サイトに「10,000人以上のハッピー・カスタマー」と表示するよりもいいことがある。その数字が実際にゼロからカウントアップされるのです!この魅力的なアニメーションは、ナンバーカウンターと呼ばれ、あなたの統計や業績を本当に目立たせることができます。
重要なマイルストーンを強調したいときや、訪問者の注意を引きたいときに、パートナーのランディングページで数字カウンターを使用することがあります。特に、カスタマイザー、ダウンロード数、完了したプロジェクトなどを紹介するのに効果的です。
一番の魅力は?あなたのWordPressサイトにこれらのアニメーションカウンターを追加するのは、予想以上に簡単です。このガイドでは、目を引く数字のアニメーションを作成する2つの簡単な方法を紹介します。

WordPressで数字カウントアニメーションを追加する前に…📊
その「方法」に入る前に、WordPressサイトのどこでこれらのアニメーション・カウンターが最も効果的かを簡単に考えてみましょう:
- 主要な業績を紹介するホームページのヒーロー・セクション
- 顧客満足度を強調する製品ページ
- 会社のマイルストーンを表示するアバウトページ
- 社会的証明を強調するランディングページ
- 顧客ベースまたは節約を表示するための価格設定セクション
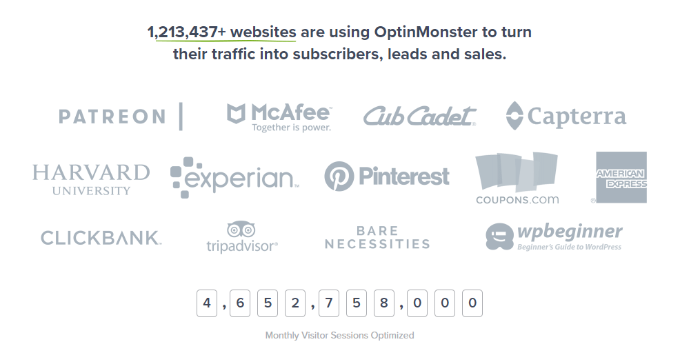
私たちの経験から、戦略的な配置はアニメーションそのものと同じくらい重要であることがわかりました。例えば、OptinMonsterは、ナンバーカウンターを効果的に使用し、毎月のビジターセッションを最適化して表示し、潜在的なカスタマイザーが意思決定をしている場所に配置しています。

WordPressで数値カウントを追加したりカスタマイズしたりするには、通常コードの編集が必須となる。これは、コードの書き方を知らない初心者にとっては厄介なことだ。
それでは、WordPressでアニメーション数字カウンターを表示する方法を見てみましょう。プレミアムサイトビルダーと無料プラグインを使った2つの簡単な方法を取り上げます。
下のリンクをクリックすると、お好きなセクションにジャンプできます:
💡限られたWordPressテーマで足踏みする必要はありません! 私たちのWordPressデザインエキスパートが、アニメーションカウンターのようなインタラクティブな要素を備えたカスタマイザーWordPressテーマを作成します。
オプション1:ページビルダーで数字カウントアニメーションを使ったランディングページを作成する
ランディングページを作成していて、数字カウンターの見た目や動作を完全にコントロールしたい場合は、ページビルダーが最適です。
私たちは長年にわたって何十ものWordPressページビルダーをテストしてきましたが、SeedProdは、特に数値カウンターのような動的要素のための豊富なカスタマイズオプションのために一貫して際立っています。
このチュートリアルでは、高度なブロックが含まれ、カウンターを追加できるSeedProd Proバージョンを使用します。無料で試せるSeedProd Liteバージョンもあります。
詳しくは、SeedProdの詳細レビューをご覧ください。
最初に必要なことは、SeedProdをインストールして有効化することです。ヘルプが必要な場合は、WordPressプラグインのインストール方法のガイドをご覧ください。
有効化すると、SeedProdはライセンスキーの入力を要求します。ライセンスキーは、アカウントエリアと購入確認メールに記載されています。

次に、WordPressの管理画面からSeedProd ” ランディングページにアクセスします。
SeedProdでは、近日公開ページ、メンテナンスモードページ、ログインページ、404ページなど、プロがデザインしたカスタムランディングページを作成することができます。
新規ランディングページの追加」ボタンをクリックします。

その後、ランディングページにSeedProdテンプレートを選択し、アニメーション数字カウンターを表示することができます。
テンプレートにマウスオーバーして、オレンジ色のチェックボタンをクリックするだけです。

ポップアップ・ウィンドウが開きます。ページ名とページのURLを入力してください。
その後、’Save and Start Editing the Page’ボタンをクリックします。

