WordPressサイトのメールをチームで簡単に処理したいなら、共有受信トレイを作るのがおすすめです。
チーム全員が1つの場所でメールを見たり返信したりできるので、抜け漏れがなくなります。
幸いなことに、これはWordPressのプラグインかGoogle Groupsアプリケーションで簡単にできます。このガイドでは、WordPressで共有Gmail受信トレイを設定する2つの方法をご紹介します。

なぜWordPressに共有メール受信トレイが必要なのか?
ビジネスサイトを立ち上げるのであれば、運営をサポートするための共有ビジネスメール受信トレイがすぐに必要になります。
WPBeginnerでは、パートナーシップのリクエストやアフィリエイトのような何百もの毎日のメッセージのために、共有のプロフェッショナルメール受信トレイを使用しています。これにより、私たちのチームは同じページを維持し、すべてのメールに効率的に対応することができます。
WPFormsや OptinMonsterのような他のAwesome Motiveブランドも共有ビジネスメール受信トレイを使用しています。彼らはすべてのカスタマイザーからの質問やサポートリクエストを収集するために使用し、迅速な対応を容易にしています。
Gmailは共有メール受信トレイ機能を提供していますか?
Gmail自体には受信トレイを共有する機能はありません。新規にGmailアドレスを作成し、パスワードを共有することは技術的には可能ですが、そのようなことはしないよう強くお勧めします。
パスワードの共有は、不正アクセスや誰がアカウントにアクセスしているかのトラッキングが難しいなど、セキュリティ上のリスクをもたらします。さらに、チームの全員がすべてのメールにアクセスできるため、機密情報にさらされる可能性もある。
もうひとつの設定は、Googleグループを使って受信トレイを共有することだ。
私たちの経験では、この機能は迅速で無料ですが、チームとしてメールを送受信する最も効率的な方法ではありません。さらに、コミュニケーションを効率化し、メールのレスポンシブを向上させるために必要な機能は搭載されていません。
そのため、このチュートリアルでは、WordPressウェブサイトの共有Gmail受信トレイを作成するための2つのソリューションを紹介します。以下のクイックリンクからお好きな方法にジャンプできます:
方法1:Heroic Inboxで共有Gmail受信トレイを作成する
WordPress内で共有受信トレイを作成するには、Heroic Inboxをお勧めします。このヘルプデスクプラグインを使用すると、WordPressウェブサイトをGmailに接続し、共有メール受信トレイを作成し、受信トレイ内で共同作業を行うために他のチームメンバーを招待することができます。
ステップ1:Heroic受信トレイプラグインのセットアップ
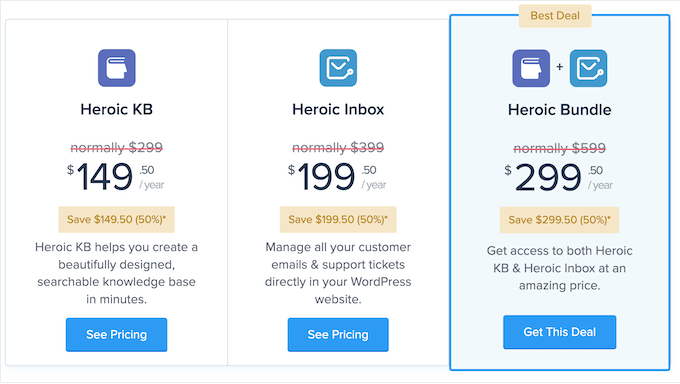
まず最初に、プラグインには無料版がないため、HeroThemesのサイトでHeroic Inboxプランを購入する必要があります。価格については、HeroThemesのレビューでさらに詳しく説明しています。

プランを購入すると、アカウントの詳細、ダウンロードリンク、ライセンスキーがメールに届きます。メールに記載されているリンクからプラグインをダウンロードすることができます。
次に、WordPressの管理エリアを開き、プラグインをインストールします。ステップバイステップの手順については、WordPressプラグインのインストール方法についての初心者ガイドをお読みください。
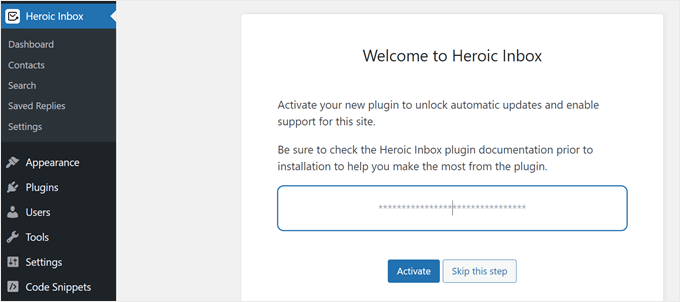
プラグインがインストールされ有効化されると、ライセンスキーを挿入するよう求められます。有効化」ボタンをクリックしてください。

