WordPressで会員限定イベントを実行することは、コミュニティを活性化し、収益を生み出し、特別な体験を提供する強力な方法となり得ます。特定のコンテンツやアクティビティへのアクセスを制限することで、会員の間で特別感とロイヤルティを生み出すことができます。
とはいえ、WordPressにはイベントを作成して特定のユーザーに制限する組み込みオプションがありません。メンバー限定イベントを設定するには、イベントカレンダープラグインとメンバーシッププラグインを併用する必要があります。
WPBeginnerでは、複数のカレンダーおよびメンバーシッププラグインをテストおよび使用してきました。私たちの経験に基づくと、Sugar Calendarはサイトにイベントを追加するための最良のオプションです。そこから、MemberPressまたはPaid Memberships Proを使用してイベントへのアクセスを制限できます。
この記事では、WordPressで会員限定イベントを実行する方法を説明します。あらゆる予算に対応できるよう、無料オプションと有料オプションの両方を取り上げます。

WordPressでメンバー限定イベントを実行する理由
限定イベントをサイトに追加することは、オーディエンスとの関係を強化し、より忠実な顧客基盤を築くための素晴らしい方法です。これにより、メンバー間のコミュニティ意識と帰属意識が育まれます。
さらに、会員に一般公開されていないユニークなコンテンツやアクティビティを提供できるため、エンゲージメントを高めるのに役立ちます。これにより、ユーザーはサイトに戻ってきて 限定コンテンツ を楽しむようになります。
購読者のみがこれらのイベントにアクセスできるため、イベント登録やメンバーシップを通じて追加の収益を生み出すこともできます。それに加えて、メンバーのみがアクセスできるイベントチケットを販売することもできます。
それでは、限定イベントをサイトに追加し、メンバーのみに制限する方法を見ていきましょう。メンバーシップの作成方法についていくつかの異なる方法を説明しますので、以下のリンクをクリックして、任意のセクションにすばやくジャンプできます。
WordPressサイトに会員限定イベントを追加する
サイトに複数のイベントを追加し、カレンダーを作成する最も簡単な方法は、Sugar Calendarを使用することです。
これはWordPressに最適なカレンダープラグインであり、初心者にも使いやすいです。さらに、多くのカスタマイズオプションが提供されます。複数のカレンダーを作成したり、Googleカレンダーと同期したり、イベントチケット販売用のアドオンを使用したりすることもできます。
その機能の詳細については、Sugar Calendarのレビューをご覧ください。
まず、Sugar Calendarプラグインをインストールしてアクティベートする必要があります。ヘルプが必要な場合は、WordPressプラグインのインストール方法に関するガイドを参照してください。
注:このチュートリアルでは、Sugar Calendar Proバージョンを使用しました。これは、繰り返しイベントやアドオンなどの追加機能を提供するためです。ただし、メンバー限定イベントを作成するために無料で利用できるSugar Calendar Liteバージョンもあります。無料オプションを選択した場合、ライセンスキーは必要ありません。
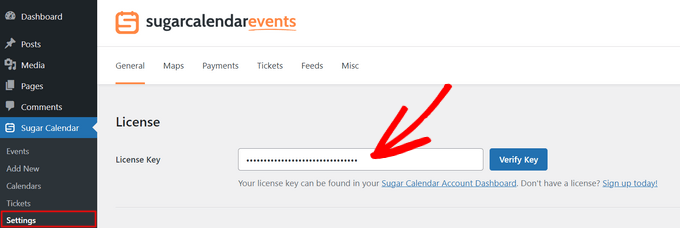
それが完了したら、WordPressダッシュボードから**Calendar » Settings**に移動し、ライセンスキーを入力します。

ライセンスキーはアカウントエリアで見つけることができます。その後、「キーの検証」ボタンをクリックするだけです。
次に、限定イベント用の新しいカレンダーを作成できます。ただし、Sugar Calendar はデフォルトでサイトにカレンダーを追加します。それを使用するか、会員限定イベント用に新しいカレンダーを追加できます。
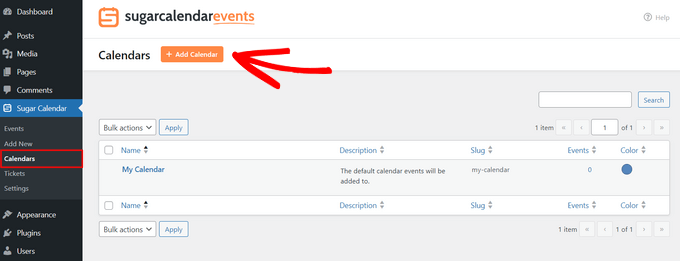
開始するには、Sugar Calendar » Calendars ページに移動し、「+ カレンダーを追加」ボタンをクリックしてください。

