あなたの作品をダウンロード可能なファイルとして販売することで、送料やプロによる印刷代を支払うことなくお金を稼ぐことができる。
また、同じデジタルアートやグラフィックファイルを何度も販売することもできる。
しかし、多くの人はデジタル製品の販売を始めるのにどのプラットフォームを使えばいいのかわかりません。幸いにも、私たちはWordPressを使ってサイトを作成する何千人ものユーザーをサポートしてきました。
私たちの経験では、Easy Digital Downloadsのような初心者に優しいWordPressプラグインを使用することが、デジタルアートやグラフィックを販売する最も良い方法です。私たちのパートナーブランドのいくつかは、ソフトウェアやプラグインを販売するためにこのツールを使用しているため、私たちはこのツールの素晴らしさを身をもって知っています。
この投稿では、デジタルアートやグラフィックをオンラインで販売する方法を紹介します。

デジタルアートとグラフィックをオンラインで販売する理由
あなたがアーティストなら、作品をオンラインで販売する方法はたくさんあります。例えば、プリント・オン・デマンドのショップを作り、あなたのグラフィックをブランドグッズや高品質のプリントにすることができる。
しかし、物理的な製品ではなく、デジタル・ダウンロードとして作品を販売するアーティストが増えている。これらの商品には、ストックフォトライブラリー、電子書籍、ダウンロード可能なワークシート、Canvaのテンプレートなどが含まれる。
デジタル・ダウンロード販売では、印刷代や送料を支払う必要がないため、経費を節約することができます。また、物理的な保管場所や消耗品、在庫の管理を心配する必要もありません。つまり、より少ない時間と労力でより大きな利益を得ることができるのです。
💡 ヒントプロのアーティストでなくても、Beaconのようなオンラインツールを使えば、オンラインで販売するための美しい電子書籍、チェックリスト、ワークブック、その他のグラフィックを簡単に作成することができます。
それを念頭に置いて、デジタルアートやグラフィックをオンラインで販売する方法を見てみましょう。
デジタル・アートとグラフィックを販売するには、どのプラットフォームを使うべきか?
まず、あなたのアートやグラフィックをデジタルダウンロード販売するためのeコマースプラットフォームを選ぶ必要があります。
eコマース・プラットフォームは、アートワークをアップロードし、そのファイルを販売するために使用するソフトウェアです。
eコマースプラットフォームを後から変更することは可能ですが、ビジネスに支障をきたす可能性があります。これを避けるためには、eコマース・プラットフォームを慎重に選び、デジタル・ダウンロード販売に特化したプラットフォームを選ぶことが重要です。
そのため、WordPressとEasy Digital Downloadsの使用をお勧めします。
WordPressは世界で最も優れたウェブサイト・ビルダーである。インターネット上の全ウェブサイトの43%以上を支えており、その中にはデジタルダウンロードを販売する何百万ものウェブサイトも含まれています。WordPressは、あなたのウェブサイトを完全にコントロールすることができるので、あなたの作品をアピールできる美しく目を引くサイトを簡単にデザインすることができます。
Easy Digital Downloadsは、デジタル製品を販売するのに最適なWordPress eコマースプラグインです。実際、私たちはプレミアムWordPressプラグインの多くを販売するためにこのプラグインを使用しています。
WordPressとEasy Digital Downloadsを使えば、高額な取引手数料を支払うことなく、好きなだけ商品を販売することができます。これにより、WordPressとEasy Digital Downloadsは、Sellfy、Gumroad、Sendowl、WooCommerceなどの他のプラットフォームよりも大きな利点があります。
ここでは、Easy Digital Downloadsを使ってWordPressサイトを簡単に作成し、デジタルアート作品やグラフィックをオンラインで販売する方法をご紹介します。
このチュートリアルで説明するステップの概要を簡単に説明します:
- Step 1. Setting Up Your WordPress Website
- Step 2. Setting Up Your eCommerce Plugin
- Step 3. Adding a Payment Gateway to WordPress
- Step 4. Turn Your Digital Art Into a Downloadable Product
- Step 5. Customizing Your Digital Download Emails
- Step 6. Test Your Digital Download
- Step 7. Selecting and Customizing Your WordPress Theme
- Step 8. Promoting Your Digital Downloads
- Bonus: Tools to Sell More Digital Art & Graphics
- FAQs About Selling Digital Art and Graphics Online
ステップ1.WordPressサイトのセットアップ
WordPressでウェブサイトを作り始める前に、WordPressソフトウェアにはWordPress.orgとWordPress.comの2種類があることを知っておきましょう。
WordPress.orgはインストール型のWordPressとも呼ばれ、より多くの機能と柔軟性を備えているため、私たちはWordPress.orgを使用することにします。詳細な比較については、WordPress.comとWordPress.orgの違いについてのガイドをご覧ください。
WordPressでデジタルアートやグラフィックの販売を始めるには、ドメイン名が必要です。これは、人々があなたのサイトを訪問したいときにブラウザーに入力するアドレスです。
すでにドメイン名がお決まりでない場合は、最適なドメイン名の選び方についてのガイドをご覧ください。
また、ウェブサイトのファイルをオンラインで保存するウェブホスティングと、WordPressサイトでクレジットカードによる支払いを安全に受け付けるためのSSL証明書も必要です。
ドメインネームは通常$14.99/年、ホスティングサービスは$7.99/月から。SSL証明書の価格はどこで購入するかによって異なりますが、年間50~200ドル程度です。
お分かりのように、特に駆け出しのアーティストや限られた予算で仕事をしている人にとっては、その費用は本当にかさむことになる。
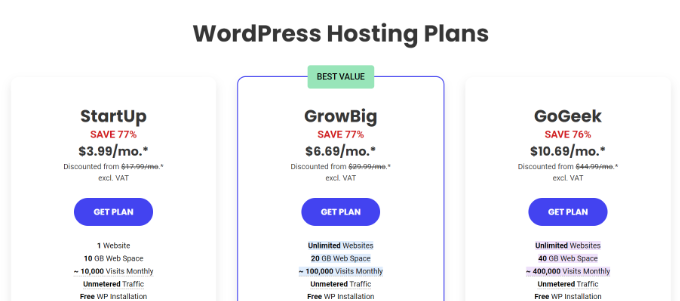
ありがたいことに、SiteGroundは、Easy Digital Downloads用のマネージドホスティングサービスを83%割引で提供しています。このプランには、無料のSSL証明書、Easy Digital Downloadsのプリインストール、必要な最適化機能がすべて含まれています。
つまり、月額3.99ドル以下でアート作品の販売を開始できる。
それでは、ドメイン名、ホスティングサービス、SSL証明書を簡単に購入する方法をご紹介しましょう。まず、SiteGroundのサイトにアクセスし、「プランを取得」をクリックします。

