より多くの人にコンタクトしてもらうことは、苦労することではありません。フローティングお問い合わせフォームなら、フォームがすべて見える状態に保たれ、訪問者がコンタクトを取りやすくなります。これにより、コンバージョンを高め、フォームの放棄を減らし、アクセシビリティを向上させることができます。
私たちは、フィードバックを収集し、コミュニケーションをよりスムーズにするために、自分たちのサイトでこれを使用してきました。WPFormsや UserFeedbackのようなWordPressプラグインを使えばとても簡単なので、コードをいじる必要がないのも良い点です。
このガイドでは、WordPressでフローティングお問い合わせフォームを表示する3つの簡単な方法をご紹介します。🚀

フローティングお問い合わせフォームとは?
フローティングお問い合わせフォームは、訪問者がサイト内を閲覧している間、画面の下隅やサイドパネルなどに表示されます。通常、小さなボタンまたはアイコンの外観で表示され、クリックまたはマウスオーバーすると完全なフォームに展開されます。
WordPressサイトでフローティングコンタクトフォームを使用するメリットをいくつかご紹介します:
- アクセシビリティ。 フォームがフロートして固定されるため、サイト訪問者はどのページからでもフォームにアクセスできます。
- 最小限の干渉。 ユーザーエクスペリエンスを妨げる可能性のあるポップアップとは異なり、フローティングフォームは通常、目立ちながらも邪魔になりません。
- 行動喚起。フローティングフォームが定数表示されることで、ユーザーに行動を促すことができ、コンバージョンの増加につながります。
サイトオーナーとして、カスタマーサポート、販売に関するお問い合わせ、フィードバックの収集のためにフローティングコンタクトフォームを使用することができます。
訪問者がサイトを閲覧している間に即座にヘルプを得たり、ページを離れることなく質問をしたり、いつでも提案を共有したりすることができます。このように、フローティングお問い合わせフォームは、あなたのサイトのユーザーエクスペリエンスを向上させることができます。
WordPressでは、さまざまな方法でフローティングお問い合わせフォームを表示することができます。
以下のセクションでは、WordPressサイトにフローティングお問い合わせフォームを表示する3つの簡単な方法をご紹介します。以下のクイックリンクから使いたい方法を選んでください:
- Method 1: Creating a Floating Contact Form in WordPress Using UserFeedback (Easy)
- Method 2: Creating a Floating Contact Form in WordPress Using WPForms and OptinMonster (Most Customizable)
- Method 3: Creating a Floating Contact Form in WordPress Using a Free Plugin (Free + Easy)
- Alternative Method: Use a Chatbot on Your Website
始めよう!
方法1:UserFeedbackを使ってWordPressにフローティングお問い合わせフォームを作る
シンプルなフローティングコンタクトフォームを簡単なカスタマイズ設定で作成したい場合、この方法が適しています。
UserFeedbackはカスタマイズ可能なフィードバックフォーム、フローティングお問い合わせフォーム、ポップアップアンケートを作成できるWordPressプラグインです。このプラグインには、サイト体験やeコマースストアのアンケートフォームなどのテンプレートや質問がビルトインされています。
✅ 私たちはUserFeedbackを自分のサイトで使っています。プラグインについての詳しい情報は、UserFeedbackのレビューをご覧ください!
UserFeedbackを利用することで、実際のユーザーからの意見に基づいてサイトを改善し、顧客満足度を高め、問題があれば迅速に対処することができます。

まず、UserFeedbackプラグインをインストールし、有効化する必要があります。プラグインのインストール方法がわからない場合は、WordPressプラグインのインストール方法をご覧ください。
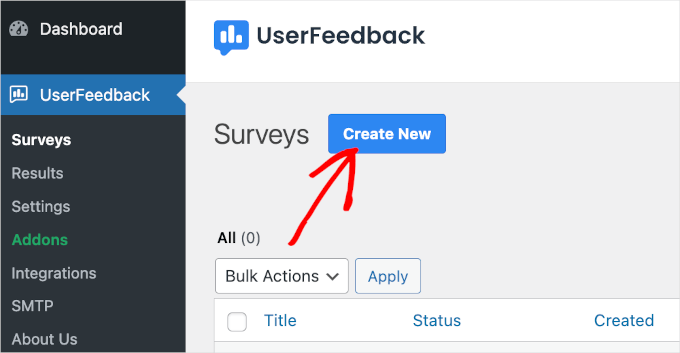
あなたのサイトで UserFeedback を有効化したら、最初のアンケートフォームを作成することができます。WordPress ダッシュボードからUserFeedback ” アンケート ” 新規作成 に移動します。

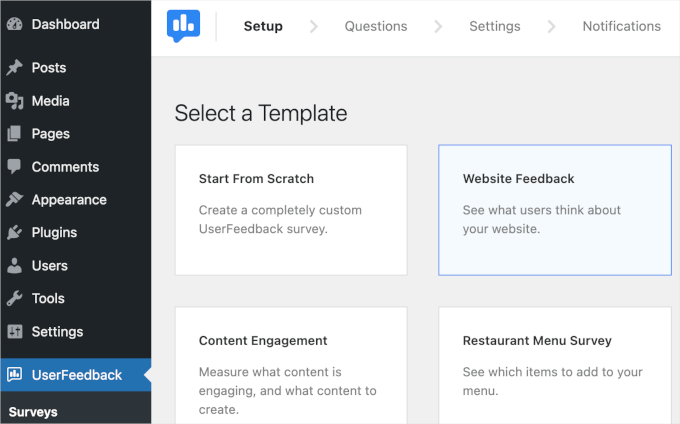
そうすると、「セットアップ」セクションにたどり着く。
UserFeedbackでは、’Start from Scratch’オプションで白紙のページから始めることも、あらかじめ用意されたテンプレートを使うこともできます。このガイドでは、「サイトフィードバック」テンプレートを使用します。
テンプレートを選ぶには、そのテンプレートをクリックするだけです。

