WordPressのブロックエディターでは、ページや投稿の構造化されたレイアウトを簡単に作成できます。例えば、Gutenbergの入れ子ブロック機能では、親ブロックの中に複数のブロックを追加することができ、より整理された視覚的に魅力的なデザインを構築するのに役立ちます。これにより、異なるブロック要素を同時にカスタマイズできます。
WPBeginnerでは、再利用ブロック、ネストされたブロック、テーブルなど、さまざまなブロックエディター機能をブログで使用し、ワークフローを改善してきました。私たちの経験は、Gutenbergブロックエディターを最大限に活用するための最高のヒントとコツを学ぶのに役立ちました。
この投稿では、WordPressのネストされたブロックを簡単に選択して使用する方法を紹介します。

WordPressの入れ子ブロックとは?
WordPress Gutenbergのネストブロック機能では、1つ以上のブロックを別のブロックの中に挿入(または「ネスト」)することができます。
ネストされたブロックは、複数のブロックを相互に追加することで、WordPressサイトでより複雑なレイアウトを作成するのに役立ちます。これにより、ページや投稿コンテンツのデザインやフォーマットをより柔軟に行うことができます。
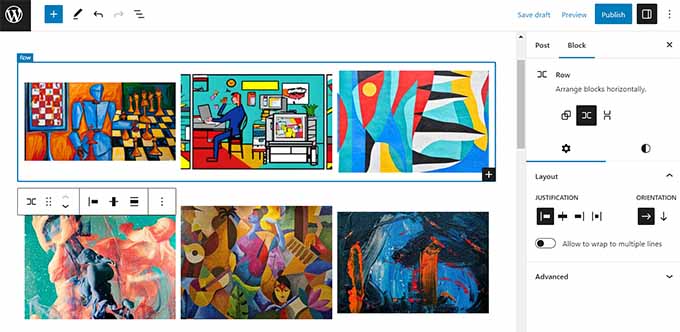
例えば、グループブロックの中に複数のImageブロックを入れ子にして、特定のイベントの写真や、特定の技法で作られた一連の作品を表示することができます。

さらに、ネストされたブロック機能により、個々のブロックを区切り編集することができます。これにより、他のブロックに影響を与えることなく、ニーズに応じて各ブロックをカスタマイズすることができます。
その結果、コンテンツが整理され、コンテンツがより魅力的になり、クリエイティブなプロセスが効率化される。
ということで、WordPress Gutenbergネストブロックを簡単に選択して使用する方法を見てみましょう。
WordPressネストブロックの使い方
Gutenbergブロックエディターのグループまたはカラムブロックを使えば、複数のブロックを簡単にネストすることができます。
まず、WordPressの管理サイドバーからブロックエディターで既存投稿または新規投稿を開きます。
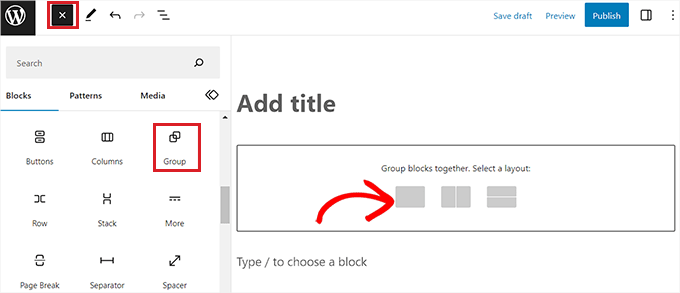
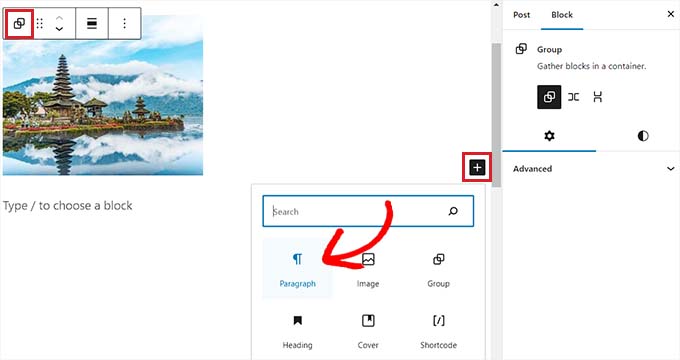
ここから、画面左上のブロック追加「+」ボタンをクリックし、グループブロックを見つけます。これをクリックしてページに追加したら、ネストさせるブロックのレイアウトを選択する必要があります。
このチュートリアルでは、「グループ」レイアウトを選択します。