その後、SiteGroundは、あなたのサイトのドメイン名を入力するように要求し、また、あなたが購入することができるいくつかのオプションが表示されます。これらのオプションはいつでも追加できますので、このステップはスキップすることをお勧めします。
その後、お支払い情報を入力して購入を完了します。しばらくすると、新しいアカウントへのログイン方法の詳細が記載されたメールが届きます。
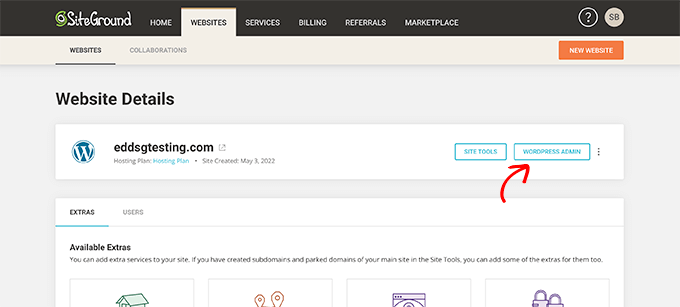
ログインしたら、「ウェブサイト」タブを選択します。ここに2つのボタンがあります:サイトツール」と「WordPress管理」です。
サイトツールは、サイトグラウンドのホスティングサービスダッシュボードで、メールの設定など、サイトに関連するすべての管理を行うことができます。
新規サイトにログインするには、「WordPress Admin」ボタンをクリックします。

WordPressダッシュボードにログインする画面になります。
ここで、作成したユーザー名とパスワードを入力し、「ログイン」をクリックするだけです。

これで、デジタルアートやグラフィックを販売するためのオンラインストアを構築する準備が整いました。
Bluehost、Hostinger、HostGator、またはWP Engineのような別のWordPressサイトホスティングサービスを使用していますか?その場合は、WordPressのインストール方法のガイドで、これらのホスティングサービスのステップバイステップの手順を確認できます。
ステップ2.eコマースプラグインの設定
SiteGroundを使用している場合、Easy Digital Downloadsはすでにインストーラされています。
別のホスティングサービスを使用している場合は、Easy Digital Downloadsプラグインをインストールして有効化する必要があります。ヘルプが必要な場合は、WordPressプラグインのインストール方法のガイドを参照してください。
💡ボーナス:弊社のパートナーブランドのいくつかも、デジタル製品を販売するためにこのツールを使用しています。Easy Digital Downloadsの特徴については、Easy Digital Downloadsのレビューをご覧ください。
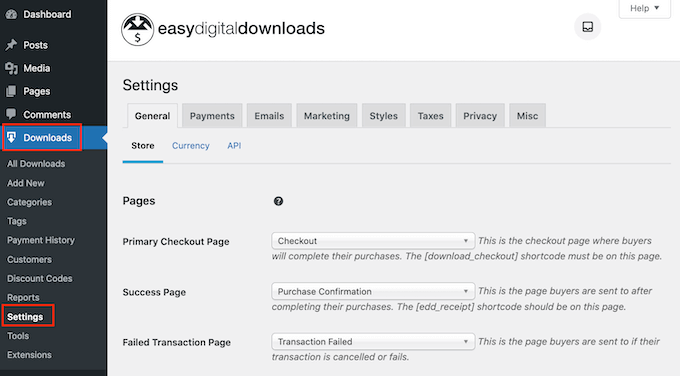
Easy Digital Downloadsプラグインにアクセスしたら、Downloads ” Settingsに進みます。

まず、店舗の場所を設定する必要があります。
あなたのアートやグラフィックをデジタルダウンロードとして販売することを計画しているかもしれませんが、Easy Digital Downloadsは、訪問者が購入を行う際に、いくつかのフィールドを自動入力するためにあなたの位置情報を使用します。また、消費税を計算するためにあなたの所在地を使用することもあります。
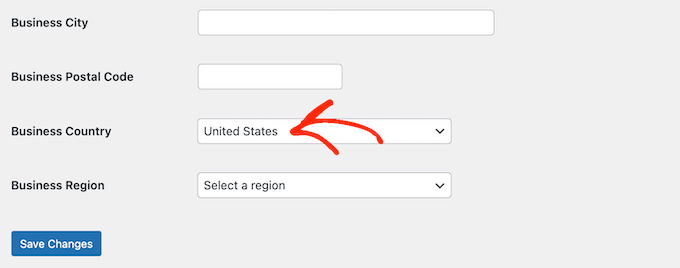
所在地を追加するには、「ビジネスの国」ドロップダウンメニューを開きます。その後、あなたのビジネスの拠点を選択することができます。

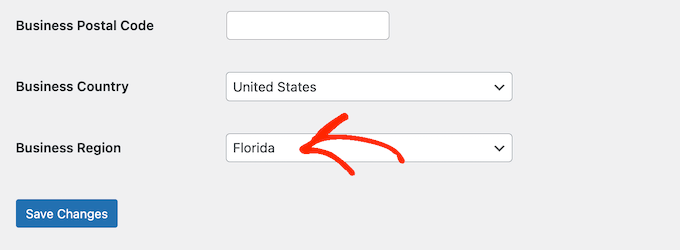
次に、「ビジネス地域」フィールドを見つける。
ここでは、ドロップダウンを開き、あなたの店舗が営業しているエリアを選択することができます。

