個別製品の販売は、限定された物理的またはデジタル製品に特化した小規模ビジネスや個人事業主に最適です。しかし、多くの経営者は何から始めればいいのかわからない。
私たちは長い間オンラインストアを運営しており、その過程でさまざまなeコマース・プラットフォームを試してきました。
私たちの経験から、1つの製品をオンラインで販売する最善の方法は、WooCommerce、Easy Digital Downloads、WP Simple Payなどのプラグインを使用することです。
この投稿では、WordPressを使ってオンラインで個別商品を販売する方法をご紹介します。

なぜWordPressを使ってオンラインで個別商品を販売するのか?
オンラインで商品を販売するというと、さまざまな項目を販売することを思い浮かべるかもしれません。しかし、それは必ずしも必要ではありません。
個別商品をオンラインで販売し、1商品のオンラインストアを作成することができます。複数の商品の在庫を見たり、商品ごとにサイトのページを更新したり、複数の項目を扱うための業務プロセスを作成したりする必要がないため、運営や管理が簡単になります。
また、個別商品をオンラインで販売する方が安価です。オンラインストアを作成し、運営するために多くのリソースを必要としません。例えば、eコマースのウェブサイトをセットアップするために、最も安いまたは無料のウェブサイトのホスティングを選ぶことができます。
個別製品に集中することで、特定のニッチにおける投稿者を作り出すことができます。オーディエンスのニーズに応え、製品を改善することができるようになります。また、コンバージョンに特化したマーケティングキャンペーンを展開するのにも役立ちます。
それでは、WordPressを使ってオンラインで個別商品を販売するさまざまな方法を見ていきましょう。3つの方法を取り上げますので、下のリンクをクリックして、どのセクションにもジャンプできます:
方法1:WooCommerceを使用して配送付きの個別商品を販売する
WooCommerceは世界で最も人気のあるeコマースプラットフォームで、何百万もの中小企業や大企業に利用されています。WordPressの拡張機能として開発され、ユーザーはオンラインで製品やサービスを販売することができます。
WooCommerceは、あなたがオンラインで物理的な商品を販売し、出荷を提供したい場合に最適な選択肢です。このプラットフォームは多くの機能を提供し、複数のWordPressプラグインやツールをサポートしています。
私たちはこのツールを徹底的にテストし、超初心者に優しいツールであることを発見しました。詳しくはWooCommerceのレビューをご覧ください。
WordPressを始めるには、ホスティングサービス、ドメイン名、SSL証明書が必要です。
ホスティングサービスは、あなたのサイトのファイルやデータをすべて保存することができます。ドメイン名とは、ユーザーがインターネット上であなたのサイト(WPBeginner.comなど)にアクセスする際に入力するサイトアドレスのことです。SSL証明書は、あなたのサイトを保護し、オンライン決済を安全に受け入れることができます。
WooCommerceのステップバイステップガイドに従って、適切なホスティングサービスを選択し、WordPressにWooCommerceを正しくインストールすることができます。
とはいえ、ここではWooCommerceを使って個別商品ストアを作成するための基本的なステップをご紹介します。
WooCommerceで支払い方法を設定する
ホスティングサービスにサインアップし、WordPressサイトにWooCommerceをセットアップしたら、支払い方法を追加することができます。
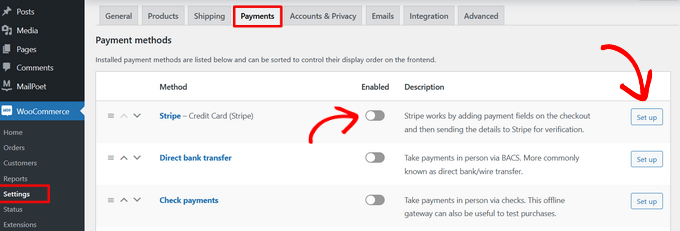
WordPress管理画面からWooCommerce ” 設定ページにアクセスします。ここから’Payments’タブに移動します。

次に、オンライン決済を集めるために、さまざまな決済ゲートウェイを設定することができる。
例えば、Stripe、PayPal、Apple Pay、Google Pay、直接銀行振込などの方法が利用できる。
WooCommerceストアに配送ゾーンを追加する
WooCommerceでは、1つの商品に対して異なる配送ゾーンを設定することができます。
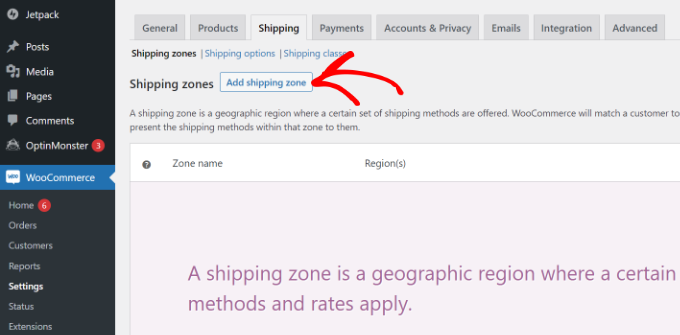
WordPressダッシュボードからWooCommerce ” Settingsに行き、’Shipping’タブをクリックするだけです。

