統計によると、お買い物カゴの約70%は、あなたのオンラインストアのカスタマイザーによって放棄されています。
ターゲットを絞ったフォローアップメールを送信することで、取引を完了させるために再訪を促すことができ、カスタマーエクスペリエンスを向上させ、コンバージョンを高めることができます。
多くのオンラインショップと協力し、様々なメールキャンペーンをテストし、貴重な洞察を得るためにカスタマイザーデータを使用してきました。その結果、潜在的な損失を最小限に抑え、収益を上げることができました。
この投稿では、WooCommerceで簡単にお買い物カゴメールを設定する方法をご紹介します。また、これらのカスタマイザーにアプローチし、売上を獲得する様々な方法をご紹介します。

なぜWooCommerceはカートを放棄したカスタマイザーにメールを送るのか?
オンラインストアにアクセスしたユーザーは、通常お買い物カゴに商品を入れますが、中には購入が完了する前に商品を放棄してしまうユーザーもいます。これは、送料が高い、購入手続きに時間がかかる、サイトでアカウントを作成する必要があるなど、さまざまな理由で起こり得ます。
しかし、これらの潜在的な購入者にメールを送信することで、簡単にお買い物カゴの売上を回復することができます。これらのカート放棄メールは、カートの中の項目についてのカスタマーを思い出させ、購入するためにあなたのWooCommerceストアを再訪するように促します。
ブランド認知を向上させ、カスタマイザーとの関係を強化し、コンバージョン率を最大30%向上させることができる、費用対効果の高いマーケティング戦略です。
それでは、WooCommerceのお買い物カゴメールを簡単に設定する方法を順を追って見ていきましょう。お買い物カゴSMS、ポップアップ、通知も取り上げますので、下記のクイックリンクから使いたい方法にジャンプしてください:
WooCommerce カート放棄メールの設定
FunnelKit Automationsを使用して、自動化されたWooCommerce放棄カゴメールを簡単に設定できます。
WooCommerceストアに最適なマーケティングオートメーションツールで、ドラッグアンドドロップビルダーとビルトインメールシーケンスが付属しており、数分で設定することができます。
テスト中に、ゼロからメールをデザインし、コードなしでワークフローを作成できることに気づきました。さらに詳しく知りたい方は、FunnelKit Automationsのレビューをご覧ください。
まず、FunnelKit Automationsプラグインをインストールして有効化してください。詳しい手順は、WordPressプラグインのインストール方法の初心者ガイドをご覧ください。
注: FunnelKit Automationsには、このチュートリアルで使用できる無料プランもあります。有料プランにアップグレードすると、スマートディレイ、無制限自動化、SMSマーケティングなど、より多くの機能をご利用いただけます。
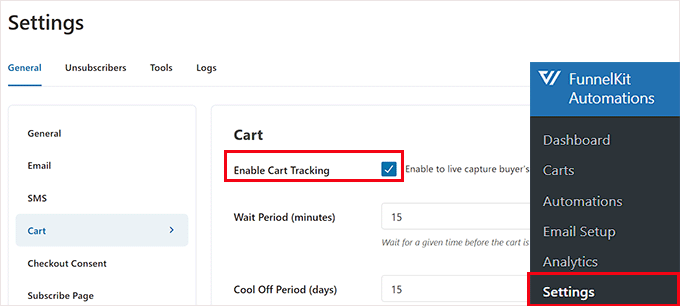
有効化した後、WordPress管理サイドバーからFunnelKit Automations ” Settings ページにアクセスし、左カラムの’Cart’タブに切り替えてください。
カートのトラッキングを有効化 “にチェックを入れます。FunnelKitオートメーションがあなたのサイトの商品カゴをトラッキングすることを許可するまでは、放棄されたカートの自動ワークフローを実行することはできません。

また、お買い物カゴを回復可能な状態にするまでの待機期間、ブラックリストメール、GDPR同意など、その他の設定もここで行うことができます。
その後、’Save Settings’ボタンをクリックして変更を保存します。
次に、WordPressダッシュボードからFunnelKit Automations ” Automationsページに向かいます。
ここで、画面右上の「Add New Automation」ボタンをクリックする。

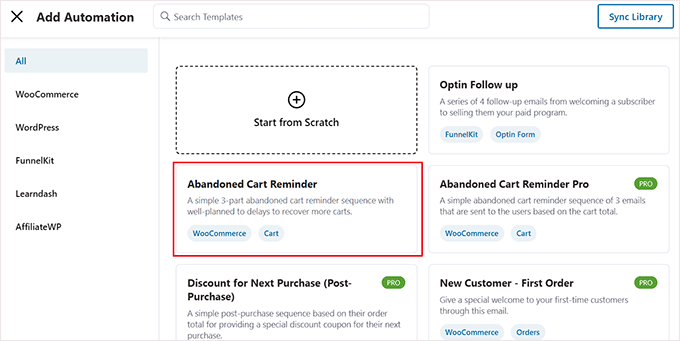
オートメーションの追加」ページが表示され、お買い物カゴメールの例やワークフローを含むテンプレートから選択することができます。
このチュートリアルでは、「Abandoned Cart Reminder(カート放棄リマインダー)」ワークフローを選択し、ユーザーに3通のカート放棄メールを送信します。