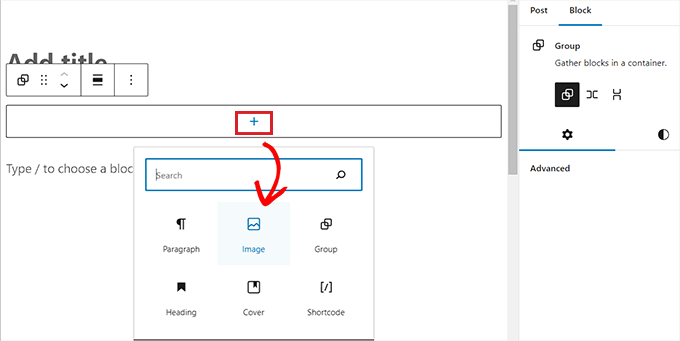
次に、画面上の「+」ボタンをクリックするだけで、親ブロック内にコンテンツを追加し始めることができる。
このチュートリアルでは、Imageブロックを追加します。

ブロックを追加したら、上部にあるブロックツールバーの「グループ」ボタンをクリックして、親ブロックを選択するだけです。
次に、「+」ボタンをクリックしてブロックメニューを開き、そこから他のブロックを選んで追加する。

WordPressの入れ子ブロックの設定方法
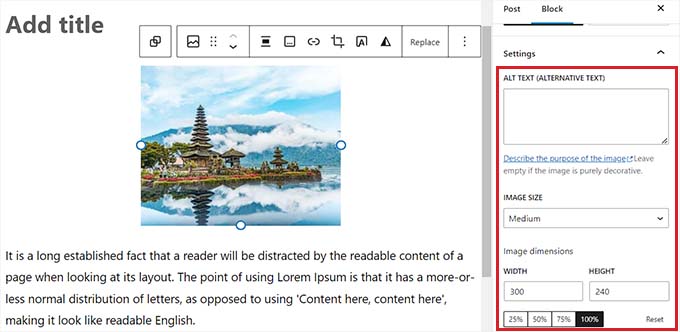
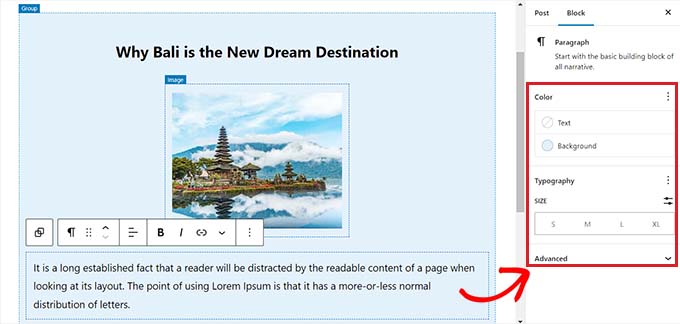
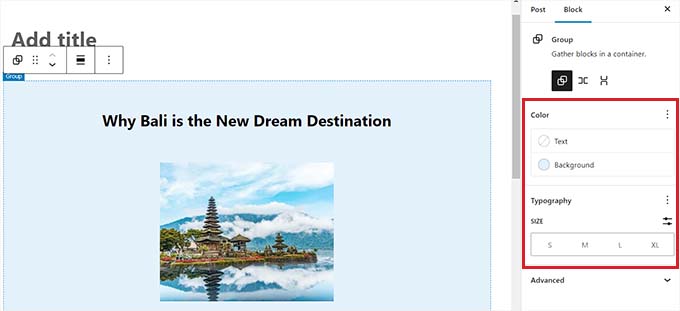
複数のブロックをネストさせたら、それぞれのブロックをクリックして個々の設定を行うことができます。すると、画面の右カラムにブロックの設定が表示されます。
ここから、ネストしている他のブロックに影響を与えることなく、個々のブロックの背景色、テキスト色、サイズを調整することができます。