注: UserFeedbackの無料版もご利用いただけますが、プレミアム版にアップグレードすることで、より多くのテンプレートのアンロック、より多くの質問タイプへのアクセス、ターゲティングやビヘイビア設定の有効化などを行うことができます。このチュートリアルでは、UserFeedback Proを使用します。
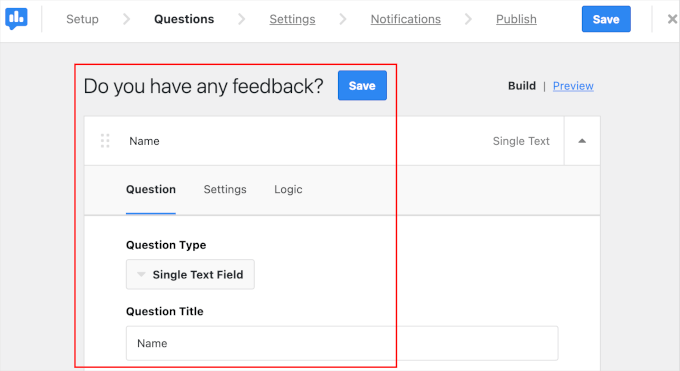
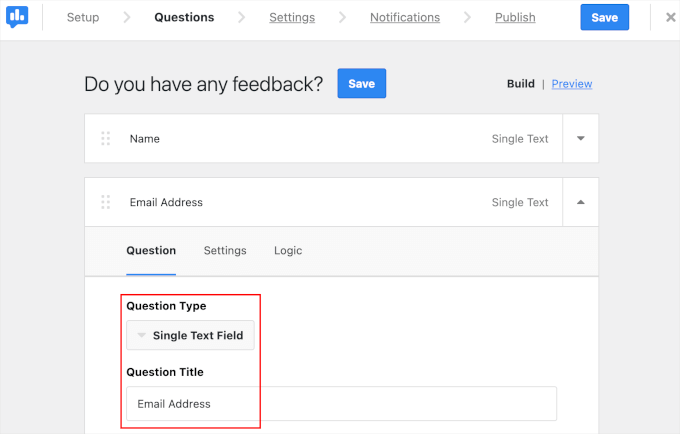
次にコピーを編集しましょう。この例では、「サイトへのご意見」のラベルを「ご意見はありますか」に変更します。
次に、「質問タイプ」ドロップダウンメニューをクリックして、訪問者がこの質問に回答する方法を選択します。この例では、「個別テキストフィールド」を選択します。
その後、質問を「名前」に変更することができる。

次に、ユーザーのメール・アドレスのための別の質問フィールドが必要です。
少し下にスクロールして、「質問を追加」ボタンをクリックしてください。そうしたら、前のステップで行ったように、質問のタイプとタイトルを設定します。

次のステップはフォームの設定です。
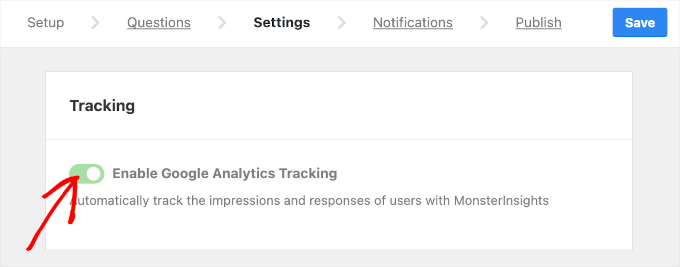
設定」タブでは、Google アナリティクスと MonsterInsights を使用して、フォームの表示とレスポンシブのトラッキングを有効化することができます。Google アナリティクス トラッキングを有効化] に切り替えるだけで、この機能を使用することができます。

🔍 Googleアナリティクスを使ったトラッキングについて さらに詳しく知りたい方は、WordPressサイトにGoogleアナリティクスの目標を設定する方法をご覧ください。
その後、タブを下にスクロールして、ターゲティングと動作を設定するとよい。
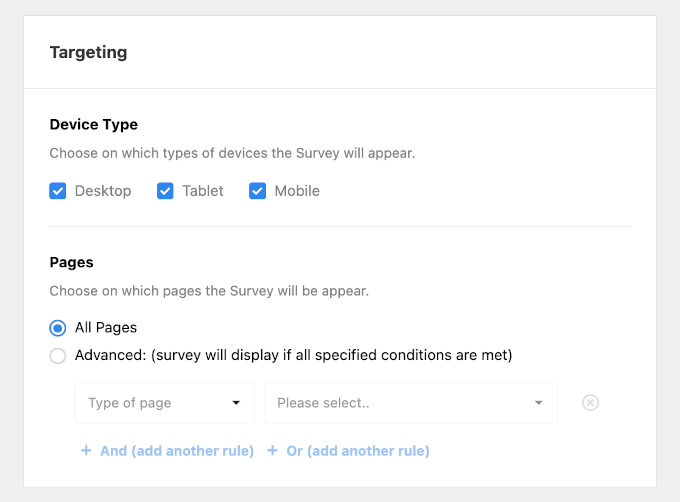
ターゲティング」では、端末の種類とアンケートフォームを表示するウェブページを選択することができます。
端末タイプのオプションには、デスクトップ、タブレット、モバイルがあります。これらすべての端末でフォームを表示させたい場合は、3つすべてを選択することができます。
次に、フローティングフォームを表示したいページをすべて選択することができます。訪問者がサイト上のどこからでもフォームにアクセスできるように、’すべてのページ’ オプションを設定することをお勧めします。