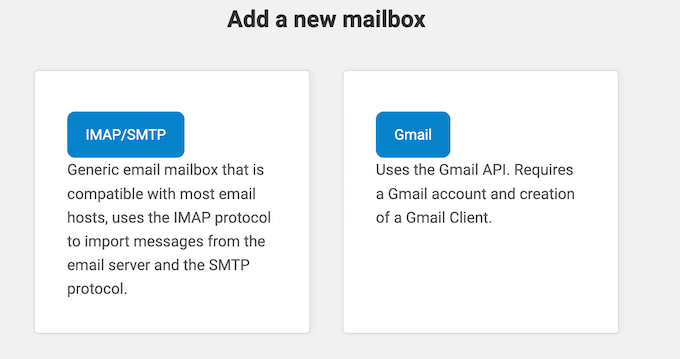
Heroic Inboxに受信トレイを追加するには、一般的なメールとGmailの2つのオプションが表示されます。
Gmail」オプションを設定してください。

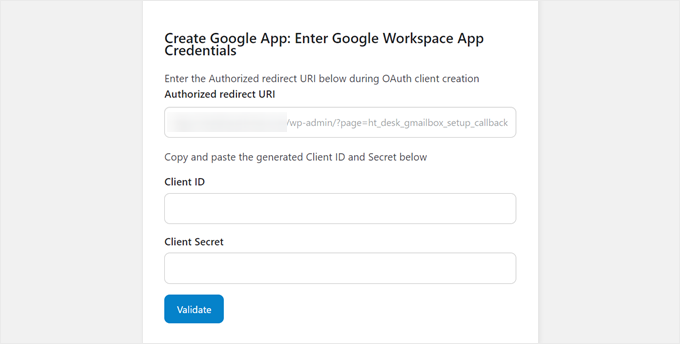
次に、Google Workspaceアプリのログイン情報を入力する画面が表示されます。
Heroic Inboxは、Google Workspaceアプリを作成する際に入力する必要がある投稿者リダイレクトURIを提供します。これは、アプリケーションが認証サーバー(GoogleやFacebookなど)に登録し、安全に認証レスポンスを受け取るための特定のURLです。
次のステップでは、Heroic Inboxのログイン情報を取得するためにGoogleアプリを作成する方法を紹介します。

ステップ2:Heroic受信トレイ用のGoogleワークスペースアプリを作成する
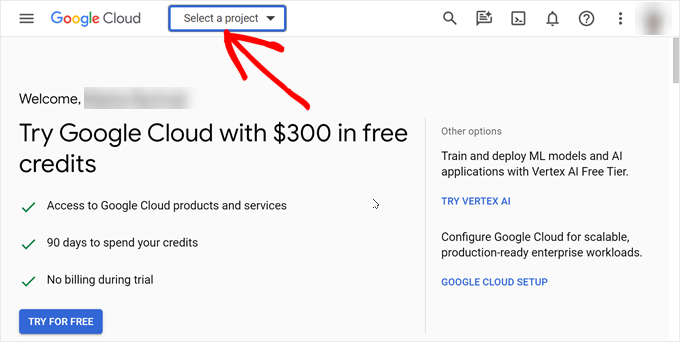
まず、Google Cloud consoleのサイトにアクセスする。Google Workspaceアカウントにまだサインインしていない場合は、今すぐサインインしてください。
その後、ページ左上の「プロジェクトを選択」メニューをクリックする。

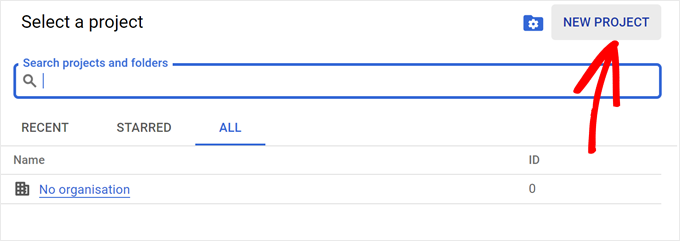
プロジェクトを選択するポップアップが表示されます。
Heroic Inbox用にGoogle Workspaceアプリを新規作成するので、ウィンドウ右上の「新規プロジェクト」を選択するだけです。

