WordPressフォームに入力していて、誤って戻るボタンを押してしまい、すべて失ってしまうほどイライラすることはありません。私たちは皆、そこにいたことがあります。そして、それは通常、誰かがすぐに諦めてしまうのに十分な理由となります。
サイト所有者にとって、その小さなつまずきは売上の損失や登録数の減少を意味する可能性があります。訪問者は不満を感じてページを離れ、戻って再試行する可能性ははるかに低くなります。
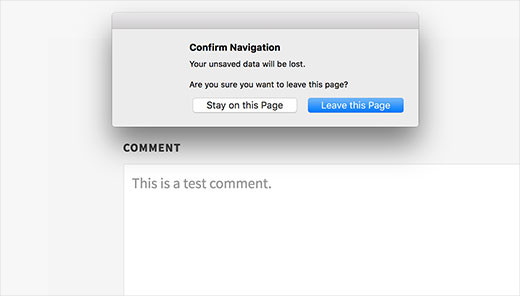
良いニュースは?簡単な解決策があります。確認ナビゲーションポップアップです。この簡単な警告は、送信されていないフォームでページを離れる前に、ユーザーにセカンドチャンスを与えます。
このガイドでは、WordPressフォームにこの機能を追加する方法を紹介します。これにより、よりスムーズな体験を作成し、フォーム完了率を向上させることができます。

🧑🏫 概要: フォームにナビゲーション確認ポップアップを追加する最も簡単な方法は、シンプルなカスタムプラグインを作成することです。これには、1つのPHPスニペットと1つのJavaScriptスニペットの追加が含まれます。どちらもこのガイドで段階的に提供されています。
確認ナビゲーションポップアップとは何か、そしてなぜそれが必要なのか?
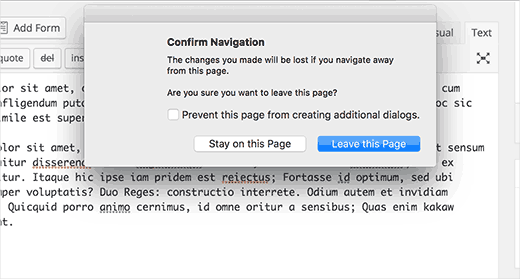
確認ナビゲーションポップアップとは、フォームに変更が保存されていない状態でユーザーがウェブページを離れようとしたときに表示されるブラウザの警告です。
あなたは、WordPressコンテンツエディター画面で、この機能が実際に動作しているのを見たことがあるでしょう。保存されていない変更があり、ページを離れようとすると、作業を失うのを防ぐために警告ポップアップが表示されます。

