ウェブサイトにメディアキットまたはプレスキットのページを設定したいですか?
メディアキットは、あなたのビジネスに関する情報とメディアファイルを提供します。これにより、ブロガーやジャーナリストはあなたのビジネスについて簡単に執筆でき、潜在的なクライアントや広告主は意思決定に必要な統計情報を得ることができます。
この記事では、WordPressでメディアキットページを設定する方法を説明します。

WordPressでメディアキットページを設定する理由
メディアキットまたはプレスキットは、WordPressウェブサイト上のページで、忙しいジャーナリストがあなたのビジネスについて書くために必要なすべてを提供します。潜在的なクライアントや広告主のために、あなたのリーチやオーディエンスに関する統計情報を提供することもできます。
プレスキットページには、通常、会社の事実とニュース、プレスリリース、チームに関する詳細が含まれます。また、高解像度のロゴや写真、ブランディングに関するガイドライン、ライターがさらに質問するための連絡方法も提供されます。
広告やスポンサー付きブログ記事を販売している場合は、メディアキットに提供内容、トラフィック統計、ソーシャルメディアのフォロワー数、オーディエンスのデモグラフィック情報、その他広告主にとって魅力的なデータが明確に記載されている必要があります。
ウェブサイトでの収益化については、WordPressでブログを書いてオンラインでお金を稼ぐ方法に関するガイドで学習できます。
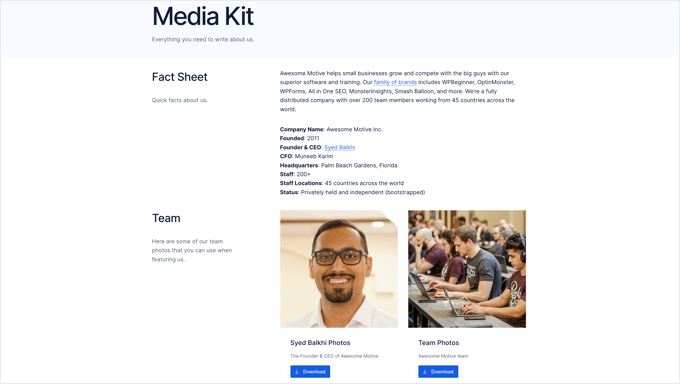
良い例として、Awesome Motive Media Kitページがあります。ライター向けに、チームの写真、ロゴ、ブランドカラー、執筆ガイドライン、引用を提供しています。また、メディアが当社のブランドについてさらに質問がある場合にPRチームに連絡できるリンクも提供しています。

ということで、WordPress でメディアキットページを簡単に設定する方法を見ていきましょう。
WordPressでメディアキットページを作成する
まず最初に行うべきことは、無料のPublisher Media Kitプラグインをインストールして有効化することです。詳細については、WordPressプラグインのインストール方法に関するステップバイステップガイドをご覧ください。
有効化すると、プラグインは「メディアキット」という新しいドラフトページを作成します。このページは、カスタマイズが簡単で、すぐにきれいに表示される、美しくデザインされたブロックパターンで構成されています。
Pages » All Pages に移動し、「Media Kit」ページをタイトルまたはその下の「編集」リンクをクリックして編集する必要があります。

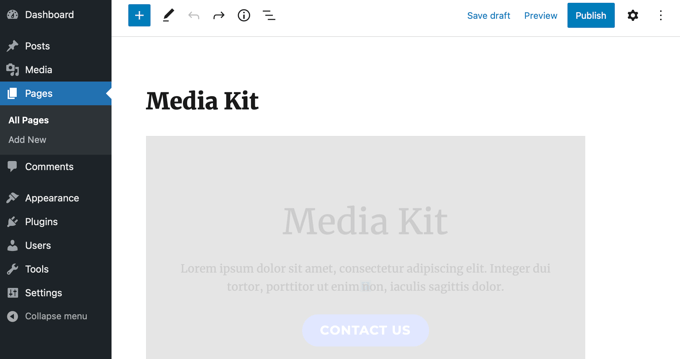
これで、メディアキットの下書きページが表示されます。ブロックパターンにはプレースホルダーテキストが含まれており、WordPressのブロックエディターで簡単にカスタマイズできます。
各ブロックには、通常メディアキットに含まれる情報が含まれています。ほとんどのウェブサイトでは、ブロックをクリックしてサンプルコンテンツを自分のものに置き換えるだけで済みます。

