バンドル価格は、オンラインショップの売上を伸ばすために非常に効果的な戦略です。実際、私たちもWordPressビジネスで活用しています。
例えば、当社のパートナー製品であるSmash Balloon。各ソーシャルメディアプラグインを区切りで販売するだけでなく、バンドルとしても提供しています。このアプローチにより、カスタマイザーは必要な複数のプラグインにアクセスしながら、コストを節約することができます。
商品バンドルが効果的なのは、カスタマイザーが買い物をしやすくなるからだ。どの項目を個別に購入するか決める代わりに、便利な1つのパッケージですべてを手に入れることができ、多くの場合、より良い価格で購入することができます。
このガイドでは、WooCommerceで商品をバンドルする方法を順を追って説明します。バンドルが初めての方にも、既存のオファーを最適化したい方にもお勧めです。

商品バンドルは売り上げを伸ばすか?
WooCommerceストアの売上アップをお考えですか?商品バンドルはまさに必要なものかもしれません。このシンプルな戦略では、複数の商品を割引価格で個別購入することができます。
しかし、私たちの言葉を鵜呑みにしてはいけない。
ある調査によると、適切な割引率はバンドル販売に大きな影響を与える。カスタマイザーが単品よりもバンドル商品を選ぶには、20%の割引では十分でないことが多いが、45%になると興味深いことが起こる。
その高い割引レベルでは、カスタマイザーは区切り項目ではなく、バンドル購入を強く希望する。それは理にかなっている。誰だって、よりお得な買い物をするのが好きなのだから。
しかし、バンドル化の成功には、単に割引率を選ぶだけではありません。バンドル商品の数も重要な権限グループです。
高価な項目については、一般的に小さいバンドルがより良いパフォーマンスを発揮します。低価格の商品を販売する場合は、より大きなバンドルがより高い平均注文金額(AOV)を生み出す傾向がある。
私たちの友人であるクリス・クロソウスキー(Easy Digital Downloadsの社長)もまた、彼の専門家コラムでバンドル商品に関する興味深い見解を披露してくれた:
バンドルがないと、カスタマイザーは、本当は製品Bが必要なのに製品Aを選んでしまうかもしれない。バンドルがあれば、顧客は両方のソリューションを手に入れ、自分に合う方を選ぶことができる。
クリス・クロソウスキー、Easy Digital Downloads社長
WooCommerceには基本的なグループ化された商品機能がありますが、これには制限があります。
最大の問題は個々の商品価格の合計とは異なる特別なバンドル価格を設定できないことです。

ご存知の通り、バンドル商品の主な魅力の一つは割引です!ですから、この初期設定機能を使っても、おそらく売上を伸ばすことはできないでしょう。
そこで、WooCommerceで商品バンドルを作成する正しい方法(実際に販売を促進できる)をご紹介します。さらに、このチュートリアルは非常に使いやすいWooCommerceプラグインで動作します。
このガイドで取り上げる手順は以下の通り:
準備はいいかい?始めよう!
ステップ1: YITH WooCommerce Product Bundlesプラグインをインストールします。
WooCommerceで商品バンドルを作成するには、信頼できるプラグインが必要です。YITH WooCommerce Product Bundlesプラグインの使用をお勧めします。
YITHのWooCommerceプラグインやエクステンションは、以前から数多く使用してきました。私たちの経験では、すべて優れた品質とユーザーフレンドリーな機能を提供しています。この商品バンドルプラグインも例外ではありません。
プラグインには無料版とプレミアム版がある。このチュートリアルではプレミアムプラグインを使用しますが、WordPress.orgの無料版で基本的な機能を試すことができます。
また、このプラグインはどのWooCommerceテーマでも動作するので、互換性の問題を心配する必要はありません。
とはいえ、無料版にはいくつかの制限があることを覚えておいてください。例えば、バンドルに可変商品を追加したり、バンドル商品に特定の購入数量を設定することはできません。
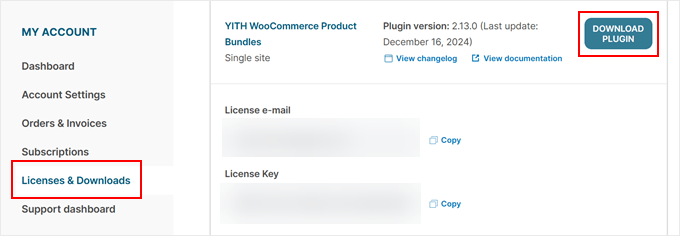
プレミアムにすることを決定した場合、年間89.99ドルでYITHサイトから直接プラグインを購入することができます。購入後、YITHアカウントにログインし、「ライセンスとダウンロード」セクションに進んでください。
プラグインを入手するには、「プラグインをダウンロード」ボタンを探してください。後で有効化するために、ここに表示されているライセンスキーが必要になりますので、このタブを開いておいてください。

次に、WordPressの管理ダッシュボードを開き、通常通りWordPressプラグインをインストールする必要があります。
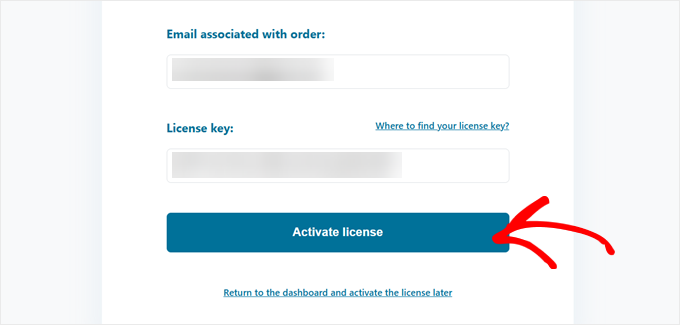
プラグインが有効化されると、オンボーディングウィザードが表示されます。ここで、YITHの購入に使用したメールアドレスを入力し、関連するフィールドにライセンスキーを貼り付けます。

