どのレストランオーナーも、便利な注文オプションが顧客をリピートさせることを知っています。
オンラインで簡単に注文でき、いつ料理が準備できるか正確にわかれば、頻繁に注文するリピーターになる可能性が高まります。
WordPressを通じて独自のオンライン注文システムを作成することで、この顧客体験を自分でコントロールできます。
レストランの注文システムに対応した複数のWordPressプラグインをテストし、様々なタイプのレストランでスムーズな機能とプロフェッショナルな結果を提供するものを特定しました。
このステップバイステップガイドでは、レストランの独自のニーズに合ったオンライン注文システムを構築する方法を学びます。

オンライン食品注文を設定するために必要なもの
レストランでオンラインでの料理注文を設定するには、ウェブサイトが必要です。
まだウェブサイトをお持ちでない場合でも、心配いりません。WordPressを使えば簡単にウェブサイトを開始できます。WordPressは、何百万もの中小企業が利用する、世界で最適なウェブサイトビルダーです。
WordPressウェブサイトの作成は、利益率を圧迫することもありません。Bluehostは、WordPressが推奨するホスティングプロバイダーの1つで、読者の皆様に特別オファーを提供しています。

基本的に、無料のドメイン名、無料のSSL、そしてウェブホスティングの大きな割引を受けることができます。
また、レストラン向けの優れたWordPressテーマも多数利用可能です。テーマはウェブサイトのテンプレートのようなものです。良いテーマを選択すると、サイトがプロフェッショナルで信頼できるものに見え、顧客が注文する意欲を高めるのに役立ちます。
それでは、ウェブサイトにオンラインフード注文を簡単に追加する方法を見てみましょう。
ウェブサイトにオンラインフード注文を追加する
WordPress ウェブサイトをセットアップしたら、顧客が食べ物を注文できるように、オンラインフォームを簡単に追加できます。
これを行う最も簡単な方法は、WPForms を使用することです。これは、最高の WordPress フォームビルダープラグインです。コーディング不要で、ウェブサイトにオンラインフォームを簡単に作成できます。
さらに、テスト中に、プラグインを使用するとダッシュボードから直接すべてのフォーム入力内容を簡単に表示できることがわかりました。これは、サイトで注文されたものを決して見失うことがないことを意味します。私たちの経験についてさらに詳しく知るには、WPFormsレビューをご覧ください。
まず、WPForms プラグインをインストールして有効化する必要があります。その方法がわからない場合は、WordPress プラグインのインストール方法に関する完全な手順をご覧ください。
有効化後、WordPress 管理サイドバーの [WPForms » Settings] ページにアクセスしてライセンスキーを入力してください。
この情報は、WPFormsウェブサイトのアカウントで見つけることができます。

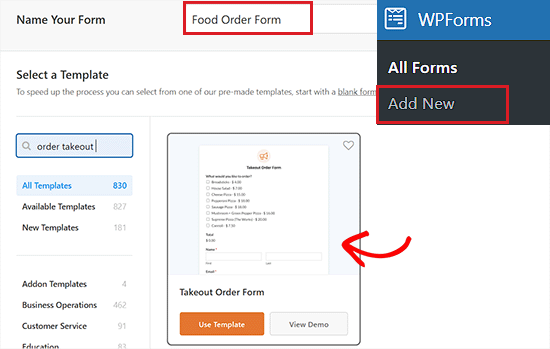
次に、WordPressダッシュボードのWPForms » 新規追加ページにアクセスして、オンラインフード注文フォームを作成します。
まず、新しいフォームに名前を入力する必要があります。顧客がこのタイトルを見せることを望まない限り、顧客には表示されないため、意味のあるものであれば何でも構いません。
次に、[Select a Template] セクションまでスクロールダウンし、「Takeout Order Form」を見つけます。

見つけたら、テンプレートをクリックするだけでフォームビルダーで起動できます。
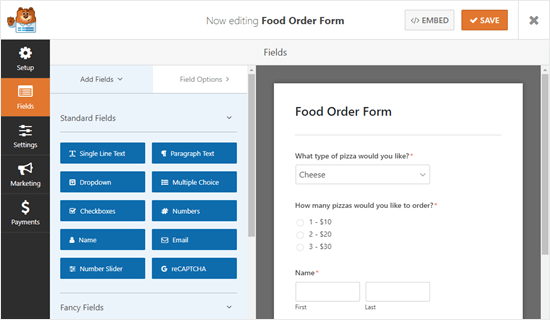
フォームが開くと、ピザの持ち帰り用にデザインされていることがわかります。ただし、好きなように変更できます。編集するには、フィールド(フォームの一部)をクリックするだけです。