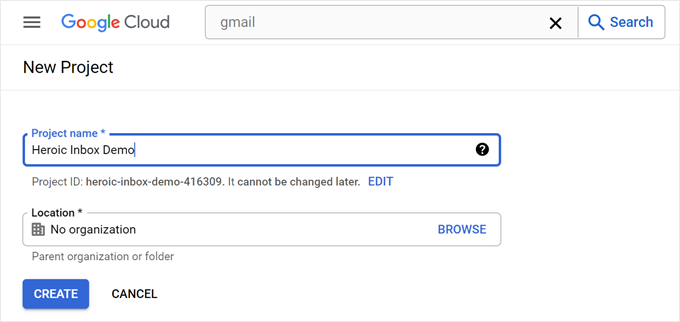
この段階で、プロジェクト名を記入する必要がある。Heroic Inbox Project」のように、後で簡単に識別できるものでよい。
また、Google Cloudにプロジェクトを保存する場所を選択する必要があります。組織なし」を選択し、「作成」ボタンをクリックしてください。

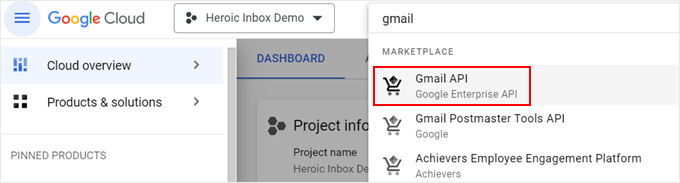
次のステップは、検索バーに移動して「Gmail API」を探すことだ。
Google APIを見つけたら、それを選択する。

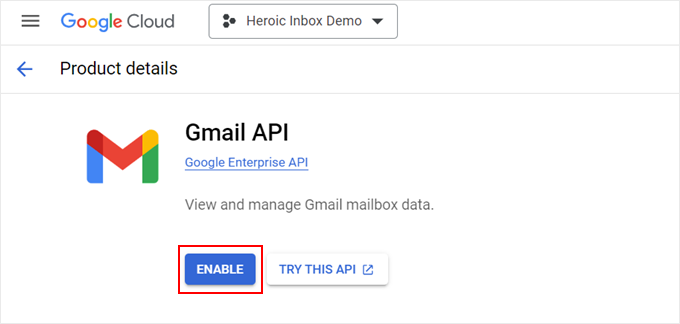
次のページで「有効化」をクリックする。
これにより、プラグインに代わってGmailがメールを送受信できるようになります。

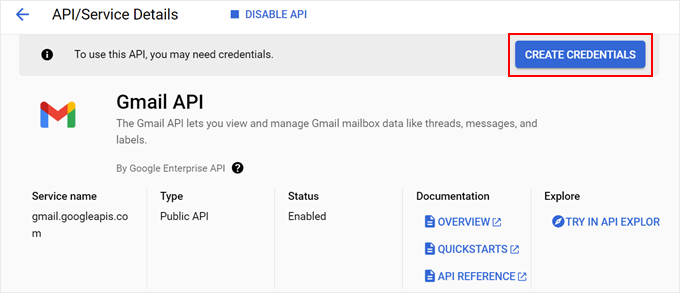
これでGmail APIは有効化されましたが、まだHeroic Inboxと接続する必要があります。
ここで、’Create Credentials’ ボタンをクリックします。

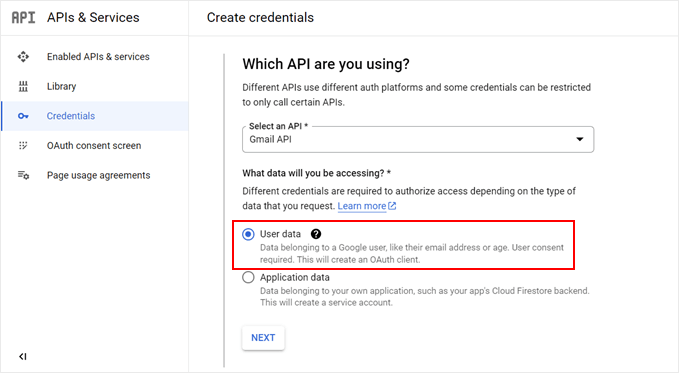
この時点で、使用するAPIの種類を選択できる。ここでは「Gmail API」をクリックします。
データについては、『ユーザーデータ』を選択する。完了したら、『次へ』をクリックします。