ライセンスを有効化する」をクリックすると、有効化を確認する成功メッセージが表示されます。
そこから「プラグインダッシュボードへ」をクリックして次のステップに進む。

ステップ2:WooCommerce商品バンドルを作成する
それでは、WooCommerceで最初の商品バンドルを作成しましょう。
商品をバンドルする前に、WooCommerceストアにすべての個別項目が準備されていることを確認してください。商品を追加するのが初めての方は、まずWooCommerce簡単ガイドをご覧ください。
また、WooCommerce商品を一括でインポートすることもできます。
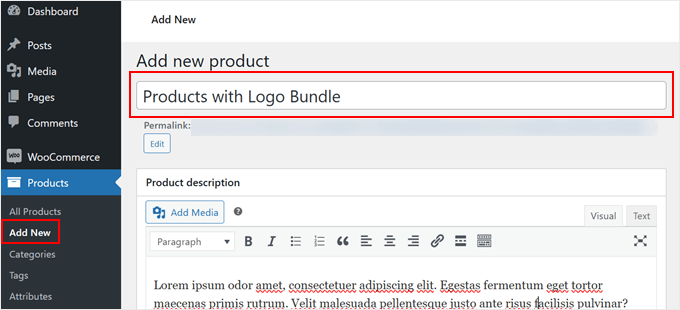
準備ができたら、WordPressダッシュボードの商品 ” 新規追加にアクセスしてください。通常の項目と同じように、バンドルに注目を集める商品名と商品説明をつけてください。

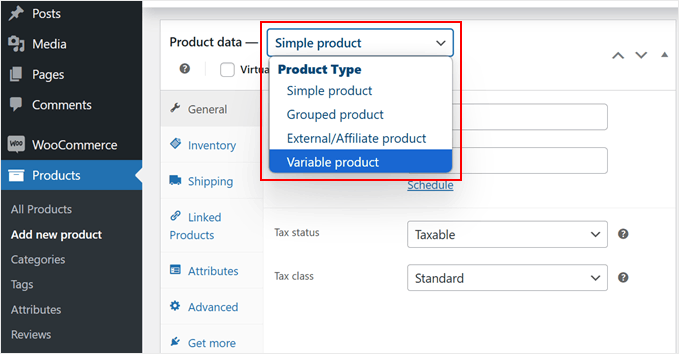
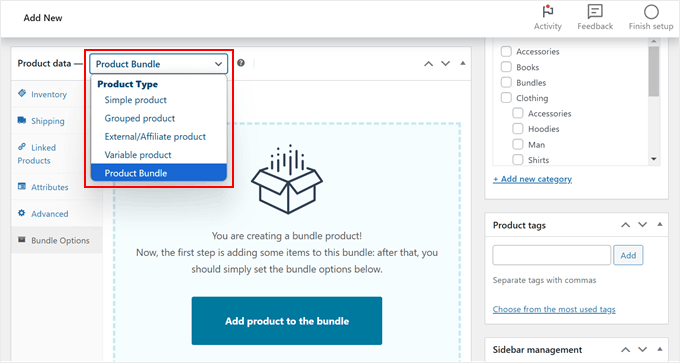
次に、「製品データ」セクションまでスクロールダウンする。
次に、ドロップダウンメニューから「製品バンドル」を選択します。

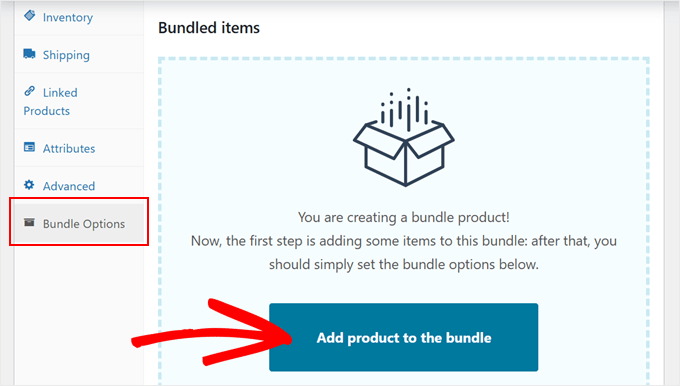
その後、左メニューの「バンドルオプション」タブに移動します。
ここで、「商品をバンドルに追加」ボタンをクリックし、パッケージの作成を開始します。

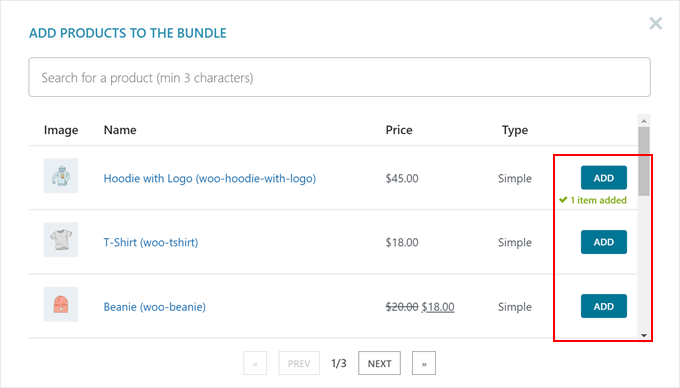
利用可能な商品がポップアップで外観されます。バンドルに含めたい項目ごとに「追加」をクリックしてください。
商品の選択が終わったら、ポップアップを閉じることができます。

