イベントチケットのオンライン販売は、イベントの宣伝や運営に欠かせません。幸いなことに、WordPressはチケットを簡単に販売するための柔軟性とカスタマイザー機能を提供する強力なプラットフォームです。
様々なプラグインを使用することで、ユーザーにスムーズなチケット予約・購入プロセスを提供することができます。とはいえ、どのプラグインが様々な状況に最適なのかわからないというビジネスオーナーも多いでしょう。
幸いなことに、私たちは何千ものツールをテストし、使用してきましたので、適切なソリューションを見つけることができます。例えば、イベントカレンダーを作成し、ユーザーが複数のイベントのチケットを購入できるようにすることもできますし、マーケットプレイスを作成し、チケットをデジタル商品として販売することもできます。
この投稿では、WordPressを使ってイベントチケットを販売する方法をご紹介します。

なぜWordPressを使ってオンラインでイベントチケットを販売するのか?
イベントチケットのオンライン販売は、いつでもどこでもチケットを購入できるため、カスタマイザーに利便性を提供します。また、地元のコミュニティだけでなく、より多くの観客にリーチし、グローバルな市場を開拓することもできます。
オンラインチケットの販売を始めるのに最適なプラットフォームはWordPressです。インターネット上のサイトの43%以上を支え、多くの柔軟性を提供しています。
あなたのブランドやイベントのテーマに一致するようにチケットサイトをカスタマイズすることができます。また、無料または手頃な価格のWordPressテーマやプラグインが多数あり、ユーザーフレンドリーなチケット購入体験を提供することができます。
WordPressでは、サイトを完全にコントロールすることができ、需要の増加に合わせてビジネスを簡単に拡張することができます。詳しくは、WordPressサイトの始め方ガイドをご覧ください。
それでは、WordPressを使ってオンラインでイベントチケットを販売するさまざまな方法を見ていきましょう。複数の方法を取り上げますので、下のリンクをクリックして、どのセクションにもジャンプすることができます:
- Method 1. Sell Event Tickets Online Using Sugar Calendar (Simple Event Tickets)
- Method 2: Sell Event Tickets Using Easy Digital Downloads (Best for Variable Pricing)
- Method 3: Sell Event Tickets Using WP Simple Pay (Buy Now Button)
- Method 4: Sell Event Tickets Online Using WPForms (Ticket Booking Form)
方法1.Sugarカレンダーを使ってオンラインでイベントチケットを販売する(シンプルなイベントチケット)
イベントチケットをオンラインで販売する最も簡単な方法は、Sugar Calendarを使用することです。イベントカレンダーを簡単に作成できるWordPressカレンダープラグインです。様々なカスタマイズオプションを提供し、Stripe支払いゲートウェイをサポートしています。
この方法は、シンプルなイベント管理ソリューションをお望みの場合に最適です。サイトに複数のイベントカレンダーを埋め込み、ユーザーが希望するイベントのチケットを購入することができます。
このチュートリアルでは、より多くの機能とアドオンを提供するSugar Calendar Proバージョンを使用します。無料で利用できるSugar Calendar Lite版もあり、オンラインチケットの販売に使用できます。
まず、Sugar Calendarプラグインをインストールして有効化する必要があります。WordPressプラグインのインストール方法については、こちらをご覧ください。
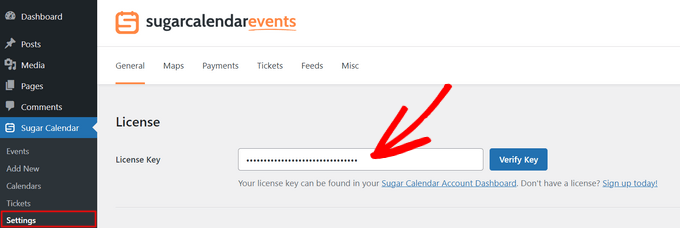
有効化した後、WordPressダッシュボードからカレンダー ” 設定にアクセスし、ライセンスキーを入力してください。

ライセンスキーは、アカウントエリアまたはメールで受け取った購入レシートに記載されています。
キーを入力したら、「Verify Key」ボタンをクリックします。設定が完了したら、下にスクロールして「Save Settings」ボタンをクリックし、設定を保存します。

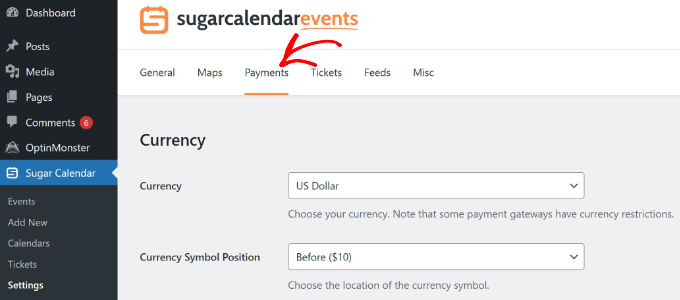
次に、上部にある「支払い」タブに切り替えます。
Sugar Calendarでは、初期設定の通貨と通貨記号を選択し、その他の設定を選択することができます。

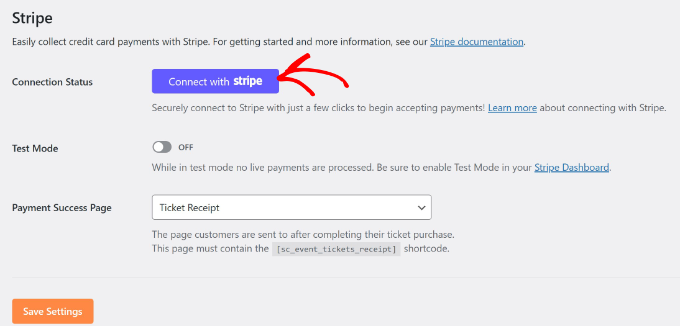
ここから下にスクロールして、StripeアカウントとSugar Calendarを接続できます。
Stripeと接続」ボタンをクリックし、画面の指示に従ってアカウントを追加してください。