入力した情報に問題がなければ、「変更を保存」ボタンをクリックして変更内容を保存します。
ステップ3.WordPressに決済ゲートウェイを追加する
デジタルアートやグラフィックをオンラインで販売する場合、WordPressでクレジット決済を受け入れる方法が必要です。Easy Digital Downloadsのデフォルトでは、Stripe、PayPal、Amazon Paymentsなどの一般的な支払いゲートウェイをサポートしています。
プロのヒント 別の支払いゲートウェイを使用したいですか?Easy Digital Downloadエクステンションを使用して追加の支払いオプションを追加できます。
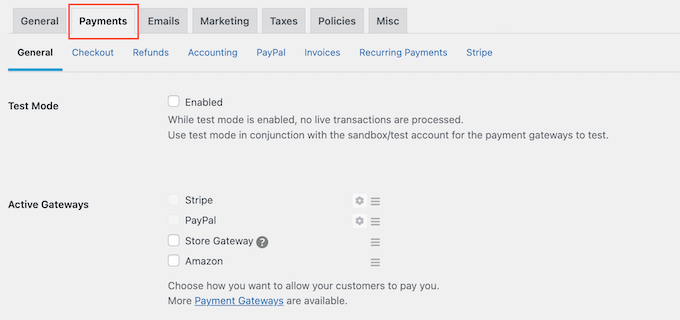
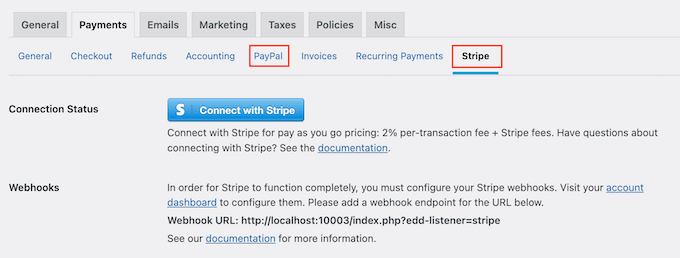
サイトにペイメントゲートウェイを追加するには、「ペイメント」タブをクリックしてください。

StripeまたはPayPalでのお支払いをご希望の場合は、「Stripe」または「PayPal」タブをクリックしてください。
その後、画面の指示に従って、オンラインマーケットプレイスまたはサイトにStripeまたはPayPalを設定できます。

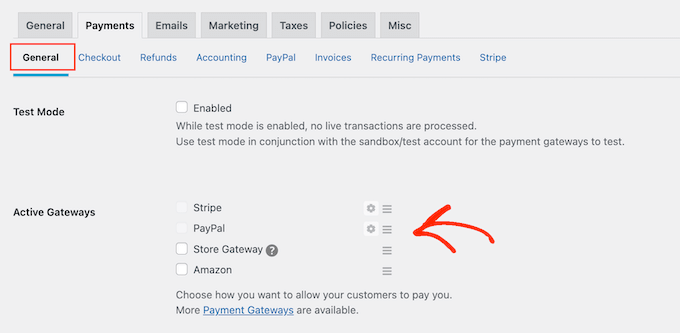
それが終わったら、『一般』のリンクをクリックする。
有効化したゲートウェイ]セクションで、サイトに追加する各ゲートウェイのチェックボックスをオンにします。

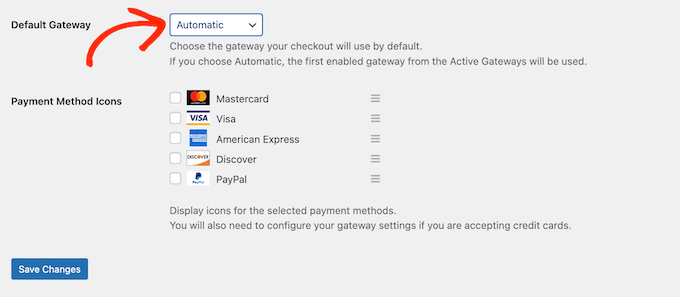
複数の支払い方法にチェックを入れた場合は、「デフォルトゲートウェイ」ドロップダウンメニューを開き、初期設定される支払い方法を選択する必要があります。
どのゲートウェイを使っても良いが、Stripeはクレジットカードだけでなく、Apple PayやGoogle Payにも対応している。つまり、Stripeを初期設定の支払いゲートウェイとして使用するのがよいだろう。

1つまたは複数の支払いゲートウェイを選択したら、「変更を保存」ボタンをクリックします。
初期設定では、Easy Digital Downloadsの価格はすべて米ドルで表示されます。支払いゲートウェイを設定したら、サイトで使用する通貨を変更することができます。
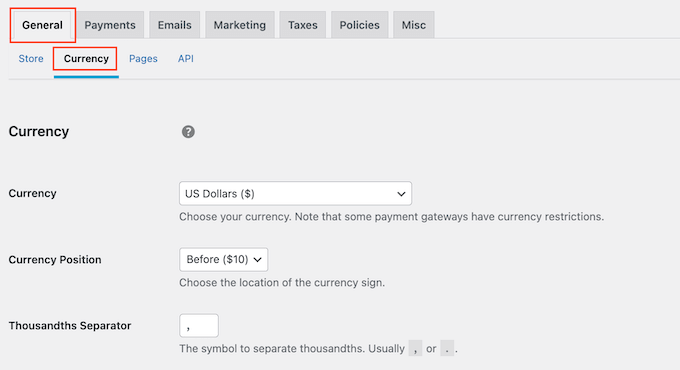
米ドル以外の通貨で価格を表示するには、「全般」タブを選択し、「通貨」リンクをクリックしてください。

次に、「通貨」ドロップダウンを開きます。デジタル商品マーケットプレイスで使用する通貨を選択できます。
ただ、決済ゲートウェイによっては、すべての通貨を受け付けていない場合もありますので、ご注意ください。不安な場合は、選択した決済ゲートウェイのサイトをいつでもチェックすることができます。ほとんどの場合、対応している通貨のリストがあります。
通貨設定に問題がなければ、画面下部の「変更を保存」ボタンをクリックします。
ステップ4.デジタルアートをダウンロード可能な製品にする
少なくとも1つの支払いゲートウェイを設定したら、最初のデジタル製品を作成する準備が整いました。これは、オンラインで販売したいデジタルアートやグラフィックファイルであれば何でも構いません。
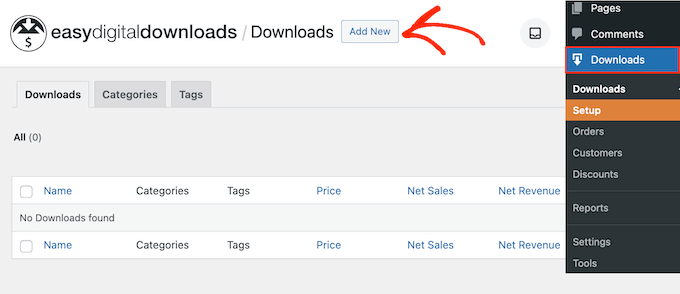
デジタル製品を作成するには、「ダウンロード」から「新規追加」ボタンを選択するだけです。