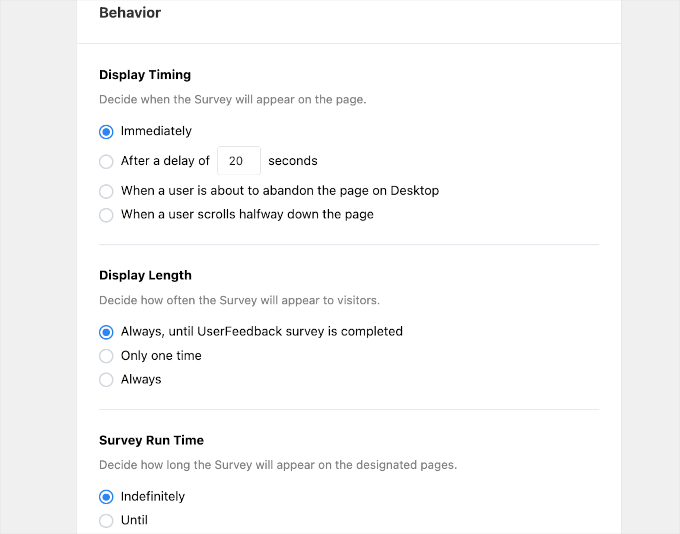
完了したら、下にスクロールしてフォームの動作を設定しましょう。ここでは
- 表示タイミング。ページにフォームを表示するタイミングを選択します。
- 表示期間。訪問者にフォームを表示する頻度を設定します。
- アンケートの実行時間。指定したページにフォームが表示される時間を指定します。

さて、次のステップに進む準備は整った。
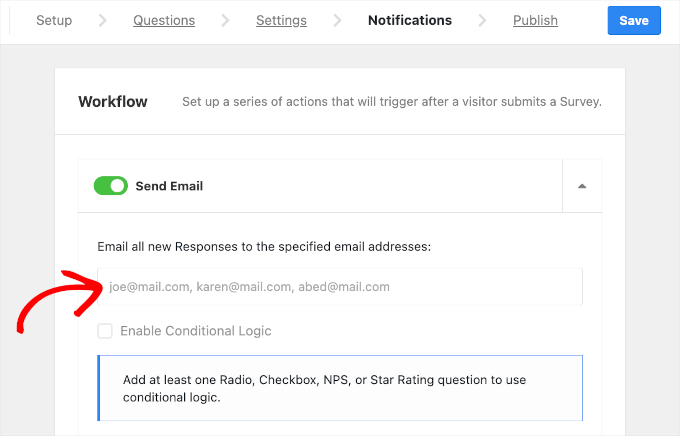
通知」タブでは、フォーム送信通知を受け取るメールアドレスを入力します。複数の受信者を追加することもできますが、その場合は必ずカンマで区切る必要があります。

最後に、フォームを完成させる前に、最後にもう一度フォームをチェックする時間を取るとよいでしょう。
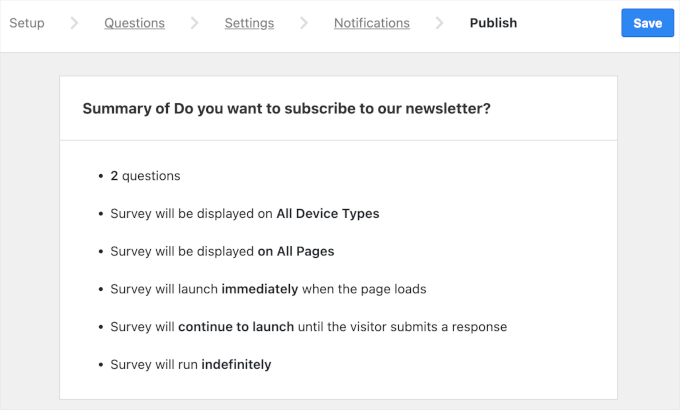
公開する」タブの上部に「サイトのフィードバックの要約」が表示されます。フォームの設定が正しいかどうかを確認するために、箇条書きのポイントを一つずつ見ていくことができます。

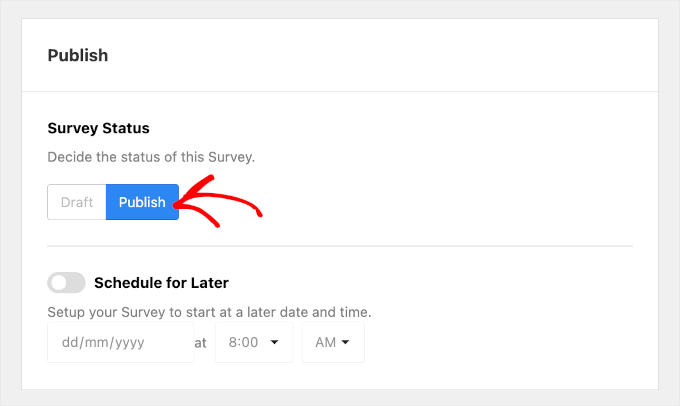
問題がなければ、「公開する」セクションまでスクロールダウンしてください。
そこで、状態を「下書き」から「公開する」に変更することができる。
また、「Schedule for Later(後でスケジュールする)」オプションをオンにし、日時を定義することで、ローンチをスケジュールすることもできます。