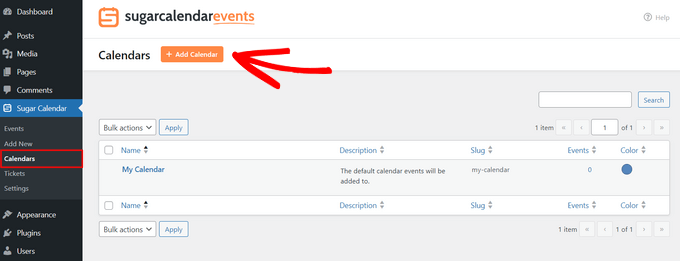
次に、WordPressの管理ダッシュボードからSugar Calendar ” Calendarsにアクセスして、イベントカレンダーを作成します。プラグインは初期設定でサイトにカレンダーを追加しますが、新しく作成することもできます。
その後、上部にある「カレンダーを追加」ボタンをクリックします。

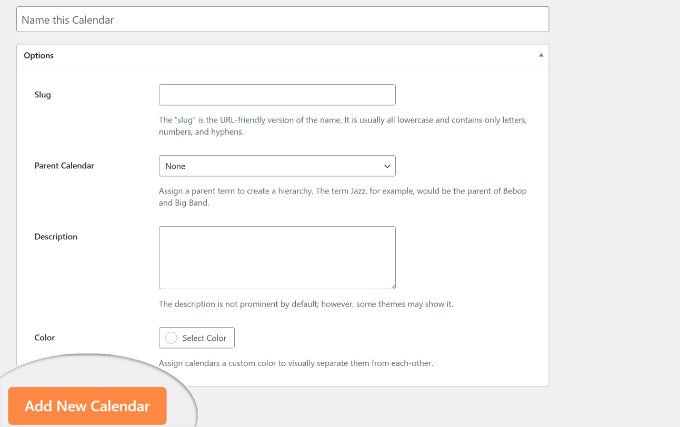
次の画面で、カレンダーの詳細を入力できます。
例えば、まず上部にカレンダーの名前を入力し、スラッグを選択します。説明を入力し、色を選択することもできます。
それが終わったら、一番下にある「新規カレンダーを追加」ボタンをクリックするだけです。

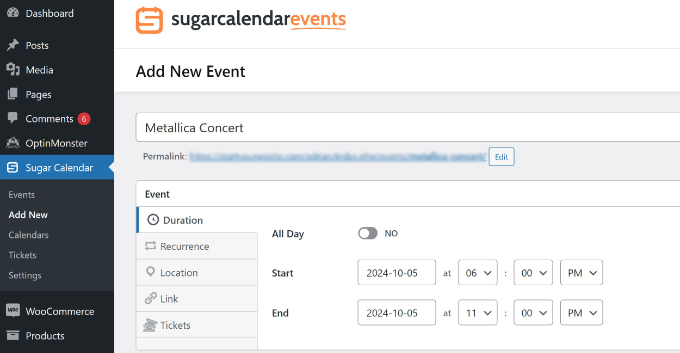
次に、WordPressダッシュボードからSugar Calendar ” Add Newにアクセスして、新しいイベントを作成し、カレンダーに追加します。
まず、一番上にイベントの名前を入力します。次に、開始、終了、日付を設定して期間を選択します。

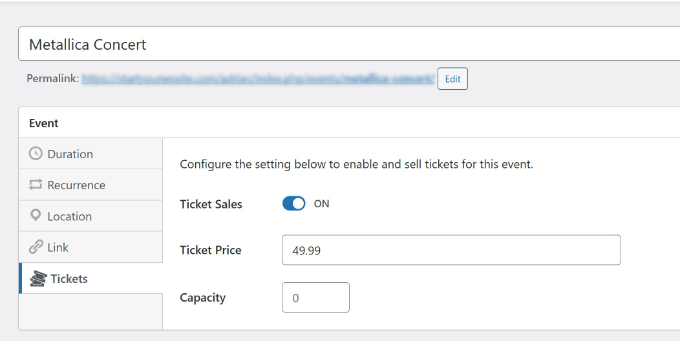
次に、「チケット」タブに切り替える必要があります。
ここで「チケット販売」オプションを有効化し、価格と定員を入力します。

そのほかにも、Sugar Calendarでは、定期的なイベントを設定したり、場所を追加したり、ユーザーを別のページにリダイレクトするためのリンクを入力したりすることができます。
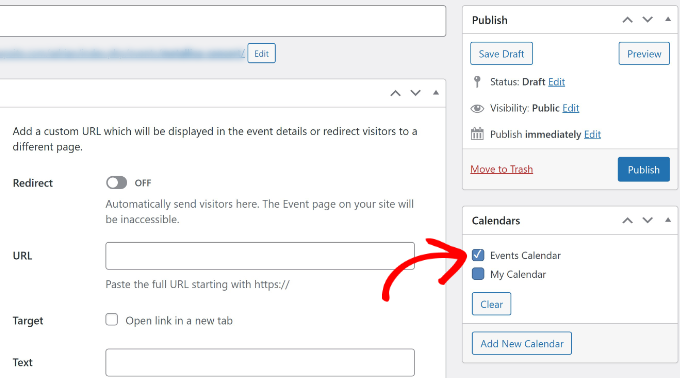
イベントの詳細を入力したら、先ほど作成したカレンダーを選択してください。