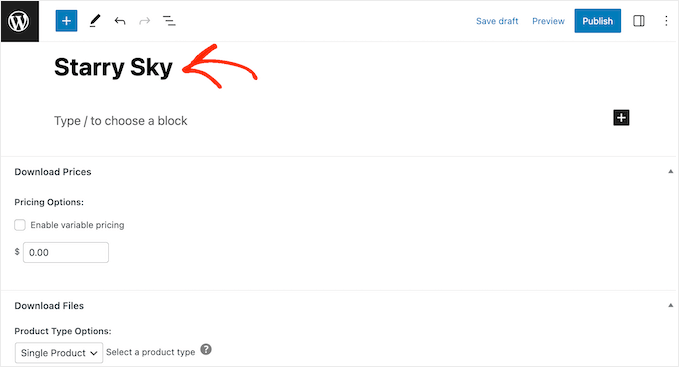
ダウンロード名を入力してください。
これは商品のページに表示されるので、訪問者の注意を引き、グラフィックやデジタル・アートワークを正確に表現するものを使いたい。

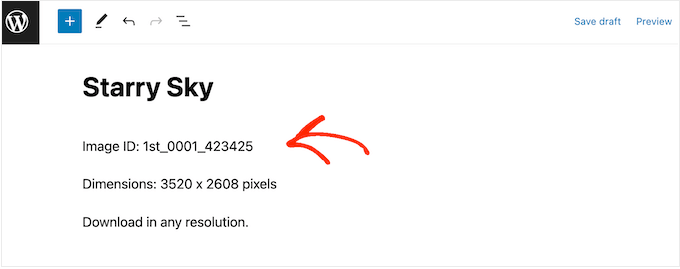
次に、商品ページに表示される説明を入力します。訪問者がこの商品が自分に合っているかどうかを判断するために必要な情報をすべて伝えたいでしょう。
例えば、グラフィックの寸法や解像度を記載することもできます。また、製品のライセンスや、購入後にカスタマイザーがどのようにアートを使用できるかについても説明することができます。

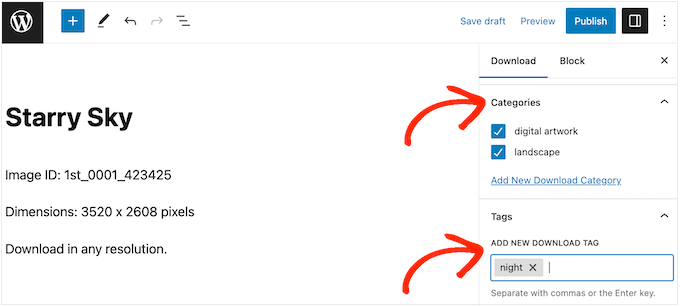
多くのオンラインショップでは、商品のカテゴリーやタグを利用して、買い物客が探している商品を見つけやすくしています。また、これらのカテゴリーやタグは、訪問者が関連するグラフィックやデジタルアート製品を探索することを促し、より多くの売上を得ることができます。
新規カテゴリーとタグは、ダウンロードカテゴリーとダウンロードタグボックスで作成できます。さらに詳しく知りたい方は、WordPressページにカテゴリーとタグを追加する方法のステップバイステップガイドをご覧ください。

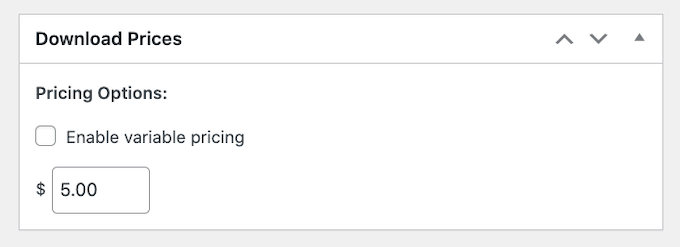
次に、ダウンロード価格のセクションまでスクロールして価格を設定します。
ここでは、このグラフィックやデジタルアート作品をダウンロードするために訪問者が支払う金額を入力します。

これで、販売したい画像ファイルをアップロードする準備が整いました。WordPressでは、gif、heic、jpeg、png、webpの各フォーマットをサポートしています。
プロからのアドバイス:WordPressがサポートしていないファイル形式でデジタルアートやグラフィックを販売したい場合は、WordPressで追加のファイル形式を許可する方法についてのガイドをご覧ください。
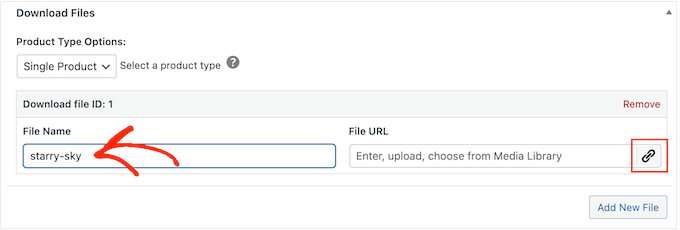
ダウンロードファイルを追加するには、ダウンロードファイルセクションまでスクロールしてください。
ファイル名」フィールドに、買い物客が購入した際に受け取るファイルの名前を入力します。次に、「ファイルをアップロード」アイコンをクリックします。