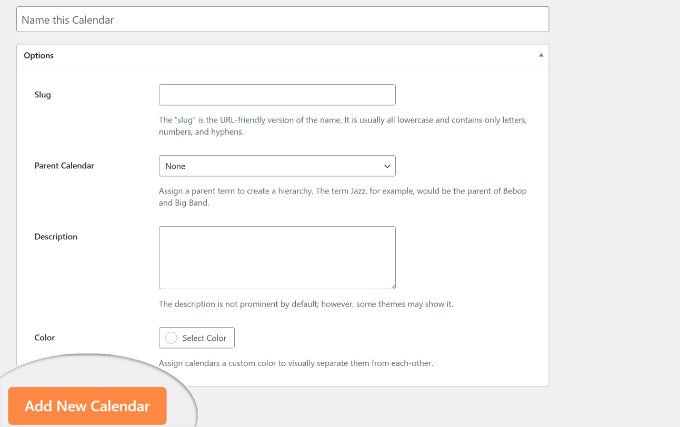
次に、新しいカレンダーの名前を入力します。
スラッグを変更したり、説明を追加したり、親カレンダーを選択したり、色を選択したりするオプションもあります。

この情報の入力を終えたら、「新しいカレンダーを追加」ボタンをクリックするだけです。
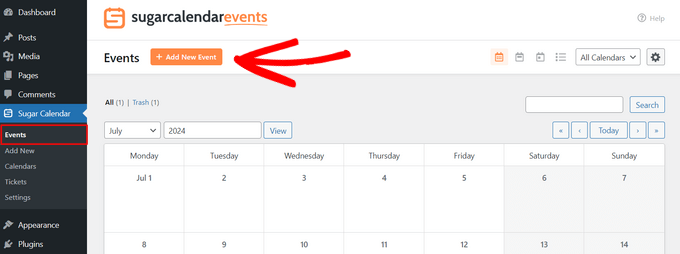
次に、**Sugar Calendar » Events** ページに移動し、「+ Add New Event」ボタンをクリックします。

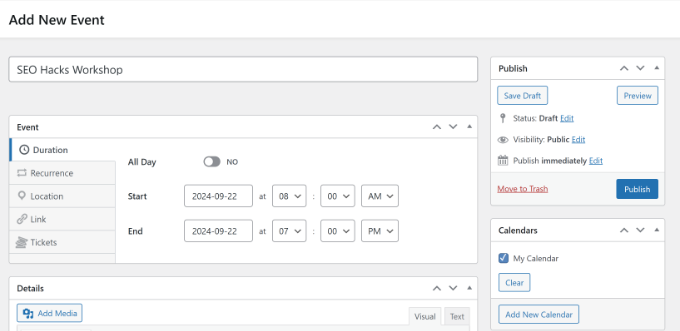
その後、イベントの詳細を入力する必要があります。
ここでは、イベント名、開始/終了時間、日付、イベントの頻度(「繰り返し」)、場所、および価格(イベントチケットを販売している場合)を追加できます。

準備ができたら、イベントが表示されるカレンダーを選択し、「公開」ボタンをクリックするだけです。
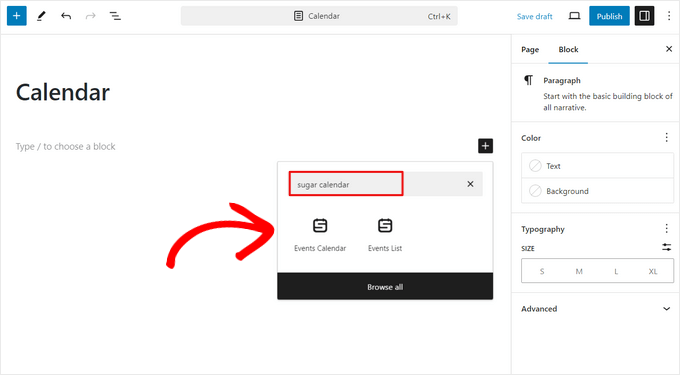
次に、新しいページまたは既存のページにカレンダーを追加できます。単にコンテンツエディターを開き、「+」アイコンをクリックして「Events Calendar」ブロックを追加します。