それでは、『公開する』ボタンをクリックしてください。
このプロセスを繰り返し、カレンダーにイベントを追加するだけで、オンラインでチケットを販売することができます。さらに詳しくカスタマイザー設定を知りたい場合は、Sugar Calendarでシンプルなイベントカレンダーを作成する方法をご覧ください。
次の投稿では、WordPressのSugar Calendarブロックを使って、投稿やページにカレンダーを追加できます。
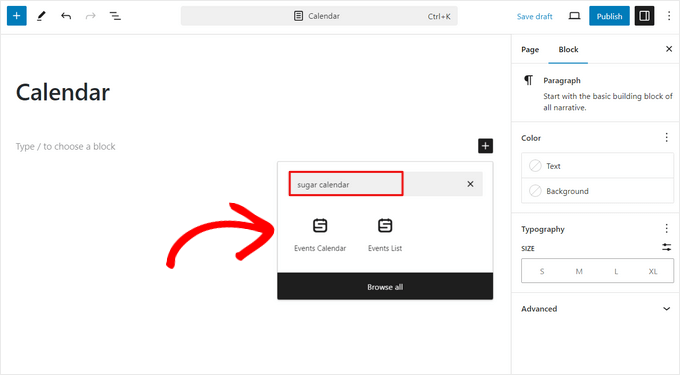
カレンダーを配置したいページを開き、「+」アイコンをクリックして新規ブロックを作成し、「Sugar Calendar」と入力するだけです。Sugar Calendarブロックは2つあります:イベントカレンダーとイベントリストです。
イベントカレンダー」オプションを設定する。

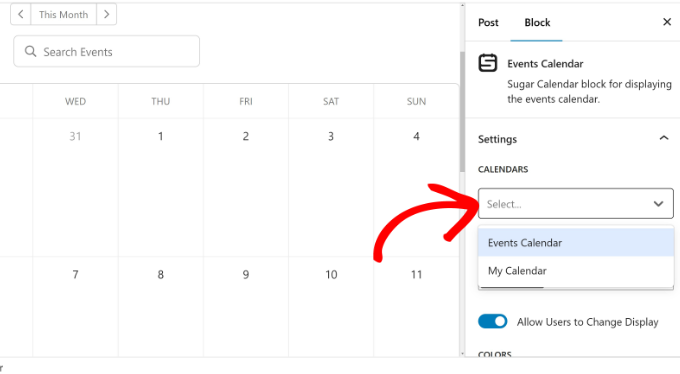
コンテンツエディターにカレンダーのプレビューが表示されます。
表示するカレンダーを選択するには、右側のブロック設定メニューの「カレンダー」オプションの下にあるドロップダウンメニューをクリックしてください。

次の投稿では、ページや投稿を公開し、訪問者にカレンダーを公開することができます。
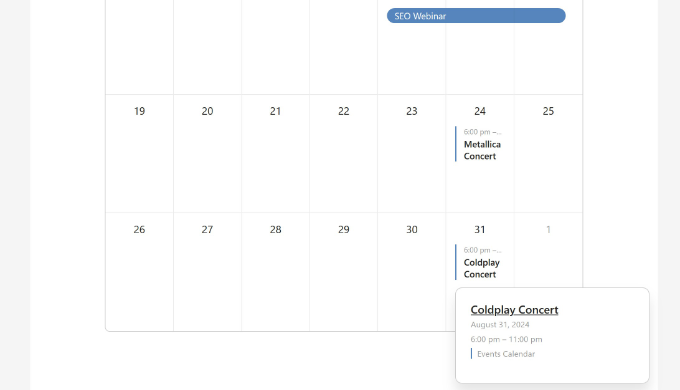
最後に、あなたのサイトにアクセスして、カレンダーを実際に見て、以前に追加したイベントを確認してください。

訪問者がカレンダーに記載されたイベントをクリックすると、別のページに移動します。
このページでは、ユーザーはオンラインで簡単にイベントチケットを購入することができる。

方法2:Easy Digital Downloadsを使ってイベントチケットを販売する(価格変動制に最適)
イベントチケットをデジタル商品として販売するなら、Easy Digital Downloads (EDD)が最適なソリューションです。EDDは、電子書籍、ソフトウェア、写真、動画、印刷物などのデジタル商品を販売するのに最適なeコマースプラットフォームの1つです。
WooCommerceのようなeコマースプラットフォームは他にもあります。しかし、もしあなたが1つか2つの種類のデジタル製品を販売したいだけなら、WordPress + Easy Digital Downloadsの方が簡単なソリューションです。
また、WPFormsやMonsterInsightsなど人気のWordPressプラグインをEasy Digital Downloadsで管理・販売しています。
WordPressを始めたばかりの方は、WordPressでデジタル・ダウンロード販売を行う方法をご覧ください。
まず、Easy Digital Downloadsプラグインをインストールして有効化する必要があります。詳しくはWordPressプラグインのインストール方法をご覧ください。
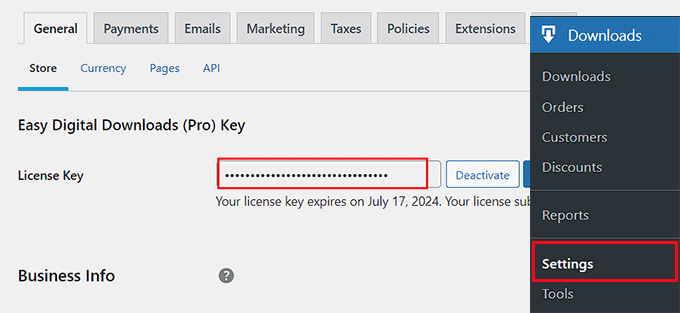
有効化した後、WordPress管理エリアからダウンロード設定に向かいます。一般」タブでライセンスキーを入力します。