次に、「配送」タブの「配送ゾーン」オプションに進みます。ここから、「配送ゾーンを追加」オプションをクリックします。
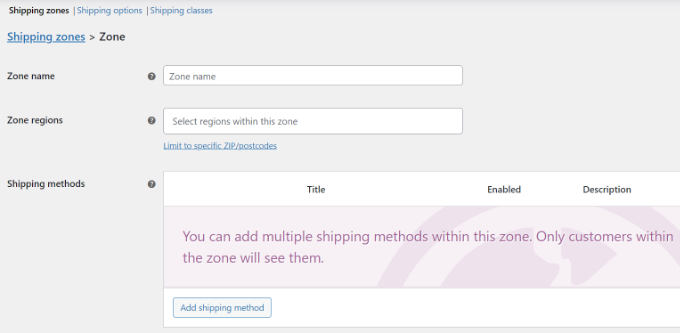
その後、名前、地域、配送方法など、配送地域の詳細を入力することができます。

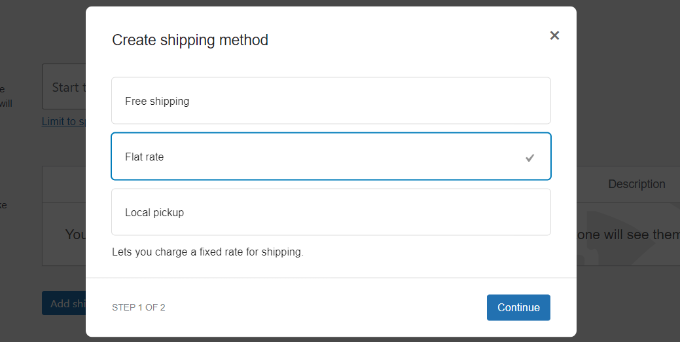
WooCommerceは3種類の配送方法を提供しています。
例えば、送料を無料にする、一律料金を請求する、あるいは地元での受け取りを可能にする、などだ。

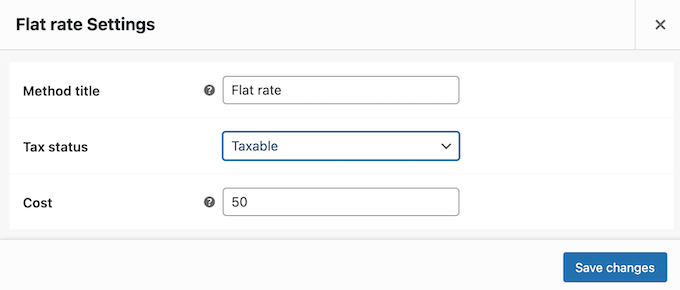
このチュートリアルでは「定額料金」オプションを選択します。
詳細を入力し、「変更を保存」ボタンをクリックします。

このステップを繰り返して、好きなだけ配送地域を追加することができます。
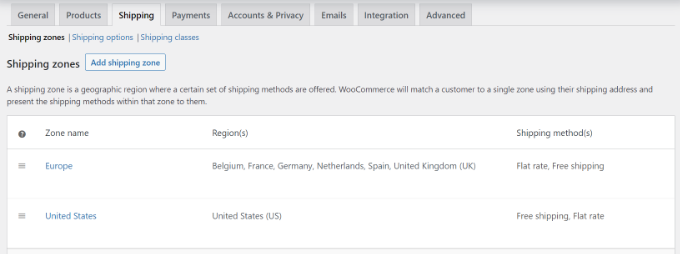
その後、WooCommerce Shipping settingsのShipping Zonesページに戻ってください。ここで、異なる配送地域の詳細が表示されます。

WooCommerceテーマの選択とカスタマイズ
次のステップは、あなたの一品eコマースストアのテーマを選ぶことです。
一番の魅力は、無料テーマやプレミアムテーマから選べることです。しかし、適切なテーマを選ぶのは大変なので、私たちはあなたのために最高のWooCommerceテーマを厳選しました。
それでもテーマ選びにお困りの場合は、WordPressテーマを選ぶ際に考慮すべき9つのポイントについてのガイドをご覧ください。
それ以外にも、カスタマイザーでeコマースストアを作成できるWordPressテーマやランディングページビルダー(SeedProdのような)もたくさんある。
コードを編集することなく、テンプレートを選択し、ドラッグ&ドロップ機能を使って編集し、WooCommerceブロックなどを追加することができます。