コンテンツエディタにカレンダーのプレビューが表示されます。
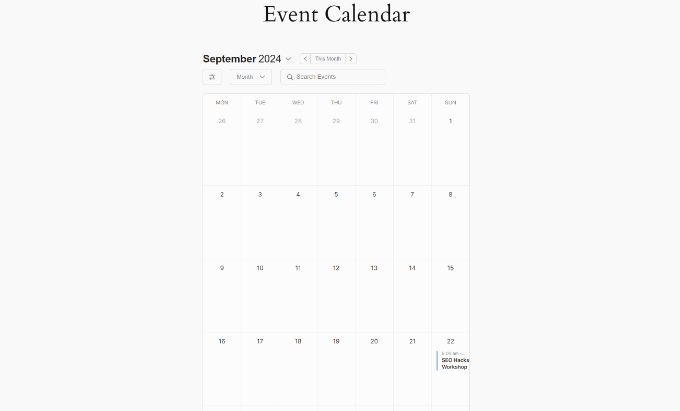
ページを発行または更新してください。その後、ウェブサイトにアクセスして、イベントカレンダーが機能していることを確認できます。

より多くのカスタマイズオプションについて学ぶために、Sugar Calendarでシンプルなイベントカレンダーを作成する方法に関するガイドも参照してください。
イベントとカレンダーの準備ができたので、次のステップはそれらをメンバーのみに制限することです。
MemberPressを使用してイベントをメンバーに制限する(推奨)
多くのメンバーシッププラグインでイベントを購読者に制限できます。しかし、MemberPressは、私たちがテストした中で最良の選択肢です。無制限のメンバーシップレベルとサブスクリプションを販売するための完全なプラットフォームを提供します。
完全なMemberPressレビューを読むことで、その機能とメリットをすべて学ぶことができます。
この方法は、あらゆる種類のメンバーシップを作成、販売、管理するために必要なすべてを備えた、オールインワンのメンバーシッププラグインを探している人に最適です。
WordPressのメンバーシップサイトの作成に関する究極のガイドをご覧ください。
まず、サイトにMemberPressをインストールして有効化する必要があります。ヘルプが必要な場合は、WordPressプラグインのインストール方法に関するガイドをご覧ください。
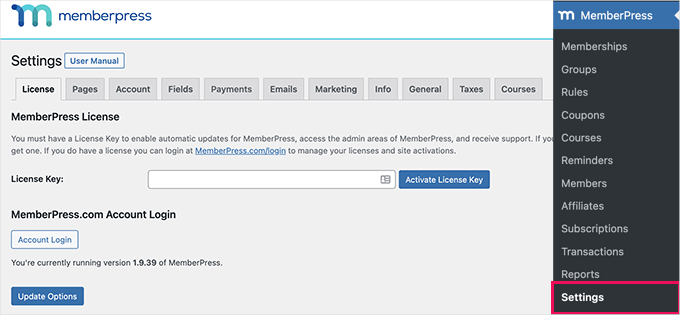
アクティベーション後、MemberPress » Settingsページに移動し、「License」メニューオプションをクリックしてライセンスキーを入力する必要があります。

キーはMemberPressウェブサイトのアカウントで見つけることができます。キーを入力したら、「ライセンスキーをアクティベート」ボタンをクリックするだけです。
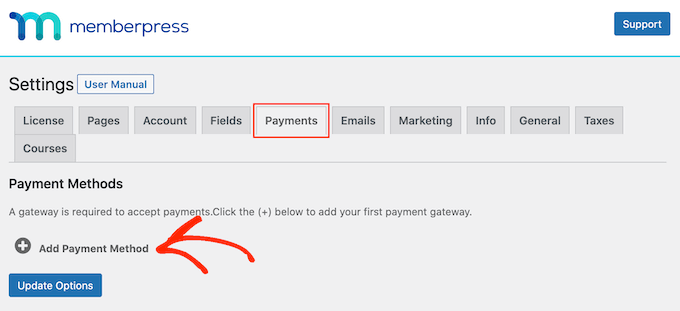
次に、メンバー限定サイトの支払いゲートウェイを設定する必要があります。これは、「Payments」タブを選択し、「Add Payment Method」ボタンをクリックすることで実行できます。

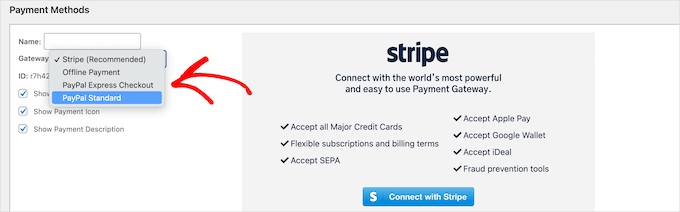
その後、サイトに設定するためのさまざまな支払いゲートウェイを選択できます。
このプラグインは、Stripe、PayPal、Authorize.netなどの一般的なサービスをサポートしています。