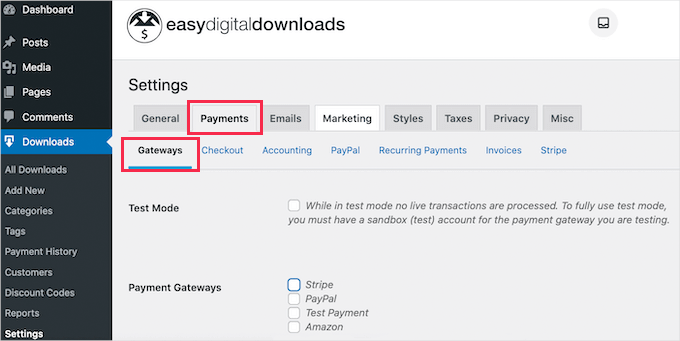
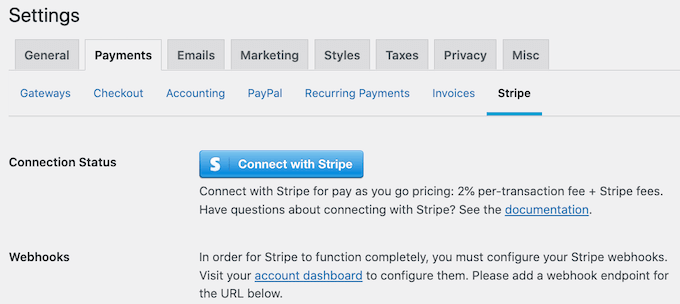
次に、上部にある「支払い」タブに切り替えます。
ゲートウェイセクションでは 、StripeやPayPalなど、WordPressサイトで使用したい決済ゲートウェイをすべて選択できます。

各決済サービスを設定するには、「支払い」の下にあるサブタブをクリックします。
例えば、Stripeを設定したい場合は、’Stripe’サブタブをクリックします。ここから’Connect with Stripe’ボタンをクリックし、画面の指示に従ってアカウントを接続します。

決済サービスを接続したら、デジタル商品を作成し、イベントチケットを販売する準備は完了です。
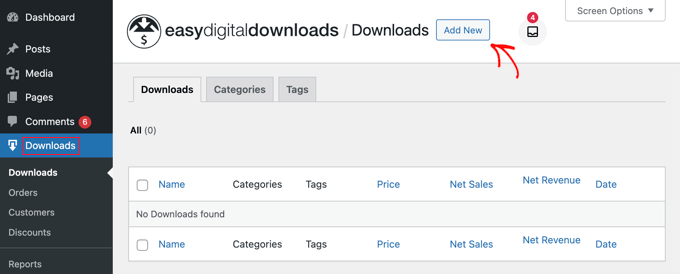
WordPressダッシュボードからダッシュボードに移動し、上部にある「新規追加」ボタンをクリックするだけです。

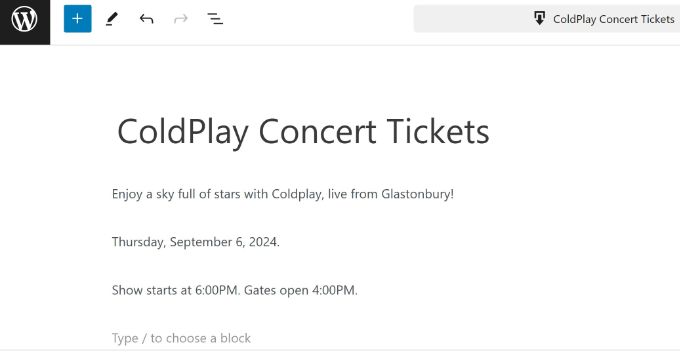
次に、イベントチケットのデジタル商品のタイトルを入力します。
商品の説明を入力するオプションもあります。

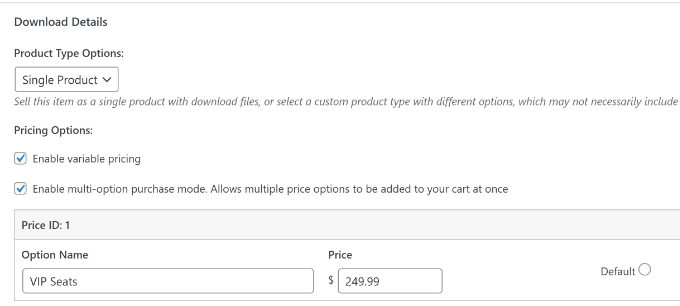
その後、スクロールダウンして製品タイプを選択することができます。オプションには、個別製品、バンドル、サービスがあります。商品タイプオプションは「個別商品」のままでも構いません。
次に、イベントチケットの価格を設定します。EEDでは、変動価格と固定価格を設定することができます。可変価格は、コンサートの座席やVIPアクセスなど、異なるカテゴリーのチケットがある場合に最適です。
異なる価格を追加するには、’可変価格を有効化’オプションをチェックし、価格プランの名前とコストを入力するだけです。

すべてのオプションを追加した後、初期オプションを設定する必要があります。これは、買い物客が商品ページに到着した時に自動的に選択されます。料金プランの前にある「初期設定」オプションをクリックしてください。
また、EDDが提供するオプションも増えています。例えば、ダウンロード用ファイルのアップロード、カスタムフィールドの追加、返金ウィンドウの設定などが可能です。このチュートリアルでは、これらの設定を初期設定のままにしておきます。
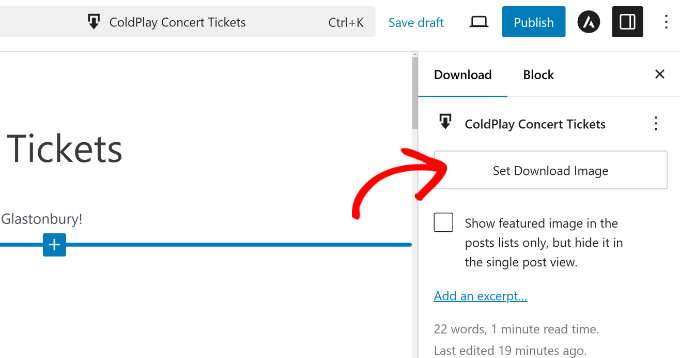
次に、右側のパネルから「ダウンロード画像を設定」オプションをクリックして、イベントチケットのアイキャッチ画像を設定することができます。メディアライブラリに画像をアップロードするか、既存の画像を選択してください。