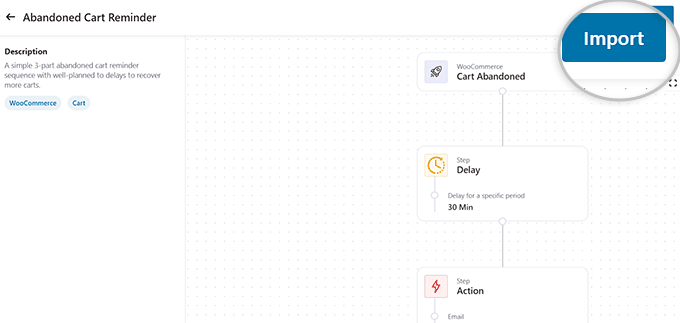
このワークフローのトリガー、アクション、遅延を確認できる新しい画面が表示されます。
ここから、画面右上の「インポート」ボタンをクリックして、このテンプレートを保存します。

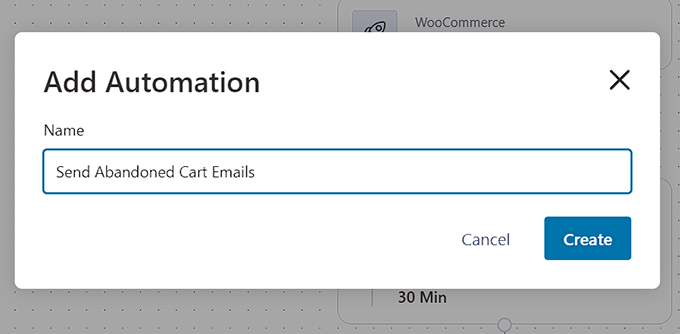
そうすると、画面に「Add Automation」というプロンプトが表示されます。
ここで、好みに応じてワークフローの名前を入力し、「作成」ボタンをクリックします。

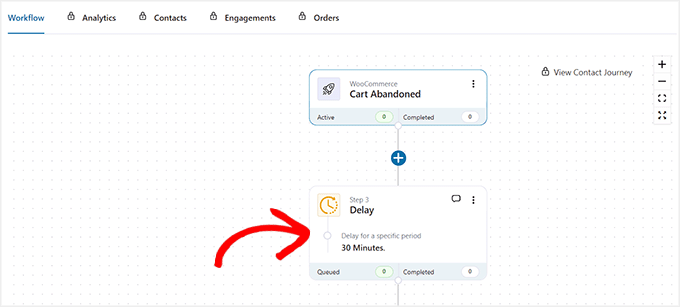
FunnelKitは自動化エディターでテンプレートを開き、ワークフローのトリガー、ディレイ、アクションを編集できます。
さらに「+」ボタンをクリックすれば、他のアクションやディレイを追加することもできる。
ここでは、トリガーを’Cart Abandoned’に設定し、お客様がお買い物カゴを放棄した時点で自動化が開始されるようにしています。
次に、’Delay’アクションをクリックして、その設定を行う。

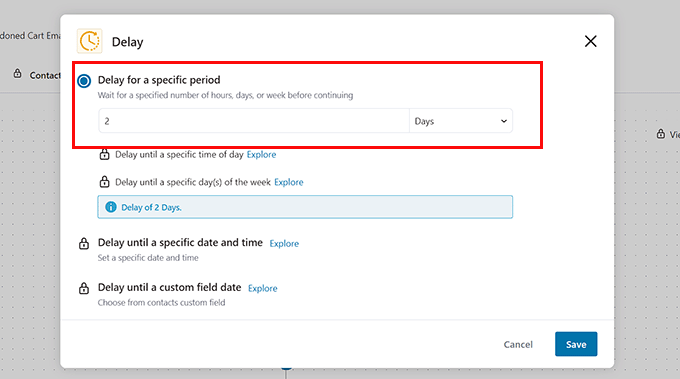
画面上にプロンプトが表示され、最初のお買い物カゴメールを送信する時間を設定することができます。
例えば、お買い物カゴから2日後に最初のメールを送信したい場合、’2’と入力し、ドロップダウンメニューから’Days’を選択します。
その後、「保存」ボタンをクリックして設定を保存します。

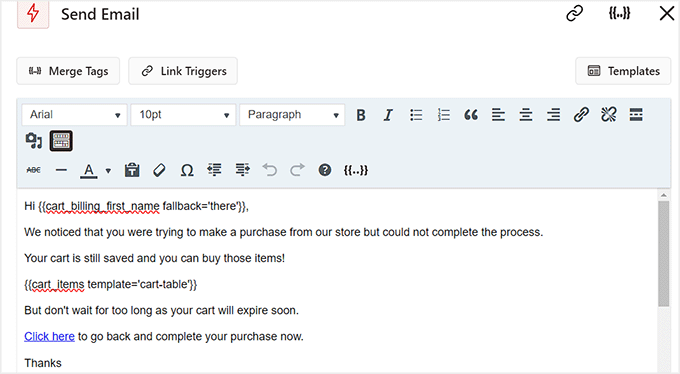
次に、ワークフローの「アクション」ステップに移動し、それをクリックしてプロンプトを開きます。
ここから、ユーザーに送信するお買い物カゴ放棄メールの件名やテキストを変更することができます。また、マージタグを使ってユーザー名やお買い物カゴの項目などの動的なコンテンツを追加することもできます。
設定が完了したら、「保存」ボタンをクリックして設定を保存します。