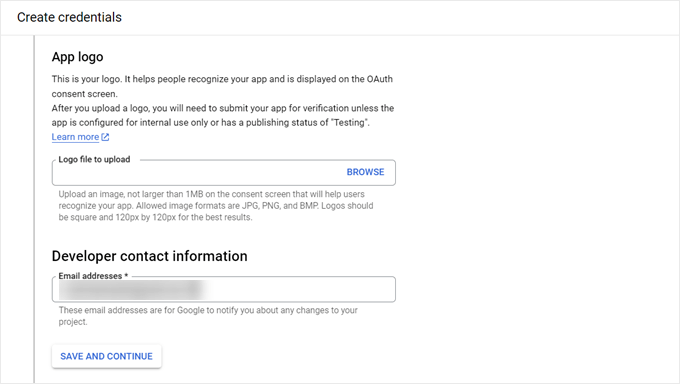
次に、Googleの同意画面で使用するロゴをアップロードし(これはオプションです)、開発者の連絡先情報を挿入します。これには自分のメールを使用できます。
その後、「Save and Continue」をクリックする。

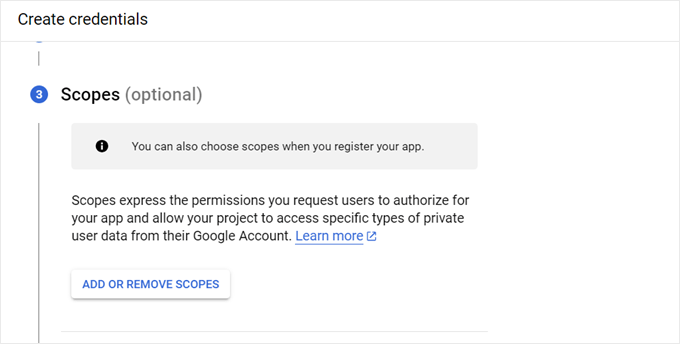
この次のステップは権限スコープについてで、これはオプション設定である。
Heroic Inboxではこのままにしておくことを推奨しているので、この後のステップまでスクロールダウンしてください。

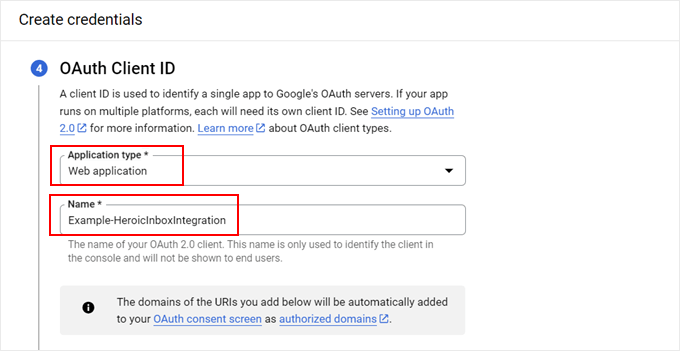
OAuthクライアントIDのステップでは、アプリケーションタイプを選択する必要があります。
次に、アプリケーション名を記入します。Heroic Inbox Integration』のようなシンプルなものでも構いません。

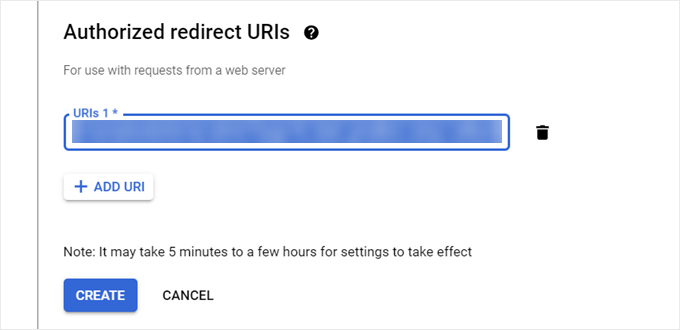
ここで、Heroic Inboxプラグインの設定ページに戻り、投稿者リダイレクトURLを取得します。それをコピーしてください。
その後、Google Cloudに戻り、適切なフィールドに貼り付ける。
それが完了したら、『作成』をクリックする。