では、それぞれのバンドル商品をカスタマイズしてみよう。
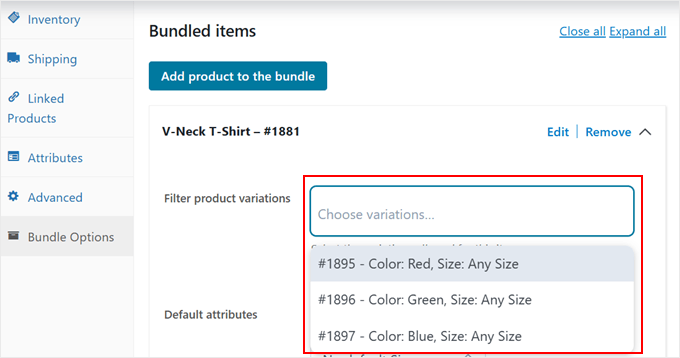
可変商品の場合、どのバリエーションを含めるかをフィルターできます。または、このフィールドを空にして、すべてのオプションを利用できるようにすることもできます。

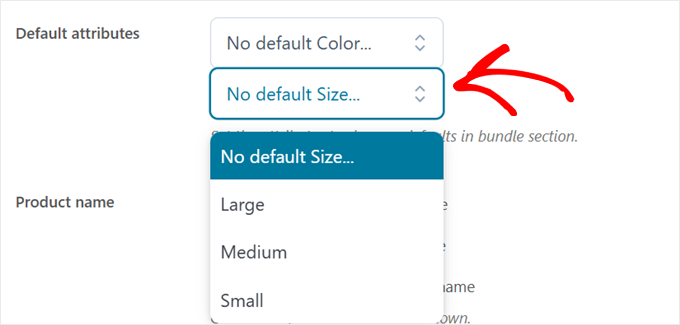
初期設定のバリアントも設定できる。
しかし、このステップを省きたくなければ省略することもできる。

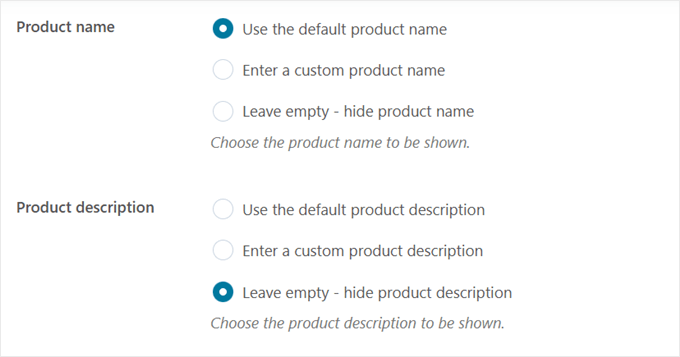
次に、商品名と説明の設定を変更します。
初期設定の商品詳細を使用するか、カスタマイザーで商品名と説明を作成するか、非表示にすることができます。
商品名については、一貫性を保ち、カスタマが簡単に項目を識別できるように、初期設定のものを使用することをお勧めします。
しかし、商品説明については、商品ページが乱雑になるのを避けるため、非表示にすることを好みます。

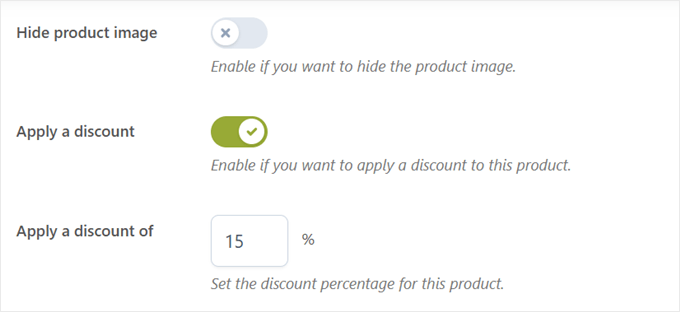
次の設定では、商品画像を非表示にすることができます。しかし、カスタマイザーがバンドルに何が含まれているかを正確に確認できるように、表示したままにすることをお勧めします。
この時点で、個別項目の割引を適用することもできます。これらの割引は、後で固定バンドル価格(バンドル全体に対して1つの設定価格)ではなく、項目ごとの価格設定(各商品が独自の価格を維持する)を選択した場合にのみ適用されます。
例えば、項目ごとの価格設定:
- 商品Aを元値の15%引きに設定することができます。
- 商品Bが20%オフ
- 商品Cを10%オフで
最終的なバンドル価格は、これらの個々の割引に基づいて自動的に計算されます。項目ごとの価格設定と固定バンドル価格の戦略については後ほど詳しく説明します。
しかし、この方法を使いたい場合は、必ず「割引を適用する」設定を有効化し、希望の割引率を入力してください。

