WPBeginnerで質の高いコンテンツを作成するためには、最低文字数が重要であることがわかりました。投稿に最低文字数を必須とすることで、ライターがトピックを深く掘り下げ、読者のためになる有益な情報を提供することを奨励しています。
サイトに複数の投稿者がいる場合は、投稿者がコンテンツ基準を満たし、読者の質問に十分に答えられるよう、最低文字数を設定することをお勧めします。
このカテゴリーでは、WordPress投稿の最低文字数を設定する方法をご紹介します。

なぜブログ投稿に最低単語数を設定するのか?
自分でコンテンツを作成する場合でも、複数著者によるサイトを運営する場合でも、最高品質の投稿を保証するために一定のコンテンツ基準を設定する必要がある。
WordPressのブログ投稿に最低文字数を設定するのも一つの方法です。WordPressを使えば、投稿者が内容の薄いブログ投稿を公開することを制限し、高いコンテンツの質を確保することができます。
なぜ長時間の投稿を強制したいのですか?
長いコンテンツは短いコンテンツよりも検索結果で上位に表示される傾向があることを示唆する調査結果もあり、ブログへのトラフィックを増やすのに役立つ可能性がある。
実際、ブログの統計によると、3,000語以上の投稿は、500語未満の投稿よりも138%多くの訪問者を獲得している。
ということで、WordPressブログで最小文字数を設定する方法を見てみましょう。以下のクイックリンクから、使いたい方法にすぐに飛ぶことができる。
方法1:プラグインを使って最小単語数を設定する
WordPressサイトに最小ワード数を追加する簡単な方法は、PublishPress Checklistsのようなプラグインを使用することです。
PublishPressチェックリストでは、WordPressエディターにブログ投稿のチェックリストを追加することができます。投稿日やページの最小ワード数や最大ワード数の追加など、投稿者がコンテンツを公開する前に完了しなければならない特定のタスクを設定することができます。
注:このチュートリアルでは、PublishPress Checklistsの無料版を使用することができます。WooCommerce製品のチェックリストなど、より多くの機能を提供するプレミアムバージョンもあります。
まず、PublishPress Checklistsプラグインをインストールして有効化する必要があります。詳しくはWordPressプラグインのインストール方法のステップバイステップのチュートリアルをご覧ください。
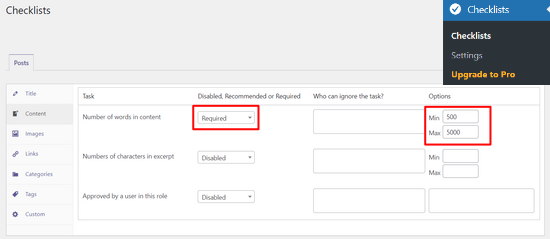
有効化したら、WordPressの管理画面からChecklistsに移動する必要があります。次に、「コンテンツの単語数」オプションの最小単語数と最大単語数を設定します。

その後、ドロップダウンメニューから、「コンテンツ内の単語数」オプションを無効化、必須化、推奨タスクのいずれにするかを選択できます。
Recommendedを選択した場合、投稿者は最低単語数を満たしていなくても投稿を公開することができます。しかし、必須オプションを選択すると、ワードカウントタスクを完了することが必須になります。
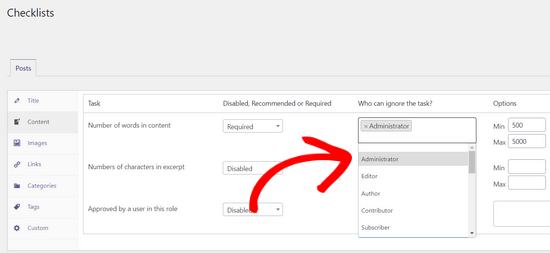
それ以外にも、PublishPressチェックリストではワードカウントの必須条件から除外するユーザー権限グループを追加することができます。タスクを無視できる人’欄の下のボックスをクリックし、ユーザー権限を選択してください。

