GutenbergのカテゴリーブロックやWordPressのサイトエディターウィジェットでは、まだ空のカテゴリー、つまり公開する投稿がないカテゴリーが表示されないことにお気づきかもしれません。
この初期設定によってすっきりとした状態を保つことができますが、見逃しがあるかもしれません。私たちの経験では、空のカテゴリーを表示することは、特にコンテンツの整理に取り組んでいるときや、将来投稿を追加しようと計画しているときには、実際に有益なことがあります。
これらのカテゴリーを表示することで、サイトの構造を改善し、訪問者のナビゲーションを容易にし、コンテンツを整理しておくことができます。
この投稿では、これらの空のカテゴリーをWordPressのウィジェットやブロックで簡単に表示する方法を紹介します。

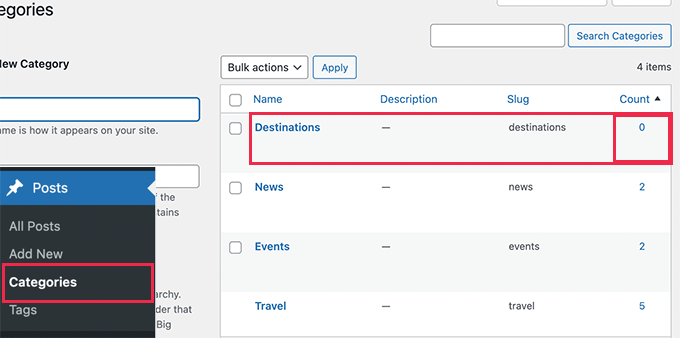
なぜWordPressでは空のカテゴリーが表示されるのか?
初期設定では、WordPressのカテゴリーウィジェットや ブロックは空のカテゴリーを表示しません。
空のカテゴリーとは、現在投稿が割り当てられていないカテゴリーのことです。

しかし、サイトを作っている最中であれば、サイドバーウィジェットなどに空のカテゴリーを表示する必要があるかもしれない。
ウィジェットに空のカテゴリーが表示されると、サイトオーナーはそのカテゴリー用のコンテンツを作成するよう促され、コンテンツ戦略のギャップを埋めることができる。
それ以外にも、ゲスト投稿機能を持つニュースサイトやブログ記事を所有している場合は、空のカテゴリーを表示するのもよいでしょう。それは、ユーザーがそれらのカテゴリーに関連するコンテンツを投稿することを促すかもしれないからだ。例えば、ユーザーが自分の詳しいトピックに関連する空のカテゴリーを見れば、そのカテゴリーのコンテンツを送信する気になるかもしれない。
ということで、WordPressのサイドバーやブロック・ウィジェットに空のカテゴリーを簡単に表示する方法を見てみましょう。以下のリンクをクリックすると、お好みの方法にジャンプできます:
方法1.WPCodeでWordPressウィジェットに空のカテゴリーを表示する
テーマのfunctions.phpファイルにコードスニペットを追加することもできますが、WPCodeのようなプラグインを使用するのがベストです。
WordPressのコアファイルにカスタマイザーのコードを追加することの問題点は、ほんの些細なミスでもWordPressサイトを壊してしまい、アクセスできなくなってしまうことです。
WPCodeを使用することをお勧めします。WPCodeは、最も人気のあるコードスニペットプラグインです。これを使えば、WordPressサイトに好きなコードを簡単かつ安全に追加することができます。
まだやったことがない場合は、WordPressでカスタム・コード・スニペットを追加する方法をご覧ください。
まず、無料のWPCodeプラグインをインストールし、有効化する必要があります。詳しい手順は、WordPressプラグインのインストール方法をご覧ください。
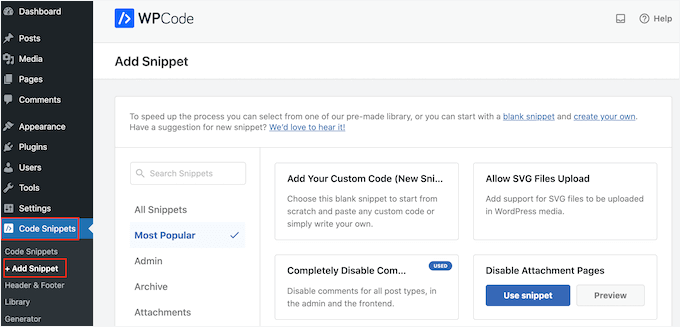
有効化したら、Code Snippets“+ Add Snippetに移動します。