「ゲートウェイ」ドロップダウンから支払い方法を選択するだけです。ここから、必要な認証情報を提供するか、画面の指示に従って希望するゲートウェイを接続する必要があります。
次に、ユーザーが購読して会員限定イベントにアクセスできる会員レベルを作成する必要があります。
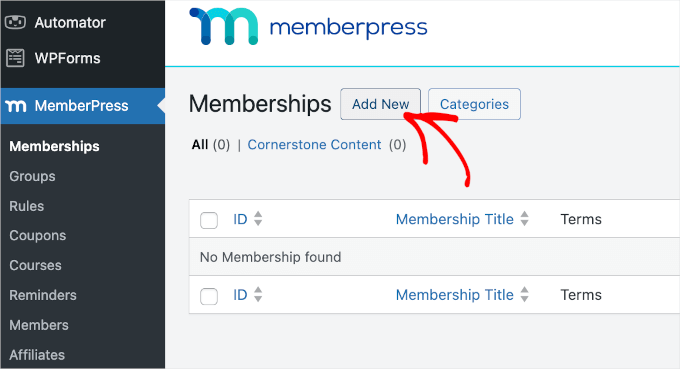
会員レベルを作成するには、WordPressダッシュボードから MemberPress » Memberships ページに移動する必要があります。その後、上部にある「新規追加」ボタンをクリックします。

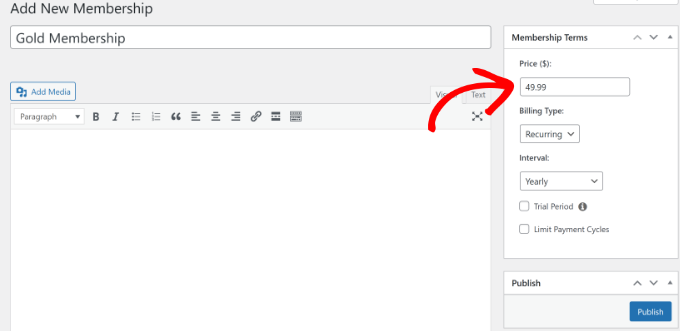
次に、メンバーシッププランのタイトルを入力し、投稿エディターで詳細を提供できます。
右側には、メンバーシッププランの価格を入力するオプションが表示されます。プランを一度限りまたは定期的な支払いのいずれかに選択することもできます。

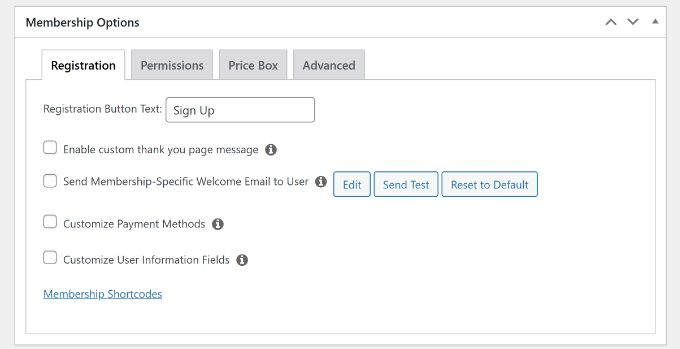
その後、下にスクロールして、さまざまなメンバーシップオプションを変更できます。
例えば、MemberPressでは、ボタンのテキスト編集、カスタムのお礼ページの有効化、カスタマイズされた支払い方法など、登録設定を編集できます。

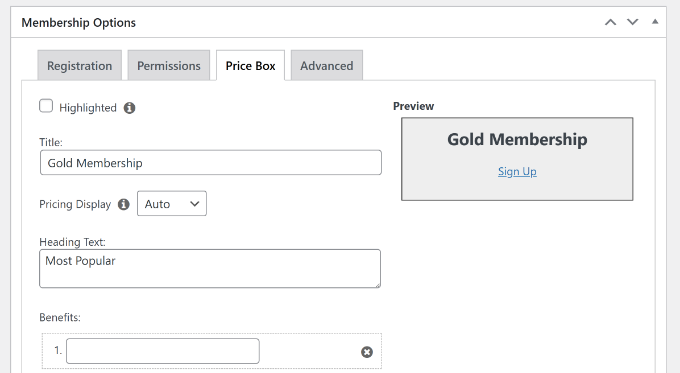
「Price Box」タブに切り替えると、価格プランの外観を編集するオプションが見つかります。
タイトルを変更したり、見出しテキストを追加したり、特典をリストしたりできます。