完了したら、「保存して公開する」をクリックするだけで、フォームが表示されます。
それで終わりだ!
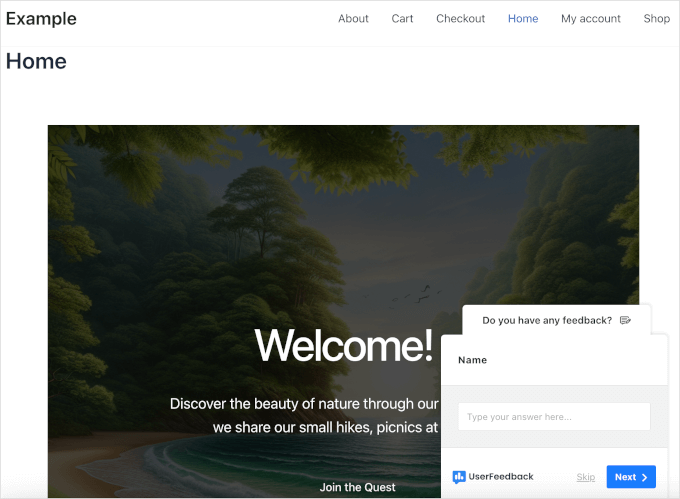
UserFeedbackを使用して、WordPressサイトにフローティングお問い合わせフォームを表示することに成功しました。

方法2: WPFormsとOptinMonsterを使用してWordPressでフローティングお問い合わせフォームを作成する
フローティングコンタクトフォームのデザインをもっとコントロールしたいのであれば、この方法をお勧めします。WPFormsを使ってフォームを作成し、OptinMonsterを使ってWordPressサイトにフローティングさせます。
WPFormsは WordPressのフォームをドラッグ&ドロップで簡単に作成できるプラグインです。2,000以上のテンプレートが用意されており、数回のクリックでフォームを素早く設定することができます。
WPBeginnerでは、WPFormsを使ってユーザーの連絡先、フィードバック、移行リクエストを収集しています。WPFormsの詳細なレビューで、私たちがこのプラグインを気に入っている理由をご覧ください!

WPFormsでフォームを作成するには、まずサイトにプラグインをインストールして有効化します。さらにヘルプが必要な場合は、WordPressプラグインのインストール方法のガイドをお読みください。
有効化した後、WordPressダッシュボードからWPForms ” 新規追加に 移動することができます。

これでフォームビルダーのインターフェースにリダイレクトされます。
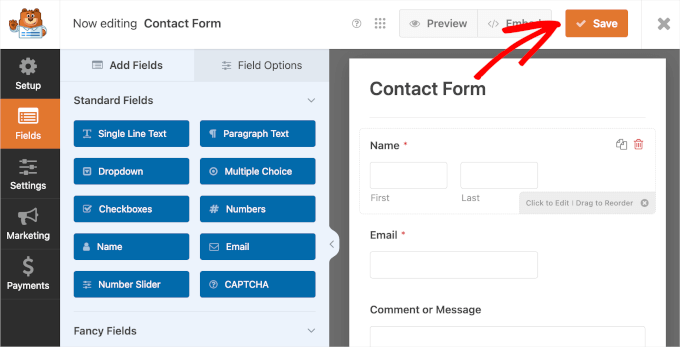
そこで必要なことは、フォーム名を入力し、テンプレートを選択することだけです。この例では、お問い合わせフォームを作成し、名前を ‘お問い合わせフォーム’ とします。

フォームの名前を決めたら、パネルを下にスクロールしてAIでフォームを作成するか、テンプレートを選択します。
WPForms AIは素早くフォームを作成するのに役立ちます。必要なことをすべて記述するだけです。手動でフィールドを追加する代わりに、AIが数秒であなたのためにそれを行います。シンプルなユーザー登録フォーム、インタラクティブな求人応募フォーム、詳細なアンケートなど、WPForms AIはそのプロセスを高速化します!

このガイドでは ‘Simple Contact Form’ テンプレートを使います。
ビルドを開始するには、テンプレート・ボックスにマウスオーバーして「Use Template」をクリックします。

これでフォームビルダーの「フィールド」パネルにリダイレクトされます。
ここから、お問い合わせフォームを確認し、あらかじめ用意されているコンテンツを調整します。すでに問題がないようであれば、’保存’ボタンをクリックしてください。

詳しい手順については、お問い合わせフォームの作成方法に関するステップバイステップガイドをご覧ください。
フォームの作成が終わったら、フローティングフォームとして表示されるように設定を調整しましょう。
そのためには、OptinMonsterをインストールし、WordPressサイトをプラグインに接続する必要があります。これは強力なリードジェネレータとポップアッププラグインです。
このツールは、訪問者を購読者や有料顧客に変換するためのキャンペーンを作成し、管理するのに役立ちます。OptinMonsterでメールリストを作成する方法については、詳細ガイドをご覧ください。
✅ ポップアップやヘッダーバナーでお得な情報を宣伝する方法について興味がありますか?私たちはOptinMonsterを使っています!さらに詳しく知りたい方は、OptinMonsterのレビューをご覧ください。