それが終わったら、デジタル製品を公開してください。
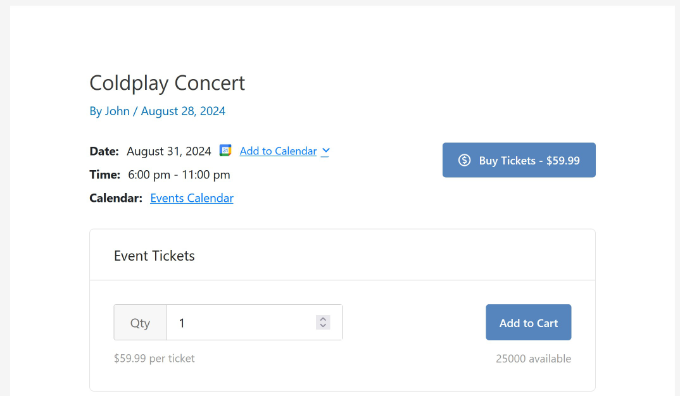
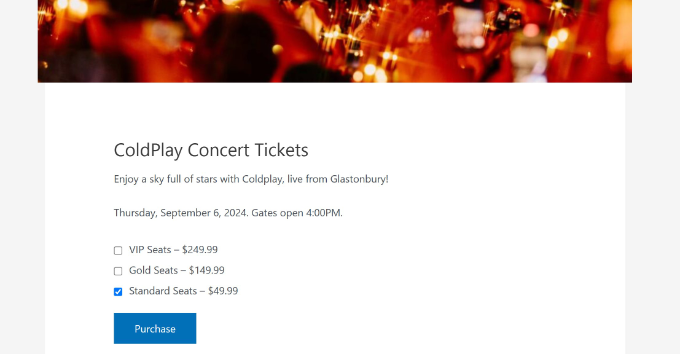
Easy Digital Downloadsストアにアクセスして、イベントチケットを実際にご覧いただけます。

方法3:WP Simple Pay(今すぐ購入ボタン)を使ってイベントチケットを販売する
WordPressでイベントチケットをオンラインで販売するもう一つの方法は、WP Simple Payを使うことです。このオプションは、サイトに手の込んだeコマース購入手続きを設定したくない人に最適です。
例えば、最新のエンターテイメントイベントに関するコンテンツを扱うブログサイトを持っているとします。そしてWP Simple Payを使って購入ボタンを表示し、サイト上でイベントチケットを販売することができます。
WP Simple Payを使えば、1回限りの支払いや定期的な支払いを受け付けることができます。さらに、デビット、クレジット、ACHデビット、Google Pay、Apple Pay、Venmoなど13種類以上の支払い方法をサポートしています。
このチュートリアルでは、より多くの支払いオプションを提供するWP Simple Pay Proバージョンを使用します。ただし、WP Simple Pay Lite版でも無料で始めることができます。
まず、WP Simple Pay プラグインをインストールして有効化する必要があります。WordPressプラグインのインストール方法はこちらをご覧ください。
有効化すると、セットアップウィザードが表示されます。Let’s Get Started」ボタンをクリックし、画面の指示に従ってセットアップを完了してください。

WP Simple Payを設定した後、新しい支払いフォームを作成することができます。
セットアップの最後のステップは自動的にフォームテンプレートのページに移動します。または、WordPress ダッシュボードからWP Simple Pay ” 新規追加に進むこともできます。

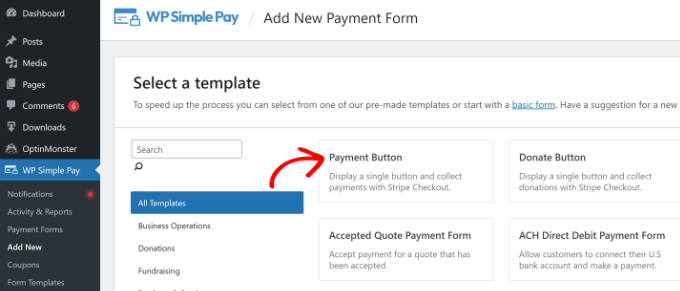
次に、支払いフォームのテンプレートから選択することができます。このチュートリアルでは、単に’支払いボタン’テンプレートを選択します。
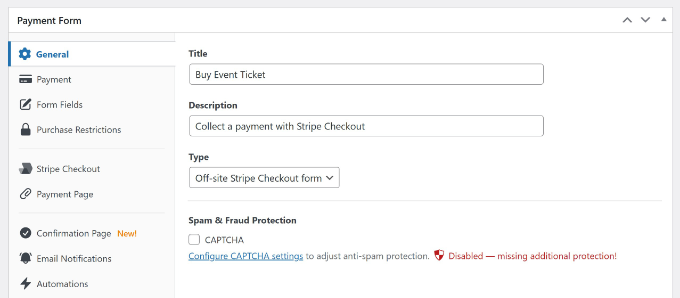
その後、支払いフォームの一般設定が表示されます。例えば、タイトルを変更したり、説明を追加したり、CAPTCHAを有効化したりすることができます。

次に、「支払い」タブに切り替えます。
ここから、イベントチケットの価格を入力し、一括払いか定期購入かを選択するだけです。

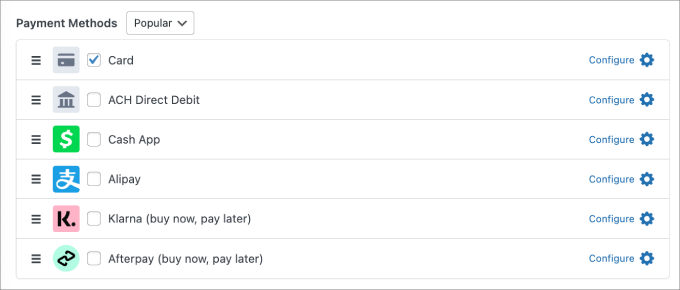
下にスクロールすると、さまざまな支払い方法が表示されます。カード、ACH口座引き落とし、アリペイ、Klarnaなどがある。
訪問者に提供したいゲートウェイを選択してください。