さらに詳しく知りたい方は、コーディングなしでカスタムWordPressテーマを作成する方法のガイドをご覧ください。
WooCommerceに商品を追加する
次に、個別商品をWooCommerceストアに追加します。
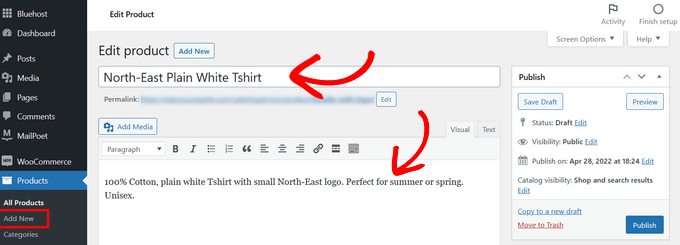
WordPressのダッシュボードから商品 ” 新規追加にアクセスするだけです。ここから、商品のタイトルと説明を入力します。

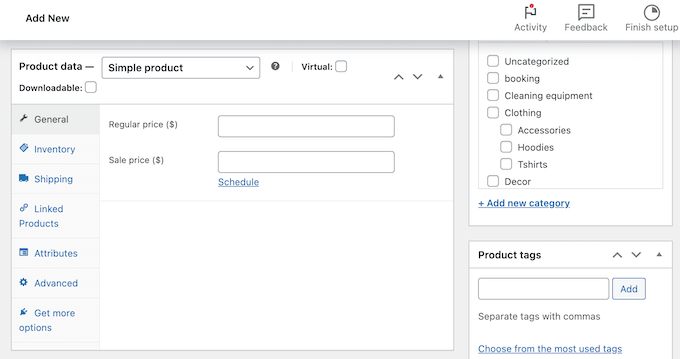
その後、「製品データ」ボックスまでスクロールダウンすることができます。
ここでは、価格、販売価格、送料、在庫管理などを入力するオプションがあります。

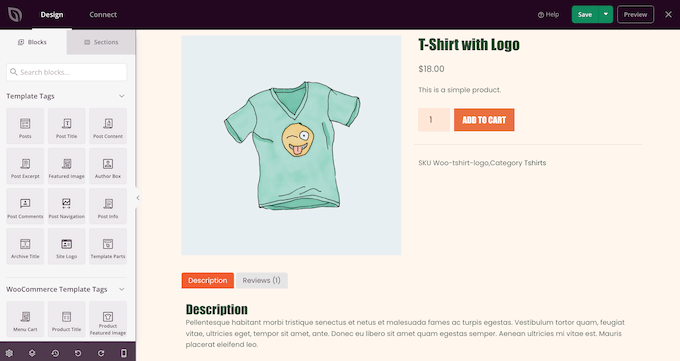
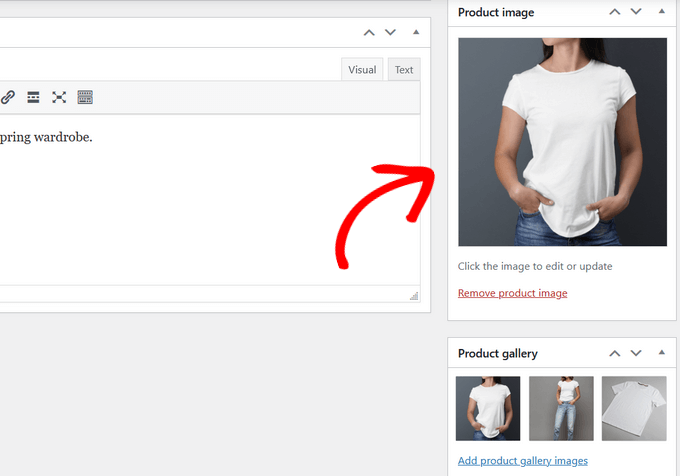
次に、右側のパネルから商品画像を追加できます。
WooCommerceでは、メインの商品画像と一緒に商品ギャラリーを作成することもできます。