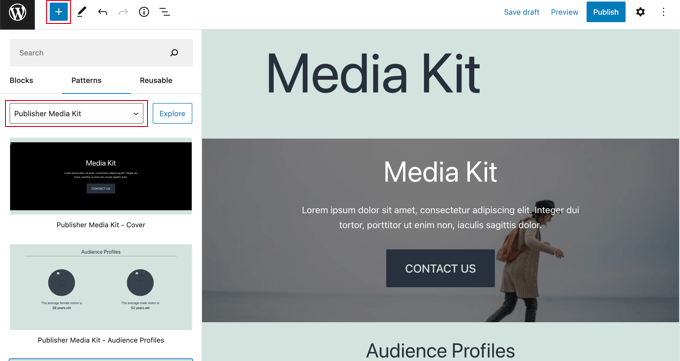
ページの右上にある「+ブロックインサーター」アイコンをクリックすると、パブリッシャーメディアキットブロックパターンを見つけることができます。
その後、「パターン」タブをクリックし、ドロップダウンメニューから「パブリッシャーメディアキット」を選択する必要があります。これで、ブロックパターンを投稿またはページにドラッグできます。

これにより、ブロックパターンを削除した場合や、他の投稿やページで使用した場合に、メディアキットにブロックパターンを戻すことができます。
ブロックパターンをまだ使用したことがない場合は、WordPressブロックパターンの使い方に関する初心者向けガイドをご覧ください。
メディアキットページのカスタマイズ
次に、下書きのメディアキットページを確認してカスタマイズできます。プレースホルダーテキストを実際のビジネス情報に置き換える必要があります。不要なブロックは削除し、追加のブロックを追加し、順序を並べ替えることができます。
メディアキットカバーのカスタマイズ
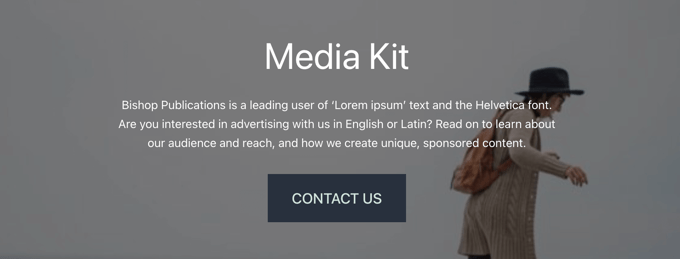
メディアキットは、フル幅のカバーブロックから始まります。プレースホルダーテキストを、ジャーナリストがボイラープレートとして使用できるビジネスの簡単な概要に置き換える必要があります。

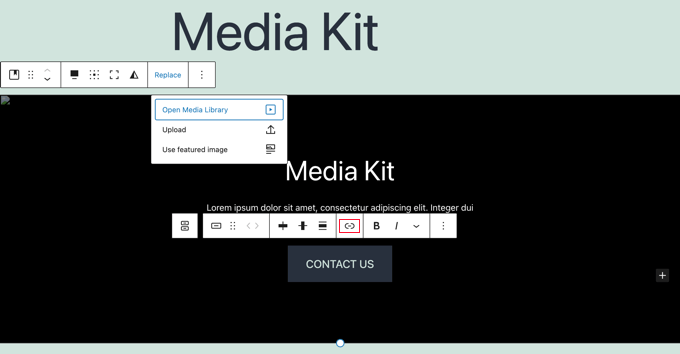
ビジネスに関連する画像に背景画像も置き換える必要があります。
四角形の端の近くをクリックして、ツールバーから「置き換え」を選択するだけです。次に、メディアライブラリから画像を選択したり、新しい画像をアップロードしたり、ページのアイキャッチ画像を使用したりできます。