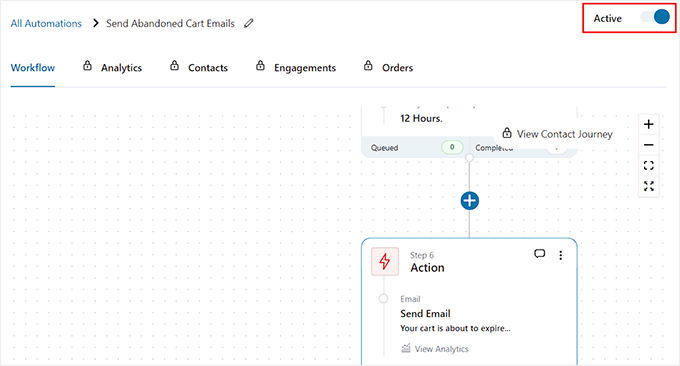
次に、2回目、3回目の遅延とお買い物カゴ放棄のアクションメールも同様に設定します。
最後に、’Inactive’スイッチを’Active’に切り替えて、自動化したワークフローを有効化する。

あなたのストアでお買い物カゴを放棄した潜在的な顧客は、何度も遅延した後、これらのメールが送信されるようになります。
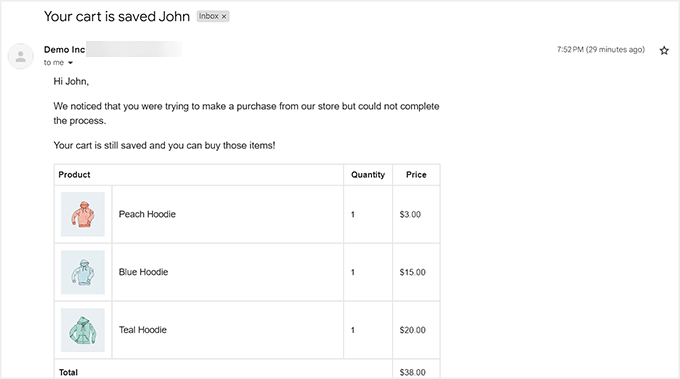
以下は、テストサイトからの自動化されたお買い物カゴメールの例です:

WooCommerceカート放棄SMSを送信する
お買い物カゴメール以外に、ユーザーにお買い物カゴ放棄のSMSを送るのも良いアイデアです。なぜなら、SMSメッセージの開封率はメールマーケティングよりもかなり高いため、あなたのメッセージが潜在顧客に届く可能性が高いからです。
さらに、SMSを送信することで、他のコミュニケーション・チャンネルに比べて、あなたのメッセージが即座に目に留まるようになります。
FunnelKitオートメーションでWooCommerceカート放棄SMSを設定するのはとても簡単です。
まず、FunnelKit Automationsプラグインをインストールして有効化してください。詳しくは、WordPressプラグインのインストール方法をご覧ください。
🚨注意:Twilio SMS機能をアンロックし、ユーザーに自動メッセージを送信するには、プラグインのプレミアムプランが必要です。
有効化したら、WordPressダッシュボードからFunnelKit ” Automations ページにアクセスし、’Add New Automation’ボタンをクリックしてください。

自動化されたワークフローテンプレートのリストが表示されます。
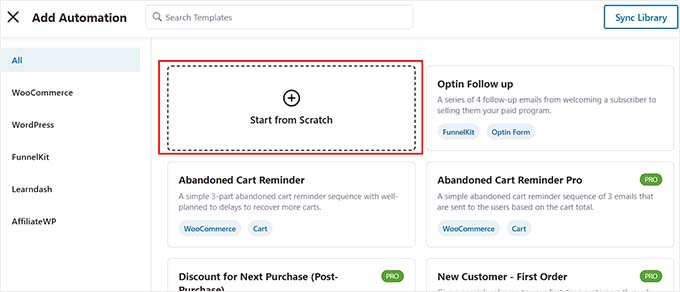
しかし、FunnelKit AutomationsにはSMSメッセージを送信するテンプレートがないので、’Start from Scratch’ボタンをクリックする必要があります。

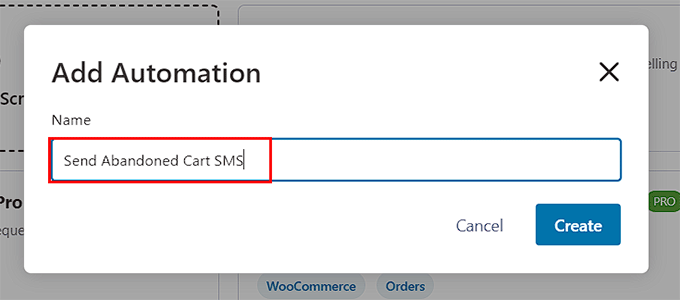
これにより、自動化ワークフローの名前を尋ねるプロンプトが画面に表示されます。
タイトルを入力し、「作成」ボタンをクリックするだけです。