Google Cloud が OAuth 2 クライアント ID とクライアントシークレットを生成します。
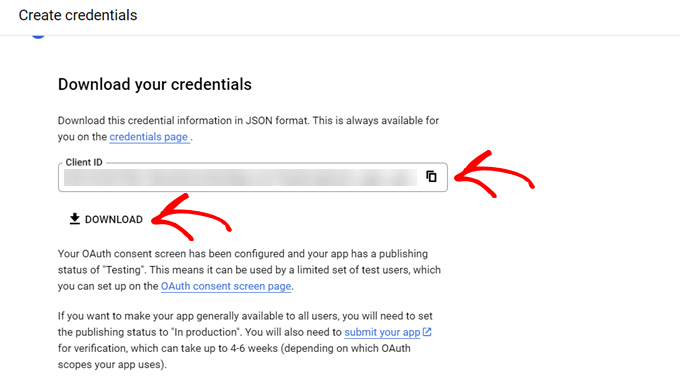
そのページにあなたのクライアントIDがあります。次に、「ダウンロード」をクリックして、クライアントシークレットファイルをコンピューターにダウンロードしてください。

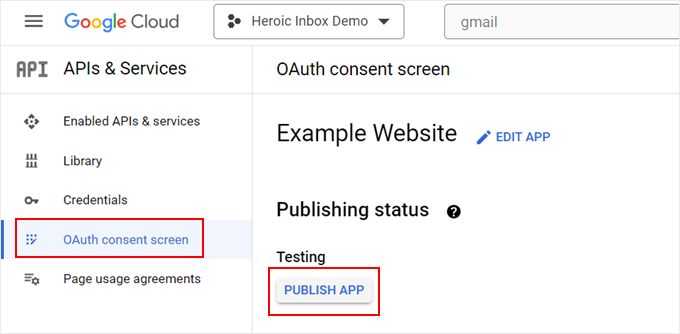
この段階で、Google Cloudの「OAuth同意画面」メニューに移動します。
その後、APIがテスト・モードでなくなるように「Publish App」をクリックする。

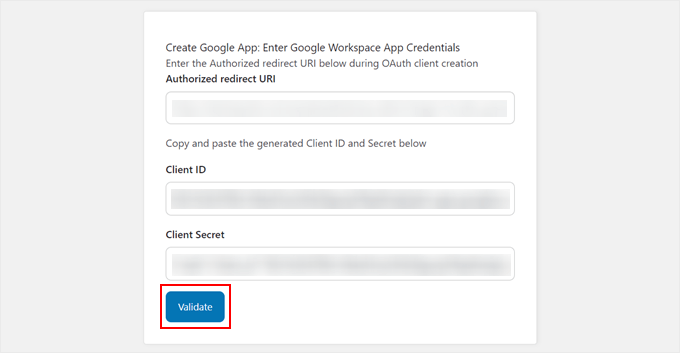
最後に、先ほどのHeroic受信トレイプラグインページを再度開きます。適切なフィールドにクライアントIDとクライアント画面を貼り付けることができます。
注意:クライアントシークレットファイルをメモ帳のようなテキストエディターで開く必要があります。本当に〜してもよいですか?

そうしたら、『Validate』をクリックする。
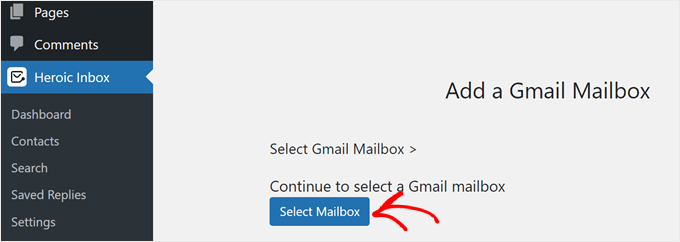
次の画面で「メールボックスを選択」ボタンをクリックします。

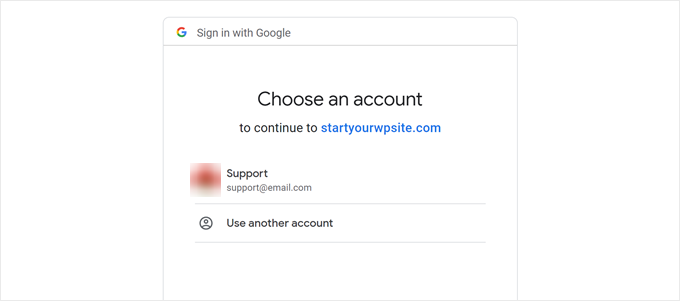
WordPressにリンクするGmailアカウントを選択するようリダイレクトされます。
Gmailの受信トレイを増やすには、いつでもこの手順を繰り返すことができます。