有効化した後、WordPressダッシュボードから「OptinMonster」メニュー項目をクリックします。
ウェルカム画面が表示されますので、「既存のアカウントに接続」をクリックしてプラグインを開始します。

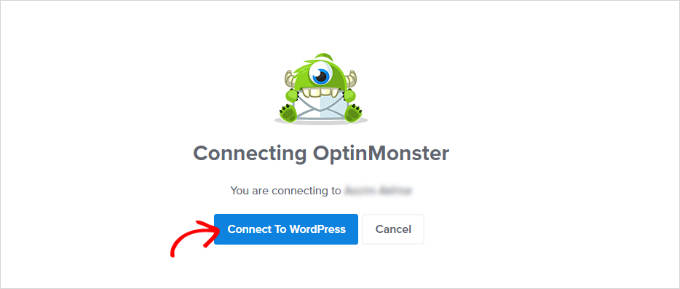
新しいウィンドウが開きますので、ここで「WordPressに接続」をクリックします。
OptinMonsterは、プロセスを完了させるためにあなたのアカウント詳細をお尋ねします。

認証されると、最初のキャンペーンを作成するためのすべての設定が完了します。
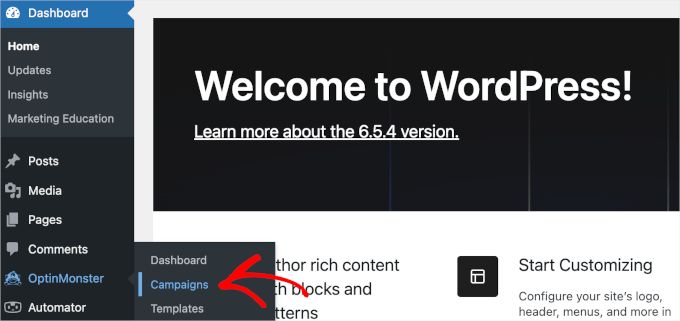
始めるには、WordPressダッシュボードからOptinMonster ” キャンペーンに移動するだけです。

キャンペーン」に到達したら、フローティングフォームを作成・設定する準備が整いました。
キャンペーンを始めるには、「最初のキャンペーンを作成する」ボタンをクリックしてください。

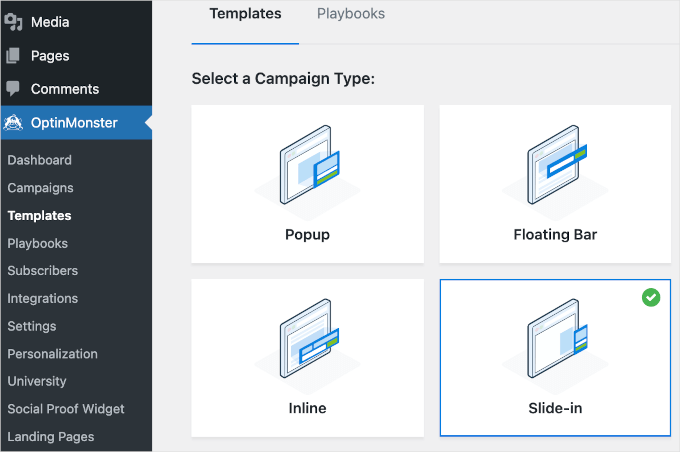
キャンペーンの種類を選択します。
OptinMonsterには、フローティングバーを含む様々なキャンペーンタイプがあります。完璧なキャンペーンタイプのように聞こえるかもしれませんが、フローティングバーはスペースが限られています。そのため、セールスプロモーションの告知やクーポンコードの共有など、他のケースで使用したいものです。
フローティングバーの使い方についてさらに詳しく知りたい方は、WordPressでフローティングフッターバーを作成するガイドをチェックすることをお勧めします。
デザインをすっきりさせるために、WPFormsのお問い合わせフォームを追加するキャンペーンタイプを’スライドイン’にすることができます。
フローティング・スライドインは、ユーザーの画面の右下に表示されます。そのため、コンテンツが読みやすく、ウェブデザインが整理され、ユーザー体験が素晴らしいものに保たれます。
キャンペーンタイプをクリックするだけで利用できます。

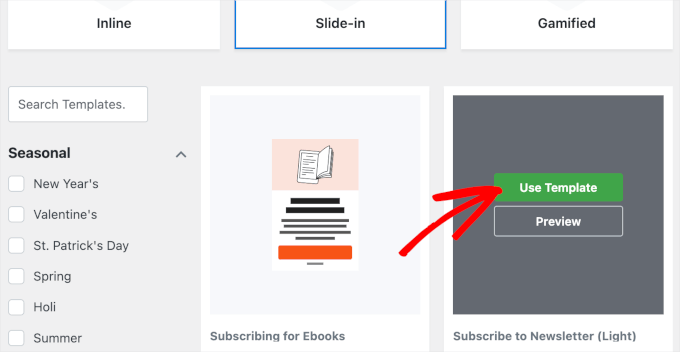
次に、パネルを下にスクロールしてテンプレートを選択しよう。
テンプレートを使用するには、テンプレートブロックにマウスオーバーして「テンプレートを使用」をクリックするだけです。ここでは「ニュースレター購読者(ライト)」を選択しています。

