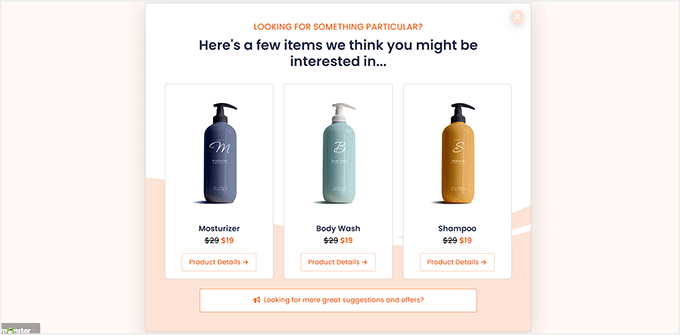
ポップアップでおすすめ商品を表示したいなら、この方法がおすすめです。
そのためには、市場で最高のリードジェネレーションおよびコンバージョン最適化ツールであるOptinMonsterが必要です。OptinMonsterは、あらかじめ用意されたテンプレートとビジュアルエディターを使って、ポップアップ、ゲーム化されたスピンザホイール、バナー、フローティングバーを作成することができます。
また、ユーザーがお店を出ようとするタイミングで商品のポップアップを表示することができる、エグジット・インテント・テクノロジーも搭載しています。
商品推薦ポップアップを作成するには、OptinMonsterサイトでアカウントを作成する必要があります。

そうしたら、WordPressのダッシュボードを開き、無料のOptinMonsterプラグインをインストールして、あなたのサイトをツールに接続します。
有効化した後、OptinMonsterのセットアップウィザードが開きますので、「既存のアカウントに接続する」ボタンをクリックしてください。その後、画面の指示に従ってプロセスを完了することができます。

次に、OptinMonster ” 設定 ページにアクセスし、’Auto Generate Keys + Connect WooCommerce’ ボタンをクリックします。
これを行わないと、OptinMonsterで作成したキャンペーンはストアに表示されません。

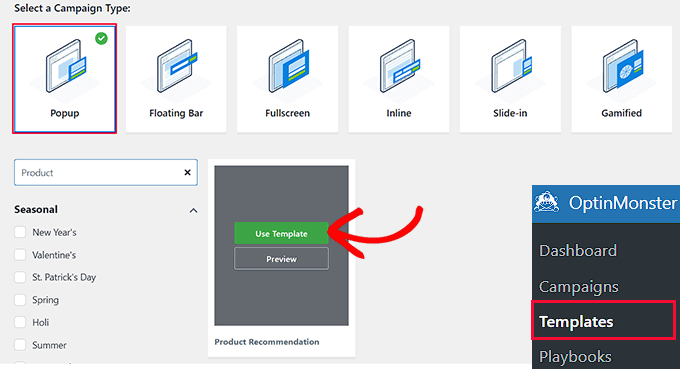
それが完了したら、WordPressダッシュボードからOptinMonster ” テンプレートページに移動し、キャンペーンタイプとして「ポップアップ」を選択します。
次に、使用したいテンプレートの「テンプレートを使用する」ボタンをクリックします。このチュートリアルでは、「商品のおすすめ」テンプレートを使用します。

キャンペーン名を追加するプロンプトが表示されます。
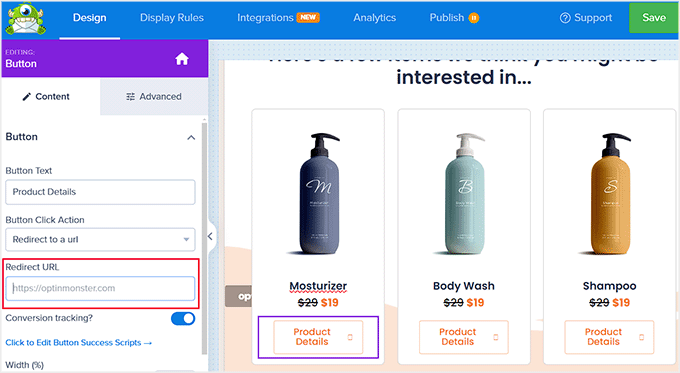
そうすると、OptinMonsterのドラッグ&ドロップビルダーが画面に表示されます。ここでは、異なるブロックを使用して、商品の画像、詳細、CTAを追加することができます。より詳しい説明は、売上を増やすためのWooCommerceポップアップの作成方法のチュートリアルをご覧ください。
次に、ポップアッププレビューの「商品の詳細」ボタンをクリックし、左の列にある設定を開きます。リダイレクトURL」フィールドに商品ページのURLを追加できます。