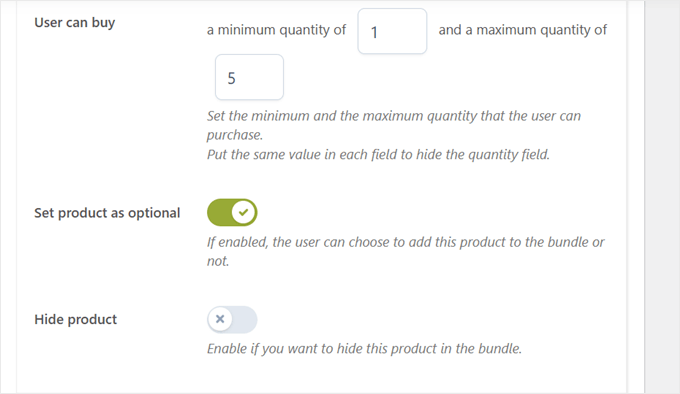
バンドル内の各商品には、特定の数量制限を設けることもできます。これは、特定の項目の在庫が少ない場合に特に便利です。
それ以外には、商品をオプション設定(ユーザーが商品をバンドルに追加するかどうか権限がありません)したり、商品をバンドルに非表示にすることができます。

バンドル内の各項目について、これらのカスタマイザー手順を繰り返すことを忘れないでください。
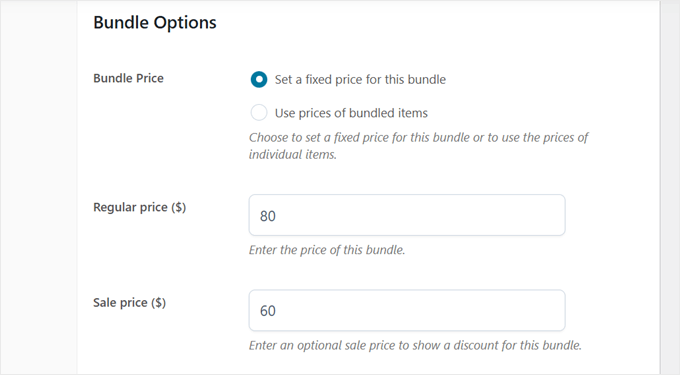
次に、「バンドルオプション」までスクロールし、価格戦略を選択します。

このバンドルに固定価格を設定する」を選択した場合、個々の商品価格に関係なく、バンドル全体に1つの特定の価格を設定することを意味します。これを 固定バンドル価格と呼びます。
この設定は、「一式で120ドル」のように、バンドルにシンプルで明確な価格帯を提示したい場合に有効です。

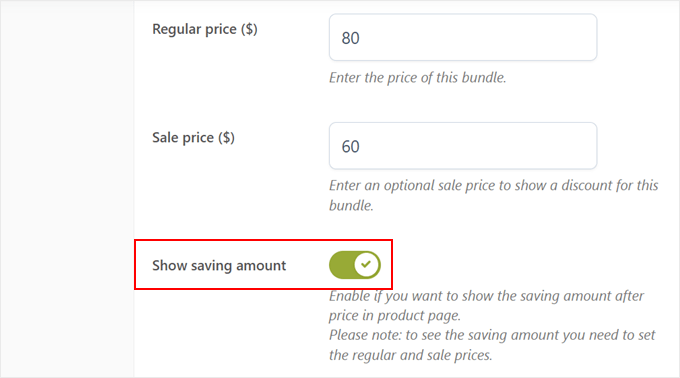
このオプションを設定すると、「通常価格」と「セール価格」を追加することができます。これにより、各項目を個別に購入するよりも、バンドル購入の方がカスタマイザーにお得感を与えることができます。
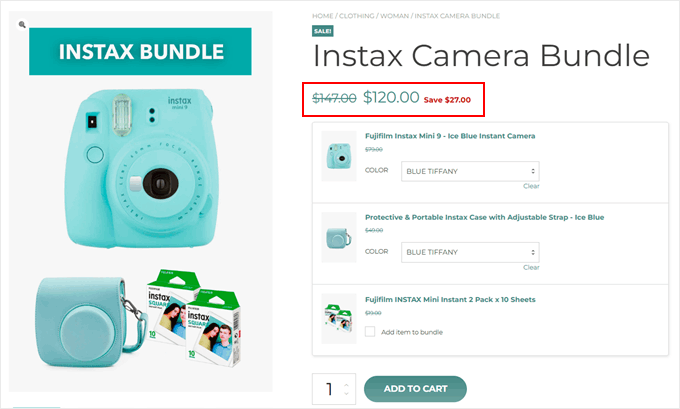
また、「お得な金額を表示する」設定を有効化することで、バンドル商品の価値をカスタマイザーにアピールすることができます。
つまり、通常価格の合計が147ドルで、セール価格が120ドルの場合、商品ページには「27ドルお得」と表示されます。

一方、「バンドル項目の価格を使用する」オプションは、個々の商品価格とその割引に基づいてバンドル合計価格を計算します。
これは、前に述べた項目ごとの価格設定です。
これは、カスタマイザーがバンドルをカスタマイズする際に価格が調整されるのを顧客に見せたい場合には良い選択ですが、最終的な価格がわかりにくくなる可能性があります。
例えば、バンドルに15%割引で30ドルのシャツと20%割引で40ドルのズボンが含まれている場合、カスタマイザーにはこれらの個々の割引価格が表示され、合計が自動的に調整されます。
これは特に次のような場合に役立つ:
- 顧客がオプション項目を選択できるフレキシブルなバンドル
- 個々の製品の割引を強調したいバンドル
- カスタマイザーが各項目でどれだけ節約できるかを正確に知りたいと思うようなケース