これを独自のフォームに追加することは、大きなメリットをもたらす小さな変更です。
- ユーザーエクスペリエンスを向上させる:訪問者が誤って進捗を失うことによるフラストレーションを回避し、時間を大切にしていることを示します。
- コンバージョン率の向上: 誤って離脱するのを防ぐことで、ユーザーはフォームを完了するチャンスをもう一度得ることができ、リードの増加につながる可能性があります。
- ユーザーの信頼を構築する: このような思慮深い機能は、プロフェッショナリズムと配慮を示し、ロイヤルティの構築と再訪問の促進に役立ちます。
これを踏まえて、この警告をWordPressのコメントやサイト上の他のフォームに追加しましょう。
このガイドでカバーする内容は以下のとおりです。
- 方法1:WordPressで未送信フォームの確認ナビゲーションポップアップを表示する
- 方法2:WordPressサイトの他のフォームに警告ポップアップを追加する
- ボーナス:WordPressフォームのパフォーマンスを向上させる
- 確認ナビゲーションポップアップに関するよくある質問
- WordPressフォーム使用のための追加ガイド
準備はいいですか?始めましょう。
方法1:WordPressで未送信フォームの確認ナビゲーションポップアップを表示する
この方法では、シンプルでカスタムなプラグインを作成します。
これまでコーディング経験がない場合でも心配ありません!私たちはプロセス全体を段階的に説明します。これはWordPressプラグインの仕組みを理解するのに最適な方法です。
さらに、このチュートリアルの最後にプラグインをダウンロードして、ウェブサイトにインストールすることもできます。
ただし、コードの仕組みをより深く理解するために、プラグインを自分で作成することを強くお勧めします。まず、ローカルインストールまたはステージングサイトで進めることができます。
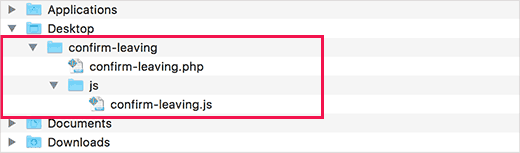
まず、コンピュータ上に新しいフォルダを作成し、confirm-leavingと名付けます。confirm-leavingフォルダ内に、別のフォルダを作成し、jsと名付けます。
さて、メモ帳のようなプレーンテキストエディタを開き、新しいファイルを作成しましょう。その中に、以下のコードを貼り付けてください。
<?php
/**
* Confirm Leaving
* Plugin Name: Confirm Leaving
* Plugin URI: https://www.wpbeginner.com
* Description: This plugin shows a warning to users when try they forget to hit submit button on a comment form.
* Version: 1.0.0
* Author: WPBeginner
* Author URI: https://www.wpbeginner.com
* License: GPL-2.0+
* License URI: http://www.gnu.org/licenses/gpl-2.0.txt
*/
function wpb_confirm_leaving_js() {
wp_enqueue_script( 'Confirm Leaving', plugins_url( 'js/confirm-leaving.js', __FILE__ ), array('jquery'), '1.0.0', true );
}
add_action('wp_enqueue_scripts', 'wpb_confirm_leaving_js');
このPHP関数は、JavaScriptを追加するためのWordPressの公式な方法であるwp_enqueue_scriptを使用しています。これは、他のプラグインとのスクリプトの競合を防ぐのに役立つため、ベストプラクティスです。
次に、このファイルをメインの confirm-leaving フォルダ内に confirm-leaving.php として保存します。
次に、このプラグインが読み込んでいる JavaScript ファイルを作成する必要があります。テキストエディタで新しいファイルを作成し、このコードを貼り付けることで実行できます:
jQuery(document).ready(function($) {
$(document).ready(function() {
needToConfirm = false;
window.onbeforeunload = askConfirm;
});
function askConfirm() {
if (needToConfirm) {
// Put your custom message here
return "Your unsaved data will be lost.";
}
}
$("#commentform").change(function() {
needToConfirm = true;
});
})
このJavaScriptは、ユーザーがコメントフォームの入力を開始したかどうかを検出します。送信前にページを離れようとすると、警告ポップアップがトリガーされます。
このファイルを、先ほど作成したjsフォルダ内にconfirm-leaving.jsとして保存してください。
両方のファイルを保存した後、フォルダ構造は次のようになります:

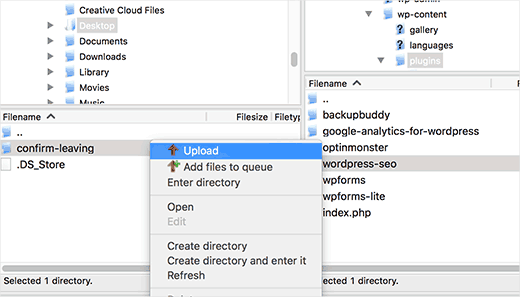
WordPressサイトに接続するには、FTPクライアントを使用する必要があります。手順については、WordPressファイルをFTPでアップロードする方法のガイドを参照してください。
接続したら、confirm-leavingフォルダをウェブサイトの/wp-contents/plugins/フォルダにアップロードする必要があります。

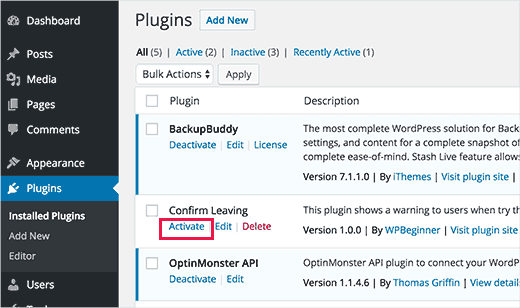
その後、WordPressの管理エリアにログインし、「プラグイン」に移動します。
ここから、インストール済みのプラグインのリストに「Confirm Leaving」プラグインが表示されるはずです。次に、その下の「有効化」リンクをクリックできます。