ここで、上から「表示ルール」タブに切り替えます。ここでは、商品おすすめポップアップの外観条件を設定します。
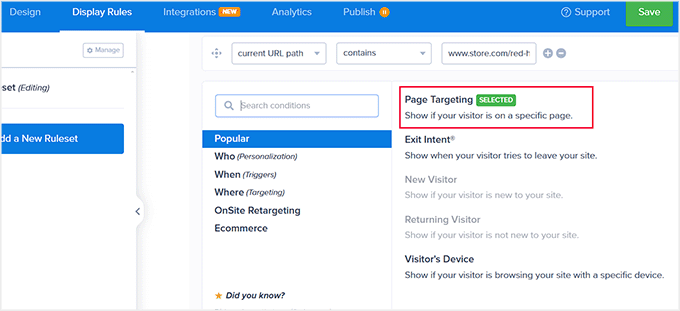
これを行うには、’Time on Page’ドロップダウンメニューを開き、’Page Targeting’オプションを選択します。
これにより、特定の商品ページのユーザーにポップアップを表示し、商品のクロスセルやアップセルを行うことができます。
このオプションを設定したら、真ん中のドロップダウンメニューから「contains」を選択し、特定のおすすめポップアップを表示したい商品ページのURLを追加します。

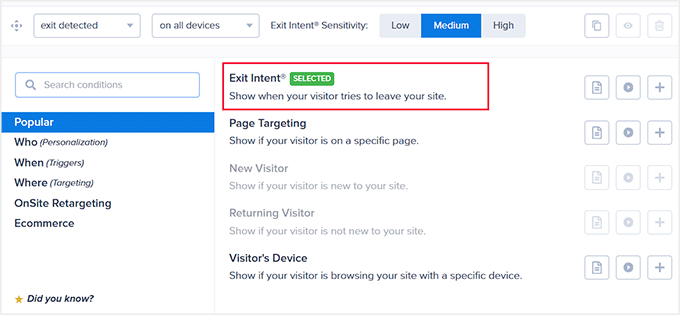
また、「Exit Intent」オプションを設定することで、ユーザーがお店を出ようとしているときにポップアップを表示することもできます。
必要であれば、より多くのカスタマイザーに見せるために、機能の強度を変更することもできる。

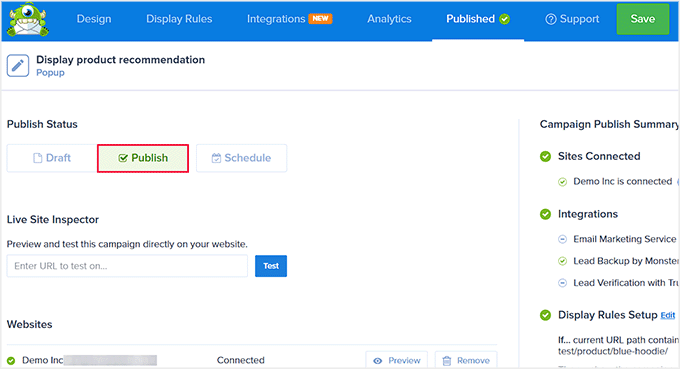
最後に、上から「公開する」タブに切り替える。
ここで’公開する’ボタンをクリックしてポップアップを公開します。その後、’保存’ボタンをクリックして設定を保存します。

あなたのオンラインストアにアクセスして、商品のおすすめポップアップを表示することができます。
ポップアップに特定のページを選択した場合、結果を表示するにはそのページに移動する必要がある。

方法7:Easy Digital Downloadsにおすすめ商品を表示する
オンラインストアでデジタルダウンロードを販売する場合、上記の方法は適していないかもしれません。
その場合、デジタル商品を販売するのに最適なプラグインであるEasy Digital Downloadsを使って、おすすめ商品を表示することができます。
まず、Easy Digital Downloadsをインストールして有効化する必要があります。詳しくはWordPressプラグインのインストール方法をご覧ください。
注:EDDには無料プランがありますが、クロスセルとアップセルのアドオンをアンロックするにはプロバージョンが必要です。
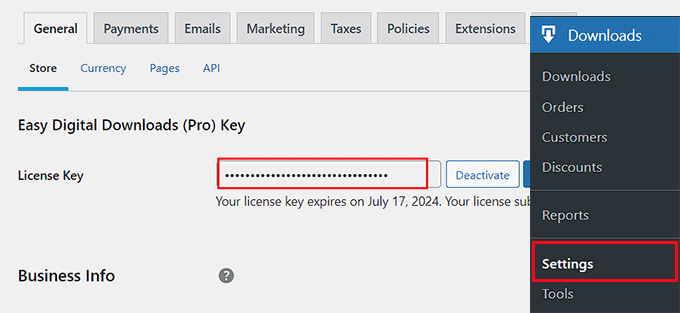
有効化した後、WordPressの管理サイドバーからDownloads ” Settingsページにアクセスし、ライセンスキーを入力してください。EDD サイトのアカウントの下から情報を取得できます。
そして「有効化」ボタンをクリックする。