キャンペーンタイプとテンプレートを選択すると、ポップアップウィンドウが外観表示されます。
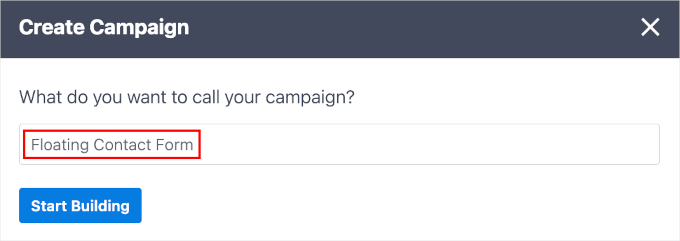
キャンペーンに名前をつけます。この例ではキャンペーン名を’Floating Contact Form’とします。
名前を決めたら、「ビルド開始」をクリックします。

OptinMonsterはキャンペーンビルダーにリダイレクトします。
キャンペーン構築インターフェースには2つのセクションがあります。左側はキャンペーンに追加できるすべての機能をコンテナし、右側はライブプレビューです。
詳しくは、WordPressでお問い合わせフォームをスライドアウトさせる方法のチュートリアルをご覧ください。
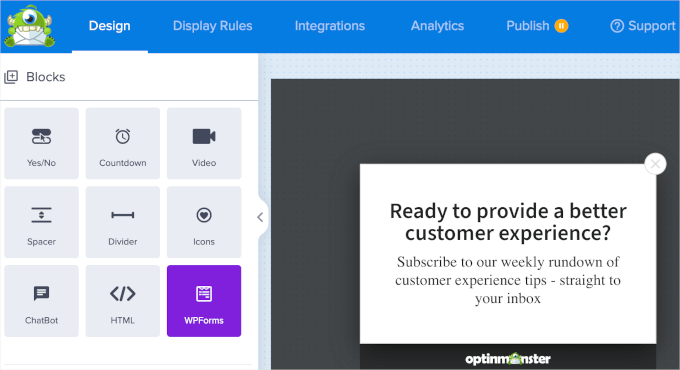
WPFormsのお問い合わせフォームを追加するには、左のパネルをスクロールしてWPFormsブロックを見つけます。

見つけたら、WPFormsブロックを右パネルのライブプレビューにドラッグ&ドロップするだけです。
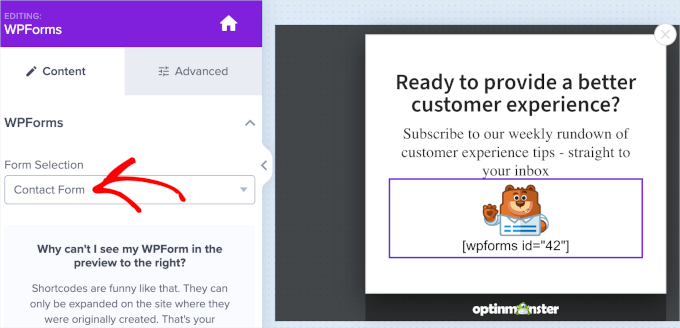
すると、「フォーム選択」のドロップダウンが表示されます。それをクリックして ‘お問い合わせフォーム’ を選択します。ライブプレビューのブロックはフォームのショートコードを読み込みます。

エキスパートヒント キャンペーンビルダーでフォームをプレビューできなくても心配はいりません。キャンペーンを公開するとフォームが表示されます。
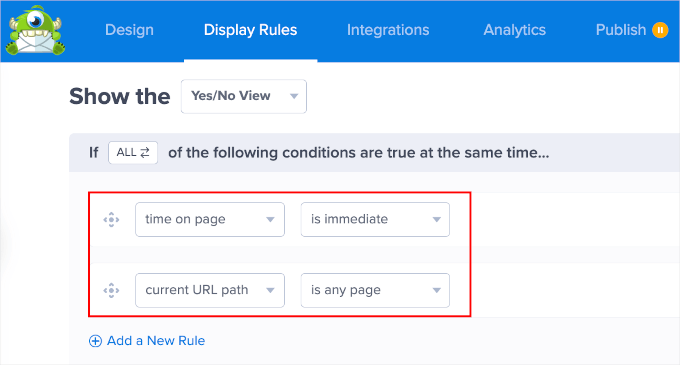
その後、’表示ルール’タブに移動します。このタブではフローティングお問い合わせフォームの表示タイミングやページを設定することができます。
フォームが最初の1秒から浮いて固定されるようにするには、最初の2つのドロップダウンを「ページ上の時間」と「即時性」に設定することをお勧めします。
そして、すべてのページにフォームを表示するには、次のドロップダウンを「現在のURLパス」と「任意のページ」に設定します。

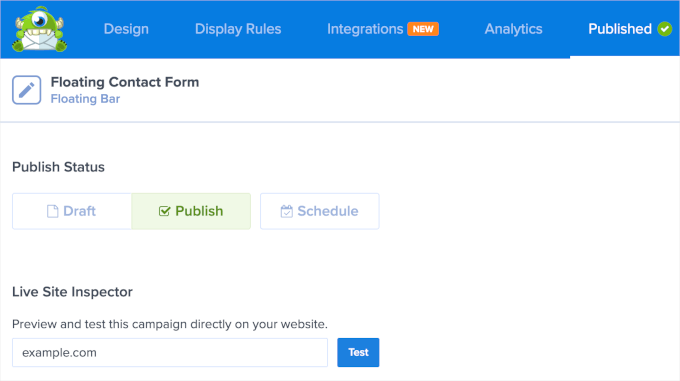
完了したら、「公開する」タブに向かいます。
このタブでは、まずキャンペーンの公開状態を「公開する」または「スケジュール」に変更します。
次のステップでは、「ライブ・サイト・インスペクター」機能を使って、キャンペーンがウェブページ上でどのように見えるかをテストします。サイトのURLをテキストボックスに入力し、「テスト」をクリックします。