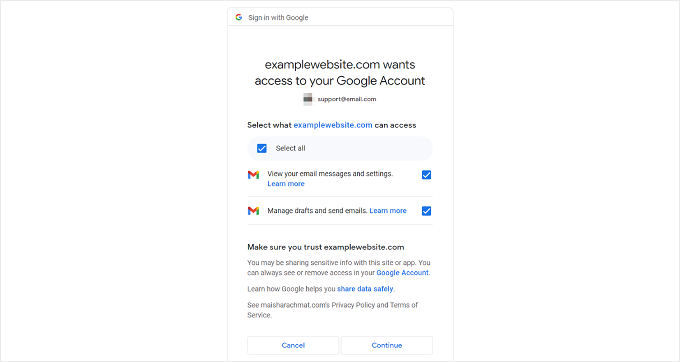
アカウントを選択したら、同意画面のボックスをすべてチェックしてください。これは、Heroic Inboxが正しく動作するようにするためです。
そして、『続ける』をクリックする。

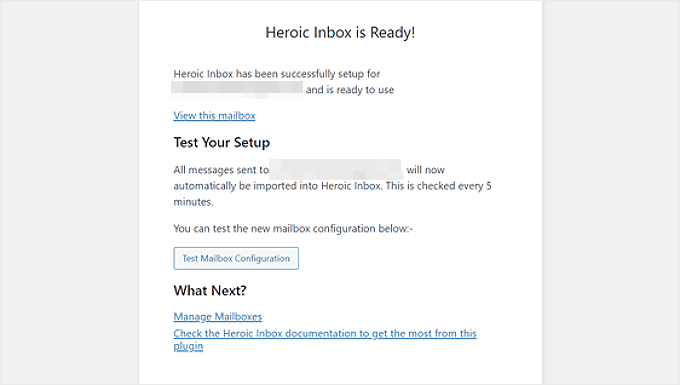
接続が成功すると、Heroix Inboxプラグインのページに戻り、「Heroix Inbox is Ready!」というテキストが表示されます。
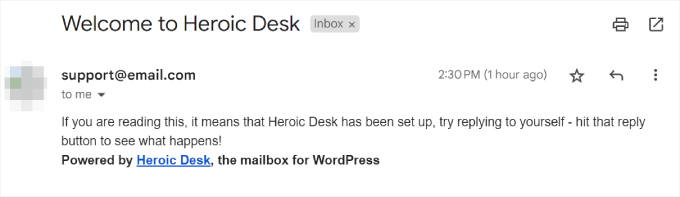
また、’Test Mailbox Configuration’ボタンをクリックすると、Heroic Inboxプラグインで作成したテストメールを送信することができます。

以下のスクリーンショットで、成功したテストメールがどのようなものかご覧いただけます。
それだけだ!

ステップ3:WordPressユーザーをメールボックスに追加する
Heroic InboxとGmailを接続したら、受信トレイにアクセスするユーザーを追加しましょう。
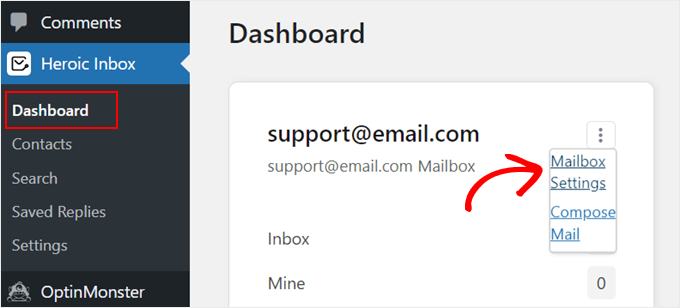
必要なのは、WordPress管理画面のHeroic Inbox ” ダッシュボードに 行くことだけです。すると、そこにあなたのメールボックスがあります。三点メニューをクリックし、「メールボックスの設定」を選択するだけです。

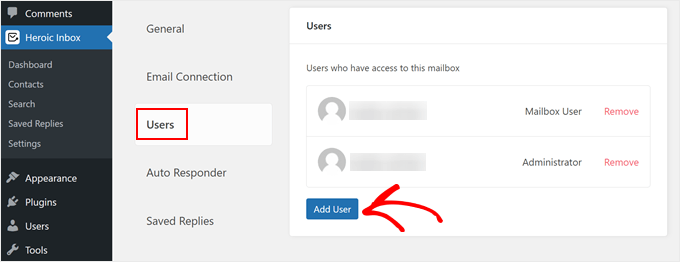
ここで「ユーザー」タブに切り替える。
次に、受信トレイに新しいWordPressユーザーを追加するには、「ユーザーを追加」をクリックする必要があります。