これで画面にオートメーションエディターが開き、「Select Trigger」ボタンをクリックする必要があります。
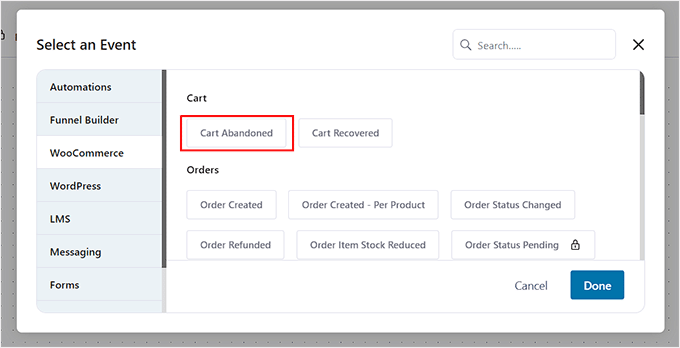
イベントの選択」画面が表示されます。ここから「WooCommerce」タブに切り替え、トリガーとして「お買い物カゴの放棄」オプションを選択します。
その後、「完了」ボタンをクリックする。

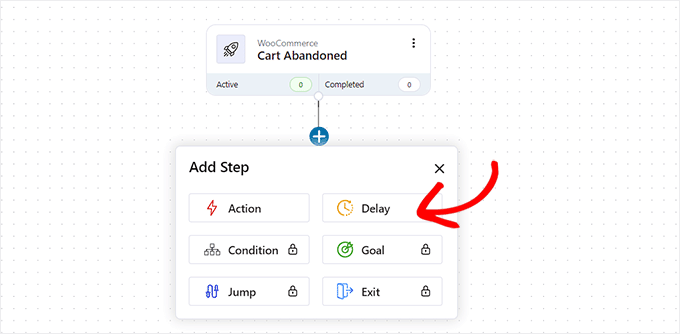
オートメーションエディターで’+’ボタンをクリックする。
Add Step’タブが表示されるので、’Delay’オプションを設定する。

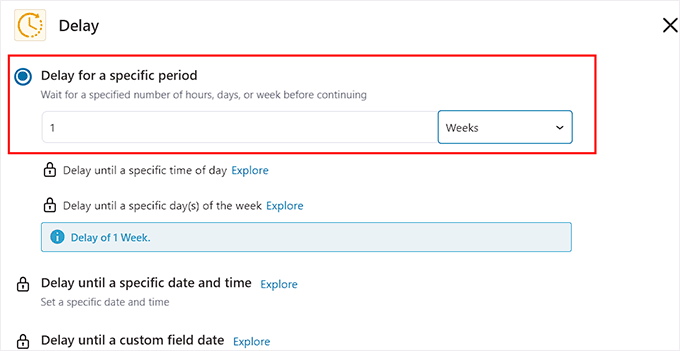
そうすると、画面に’Delay’プロンプトが表示されます。ここで、お買い物カゴSMSを送信する時間を設定することができます。
例えば、お買い物カゴの破棄メッセージを1週間後に送信したい場合、ドロップダウンメニューからそのオプションを選択することができます。
その後、「保存」ボタンをクリックして設定を保存します。

オートメーションエディターでもう一度「+」ボタンをクリックしてタブを展開し、「アクション」オプションを選択する。
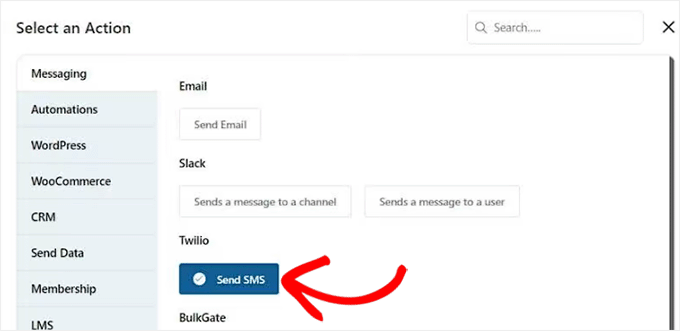
画面上に別のプロンプトが表示されるので、「Twilio」セクションの「SMS送信」オプションを選択します。
注意: Twilioアカウントと電話番号がない場合、自動化は機能しません。アカウント作成の詳細については、WooCommerceからTwilio SMS通知を送信する方法のチュートリアルをご覧ください。

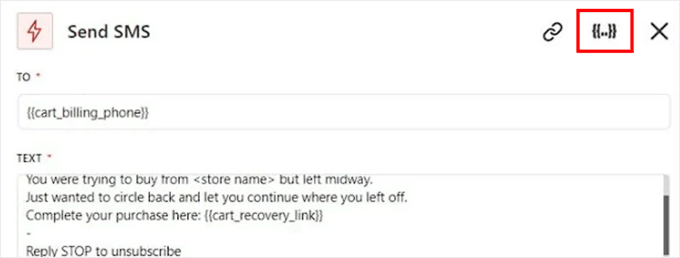
オプションを設定したら、ユーザーがお買い物カゴを放棄したときに送信するテキストメッセージの入力を開始できます。
また、マージタグを使用して動的コンテンツを追加することもできます。設定が完了したら、「保存」ボタンをクリックして設定を保存します。