画像を追加したら、商品を公開するだけです。
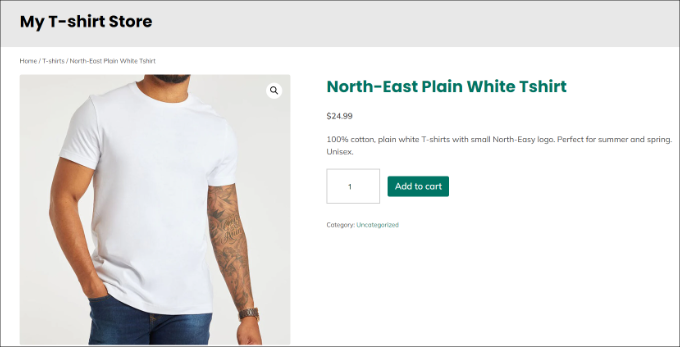
これで、サイトにアクセスするだけで、個別商品のWooCommerceストアを表示することができます。

方法2:Easy Digital Downloadsを使って個別デジタル製品を販売する
この方法は、電子書籍、デジタルアート、イラスト、ソフトウェア、音楽、オンラインコースなどのデジタル製品を販売する場合に最適です。
個別デジタル製品を販売する最良の方法は、Easy Digital Downloads(EDD)を使用することです。これは、あらゆる種類のデジタル製品を超簡単に販売できる人気のeコマース・プラットフォームです。

私たちのパートナーブランドのいくつかは、プラグインを販売するために使用しており、素晴らしい経験を持っています。さらに詳しく知りたい方は、EDDのレビューをご覧ください。
注:Easy Digital Downloadsには無料プランもあります。しかし、プレミアムバージョンは、メールマーケティングツールのサポート、追加の支払いオプション、メールサポートなどの高度な機能を提供しています。
まず、Easy Digital Downloadsプラグインをインストールして有効化する必要があります。ヘルプが必要な場合は、WordPressプラグインのインストール方法のガイドをご覧ください。
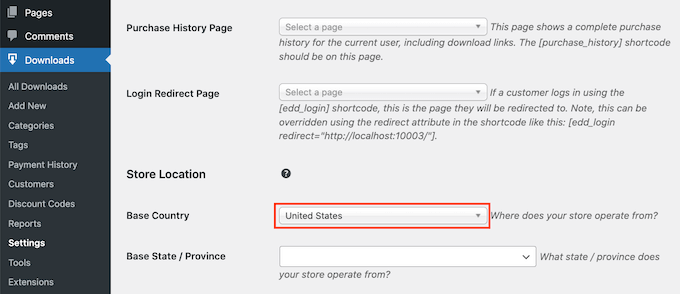
有効化した後、WordPressダッシュボードからDownloads ” Settingsに行き、ストアのベースロケーションを設定することができます。

Easy Digital Downloadsで決済ゲートウェイを設定する
その後、Easy Digital Downloadsストアに支払いゲートウェイを追加する必要があります。
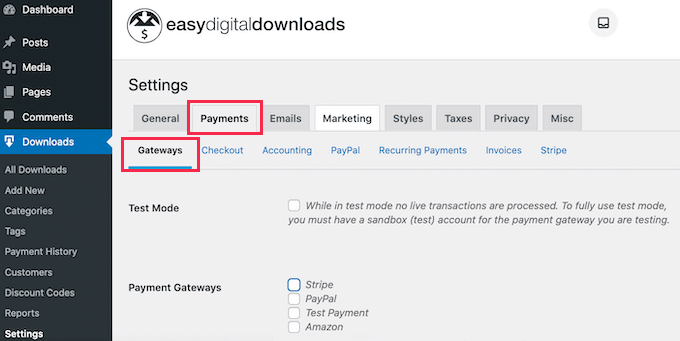
Easy Digital Downloadsの設定ページにあるPayments ” Gatewaysにアクセスしてください。

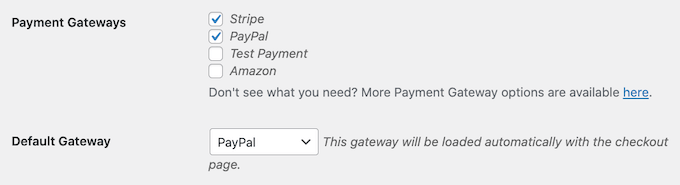
Easy Digital Downloadsは、Stripe、PayPal、Amazonなどの一般的なオンライン決済方法をサポートしています。
個別商品ストアに表示する支払いオプションを設定するだけです。