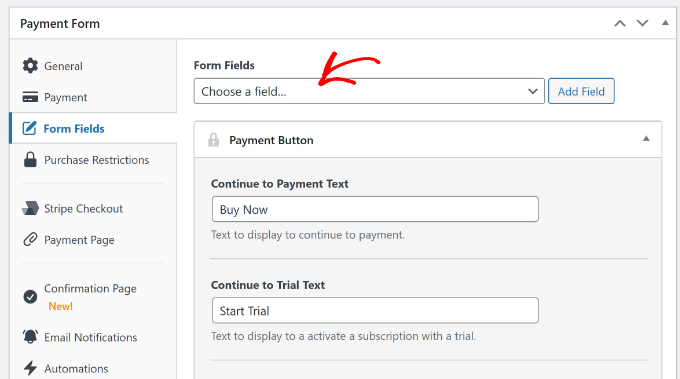
次に「フォームフィールド」タブでフォームをカスタマイズします。
初期設定では、WP Simple Pay は選択したテンプレートに基づいてフィールドを追加します。フォームフィールド’ドロップダウンメニューをクリックしてフィールドを追加したり、既存のフィールドのタイトルを編集することができます。

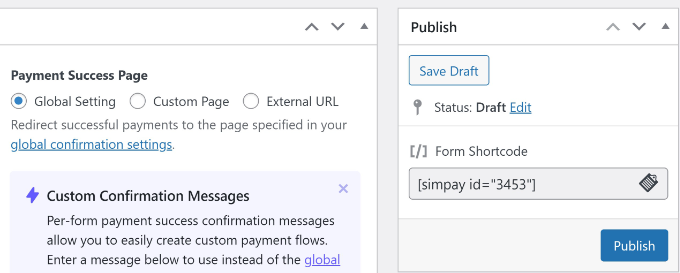
WP Simple Payでは、決済専用ページの作成、確認ページへのメッセージ表示、メール通知設定の編集など、その他のオプションも提供しています。
支払いフォームの編集が終わったら、「公開する」ボタンをクリックするだけです。

次に、サイト上の任意の場所に支払いフォームを追加し、オンラインでイベントチケットを販売することができます。
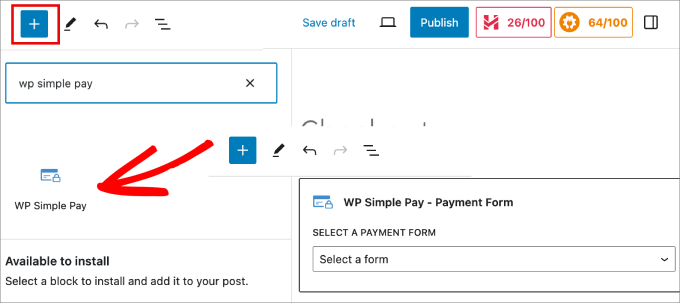
例えば、サイトに新しいページを編集または追加します。コンテンツエディターで ‘+’ ボタンをクリックして WP Simple Pay ブロックを追加し、ドロップダウンメニューからフォームを選択します。

支払いフォームを追加したら、ページを公開してください。
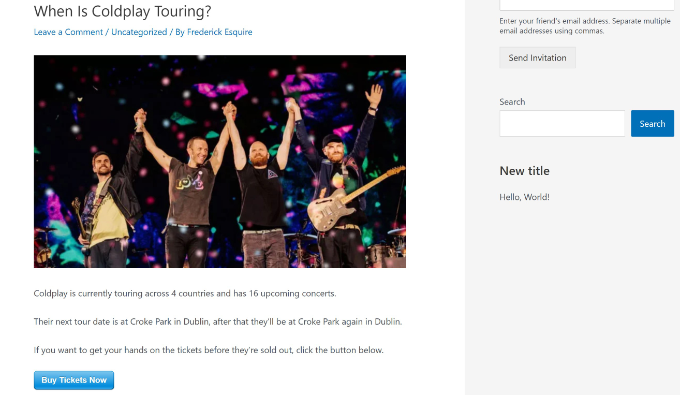
あなたのサイトにアクセスして、ユーザーがイベントチケットを購入するためにクリックできる支払いボタンを確認できるようになりました。

方法4:WPForms(チケット予約フォーム)を使用してオンラインでイベントチケットを販売する
スムーズなチケット予約・購入プロセスを提供したいのであれば、WPFormsが最適な設定です。この方法はサイト上にチケット予約フォームを表示したいユーザーに最適です。
WPFormsはイベントチケット予約のための専用テンプレートを提供する最高のWordPressお問い合わせフォームプラグインです。また、Stripe、PayPal、Authorize.Netなどの様々な決済サービスとも簡単に統合できます。
支払いサービスやクーポンアドオンにアクセスするにはWPForms Proバージョンが必要です。WPFormsライトバージョンもありますが、それは支払いの統合が含まれていません。
まず、WPFormsプラグインをインストールして有効化する必要があります。ヘルプが必要な場合は、WordPressプラグインのインストール方法のガイドを参照してください。
有効化した後、WordPressダッシュボードのWPForms ” 設定に移動し、ライセンスキーを入力することができます。ライセンスキーはアカウントエリアで簡単に見つけることができます。