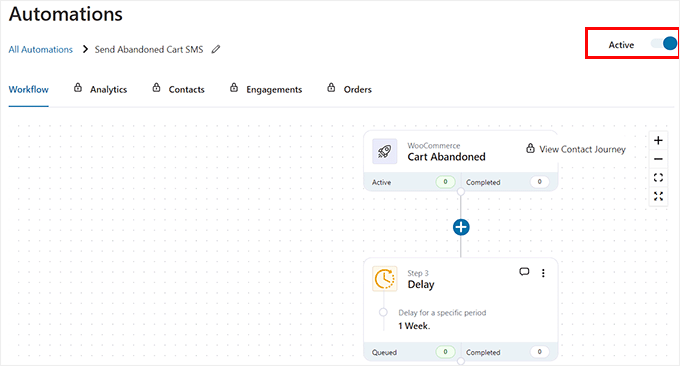
最後に、右上の「Inactive」スイッチを切り替えて、自動化したワークフローを有効化する。
これで、お買い物カゴを放棄してから1週間後に、ユーザーにTwilioの電話番号からSMSメッセージが送信されます。

WooCommerceカート放棄ポップアップの作成
さらに、お買い物カゴのポップアップをサイトに設置することをお勧めします。
この方法はメールを送信するのとは少し違います。なぜなら、カート放棄ポップアップは、訪問者がカートに項目を追加し、その後あなたのサイトを去ろうとしたときに即座にトリガーされるからです。
ポップアップのコンバージョン率は30%以上であるため、この方法を選択することは、ユーザーに即座に行動を起こすことを促し、非常に効果的である。
お買い物カゴ放棄ポップアップを作成するには、OptinMonsterが必要です。私たちの意見では、これは市場で最高のWordPressリードジェネレータとコンバージョン最適化ツールです。
ドラッグアンドドロップビルダーとサイト用のポップアップやバナーを作成するためのテンプレートがあらかじめ用意されています。OptinMonsterは、ユーザーがあなたのサイトを去ろうとしている時にのみポップアップを表示するExit Intentテクノロジーも備えています。
WPBeginnerでは、コンバージョンにつながる魅力的なバナーやポップアップを作成するために使用しています。詳しくは、OptinMonsterのレビューをご覧ください。
まず、OptinMonsterのサイトにアクセスし、「今すぐOptinMonsterを取得する」ボタンをクリックしてアカウントにサインアップする必要があります。

それが完了したら、OptinMonsterプラグインを使用してWordPressサイトにアカウントを接続する必要があります。詳しくは、WordPressプラグインのインストール方法をご覧ください。
有効化すると、あなたのサイトにウェルカム画面が開きます。ここで、「既存のアカウントに接続」ボタンをクリックします。

WordPressサイトとOptinMonsterを接続したら、WooCommerceとも接続する必要があります。
これを行うには、WordPressダッシュボードからOptinMonster ” 設定ページにアクセスし、’Auto Generate Keys + Connect WooCommerce’ ボタンをクリックします。
WooCommerceとOptinMonsterプラグインは互いに接続されます。

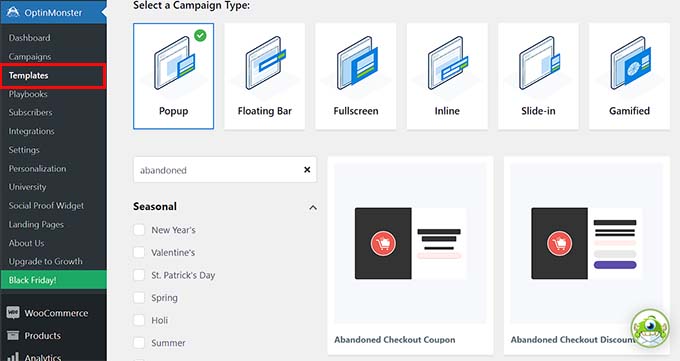
次に、WordPressの管理サイドバーからOptinMonster ” Templatesのページにアクセスします。
ここから、あらかじめ用意されたテンプレートの中から好きなものを選んで、お買い物カゴ放棄ポップアップを作成することができます。

そうすると、画面にキャンペーン名を尋ねるプロンプトが表示されます。
名前を入力し、「ビルド開始」ボタンをクリックするだけです。

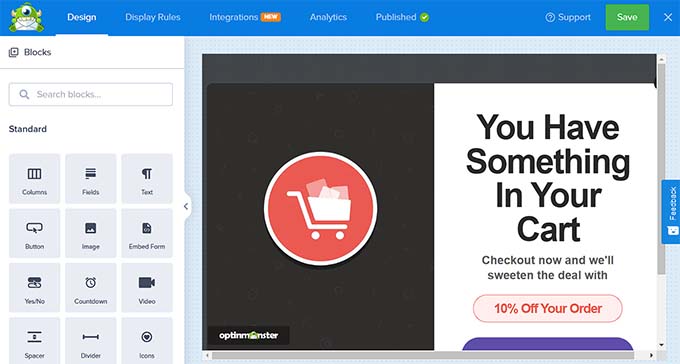
OptinMonsterのドラッグ&ドロップビルダーが開き、右側にポップアッププレビュー、左側にブロックが表示されます。
ブロックをドラッグ&ドロップするだけで、画像、動画、CTA、ダイナミックコンテンツ、ソーシャルメディアボタンなどを追加できます。
より詳細な手順については、WooCommerceポップアップを作成して売上を増やす方法のチュートリアルをご覧ください。