各決済オプションをサイトに個別に設定する必要があることにご注意ください。
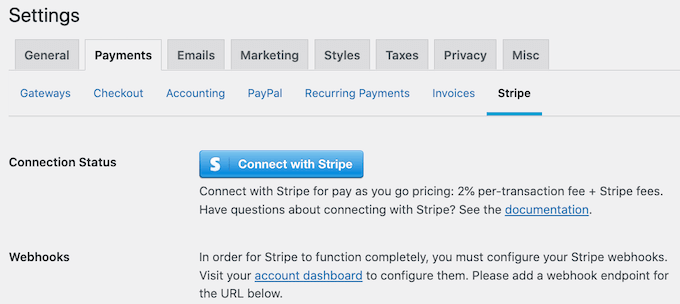
例えば、Stripeを選択した場合、お支払い設定ページの「Stripe」タブに移動します。ここから「Stripeと接続」ボタンをクリックし、画面の指示に従ってください。

Easy Digital Downloadsにデジタル製品を追加する
Easy Digital Downloadsをセットアップしたら、最初のデジタル製品を作成できます。
WordPressの管理画面からDownloads ” Add Newにアクセスするだけです。ここから、商品の名前と説明を入力します。
右側のブロックパネルを使って、画像、タグ、カテゴリーを追加することもできる。

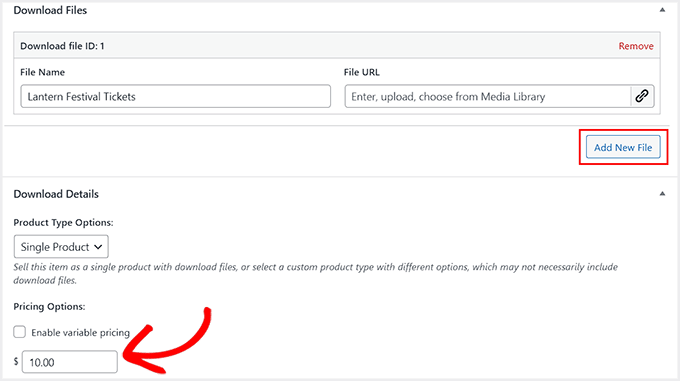
次に、「ファイルのダウンロード」セクションまでスクロールダウンし、ファイル名を入力します。次に、「新規ファイルを追加」ボタンをクリックし、コンピューターからPDF、音楽ファイル、電子書籍をアップロードします。
それが完了したら、「価格設定オプション」セクションまでスクロールダウンし、その価格を追加します。

次に、デジタル製品を公開します。
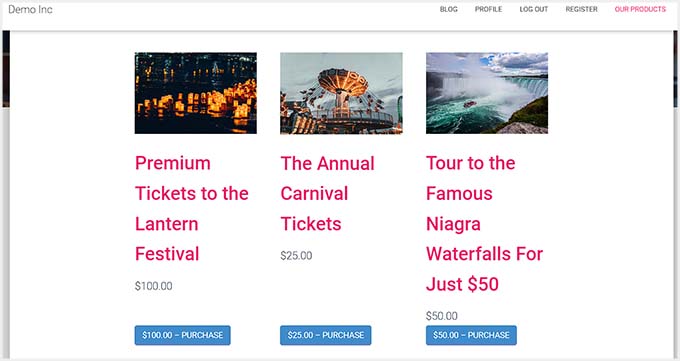
WordPressのサイトにアクセスするだけで、個別デジタル商品をご覧いただけます。

さらに詳しく知りたい方は、WordPressでデジタルダウンロードを販売する方法についての詳しいガイドをご覧ください。
方法3:WP Simple Payを使って個別オンラインサービスを販売する
何らかのオンラインサービスや製品を提供し、クライアントやカスタムから支払いを集めたいとお考えですか?
最も簡単な方法は、WP Simple Payを使うことです。WordPress Stripeプラグインは、eコマースストアを立ち上げることなく、WordPressでワンタイムペイメントや定期的なペイメントを収集するのに役立ちます。
評価中に、テンプレート、スパム対策、使いやすいフォームビルダーがあることがわかりました。さらに詳しく知りたい方は、WP Simple Pay の詳細レビューをご覧ください。
注: このチュートリアルでは、WP Simple Pay Proプランを使用します。WP Simple Pay Proプランには、オンライン支払いを収集するためのフォームテンプレートがより多く含まれているからです。無料版もあります。
WordPressでWP Simple Payを設定する
まず、WP Simple Pay プラグインをインストールして有効化する必要があります。ヘルプが必要な場合は、WordPressプラグインのインストール方法のガイドをご覧ください。
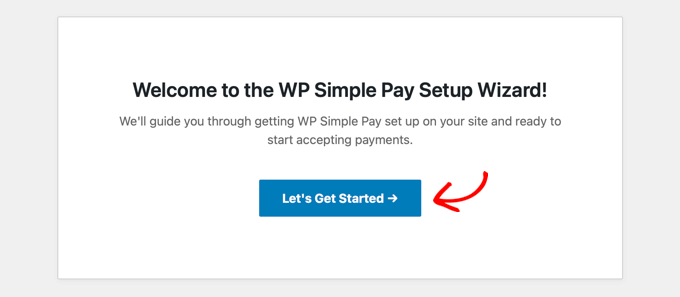
有効化すると、WP Simple Payのセットアップウィザードが表示されます。Let’s Get Started」ボタンをクリックしてください。