WordPressのメディアライブラリから任意の画像を選択するか、コンピューターから新しいファイルをアップロードすることができます。
最後に、商品画像を追加します。
デジタルアートやグラフィックを販売する場合、お金を払わずにあなたの作品を盗用されることは避けたいものです。そのため、オリジナルのデジタルアートやグラフィックを商品画像として使用することはお勧めしません。
その代わりに、元の画像の低解像度バージョンを使用するか、透かしを追加することができます。
ウェブデザインソフトウェアを使って透かしを入れる場合は、切り抜きにくい場所に透かしを入れるようにしましょう。多くのアーティストは、画像の中央に透かしを入れたり、デジタルアート作品全体を覆うような繰り返しパターンで透かしを使用しています。
3つ目のオプションは、買い物客がデジタルアートやグラフィックをどのように使うかをプレビューすることです。例えば、携帯電話の画面やマーケティング・ディスプレイのモックアップで作品を見せることができます。おまけに、これは買い物客に商品の購入を促すことになる。
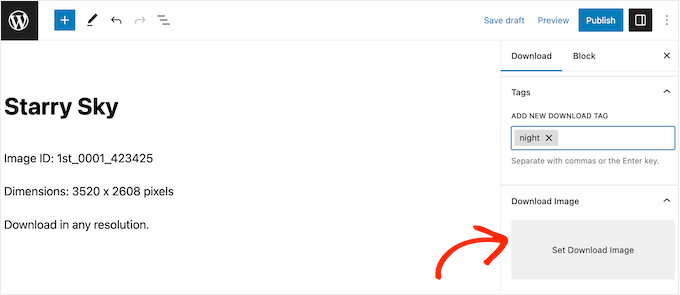
商品画像を追加するには、「ダウンロード画像」セクションまでスクロールし、「ダウンロード画像の設定」リンクをクリックします。

WordPressのメディアライブラリが起動し、画像を選択するか、コンピューターから新しいファイルをアップロードすることができます。
デジタル・ダウンロードが完了したら、公開するボタンをクリックしてください。
ステップ5.ダウンロードメールのカスタマイザー
誰かがあなたのサイトからデジタルダウンロードを購入するたびに、Easy Digital Downloadsは製品をダウンロードするためのリンクをメールで送信します。

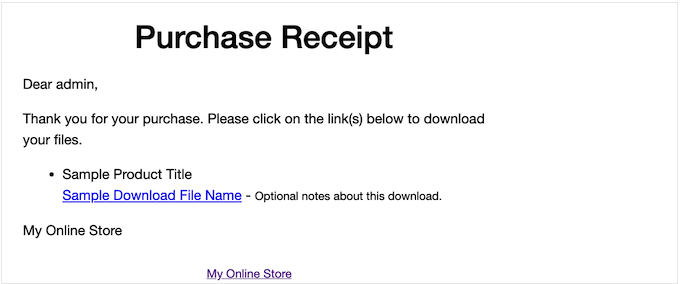
この初期設定メールには、お客様がファイルをダウンロードするために必要なものがすべて含まれていますが、独自のロゴ、ブランディング、メッセージでカスタマイズすることをお勧めします。
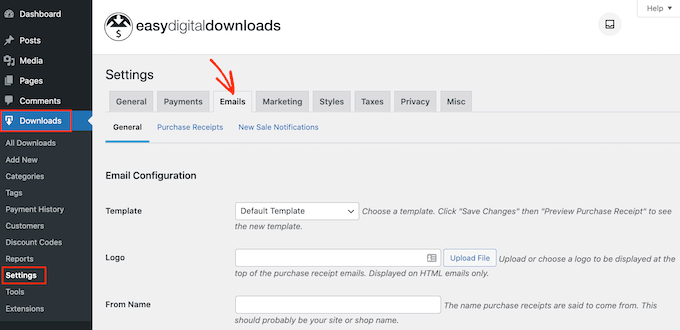
初期設定のメールをカスタマイズするには、単にダウンロード ” 設定に移動します。次に「メール」タブをクリックします。

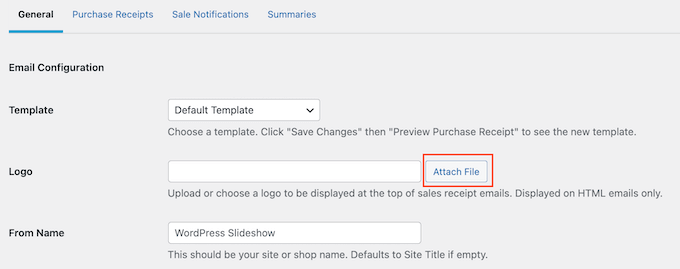
自分のロゴを入れることから始めてもいいかもしれない。
このブランディングは、購入レシートメールの上部に外観表示されるため、カスタマイザーはそのメールが誰からのものかを明確に確認することができます。

ロゴを追加するには、「ファイルを添付」ボタンをクリックしてください。
WordPressのメディアライブラリから画像を選択するか、コンピューターからファイルをアップロードすることができます。

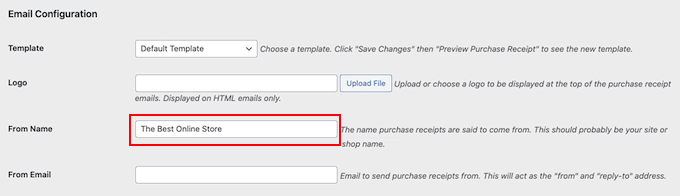
また、「From Name」を追加することもできる。
この名前は顧客の受信トレイに表示されるので、ウェブサイトやデザイン会社の名前など、顧客が認識できるものを使いたい。

また、「差出人」と「返信先」のアドレスとなる「差出人メール」を追加する必要があります。
一部のカスタマは、購入レシートのメールに返信することがあります。例えば、ファイルのダウンロードに問題がある場合、「返信」をクリックして連絡してくるかもしれません。そのようなことを考えると、頻繁にチェックするプロフェッショナルなメールアドレスを使いたいものです。
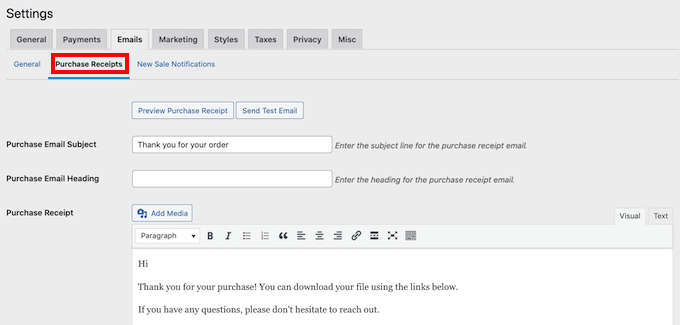
これらの変更を行った後、’Purchase Receipts’タブをクリックします。