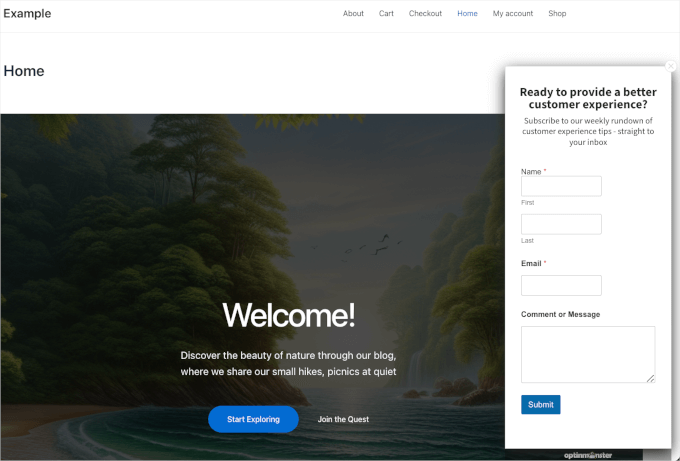
新しいタブに移動します。
すべてが思い通りに表示されたら、OptinMonsterキャンペーンビルダーに戻ってキャンペーンを保存することができます。
これで完成です!これでWPFormsとOptinMonsterを使ったフローティングお問い合わせフォームの作成は完了です。

方法3:無料のフローティングフォームプラグインを使ってWordPressでフローティングお問い合わせフォームを作る
最後の方法は、お問い合わせフォームページにリダイレクトするフローティングアイコンを表示する方法です。この方法は少し異なりますが、効果的です。
いくつかの無料プラグインを使用すると、WordPressサイトにフローティングコンタクトアイコンを追加することができます。人気のオプションには、Simple Floating MenuやFloat Menuなどがあります。これらのプラグインは通常、設定にURLを埋め込む必要があります。
このチュートリアルでは、Simple Floating Menuを使った方法を紹介します。プラグインのインストールにお困りの場合は、WordPressプラグインのインストール方法をご覧ください。
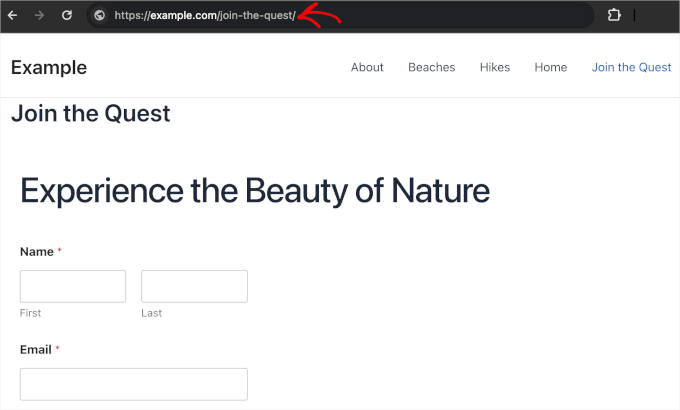
Simple Floating Menuプラグインの設定エリアにアクセスする前に、お問い合わせフォームを表示するページのURLをコピーしておきましょう。
これを行うには、問題のページに移動し、URLバーからURLをコピーする。

これで、WordPressダッシュボードからSimple Floating Menuを開くことができます。
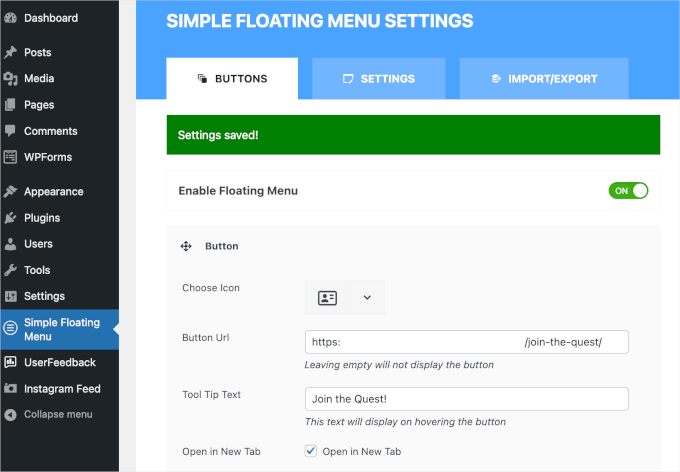
プラグインの設定エリアに入ったら、フローティングフォームアイコンを有効化します。フローティングメニューの有効化’スライダーをオンにしてください。グレーから緑、またはオフからオンに変わります。
次に、「Button URL」フィールドを見つけてURLを貼り付けます。
ボタンのURLを入力したら、設定が正常に保存されたかどうかの通知が表示されるはずです。