SeedProdドラッグ&ドロップビルダーが起動します。
次に、さまざまなブロックを追加したり、ページ上の既存の要素をクリックしたりして、ページテンプレートを編集することができます。
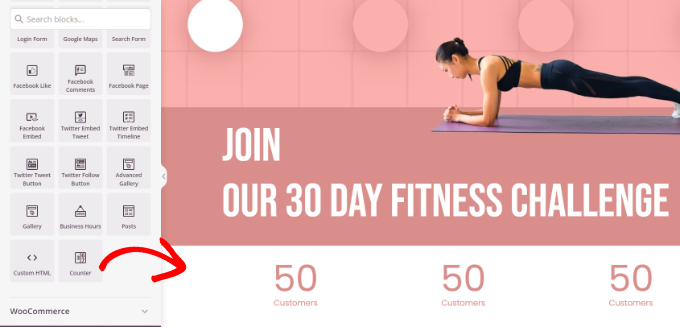
数字のカウントアニメーションを追加するには、左側のメニューからCounterブロックをドラッグしてテンプレートにドロップするだけです。

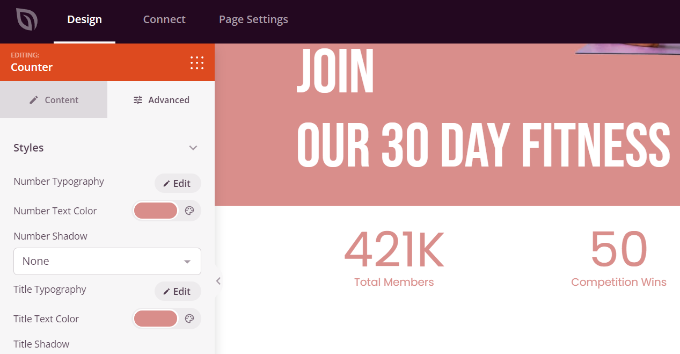
その後、カウンターブロックを選択し、さらにカスタマイズすることができます。
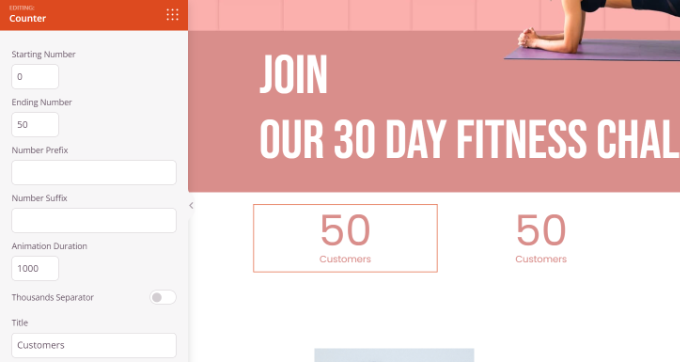
例えば、カウンターの開始番号と終了番号を変更したり、数字の接頭辞と接尾辞を入力したり、タイトルを編集したりするオプションがあります。

次に、左側のカウンターブロック設定の下にある「高度な設定」タブに切り替えることができます。
ここでは、Counterブロックのスタイル、配色、スペーシング、フォントなどを変更するオプションがあります。

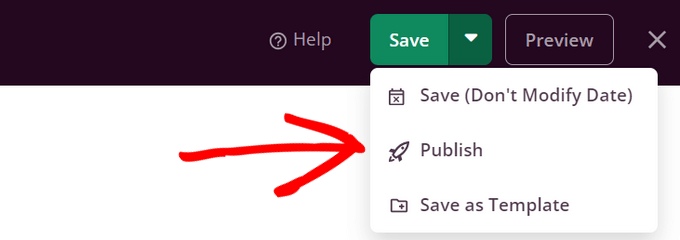
次に、上部にある「保存」トグルをクリックします。
ドロップダウンメニューから「公開する」を選択できます。

アニメーション・ナンバー・カウンターが動いているのを見るには、WordPressブログにアクセスしてください。
デモサイトではこんな感じ。

オプション2:プラグインを使用して、任意のページにクイック・ナンバー・カウント・アニメーションを追加する。
シンプルな数値カウンタがすべて必要なとき、ページビルダーが多すぎることがあります。そこで、Counter Numberプラグインの登場です。シンプルなショートコードを使って、サイトのどこにでも数字のアニメーションを追加することができます。
まず、Counter Numberプラグインをインストールして有効化する必要があります。詳しくは、WordPressプラグインのインストール方法をご覧ください。
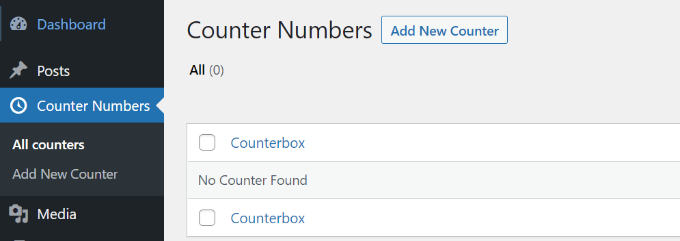
有効化した後、WordPressダッシュボードからCounter Numbers ” All countersに行き、’Add New Counter’ボタンをクリックしてください。