これらの詳細を入力したら、メンバーシッププランを公開するだけです。次に、必要なだけ多くのメンバーシップレベルを作成するために、この手順を繰り返します。
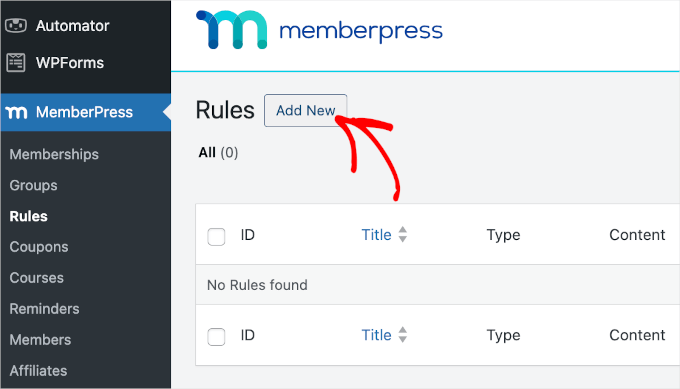
次に、WordPressダッシュボードからMemberPress » Rules に移動する必要があります。ここで、登録メンバーのみが表示できるイベントへのアクセスを制限するルールを作成できます。
まず、上部にある「新規追加」ボタンをクリックします。

次のページで、条件を設定し、サイトでメンバー限定イベントを実行するためにメンバーシッププランに関連付ける必要があります。
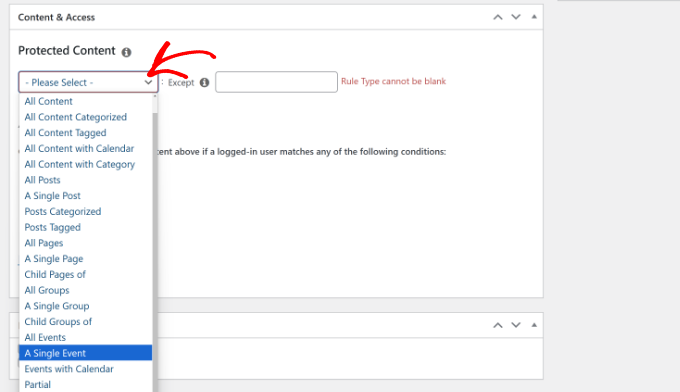
まず、一番上にルール名を入力できます。その後、「保護されたコンテンツ」の下にあるドロップダウンをクリックします。
このチュートリアルでは、「A Single Event」オプションを選択し、特定のイベントをロックします。ただし、「All Events」オプションもあり、すべてのイベントをメンバーのみに制限します。

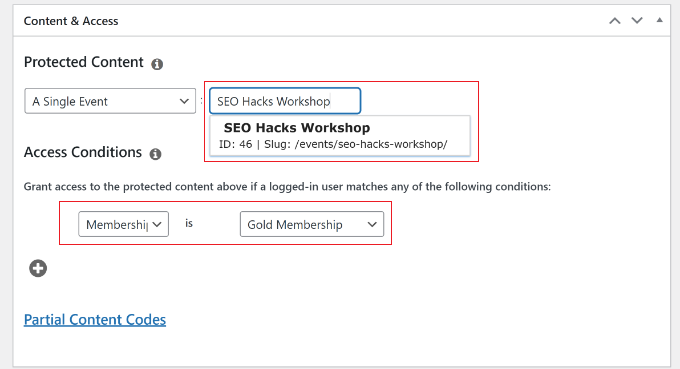
ここから、メンバーのみが表示できるイベントを選択する必要があります。イベント名を入力し、ドロップダウンメニューに表示されたら選択するだけです。
次に、「Access Conditions」セクションで条件を設定できます。「Membership」をドロップダウンメニューから選択し、イベントを表示するために必要なメンバーシップを選択します。

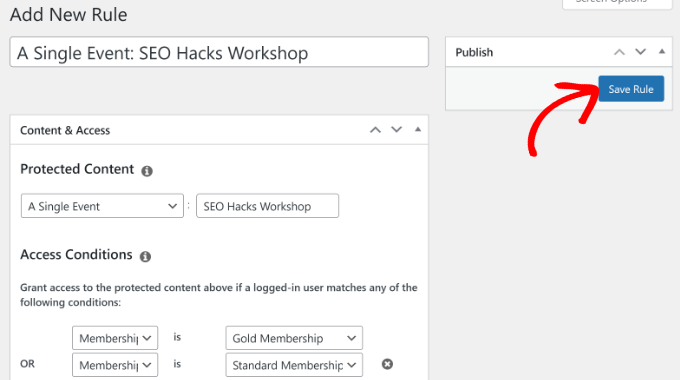
イベントを表示するメンバーシップをさらに増やしたい場合は、「+」アイコンをクリックして他のメンバーシップレベルを追加するだけです。
完了したら、「ルールを保存」ボタンをクリックするのを忘れないでください。