スニペットライブラリでは、SVGファイルのアップロードを許可したり、コメントを無効化したりなど、特定のユースケースで機能する実績のあるショートコードを多数提供しています。
カスタムコードを追加(新規スニペット)」オプションを見つけ、その下にある「+カスタム・スニペットを追加」ボタンをクリックすることから始めましょう。

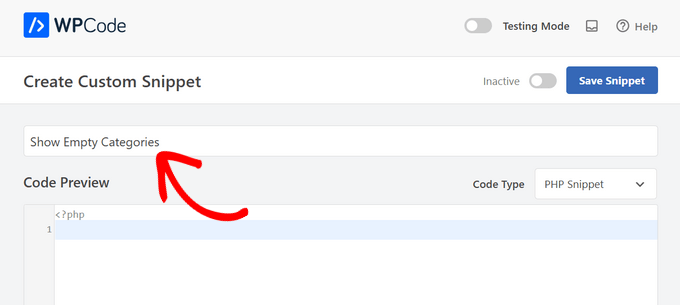
次に、画面にポップアップ表示されるオプションのリストから、コードタイプとして「PHP Snippet」を選択する必要がある。

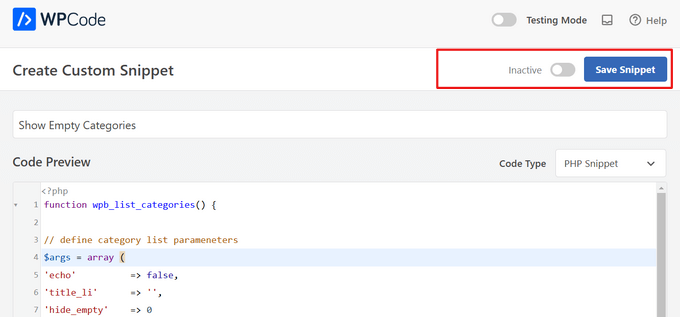
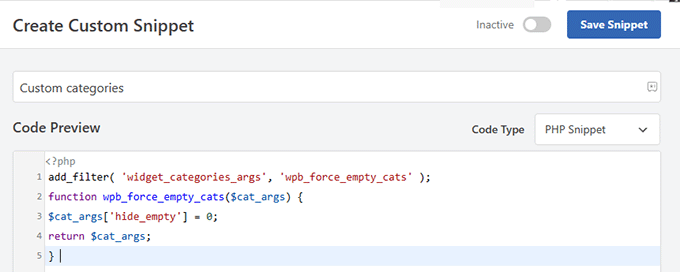
カスタム・スニペットの作成」ページで、「空のカテゴリーを表示する」など、スニペットのタイトルを追加してください。

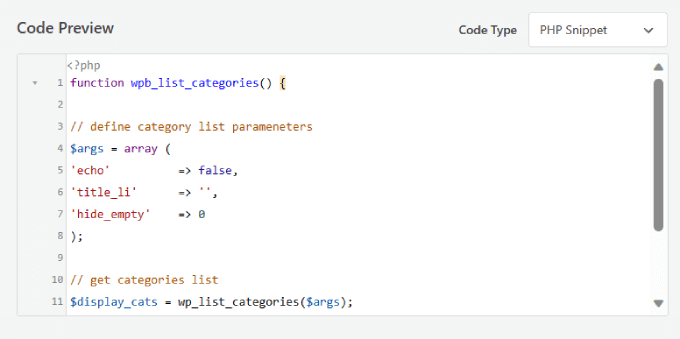
次に、コード・プレビュー・ボックスの下に、以下のコードを追加する:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | function wpb_list_categories() { // define category list parameneters$args = array ('echo' => false,'title_li' => '','hide_empty' => 0); // get categories list$display_cats = wp_list_categories($args); //display custom categories listreturn $display_cats; } |
こんな感じだ:

このコードは、空のカテゴリーと入力されたカテゴリーを含むカスタマイザーリストを作成します。
その後、右上のスイッチを「Inactive」から「Active」に切り替えます。
そして、「スニペットを保存」ボタンをクリックします。