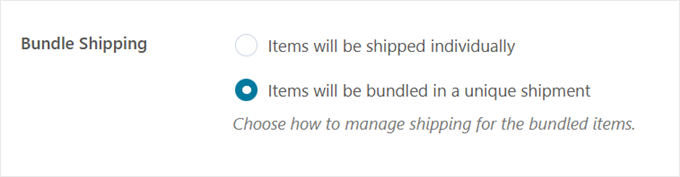
バンドル出荷 “セクションまでスクロールダウンすると、項目を個別に出荷するか、独自の出荷で出荷するかを決定することができます。
個別配送の場合、商品ごとに配送料がかかりますが、独自配送の場合は、すべての商品に1つの配送料が適用されます。

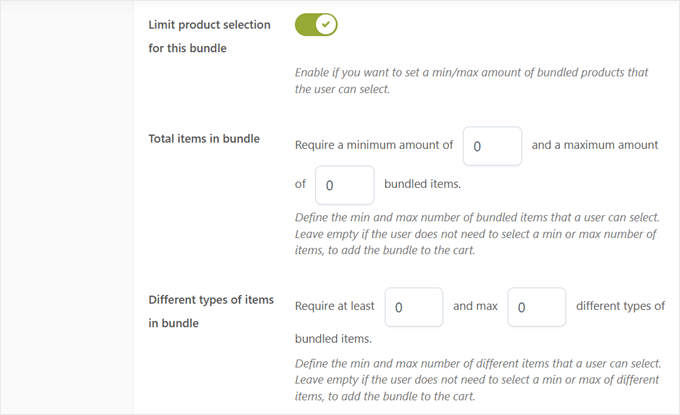
最後に、「このバンドルの商品選択を制限する」設定を有効化することができます。この機能は、カスタマイザーが設定されたパラメータ内で好みの項目を選択できる柔軟なバンドルを作成するのに最適です。
例えば、”Build Your Own Gift Box “というギフトボックスを作り、カスタマイザーがあなたのグルメスナックのコレクションから最低3項目、最高5項目を選択する必要があります。これはサブスクリプション・ボックス・サービスに最適です。

すべての設定に満足したら、商品タグ、カテゴリー、魅力的な商品画像ギャラリーなどの仕上げを追加できます。
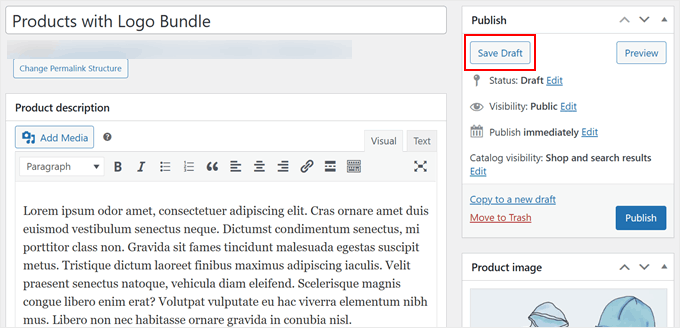
さて、最初の商品バンドルの作成が終わっても、下書きとして保存する必要があります。こうすることで、作業を中断することなく必要な設定をすべて行うことができます。
それでは、画面右上の『下書きを保存』ボタンをクリックしてください。

ステップ3:製品バンドル設定の構成
では、いくつかの重要な設定を行いましょう。これらのオプションは、WooCommerceストアでバンドルがどのように機能し、顧客にどのように表示されるかを決定します。
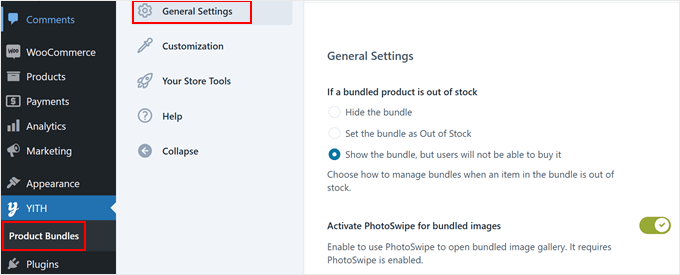
YITH ” 商品バンドルに向かい、「一般設定」タブをクリックします。最初に表示される重要な設定は、バンドル商品の在庫切れについてです。
在庫切れの項目を扱うには3つの選択肢があります:バンドル全体を非表示にする、バンドルに在庫切れマークを付ける、購入を許可せずにバンドルを表示する。
私たちは、初期設定である最後のオプションをお勧めします。この方法では、いくつかの項目が利用できない場合でも、カスタマイザーはバンドルに何が含まれているかを見ることができます。こうすることで、今後の購入計画に役立てることができます。

次に、バンドル画像のPhotoSwipe設定があります。
これを有効化すると、カスタマイザーはライトボックスギャラリーのフルスクリーンでバンドル商品の画像をクリックすることができます。

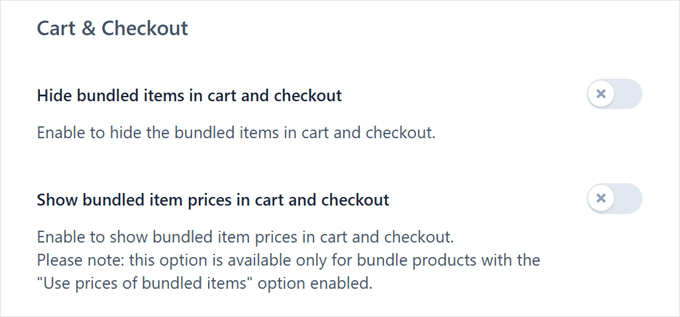
次にWooCommerceカートと購入手続きの表示設定です。
初期設定では、バンドルとその個々の商品の両方がこれらのページに表示されます。しかし、’Hide bundled items in cart and checkout’ を有効化することで、バンドル商品を個別商品として表示することができます。
また、お買い物カゴや購入手続きのページで、バンドル内の個々の商品価格を表示することもできます。この設定は、先に項目ごとの価格設定(各商品に独自の割引がある)を選択した場合に特に便利です。
固定バンドル価格の場合、購入手続きをより簡単にするために無効化しておくことをお勧めします。