この画面では、メールの件名を入力したり、見出しを追加したり、本文を変更したりすることができます。
すべてのカスタマイザーに送信したいテキストを入力するだけでもかまいません。しかし、条件付きメール機能を使えば、より親切でパーソナライズされたメールを作成することができます。
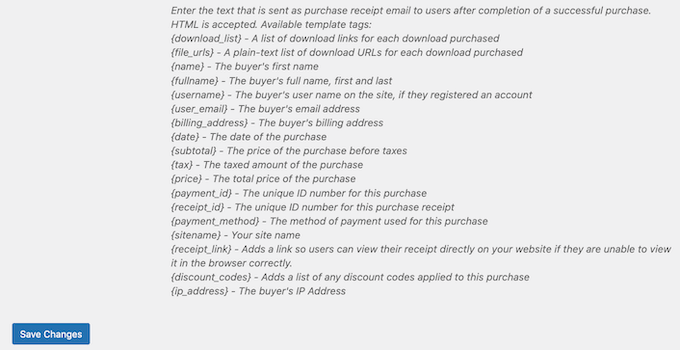
条件分岐タグはコンテンツをパーソナライズするために使用します。メールを送信するたびに、Easy Digital Downloadsはこれらのタグをカスタマイザー名やデジタルダウンロードに支払った金額などの実際の値に置き換えます。
利用可能なすべてのタグを見るには、「購入領収書」画面の一番下までスクロールするだけです。

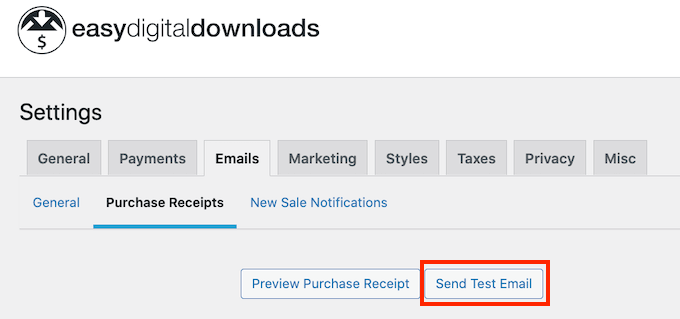
変更が完了したら、テストメールを送信し、お客様にどのように表示されるかを確認しましょう。
これを行うには、「テストメールを送信」ボタンをクリックするだけで、Easy Digital Downloadsがあなたの管理メールアドレスにメールを送信します。

テストメールを送信する」ボタンをクリックしたのに、テストメールが届かないことはありませんか?これは大きな問題です。購入確認メールが届かない場合、カスタマーのデジタルアートやグラフィックをダウンロードすることができません。
WordPressでメールが送信されない問題を解決する方法を参考にして、カスタマイザーにメールが届くようにしてください。また、最高のWordPress SMTPプラグインであるWP Mail SMTPをチェックすることもできます。
レシートメールの仕上がりにご満足いただけましたら、「変更を保存」ボタンをクリックしてください。
ステップ6.デジタルダウンロードのテスト
Easy Digital Downloadsの最初の製品を作成し、購入メールをカスタマイズしたら、訪問者が問題なく購入できるかをチェックすることをお勧めします。
テスト購入をする前に、Easy Digital Downloadsをテストモードにすることが重要です。これにより、クレジットカードやデビットカードの情報を入力することなく、購入プロセスをテストすることができます。
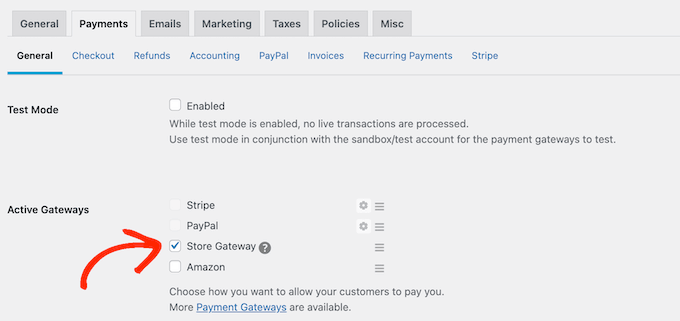
サイトをテストモードにするには、ダウンロード ” 設定に行き、「支払い」タブをクリックします。
有効化したゲートウェイ」で、「ストアゲートウェイ」の横にあるチェックボックスをオンにする。

その後、画面を一番下までスクロールし、『変更を保存』をクリックする。
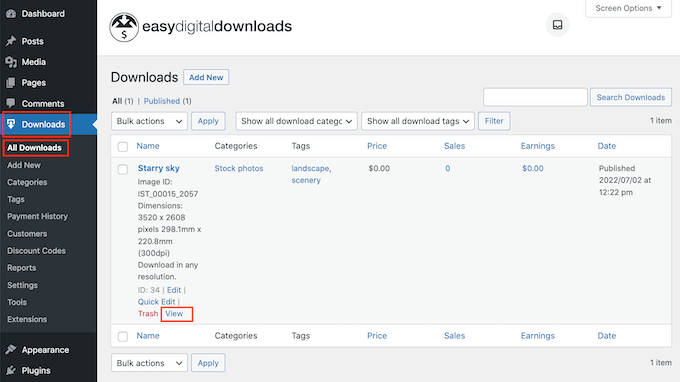
テストモードに入りましたら、ダウンロード ” すべてダウンロード と進んでください。ここで、テストしたい製品にマウスオーバーし、その「表示」リンクをクリックします。

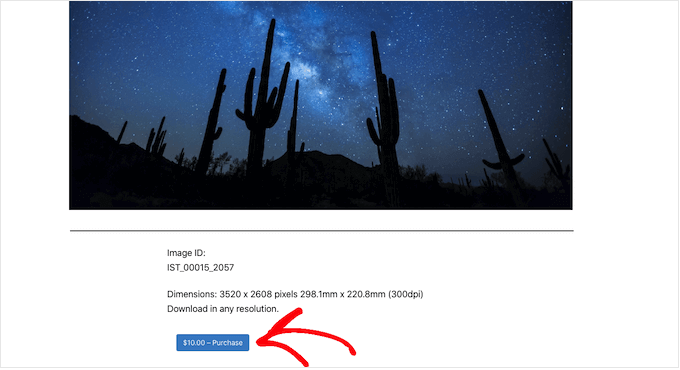
このデジタル・ダウンロードを購入するための商品ページが開きます。
テスト購入するには、「購入」ボタンをクリックしてください。