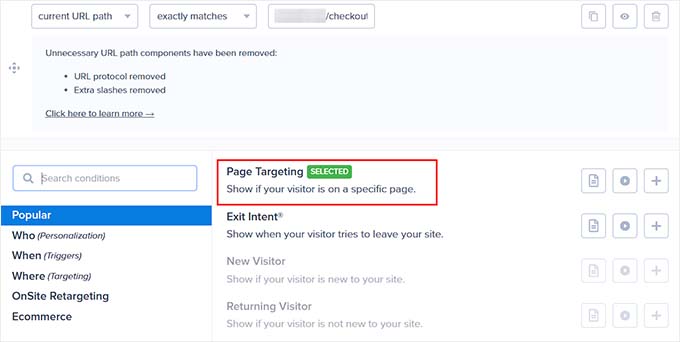
満足したら、上から「表示ルール」タブに切り替え、「現在のURLパス」ドロップダウンメニューを展開する。
さまざまな設定のリストが表示されます。ここで、’Exit Intent’オプションを選択します。
その後、ポップアップが表示される端末の種類を選択し、感度を設定することができます。

次に、左側の2番目のドロップダウンメニューから「ページターゲティング」オプションを選択します。次に、真ん中のメニューから「完全一致」オプションを選びます。
そうしたら、左側のフィールドに商品購入手続きのページのURLを追加する必要があります。

これで、訪問者が購入手続きページから離れ始めると、お買い物カゴのポップアップが表示されるようになります。
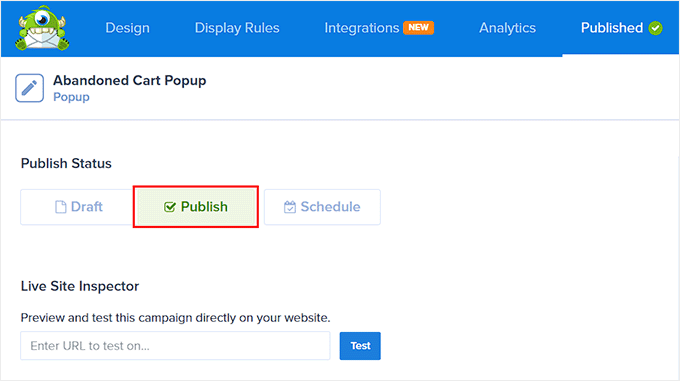
最後に、上から「公開する」タブに切り替え、「公開する」ボタンをクリックして設定を保存します。

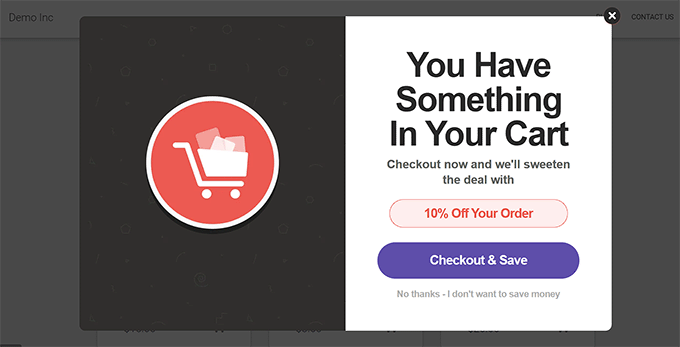
訪問者がWordPressサイトから退出しようとすると、退出インテント・ポップアップが表示されるようになります。
WooCommerceストアでお買い物カゴポップアップがどのように表示されるかのプレビューです。

WooCommerceカート放棄通知の送信
最後に、お買い物カゴの放棄を減らすもう一つの方法は、サイトにプッシュ通知を設定することです。これらのメッセージは、すでにオンラインストアから離脱したユーザーに対してブラウザー内に表示されます。
メールやポップアップとは異なり、プッシュ通知ではメールアドレスや電話番号のような追加のユーザーデータを収集する必要はありません。つまり、ユーザーはプッシュ通知に参加しやすくなりますが、連絡先を聞くことはできません。
WooCommerceのカート放棄通知を送信するには、市場で最高のプッシュ通知サービスであるPushEngageを使用することができます。
ユーザーにお買い物カゴのプッシュ通知を送ることができるカスタマイザー機能を備えています。A/Bテスト、自動Dripキャンペーン、スマートオプトインリマインダーなどの強力な機能を備え、すべての端末とブラウザーに対応しています。
WPBeginnerでは、PushEngageを使用して読者にプッシュ通知を送信しています。さらに詳しく知りたい方は、PushEngageのレビューをご覧ください。
お買い物カゴ放棄の通知以外にも、閲覧放棄、値下げ、新商品のお知らせなどのプッシュ通知キャンペーンを設定することができます。
まず、PushEngageのサイトにアクセスし、「今すぐ無料で始める」ボタンをクリックします。