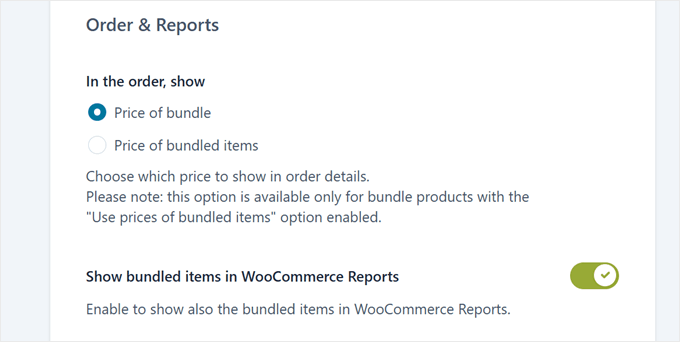
次に、管理エリアの注文詳細ページとレポートページで価格がどのように表示されるかを決める必要があります。
バンドル価格」を選択すると、バンドル全体のeコマース価格が表示されます。または、バンドル内の各項目の価格を表示するには、’バンドル項目の価格’を選択することができます。

初期設定では、商品バンドルはWooCommerceレポートページに個別項目として表示されます。WooCommerce レポートにバンドルされた項目を表示する」を有効化すると、バンドルとその個々の商品の両方が表示されます。
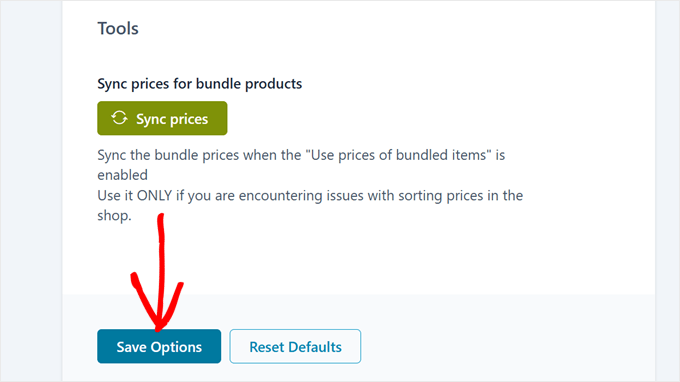
一番下に、バンドル商品の価格を同期するボタンがあります。この設定は、主にプラグインの古いバージョンでの価格ソートの問題を修正するためのものなので、あまり気にしないでください。
このボタンはそのままにして、「オプションを保存」をクリックすると、変更内容を保存することができます。

ステップ4:バンドル商品のスタイルとラベルのカスタマイズ
基本的な設定ができたので、商品バンドルをWooCommerceのストアページにぴったり合うようにすることができます。
カスタマイザー」タブに切り替えて開始します。
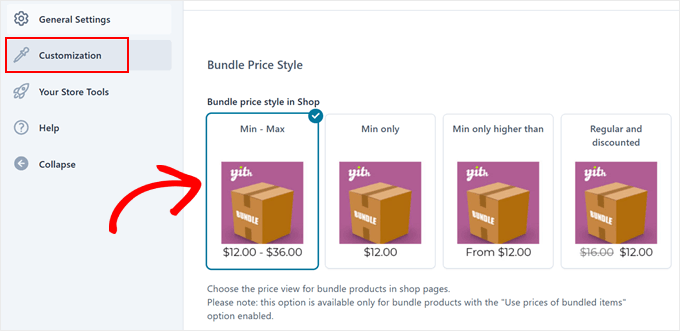
最初に、ショップページでのバンドル価格の外観をコントロールする’バンドル価格スタイル’オプションが表示されます。この設定は、固定バンドル価格の代わりに項目ごとの割引を提供する場合、特に重要になります。

バンドル価格を表示するための4つのレイアウトオプションがあります:
- 最小 – 最大:完全な価格範囲を表示します。
- 最低価格のみ:開始価格のみを表示
- 最小値のみ高い: 100ドルから」スタイルの価格を表示
- 通常価格と割引価格:割引価格と通常価格の両方を打ち消し線で表示します。
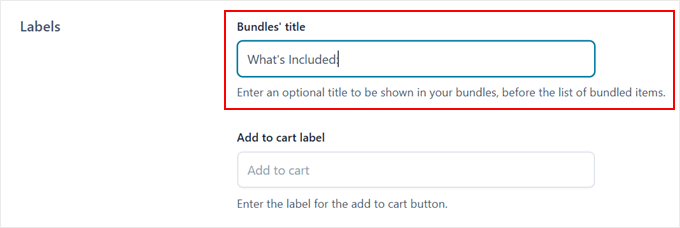
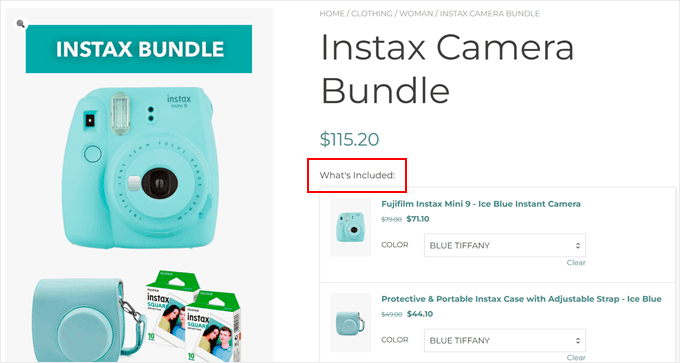
レイアウトを選択したら、商品ページに表示される様々なラベルをカスタマイズできます。バンドルタイトル」設定では、バンドルアイテムリストの上に見出しを追加することができます。