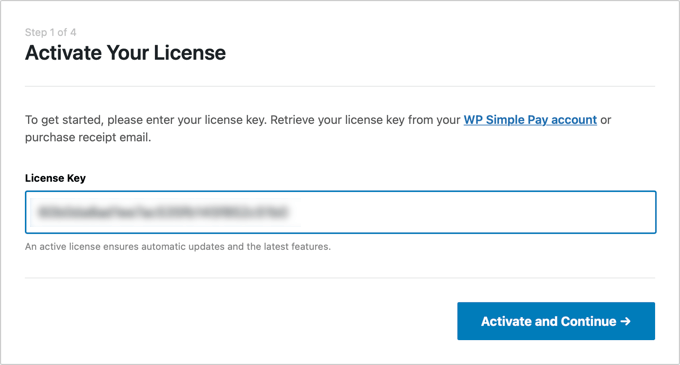
次に、ライセンスキーを入力し、「有効化して続行」ボタンをクリックします。
ライセンスキーはWP Simple Payのアカウントエリアにあります。

次に、Stripeアカウントとプラグインを接続する必要があります。Stripeアカウントをお持ちでない方もご安心ください。セットアップウィザードが新規アカウント作成の手順を説明します。
Stripeと接続する」ボタンをクリックしてください。

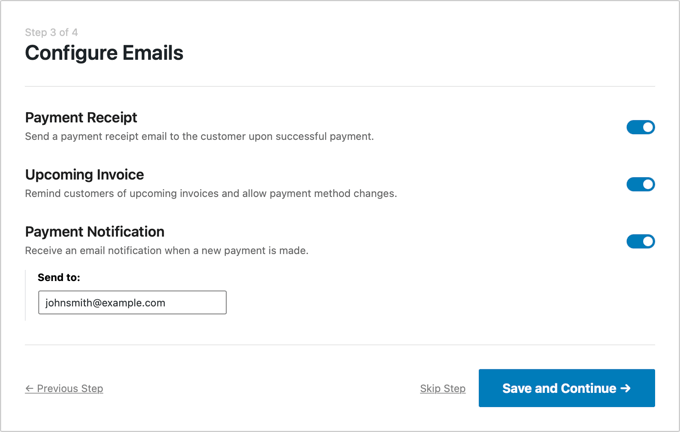
StripeとWP Simple Payを接続したら、次はメール通知の設定です。
例えば、カスタマイザーに支払い受領メールを送信したり、今後の請求書をメール送信したり、支払い通知を送信したりするオプションを有効化することができます。

それが完了したら、「Save and Continue(保存して続行)」ボタンをクリックするだけです。
設定プロセスの最後のステップは、支払いフォームを作成することです。支払いフォームの作成」ボタンをクリックしてください。

サービスや製品を販売するための支払いフォームの作成
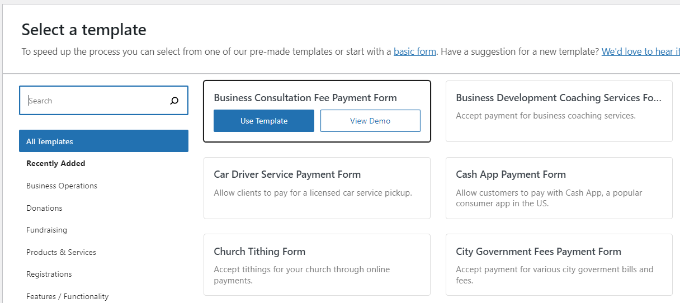
次に、フォームテンプレートを選択する必要があります。
WPシンプルペイは、あなたが販売したいオンラインサービスに使用できるさまざまなテンプレートを提供しています。
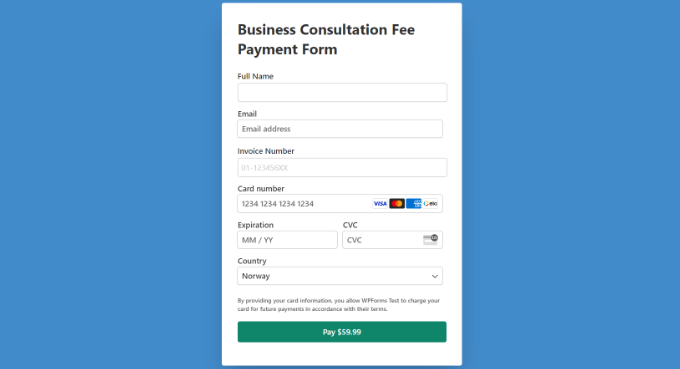
例えば、「ビジネス相談料支払書」のテンプレートを使用します。