これで完了です。これで、ウェブサイトの投稿にアクセスし、コメントフォームに何かを入力してから、ページを離れることができます。
その後、保存されていない変更があることを警告するポップアップが表示されます。

セキュリティ上の理由から、最新のウェブブラウザは、コードのカスタムテキストの代わりに、独自の一般的な警告メッセージ(「サイトを離れますか?変更が保存されない可能性があります。」など)を表示します。コードの目的は、この標準的なブラウザプロンプトをトリガーすることだけです。
方法2:WordPressサイトの他のフォームに警告ポップアップを追加する
同じコードを使用して、連絡フォームのようなWordPressサイト上の他の任意のフォームを対象にすることができます。
この例では、WPFormsプラグインで作成されたフォームを対象としていますが、これらの手順は、ウェブサイトで別のお問い合わせフォームプラグインを使用している場合でも有効です。
お問い合わせフォームがなく、作成したいですか?それなら、お問い合わせフォームの作成方法に関するガイドをご覧ください。

WPBeginnerでは、お問い合わせフォーム、年次読者アンケート、移行リクエストなど、さまざまなフォームを埋め込むためにWPFormsを使用しています。このツールとその機能について興味がある場合は、WPFormsの完全なレビューをご覧ください。
まず最初に行うことは、お問い合わせフォームを埋め込んだページに移動することです。
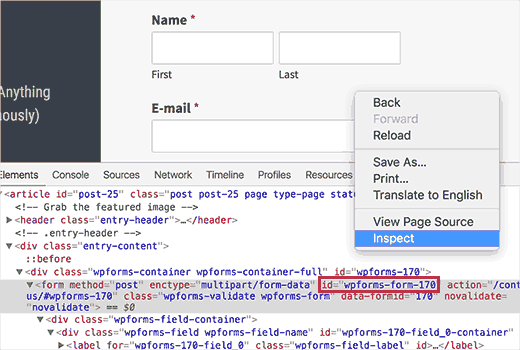
次に、連絡フォームの最初のフィールドにマウスカーソルを移動し、右クリックして、ブラウザメニューから「検証」を選択します。

ここから、<form>タグで始まる行を見つけて、ID属性を探します。この例では、フォームのIDはwpforms-form-170です。
タグを見つけたら、ID属性をコピーしてください。
次に、jQueryセレクターを編集するためにconfirm-leaving.jsファイルを開きます。フォームのIDを#commentformの直後に、カンマで区切って追加する必要があります。コメントフォームと同様に、新しいIDの前に#プレフィックスを付けることを忘れないでください。
コードは次のようになります。
jQuery(document).ready(function($) {
$(document).ready(function() {
needToConfirm = false;
window.onbeforeunload = askConfirm;
});
function askConfirm() {
if (needToConfirm) {
// Put your custom message here
return "Your unsaved data will be lost.";
}
}
$("#commentform,#wpforms-form-170").change(function() {
needToConfirm = true;
});
})
すべてが問題なさそうであれば、confirm-leaving.jsファイルへの変更を保存し、サーバーにアップロードし直して古いファイルを上書きできます。
これで、連絡先フォームの任意のフィールドに任意のテキストを入力してから、フォームを送信せずにページを離れてみてください。未保存の変更に関する警告が表示されるポップアップが表示されます。
📥 プラグインのダウンロード: confirm-leaving プラグインはこちらからダウンロードし、通常どおりプラグインをインストールして有効化してください。ヘルプが必要な場合は、WordPress プラグインのインストール方法に関するガイドをご覧ください。
コメントフォームを対象としていますが、プラグインを編集して、ユーザー登録フォーム、アンケート、フィードバックフォーム、求人応募フォーム、またはその他のフォームを対象にすることができます。
フォーム放棄によるリードの損失をやめる
WPFormsを使用すると、サイト用の強力なフォームを簡単に作成できます。さらに、フォーム放棄追跡機能も組み込まれているため、ユーザーがどこで離脱しているかを正確に把握し、フォローアップして失われたリードを回復できます。
ボーナス:WordPressフォームのパフォーマンスを向上させる
確認ナビゲーションポップアップを追加した後、ユーザーがフォームを放棄する頻度を追跡することをお勧めします。このデータを把握することで、人々が離れる原因となる問題を見つけて修正するのに役立ちます。
フォーム放棄を追跡するための最良のツールの1つはMonsterInsightsです。これはWordPress向けの最高のGoogleアナリティクスプラグインです。そのFormsアドオン(Proバージョンで利用可能)により、フォームの表示と送信を簡単に自動的に追跡できます。
この方法で、ダッシュボードから直接ユーザーがフォームとどのようにやり取りしているかを確認できます。