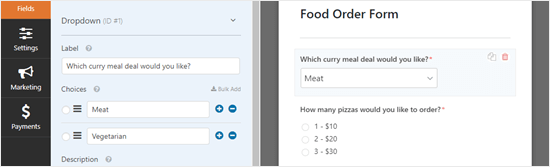
フォームの上部にある「どのような種類のピザをご希望ですか?」フィールドを編集します。
フィールドのラベルを変更できます。これは、顧客に回答してもらう質問またはプロンプトです。
(+) および (-) ボタンを使用して、選択肢を変更したり、削除または追加したりすることもできます。

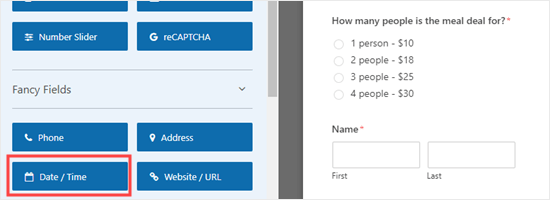
フォームにフィールドを追加することもできます。たとえば、顧客が配達を希望する時間を指定できるフィールドを追加すると便利でしょう。
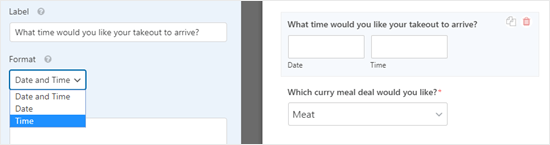
フィールドを追加するには、画面左側の「フィールドの追加」タブをクリックします。「Fancy Fields」セクションまでスクロールし、「日付/時刻」フィールドを見つけます。
このフィールドをフォームの好きな場所にドラッグアンドドロップします。

前と同様に、フィールドをクリックして編集できます。
次に、フィールドのラベル、フォーマット、または説明をお好みに合わせて変更できます。

フィールドの「詳細設定」オプションで、提供されるさまざまな間隔を変更できます。オプションは15分、30分、または1時間です。
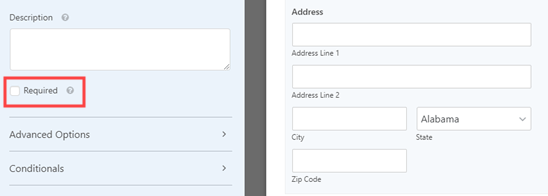
フォームの「住所」フィールドを必須にすることをお勧めします。フィールドを「必須」に設定すると、顧客が完了するまでフォームの送信を防ぐことができます。
「住所」フィールドをクリックして編集し、画面左側にある「必須」ボックスにチェックを入れます。

フォームの作成が完了したら、次のステップに進む前に、画面上部の「保存」をクリックしてください。
食品注文フォームの通知設定
注文が適切な担当者に届いていることを確認する必要があります。WPFormsは自動的にウェブサイトの管理者にメールを送信しますが、注文を送信したい場所ではないかもしれません。
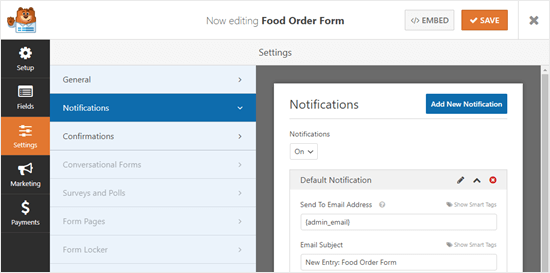
まず、画面左側にある「設定」タブをクリックする必要があります。
次に、「通知」タブに切り替えると、右側にデフォルトの通知が表示されます。

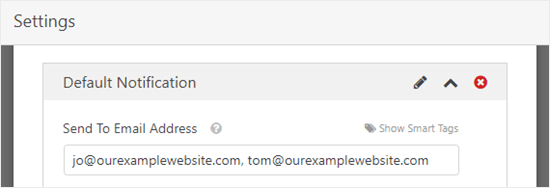
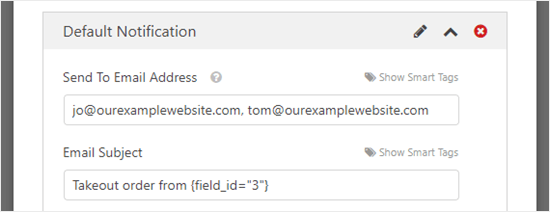
ここから、「送信先メールアドレス」をウェブサイトの管理者メールとは異なるものに変更できます。
{admin_email} を削除し、ここに 1 つ以上のメールアドレスを入力するだけです。複数のメールアドレスはコンマで区切ってください。