それができたら、商品の販売を開始するためにストアを設定する必要があります。手順については、WordPressでデジタルダウンロードを販売する方法についての初心者ガイドをご覧ください。
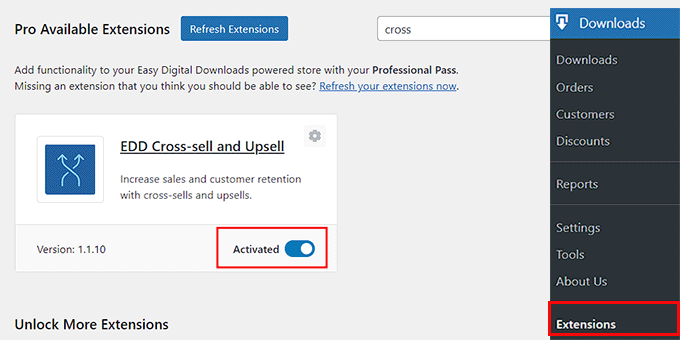
次に、ダウンロード ” 拡張機能のページに移動し、「EDD Cross-sell and Upsell」アドオンを見つけて、その下にある「インストール」ボタンをクリックします。
アドオンがインストールされると、このように有効化したトグルが自動的に表示されます:

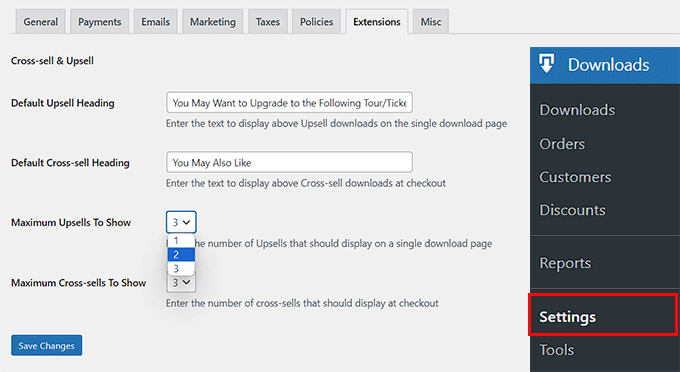
次に、ダウンロード ” 設定ページにアクセスし、「拡張機能」タブに切り替えます。
ここから、アップセル商品とクロスセル商品の見出しを設定することができます。アップセル商品とはユーザーが購入する商品のプレミアムバージョンのようなもので、クロスセル商品とは購入した商品に関連するものであることを覚えておいてください。
お好みに合わせて見出しを追加したり、ドロップダウンメニューから表示するおすすめ商品の数を調整することもできます。
その後、「変更を保存」ボタンをクリックして設定を保存します。

次に、おすすめ商品を追加したいデジタル商品を開きます。
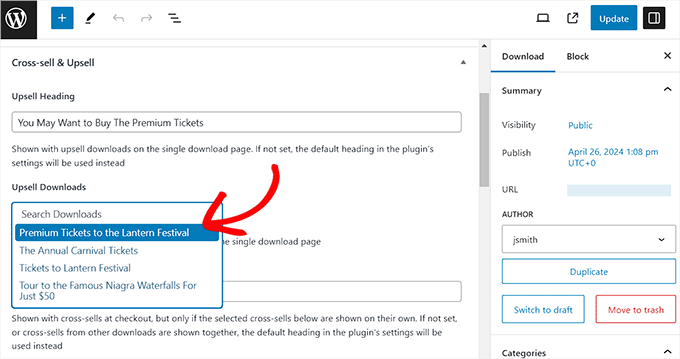
ブロックエディターが表示されたら、「クロスセルとアップセル」セクションまでスクロールダウンするだけで、各セクションにカスタマイザー見出しを追加することができます。
見出しを追加しない場合、設定した初期設定の見出しがページに追加されます。
その後、ドロップダウンメニューからお勧めのアップセル商品を選択します。クロスセル商品も同じプロセスを踏むことができます。

