WordPressブログの投稿やページを共有するには、短く印象的なリンクを作成すると簡単です。これらの短縮URLは、ソーシャルメディア、メール、テキスト、オンラインコミュニティでの共有に最適です。
URL短縮プラグインを使えば、クリックスルー率をトラッキングして、どのプラットフォームでコンテンツを共有するのが最も効果的かを調べることができる。
この投稿では、WPBeginnerでも使っているプラグイン「Pretty Links」を使ってWordPressでショートリンクを生成する方法を紹介する。また、’Get Shortlink’ボタンをクラシックWordPressエディターに戻す方法についても説明します。

WordPressでショートリンクを作成する理由
ソーシャルメディア上でウェブコンテンツを共有することで、ユーザーのエンゲージメントを高め、新しいユーザーをサイトに呼び込むことができます。しかし、長いリンクやURLを貼り付けることが必ずしも最善の方法とは限りません。
ソーシャルメディアプラットフォームによっては、使用できる文字数が制限されているからです。URLを短くすることで、より有益なコンテンツを掲載できるスペースが増え、WordPressサイトへのエンゲージメントやトラフィックの増加につながります。
だからこそ、BitlyやTinyURLのようなURL短縮サービスが生まれたのだ。長いリンクを短くし、スペースを取らないようにするのだ。
例えば、SEOに配慮したURL構造を使っている場合、次のような長いURLになっているかもしれない:
https://www.wpbeginner.com/ja/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
その投稿への短いリンクは、スペースを大幅に節約できる:
http://wpbeg.in/b6xh7G
注:ショートリンクにはwpbeg.inというカスタマイザーのドメインを使用していますが、このドメインは設定に少し技術が必要で、別のドメインを購入する必要があります。カスタマイズしたショートURLの作成方法については、区切りのチュートリアルをご覧ください。
カテゴリー:WordPressでは、ブログ投稿やページへのショートリンクを簡単に取得することができます。クラシックエディターのパーマリンクエリアのすぐ横にGet Shortlinkボタンがありました。

しかし、最近ブログを始めた方は、WordPressのバージョン4.4以降、この機能が削除されたため、あなたのWordPressサイトにはこの機能が表示されません。WordPressはまだリンクを作成しますが、ボタンは削除されました。
それでも、WordPressの投稿やページに短いリンクを貼る方法はいくつかあります。
ここでは、最高のリンク短縮プラグインに加え、クラシックエディターで「ショートリンクを取得」ボタンを復活させる方法をいくつか紹介する。以下のリンクをクリックするだけで、各設定にジャンプできます:
方法1:Pretty Linksプラグインを使ってショートリンクを作成する
まずは誰にでも使える方法から。Pretty Linksプラグインは、WordPress用の最高のURL短縮プラグインのひとつだ。クラシックエディターに頼らず、どんなURLからでも独自のショートリンクを作成してくれる。

ブログやサイトの外のページも含め、すべてのリンクで使えます。そのため、自分のコンテンツを共有できるだけでなく、アフィリエイトリンクを短縮するのにも最適なツールです。
開始するには、無料のPretty Linksプラグインをインストールして有効化する必要があります。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
注:キーワード自動リンク、リンクカテゴリー、タグなど、より強力な機能を備えたPretty Linksのプロバージョンもありますが、このチュートリアルでは無料バージョンを使用します。
プラグインを有効化すると、WordPressダッシュボードにPretty Linksセクションが追加されます。最初のショートリンクを作成するには、Pretty Links ” Add Linkページに行く必要があります。
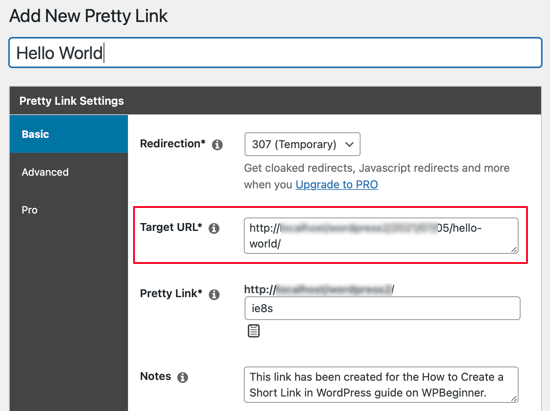
次に、共有したいページの元のURLを「Target URL」テキストフィールドに貼り付ける必要があります。短いPretty Linksが自動的に作成されますが、もっと読みやすくしたい場合はカスタマイズできます。

短いリンクをいくつか作ってしまうと、それがすべて何のためにあるのか思い出せなくなってしまうかもしれない。
そのため、ウェブページのタイトルを入力し、覚えておくべきことをメモしておくとよいだろう。

Pretty Linksフォームに入力したら、「更新」ボタンをクリックしてショートリンクを有効化します。

すべてのPretty Linksのリストが表示されます。クリップボードにコピーするには、画面右の「コピー」アイコンをクリックしてください。
その後、どのソーシャルメディア・チャンネルにも貼り付けることができる。Pretty Linksは、各リンクがどれだけクリックされたかを記録することもできます。