注文の件名がすべて同じにならないように、件名を変更することも検討してください。スマートタグを使用して、顧客の名前を件名に簡単に含めることができます。
「スマートタグ」をクリックし、「名前」までスクロールします。それをクリックすると、WPFormsが件名に正しいコードを挿入します。この場合、それは{field_id="3"}です。
詳細な手順については、WordPressでフォーム送信後に確認メールを送信する方法に関するチュートリアルをご覧ください。WordPressでフォーム送信後に確認メールを送信する方法。

通知内容に問題がなければ、画面上部の「保存」をクリックしてください。
💡 ヒント: WPFormsはフォームの入力内容をWordPressデータベースに保存するため、メール受信トレイから注文を誤って削除しても心配ありません。
すべての注文を表示するには、ダッシュボードのWPForms » Entriesに移動します。注文を表示するには、フォームの名前をクリックします。
「新規通知を追加」ボタンをクリックして、顧客向けのメール通知を設定することもできます。

これにより、画面に新しい通知の名前を入力するように求めるプロンプトが表示されます。
ここでは、顧客には表示されないため、わかりやすいものを使用できます。

顧客に注文確認メールを送信するには、[Send To Email Address] ボックスから {admin_email} を削除する必要があります。
その後、フィールドの上部にある「スマートタグを表示」オプションをクリックし、「メール」スマートタグを追加します。
確認メッセージは、WordPressサイトの管理者ではなく、ユーザーに送信されるようになります。

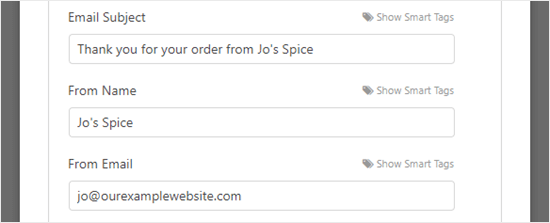
次に、メールの件名と詳細を変更します。ここでは使用したいものを自由に入力してください。
スマートタグを使用して、顧客の注文の詳細を [Message] フィールドに追加することもできます。
詳細な手順については、複数の受信者を持つお問い合わせフォームの作成方法に関するチュートリアルをご覧ください。

顧客通知に満足したら、画面上部にある「保存」をクリックします。
ヒント: 編集していた最初の通知に戻るには、下にスクロールしてください。
顧客が表示する確認メッセージの編集
顧客がフォームを完了すると、WPFormsはフォームが正常に送信されたことを確認するメッセージを表示します。
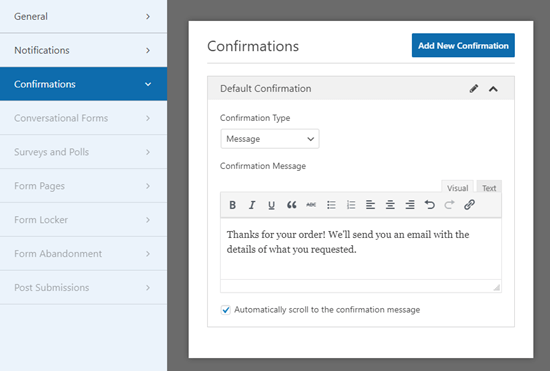
このメッセージは、設定 » 確認画面に移動して編集できます。ボックスに好きなメッセージを入力するだけです。ビジュアルエディターを使ってメッセージをフォーマットすることもできます。