WPBeginnerでは、フォーム、ボタン、アフィリエイトリンクを含むすべての重要なコンバージョンを追跡するためにMonsterInsightsを使用しています。すべての機能について学ぶために、私たちの完全なMonsterInsightsレビューをご覧ください。
詳細については、フォームの離脱を追跡して削減する方法に関するガイドをご覧ください。
A/Bスプリットテストを実行して、どのバージョンのフォームがより良いパフォーマンスを発揮するかを確認することもできます。例えば、異なるフォームスタイルやボタンテキストをテストして、より多くの完了を促すものを確認できます。

例えば、確認ナビゲーションポップアップの文言を変更したり、フォームをカスタマイズしたりできます。結果を分析することで、ユーザーエンゲージメントを維持し、離脱率を減らすのに役立つものを判断できます。
Thrive Optimizeはこのタスクに最適なプラグインです。コーディングなしで簡単にA/Bスプリットテストを実行できます。
詳細については、WordPressでA/Bスプリットテストを行う方法に関するガイドをご覧ください。
確認ナビゲーションポップアップに関するよくある質問
このコードを追加すると、ウェブサイトが遅くなりますか?
いいえ、全くありません。JavaScriptコードは非常に軽量で、ユーザーが変更されたフォームのあるページを離れようとした場合にのみ実行されます。サイトのパフォーマンスに目立った影響はありません。
確認ポップアップのメッセージを変更できますか?
残念ながら、できません。セキュリティ上の理由から、最新のブラウザでは、ウェブサイトが確認ポップアップにカスタムメッセージを表示することはもはや許可されていません。常に一般的で標準的な警告がユーザーに表示されます。
この確認ポップアップはモバイルブラウザでも機能しますか?
はい、onbeforeunload イベントは、Android と iOS の Chrome および Safari を含むほとんどの最新のモバイルブラウザでサポートされています。デスクトップの場合と同じ動作になります。
WordPressフォーム使用のための追加ガイド
この記事が、WordPress フォームでナビゲーション確認ポップアップを表示するのに役立ったことを願っています。
これらの他のガイドや専門家のおすすめも確認することをおすすめします:
- 複数の受信者を持つお問い合わせフォームの作成方法
- WordPressフォーム送信後に確認メールを送信する方法
- WordPressフォームで条件付きロジックを使用する方法
- おすすめのオンラインフォームビルダー(専門家による選定)
- WordPressフォーム使用の究極ガイド
この記事が気に入ったら、WordPressのビデオチュートリアルについては、YouTubeチャンネルを購読してください。 TwitterやFacebookでもフォローできます。