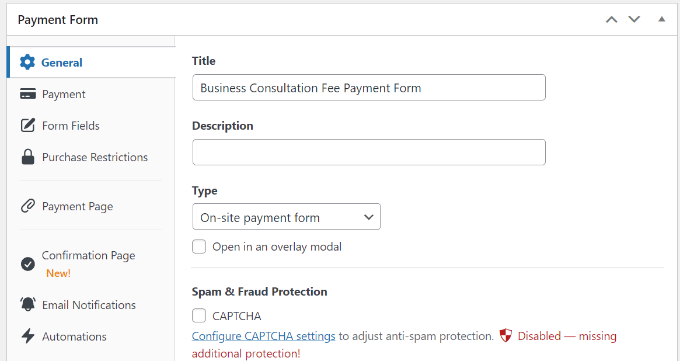
その後、支払いフォームをカスタマイズすることができます。
一般設定では、フォーム名の変更、説明の追加、オンサイトまたはオフサイトのStripe購入手続きフォームの表示などが可能です。

次に、「支払い」タブに切り替える必要があります。
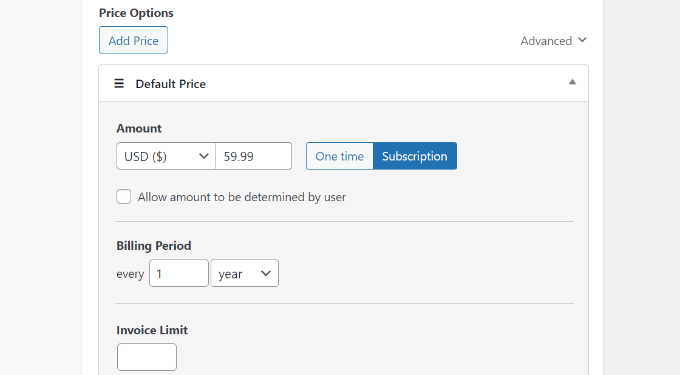
ここから、価格オプションのセクションまでスクロールダウンすることができます。個別オンラインサービスまたは商品の価格を入力してください。

プラグインはまた、あなたが1回限りの支払いを収集するか、またはサブスクリプションを作成することができます。サブスクリプション’オプションを選択した場合は、課金期間を選択することができます。
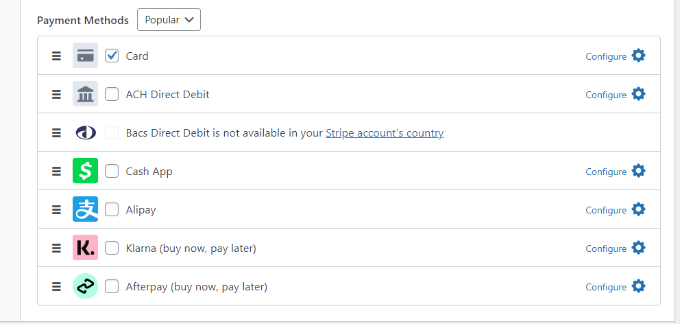
次に、スクロールダウンして、カスタマイザーに提供する支払い方法を選択できます。例えば、ユーザーはクレジットカード/デビットカード、ACH口座引き落とし、アリペイなどで支払うことができます。

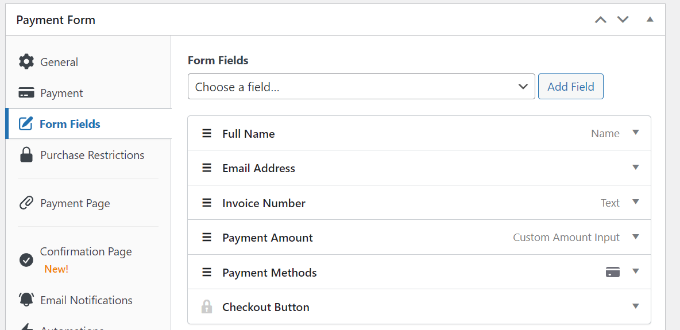
その後、「フォームフィールド」タブに切り替える必要があります。
ここでは、テンプレート内の既存のフォームフィールドを編集したり、新しいフィールドを追加したり、ドラッグ&ドロップで順番を並べ替えたりすることができます。