ライターが完了すべき単語数を設定したら、下にスクロールして「変更を保存」ボタンをクリックするだけです。

これで、投稿 ” 新規追加で新しいブログ記事を作成し、最低単語数の必須条件を実際に確認することができます。
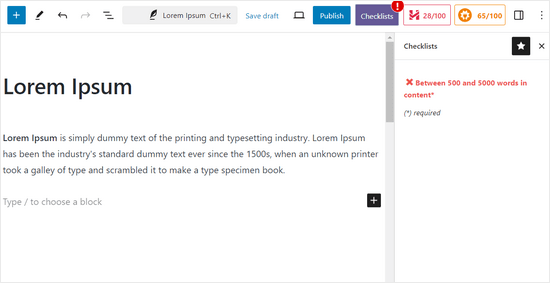
投稿に最低単語数が含まれていない場合、WordPressエディターの‘チェックリスト’ボタンに警告アイコンが表示されます。プラグインはまた、右側の’チェックリスト’設定ボックスに単語数タスクが満たされていないことを表示します。

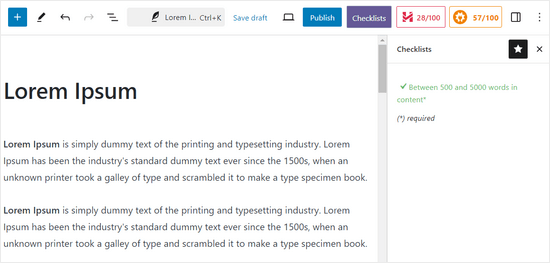
コンテンツが最低単語数を満たすと、チェックリストのタスクに緑のチェックマークが表示され、投稿者はブログ投稿を公開することができます。

PublishPressについてさらに詳しく知りたい方は、PublishPressのレビューをご覧ください。
方法2:手動で最小ワード数制限を設定する
WordPressサイトに最小単語数を追加するもう一つの方法は、WordPressテーマのfunctions.phpファイルにコードスニペットを追加することです。
しかし、サイトのテーマファイルを編集することはお勧めしません。小さなミスでもサイトを壊してしまう可能性があり、WordPressダッシュボードにアクセスできなくなることさえあるからだ。
サイトにコードを追加する簡単な方法は、WPCodeを使用することです。サイトを壊す心配なしにカスタムコードを追加できます。
さらに、最小単語数の設定、Gutenbergエディターの無効化、抜粋の長さの変更など、人気のある機能リクエストのための設定済みコードスニペットライブラリが付属しています。
まず、無料のWPCodeプラグインをインストールし、有効化する必要があります。WordPressプラグインのインストール方法については、こちらをご覧ください。
注: WPCodeの無料版には、WordPressでカスタムコードを追加するために必要なすべてがあります。WPCodeのプレミアムバージョンにアップグレードすると、変換ピクセル、コードリビジョンなどの高度な機能を得ることができます。
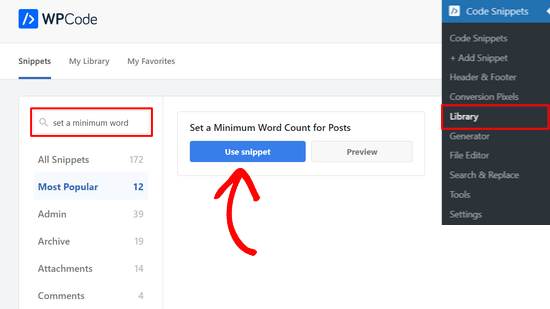
プラグインを有効化したら、WordPressダッシュボードからCode Snippets ” Libraryにアクセスするだけです。
ここから「Set a Minimum Word Count for Posts」オプションを検索し、その下にある「Use snippet」ボタンをクリックする。