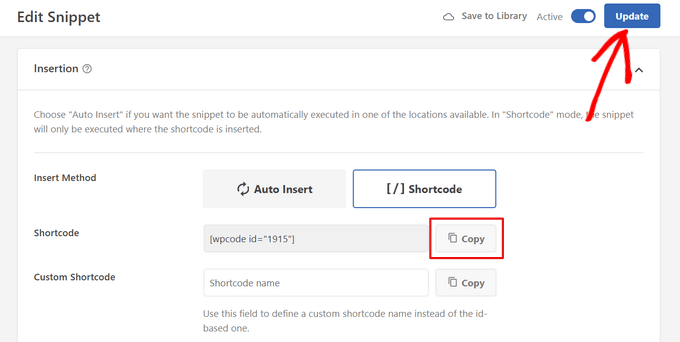
次に、ページのインサーターセクションまでスクロールダウンします。挿入方法」の隣にある「ショートコード」オプションを選択します。
挿入方法にショートコードを設定したら、「更新」ボタンをクリックするのを忘れないでください。
カテゴリーをメインサイドバーに追加したいので、WPCodeによって生成された「ショートコード」をコピーする必要がある。

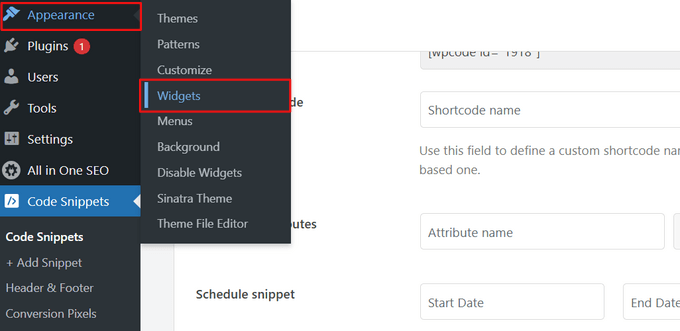
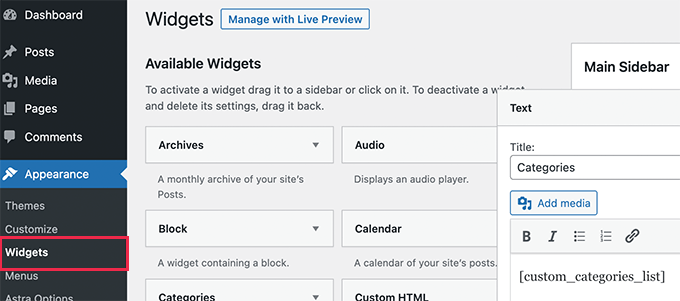
それが完了したら、WordPress管理エリアの外観“ ウィジェットにアクセスしてください。
このページでは、サイトにコードを追加することができます。

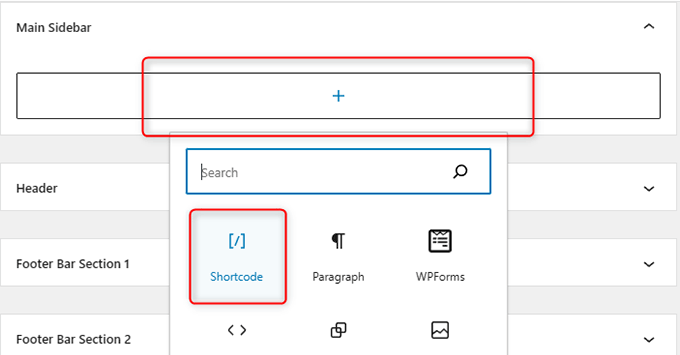
メインサイドバー」のドロップダウン矢印を選択する必要があります。
次に「+」アイコンをクリックし、「ショートコード」を選択する。

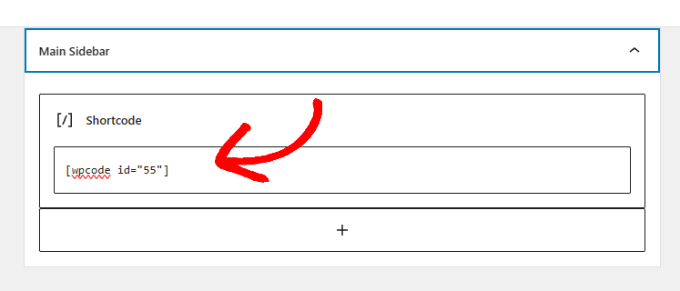
WPCodeによって生成されたショートコードをボックスに貼り付けます。
これにより、カスタムショートコードをメインサイドバーに追加することができます。