イゴール
bbpressフォーラムであなたのコードを使おうとしました。残念ながら、ユーザーがコメントを投稿しなかった後にポップアップメッセージは表示されません。JSファイルでIDを変更するすべてのバリエーションを試しましたが、何も表示されませんでした。
ボブ・ギャレット
前回の質問について、フォームの親div IDを使用し、コードを変更してみました。ほぼ機能しますが…
ポップアップに表示されるテキストが、コードに入力したテキストと異なります。
フォームが完了して送信ボタンを押しても、別のページに移動すると警告が表示されます。
どうすればこれを解決できますか?
トム・ケリー
色々試しましたが、効果がありませんでした。Gravity Forms を使用しています。他のことはすべてうまくいっていますが、完了したフォームの送信ボタンを押すと警告が表示されます。何かアドバイスはありますか?
WPBeginnerサポート
2016年11月27日 午前6時52分
ボニーさん、こんにちは。
プラグインをWPFormsでテストしたところ、動作しました。confirm-leaving.jsファイルを編集し、#commentformをWPFormsのコンテナdiv IDに置き換える必要があります。通常はwpforms-12となり、12はフォームのIDです。ブラウザの要素を検証ツールでも確認できます。
Bonnie Ramthun
ユーザーが「送信」ボタンを押したときにポップアップが表示されないようにする方法をまだ調べています。ユーザーが必要なすべての情報を入力した場合、離脱確認ポップアップは表示されるべきではありませんが、このコードは毎回ポップアップを表示させます。
もし解決策があれば、大変助かります。
スワヤム・ダワン
ウェブサイトの特定のページから移動する際に同じ機能が必要で、[サイトに留まる]をクリックしたときにホームページに移動するようにしたいです。
返信待ちです。
Bonnie Ramthun
素晴らしい確認ナビゲーションコードをありがとうございます!多くのクライアントユーザーがフォームの「送信」ボタンを押す必要があることを理解できないため、切実に必要としています。
コードは完璧に動作しますが、1つの問題があります。WPFormsフォームの「送信」ボタンを押すと、確認ナビゲーションコードが表示されます。「確認ナビゲーション」は、ユーザーが「送信」ボタンを押さなかった場合にのみ発生するようにしたいです。どうすればよいかわかりません。手伝ってもらえますか?
WPBeginnerサポート
ボニーさん、こんにちは。
プラグインをWPFormsでテストしたところ、動作しました。confirm-leaving.jsファイルを編集し、#commentformをWPFormsのコンテナdiv IDに置き換える必要があります。通常はwpforms-12となり、12はフォームのIDです。ブラウザの要素を検証ツールでも確認できます。
管理者
Will C
サイトに2つの別々の複数ページグラビティフォームがあります。このプラグインがアクティブな場合、「次のステップ」をクリックすると、一方のフォーム(望ましくない)で確認ポップアップが表示されますが、もう一方では表示されません。グラビティフォームと「window.onbeforeunload」に関する問題をご存知ですか?
Nipa Sarker
BuddyPressのグループ作成ステップで同じ問題が発生しています。
Nipa Sarker
BuddyPressのマルチステップグループ作成フォームでコードを使用しています。次のステップボタンまたは保存ボタンをクリックすると、同じアラートが表示される以外は正常に動作しています。
#commentformの代わりにフォームID「#create-group-form」を使用しています。
ルイス・サルサ
こんにちは、良い投稿ですね!
大変助かりました。しかし、ログインしている状態ではあなたの解決策は機能しません。フォームに入力してログアウトしたユーザーにのみ機能します。ログインしているユーザーにも機能するようにしたいのですが、お願いします!
それに対する解決策を提供していただけますか?
ありがとう。
ルイス・サルサ
プラグインを作成すると、実際には機能します。最初は、サイトのすべてのページにスクリプトを読み込ませたくなかったので、プラグインを作成せずに、必要なページにJSを投げるだけでした。
Alain Aubry
Hi
Contact Form 7はフォームにIDを使用していませんが、これを機能させるにはどうすればよいですか?
WPBeginnerサポート
Contact Form 7 は、すべてのフォームに ID を使用します。フォーム ID を含む行は、次のようになります。
1-click Use in WordPress
この例では、フォームのID属性は
wpcf7-f85-p11-o1です。お役に立てば幸いです。管理者
Betty L Van Fossen
2つの問題があります。1つ目は、これらのポップアップが常にメールに表示され、イライラします。私は89歳なので、忍耐力が少し足りず、ポインターを使って他のものを速くクリックしてしまい、たくさんの問題を引き起こします。2つ目は、推測ですが(わかっています)、クッキーが多すぎると言われています。クッキーとは何ですか?どうすれば削除できますか?コメントなしで購読するとはどういう意味ですか?メールの方が好きです。さて、個人的で意味のある会話に移りましょう。
Betty L Van Fossen
ポップアップは、WordPressからのメールの削除と同じように機能しますか?
WPBeginnerサポート
意味がわかりません。説明していただけますか?
管理者
Betty L Van Fossen
Safariはクッキーが多すぎるためアクセスできないと言われました。その間、私はメールを見ていましたが、ポップアップが表示され、メール上では常にポップアップが表示されます。Googleでクッキーとポップアップのヘルプを検索したところ、たくさんの選択肢がありました。今、WordPressがここに入ってきましたが、WordPressとは何ですか?本を書くつもりはありません、ただ助けが必要です。メールで回答してください。もう電源を切ります。本当に疲れました。
Betty L Van Fossen
疲れたので、今から電源を切ります。メールでの返信をお待ちしています。