必要に応じて、「確認タイプ」を変更し、顧客をサンキューページにリダイレクトすることもできます。
完了したら、「保存」ボタンをクリックして設定を保存することを忘れないでください。
料理注文フォームでの支払い受付
標準のテイクアウトフォームは支払い用に設定されていません。これは、代金引換のみを受け付ける場合は問題ありません。しかし、状況によっては、顧客にオンラインで前払いしてもらう方が良い場合もあります。
支払いを受け付けたい場合は、顧客の支払い額を計算する特別なフィールドでフォームを設定し、PayPalなどの支払い処理業者と連携させる必要があります。
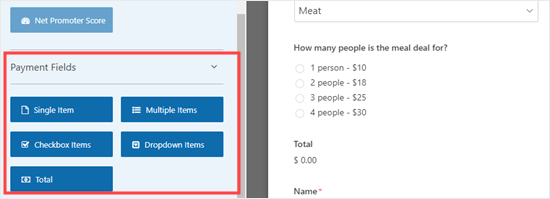
これを行うには、左側の列の「フィールド」タブに移動し、「支払いフィールド」セクションまでスクロールします。
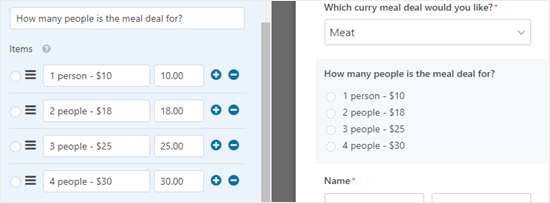
次に、価格が表示されているフィールドを「アイテム」フィールドのいずれかに置き換えます。

当社のフォームでは、以前使用していた「ミールディールは何人分ですか?」という元のフィールドを削除しました。
「複数アイテム」支払いフィールドに置き換えました。

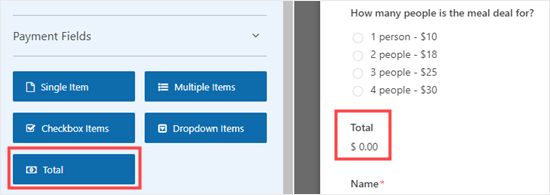
フォームで支払いフィールドを使用する場合は、「合計」フィールドも含めるようにしてください。これにより、フォームでお客様が支払う合計金額を表示できます。
再度、「支払いフィールド」から「合計」フィールドをドラッグアンドドロップして、フォームの好きな場所に配置してください。

変更を加えたら、必ずフォームを保存してください。
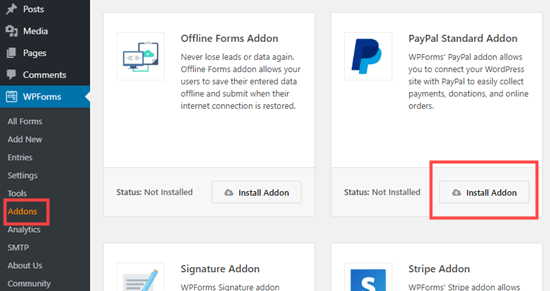
次に、フォームで使用する決済代行業者を選択する必要があります。WPFormsはPayPalおよびStripeとシームレスに統合されます。これらを追加するには、WordPressダッシュボードからWPForms » アドオンページにアクセスしてください。
フォームには「PayPal Standard Addon」を使用します。
支払いゲートウェイの「アドオンをインストール」ボタンを見つけてクリックするだけです。

次に、WordPress 管理エリアの [WPForms » All Forms] ページから、フード注文フォームに戻ります。
そこに着いたら、フォームの [Payments] タブをクリックし、使用したい支払い統合を選択するだけです。

「PayPal Standard支払いを有効にする」チェックボックスをオンにして、フォームでこの機能を有効にしてください。
次に、レストランで使用しているPayPalのメールアドレスを入力する必要があります。「モード」は「本番環境」に、「支払いタイプ」は「商品とサービス」に設定したままにします。

必要に応じて「配送」を「住所を要求しない」に変更できます。顧客は注文フォームにすでに住所を入力しているためです。
画面上部の「保存」をクリックしてください。
フォームは、顧客が注文を送信した後、自動的にPayPalにリダイレクトされるようになります。
オンラインフード注文フォームをサイトに追加する
最後に、作成したフォームをウェブサイトに追加する必要があります。
まず、フォームを配置する既存のページを選択するか、新しいページを作成する必要があります。ページを作成するには、WordPressダッシュボードで**ページ » 新規追加**に移動します。
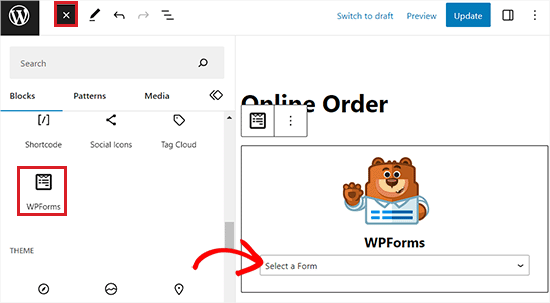
そこに着いたら、「ブロックを追加」(+)ボタンをクリックしてブロックメニューを開きます。次に、WPFormsブロックを見つけてページに追加します。