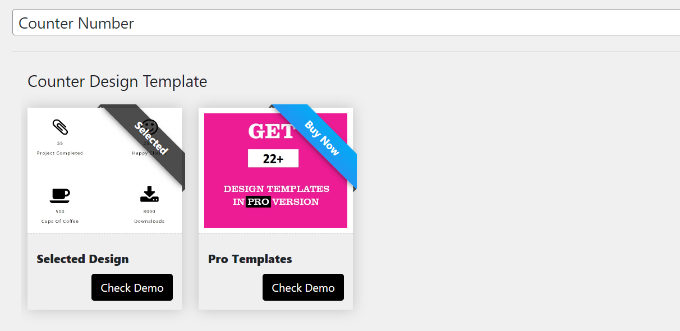
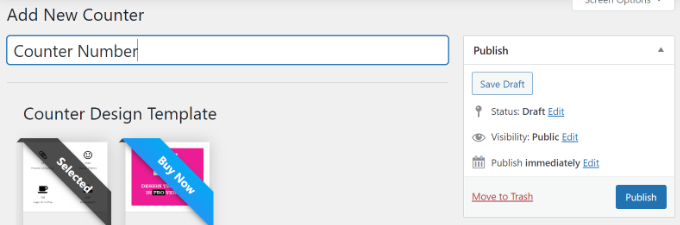
その後、カウンター番号のタイトルを入力することができます。
無料版では、無地のデザインテンプレートしか選択できません。

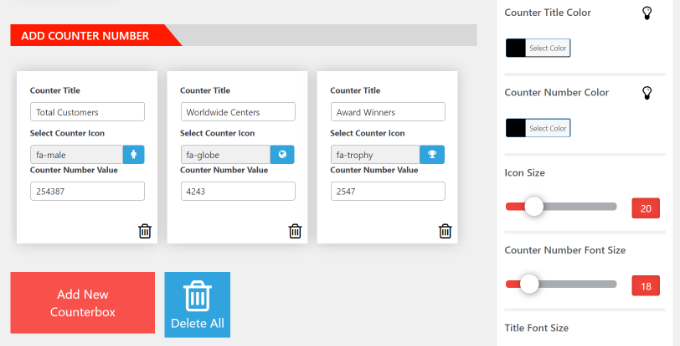
次に、カウンター番号の詳細を追加することができます。カウンターのタイトルを編集し、アイコンを選択し、カウンター番号の値を入力するオプションがあります。
下部にある「新規カウンターボックスの追加」ボタンをクリックすれば、好きなだけカウンター番号を追加することができます。

そのほか、右側のパネルからさらに多くのカスタマイズ設定ができる。
例えば、このプラグインでは、カウンターのタイトルの色、数字の色、アイコンのサイズ、フォントのサイズ、フォントファミリーなどを変更することができます。
変更後、一番上までスクロールし、カウンターを公開します。

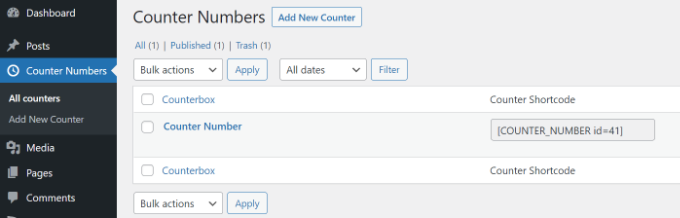
次に、WordPressダッシュボードからCounter Numbers ” All countersに向かいます。
カウンター・ショートコードをコピーしてください。こんな感じになります:
[COUNTER_NUMBER id=41】。]

その後、投稿日やページからサイドバーまで、サイト上のどこにでもこのWordPressデザイン要素を配置することができます。
新しい投稿やページを追加するか、既存の投稿やページを編集するだけです。コンテンツエディターに入ったら、「+」記号をクリックし、ショートコードブロックを追加します。

次に、カウンター番号のショートコードをブロックに貼り付けます。
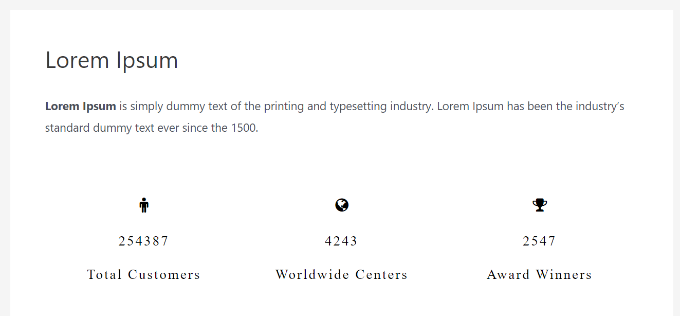
ここから、ページや投稿をプレビューして公開し、アニメーションによる数字のカウントを実際に見てみましょう。

WordPressで数字のカウントアニメーションを表示する方法について、この投稿がお役に立てれば幸いです。WordPressでアニメーションの背景を追加する方法についてのチュートリアルや、WordPressテーマビルダーが選ぶ最高のテーマもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.