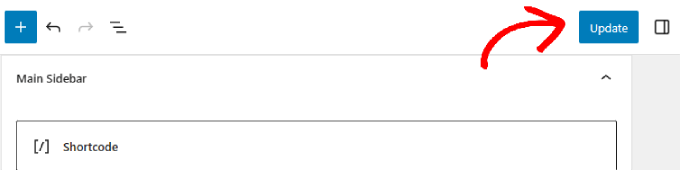
最後に、ページ右上の「更新」ボタンをクリックする。
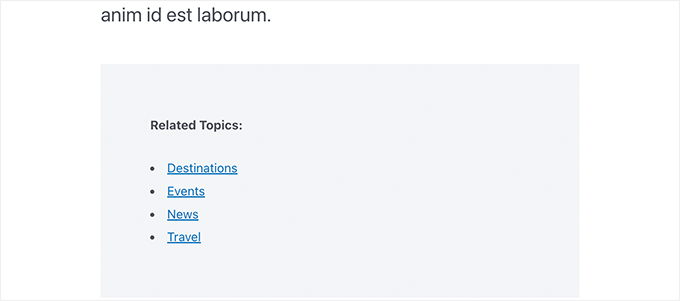
これでサイトにアクセスして、カテゴリーリストを実際に見ることができる。

これで、サイトをライブでプレビューできる。
投稿のあるカテゴリーだけでなく、空のカテゴリーも表示されるはずです。

このショートコードはWordPressの投稿やページにも使えます。
これは、訪問者がカテゴリー別にブラウズして、関連するトピックを見つけるのに最適な方法です。

方法2.クラシック・ウィジェットに空のカテゴリーを表示する
この方法は、ブロックウィジェットを無効化し、WordPressサイトでクラシックウィジェットを使用している場合に使用できます。
この方法の利点は、ショートコードを作成する代わりに、初期設定のカテゴリーウィジェットの動作を変更できることです。
WPCodeに以下のコードを追加するだけです。上の例と同じ手順を踏んでください:
1 2 3 4 5 | add_filter( 'widget_categories_args', 'wpb_force_empty_cats' ); function wpb_force_empty_cats($cat_args) { $cat_args['hide_empty'] = 0; return $cat_args; } |
このように見えるはずだ:

その後、サイドバーにウィジェットを追加するだけです。これを行うには、方法1と同じプロセスを繰り返すことができます。
必要なことはすべて、WPCodeによって生成されたショートコードをコピーすることです。それをテキストウィジェットに貼り付け、変更を保存します。

最後に、あなたの変更点を確認するために、ライブサイトをチェックアウトすることができます。
これでカテゴリーリストに空のカテゴリーが表示されるはずです。

ボーナス:WordPressで特定のカテゴリーを非表示にする方法
WordPressではカテゴリーを非表示にすることもできる。長いカテゴリーリストがトップページに散らかっていて、重要なカテゴリーだけを表示したい場合に役立ちます。
さらに、サイトで強調したい重要な点にユーザーの注意を集中させることができる。
これを行うには、WPCodeをダウンロードする必要があります。その後、以下のカスタムPHPコードをコードプレビューボックスに追加してください:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | function wpb_list_categories() { // define category list parameneters$args = array ('echo' => false,'title_li' => '','exclude' => '12,16,21','hide_empty' => 0); // get categories list$display_cats = wp_list_categories($args); //display custom categories listreturn $display_cats;} // create shortcodeadd_shortcode('custom_categories_list','wpb_list_categories'); |
そして、非表示にしたいカテゴリーのIDを、コード内の除外オプションの隣に追加します。
設定が完了したら、「有効化」スイッチを切り替え、「スニペットを保存」ボタンをクリックして設定を保存します。
![WooCommerce Made Simple:ステップバイステップのチュートリアル [+ リソース]. Hide specific categories](https://www.wpbeginner.com/wp-content/uploads/2014/07/hide-specific-categories.png)
詳しくは、WordPressでカテゴリーを表示/非表示にする方法のチュートリアルをご覧ください。
WordPressウィジェットで空のカテゴリーを表示する方法について、この記事がお役に立てば幸いです。また、WordPressの便利なTips、トリック、ハック、 、WordPressのカテゴリページにサブカテゴリを追加する方法のチュートリアルもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Faisal
Thanks…Its working fine……!!!
Atilla Boz
Hello and thank you. I tried this and it worked but I found out I was searching for something little different. You know when you set it the way that only one line is shown – when I set it that ways it still doen not show the empty cats. You know what I mean? If yes can you help?
Best wishes from Germany, Cologne
Wojciech Warczakowski
Nice and simple, but I wonder what’s the purpose to show empty categories. Is there any other reason except local development?
Eric Nord
nesting categories inside of empty categories
Wojciech Warczakowski
You’re right. We can use empty categories for grouping other categories.
Balaji
Nice & Thanks