Easy Digital Downloadsがこの項目をお買い物カゴに追加します。
その後、「購入手続き」ボタンをクリックします。

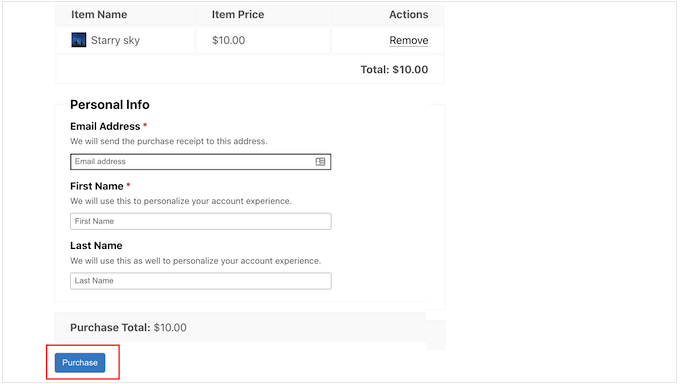
テストモードなので、メールアドレスと名前を入力して『購入』をクリックするだけです。
支払い情報を入力する必要はありません。

しばらくすると、デジタル・アートワークまたはグラフィックをダウンロードするためのリンクがコンテナされた購入確認メールが届きます。
すべてがうまくいき、ファイルにアクセスできるようになったら、上記と同じプロセスを繰り返すことで、サイトにさらにデジタル製品を追加することができます。
テストが完了したら、サイトをテストモードから外し、訪問者からの支払いを受け付けるようにすることをお忘れなく。
これを行うには、単にダウンロード ” 設定 ” 支払いに移動します。ストアゲートウェイ」ボックスのチェックを外してください。
ステップ 7.WordPressテーマの選択とカスタマイザー
テーマは、色、レイアウト、フォントなど、WordPressサイトの見た目をコントロールします。テーマはWordPressサイトの顔であり、訪問者があなたのブランドをどのように見るかにおいて重要な権限グループです。
WordPressのテーマは、無料からプレミアムまで何千種類もの中から選ぶことができますが、見栄えがよく、必要な機能をきっちり備えたデザインを選びたいものです。
あなたが正しい選択をするのを助けるために、私たちは最も人気のあるWordPressテーマのリストをまとめた。Easy Digital Downloadsと完全に互換性があり、無料で、完全にカスタマイズ可能なので、私たちのトップピックはAstraテーマです。
テーマを選んだら、WordPressテーマのインストール方法をご覧ください。
また、SeedProdを使用して独自のカスタムページデザインを作成することもできます。これは、100万以上のサイトで使用されている、市場で最高のドラッグ&ドロップWordPressテーマビルダーです。
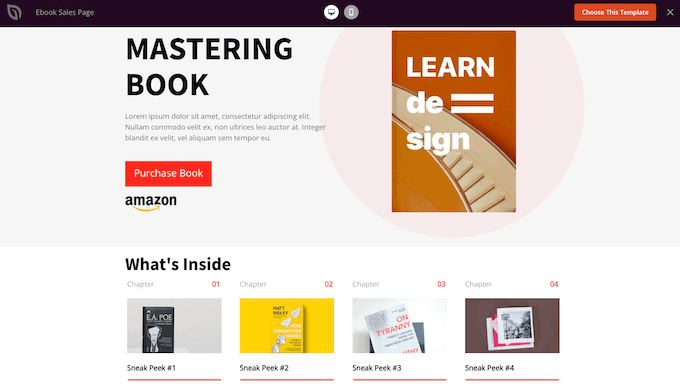
SeedProdには、180以上の既製のプロフェッショナルなデザインのテンプレートが付属しています。これらのテンプレートには、ストックフォト、ワークシート、電子書籍などのファイルのプロモーションに最適なレイアウトが含まれています。

独自のカスタムテーマを作成することもできるので、デジタルストアのデザインも思いのままです。詳しくは、WordPressカスタムテーマの作成方法(コーディング不要)をご覧ください。
ステップ8.デジタルダウンロードを宣伝する
デジタルアートやグラフィックを販売するのであれば、さまざまな商品ページにトラフィックを誘導する必要がある。
これは、サイトのメニューに商品ページを追加することを意味するかもしれません。また、デジタル製品を宣伝するための販売ページを作成し、訪問者がそれらをチェックできるように、あなたが言及するさまざまな製品へのリンクを含めることもできます。
また、デジタルアーティストがブログを作成し、自分の作品について書いたり、アドバイスや「ハウツー」ガイドを共有したり、その他の関連トピックを取り上げることもあります。これらの投稿は、読者が購入できる関連するデジタルアートやグラフィックへのリンクを含めるのに最適な場所です。
製品をどのように宣伝するにしても、そのURLを知っておく必要がある。
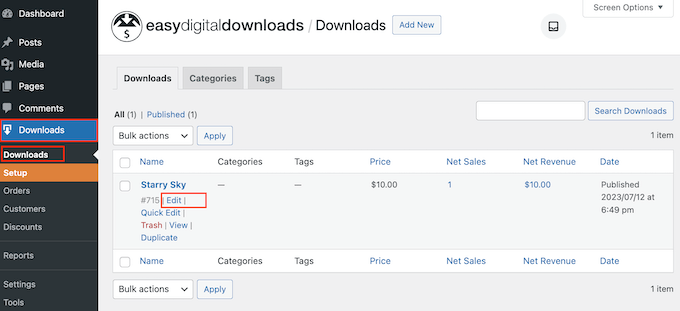
このリンクを見つけるには、単にダウンロード“ダウンロードに移動します。リンクしたい製品にマウスオーバーし、「編集」リンクをクリックしてください。

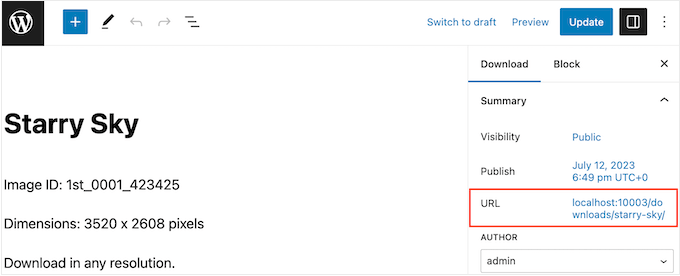
URLは右側のメニューにあります。
このURLを使用するだけで、ウェブサイトのどのエリアからでもこの商品ページにリンクできるようになります。詳しくは、WordPressでリンクを追加する方法のステップバイステップガイドをご覧ください。