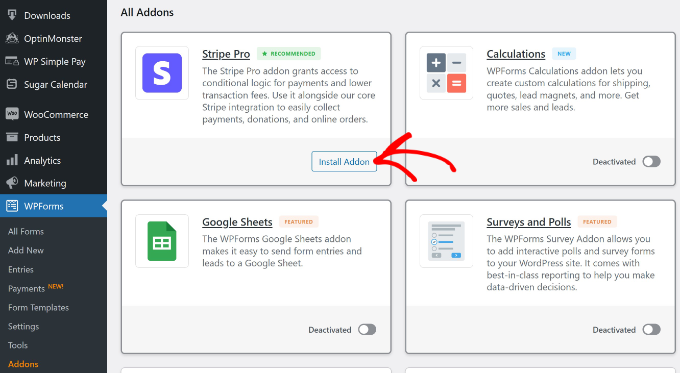
その後、WPForms ” Addonsからお好みの決済ゲートウェイをインストールしてください。
例えば、Stripeを決済サービスとして使いたい場合は、「アドオンのインストール」ボタンをクリックするだけです。

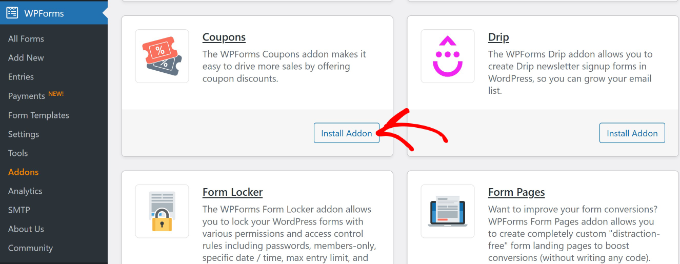
また、追加のフォームテンプレートをアンロックするには、「Coupons」アドオンをインストールする必要があります。
クーポンに移動し、「アドオンのインストール」ボタンをクリックするだけです。

アドオンが有効化されたら、WPFormsとアカウントを接続する必要があります。
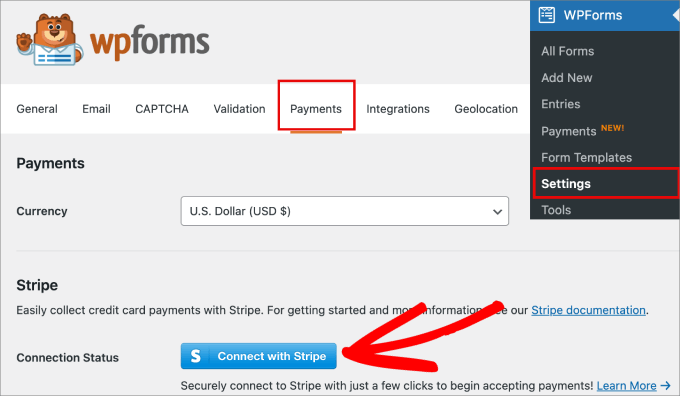
これを行うには、WPForms ” 設定ページにアクセスし、’支払い’タブに切り替えます。ここから’Stripeと接続’ボタンをクリックし、画面の指示に従ってアカウントを追加してください。

次に、サイトでイベントチケットを販売するためのフォームを新規作成します。
まず、WordPress ダッシュボードからWPForms ” All Formsにアクセスし、’+ Add New’ ボタンをクリックします。

その後、WPFormsはたくさんのビルド済みフォームテンプレートを表示します。
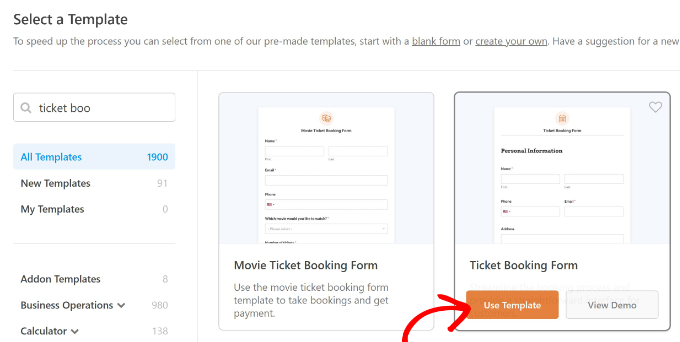
検索バーを使って「チケット予約フォーム」テンプレートを探すことができます。テンプレートにマウスオーバーして「テンプレートを使用」ボタンをクリックしてください。

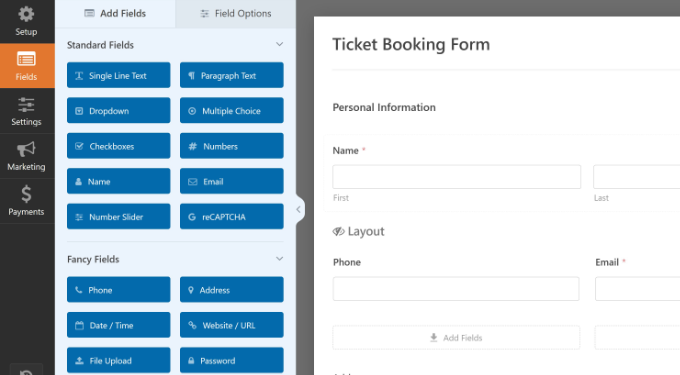
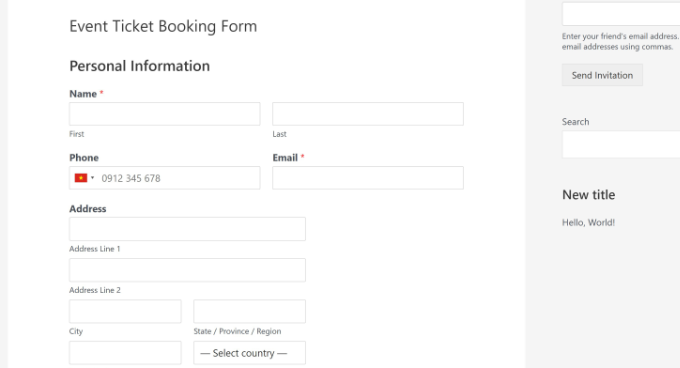
次に、テンプレートがプリロードされたWPFormsドラッグアンドドロップフォームビルダーが表示されます。
また、左のメニューから新しいフォームフィールドをテンプレートにドラッグして追加することもできます。例えば、チェックボックスのような標準的なフィールドもあれば、電話番号のような派手なフィールドもあります。