「お問い合わせ」ボタンにリンクを追加して、クリック時に訪問者をお問い合わせフォームに誘導する必要があります。メディア関連のお問い合わせを広報担当者またはチームに直接送信するカスタムフォームを作成することもできます。そのために、WPFormsのような無料プラグインを使用することをお勧めします。
最後に、下部にある円をドラッグしてブロックの高さを変更できます。
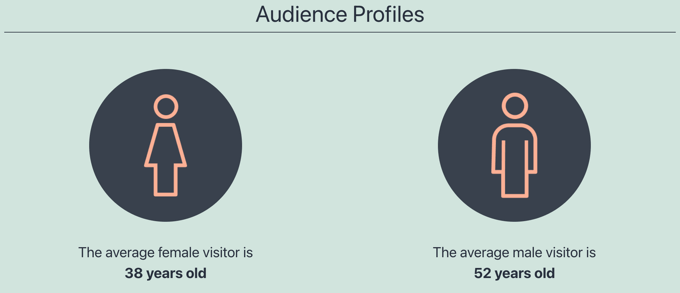
オーディエンスプロフィールのカスタマイズ
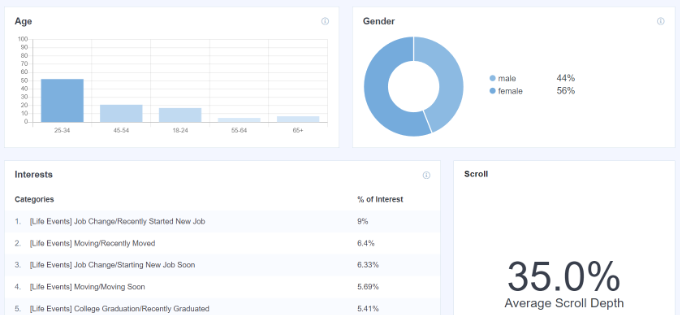
オーディエンスプロファイルブロックには、平均的な女性および男性訪問者の年齢が表示されます。これは、潜在的な広告主が知りたい統計情報です。オーディエンスに合わせて年齢を編集する必要があります。

視聴者の年齢、性別などを発見する方法については、WordPressサイトへのウェブサイト訪問者の追跡方法に関するガイドで学習できます。
このスクリーンショットは、当社のMonsterInsights分析ダッシュボードからのものです。これは無料のプラグインで、サイトに関する同様の統計情報を取得するために使用できます。

ウェブサイト統計のカスタマイズ
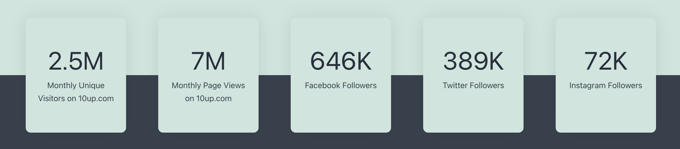
次のセクションでは、ウェブサイトのトラフィックやソーシャルメディアのフォロワー数を含む、リーチに関する統計が表示されます。このセクションは、潜在的な広告主が意思決定を行うのに役立ちます。

数字を自分のものに更新するには、テキストをクリックするだけです。
まだ WordPress のメニューにソーシャルメディアアイコンを追加していない場合は、「Facebook フォロワー」、「Twitter フォロワー」、「Instagram フォロワー」へのリンクを追加することも検討してください。WordPress メニューにソーシャルメディアアイコンを追加する方法 (簡単な方法)
なぜ私たちを選ぶのかセクションのカスタマイズ
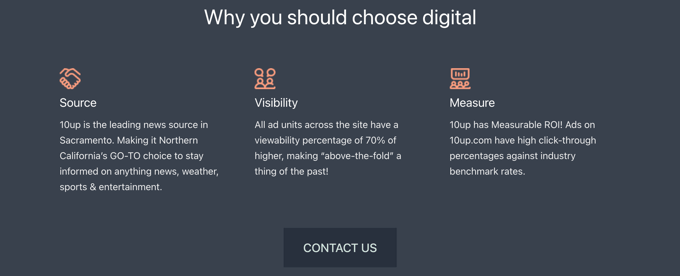
次のセクションでは、潜在的なクライアントや広告主にビジネスが提供できる独自の価値を概説できます。ここでは、競合他社よりもあなたのビジネスを選ぶべき理由を簡単に説明します。