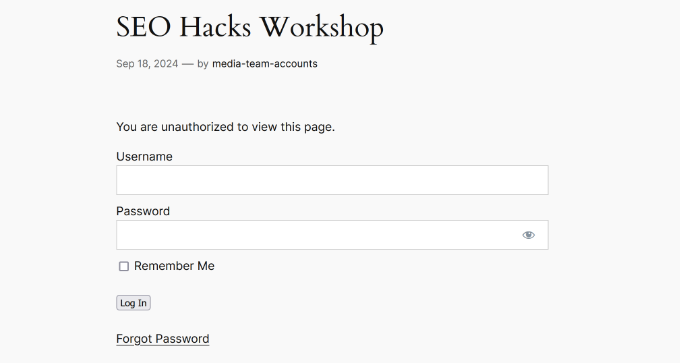
これで完了です!購読者のみがイベントを表示できるメンバーシップサイトを正常に作成しました。
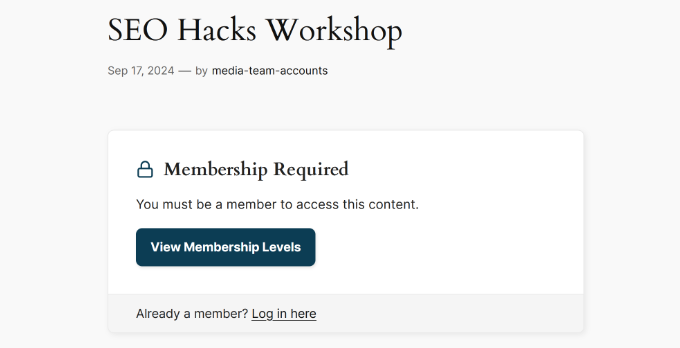
未登録のユーザーがイベントを表示しようとすると、不正アクセスページが表示されます。

有料メンバーシッププロ(無料オプション)でメンバー向けイベントを制限する
サイトのイベントへのアクセスを制限するもう 1 つの方法は、Paid Memberships Pro プラグインを使用することです。このプラグインには、メンバー限定イベントを作成できるイベントアドオンがあります。さらに、Sugar Calendar を含む人気のカレンダープラグインとも統合されています。
この方法は、シンプルな会員レベルを作成し、さまざまなイベントをロックするための無料ソリューションを求めているユーザーに最適です。ただし、強力なコンテンツ制限ルールを備えたオールインワンの会員プラットフォームを探している場合は、MemberPress の方が適したソリューションです。
このチュートリアルでは、Paid Memberships Proの無料版を使用します。追加機能や連携のためのプレミアムプランもあります。
まず、Paid Memberships Pro プラグインをインストールして有効化する必要があります。ヘルプが必要な場合は、WordPress プラグインのインストール方法に関するガイドを参照してください。
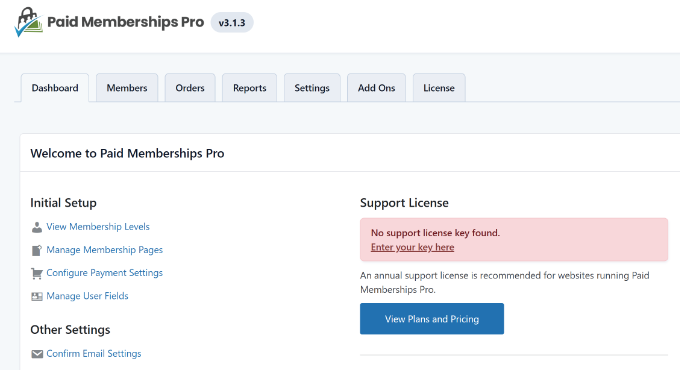
アクティベートすると、プラグインのダッシュボードとウェルカム画面が表示されるはずです。

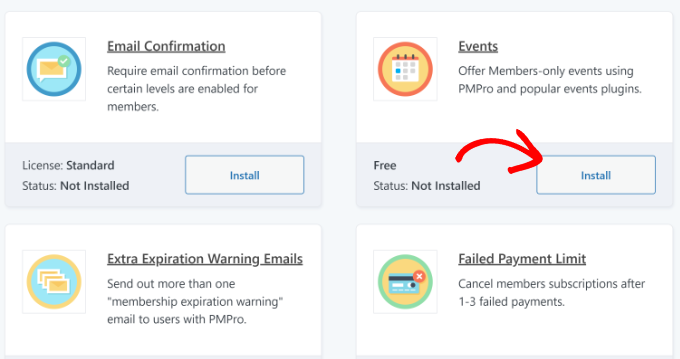
次に、一番上にある「アドオン」タブに移動できます。
ここから、「イベント」アドオンに移動し、「インストール」ボタンをクリックするだけです。