設定が完了したら、「更新」または「公開」ボタンをクリックして設定を保存します。
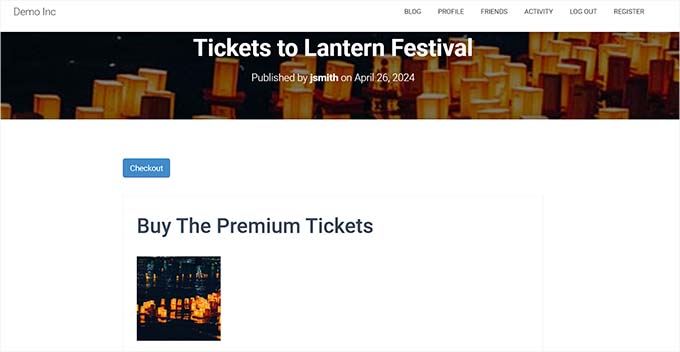
フロントエンドで商品ページを開くと、アップセル商品が商品ページで推奨されていることがわかります。

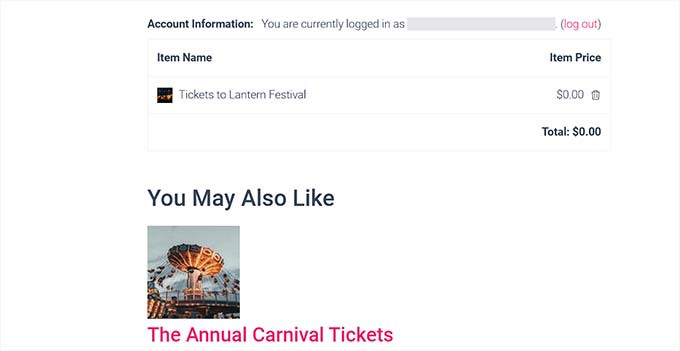
一方、クロスセル商品は、ユーザーが購入手続きのページにいるときに推奨される。
これは、私たちのデモサイトでのクロスセル商品の様子です。

ボーナス:WordPressでのeコマース・トラッキングの適切な設定
レコメンド商品を追加したら、オンラインストアのトラッキングを設定し、売れ筋商品を見つけ、どのキャンペーンが最も効果的かを確認し、人々がどのようにサイトを見つけ、利用しているかを理解しましょう。
そうすることで、カスタマイザーがどのような商品を他の商品と一緒に購入する可能性が高いかを見つけることができます。例えば、日焼け止めを買っている人は帽子も買っていることに気づくかもしれません。
この情報があれば、カスタマイザーに関連性の高いおすすめ商品を表示し、コンバージョンを高めることができます。
そのためには、市場で最高のGoogleアナリティクスソリューションであるMonsterInsightsが必要です。

プラグインを有効化したら、Googleアナリティクスでサイトを接続するだけです。詳しくは、WordPressにGoogleアナリティクスをインストールする方法についてのチュートリアルを参照してください。
次に、WordPressダッシュボードからInsights ” Addonsページに移動し、eコマースアドオンをインストールします。

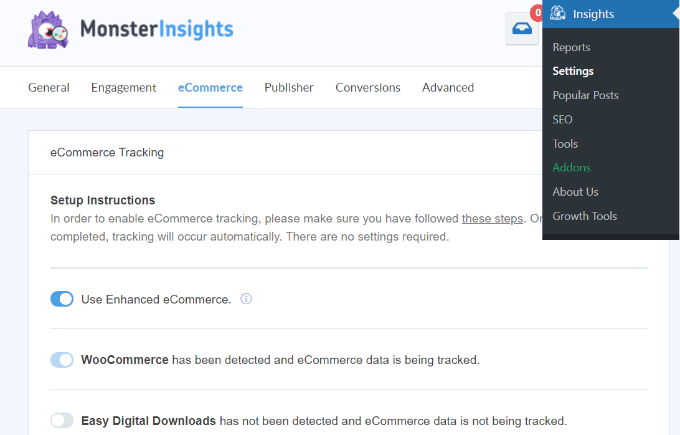
次に、インサイト ” 設定ページにアクセスし、「eコマース」タブに切り替えます。ここで、「Use Enhanced eCommerce(拡張eコマースを使用)」のスイッチを「On」に切り替える必要があります。
そうすると、MonsterInsightsはアナリティクスの記録を開始し、コンバージョン率、取引、収益、平均注文金額、上位商品など、必要なデータを見つけます。

詳しくは、WordPressでeコマーストラッキングを正しく設定する方法のチュートリアルをご覧ください。
WordPressでおすすめ商品を表示する方法について、この記事がお役に立てれば幸いです。WordPressで決済処理手数料を顧客に渡す方法についての初心者向けガイドや、WooCommerceメールカスタマイザープラグインのトップピックもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.