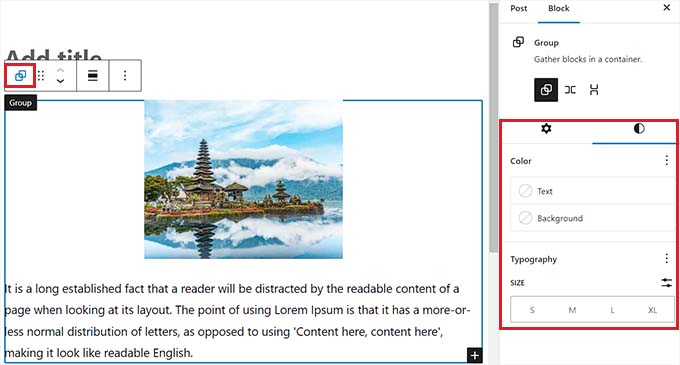
ネストしたブロックをすべて一緒に設定するには、上部のブロックツールバーの「グループ」ボタンをクリックする必要があります。すると、右カラムに親ブロックの設定が表示されます。
ネストされたすべてのブロックのジャスティフィケーション、向き、背景色、テキスト色、タイポグラフィを設定できるようになりました。
これらの設定は、親ブロックの中にネストされたすべてのブロックに影響することに留意してください。

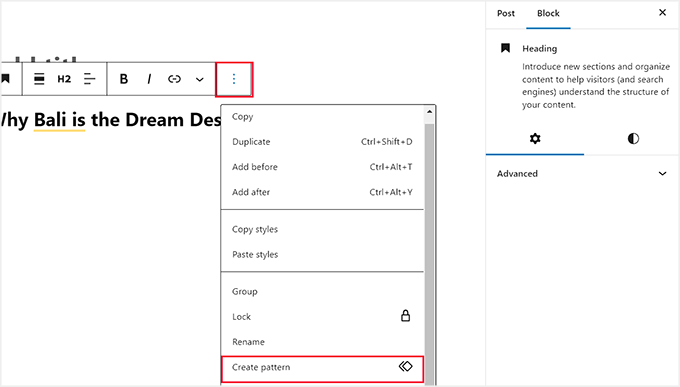
また、ブロックの上部ツールバーにある「オプション」ボタンをクリックすると、既存の個々のブロックをネストしたブロックに変換することができます。
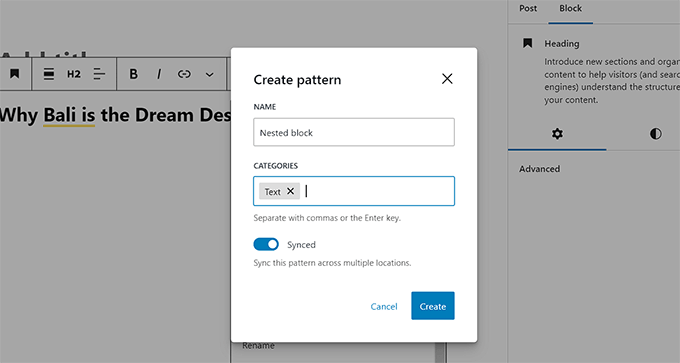
メニューが表示されるので、そこで「パターンを作成」オプションを選択する。

そうすると、新しい再利用ブロックの名前とカテゴリーを選択するプロンプトが表示されます。
その後、「作成」ボタンをクリックして設定を保存します。

満足したら、忘れずに「公開する」または「更新する」ボタンをクリックして変更を保存してください。
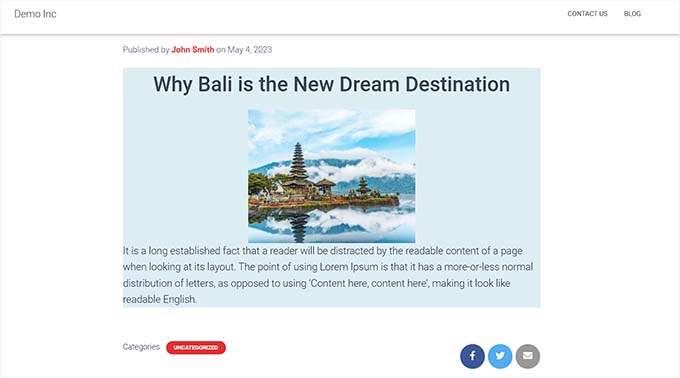
この例では、タイトル、画像、段落のブロックをグループブロックの中に入れ子にしています。
ネストされたブロックは、デモサイトではこのように表示されます。