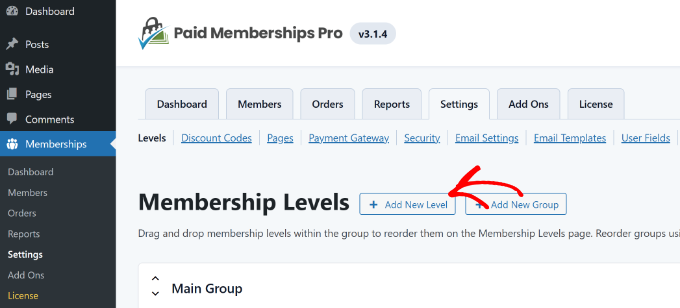
その後、プラグインメニューの設定 » レベルタブに移動して、新しいメンバーシップレベルを作成できます。
「+ 新規レベルを追加」ボタンをクリックしてください。

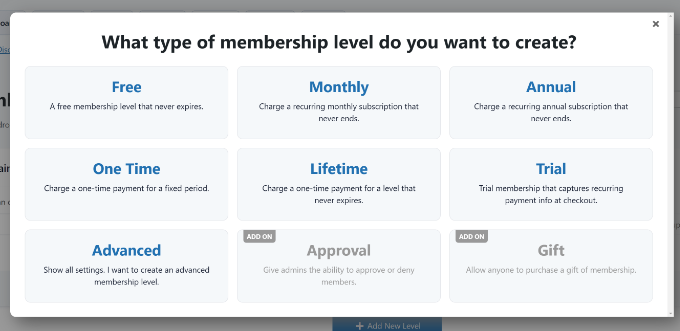
新しいポップアップウィンドウが開き、さまざまなメンバーシップレベルが表示されます。
例えば、無料、月額、年額、生涯、または一度限りのメンバーシップを作成できます。このチュートリアルでは、「年額」オプションを選択します。

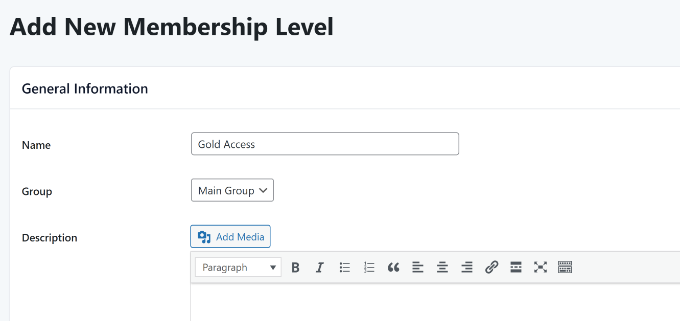
次に、メンバーシップレベルの詳細を入力する必要があります。
名前と説明を入力することから始めます。

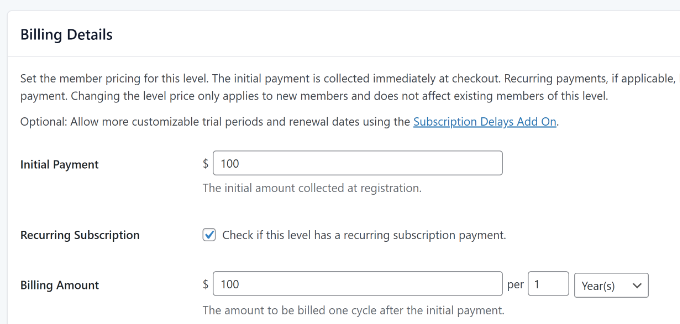
下にスクロールすると、メンバーシップレベルのオプションがさらに表示されます。
確認メッセージを入力し、請求詳細を追加できます。

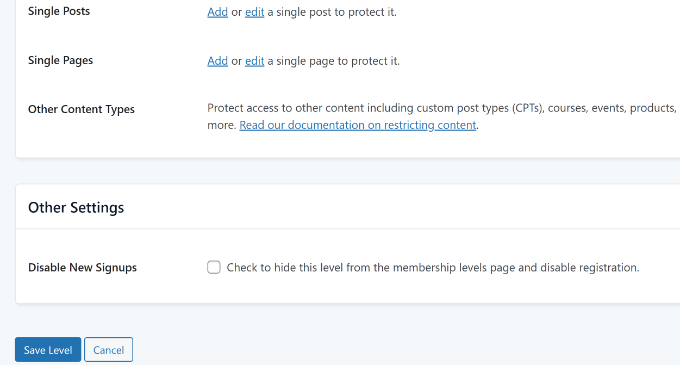
このプラグインは、ページや投稿の保護、メンバーシップの有効期限の設定、新規登録の無効化など、さらに多くの設定を提供します。
変更が完了したら、最後に「レベルを保存」ボタンをクリックするだけです。