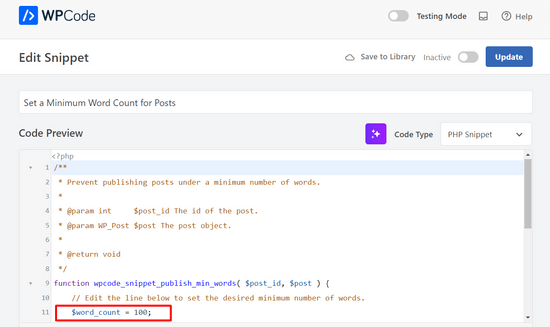
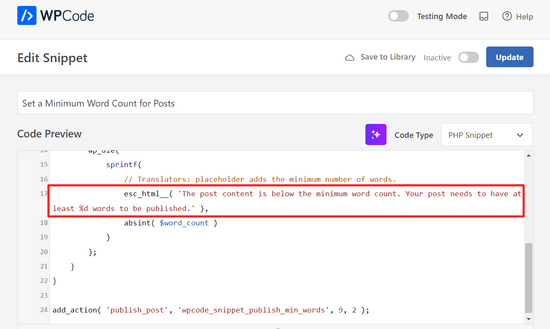
次のページでは、WPCodeが自動的にコードを追加していることがわかります。
最低語数は100語からお好きなものに変更できます。

必要であれば、エラーメッセージをカスタマイズして、より役立つものにしたり、パーソナライズすることもできる。

その後、スイッチを「非有効化」から「有効化」に切り替え、「更新」ボタンをクリックするだけだ。

それだけだ!
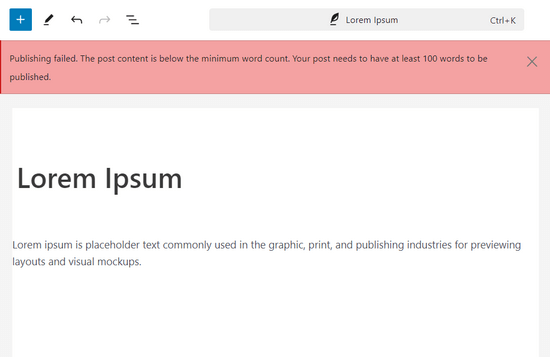
さて、もし制限ワード数(カテゴリー: 100ワード)を下回るブログ投稿を公開しようとすると、公開エラーが表示されます。

上級ユーザーであれば、以下のコードをコピー&ペーストして自分のfunctions.phpファイルに貼り付けることもできます:
1 2 3 4 5 6 7 8 | function minWord($content){ global $post; $content = $post->post_content; if (str_word_count($content) < 100 ) //set this to the minimum number of words wp_die( __('Error: your post is below the minimum word count. It needs to be longer than 100 words.') );}add_action('publish_post', 'minWord'); |
この投稿が、WordPressブログの最小文字数を設定する方法を学ぶのにお役に立てば幸いです。また、WordPressで投稿記事の推定閲覧時間を表示する方法についてのガイド、またはライターやサイトオーナーに最適なAIコンテンツ検出器のエキスパートセレクションもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Thanks for the snippet. The Yoast SEO plugin taught me not to create articles shorter than 300 words. Such a warning, visible at first glance, really comes in handy.
Frank
What are the red and orange buttons/counters in the top-right / right of the publish button?
WPBeginner Support
Those are from our SEO plugin All in One SEO one is the headline analyzer while the other is the general SEO of the article
Admin
Antillais
do you think this can work this gravity form plugin ?
Frank Mulder
Wohaa! I’ve been looking for this for a long time! Tnx!
Jeff Bridgforth
I assume you could edit this script and set it up for a maximum word count as well. Is this correct?
Editorial Staff
Yes you can do that as well.
Admin
AJ Clarke
Yea, don’t you just turn the bracket around ( more)
Brandon Cox
Ah, cool little trick! I can see it coming in handy on those mega-magazine blogs everyone wants to build.
Mark Morgan
Is there a way to do that with comments, too? A minimum comment size might improve the quality of them.