ボーナス:Wayfinderプラグインを使って、ネストしたブロックを簡単に選択する
複数のブロックが入れ子になっている場合、個々のブロックを選択して設定するのが難しいことがある。
幸いなことに、Wayfinderプラグインを使えば、親ブロックからネストしたブロックを選択するのがとても簡単で、ブロックのタイプやクラスまで教えてくれます。
まず、Wayfinderプラグインをインストールして有効化する必要があります。詳しい手順については、WordPressプラグインのインストール方法についての初心者向けガイドをご覧ください。
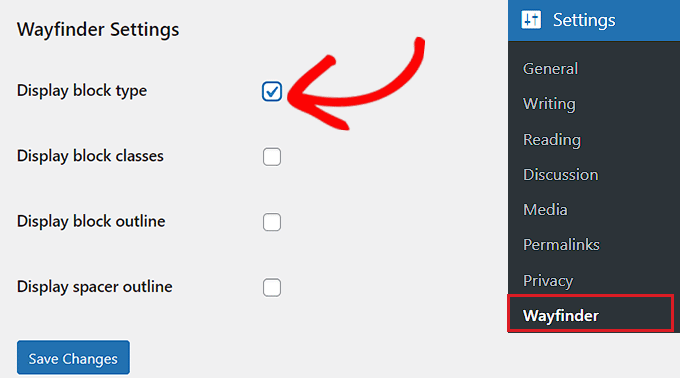
有効化した後、WordPressの管理サイドバーから 設定 ” Wayfinderページにアクセスしてください。
そこに行くと、すでにすべての設定が有効化されています。使用したくない設定の隣のチェックボックスを外すだけです。
例えば、エディター内のすべてのブロックにブロックタイプを表示させたい場合は、’Display block type’オプションの横にあるチェックボックスをオンにしておきます。

ただし、プラグインにブロッククラスを表示させたくない場合は、そのオプションの隣にあるチェックボックスをオフにするだけでよい。
設定が終わったら、忘れずに「変更を保存」ボタンをクリックしてください。
次に、ダッシュボードからWordPressブロックエディターで既存投稿または新規投稿を開く必要があります。
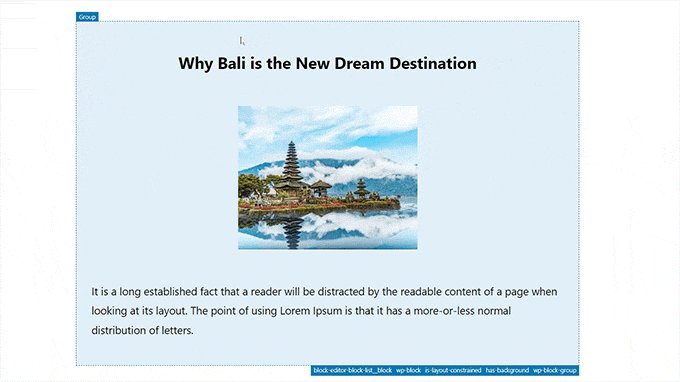
一度、内側のブロックにマウスオーバーすると、アウトラインと名前が表示されます。また、親ブロックの中にネストされたブロックのアウトラインと名前も表示されます。

これは、グループまたはカラムブロックの中に入れ子になっているすべての異なるブロックを識別するのに役立ちます。
ここから、親ブロックから個々のブロックを選択して、その設定を簡単に行うことができる。

また、’カラム’または’グループ’見出しをクリックして、ネストしたブロックをすべて一度に選択することもできます。そうすると、右のカラムに親ブロックの設定が表示されます。
ブロック設定が完了したら、「更新」または「公開」ボタンをクリックして変更を保存します。

この投稿がWordPressのネストされたブロックの選び方や使い方の参考になれば幸いです。WordPressでブロックの高さと幅を変更する方法についてのステップバイステップのチュートリアルや、WordPressブロックパターンの使い方についての初心者向けガイドもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Ralph
I’m using nest blocks for image on left and text on the right and I want it to stay that way not only on desktop but also on mobile but it just doesn’t It places text under the image. Is this normal in case of mobile or am I doing something wrong?
WPBeginner Support
It would depend on the theme but it is very common to happen on mobile to ensure the text remains readable on mobile.
Admin
Jiří Vaněk
Thanks to these articles, I’m slowly getting acquainted with Gutenberg. I’m used to very simple solutions from Elementor, and here everything seems a bit complicated or rather unfamiliar to me. However, sometimes I come across people who want help with a website exclusively using Gutenberg and nothing else. So, I appreciate these guides where I can get my hands on, try out, and learn things that might be completely ordinary for someone using Gutenberg.