その後、ブロック自体のドロップダウンメニューから作成したオンライン注文フォームを選択する必要があります。
その後、ページに自動的に追加されます。ページを発行(または更新)するだけで、フォームがウェブサイトで公開されます。
フォームが期待どおりに機能していることを確認するために、テストすることをお勧めします。メール通知が届くか確認してください。届かない場合は、WordPressがメールを送信しない問題を修正する方法の手順に従ってください。
ボーナス:WordPressでオンラインレストランメニューを作成する
オンラインフード注文を設定した場合は、レストランのウェブサイトにメニューページを作成することも良い考えです。
これにより、顧客は製品を閲覧しやすくなり、意思決定が容易になります。メニューアイテムと説明をウェブサイトに含めることで、SEOを向上させることさえできます。これにより、訪問者があなたの地域でレストランを検索したときに、あなたのウェブサイトが検索結果の上位に表示されるようになります。
SeedProdを使えば、魅力的なレストランメニューを簡単に作成できます。私たちの意見では、これは市場で最高のWordPressページビルダーです。ドラッグ&ドロップビルダー、メールマーケティングサービスとの連携、300以上の既製テンプレートが付属しています。
私たちはSeedProdを使って完全なeコマースサイトを構築したこともあり、素晴らしい経験をしました。プラグインの詳細については、当社のSeedProdレビューをご覧ください。

プラグインをインストールしたら、**SeedProd » Landing Pages** 画面にアクセスし、「新しいランディングページを追加」ボタンをクリックしてください。
ここで「テンプレートの選択」画面に移動し、お好みの既製のテンプレートのいずれかを選択できます。

これを行うと、ランディングページがドラッグアンドドロップビルダーで起動します。
ここから、左側の列にある見出し、段落、画像ブロックを使用して、ウェブサイトの見栄えの良いレストランメニューを作成できます。

より詳細な手順については、WordPressでオンラインレストランメニューを簡単に作成する方法に関するチュートリアルをご覧ください。WordPressでオンラインレストランメニューを簡単に作成する方法。
この記事が、レストラン向けのオンラインフード注文の設定方法を学ぶのに役立ったことを願っています。また、初心者向けのWordPress eCommerce設定ガイドや、WordPressフォームで条件付きロジックを使用する方法の優れたリストも興味深いかもしれません。
この記事が気に入ったら、WordPressのビデオチュートリアルについては、YouTubeチャンネルを購読してください。 TwitterやFacebookでもフォローできます。





デニス・ムトミ
私は地元のいくつかのレストランのオンライン注文を手伝ってきましたが、WPFormsを使うことは考えたこともありませんでした!
カスタマイズ可能な注文フォームを作成するためにWPFormsを使用する手順を説明していただき、ありがとうございます。
ウェブサイトにWPFormsはインストールされていますが、注文フォームを作成したことはありません。作成してみます。
また、顧客の以前の選択に基づいて特定のメニュー項目を表示または非表示にするために、WPFormsの条件付きロジックをテストします。これにより、注文プロセスを合理化し、混乱を減らすことができます。
この記事は、テストするためのアイデアをいくつかくれました。
THANKS WPBeginner!最高です!
モイヌディン・ワヒード
このガイドをありがとうございます。
wpformは多目的なフォーム関連タスクに使用できるほど強力だと思います。
何かに関連するアンケートを提出できるアンケートベースのフォームを作成したり、フィードバックフォームなどを作成したりできます。
このタスク専用のプラグインがあるのではないかと思っていましたが、wpformsのおかげでこのタスクはwpformsで簡単に達成できます。
J.Vedovelli
Hello,
まずは、この動画をありがとうございます。
レストラン用のWordPressウェブサイトが必要です。注文をチーム全員が見られるように、レストランのタブレットにアプリをダウンロードすることは可能ですか?
WPBeginnerサポート
それは、通常どのようなツールを使って注文しているかによります。
管理者
ブラッド
税金はどのように計算しますか?これはストライプ側で行われますか?
WPBeginnerサポート
この方法では、現時点では個々の製品価格に税金を含めることになります。
管理者
Mark
Hello,
素晴らしいガイドです。これはWP Formsの無料バージョンでも機能しますか?
ありがとう、
WPBeginnerサポート
このガイドで説明する方法は、プラグインの有料バージョンを使用するためのものであり、無料バージョンには適用されません。
管理者