多くの店主は、魅力的なテキストを追加するためにこれを使用している。
よくある例としては同梱物」または「バンドルコンテンツ」。ただし、空白のままでもかまいません。

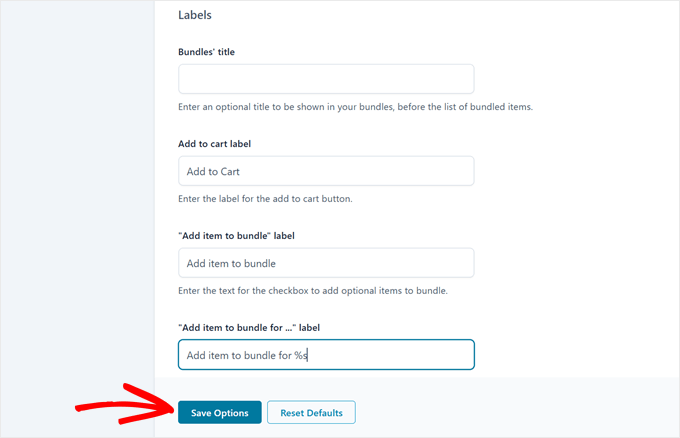
また、「お買い物カゴに入れる」ボタンのテキストをパーソナライズして、より説得力のあるものにすることもできます。効果的な例としては、「Get the Bundle」や「Claim Your Bundle」などがあります。
バンドル内のオプション項目については、さらに2つのラベルをカスタマイズできます。項目をバンドルに追加」テキストは、オプション項目の横に表示されます。
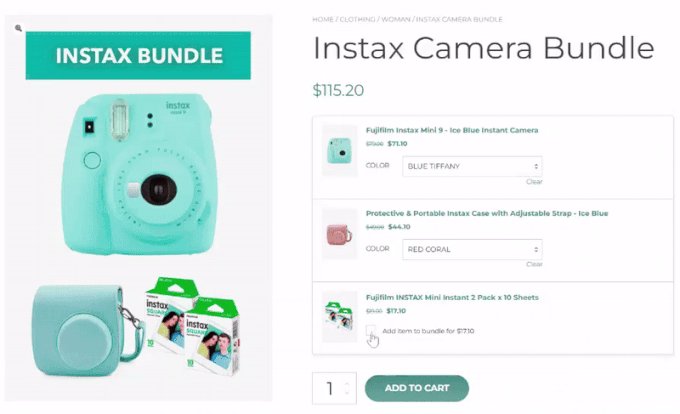
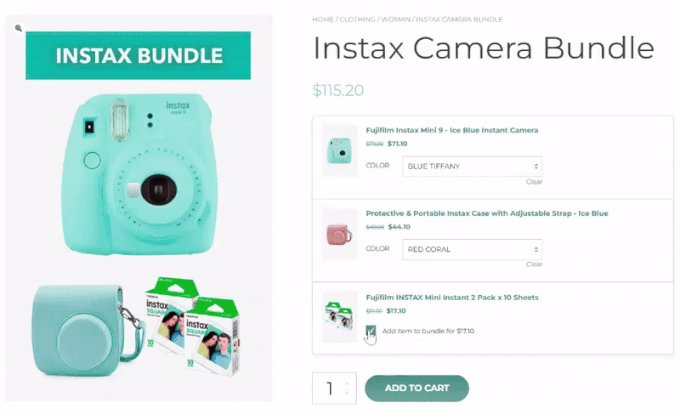
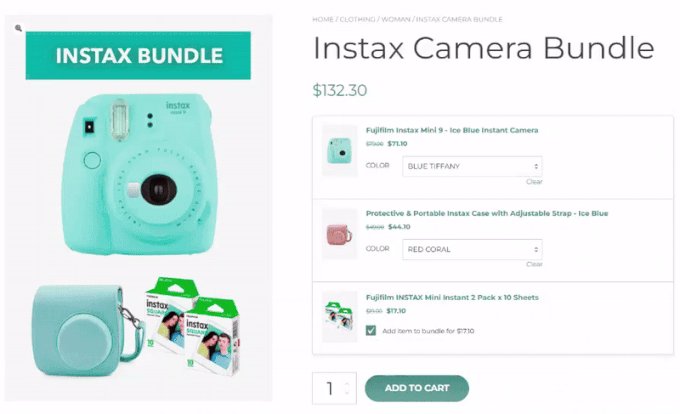
一方、’Add item to bundle for…’は、Per-Item Pricing(各商品が独自の価格と割引を持つ)を使用している場合に表示されます。ここでは、’%s’プレースホルダーを使用して自動的に価格を表示することができます。
例えば、「Add to bundle for %s」と入力すると、カスタマイザーは各オプション項目の横に「Add to bundle for $19.99」のように表示されます。これにより、カスタマイザーは各追加項目がバンドル合計にいくら追加されるかを正確に知ることができます。
お店の声やスタイルに合わせてこれらの設定をカスタマイズしたら、忘れずに「オプションを保存」をクリックしてください。