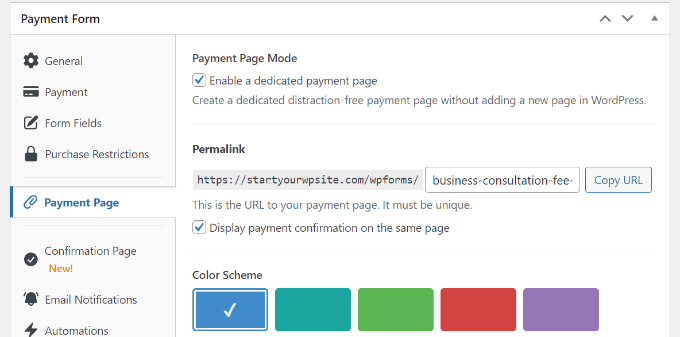
WP Simple Payでは、個別サービスや商品を販売する専用の決済ページを作成することもできます。
支払いページ」タブに移動し、「支払い専用ページを有効化」オプションをクリックします。その後、ページのパーマリンクを編集したり、配色を選択したり、ヘッダー画像やロゴを表示したりすることができます。

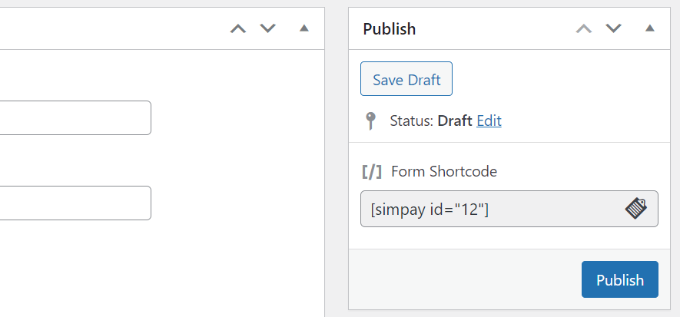
完了したら、支払いフォームを公開することができます。
右側のパネルに「公開する」ボタンがあります。

あなたは、個別製品やサービスを販売するための支払いフォームを作成することに成功しました。
サイトにアクセスするだけで、決済フォームが表示された専用ページをご覧いただけます。

また、サイト上のどのページや投稿日にも支払いフォームを表示することができます。
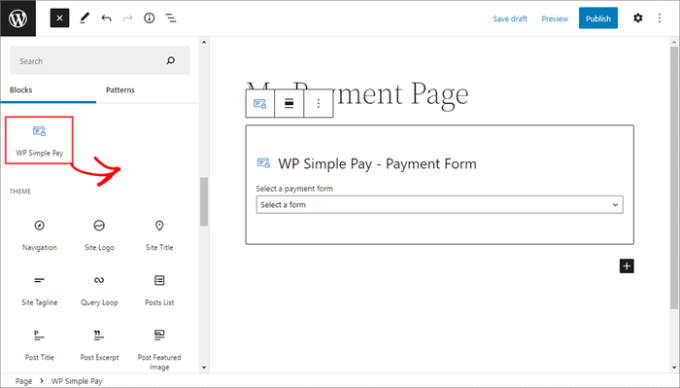
WordPressのコンテンツエディターに向かい、WP Simple Payブロックを追加するだけです。ここから、ドロップダウンメニューから支払いフォームを選択します。

その後、ページや投稿を公開したり更新したりしてください。
代替方法WPFormsを使って個別商品を販売する
ショッピングカゴを設置したり、eコマースプラットフォームをインストールすることなく、オンラインで個別製品やサービスを販売するもう一つの方法は、WPFormsを使用することです。
WordPressのための最高のフォームプラグインで、たくさんのテンプレートと機能を提供しています。

WPBeginnerでは、お問い合わせフォームや年間アンケートの作成に使用しており、素晴らしい経験をしています。詳しくはWPFormsのレビューをご覧ください。
このプラグインは、Stripe、PayPal、Authorize.Netなどの一般的な決済ゲートウェイをサポートしています。
フォームテンプレートを選択し、フォームフィールドをカスタマイズし、支払いオプションを有効化するだけで、サービスや商品のオンライン決済を開始することができます。
詳しくは、WordPressでオンライン注文フォームを作成する方法をご覧ください。
この投稿が、WordPressを使ってオンラインで個別商品を販売する方法を学ぶのにお役に立てば幸いです。また、オンラインストアの始め方やWordPress eコマースセットアップガイドもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.