テキストをクリックするだけで編集できます。画像と、必要に応じて列を追加または削除できます。以前に行ったように、「お問い合わせ」ボタンへのリンクを追加するのを忘れないでください。
広告情報のカスタマイズ
次の3つのブロックで、潜在的な広告主に提供しているものとその費用を知らせます。または、提供している他のサービスを表示するように編集することもできます。不要なブロックは削除できます。
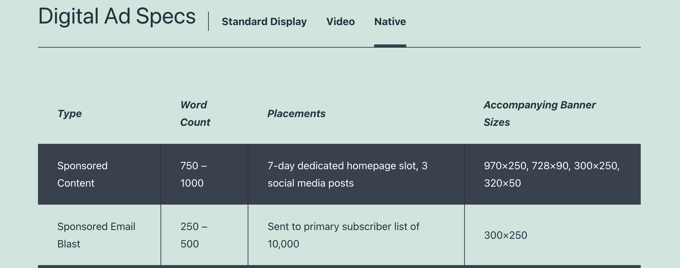
まず、「広告仕様」ブロックが表示されます。デフォルトでは、このブロックの上部に3つのタブがあり、訪問者は興味のある広告やサービスの種類を簡単に見つけることができます。テキストをクリックして編集するだけです。

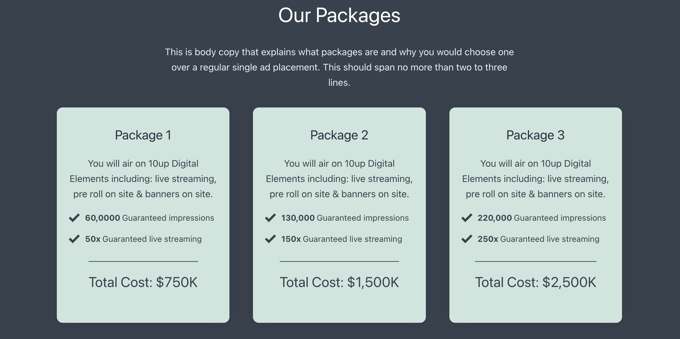
その後、「パッケージ」ブロックが表示されます。
ここでは、提供しているパッケージ取引のメリットとコストをリストできます。

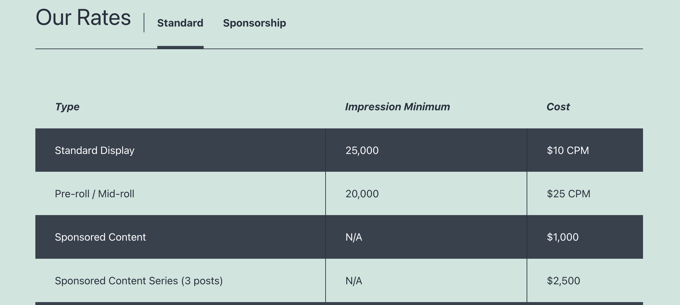
3番目のブロックは「料金表」ブロックです。デフォルトでは、標準料金とスポンサーシップ料金を表示できる 2 つのタブがあります。
タブを簡単に追加または削除し、コンテンツをカスタマイズできます。

「まだ質問がありますか」ブロックのカスタマイズ
最後に、訪問者がメディアキットを読んでもまだ質問がある場合は、連絡方法が必要です。それが「まだ質問があります」ブロックの目的です。