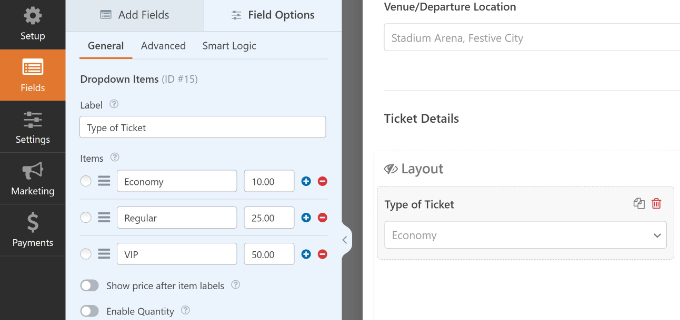
テンプレート上の既存のフィールドをクリックすると、各フィールドを編集するオプションが表示されます。
例えば、チケットの名前と価格を変更したいとします。チケットの種類]フォームフィールドをクリックするだけで、左側のパネルにさらに多くのオプションが表示されます。

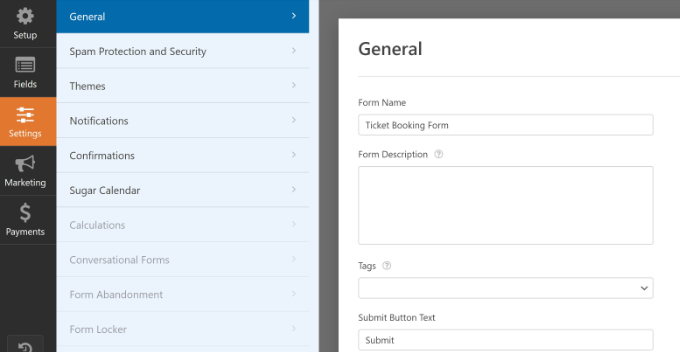
次に、左のメニューから「設定」タブに向かいます。
その後、さまざまなオプションが表示されます。一般タブではフォームの名前の編集、説明の追加、タグの入力、送信ボタンのテキストの変更などができます。

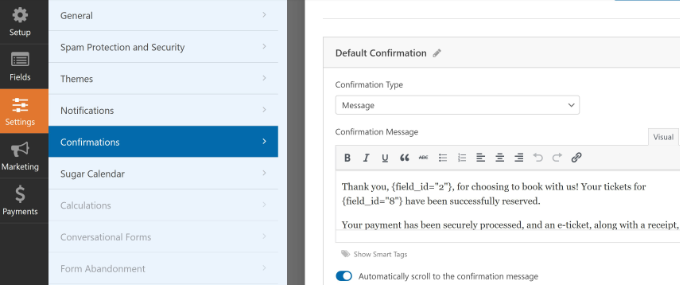
次に、「確認」タブに切り替えます。
ここでは、ユーザーがフォームを送信したときにメッセージやページを表示したり、URLにリダイレクトしたりするさまざまなオプションが表示されます。

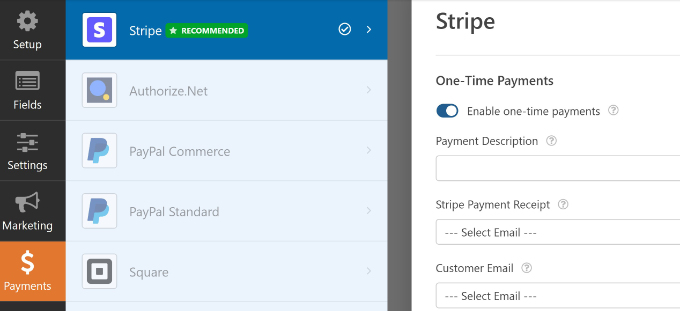
その後、左側のパネルから「支払い」タブに移動できます。
Stripeタブで、’Enable one-time payments’トグルがオンになっていることを確認します。

他にも変更できる設定があります。さらに詳しく知りたい方は、WordPress にお問い合わせフォームを追加する方法をご覧ください。
フォームの準備ができたら、上部にある「保存」ボタンをクリックして変更を保存してください。
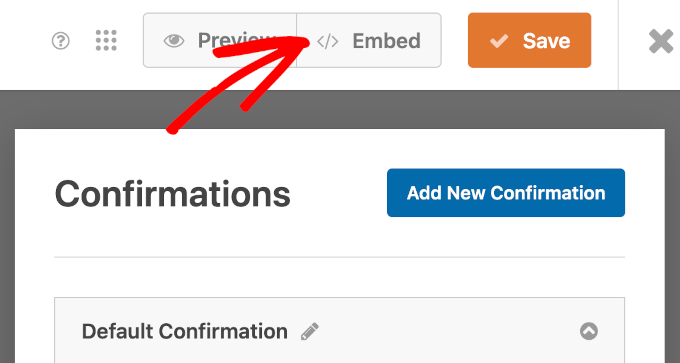
その後、「埋め込み」ボタンをクリックして、サイトにフォームを追加します。

ポップアップウィンドウが開き、フォームの埋め込み方法を尋ねられます。
既存のページを選択することも、新規ページを作成することもできます。このチュートリアルでは「新規ページ作成」オプションを選択してみましょう。

次に、ページの名前を入力する必要があります。
それが完了したら、「Let’s Go」ボタンをクリックするだけだ。

コンテンツエディターにフォームのプレビューが表示されます。
ページを公開してフォームを公開しましょう。あとはあなたのサイトを訪問してフォームの動きを見てください。

WordPressを使ってイベントチケットを販売する方法について、この投稿がお役に立てれば幸いです。WordPress でクーポンサイトを簡単に作成する方法や、最適なオンラインコミュニティプラットフォームについてのガイドもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.