価格設定ページに移動しますので、オンラインストアのプランを選択してください。トリガーキャンペーン機能はGrowthプランでのみご利用いただけます。
その後、PushEngageアカウントを作成し、ドメイン名、業種、企業規模などのサイトの詳細を入力してください。

アカウントを作成すると、PushEngageのダッシュボードが表示され、サイトのURLと名前を入力する必要があります。
また、プッシュ通知でサイトアイコンとして使用する画像を追加する必要があります。

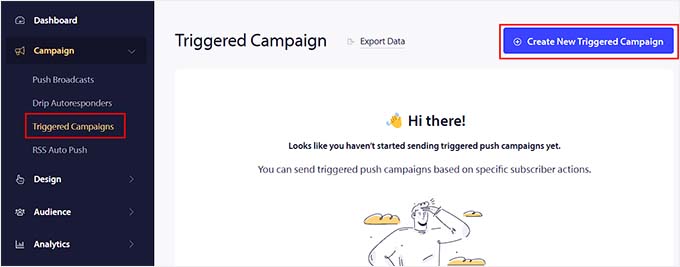
ダッシュボードからキャンペーン ” トリガーキャンペーンのページにアクセスします。
ここで、「+ 新規トリガーキャンペーンを作成」ボタンをクリックする必要があります。

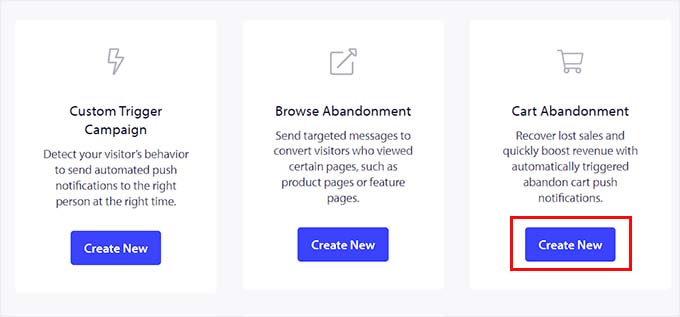
別の画面が表示され、PushEngageによって事前に作成されたテンプレートのリストが表示されます。
お買い物カゴ放棄」テンプレートの下にある「作成」ボタンをクリックしてください。

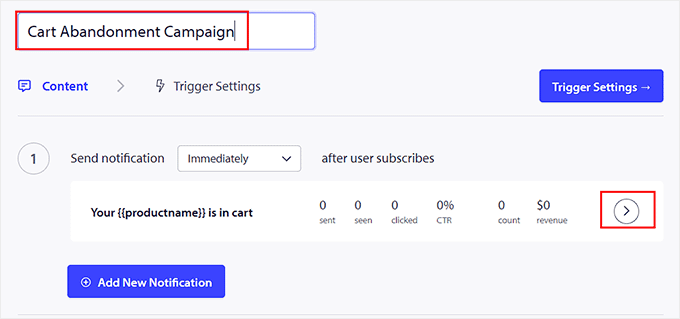
別のページに移動し、作成するトリガーキャンペーンの名前を追加します。
そうしたら、右側の「>」アイコンをクリックして、プッシュ通知の設定を行う。

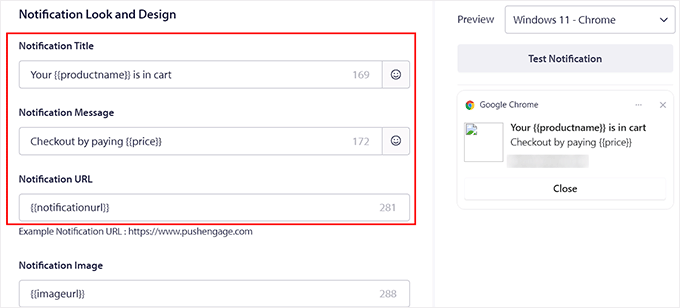
これでタブが展開され、プロンプトに通知のタイトルとメッセージを追加することから始めることができます。
Notification URL’と’Image URL’フィールドにはすでに変数が設定されています。これらの設定はそのままにしておくことをお勧めします。
この通知を見たユーザーは、お買い物カゴに入れた商品の画像も画像セクションに表示され、通知URLは購入手続きページに誘導します。

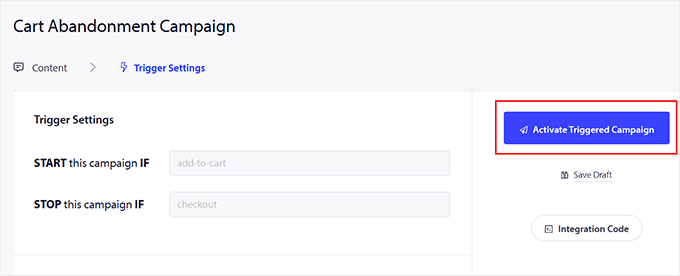
これらの設定を行ったら、上から「トリガー設定」タブに切り替える。
ここでは、キャンペーンの条件ロジックがすでに設定されていることがわかります。ユーザーがお買い物カゴに項目を追加してサイトを離れると、ユーザーにプッシュ通知を送信します。ユーザーが購入手続きのページに戻ると、通知は表示されなくなります。
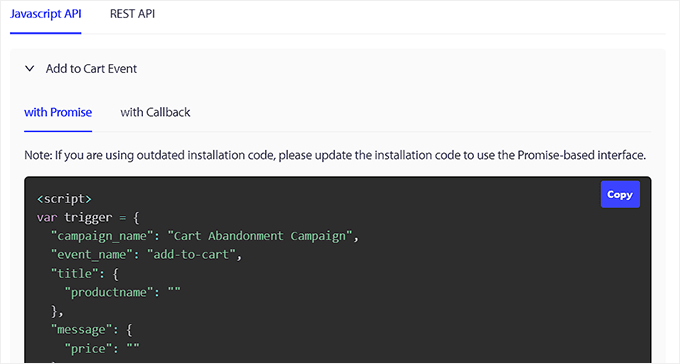
次に、「Activate Triggered Campaign」ボタンをクリックします。その後、「統合コード」ボタンをクリックします。