「お問い合わせ」ボタンにリンクを追加するだけで、訪問者がクリックするとお問い合わせフォームに移動するようにできます。
追加情報とメディアの追加
Publisher Media Kit プラグインによって提供される各ブログをカスタマイズしたので、追加の情報やメディアファイルを追加したくなるかもしれません。これは、見出しブロック、段落ブロック、画像ブロックなどの標準的な WordPress ブロックを使用して行うことができます。
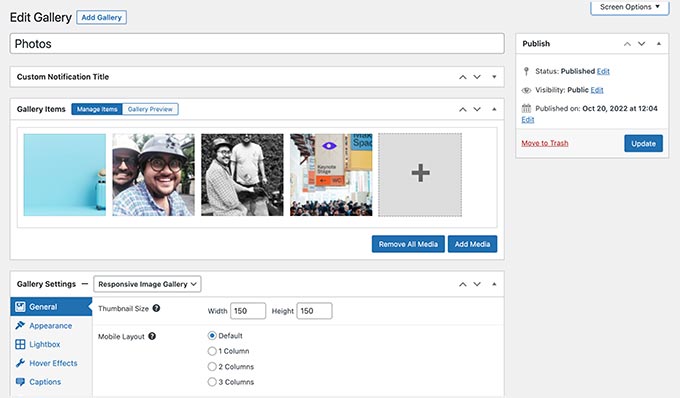
例えば、ブロガーやジャーナリストが記事で使用するためにダウンロードできる高解像度の画像を提供したい場合があります。画像ギャラリーを作成するか、リソースをzipファイルでダウンロードできるようにすることができます。
まず、ロゴとブランディングを含めることから始めましょう。また、顔写真と主要なスタッフメンバーの簡単なプロフィール、その他のチーム写真も提供したいでしょう。ジャーナリストは、あなたのビジネスやサービスを紹介するのに役立つ、その他の質の高い画像があれば高く評価します。

メディアキットに含めることを検討できるその他の項目としては、プレスリリース、買収や新製品などの会社のニュース、過去のメディア掲載の概要、そして効果を示すケーススタディなどがあります。
メディアキットのページが完成したら、ページ上部にある「公開」または「更新」ボタンをクリックして公開することを忘れないでください。
メディアキットをナビゲーションメニューに追加する
メディアキットページを公開したら、見つけやすいようにナビゲーションメニューにページを追加する必要があります。
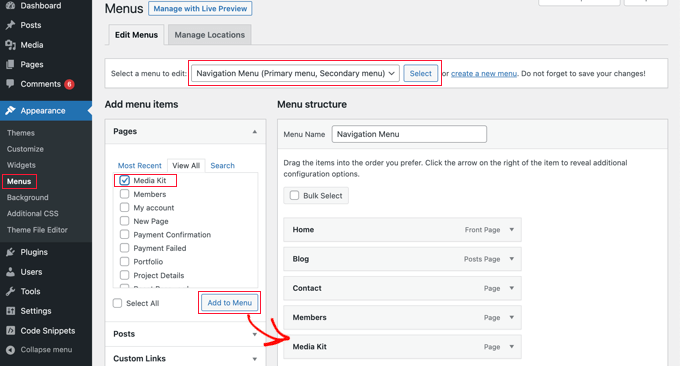
WordPress管理画面の 外観 » メニュー に移動し、画面上部で正しいメニューが選択されていることを確認してください。その後、「ページ」の下にある「すべて表示」タブをクリックし、「メディアキット」ページを選択します。

次に、「メニューに追加」ボタンをクリックするだけで、メディアキットがメニューに追加されます。メニュー項目を上下にドラッグして、リストの好きな場所に配置できます。
管理サイドバーに外観 » メニューが見つからない場合は、ブロックテーマを使用している可能性があります。フルサイトエディターを使用してメニューを追加する方法については、WordPressでのナビゲーションメニューの追加方法に関する初心者向けガイドをご覧ください。
このチュートリアルでWordPressのメディアキットページの設定方法を学べたことを願っています。また、ウェブサイトに最適なカラー配色の選び方や、専門家が選んだ最高の無料ロゴメーカーについても学ぶとよいでしょう。
この記事が気に入ったら、WordPressのビデオチュートリアルについては、YouTubeチャンネルを購読してください。 TwitterやFacebookでもフォローできます。





イジー・ヴァネック
つまり、私の理解が正しければ、ウェブサイトと会社の経歴を組み合わせたようなものということですね?興味深いアイデアです。なぜなら、私はブログを持っており、このページは本当に私の注意を引きました。ブログ、その統計情報、誰が関わっているかなどについてもっと書くことです。とてもシンプルに聞こえますが、まだ思いつきませんでした。これは本当に素晴らしいヒントです。ありがとうございます!
WPBeginnerサポート
Glad we could show and explain how to set up a Media Kit page
管理者