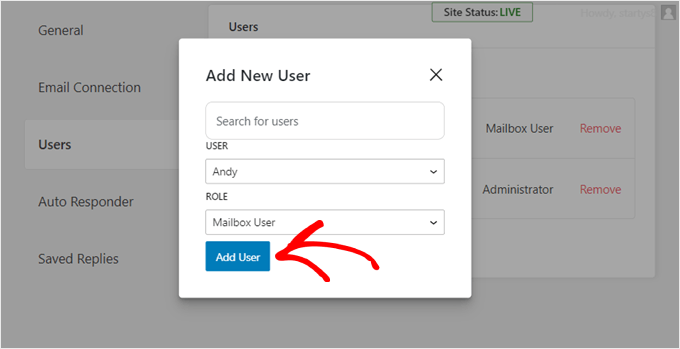
ドロップダウンメニューからユーザーを選択し、適切な権限グループを選択してください。メールボックス・ユーザーまたは管理者の権限を割り当てることができます。
完了したら、「ユーザーを追加」をクリックします。

これで完了です。WordPressブログやサイトに共有Gmail受信トレイの設定が完了しました。
方法2:Googleグループで共有Gmail受信トレイを作成する(無料)
Gmailの受信トレイを共有するための無料の受信トレイツールを探しているなら、Google Groupsを使えばいい。この方法の欠点は、インターフェイスがユーザーフレンドリーでないことと、毎日送信できるメールの量に制限があることです。
とはいえ、少人数のチームで小規模ビジネスの初期段階であれば、Googleグループは一時的な解決策としては有効だ。
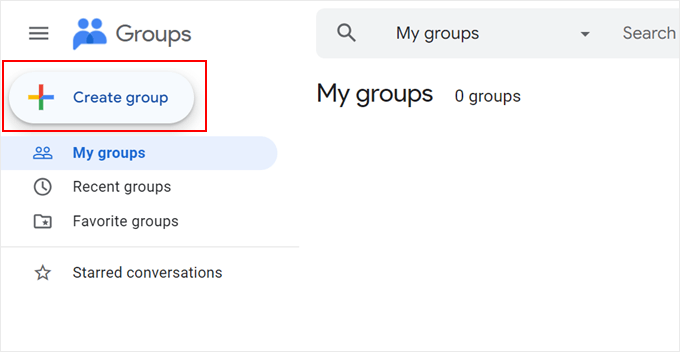
まず、Gmailアカウントにログインします。次に、Googleグループのサイトにアクセスし、「グループを作成」をクリックします。

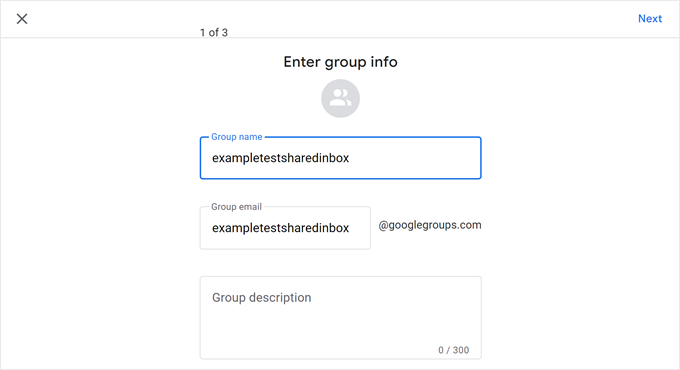
次に、グループ名を付け、新しいグループメールを作成する必要があります。
個人のGmailアカウントを使用している場合、ドメイン名は@googlegroups.comになります。しかし、カスタマイザーのドメイン名をお持ちの場合、グループアカウントはそれを代わりに使用します。
完了したら、「次へ」をクリックする。

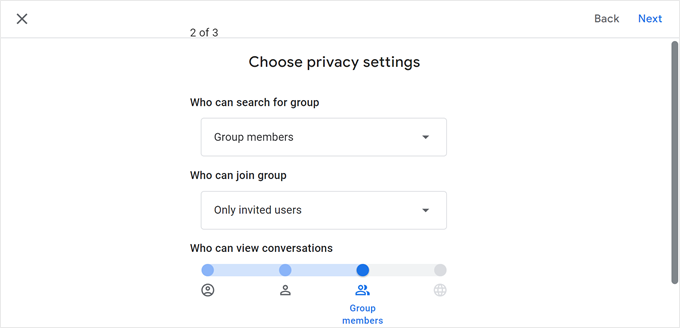
その後、プライバシー設定を行うことができます。
ここでは、Googleグループを一般に検索可能にしたり、招待されたメンバーだけが参加できるようにしたり、グループのメンバーやグループ管理者ができることを決めたりすることができます。
このページが終わったら、「次へ」をクリックします。