Easy Digital Downloadsは、各製品にユニークな「購入」ボタンも作成します。このボタンを任意のページ、投稿、ウィジェット対応エリアに追加することができます。
訪問者がこのボタンをクリックすると、その商品がショッピングカートに追加されます。こうすることで、訪問者は個々の商品ページにアクセスすることなく、ウェブサイトのどのページからでも購入プロセスを開始することができます。
Easy Digital Downloadsが自動的に作成するショートコードを使って、このボタンをサイトに追加することができます。
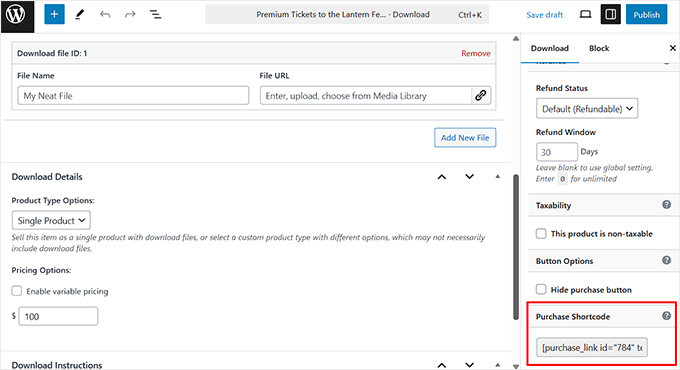
商品のショートコードを取得するには、ブロックパネルの’Purchase Shortcode’セクションまでスクロールするだけです。次に、’Purchase Shortcode’フィールドのテキストをコピーします。

ショートコードを任意の投稿やページ、あるいはサイトのサイドバーなどのウィジェット対応エリアに追加できるようになりました。ショートコードの設置方法の詳細については、WordPressでショートコードを追加する方法のガイドをご覧ください。
あなたのサイトにショートコードを追加すると、新しい「購入」ボタンが表示されます。

ボーナス:デジタル・アートとグラフィックをより多く売るためのツール
より多くの売上を上げるためには、サイトに訪問者を集め、その人たちにデジタルアート作品やグラフィックを購入してもらう必要があります。
そこでWordPressプラグインの出番だ。
ここでは、より多くのトラフィックとコンバージョンを獲得するのに役立つプラグインをいくつかご紹介します:
- All In One SEOは WordPressのための最高のSEOプラグインであり、Googleのような検索エンジンからより多くのトラフィックを得るためにあなたのサイトを最適化することができます。
- MonsterInsightsは WordPressのための最高のアナリティクスソリューションです。あなたのサイトへの訪問者がどこから来て、どのような行動をとったかを確認することができます。これにより、実際のデータに基づいてビジネス戦略を立てることができます。
- OptinMonsterは、市場で最高のコンバージョン最適化ソフトウェアです。あなたのメールリストを増やし、訪問者を有料顧客に変換するためのオプトインフォームを作成するために使用することができます。また、お買い物カゴの放棄率を減らすのにも役立ちます。
- PushEngageはWordPressに最適なプッシュ通知ソフトウェアです。訪問者やカスタマイザーにパーソナライズされたWebプッシュ通知を送ることができます。
デジタルアートとグラフィックのオンライン販売に関するFAQ
このガイドでは、Easy Digital Downloadsを使ってデジタルアートやグラフィックを販売する方法をご紹介しました。まだご不明な点がある場合は、アートワークやグラフィックのオンライン販売に関するFAQをご覧ください。
デジタルアートはどこで販売できますか?
デジタルアートをアップロードして販売できるプラットフォームやストア、デジタルマーケットプレイスはたくさんある。
アーティストの間で人気があるのは、Etsy、Amazon、Fine Art Americaなどだ。
これらのプラットフォームの多くは、すでに多くの視聴者を抱えています。これらのサイトにファイルをアップロードすることで、既存の視聴者にあなたの作品を宣伝することができます。
しかし、これらのマーケットプレイスやサイトの多くは、販売するごとにパーセンテージを取り、中には初期費用を請求するものさえあります。利益を上げるには、代わりに自分のサイトを作ることをお勧めする。
こうすることで、あなたのブランドを完全にコントロールすることができ、それぞれのデジタル販売からすべての利益を得ることができる。
デジタルアートのサイトを作るにはいくらかかりますか?
私たちは常に、小さく始めるビジネスモデルを推奨しています。そうすれば、オーディエンスを増やし、より多くのデジタルアートやグラフィックを販売できるようになったときに、より多くのお金を使うことができます。
デジタルストアの立ち上げは、実店舗を構えるよりもはるかに簡単で安価であることは朗報だ。SiteGround EDDホスティングを利用すれば、月々5ドルで始められ、無料のプラグインやテーマを使ってコストを抑えることができる。
Easy Digital Downloadsを使用して作品を販売することで、Etsyのようなオンラインマーケットプレイスで販売する際にかかる初期費用や仲介手数料の多くを避けることができます。その代わり、業界標準のクレジットカード決済手数料を支払うだけです。
詳しくは、WordPressサイトを構築するのにかかる費用の投稿をご覧ください。
物理的な製品も販売できますか?
いずれは、物理的な製品を販売したいと思うかもしれません。例えば、あなたのグラフィックを使ったグッズを作ったり、デジタルアートを額装したプリントとして販売したりすることもできるでしょう。
Easy Digital Downloadsという名前にもかかわらず、Easy Digital Downloadsを使って物理的な製品を販売することもできます。Easy Digital Downloadsプラグインに配送機能を追加するSimple Shippingアドオンもあります。このように、すでに使い慣れたツールを使って、ブランド商品、額装されたプリント、またはその他の物理的な商品をカスタマイザーに発送することができます。
デジタルアートやグラフィックをオンラインで販売する方法について、この記事がお役に立てれば幸いです。また、最高の多通貨WordPressプラグインや WordPressでサンキューページを作成する方法についてのガイドもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.