ビルトイン アナリティクスを搭載しているPretty Linksですが、MonsterInsightsプラグインを使用してGoogleアナリティクスと接続することで、さらにアナリティクスを向上させることができます。
詳しくは、WordPressでGoogleアナリティクスを正しく設定する方法をステップバイステップでご紹介しています。
方法2:クラシックエディターにショートリンクボタンを復活させるプラグインを使う
これは、クラシックエディターに「ショートリンクを取得」ボタンを追加する簡単な方法です。
まず、Bring Back the Shortlink Buttonプラグインをインストールして有効化する必要があります。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
有効化すると、このプラグインは自動的にクラシックエディターにGet Shortlinkボタンを追加します。動作確認するには、投稿を編集してください。

Get Shortlink」ボタンをクリックすると、投稿やページのWordPressショートリンクが表示されます。

リンクをクリップボードにコピーすれば、メールやメッセージで視聴者と共有することができます。
方法3:クラシックエディターでコードを使ってショートリンクボタンを作る
この方法は上級ユーザー向けで、プラグインではなくコードを使用します。テーマのfunctions.phpファイルにカスタムコードスニペットを追加することで、クラシックエディターにショートリンクボタンを追加します。
しかし、経験の浅いユーザーにテーマファイルの編集をお勧めすることはありません。なぜなら、もしあなたがミスを犯した場合、あなたのサイトを壊してしまう可能性があるからです。
その代わりに、WordPressに最適なコード・スニペット・プラグインであるWPCodeを使うことにしよう。テーマファイルを編集することなく、WordPressにカスタマイザーコードを簡単に追加できる。

あらかじめ用意されたコード・スニペット、安全なエラー処理、スマートな条件ロジックなどのライブラリが付属しています。詳しくは、WordPressでコードスニペットをコピー&ペーストする方法をご覧ください。
まず、無料のWPCodeプラグインをインストールし、有効化する必要があります。ステップバイステップの手順は、WordPressプラグインのインストール方法のチュートリアルをご覧ください。
プラグインを有効化すると、WordPress管理バーに「Code Snippets」という新しいメニュー項目が追加されます。それをクリックすると、サイトに保存しているすべてのカスタムコードスニペットのリストが表示されます。プラグインをインストールしたばかりなので、リストは空です。
新規追加」ボタンをクリックして、WordPressに最初のカスタムコードスニペットを追加してください。

スニペットの追加」ページが表示されます。ビルトインライブラリからコードスニペットを選択するか、独自のカスタマイザーコードを追加することができます。
このチュートリアルでは、’Add Your Custom Code (New Snippet)’ オプションを選択し、その下の ‘Use snippet’ ボタンをクリックします。

次に、設定オプションの一覧からコードタイプを選択するよう促されます。PHPスニペット」を選択して次に進みます。

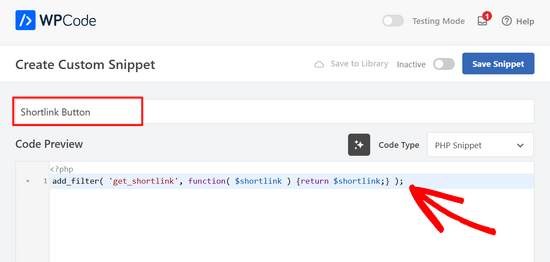
次の画面で、カスタム・コード・スニペットのタイトルを入力します。ここでは「ショート・リンク・ボタン」と呼びましょう。
タイトルを入力したら、下のコード・スニペットをコピー&ペーストして「コード・プレビュー」ボックスに入れてください。
1 | add_filter( 'get_shortlink', function( $shortlink ) {return $shortlink;} ); |

将来このスニペットに出くわしたとき、それが何のためにあるのか思い出せないかもしれない。そのため、備忘録としてメモ欄に役立つことを入力しておくとよいだろう。

コード・スニペットにタグを割り当てることもできます。これにより、トピックや機能ごとにコード・スニペットを並べ替えることができます。
次に、コードの挿入方法を選択します。このスニペットでは、「Auto Insert(自動挿入)」のままにしておくと、スニペットが自動的に挿入され、サイト上で実行されます。

最後に、右上のスイッチを「非有効化」から「有効化」に切り替えます。
そして「スニペットを保存」ボタンをクリックする。

スニペットが有効化されると、クラシックエディターにショートリンクボタンが追加されます。
投稿を編集すると、公開したすべての投稿に表示されます。

この投稿がWordPressでショートリンクを作成する方法を学ぶのにお役に立てば幸いです。また、WordPressでnofollowリンクを追加する方法や、WordPressに最適な内部リンクプラグインの比較もご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Until now, I used external url shorteners as external services, it’s great that an internal tool can also be used for a website where I need it.
amr
How to create a new field at the bottom of the article?
Write a short link to the article
And the short link next to the field
WPBeginner Support
We do not have a specific solution for that at the moment but we will certainly share if we find something we would recommend
Admin
Faris Alnaeb
Hello,
Thank you for the topic. I was using the manual method. But now it is not working with WP 5 Gutenberg editor.
Is there a new way for it?
Thank you
David Grant
I would love to see a “Get Shortlink” capability for the Admin Bar when logged in, so one does not have to go to the post/page editor to get the shortlink. Any gurus have any suggestions?
Editorial Staff
If you’re using the WP Bitly plugin, then it does add it to the admin bar as well.
Admin
Memokecil
Is it possible using a shortener to share a link blocked by Fb. And it works automatically for ‘share button’.
My domain was blocked Fb when it encountered an interruption, it was fixed but still blocked, and the ‘share button for Fb’ on my page is no longer useful.
Thank’s WpBeginner.
Editorial Staff
Not 100% sure if that would work, but you can try it by using the WP Bitly plugin as your URL shortener.
Admin