これで、あなたのWordPressサイトにフローティングアイコンが表示されるはずです。しかし、ボタンの位置や外観をさらにカスタマイズすることができます。
Button URL’フィールドの上では、初期設定のアイコンをより適切なものに変更することができます。このプラグインは何十種類ものアイコン設定を提供しているので、行き詰まりを感じたらフィルター機能を使うのが良いだろう。
ツールチップテキスト」は、サイト訪問者がフローティングアイコンにマウスオーバーしたときに表示されます。訪問者がアイコンのどこにたどり着けるか文脈を与えるために、このフィールドに入力することをお勧めします。
アイコンをクリックした後、訪問者を新規ページにリダイレクトさせたい場合は、「新しいタブで開く」フィールドのチェックボックスにチェックを入れるだけです。
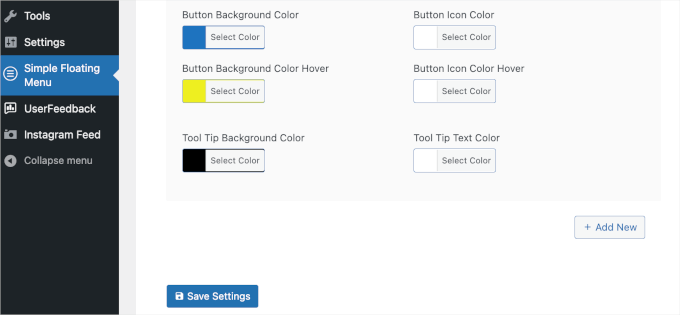
画面を下にスクロールすると、フローティングアイコンの色を編集できます。あなたのブランドやサイトの個性に一致する限り、背景色、アイコン、マウスオーバー効果の色は自由に創造してください。
設定が終わったら、「設定を保存」をクリックします。

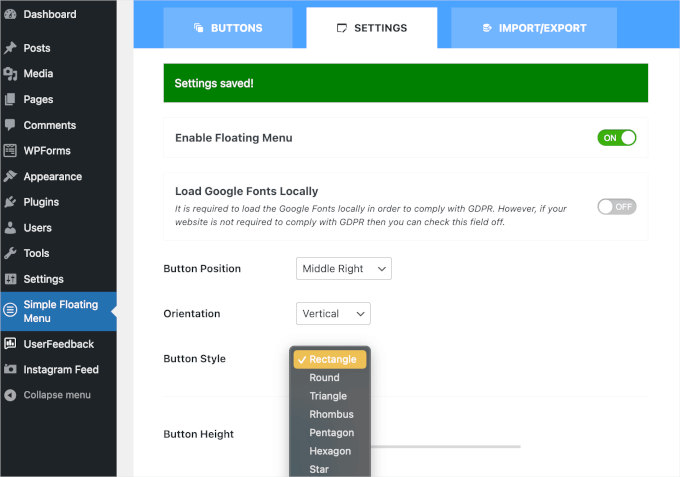
次に、「設定」タブに移動して、より多くのカスタマイズ機能を利用することができます。
このタブでは、左上、右中、右下など、サイトのどこにフォームを表示するかを選択できます。
ボタンの向きの設定もある。縦か横かを選べます。
ボタンのスタイルも変更したいかもしれません。初期設定は長方形ですが、円形、三角形、星形も選べます。

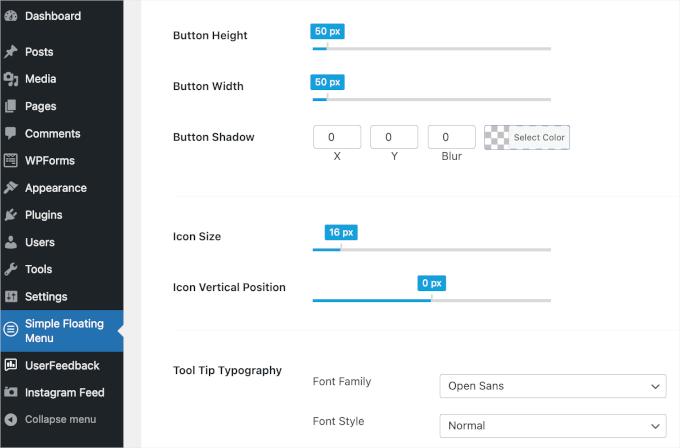
カスタマイズの設定はパネルの下にあります。
フローティングアイコンのサイズ、シャドウスタイル、タイポグラフィなどを調整するだけで、よりユニークなアイコンを作ることができます。
それが終わったら、あとは進行状況を失わないようにセーブするだけだ。

さあ、あなたのサイトでフローティングアイコンがどのように見えるか見てみましょう。
参考までに、私たちのフローティング・アイコンはこんな感じです:

別の方法サイトにチャットボットを導入する
フローティングお問い合わせフォームは、訪問者があなたに連絡するための素晴らしい方法です。しかし、ユーザーに即座にレスポンスを提供したいのであれば、代わりにチャットボットをインストールする価値があります。
チャットボットは、AIを搭載することも、サポートチームが直接対応することもできます。例えば、ChatBotのようなツールは、サイトやヘルプセンターから情報を取得し、AIを活用したレスポンスを訪問者に即座に提供することができます。

設定方法の詳細については、WordPressでチャットボットを追加する方法のチュートリアルを参照してください。さらに詳しく知りたい方は、ChatBotのレビューをご覧ください!
このガイドが WordPress のフローティングお問い合わせフォームの作成と表示にお役に立てば幸いです。次は、WordPress でよりインタラクティブなお問い合わせフォームを作成する方法と、WordPress のエキスパートが選ぶ最高のお問い合わせフォームプラグインをご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.