これで、この手順を繰り返して、好きなだけ会員レベルを作成できます。
次に、Sugar Calendarイベントに戻り、どのメンバーシップレベルがイベントを表示できるかを選択できます。
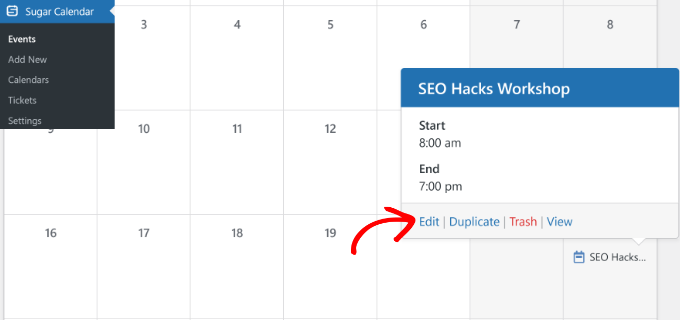
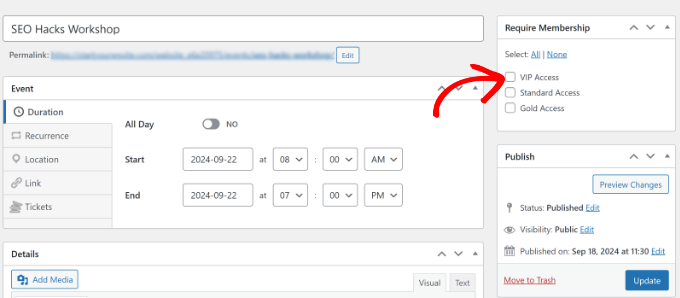
WordPress 管理画面から Sugar Calendar » Events に移動し、カレンダー上のいずれかのイベントをクリックします。ここから「編集」オプションをクリックします。

その後、イベントエディタの右側にある「メンバーシップを要求」メタボックスが表示されるはずです。
イベントにアクセスできる会員レベルを選択してください。

完了したら、「更新」ボタンをクリックしてください。
これで、ウェブサイトにアクセスして、誰がイベントにアクセスできるかを確認できます。必要なメンバーシップを持っていない人は、イベントを表示する前に購読を求められます。

この記事が、WordPress で会員限定イベントを実行する方法を学ぶのに役立ったことを願っています。また、WordPress でバーチャルイベントをホストする方法や、WordPress で無料トライアルサブスクリプションを追加する方法に関するガイドも参照してください。
この記事が気に入ったら、WordPressのビデオチュートリアルについては、YouTubeチャンネルを購読してください。 TwitterやFacebookでもフォローできます。





モイヌディン・ワヒード
これは、メンバー限定の独占コンテンツへのアクセスを提供することで、プレミアムコンテンツを収益化するための強力な方法です。
私は長年MemberPressを使用しており、この目的に最適だと考えています。
メンバー限定コンテンツを提供する多くのオプションがあります。
プレミアムコンテンツと無料コンテンツへのルールベースのアクセスを設定するオプションがあります。
したがって、無料コンテンツと有料コンテンツを組み合わせることで、有料コンテンツのサブスクリプションが増える可能性が高まります。
イジー・ヴァネック
Moinuddin Waheed氏の最後の点に完全に同意します。これまでのところ、私は2つのプラットフォームで有料コンテンツと無料コンテンツをテストしてきました。それは私の自身のブログ(記事は無料でした)と、プレミアムコンテンツ用のPatreonです。そして正直なところ、それはあまりうまくいっていません。Patreonの手数料は少なくありませんが、人々はまだ有料コンテンツのために私のサイトを離れます。MemberPressを通じてすべてを自分のサイトに統合するという考えは完璧であり、数ヶ月しか使用していませんが、その機能には大きな違いに気づきました。収益化に関しては、PatreonやHero Heroのようなサービスに請求される手数料から解放されるのは絶対に素晴らしいことです。
graciebjj12
これは素晴らしいガイドです!メンバー限定イベントの開催は、コミュニティのエンゲージメントを本当に高めることができます。無料オプションと有料オプションの両方が含まれているのが気に入りました。WordPressとの統合に関するヒントは、プロセスを合理化したい私たちにとって非常に役立ちます。これらの貴重な洞察を共有していただきありがとうございます!
WPBeginnerサポート
You’re welcome, glad our guide was helpful
管理者