ステップ5:製品バンドルを公開する
必要な設定をすべて行い、バンドルがお客様にどのように見えるかをカスタマイズしたら、次はそれをあなたのストアで公開しましょう。
そこで、先ほど下書きとして保存した商品バンドルを見つけて、画面右上の「公開する」ボタンをクリックします。

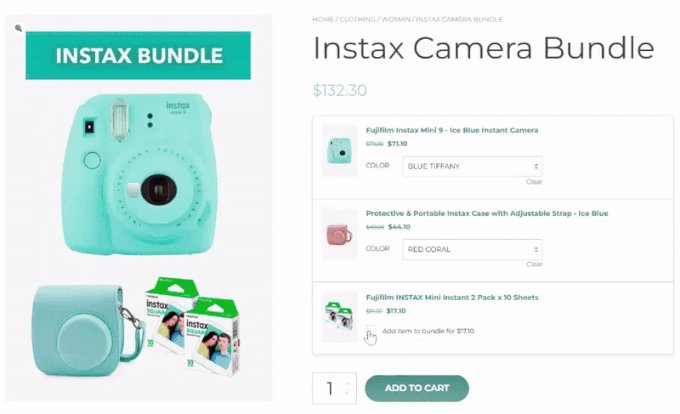
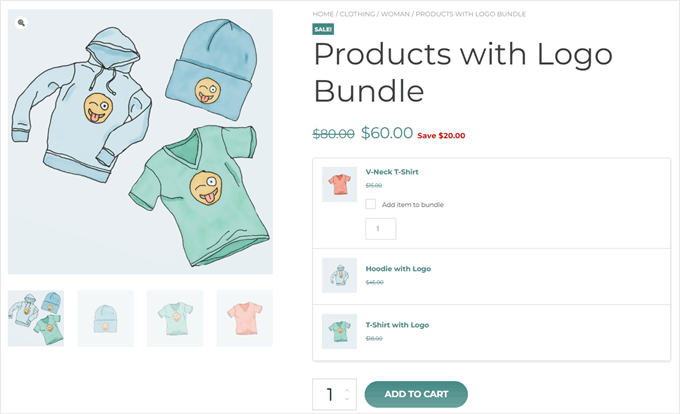
おめでとうございます!あなたのWooCommerce商品バンドルはライブになり、顧客が購入できるようになりました。
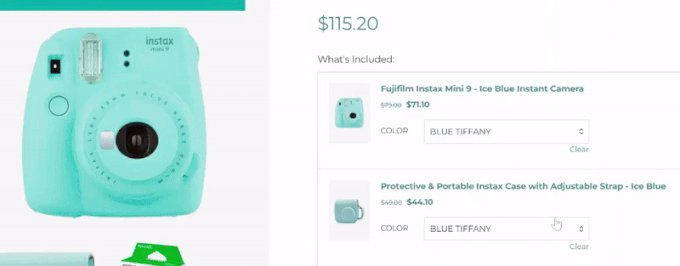
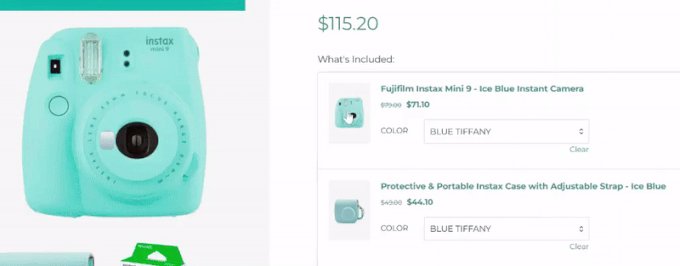
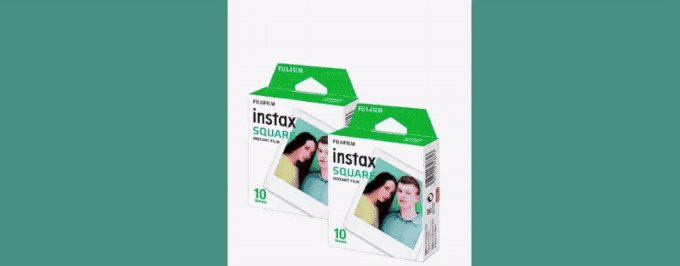
以下は、私たちの製品バンドルがどのように見えるかの例です:

さらに詳しく WooCommerce のヒントとコツ
WooCommerceストアを次のレベルに引き上げたいですか?ここでは、バンドル商品と一緒に使える最も役立つガイドをいくつかご紹介します:
- GoogleアナリティクスでWooCommerceのカスタマートラッキングを有効化する方法– カスタマーのショッピング行動をより良く理解する方法をご紹介します。
- WooCommerceで配達時間帯を設定する方法– 地域配送や定期便を提供する店舗に最適です。
- WooCommerce商品レビューの後にクーポンを送信する方法– 自動インセンティブでカスタマレビューの増加を促します。
- WooCommerceで商品をアップセルする方法– スマートなアップセル戦略で平均注文金額をアップさせましょう。
- WooCommerceでクーポンを予約して時間を節約する方法– キャンペーンを自動化しましょう。
- WooCommerceで卸売価格を追加する方法– 大量購入者のための特別価格を作成します。
この投稿がWooCommerceで商品バンドルを販売する方法を学ぶのにお役に立てば幸いです。また、WooCommerce SEO完全ガイドとWooCommerceポイント&リワードプラグインのエキスパートピックもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.