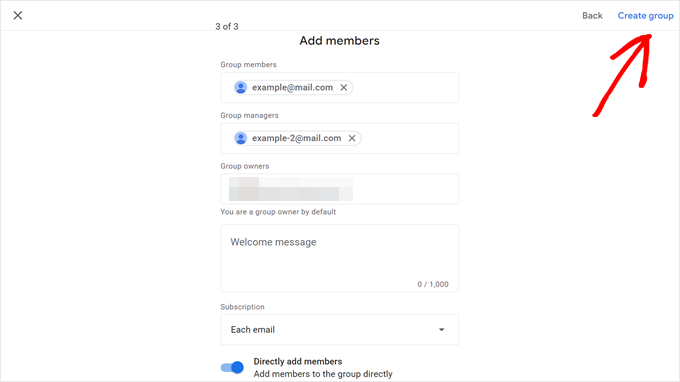
次のステップはメンバーの追加です。ここでは、グループメンバー、グループマネージャー、グループオーナーの欄にチームメンバーのメールアドレスを入力するだけです。
また、購読に「各メール」を選択することもできます。これは、すべてのグループユーザーが、一括ではなく、新しいメールを受信したときに通知を受け取ることを意味します。
それが終わったら、『グループを作成』をクリックする。

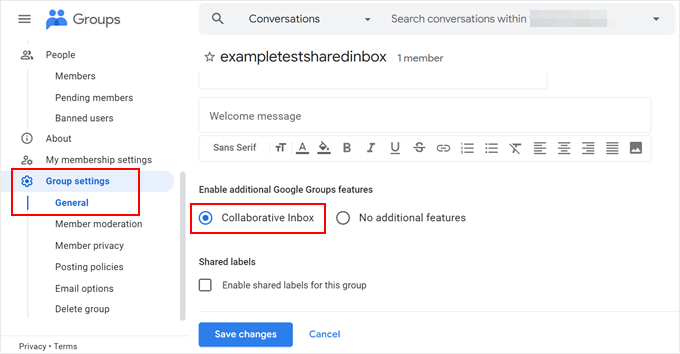
グループを作成したら、サイドバーの「グループ設定」に移動し、「一般」を選択します。
次に、Googleグループの追加機能を有効化セクションを見つけ、「共同受信トレイ」を選択します。完了したら、「変更を保存」ボタンをクリックするだけです。

このメールをWordPressの管理用メールアドレスとして、またはWordPressのお問い合わせフォームやポップアップなどに使用することができます。こうすることで、サイト訪問者からメッセージが届くたびに通知が届くようになります。
ボーナスのヒントWP Mail SMTPを使用してWordPressのメール到達性を向上させる
WordPressは優れたサイト構築プラットフォームですが、メール送信にはあまり適していません。なぜなら、多くのWordPressウェブホスティングサービスは、メール送信を行うPHP mail()関数を使用するように設定されていないからです。
その結果、WordPressサイトから直接送信されたメールは届かないことが多い。
そのため、Gmailやその他のメールサービスプロバイダはPHPのmail()関数を使用しません。その代わりに、SSL/TLS 上のSMTPセットアップを使用してメールの送受信を行います。
ありがたいことに、あなたのサイトでWP Mail SMTPプラグインを使用することができます。このプラグインは、PHP機能の代わりに、GmailのSMTPサーバーを含むSMTP設定を使用してメールを送信するようにWordPressサイトを設定します。そうすれば、あなたのメールはスパムフォルダーに入ることなく配信される。

さらに詳しくは、WP Mail SMTPをどのホスティングサービスでも設定できる究極のガイドをご覧ください。
この投稿が、WordPress サイトに共有 Gmail 受信トレイを設定する方法を学ぶのにお役に立てば幸いです。また、メールマガジンの作成方法に関するWordPressチュートリアルや、専門家が選んだ最高のお問い合わせフォームプラグインもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mrteesurez
This awesome, I am surprised to see this, I used to share password with others in the team to access the mail box, now you have highlighted the risk involved and gave out the alternative way, this is a helpful guide to me, thanks for sharing it.
Piyush Maurya
Very useful information for me. I have read most of the articles from your site. I am also a web developer.