画面上にプロンプトが表示され、お買い物カゴイベント、購入手続き、ゴールトラッキングなど、サイト用の複数のコードスニペットが表示されます。
これらのスニペットをコピー&ペーストしてWordPressサイトに貼り付けるだけです。あなたのサイトで使用されている変数をこれらのスニペットに記入するには、開発者が必要であることを覚えておいてください。
開発者を雇いたくない場合は、PushEngageカスタマーサクセスチームに連絡すれば、キャンペーンを設定してくれます。

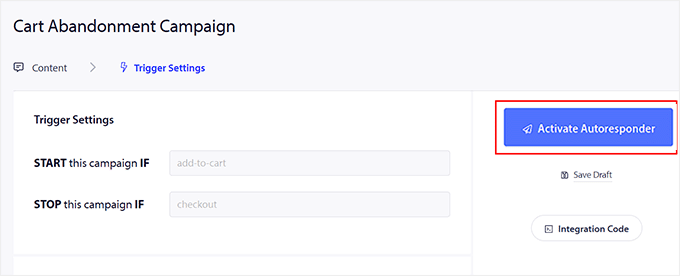
最後に「Activate Autoresponder」ボタンをクリックし、設定を保存します。
これで、お買い物カゴを放棄したカスタマイザーには、カート放棄プッシュ通知が送信されるようになります。

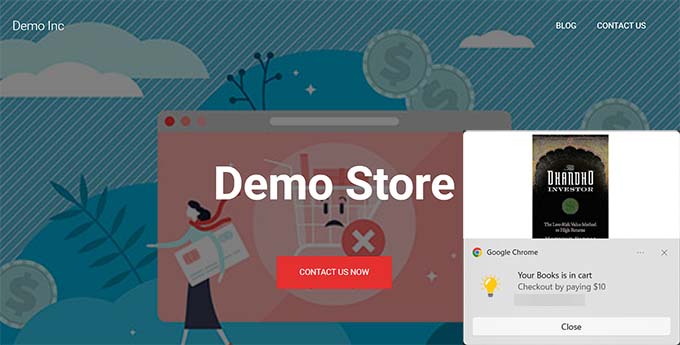
ユーザーに送信されるお買い物カゴ放棄通知の例です。
ご覧の通り、通知には商品の写真と購入手続きページへのリンクが掲載されている。

また、PushEngageソフトウェアとWordPressサイトを接続することで、販売時や取引成功時などに通知を送信するなど、さまざまな種類のプッシュ通知を作成することができます。
詳しくは、WordPressサイトにWebプッシュ通知を追加する方法のチュートリアルをご覧ください。
ボーナス:WooCommerceの自動化を利用して売上を伸ばす
お買い物カゴ放棄メールの送信以外にも、WooCommerceの売上を増加させるために自動化されたワークフローを使用することができます。
自動ワークフローは、サイト上でイベントがトリガーされると実行される一連のタスクです。トリガーとアクションを設定するだけで、あとは自動化されます。
例えば、自動クーポンを送信してユーザーをサイトに呼び戻したり、パーソナライズされたメールマーケティング戦略を立てることができます。
Uncanny Automatorを使用すると、このすべてを行うことができます。とても使いやすく、150以上のツールとWooCommerceストアを接続し、自動化されたワークフローを作成することができます。これらのツールには、WPForms、Zoom Meetings、Facebook、Twilio、WhatsAppなどが含まれます。

私たちはUncanny Automatorのレビューのためにこのツールを徹底的にテストしました。私たちの評価では、失敗したトランザクション、製品の状態、クーポン、製品レビュー、およびより多くのときにユーザーにメールやSMSメッセージを送信することができます。
また、ユーザー登録やフォーム送信など、さまざまなトリガーに基づいてユーザーを作成、更新、削除することもできます。
詳しい手順については、WordPressでUncanny Automatorを使って自動ワークフローを作成する方法のチュートリアルをご覧ください。
この投稿がWooCommerceのお買い物カゴ放棄メールのプッシュ通知、SMS、ポップアップの使い方を学ぶのにお役に立てば幸いです。また、WooCommerceの購入手続きをカスタマイズする方法についてのチュートリアルや、あなたのオンラインストアに最適なWooCommerceプラグインについてのエキスパートピックもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.